¿Quieres añadir un botón "Me gusta" de Facebook a tu sitio?
Si añades un botón "Me gusta" de Facebook a tu sitio web de WordPress, facilitarás a los visitantes la tarea de compartir tus contenidos. Esto puede ayudar a aumentar la participación y hacer crecer los seguidores de tu cuenta de Facebook.
En este artículo, te mostraremos cómo añadir fácilmente un botón "Me gusta" de Facebook a tu sitio.
¿Por qué añadir un botón "Me gusta" de Facebook a WordPress?
Si añades un botón "Me gusta" a tu sitio de WordPress, conseguirás una mayor participación en tu página de Facebook. También es una buena forma de animar a los usuarios a compartir tus contenidos en sus feeds de noticias de Facebook, lo que ayuda a atraer a nuevas personas a tu sitio web.
Además, incrustar un botón "Me gusta" de Facebook en tu página web puede ayudarte a aumentar tus seguidores en las redes sociales y a construir tu comunidad online en la red social más popular. Como resultado, puedes dar a conocer tus productos o servicios y, en última instancia, aumentar las conversiones.
Actualmente, WordPress no tiene una solución integrada para añadir un botón de Facebook para los Me gusta, por lo que tendrás que instalar un plugin de WordPress o añadir manualmente el código del botón Me gusta de Facebook. Con esto en mente, te mostraremos cómo hacer ambas cosas a continuación.
Añadir un botón "Me gusta" de Facebook a WordPress con un constructor de páginas
En primer lugar, utilizaremos un plugin de WordPress para añadir un botón Me gusta de Facebook a tu sitio. Usaremos SeedProd, el mejor plugin de WordPress para crear sitios web y páginas.

SeedProd hace que sea súper fácil crear diseños de páginas flexibles en WordPress, incluyendo páginas de destino personalizadas, páginas de inicio, barras laterales, cabeceras, pies de página y mucho más. Viene con un constructor de arrastrar y soltar y numerosos bloques de WordPress para personalizar su sitio fácilmente sin código o CSS.
Además de permitirle crear páginas de destino totalmente personalizadas, SeedProd le permite crear temas completos de WordPress desde cero, y no tendrá que tocar ni un solo archivo de tema de WordPress.
Para este método, te mostraremos cómo utilizar el widget de bloque Me gusta de Facebook de SeedProd para mostrar un botón Me gusta prácticamente en cualquier lugar de tu sitio de WordPress.
Instalar y activar SeedProd
Para empezar, instale y active el plugin SeedProd en su sitio web WordPress.
Si necesita ayuda con esto, puede ver nuestra documentación sobre cómo instalar SeedProd. Esta guía le guiará a través de la instalación del plugin y la activación de su clave de licencia.
Nota: SeedProd tiene una versión gratuita que le permite crear una página de aterrizaje simple sin código. Para esta guía, usaremos SeedProd Pro por sus bloques Pro WordPress.
A continuación, tendrá que determinar cómo utilizar SeedProd en su sitio web. Puede utilizarlo para crear páginas individuales de WordPress o crear un nuevo tema de WordPress para reemplazar el diseño actual de su sitio web.
En esta guía, te mostraremos cómo añadir un botón "Me gusta" de Facebook a una página de destino, así que ve a SeedProd " Páginas de destino desde tu panel de WordPress para empezar.
Elija una plantilla prefabricada
En esta página, puede elegir uno de los diseños de página de aterrizaje prefabricados de SeedProd, como Coming Soon, Maintenance, Login o 404.

Alternativamente, puede construir una página de destino personalizada utilizando una plantilla de página de destino que puede personalizar para satisfacer sus necesidades. Vamos a utilizar esta opción, así que adelante y haga clic en el botón Añadir nueva página de destino.

