WordPressのウェブサイトをモバイルフレンドリーにする簡単な方法をお探しですか?それなら、WordPressモバイルプラグインがおすすめです。
レスポンシブWebサイトでは、モバイルユーザーにより良いユーザー体験を提供することができます。これにより、製品やサービスのプロモーションが容易になり、リードや売上が増加します。
この記事では、あなたのウェブサイトをモバイル対応にするための最高のWordPressモバイルプラグインを紹介します。
WordPressモバイル・プラグインとは?
WordPressモバイルプラグインは、ウェブサイトの要素をモバイルデバイスで正しく表示するためのWordPressプラグインです。モバイルウェブサイト全体を作成できるソリューションもあれば、モバイルユーザーが見やすいようにサイトの機能を調整するソリューションもあります。
なぜWordPressサイトをモバイルフレンドリーにするのか?
WordPressサイトをモバイルフレンドリーにすると、以下のようなメリットがあります:
- ブラウジング体験の向上。モバイル版のウェブサイトを表示することで、モバイルユーザーがサイトを閲覧しやすくなります。典型的なデスクトップサイトを見る代わりに、モバイルユーザーは自分の画面サイズに適応したデザインを見ることができます。
- リードとセールスの増加。レスポンシブWebサイトはユーザーフレンドリーなので、潜在顧客はより多くの時間をブラウジングに費やすようになります。さらに、行動喚起ボタンなどの重要な要素が見やすくなるため、コンバージョンが増加します。
- 検索エンジンランキングの向上。Googleのような検索エンジンは、サイトのランキングをつける際に、モバイルフレンドリーであることを考慮するようになりました。レスポンシブWebサイトは、デスクトップWebサイトよりも上位に表示される可能性が高くなります。
お分かりのように、WordPressサイトをモバイルフレンドリーにすることは、読者により良いサービスを提供し、Googleランキングを上げ、ビジネスを成長させる効果的な方法です。
ベスト・ワードプレス・モバイル・プラグイン
以下では、WordPressに最適なモバイルプラグインの数々をご紹介します。レスポンシブページ、フォーム、ポップアップ、ソーシャルメディアフィードまで作成できるプラグインが含まれています。
デスクトップのウェブサイトをモバイル・レスポンシブ・デザインにするプラグインもある。
さあ、飛び込もう!
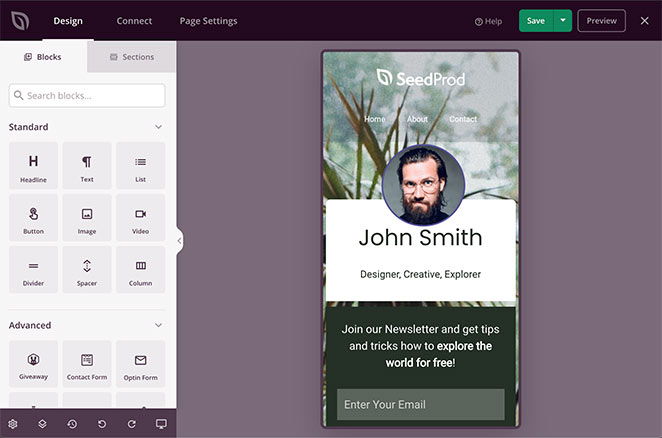
1.SeedProd- レスポンシブWordPressランディングページとテーマ
Landing pages are some of the easiest ways to convert website visitors into qualified leads. But if they’re not mobile-friendly, you can just as easily frustrate those visitors, resulting in lost potential customers.
このような事態を避けるために、最高のドラッグ&ドロップWordPressランディングページビルダーであるSeedProdを使用することをお勧めします。SeedProdを使えば、コードを書くことなくランディングページを作成でき、作成したページは100%モバイルフレンドリーです。

ビジュアルエディタにはドラッグ&ドロップ機能が搭載されているため、即座にページを作成し、変更をリアルタイムで確認できます。さらに、モバイルとデスクトップで編集できるため、どの画面サイズでもランディングページのデザインを完璧に仕上げることができます。

