I needed an easy way to collect resumes on my WordPress site without coding. Just a simple form where users could upload files like PDFs or images and click submit.
After testing a few plugins, I landed on WPForms, a drag-and-drop form builder that made it ridiculously easy to add a file upload field. In less than 10 minutes, I had a working upload form that supported everything from documents to audio clips.
In this guide, I’ll show you the exact steps I took to create a WordPress file upload form using WPForms.
Warum ein WordPress-Datei-Upload-Formular verwenden?
A file upload form in WordPress lets users upload documents, images, videos, audio files, or any other media directly from your website.
Here are a few common use cases:
- Job Applications – Let applicants submit resumes, cover letters, or portfolios.
- Customer Support – Allow users to attach screenshots or error logs with support tickets.
- User-Generated Content – Collect photos or videos for testimonials or contests.
- Podcast Submissions – Receive audio clips from guests or listeners.
- Event Registrations – Let attendees upload IDs, signed waivers, or documents.
Using a form keeps everything organized, eliminates the need for email attachments, and stores files securely in your WordPress site.
How to Build a WordPress File Upload Form Using WPForms
Um ein Datei-Upload-Formular zu WordPress hinzuzufügen, sollten Sie zunächst das richtige WordPress-Plugin für diese Aufgabe auswählen.
In diesem Tutorial werden wir WPForms verwenden, um ein WordPress-Formular mit der Funktionalität zum Hochladen einer Reihe von Dateitypen zu erstellen.

WPForms ist das beste WordPress-Datei-Upload-Plugin auf dem Markt. Es ist benutzerfreundlich und einfach genug für Anfänger, um schnell loszulegen, ohne die Mühe, Formulare von Grund auf mit HTML und CSS zu erstellen. Außerdem machen die leistungsstarken Formularvorlagen und der Drag-and-Drop-Builder die Erstellung jedes Formulars zu einem Kinderspiel.
Und wenn Sie uns nicht glauben, werfen Sie einfach einen Blick auf diese Kommentare von zufriedenen WPForms-Benutzern.

Warum nicht überprüfen Sie diese eingehende WPForms Überprüfung für die vollständigen Details?
Holen Sie sich also Ihre Kopie von WPForms hier. Dann installieren Sie das Plugin auf WordPress nach diesen Anweisungen.
Hinweis: Es gibt eine kostenlose Version von WPForms in der WordPress.org Plugin-Repository. Für diese Anleitung werden wir WPForms Pro für erweiterte Integrationen und Funktionen verwenden.
Wenn Sie Ihr Plugin in Ihrem WordPress-Dashboard aktiviert haben, folgen Sie diesen Schritten, um Ihr eigenes Formular zum Hochladen von Dateien zu erstellen:
- Step 1: Use WPForms to Create a New Contact Form Template
- Schritt 2: Hinzufügen des Datei-Upload-Feldes
- Step 3: Configure Form Name, Description, and Spam Settings
- Step 4: Enable Email Notifications for New File Uploads
- Step 5: Customize the Form Confirmation Message or Redirect
- Step 6: Embed Your File Upload Form on a Page or Post
- Step 7: Access and Manage Uploaded Files in WPForms
Step 1: Use WPForms to Create a New Contact Form Template
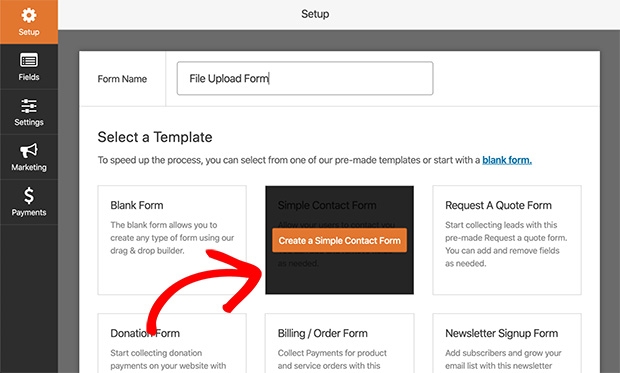
Der erste Schritt besteht darin, ein Formular mit einer der vorgefertigten WPForms-Vorlagen zu erstellen. Für dieses Tutorial werden wir ein Standard-Kontaktformular verwenden.
Gehen Sie dazu in Ihrem WordPress-Verwaltungsbereich zu WPForms " Add New.