En la siguiente pantalla, verás una biblioteca de plantillas de páginas de aterrizaje profesionales que puedes personalizar con el constructor de arrastrar y soltar de SeedProd. Haz clic en cualquiera de las pestañas de la parte superior para filtrar los diseños por tipo de página, incluyendo:
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
- Inicio de sesión
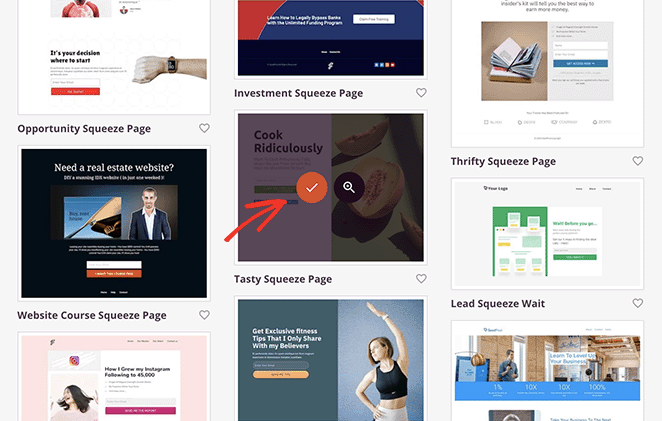
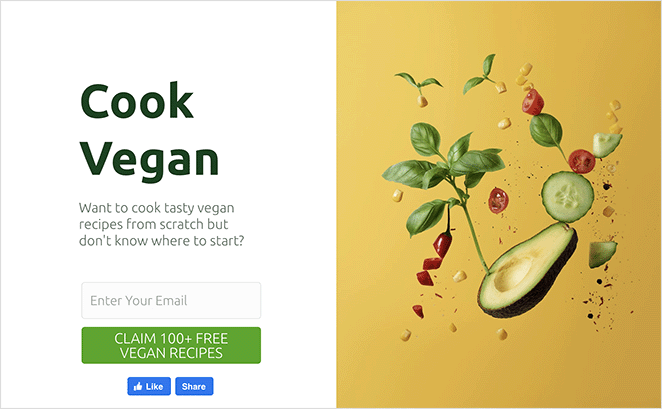
Cuando encuentres un diseño que te guste, pasa el ratón por encima y haz clic en el icono de la marca de verificación. Para esta guía, utilizaremos la plantilla Tasty Squeeze Page.

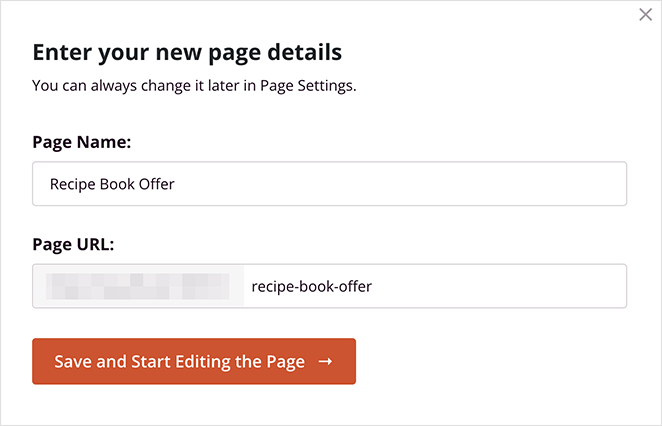
A continuación, verá una ventana emergente donde puede dar un nombre a su página. SeedProd le dará a la página una URL automáticamente, pero puede cambiarla más tarde si lo desea.

Cuando esté satisfecho con los detalles, haga clic en el botón Guardar y empezar a editar la página.
Añadir el bloque "Me gusta" de Facebook
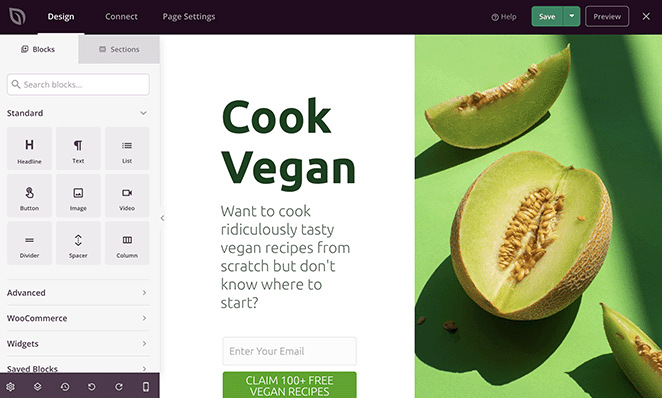
Después de elegir una plantilla, irás al editor visual de SeedProd, donde podrás empezar a personalizar el diseño de tu página de aterrizaje. Es fácil de usar, con bloques y secciones a la izquierda y una vista previa en vivo a la derecha.

