Möchten Sie eine Mailchimp-Landingpage erstellen?
Wenn Mailchimp Ihr E-Mail-Marketing-Anbieter ist, besteht die einfachste Möglichkeit, die Zahl der Anmeldungen zu erhöhen, darin, eine Landing Page zu erstellen. Die Erstellung dieser Art von Seite in WordPress ist jedoch oft eine Herausforderung, wenn Sie noch nie eine erstellt haben.
In diesem Mailchimp-Landingpage-Tutorial zeigen wir Ihnen, wie Sie auf einfache Weise eine Mailchimp-Landingpage in WordPress erstellen können, ohne dass Sie Programmier- oder Designkenntnisse benötigen.
Bevor wir beginnen, was genau ist ein Mailchimp?
Was ist Mailchimp?
Mailchimp ist eine Marketing-Automatisierungsplattform und ein E-Mail-Marketingdienst. Es ist ein All-in-One-Tool, das Unternehmen und Online-Shops hilft, ihre E-Mail-Listen zu verwalten, benutzerdefinierte E-Mail-Newsletter zu erstellen und Marketing-Kampagnen zu automatisieren.
Mailchimp bietet die folgenden leistungsstarken Funktionen für Agenturen, Freiberufler und Unternehmen jeder Größe:
- Marketing-CRM mit Tags, Segmentierung, Kontaktprofilen und mehr.
- Einblicke in die Zielgruppe mit prognostizierten demografischen Daten, Customer Lifetime Value, Lookalike Audience Finder, etc.
- Verhaltensbasiertes Targeting, z. B. Kampagnen-Engagement, Kaufverhalten und ereignisbasierte E-Mails.
- Vorgefertigte E-Mail-Vorlagen mit dem Kreativ-Assistenten.
- Marketingkanäle wie E-Mail, Beiträge in sozialen Medien und deren Planung, Popup-Formulare und Anzeigen.
- Automatisierung mit dem Customer Journey Builder.
- Transaktionale API.
So können Sie mit Mailchimp die gesamte Kommunikation zwischen Ihrer Marke und Ihrem Zielpublikum verwalten.
Was ist eine Mailchimp Landing Page?
Eine Mailchimp-Landingpage wurde entwickelt, um die Zahl der Abonnenten Ihrer Mailchimp-E-Mail-Liste zu erhöhen und Ihr Publikum zu vergrößern, um den Umsatz zu steigern. Im Gegensatz zu anderen Seiten auf Ihrer WordPress-Website hat Ihre Landing Page nur ein einziges Ziel - Besucher in E-Mail-Abonnenten zu verwandeln und Ihre Liste zu vergrößern.
Die meisten Landing Pages enthalten einen Anreiz, um Besucher zur Anmeldung zu bewegen, z. B. ein Ebook, eine Checkliste oder andere kostenlose Downloads. Dies ist der Köder, der verwendet wird, um die E-Mail-Adresse eines Benutzers in Ihren Anmeldeformularen zu erhalten.
Danach können Sie die E-Mail-Marketing-Tools von Mailchimp verwenden, um personalisierte E-Mails, Transaktions-E-Mails oder sogar Produktaktualisierungen an Ihre Liste zu senden und sie in zahlende Kunden zu verwandeln.
Lesen Sie diese Best Practices für Landing Pages, um Tipps für den Einstieg zu erhalten.
Wie erstellen Sie also eine Landing Page für Ihre Mailchimp-E-Mail-Liste? Finden wir es heraus!
Wie erstelle ich eine Mailchimp Landing Page in WordPress?
Der einfachste Weg, eine Mailchimp-Landingpage in WordPress zu erstellen, ist die Verwendung eines Drag-and-Drop-Seitenerstellungsprogramms wie SeedProd. Damit haben Sie die vollständige Kontrolle über das Design, die Anpassung und die URL, ohne Code schreiben oder einen Entwickler einstellen zu müssen.
Mailchimp verfügt über eine leistungsstarke Suite von E-Mail-Marketinglösungen, einschließlich der Option, eine Landing Page zu erstellen. Sie könnten also denken, dass der direkte Weg zum Mailchimp Page Builder der beste logische nächste Schritt ist.
Dieser Ansatz hat jedoch auch einige Nachteile.
Wenn Sie eine Landing Page in Mailchimp erstellen, wird die Seite auf den Plattformen von Mailchimp gehostet, NICHT auf Ihrer WordPress-Website. Das bedeutet, dass Sie die Kontrolle über Ihre Landing Page verlieren, wenn etwas mit Mailchimps Servern schiefgeht.
Außerdem können Sie keinen benutzerdefinierten Domainnamen für Ihre Mailchimp-Seite verwenden, es sei denn, Sie steigen auf eines der kostenpflichtigen Angebote um.
Stattdessen könnte die URL Ihrer Landing Page etwa so aussehen:
https://mailchi.mp/6c3044bf2117/your-landing-page/
Das vermittelt keinen professionellen ersten Eindruck.
Zum Glück gibt es eine Alternative zum integrierten Landing Page-Service von Mailchimp, die sowohl professionell aussieht als auch einfach zu bedienen ist und Ihnen die vollständige Kontrolle über Ihre Seite gibt: SeedProd.

