I needed an easy way to collect resumes on my WordPress site without coding. Just a simple form where users could upload files like PDFs or images and click submit.
After testing a few plugins, I landed on WPForms, a drag-and-drop form builder that made it ridiculously easy to add a file upload field. In less than 10 minutes, I had a working upload form that supported everything from documents to audio clips.
In this guide, I’ll show you the exact steps I took to create a WordPress file upload form using WPForms.
なぜWordPressのファイルアップロードフォームを使うのか?
A file upload form in WordPress lets users upload documents, images, videos, audio files, or any other media directly from your website.
Here are a few common use cases:
- Job Applications – Let applicants submit resumes, cover letters, or portfolios.
- Customer Support – Allow users to attach screenshots or error logs with support tickets.
- User-Generated Content – Collect photos or videos for testimonials or contests.
- Podcast Submissions – Receive audio clips from guests or listeners.
- Event Registrations – Let attendees upload IDs, signed waivers, or documents.
Using a form keeps everything organized, eliminates the need for email attachments, and stores files securely in your WordPress site.
How to Build a WordPress File Upload Form Using WPForms
WordPressにファイルアップロードフォームを追加するには、まず作業に適したWordPressプラグインを選択する必要があります。
このチュートリアルでは、WPFormsを使ってWordPressのフォームを作成し、様々な種類のファイルをアップロードできるようにします。

WPFormsは市場で最高のWordPressファイルアップロードプラグインです。使い方は簡単で、初心者の方でもHTMLやCSSを使って一からフォームを作る手間がなく、すぐに使い始めることができます。さらに、強力なフォームテンプレートとドラッグアンドドロップビルダーでどんなフォームも簡単に作成できます。
もし私たちの言うことが信じられないのであれば、WPFormsユーザーからのコメントをご覧ください。

詳しくはWPFormsのレビューをご覧ください。
WPFormsはこちらから入手できます。そして以下の手順に従ってWordPressにプラグインをインストールしてください。
注:WordPress.orgのプラグインリポジトリにはWPFormsの無料版があります。このガイドでは、 高度な統合と機能のためにWPForms Proを使用します。
WordPressのダッシュボードでプラグインを有効化したら、以下の手順に従ってファイルアップロードフォームを作成してください:
- Step 1: Use WPForms to Create a New Contact Form Template
- ステップ 2: ファイルアップロードフィールドの追加
- Step 3: Configure Form Name, Description, and Spam Settings
- Step 4: Enable Email Notifications for New File Uploads
- Step 5: Customize the Form Confirmation Message or Redirect
- Step 6: Embed Your File Upload Form on a Page or Post
- Step 7: Access and Manage Uploaded Files in WPForms
Step 1: Use WPForms to Create a New Contact Form Template
最初のステップは、あらかじめ用意されている WPForms テンプレートを使ってフォームを作成することです。このチュートリアルでは標準の問い合わせフォームを使います。
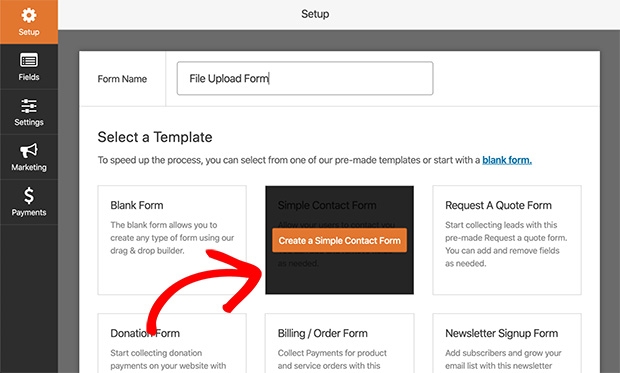
これを行うには、WordPressの管理エリアからWPForms " Add Newに向かいます。

上のような画面が表示されるので、フォームに名前を付け、テンプレートを選択します。
シンプルなコンタクトフォームテンプレートを選択します。
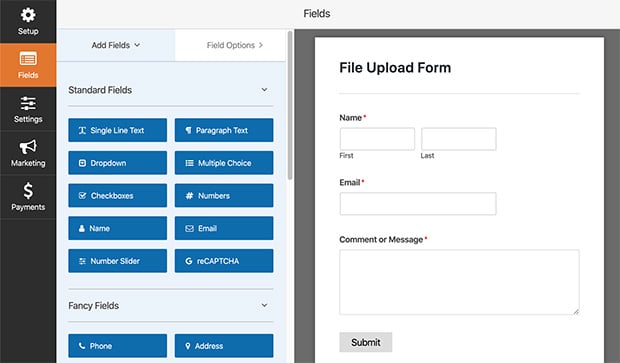
フォームビルダーに移動し、デフォルトのテンプレートに新しいフィールドをカスタマイズして追加することができます。