その他のSeedProdの特徴は以下の通り:
- ランディングページのカスタマイズ
- 100以上のレスポンシブ・ランディングページ・テンプレート
- ログインフォーム、コンタクトフォーム、オプトインフォームなど、モバイル対応フォームブロック
- モバイルフレンドリーなWooCommerceチェックアウト、カート、商品ギャラリーブロック
- Googleマップ、ソーシャルプロファイル、価格表、お客様の声などの高度なブロック
- 近日公開ページ、メンテナンスモード、404ページ、ログインページを内蔵
- プレミアムEメールマーケティング統合
- カスタム・ドメイン・マッピング
- さらに
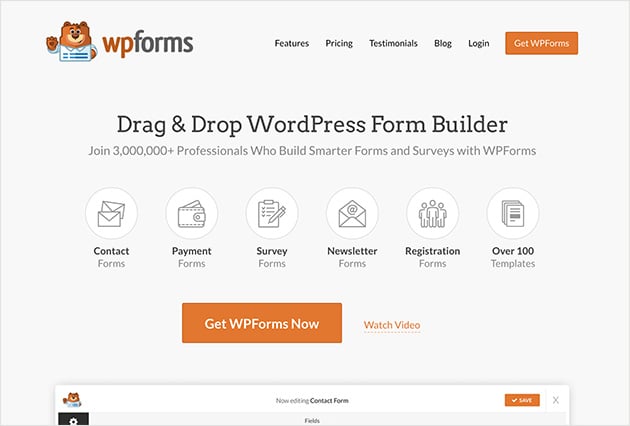
2.WPForms- モバイルフレンドリーなWordPressフォーム
ランディングページと同様、ウェブサイトのフォームもモバイル端末を意識したデザインでなければ、ユーザーにとって使いにくいものとなります。例えば、フォームが1列以上ある場合、ユーザーはフォーム全体を見るために横スクロールをしなければならないかもしれません。
このような障害物は、フォームの放棄につながりかねない、質の悪いユーザー体験を人々に提供します。その結果、フォームのコンバージョン率に悪影響を及ぼします。
しかし、良いニュースは、多くのWordPressプラグインがモバイルフレンドリーなフォームを超簡単に作成できることだ。例えばWPForms。

WPFormsは市場で最高のWordPressフォーム作成プラグインで、このプラグインで作成したフォームは完全にレスポンシブでモバイルフレンドリーです。このプラグインで作成したフォームは完全にレスポンシブでモバイルフレンドリーです。つまり、あなたのサイトはすべてのモダンブラウザで動作します。
WPFormsはまた、信じられないほど初心者に優しいです。フォームの作成プロセスは完全にドラッグ&ドロップで、あなたが選択した設定に適応し、動的にモバイルフレンドリーなフォームレイアウトを作成するのに十分賢いです。
その他のWPFormsの機能は以下の通り:
- 高性能なフォームを作成する条件ロジック
- フォーム送信の即時通知
- 複数ページのフォーム
- ファイルアップロードフォームの送信
- アンケート、フォーム放棄、フォームロッカーなどのアドオン
- 人気のメールマーケティング統合
- スパム対策
- さらに
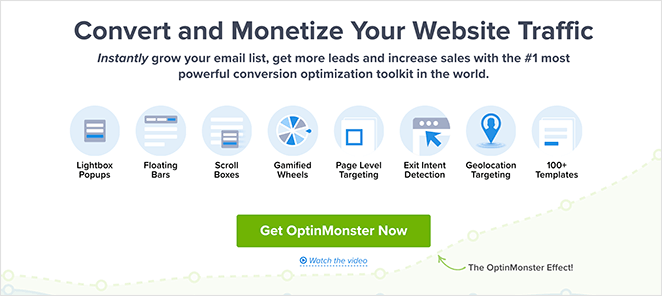
3.OptinMonster- レスポンシブWordPressポップアップ
ポップアップは、たとえモバイルであっても、新規リードやセールスを促進するのに非常に有効です。特に、より多くのオンライン消費者がモバイルデバイスからお気に入りのウェブサイトにアクセスしているのですから。
しかし、WordPressでモバイルユーザー向けのポップアップを作成するには、より多くの配慮が必要です。モバイルブラウジング体験に合わせてメッセージングやデザインを変更する必要があります。そうでなければ、訪問者を困らせ、顧客を失うことになりかねません。