Es erscheint ein ähnlicher Bildschirm wie oben, auf dem Sie Ihrem Formular einen Namen geben und eine Vorlage auswählen können.
Wählen Sie die Vorlage Einfaches Kontaktformular.
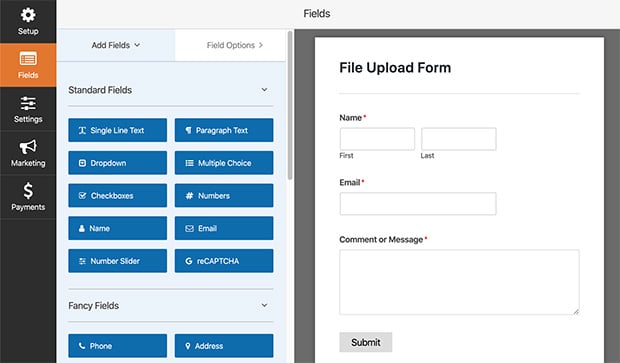
Dann werden Sie zum Formularersteller weitergeleitet, wo Sie die Standardvorlage anpassen und neue Felder hinzufügen können.

Die in der Vorlage für das einfache Kontaktformular enthaltenen Standardfeldbezeichnungen lauten wie folgt:
- Name
- Kommentar oder Nachricht
Und Sie können auf jedes dieser Felder klicken, um sie zu ziehen und neu anzuordnen. Um weitere Felder hinzuzufügen, klicken Sie einfach auf eine Option auf der linken Seite des Bildschirms und ziehen Sie sie auf Ihr Formular.
Schritt 2: Hinzufügen des Datei-Upload-Feldes
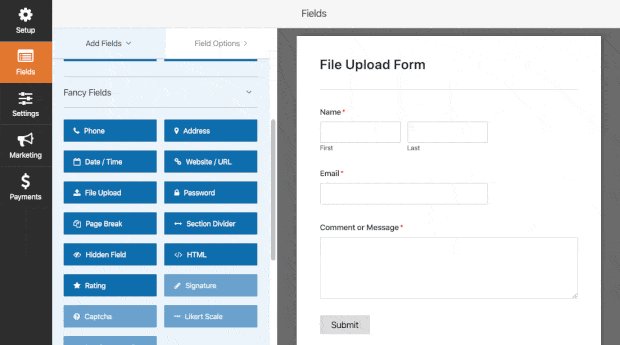
Wenn Sie Ihr einfaches Kontaktformular fertiggestellt haben, können Sie die Option zum Hochladen von Dateien in Ihr Formular einfügen.
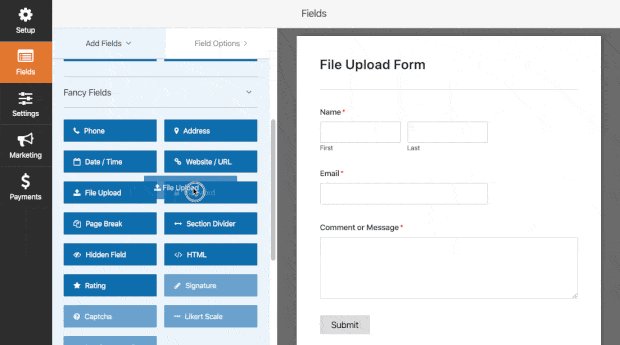
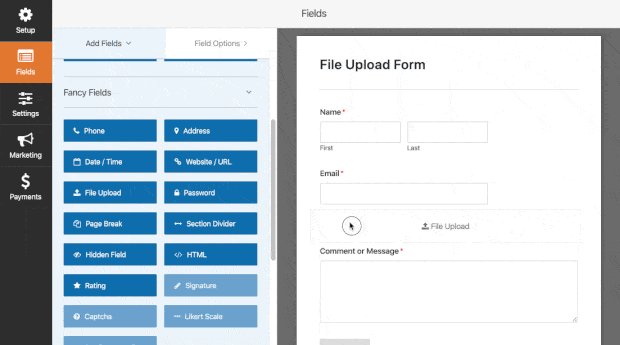
Gehen Sie dazu in die Rubrik Ausgefallene Felder und wählen Sie das Feld Datei-Uploads.
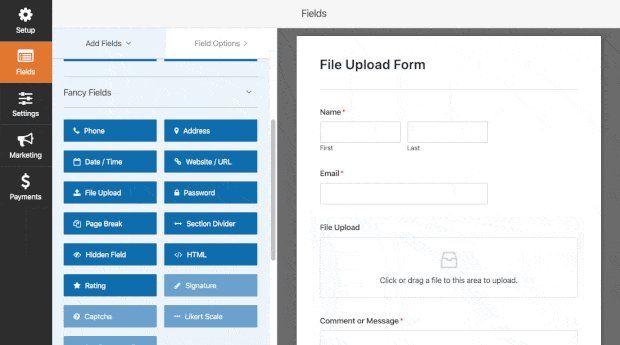
Ziehen Sie dann das Feld aus dem linken Fenster und legen Sie es dort ab, wo Sie es in Ihrem Formular haben möchten. Sie können auch einfach auf das Feld " Datei-Uploads" klicken, damit es in Ihrem Formular erscheint.