Sólo tienes que hacer clic en cualquier elemento de la vista previa para personalizar el contenido y adaptarlo a tus necesidades.
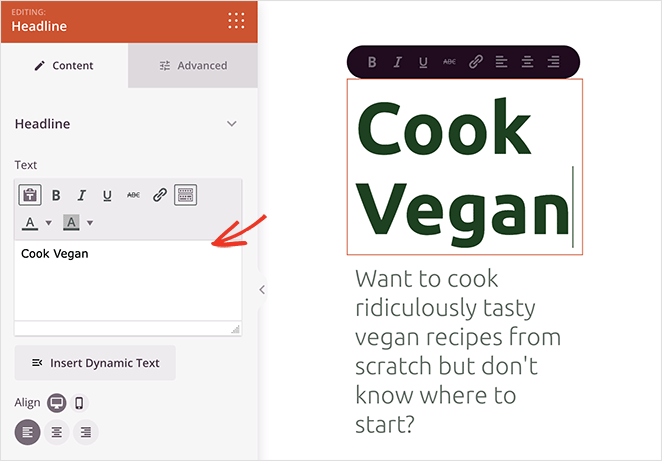
Por ejemplo, puede hacer clic en cualquier bloque de texto o titular para cambiar el encabezamiento y las descripciones.

Cuando lo hagas, se abrirá un panel de configuración a la izquierda para que puedas cambiar el contenido, el tamaño de la fuente, la alineación, etc.
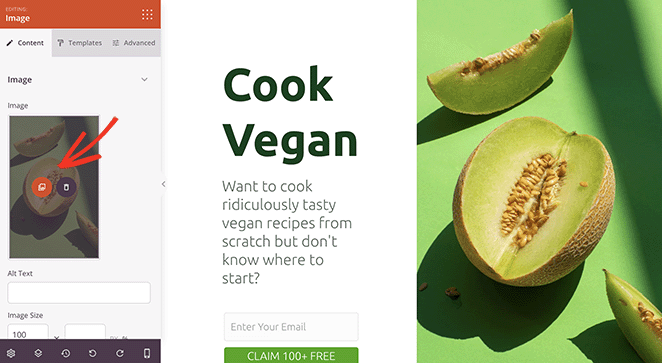
También puedes cambiar las imágenes de la plantilla y sustituirlas por las tuyas. Para ello, haz clic en cualquier imagen y, a continuación, selecciona el icono de la papelera en el panel de configuración para eliminarla.