そのためには、世界最高のリードジェネレーションツールであるOptinMonsterの使用をお勧めします。ドラッグ&ドロップのポップアップビルダーを使えば、WordPressでレスポンシブなポップアップを簡単に作成することができます。
OptinMonsterには50種類以上の美しいテンプレートがあらかじめ用意されており、ライトボックスポップアップ、フローティングバー、フルスクリーンウェルカムマットなど、6種類のキャンペーンタイプから選ぶことができます。何よりも、各デザインは100%モバイルフレンドリーで、どんなスクリーンサイズにも適応します。
その他のOptinMonsterの機能は以下の通りです:
- ユーザーの行動に基づいてポップアップを表示する高度なターゲティングルール
- より多くのリードを生み出すキャンペーンを作成するために、精密なターゲティングを使用する。
- 一般的なEメールマーケティングサービスとの統合
- キャンペーンを最適化するための強力な分析
- 簡単に統合できる無料のWordPressプラグイン
- コンバージョンを増やし続けるために、アイデアをA/Bテストする
- さらに
4.RafflePress- モバイル・レスポンシブ・ギブアウェイズ
プレゼントキャンペーンもまた、ブランド認知度を高め、WordPressサイトにターゲットトラフィックを誘導するための非常に効果的な方法です。また、オンライン上でバイラルを巻き起こす素晴らしい方法ですが、景品がモバイルに対応していなければ、思うような結果を得ることはできません。

そのため、私たちはモバイルフレンドリーな景品を作成するために、最高のWordPress景品プラグインであるRafflePressを使用しています。このリストの他のプラグインと同様に、RafflePressはコードを書くことなく簡単に景品を作成できるドラッグ&ドロップ機能を提供しています。
また、このプラグインは100%レスポンシブ対応なので、すべての景品がモバイル画面でも美しく表示されます。デスクトップパソコン、タブレット、スマートフォンのいずれから応募しても、適切な情報が表示され、素早く簡単に応募することができます。
その他のRafflePressの機能は以下の通りです:
- 簡単にコンテストを作成できる、あらかじめ用意された景品テンプレート
- Twitter、Facebook、LinkedIn、Pinterest、Instagramなどのソーシャルメディアを通じてプレゼントに応募する。
- ネットで流行する友達紹介アクション
- フェイスブックで「いいね!」とシェア、コメントを残すなどのボーナス・エントリー
- 1クリック・プレゼント応募
- プレゼントの応募を確認するための応募認証
- リキャプチャによるスパム入力対策
- 電子メールリストを増やすための人気の電子メール統合
- 最も人気のあるアクションを見るための景品応募レポート
5.スマッシュバルーン- モバイルフレンドリーなWordPressソーシャルフィード
ソーシャルメディアコンテンツをウェブサイト上でクロスプロモーションすることは、より多くのソーシャルフォロワーを獲得し、コンテンツを際立たせる優れた方法です。しかし、WordPressでソーシャルメディアのフィードをモバイルフレンドリーにするのは、技術に精通していなければ必ずしも簡単ではありません。

WordPressサイトにレスポンシブなソーシャルメディアフィードを追加する最も簡単な方法は、Smash Balloonのソーシャルメディアフィードプラグインスイートです。Smash Balloonを使用すると、ユーザーフレンドリーなフィードを追加できます:
- ユーチューブ
- インスタグラム
- ツイッター
- フェイスブック
また、すべてのフィードを組み合わせて、WordPressサイト上にモバイルフレンドリーなソーシャルメディアウォールを作成することもできます。また、すべてのフィードが完全にレスポンシブで、ウェブサイトの訪問者が使用するあらゆるスクリーンに適応します。
その他の特徴は以下の通り:
- セットアップに専門知識は不要
- 複数のソーシャルフィードを制限なく表示
- 適切な動的コンテンツでSEOを改善
- 複数のレイアウトオプション
- 適度に食べやすい
- ソーシャルフィードのタグ付けとフィルタリング
- フィードから直接投稿を共有
- ワードプレスの健康アラート
- さらに
詳しくはスマッシュ・バルーンのレビューをご覧ください。
6.WPコールボタン- モバイルフレンドリーなコールボタン
コール・トゥ・アクション(CTA)ボタンの問題点は、モバイルデバイスで十分な大きさがない場合、見づらかったりタップしづらかったりすることです。そのため、クリックし損ねたり、イライラしてサイトを放棄してしまったりすることがよくあります。