シンプルコンタクトフォームテンプレートに含まれるデフォルトのフィールドラベルは以下の通りです:
- 名称
- 電子メール
- コメントまたはメッセージ
また、これらのフィールドのどれかをクリックしてドラッグし、並べ替えることができます。さらにフィールドを追加するには、画面の左側からオプションをクリックし、フォームにドラッグするだけです。
ステップ 2: ファイルアップロードフィールドの追加
シンプルなお問い合わせフォームを設置したら、フォームにファイルアップロードオプションを追加する準備ができました。
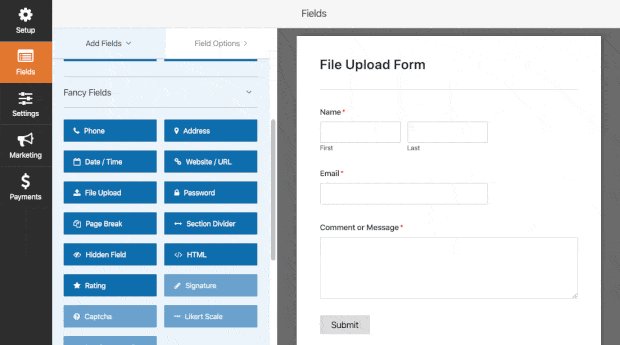
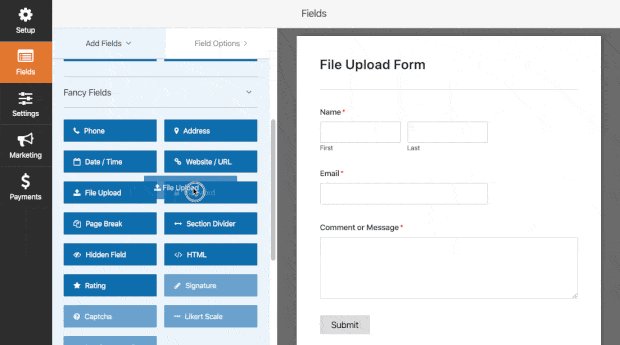
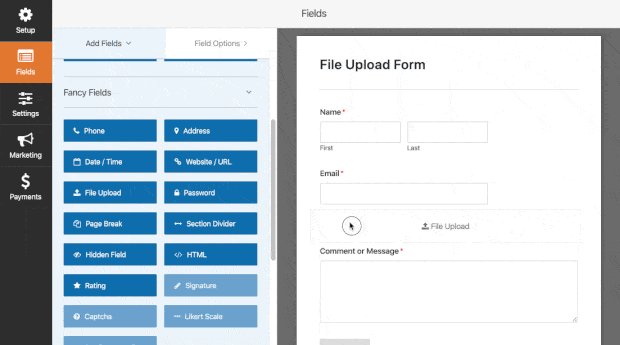
これを行うには、Fancy Fields見出しに向かい、File Uploadsフィールドを選択します。
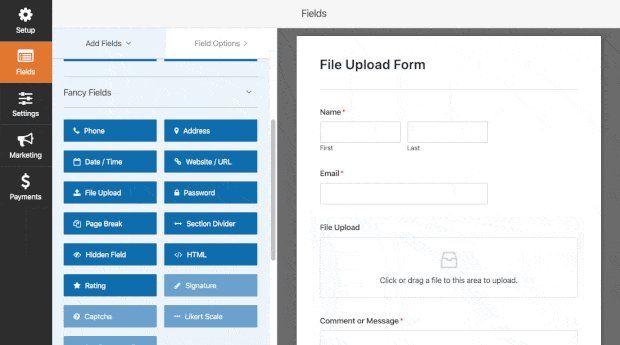
次に、左側のパネルからフィールドをドラッグして、フォームの好きな場所にドロップします。ファイルアップロードフィールドをクリックするだけで、フォームに表示させることもできます。