Desde ahí, puedes subir una nueva imagen desde tu ordenador o desde la biblioteca multimedia de WordPress.
Ahora que ya sabes lo básico para navegar por el constructor de páginas, vamos a ver cómo añadir un botón Me gusta de Facebook a tu página de destino.
SeedProd tiene numerosos bloques de WordPress que puedes añadir al diseño de tu página de aterrizaje. No solo hacen que tu página sea más atractiva, sino que también son geniales para generar clientes potenciales y seguidores en las redes sociales.
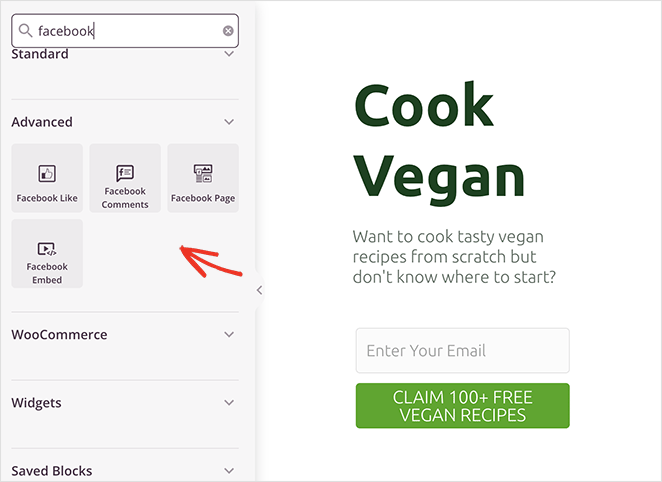
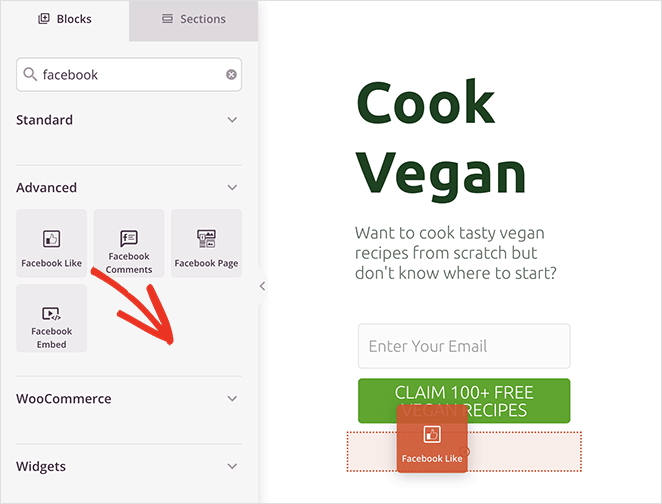
Por ejemplo, con los bloques de Facebook de SeedProd, puedes incrustar tu página de Facebook, publicaciones individuales, comentarios e incluso un botón Me gusta.

Para añadir el bloque del botón Me gusta de Facebook a tu página, sólo tienes que arrastrarlo desde el panel Bloques avanzados a tu página de destino.

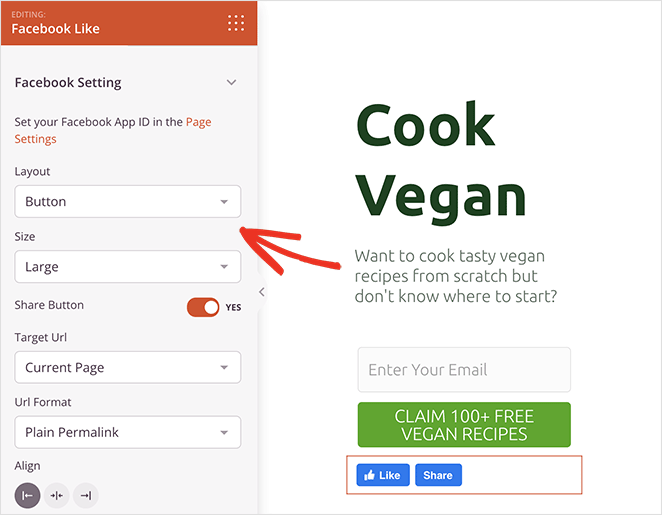
A partir de ahí, puedes cambiar el diseño y la apariencia del botón Me gusta utilizando los menús desplegables del panel de configuración de bloques. Por ejemplo, puedes cambiar el diseño del botón para que muestre el recuento de botones, un cuadro de Me gusta, etc.