あなたのサイトにCTAボタンを追加し、ユーザーがあなたに電話できるようにする必要がある場合、WP Call Buttonは最高のソリューションの一つです。開発者を雇うことなく、WordPressにクリックトゥコールボタンを追加する簡単で強力な方法です。
WPコールボタンは100%モバイル対応で、どのデバイスでも常に美しく表示されます。また、ユーザーエクスペリエンスを向上させるために、モバイルデバイスにのみコールボタンを表示するオプションもあります。
その他のWPコールボタンの機能は以下の通りです:
- スマートフォンのフィールドで電話番号の打ち間違いを防ぐ
- ユーザーと一緒にスクロールするスマートなフローティング通話ボタン
- 静的電話ボタンジェネレーター(ショートコードとWordPressブロック)
- サイドバーウィジェット
- 色、テキスト、スタイルのカスタマイズ
- 高度に最適化されたコールボタン配置オプション
- 電話アイコンの表示/非表示
- Google Analyticsのイベントトラッキングによるクリックトラッキング
さらに重要なことに、WP Call Buttonは完全に無料で使用できます!
7.WPtouch- レスポンシブWordPressモバイルサイト

ウェブサイトにレスポンシブ・モバイル・テーマを追加したい場合、WPtouchは最も人気のあるソリューションの1つです。このプラグインは、WordPressサイトをモバイル中心のテーマに置き換え、読みやすく、アクセスしやすくします。
このプラグインはあなたのサイトにシンプルなモバイルテーマを追加しますが、サイト全体のWordPressテーマは変更しません。コンテンツを各スクリーンに最適化されたものに変換するだけです。
さらに、WPtouchはGoogleに推奨されているため、Googleモバイルテストに合格しやすく、SEOランキングを確実に向上させることができます。
その他のWPtouchの特徴は以下の通り:
- WordPressのネイティブカスタマイザーによるカスタマイズオプション
- モバイルフレンドリーバージョンを表示するページを含める、または表示しない
- ページやメニューを簡単にコントロール、変更
WPTouchの無料版で上記のすべてを手に入れることができます。しかし、強化されたモバイルテーマ、拡張機能、高度なカスタマイズオプションについては、WPtouch Proを使用することをお勧めします。プレミアムバージョンは年間79ドルから。
代替:同様の無料WordPressモバイルプラグインにWordPress Mobile Packがある。
8.AMP for WP- ワードプレス用高速モバイルページ

ウェブサイトを高速でモバイルユーザーに最適化するもう一つの方法は、AMP for WPプラグインを使用することです。このプラグインを使用すると、WordPressサイトにAccelerated Mobile Pagesを追加することができ、ページの読み込みが速くなります。
AMP for WPには、ユーザーをコンテンツに引き付け続けるための無限スクロール機能も含まれています。さらに、Google Analytics、AdSenseをサポートし、GDPRコンプライアンスも提供します。
その他のAMP for WPの特徴は以下の通り:
- SEOプラグインの互換性
- ソーシャルメディアのサポート
- 主要なWordPressページビルダーとの互換性
- 詳細なドキュメント
- 無料WordPressプラグイン
9.Jetpack- モバイルウェブサイトの最適化

あなたのウェブサイトをモバイル用に最適化するのに役立つもう一つのWordPressモバイルプラグインはJetpackです。Jetpackは、サイトのセキュリティとパフォーマンスを向上させる機能を含むオールインワンのプラグインです。
主な機能の1つは、Jetpackモバイルテーマを有効にする機能です。これは、あなたのサイトのユーザーフレンドリーなバージョンをモバイルユーザーに表示します。
モバイルホームページに表示するコンテンツ、色、ヘッダーをカスタマイズできます。さらに、各ページの下部にある「フルサイトを表示」リンクをタップすると、デスクトップ版に切り替えることができます。そうすることで、完全なサイト体験を選択することができます。
その他のJetpackの機能は以下の通り:
- WordPressのリアルタイムバックアップ
- Akismetでスパムコメントをブロック
- Google AMPパートナー、光速ページを提供
- 画像CDNと遅延画像ロード
- 広告なしの動画ホスティング
- WordPressモバイルアプリでjetpackの機能を管理する
- ウェブサイトのトラフィック統計
- そしてもっと。
Jetpackは、最高のパフォーマンスを得るために、WP Super Cacheキャッシュプラグインとプラグインを併用することを推奨しています。
10.レスポンシブメニューのためのWPモバイルメニュー