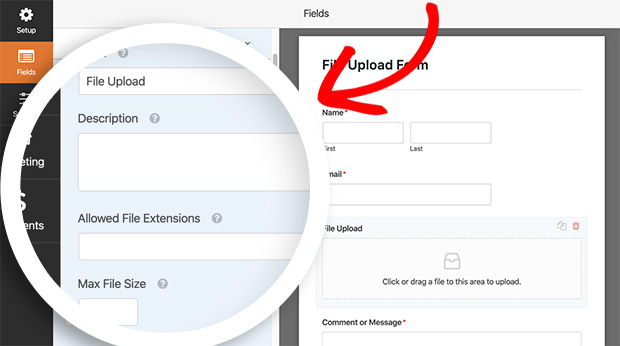
フォームのファイルアップロードフィールドを編集するには、それをクリックしてフィールドオプションを開きます。

ここでは、以下のオプションを編集することができます:
- Label- フィールド名を変更します。
- Description- フォームフィールドの説明のテキストを入力します。
- 許可するファイル拡張子- 許可するファイル拡張子をカンマ区切りで入力します。
- Max File Size- ファイルサイズの上限をメガバイト単位で入力します。最小サイズは300MBです。
- 最大ファイル数- ユーザーがアップロードできるファイル数を入力します。デフォルトは1です。
- 必須- ファイルのアップロードを必須にするには、このチェックボックスをオンにします。
WPFormsのファイルアップロードの優れた点は、ユーザーが一度に複数のファイルを添付できることです。ユーザはサイトのフロントエンドのアップロードエリアにファイルをドラッグ&ドロップするだけです。
デフォルトでは、すべてのファイルはウェブサイトのUploadsディレクトリ内のWPFormsフォルダに保存されます。また、詳細オプションの「Store field in WordPress Media Library」チェックボックスを選択することで、WordPress Media Libraryにファイルを保存することもできます。
Step 3: Configure Form Name, Description, and Spam Settings
フォームがファイルアップロードを受け付けるように設定されたので、次は一般的なフォームの設定を行いましょう。
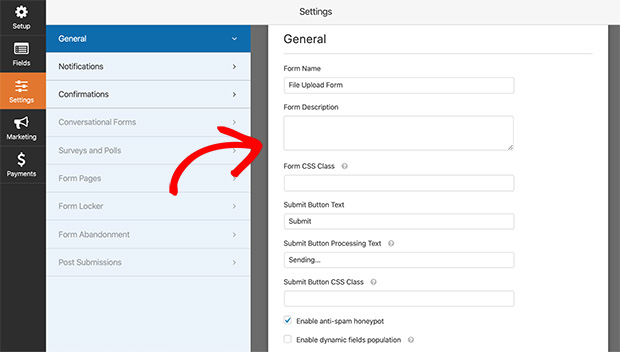
これを行うには、設定 " 一般に進みます。

一般的なフォーム設定では、以下のオプションを設定できます:
- フォーム名- フォームに新しい名前を付けます。
- フォームの説明- フォームに説明を追加することで、何のためのフォームなのかをより理解しやすくなります。例えば、GIF、PNG、JPGなど、どのファイルタイプを受け付けるかを記述します。
- 送信ボタンテキスト- 送信ボタンのテキストを変更します。
- スパム防止- ハニーポットオプションをチェックすることで、不要なフォーム送信を減らすことができます。
- 情報保存-GDPR法を遵守するため、WordPressに入力情報を保存しないようにする。
設定が完了したらSaveをクリックし、次のステップに進みます。
Step 4: Enable Email Notifications for New File Uploads
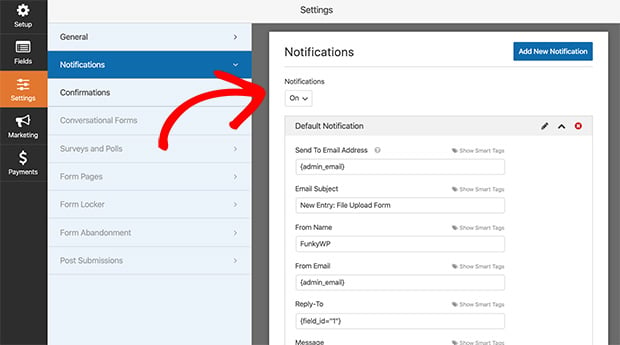
一般設定]タブの[通知]をクリックします。
ここでは、フォームが送信されるたびにEメールを受け取るように通知をオンにすることができます。