SeedProd ist der beste Drag-and-Drop-Landing-Page-Builder für WordPress. Damit können Sie jede Art von Landing Page direkt in WordPress erstellen, ohne dass eine Programmierung erforderlich ist.
Jede Seite, die Sie mit SeedProd erstellen, wird auf Ihrer WordPress-Website gehostet, sodass Sie die vollständige Kontrolle über Ihre Landing Page URL, den Inhalt, die Einstellungen und vieles mehr haben.
Mit einer Vielzahl beeindruckender Landing Page-Vorlagen ist es ein Kinderspiel, Ihre Seite so zu gestalten, wie Sie es wünschen. Und da der Seiteneditor per Drag & Drop funktioniert, müssen Sie keinen Entwickler beauftragen.
SeedProd enthält auch eine leistungsstarke "Coming Soon"-Seite und Wartungsmodi. Damit können Sie die Feinheiten Ihres Entwicklungs-/Aktualisierungsprozesses verbergen und gleichzeitig eine benutzerfreundliche Mitteilung für Besucher anzeigen.
Und was noch wichtiger ist: SeedProd lässt sich nahtlos mit Mailchimp integrieren. Mit nur wenigen Klicks können Sie Ihre Mailchimp-E-Mail-Liste verbinden und sofort mit dem Sammeln von Leads beginnen.
Außerdem ist SeedProd im Gegensatz zu anderen Landing Page Plugins leichtgewichtig und blitzschnell. Dadurch wird Ihre Website nicht verlangsamt.
In der folgenden Anleitung zeigen wir Ihnen, wie Sie mit SeedProd eine Landing Page für Mailchimp erstellen können.
- Schritt 1. Installieren und aktivieren Sie das SeedProd Landing Page Plugin
- Schritt 2. Erstellen Sie eine neue Landing Page mit SeedProd
- Schritt 3. Wählen Sie eine Landing Page-Vorlage
- Schritt 4. Anpassen des Designs Ihrer Landing Page
- Schritt 5. Verbinden Sie Ihre Landing Page mit Mailchimp
- Schritt 6. Konfigurieren Sie Ihre Seiteneinstellungen
- Schritt 7. Vorschau Ihrer Seite in Mobile
- Schritt 8. Veröffentlichen Sie Ihre Mailchimp-Seite in WordPress
- Design-Tipps für wirksame Landing Pages für Mailchimp
- Häufig gestellte Fragen
Schritt 1. Installieren und aktivieren Sie das SeedProd Landing Page Plugin
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und laden Sie das Plugin auf Ihren Computer herunter. Dann installieren und aktivieren Sie das Plugin auf Ihrer WordPress-Website.
Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie diese Anweisungen zur Installation eines WordPress-Plugins befolgen.
Nach der Installation und Aktivierung von SeedProd wird ein Begrüßungsbildschirm angezeigt, in dem Sie aufgefordert werden, Ihren Lizenzschlüssel einzugeben.
Melden Sie sich bei Ihrem SeedProd-Konto an und klicken Sie auf den Link Lizenzschlüssel, Details und Downloads anzeigen, um Ihre Lizenz zu finden.

Kopieren Sie von dort Ihren Lizenzschlüssel.
Sie können Ihren Schlüssel dann in das dafür vorgesehene Feld auf Ihrer WordPress-Website einfügen.

Wenn Sie das getan haben, scrollen Sie ein Stück nach unten und klicken Sie auf die Schaltfläche " Erste Seite erstellen ".

Schritt 2. Erstellen Sie eine neue Landing Page mit SeedProd
Der nächste Bildschirm ist die Übersicht Ihrer SeedProd-Landingpage. Am oberen Rand des Bildschirms finden Sie die verschiedenen Seitenmodi, die Sie in SeedProd aktivieren können, nämlich:

Sie können jeden Seitenmodus einschalten, indem Sie auf die Umschaltfunktion zwischen Inaktiv und Aktiv klicken.
Unter dem Abschnitt Seitenmodi werden Ihre Landing Pages angezeigt, sobald Sie sie erstellt haben.

Um Ihre erste Seite zu erstellen, klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.
Schritt 3. Wählen Sie eine Landing Page-Vorlage
Nachdem Sie auf die Schaltfläche zum Erstellen Ihrer Landing Page geklickt haben, sehen Sie die Bibliothek mit responsiven Landing Page-Vorlagen von SeedProd. Sie können jede Vorlage mit dem visuellen Drag-and-Drop-Editor anpassen.

Sie können die Vorlagen filtern, indem Sie auf eine der folgenden Kategorien oben auf der Seite klicken:
- Alle
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Dankeschön
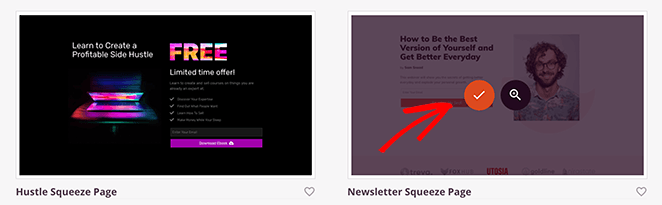
Dann müssen Sie nur noch eine Vorlage auswählen, die Ihren Anforderungen am besten entspricht. Um Ihre Vorlage im visuellen Editor von SeedProd zu starten, fahren Sie mit der Maus über die Miniaturansicht der Vorlage und klicken Sie auf das Häkchensymbol.

Für dieses Tutorial verwenden wir die Vorlage Newsletter Squeeze Page.
Schritt 4. Anpassen des Designs Ihrer Landing Page
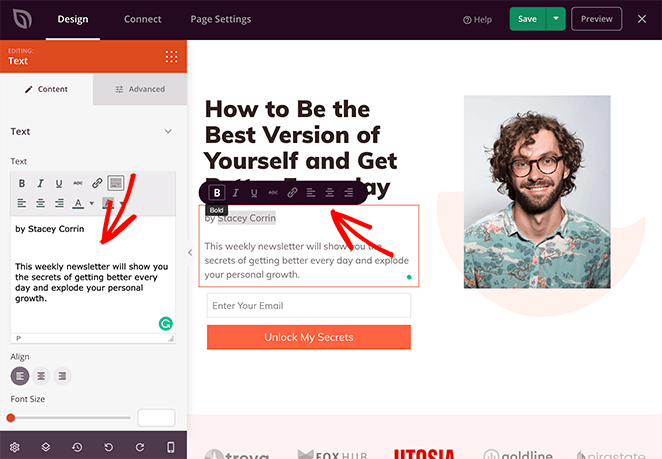
Nach dem Start Ihrer Vorlage sehen Sie den visuellen Drag-and-Drop-Editor von SeedProd. Der Bildschirm ist in 2 Bereiche unterteilt.