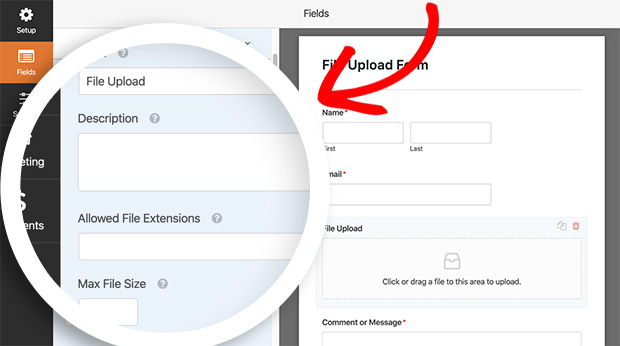
Um das Datei-Upload-Feld in Ihrem Formular zu bearbeiten, klicken Sie es einfach an, um die Feldoptionen zu öffnen.

Hier können Sie die folgenden Optionen bearbeiten:
- Bezeichnung - ändern Sie den Namen des Feldes.
- Beschreibung - geben Sie einen Text für die Beschreibung des Formularfeldes ein.
- Erlaubte Dateierweiterungen - geben Sie die Dateierweiterungen ein, die Sie zulassen möchten, getrennt durch Kommata.
- Maximale Dateigröße - geben Sie die maximale Dateigröße in Megabyte an. Die Mindestgröße beträgt 300 MB.
- Maximale Dateianzahl - geben Sie an, wie viele Dateien die Benutzer hochladen dürfen. Der Standardwert ist 1.
- Erforderlich - aktivieren Sie dieses Kontrollkästchen, um das Hochladen einer Datei zur Pflicht zu machen.
Das Tolle an Datei-Uploads mit WPForms ist, dass Sie den Benutzern erlauben können, mehrere Dateien auf einmal anzuhängen. Alles, was die Nutzer tun müssen, ist, die Dateien per Drag & Drop in den Upload-Bereich im Frontend Ihrer Website zu ziehen.
Standardmäßig werden alle Dateien im Ordner "WPForms" im Verzeichnis "Uploads" Ihrer Website gespeichert. Sie können Ihre Dateien auch in Ihrer WordPress-Mediathek speichern, indem Sie das Kontrollkästchen "Feld in WordPress-Mediathek speichern" unter Erweiterte Optionen aktivieren.
Step 3: Configure Form Name, Description, and Spam Settings
Nachdem Ihr Formular nun so eingerichtet ist, dass es Datei-Uploads akzeptiert, ist es an der Zeit, Ihre allgemeinen Formulareinstellungen zu konfigurieren.
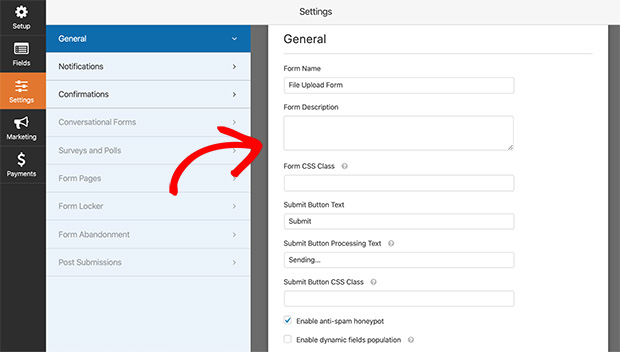
Gehen Sie dazu auf Einstellungen " Allgemein.