WPFormsでは、迅速かつメール配信性を向上させるため、送信されたファイルをメール通知に添付しません。その代わり、クリックしてアップロードされたファイルを見るためのリンクが提供されます。
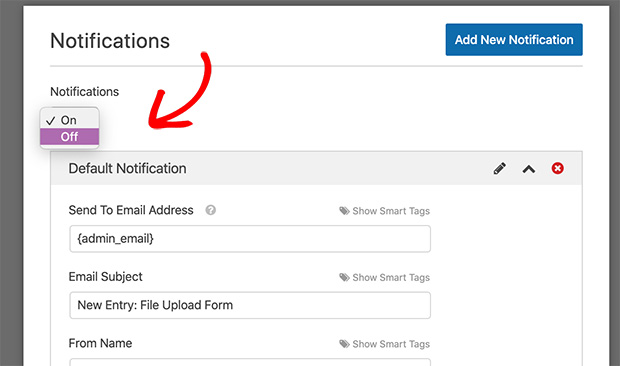
デフォルトでは、通知はオンになっています。しかし、ドロップダウンメニューからOffを選択することで、無効にすることができます。

その後、変更を保存してください。
Step 5: Customize the Form Confirmation Message or Redirect
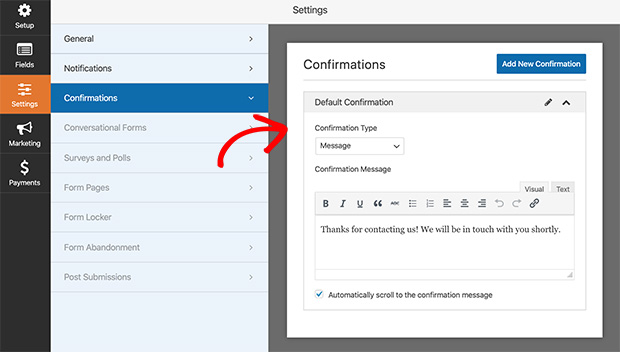
次に、「確認」タブをクリックして、フォーム送信後に表示されるメッセージを設定します。

WPFormsで利用可能な確認メッセージは3種類あります:
- メッセージ- フォームが送信されたことを確認する簡単なお礼のメッセージを表示します。
- ページを表示-訪問者をウェブサイトのサンキューページにリダイレクトします。
- URLに移動(リダイレクト)- フォームを送信した後、訪問者を別のウェブサイトに移動させます。
デフォルトのメッセージ確認オプションを使用するには、提供されている確認メッセージボックスにメッセージを入力し、変更を保存するだけです。
Step 6: Embed Your File Upload Form on a Page or Post
さて、いよいよWordPressにファイルアップロードフォームを埋め込む番です。WPFormsはフォームの公開をとても簡単にします。WPFormsウィジェットとショートコードを使って、投稿、ページ、あるいはウェブサイトのサイドバーにフォームを追加することができます。
ここでは、WordPressのページにフォームを公開する方法を説明します。
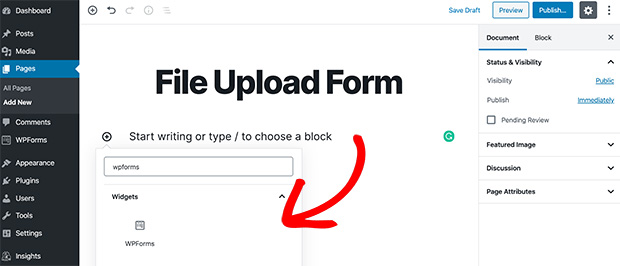
まず、 ページ " 新規追加で新しいWordPressページを作成します。次にプラスアイコンをクリックして新しいコンテンツブロックを追加します。

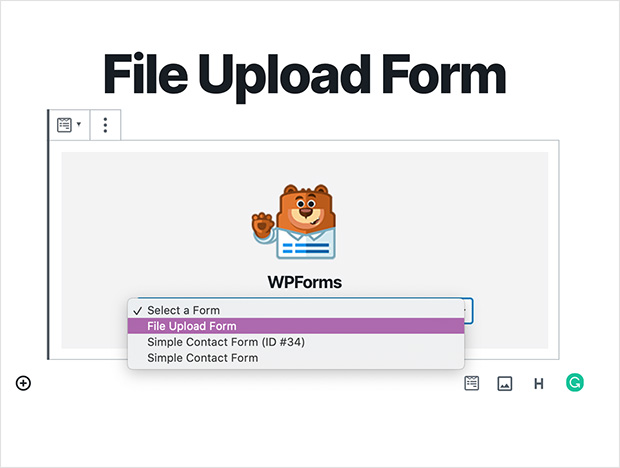
検索ボックスに「WPForms」と入力すると、フォームブロックが出てきます。それをクリックしてページに追加してください。
ドロップダウンボックスからWordPressのファイルアップロードフォームを選択して挿入します。