Die verschiedenen Elemente, die Sie Ihrer Seite hinzufügen können, sind auf der linken Seite zu sehen, während sich auf der rechten Seite eine Live-Vorschau Ihrer Landing Page befindet. So können Sie alle Änderungen, die Sie automatisch vornehmen, in Echtzeit sehen.
Um den Inhalt Ihrer Landing Page anzupassen, klicken Sie auf eine beliebige Stelle in der Live-Vorschau.
Um zum Beispiel den Text zu ändern, klicken Sie auf den vorhandenen Text. Daraufhin öffnet sich auf der linken Seite ein Einstellungsfenster, in dem Sie Ihre eigenen Inhalte hinzufügen können. Alternativ können Sie auch die Inline-Bearbeitungsoption auf der rechten Seite verwenden.

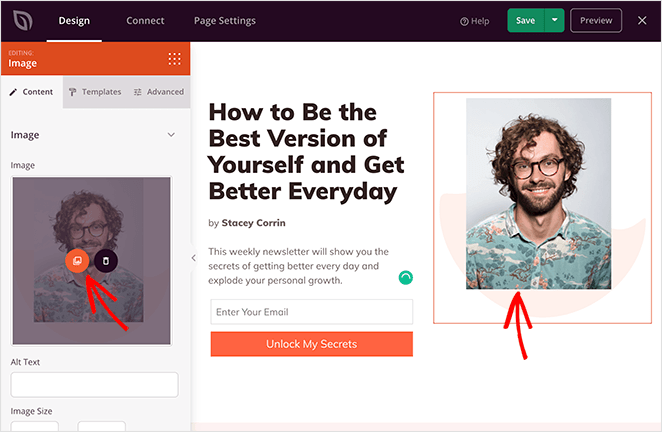
Auf diese Weise können Sie auch die Bilder auf Ihrer Seite ändern. Klicken Sie einfach auf ein vorhandenes Bild, um die Einstellungen im linken Bereich zu öffnen.

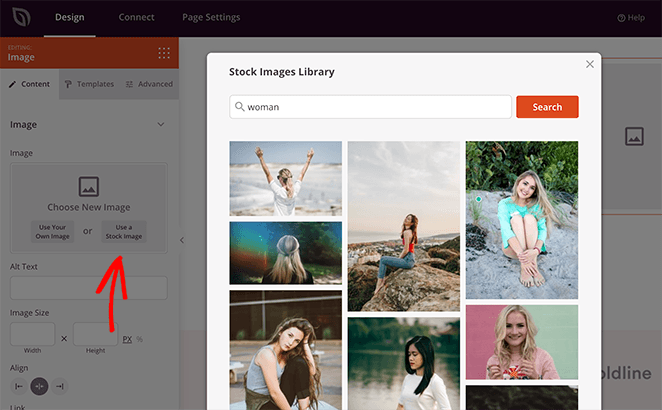
Von dort aus können Sie das Standardbild löschen und durch ein Bild von Ihrem Computer oder Ihrer WordPress-Mediathek ersetzen. Alternativ können Sie in Tausenden von Stockbildern suchen, die in Ihrem SeedProd-Plan kostenlos enthalten sind.

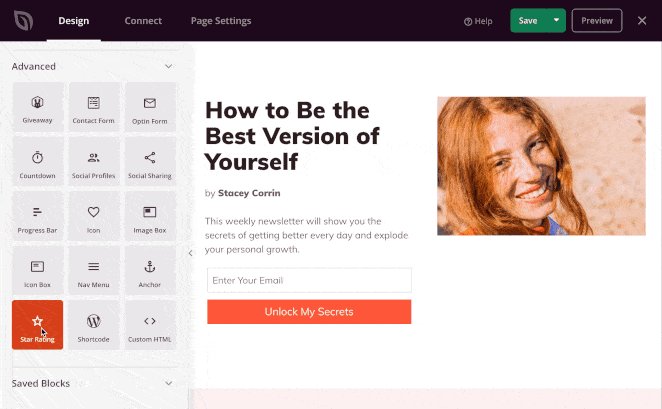
Nachdem Sie den Inhalt Ihrer Landing Page angepasst haben, können Sie mit den Landing Page Blocks von SeedProd weitere Inhalte hinzufügen.
Landing Page Blöcke
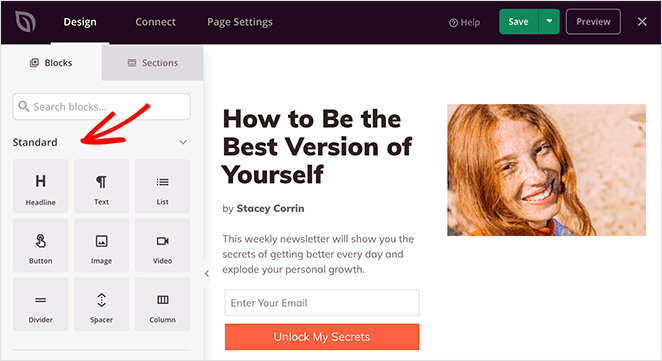
Landing Page-Blöcke sind die verschiedenen Elemente, die Sie Ihrer Seite hinzufügen können, um sie für Ihre Besucher attraktiver zu machen. Es gibt 2 verschiedene Blocktypen: Standard und Erweitert,
Zu den Standardblöcken gehören alle grundlegenden Seitenelemente, wie Bilder, Schaltflächen, Überschriften und mehr.