ウェブサイトのメニューをモバイルデバイス用に最適化する無料のWordPressモバイルプラグインを探しているなら、WP Mobile Menuが最適です。このプラグインを使用すると、コードなしで簡単にモバイル画面に完全なレスポンシブメニューを表示することができます。
このプラグインはとても使いやすく、どんなレスポンシブWordPressテーマにも対応し、優れたユーザーエクスペリエンスを提供します。
主な特徴は以下の通り:
- 3つの深さのメニューレベル
- モバイルメニューが表示されているときに要素を隠す
- カスタムメニュースタイリング
- 複数の表示タイプ(スライドアウト、スライドオーバー)
- グーグルフォントのサポート
- ロゴとテキストのブランディング
プレミアムバージョンでは、特定のページでモバイルメニューを無効にしたり、メニューのレベルやアニメーションを増やしたり、より多くの機能をアンロックすることができます。
ボーナス:Googleモバイルフレンドリーテスト
これはWordPressのプラグインではありませんが、この無料ツールでWordPressサイトがモバイルフレンドリーかどうかを確認することができます。Googleのモバイルフレンドリーテストは、あなたのサイトがモバイル画面でどのように見えるかを表示し、モバイルユーザビリティレポートを提供します。
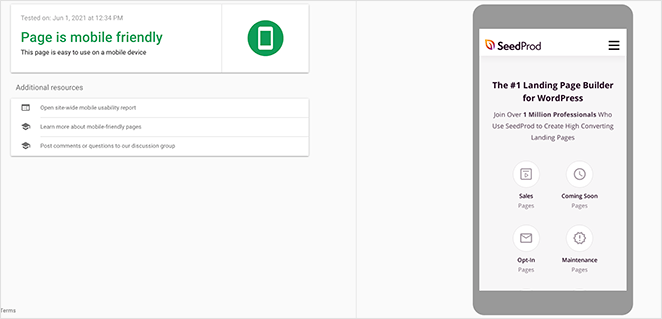
例えば、SeedProdの結果である:

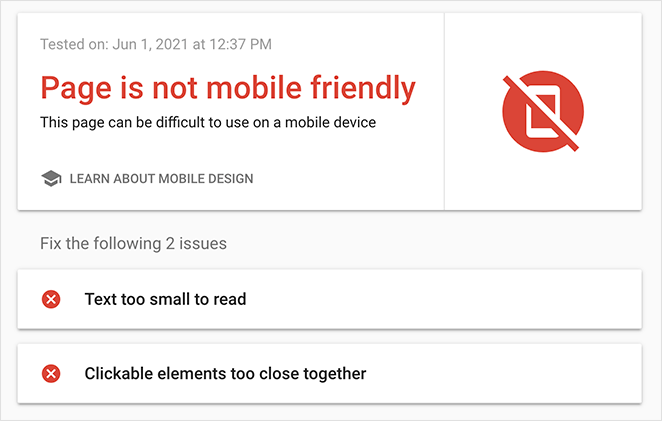
そして、モバイルに最適化されていないサイトの結果は以下の通り:

あなたのサイトがモバイルフレンドリーでない場合、ツールはそれらの問題を修正する方法に関するリソースを提供します。この情報があれば、ウェブサイトをモバイルユーザーにとってよりアクセスしやすいものに改善することができ、結果としてビジネスを成長させることができます。
どのWordPressモバイル・プラグインがベストか?
どのWordPressモバイル・プラグインを選ぶべきか決めかねているなら、私たちのトップ・ピックをご覧ください:
- SeedProdは、コードなしでレスポンシブWordPressテーマやランディングページを作成するための最高のWordPressモバイルプラグインです。
- WPFormsはモバイルフレンドリーなWordPressフォームを作成するのに最適なツールです。
- OptinMonsterは、レスポンシブリードジェネレーションとポップアップキャンペーンを作成するためのトップツールです。
そうだ!
この記事が、あなたのサイトに最適なWordPressモバイルプラグインを見つける手助けになれば幸いです。上記のすべての提案は、モバイル訪問者のためのあなたのサイトのユーザーエクスペリエンスを劇的に向上させることができます。
本番前にWordPressサイトをプレビューし、すべてのデバイスで美しく見えるようにする方法については、こちらの記事もご覧ください。
この記事を気に入っていただけたなら、YouTube、Twitter、Facebookで、あなたのビジネスの成長に役立つコンテンツをもっとご覧ください。