In den allgemeinen Formulareinstellungen können Sie die folgenden Optionen konfigurieren:
- Formularname - geben Sie Ihrem Formular einen neuen Namen, wenn Sie dies wünschen.
- Formularbeschreibung - fügen Sie eine Beschreibung zu Ihrem Formular hinzu, um besser zu verstehen, wofür es gedacht ist. Sie geben zum Beispiel an, welche Dateitypen Sie akzeptieren, wie GIF, PNG, JPG usw.
- Submit Button Text- ändern Sie den Text des Submit Buttons.
- Spamschutz - reduzieren Sie unerwünschte Formulareingaben, indem Sie die Option "Anti-Spam-Honeypot" aktivieren.
- Informationsspeicherung - Deaktivieren Sie die Speicherung von Eingabedaten in WordPress, um die GDPR-Gesetze einzuhalten.
Klicken Sie auf Speichern, wenn Sie diese Einstellungen konfiguriert haben, und fahren Sie dann mit dem nächsten Schritt fort.
Step 4: Enable Email Notifications for New File Uploads
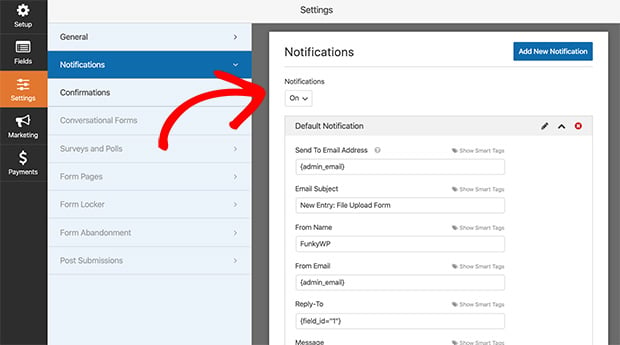
Klicken Sie nun unter der Registerkarte Allgemeine Einstellungen auf Benachrichtigungen.
Hier können Sie Benachrichtigungen aktivieren, so dass Sie eine E-Mail erhalten, sobald ein Formular abgeschickt wird.

Um die Dinge schnell zu halten und die Zustellbarkeit von E-Mails zu verbessern, fügt WPForms die eingereichten Dateien nicht an die E-Mail-Benachrichtigung an. Stattdessen wird ein Link bereitgestellt, auf den Sie klicken und die hochgeladenen Dateien anzeigen können.
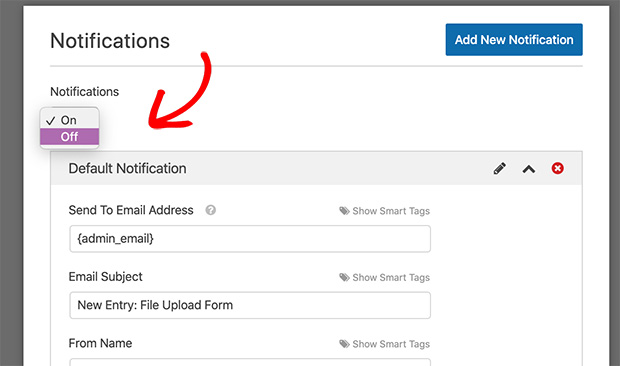
Standardmäßig sind die Benachrichtigungen eingeschaltet. Sie können sie jedoch auch deaktivieren, indem Sie im Dropdown-Menü die Option Aus wählen.

Speichern Sie dann Ihre Änderungen.
Step 5: Customize the Form Confirmation Message or Redirect
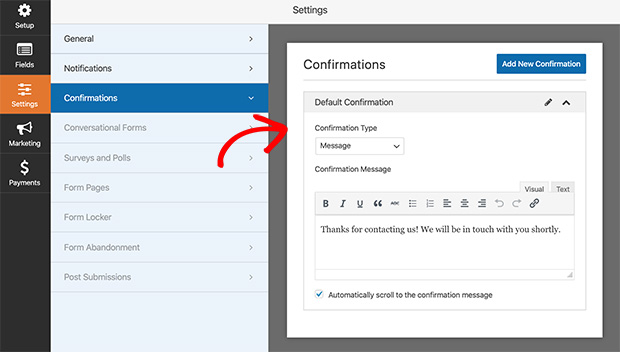
Klicken Sie als Nächstes auf die Registerkarte Bestätigungen, um die Nachricht festzulegen, die Personen nach dem Absenden ihres Formulars angezeigt wird.