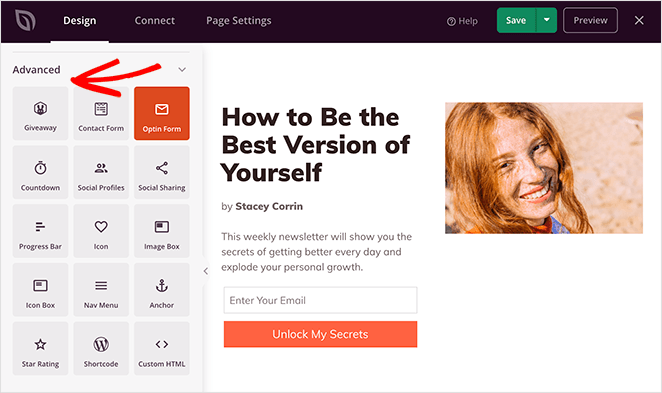
Die fortgeschrittenen Blöcke sind jedoch mehr auf die Generierung von Leads ausgerichtet, einschließlich:
- Werbegeschenk Blöcke
- Optin-Formulare
- Kontaktformulare
- Soziale Profile
- Countdown-Timer
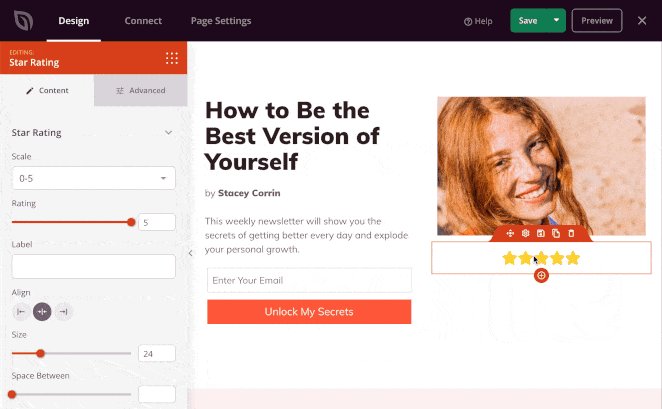
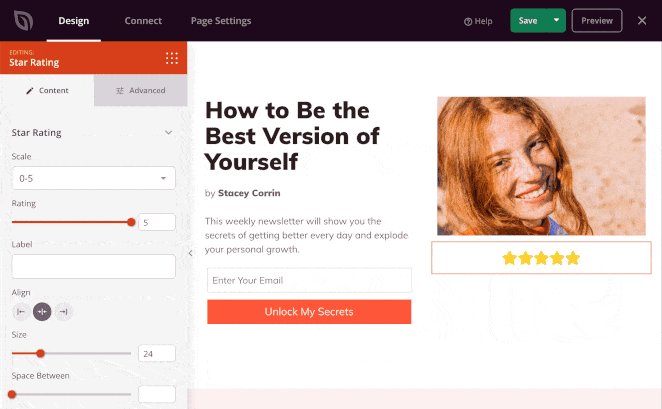
- Sternebewertungen
- Verankerte Links
- Fortschrittsbalken
- Und mehr.

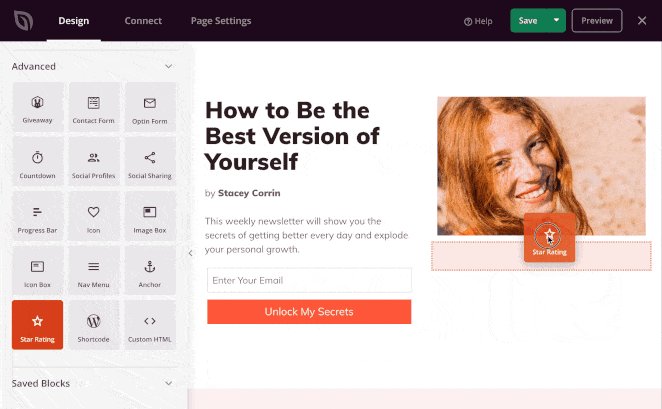
Das Hinzufügen von Blöcken zu Ihrer Landing Page ist so einfach wie das Ziehen eines Blocks aus dem linken Bedienfeld und das Ablegen auf Ihrer Seitenvorschau. Von dort aus können Sie den Inhalt im Einstellungsbereich anpassen.

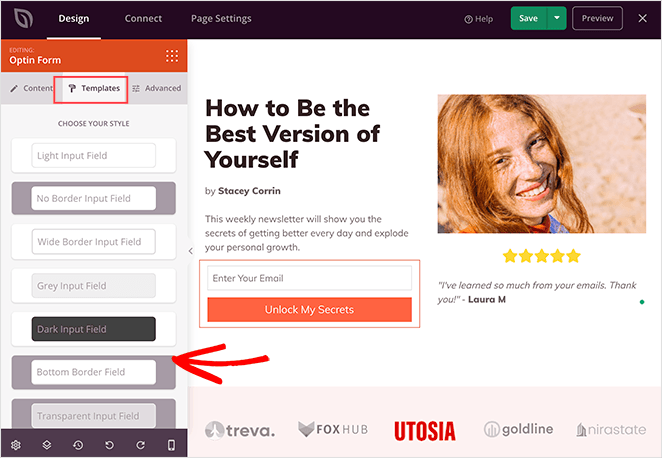
Viele der Landing Page-Blöcke von SeedProd werden mit vorgefertigten Vorlagen geliefert. Das sind voreingestellte Blockstile, die Sie mit einem Mausklick ändern können.
Um sie zu finden, klicken Sie auf ein beliebiges Seitenelement und navigieren Sie zur Registerkarte Vorlagen. Klicken Sie dann auf die Vorlage, die Ihnen am besten gefällt, um sie auf den Block anzuwenden.