También puedes cambiar el tamaño de la fuente y activar la opción de mostrar un botón de Compartir en Facebook junto a ella.
Además, hay opciones para apuntar a una URL personalizada en lugar de su página de destino actual y cambiar el formato de enlace permanente a un enlace bonito.
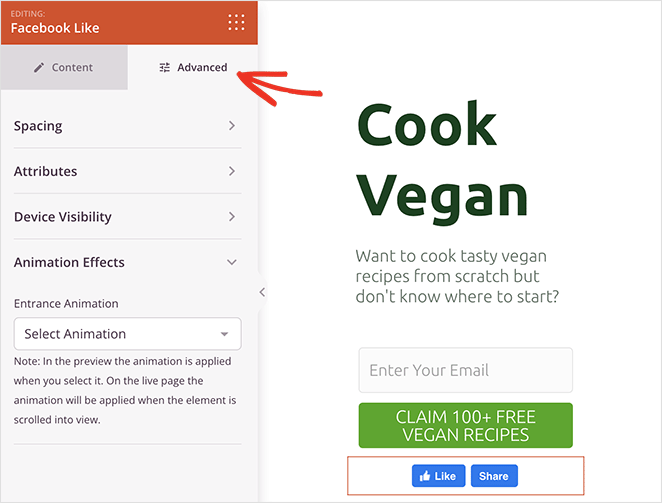
En la pestaña Configuración avanzada, puedes personalizar el espaciado y la visibilidad del botón Me gusta en dispositivos móviles y de escritorio, y animarlo sin escribir ningún código.

Nota: Puedes introducir el ID de tu aplicación de Facebook en SeedProd accediendo a SeedProd " Configuración.
Continúe personalizando el diseño de su página de destino hasta que esté satisfecho con su aspecto. Por ejemplo, puede editar la combinación de colores de la página y la tipografía en el panel de Configuración global.
No olvide hacer clic en el botón Guardar de la esquina superior derecha para guardar los cambios.
Configure su página
Como la página que estamos creando incluye un formulario de suscripción, tendremos que conectar un servicio de marketing por correo electrónico. Para ello, haz clic en la pestaña Conectar de la parte superior y busca tu proveedor de marketing por correo electrónico en la lista.

A partir de ahí, sigue las instrucciones que aparecen en pantalla para conectar tu lista de correo electrónico.
También puede hacer clic en la pestaña Configuración de la página en la parte superior para ajustar la configuración de su página de destino. En esta pantalla, puedes cambiar el nombre y la URL de la página de destino y configurar los ajustes SEO de la página para los motores de búsqueda.

Por ejemplo, en la sección de ajustes SEO, puede utilizar All in One SEO, el mejor plugin SEO para WordPress, para configurar los ajustes de gráfico abierto de su página.
Estos metadatos ayudan a Facebook a recopilar información sobre tu página, incluida la imagen en miniatura, el título de la página, la descripción y el autor.
Además, la configuración de la página también permite añadir scripts personalizados, como el píxel de Facebook o el código de seguimiento de Google Analytics.
Para obtener más información, consulte la documentación sobre la configuración de la página de destino.
Publique sus cambios
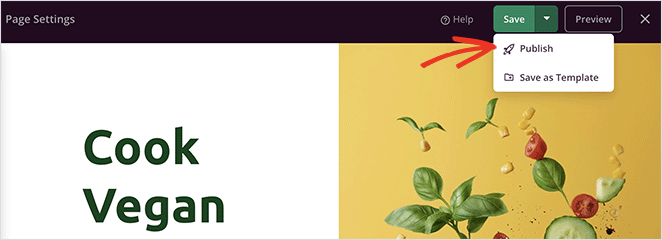
Una vez que su página tenga exactamente el aspecto que desea, estará listo para publicarla en su sitio de WordPress. Para ello, haz clic en la flecha desplegable del botón Guardar y selecciona Publicar.

Ahora puedes visitar tu página de destino y ver tu botón Me gusta de Facebook en acción.

Alternativa: Añadir manualmente un botón "Me gusta" de Facebook a tu sitio web
Otra forma de añadir un botón "Me gusta" de Facebook a tu sitio de WordPress es mediante código personalizado. Sin embargo, este método requiere que copies y pegues código HTML directamente en WordPress, por lo que solo lo recomendamos a personas que se sientan cómodas editando código.
Dicho esto, utilizaremos el plugin WPCode para facilitar la adición de código personalizado a WordPress.
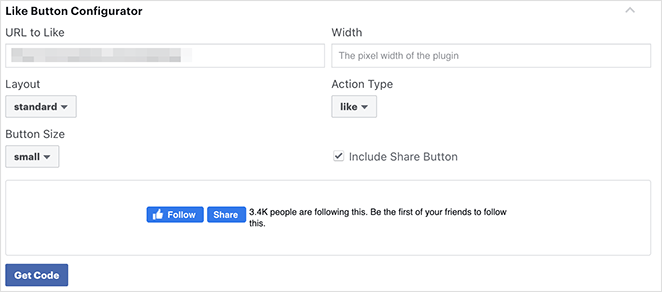
En primer lugar, tendrás que ir a la página "Botón Me gusta" del sitio web de Meta para desarrolladores (developers.facebook.com) y desplazarte hasta la sección "Configurador del botón Me gusta".