Publishをクリックしてページを公開すれば完了です。
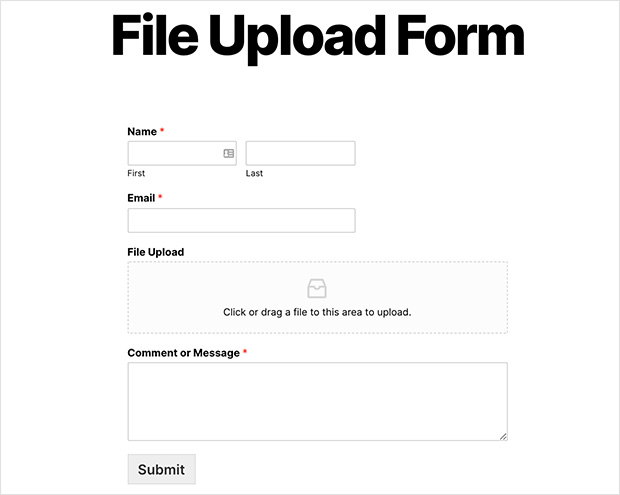
あなたのウェブサイトの正面からは、このように見えるでしょう。

Step 7: Access and Manage Uploaded Files in WPForms
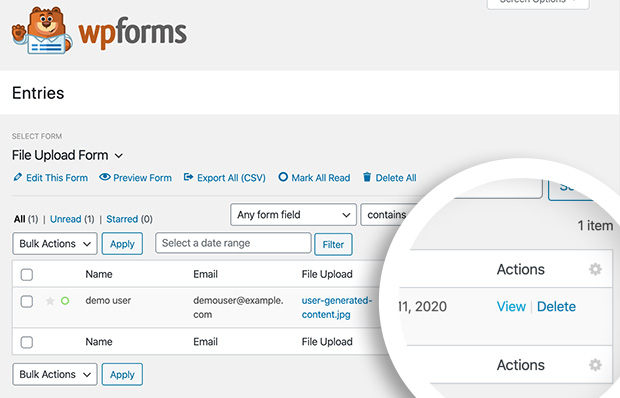
人々があなたのウェブサイトにファイルをアップロードし始めたら、WPForms " Entriesにアクセスしてそれらのファイルを見ることができます。

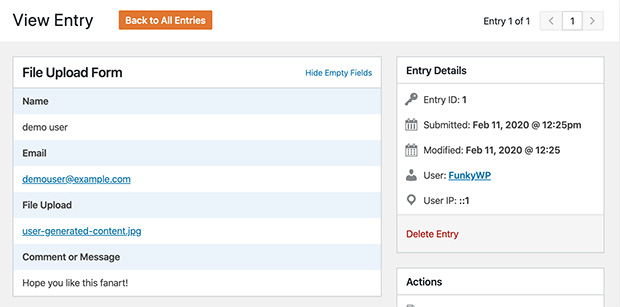
そして、詳細を表示するには、任意のファイルの表示をクリックします。ファイルは新しいブラウザのタブで開き、そこで詳細を見たり、クリックしてファイルをコンピュータにダウンロードすることができます。
より多くの機能が必要な場合は、WPFormsプラグインは、インストールすることができますいくつかのアドオンを提供しています。例えば、Zapierアドオンを使用すると、Google Drive、Dropbox、その他のクラウドストレージサービスにすべてのファイルのアップロードを自動的に保存することができます。また、WPFormsのProバージョンで支払いを受け付けることもできる。

よくある質問
ファイルの種類とサイズを制限するには、ファイルアップロードプラグイン内で設定を行うことができます。例えば、WPFormsでは'Allowed File Extensions'フィールドに移動して許可されるファイルタイプを設定し、'Max File Size'フィールドを調整してファイルサイズを制限します。
このエラーを解決するには、php.iniファイルを探し、以下のパラメーターを探します:
「upload_max_filesize =" と "post_max_size =" 。
'='値を32Mに設定し、保存する。ホスティングプロバイダーに問い合わせることもできます。
おめでとうございます!これで、ユーザーが自分のファイルをアップロードできる WordPress フォームを作成する方法がわかりました。ファイルアップロード機能を持つ強力な WordPress フォームプラグインを使用することで実現できます。
このチュートリアルがお役に立てば幸いです。以下は、役に立つと思われる他のステップバイステップのガイドです:
- WooCommerceをメンテナンスモードにする方法(4つの簡単なステップ)
- WordPress ウェブサイトにアンケートを追加する方法(ステップバイステップ)
- WordPressサイトにオンライン注文フォームを作成する方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。