Landing Page Abschnitte
Genau wie bei den Blöcken gibt es bei SeedProd eine Vielzahl von Landing Page-Abschnitten. Dies sind vorgefertigte Blockkombinationen, die ganze Seitenbereiche bilden, die Sie mit einem einzigen Klick einfügen können.
Um sie zu finden, klicken Sie auf die Registerkarte Abschnitte und wählen Sie aus mehreren aus:
- Kopfzeilen
- Held-Abschnitte
- Aufforderungen zum Handeln
- FAQ-Abschnitte
- Besondere Bereiche
- Fußzeilen

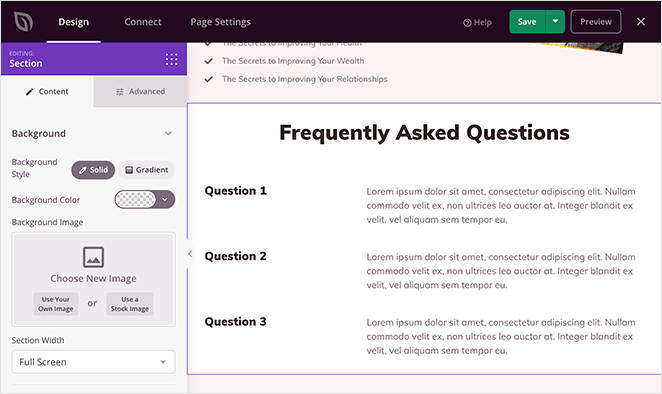
Sie können die Seitenabschnitte genauso anpassen wie jeden anderen Landing Page-Block. Hier ein Beispiel, wie ein FAQ-Bereich aussehen könnte.

Die Aufnahme von FAQs auf Ihrer Seite ist eine gute Möglichkeit, die Bedenken der Nutzer zu zerstreuen, bevor sie sich in Ihre Liste eintragen.
Globale Einstellungen
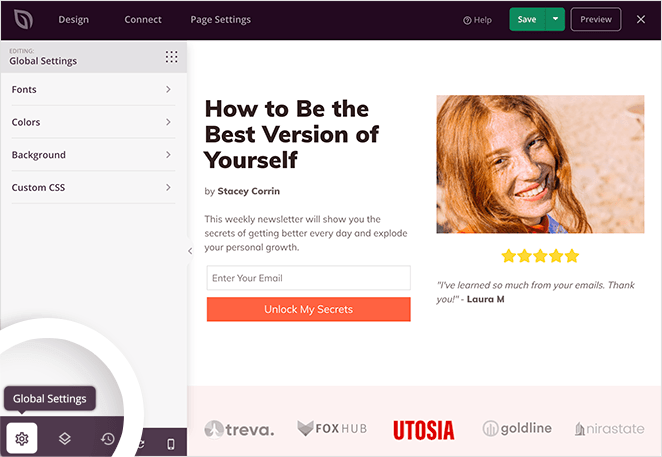
Wenn Sie weitere Anpassungsoptionen benötigen, klicken Sie auf das Zahnradsymbol unten links im Page Builder. Dies öffnet Ihre globalen Landing Page Design-Einstellungen.

In diesem Bereich können Sie die Farben, Schriftarten, Hintergründe und CSS Ihrer Seite anpassen und die Änderungen global auf Ihre Seite anwenden.
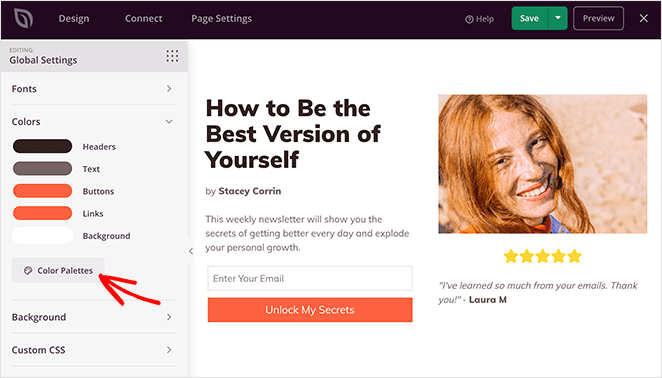
Wenn Sie beispielsweise das Farbschema Ihrer Landing Page ändern möchten, klicken Sie auf die Überschrift Farben. Dort können Sie neue Farben für Ihre Überschriften, Links, Schaltflächentexte und mehr auswählen.

Wenn Sie sich nicht sicher sind, welche Farben gut zusammenpassen, können Sie auf die Schaltfläche Farbpaletten klicken. Hier wird eine Bibliothek mit mehr als 20 verschiedenen Farbkombinationen angezeigt, die Sie mit einem Klick zu Ihrer Seite hinzufügen können.