A continuación, introduce la URL de tu página de Facebook en el campo "URL a Me gusta". Esta debe ser la página que quieres conectar con el botón "Me gusta" de Facebook.
Después, sólo tienes que ajustar la configuración para elegir el diseño y el tamaño del botón Me gusta. También verás una vista previa del botón Me gusta.
Cuando esté satisfecho con la vista previa, haga clic en el botón Obtener código.
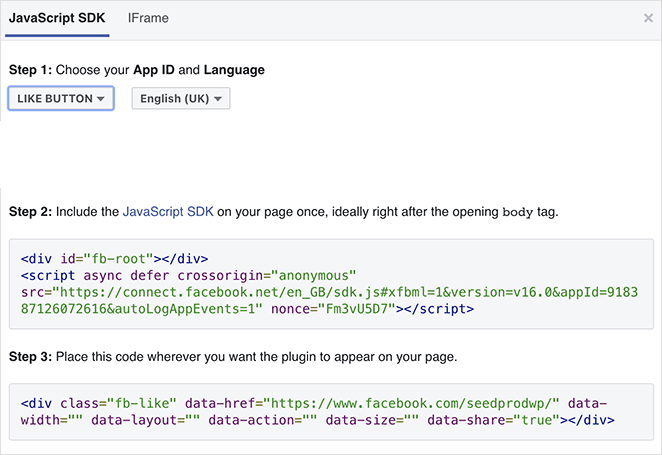
Ahora verás una ventana emergente con 2 fragmentos de código y 2 pestañas diferentes llamadas JavaScript SDK e iFrame. Haz clic en la opción JavaScript.

Esto es lo que tendrá que añadir a su sitio web WordPress para mostrar el botón Me gusta.
Si añades directamente estos fragmentos de código a tu tema de WordPress, existe la posibilidad de que se rompa tu sitio web. Además, si actualizas el tema, podrían sobrescribirse los fragmentos de código.
Una forma más fácil de añadir este código es con el plugin WPCode. Te permite pegar fragmentos de código en tu sitio web y gestionarlos sin editar directamente los archivos de tu tema.
En primer lugar, tendrás que instalar y activar el plugin WPCode.
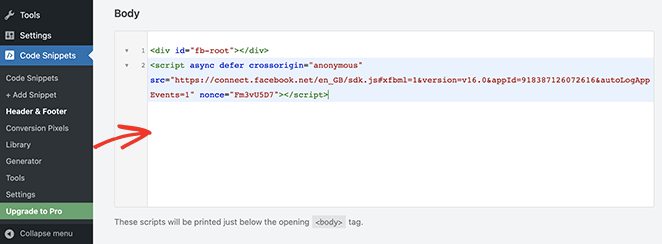
Tras activar el plugin, vaya a Fragmentos de código " Encabezado y pie de página desde el panel de control de WordPress.
Now, copy the first code snippet from Facebook and add it to your WordPress theme’s header.php file after the <body> tag.