Es gibt 3 Arten von Bestätigungsnachrichten, die mit WPForms verfügbar sind, und sie sind:
- Nachricht - zeigt eine einfache Dankesnachricht an, die bestätigt, dass das Formular abgeschickt wurde.
- Seite anzeigen - leiten Sie Besucher auf eine Dankeseite auf Ihrer Website um.
- Go to URL (Redirect) - schickt Besucher nach dem Absenden ihres Formulars auf eine andere Website.
Um die Standardbestätigungsoption zu verwenden, geben Sie einfach eine Nachricht in das vorgesehene Feld für die Bestätigungsnachricht ein und speichern Sie dann Ihre Änderungen.
Step 6: Embed Your File Upload Form on a Page or Post
Jetzt ist es an der Zeit, Ihr Datei-Upload-Formular in WordPress einzubetten. WPForms macht die Veröffentlichung eines Formulars wirklich einfach. Sie können Ihr Formular in einen Beitrag, eine Seite oder sogar in die Seitenleiste Ihrer Website mit dem WPForms-Widget und Shortcodes einfügen.
Hier erfahren Sie, wie Sie ein Formular auf einer WordPress-Seite veröffentlichen.
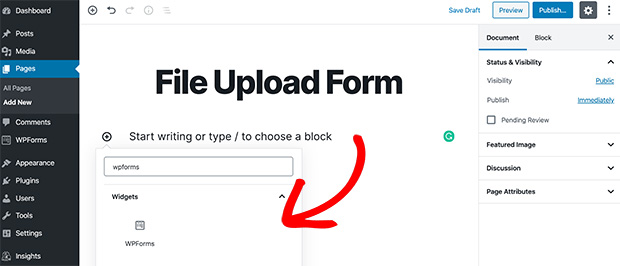
Gehen Sie zunächst auf Seiten " Neu hinzufügen, um eine neue WordPress-Seite zu erstellen. Klicken Sie dann auf das Plus-Symbol, um einen neuen Inhaltsblock hinzuzufügen.

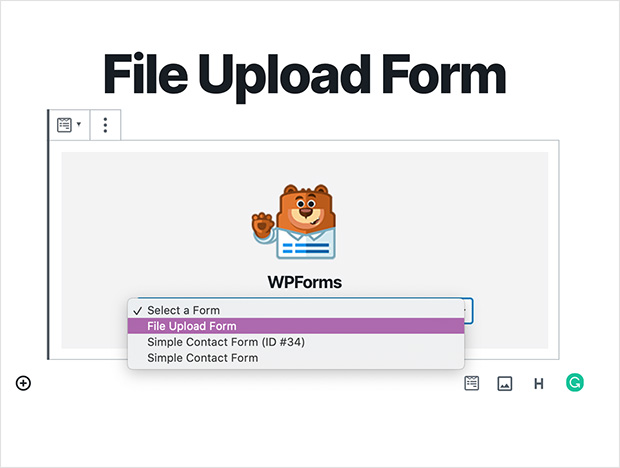
Geben Sie in das Suchfeld WPForms ein, und der Formularblock wird angezeigt. Klicken Sie ihn an, um ihn Ihrer Seite hinzuzufügen.
Wählen Sie nun Ihr WordPress-Datei-Upload-Formular aus der Dropdown-Box aus, um es einzufügen.

Klicken Sie auf Veröffentlichen, um Ihre Seite zu veröffentlichen, und schon sind Sie fertig.
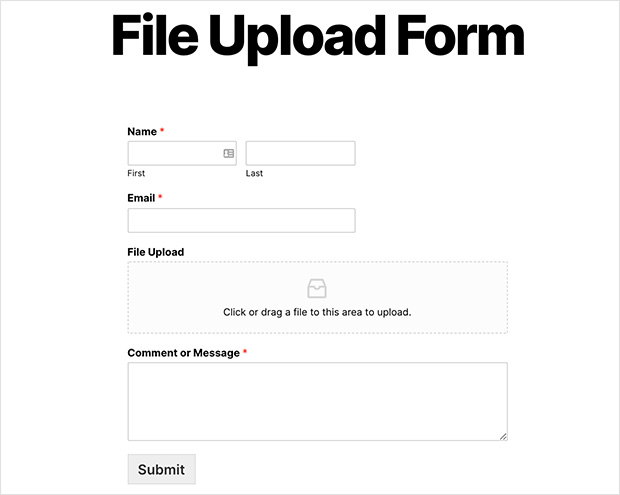
So sieht es auf der Vorderseite Ihrer Website aus.