Passen Sie Ihre Seite weiter an, bis Sie mit dem Design zufrieden sind. Vergessen Sie nicht, regelmäßig auf die grüne Schaltfläche Speichern zu klicken, um Ihre Einstellungen zu speichern.
Schritt 5. Verbinden Sie Ihre Landing Page mit Mailchimp
Wenn das Design Ihrer Landing Page steht, ist es an der Zeit, Ihre Seite mit Ihrem Mailchimp-Konto und Ihrer E-Mail-Liste zu verbinden.
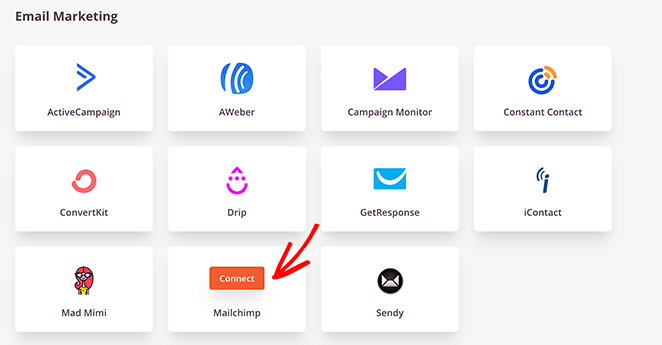
Klicken Sie dazu auf die Registerkarte " Verbinden" am oberen Rand Ihres Bildschirms. Dort werden Ihnen alle verfügbaren E-Mail-Marketingdienste angezeigt, die Sie in SeedProd integrieren können.

Um Ihr Mailchimp-Konto zu verknüpfen, fahren Sie mit der Maus über das Mailchimp-Symbol und klicken Sie auf Verbinden.

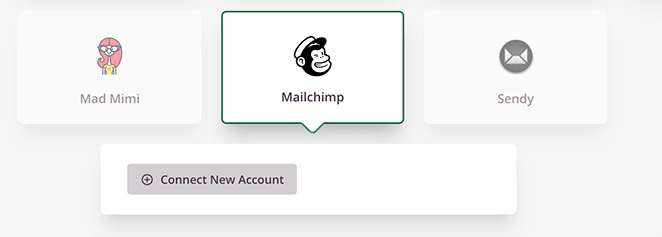
Klicken Sie anschließend auf die Schaltfläche Neues Konto verbinden.

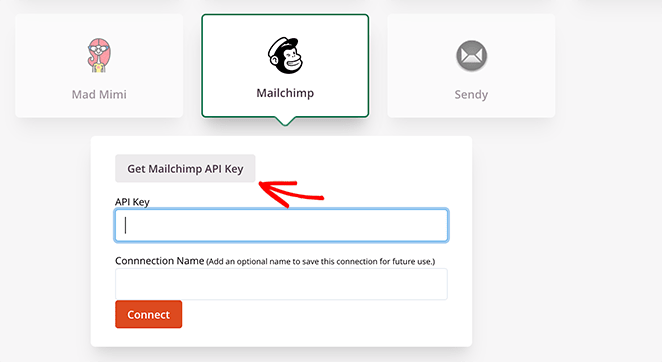
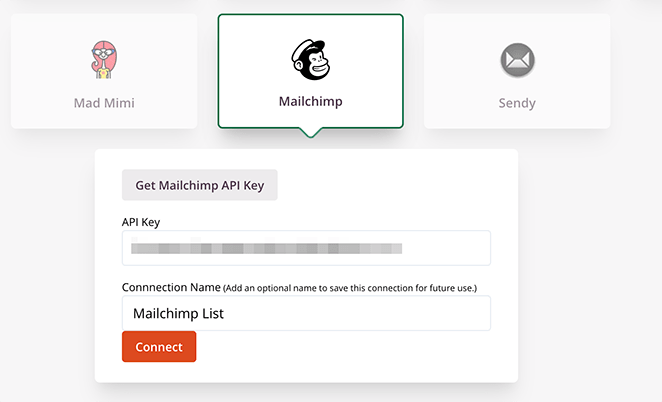
Sie werden dann aufgefordert, Ihren Mailchimp-API-Schlüssel einzugeben und einen Verbindungsnamen zu wählen. Um Ihren API-Schlüssel zu finden, klicken Sie auf die Schaltfläche Get Mailchimp API Key.

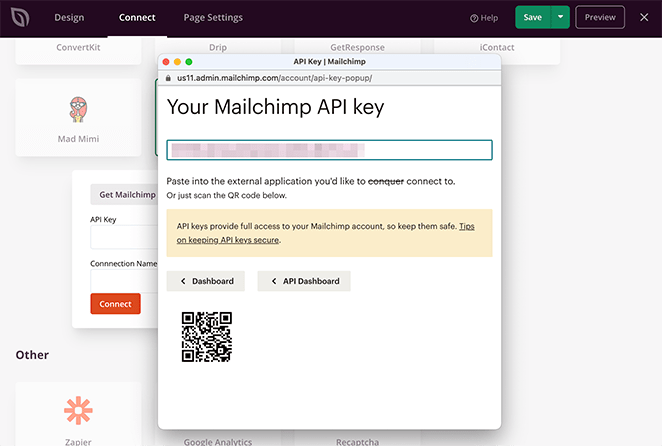
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie sich bei Ihrem Mailchimp-Konto anmelden müssen. Nach der Anmeldung leitet Sie das Fenster zu Ihrem API-Schlüssel weiter.

Kopieren Sie den Schlüssel und fügen Sie ihn in das Feld in SeedProd ein.

Geben Sie dann der Verbindung einen Namen und klicken Sie auf die Schaltfläche Verbinden.
Danach können Sie Ihre bevorzugte Liste aus dem Dropdown-Menü auswählen und auf Integrationsdetails speichern klicken.
Jetzt wird jeder, der sich auf Ihrer Landing Page anmeldet, automatisch zu Ihrer Mailchimp-E-Mail-Liste hinzugefügt.
Schritt 6. Konfigurieren Sie Ihre Seiteneinstellungen
Jetzt, wo Sie Ihre Mailchimp-Liste mit Ihrer Landing Page verknüpft haben, ist es an der Zeit, ein paar Einstellungen vorzunehmen. Klicken Sie also auf die Registerkarte " Seiteneinstellungen " am oberen Rand Ihres Bildschirms.
Im Allgemeinen gibt es 5 Abschnitte auf der Einstellungsseite; dies hängt jedoch von der Art der Seite, die Sie erstellen, und Ihrem SeedProd-Plan ab.
Allgemeine Einstellungen
Auf der Registerkarte Allgemeine Einstellungen können Sie den Namen und die URL für Ihre Landing Page ändern. Sie können auch zwischen veröffentlicht und Entwurf wechseln.