Simplemente copie el código e introdúzcalo en la sección "Cuerpo" y haga clic en el botón Guardar cambios.
A continuación, tendrás que copiar el segundo fragmento de código y pegarlo en tu sitio de WordPress para mostrar el botón "Me gusta" de Facebook.
Para ello, vaya a Fragmentos de código " + Añadir fragmento desde el administrador de WordPress o haga clic en el botón Añadir nuevo.
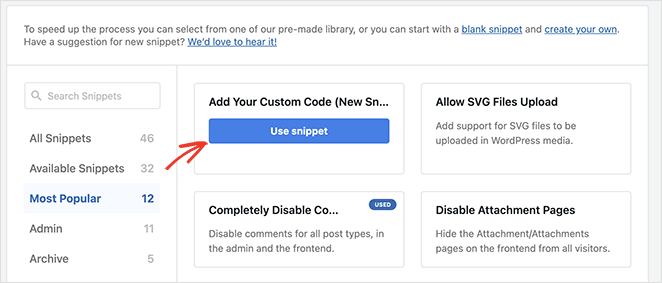
En la siguiente pantalla, puede elegir un fragmento de la biblioteca predefinida o añadir un nuevo código personalizado.
Así que adelante, haga clic en la opción "Añadir su código personalizado (nuevo fragmento)" y seleccione el botón Utilizar fragmento.

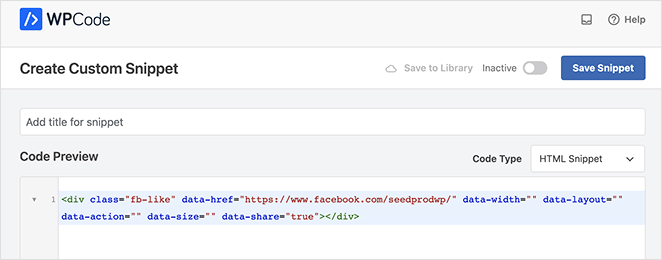
A partir de ahí, dale un nombre a tu código personalizado e introduce el segundo fragmento de código de Facebook en la sección "Vista previa del código".

Asegúrese de hacer clic en el menú desplegable "Tipo de código" y seleccione "Fragmento HTML".
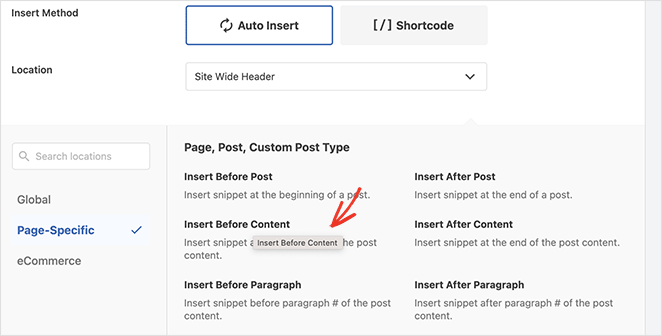
A continuación, desplázate hasta la sección "Inserción" y elige dónde quieres que aparezca el botón Me gusta de Facebook. Por ejemplo, haz que aparezca antes del contenido de la entrada de tu blog.
Para ello, haga clic en el menú desplegable "Ubicación" y elija la opción Insertar antes del contenido en la sección Específica de la página.

Por último, haga clic en el botón Guardar fragmento y cambie el conmutador de Inactivo a Activo.
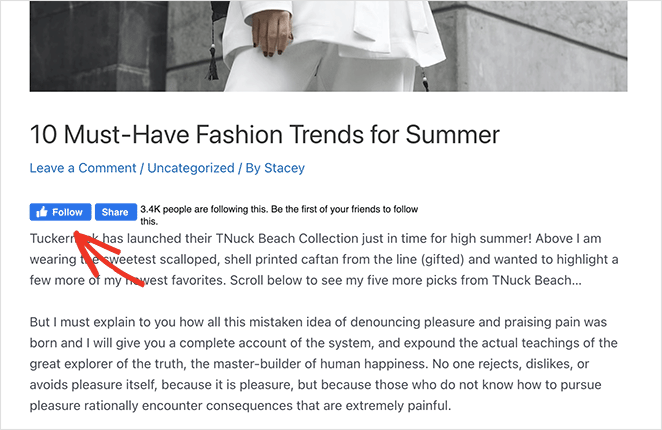
Ahora puedes visitar cualquier entrada de blog para ver tu botón Me gusta de Facebook antes del contenido de la entrada.

¡Eso es!
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón Me gusta de Facebook a tu sitio web. Puede que también te guste este tutorial sobre cómo incrustar eventos de Facebook en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.