Step 7: Access and Manage Uploaded Files in WPForms
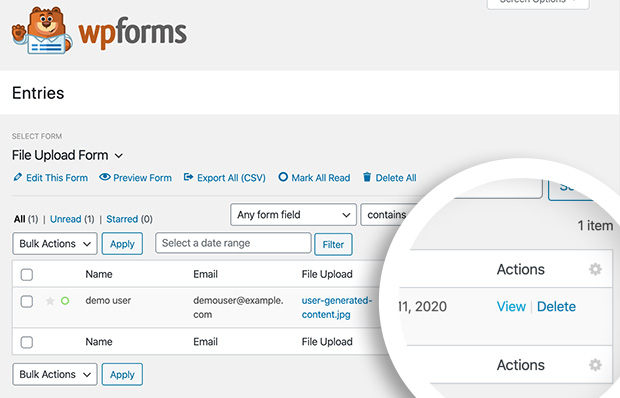
Sobald die Nutzer damit begonnen haben, Dateien auf Ihre Website hochzuladen, können Sie diese Dateien unter WPForms " Entries einsehen.

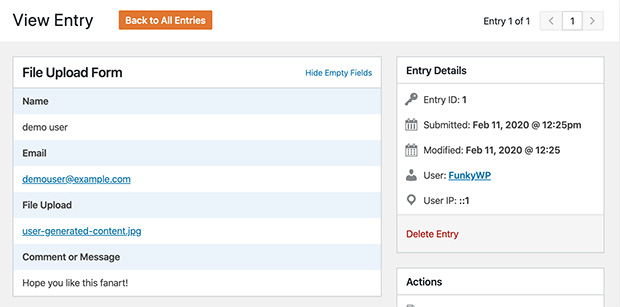
Klicken Sie auf eine Datei, um die Details zu sehen. Die Datei wird in einer neuen Browser-Registerkarte geöffnet, in der Sie weitere Details anzeigen und die Datei auf Ihren Computer herunterladen können.
Wenn Sie weitere Funktionen benötigen, bietet das WPForms-Plugin mehrere Add-ons, die Sie installieren können. Zum Beispiel können Sie das Zapier-Addon verwenden, um alle Datei-Uploads automatisch in Google Drive, Dropbox und anderen Cloud-Speicherdiensten zu speichern. Mit der Pro-Version von WPForms können Sie auch Zahlungen akzeptieren.

Häufig gestellte Fragen
Um die Dateitypen und -größen zu begrenzen, können Sie die Einstellungen in Ihrem Datei-Upload-Plugin konfigurieren. Navigieren Sie zum Beispiel in WPForms zum Feld "Erlaubte Dateierweiterungen", um die zulässigen Dateitypen festzulegen, und passen Sie das Feld "Maximale Dateigröße" an, um die Dateigröße zu begrenzen.
Sie können diesen Fehler beheben, indem Sie in der Datei php.ini nach den folgenden Parametern suchen:
"upload_max_filesize =" und "post_max_size ="
Setzen Sie den '='-Wert auf 32M und speichern Sie. Sie können auch Ihren Hosting-Anbieter um Hilfe bitten.
Herzlichen Glückwunsch! Sie wissen jetzt, wie Sie ein WordPress-Formular erstellen, mit dem Benutzer ihre eigenen Dateien hochladen können. Und das alles mit Hilfe eines leistungsstarken WordPress-Formular-Plugins mit Datei-Upload-Funktionen.
Wir hoffen, dass Sie diese Anleitung hilfreich fanden. Hier finden Sie einige andere Schritt-für-Schritt-Anleitungen, die Sie vielleicht nützlich finden:
- Wie man WooCommerce in den Wartungsmodus versetzt (4 einfache Schritte)
- Wie Sie eine Umfrage zu Ihrer WordPress-Website hinzufügen (Schritt für Schritt)
- So erstellen Sie ein Online-Bestellformular für Ihre WordPress-Website
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.