Um Plugin-Konflikte zu vermeiden und Ihre Seite zu beschleunigen, können Sie den Isolationsmodus aktivieren. Dadurch wird verhindert, dass bestimmte Kopf- und Fußzeilenskripte ausgeführt werden und Ihre Landing Page beeinträchtigen.
SEO- und Analyse-Einstellungen
Die Registerkarten SEO und Analytics ermöglichen es Ihnen, die SEO-Einstellungen Ihrer Seite zu konfigurieren und Ihre Seitenaktivität mit verschiedenen WordPress-Plugins, wie All in One SEO und MonsterInsights, zu verfolgen.

Wenn Sie auf die Schaltfläche zum Bearbeiten Ihrer Einstellungen klicken, gelangen Sie auf die jeweilige Einstellungsseite des Plugins.
Skripte
Im Bereich Skripte können Sie Code in die Kopf-, Körper- und Fußzeilen Ihrer Seite einfügen. Dies kann alles sein, von Ihren Tracking-Cookies bis zu Ihrem Facebook-Tracking-Pixel.

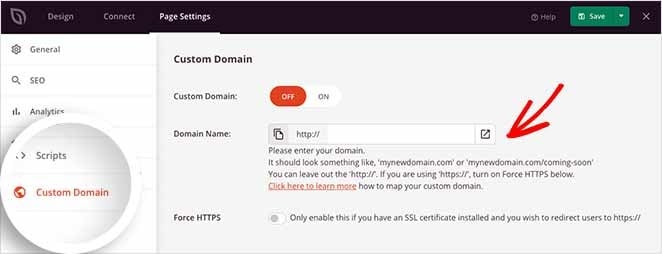
Benutzerdefinierter Bereich
Wenn Sie den Pro Plan von SeedProd nutzen, können Sie Ihrer Landing Page auch eine eigene Domain geben, die nicht mit Ihrer bestehenden Website verbunden ist.

Sie möchten zum Beispiel eine neue Website einrichten, nennen wir sie newsite.com, haben sie aber noch nicht eingerichtet.
In diesem Fall können Sie in SeedProd eine "Coming Soon"-Seite auf Ihrer bestehenden Website, oldsite.com, erstellen und die Seite dann auf Ihren benutzerdefinierten Domainnamen verweisen: newsite.com.
Mit dieser Taktik können Sie neue Abonnenten für die Liste Ihrer zukünftigen Website gewinnen, ohne eine neue WordPress-Installation vornehmen zu müssen.
Nachdem Sie Ihre Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen und klicken Sie zurück auf die Registerkarte Design.
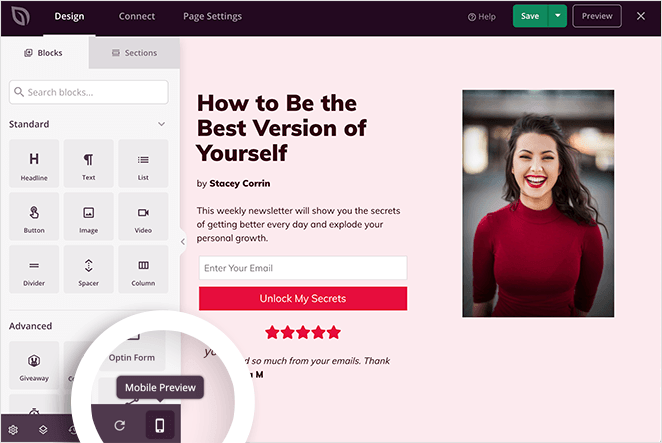
Schritt 7. Vorschau Ihrer Seite in Mobile
Bevor Sie Ihre Landing Page live schalten, sollten Sie sicherstellen, dass sie auf mobilen Bildschirmen gut aussieht. Wenn sie auf mobilen Geräten nicht gut aussieht, könnten Sie unprofessionell wirken und potenzielle Kunden verlieren.
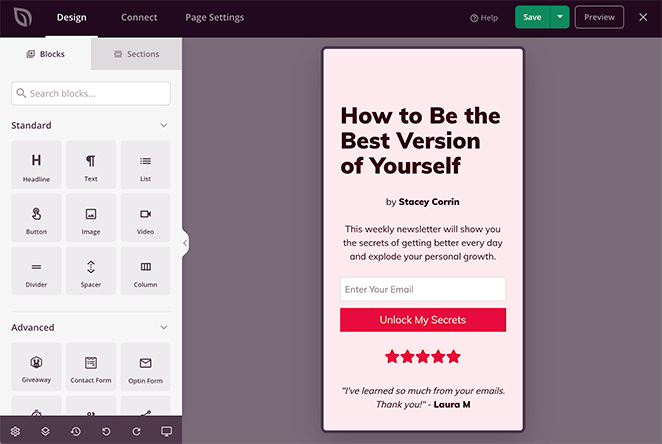
Glücklicherweise verfügt SeedProd über eine integrierte Option für die mobile Vorschau, mit der Sie Ihre Landing Page auf mobilen Geräten betrachten können. Klicken Sie einfach auf das Symbol für die mobile Vorschau, um zu sehen, wie Ihre Seite auf dem Handy im Vergleich zum Desktop aussieht.

Wenn etwas nicht so aussieht, wie es sollte, können Sie Ihre mobile Landing Page auf die gleiche Weise bearbeiten wie die Desktop-Ansicht.

Alle Änderungen, die Sie vornehmen, werden automatisch auf beide Versionen übertragen, um ein einheitliches Erscheinungsbild zu gewährleisten.
Schritt 8. Veröffentlichen Sie Ihre Mailchimp-Seite in WordPress
Jetzt ist es an der Zeit, Ihre Landing Page in WordPress zu veröffentlichen, und dieser Schritt ist genauso einfach.
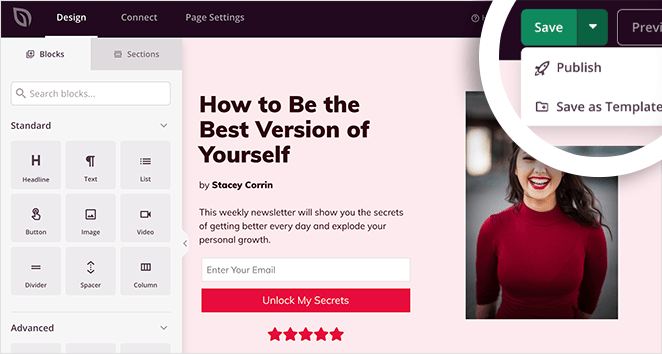
Um Ihre Seite zu veröffentlichen, klicken Sie auf den Abwärtspfeil neben der Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms. Klicken Sie dann auf Veröffentlichen.

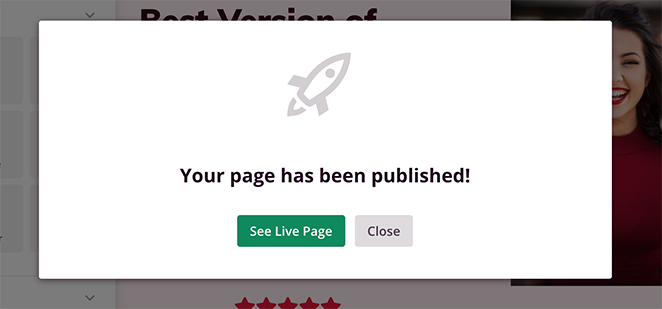
Danach erscheint ein Popup-Fenster, das Ihnen mitteilt, dass Ihre Seite veröffentlicht wurde.

Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um zu sehen, wie Ihre neue Landing Page aussieht.

Design-Tipps für wirksame Landing Pages für Mailchimp
Wenn Sie eine Landing Page erstellen, um Ihre Mailchimp-Liste zu vergrößern, sollten Sie die folgenden Tipps beachten:
- Stellen Sie sicher, dass Ihre Landing Page mobilfreundlich ist. Da viele Menschen mit ihren mobilen Geräten auf das Internet zugreifen, ist es wichtig, dass Ihre Landing Page gut aussieht und auf mobilen Geräten richtig funktioniert.
- Verwenden Sie eine aussagekräftige Überschrift. Ihre Überschrift ist das Erste, was die Leute sehen, also achten Sie darauf, dass sie klar, prägnant und aufmerksamkeitsstark ist.
- Bieten Sie eine klare Aufforderung zum Handeln. Sagen Sie den Leuten, was sie tun sollen, sei es sich in Ihre E-Mail-Liste einzutragen, ein kostenloses Ebook herunterzuladen oder einen Kauf zu tätigen.
- Verwenden Sie visuelle Elemente. Bilder und Videos können Ihren Text auflockern und Ihre Landing Page visuell ansprechender machen.
- Testen und optimieren. Sobald Sie Ihre Landing Page erstellt haben, ist es wichtig, sie zu testen und zu optimieren, um zu sehen, was funktioniert und was nicht. Sie können Google Analytics verwenden, um den Traffic und die Konversionen Ihrer Landing Page zu verfolgen.
Landing Page Tracking
Wenn Ihre Landing Page anfängt, Besucher anzuziehen, möchten Sie eine einfache Möglichkeit haben, ihre Leistung zu verfolgen. Eine der besten Möglichkeiten, dies zu tun, ist MonsterInsights.

MonsterInsights ist das beste Google Analytics Plugin für WordPress. Und mit seinen leistungsstarken Tracking- und Reporting-Tools können Sie Ihre Landingpage-Besucher, Interaktionen auf Ihrer Seite und vieles mehr verfolgen.
Darüber hinaus können Sie erweiterte Metriken wie Downloads, eCommerce-Transaktionen, benutzerdefinierte Dimensionen usw. verfolgen.
Folgen Sie diesem Leitfaden, um zu erfahren, wie Sie Landing Page Conversions mit MonsterInsights verfolgen können.
Häufig gestellte Fragen
Kann ich die URL meiner Landing Page für Mailchimp anpassen?
Ja. Sie können die URL Ihrer Landing Page in SeedProd anpassen, indem Sie den Seiteneditor öffnen, zu den Seiteneinstellungen navigieren und die URL auf der Registerkarte Allgemein bearbeiten.
Wie bewerbe ich meine Landing Page für Mailchimp?
Sie können Ihre Landing Page über E-Mail-Kampagnen, soziale Medien, bezahlte Werbung und andere Marketingkanäle bewerben. Sie können auch einen Link zu Ihrer Landing Page in das Navigationsmenü oder die Fußzeile Ihrer Website einfügen.
Herzlichen Glückwunsch!
Sie wissen jetzt, wie Sie eine Mailchimp-Landingpage in WordPress erstellen können, ohne eine einzige Zeile Code zu schreiben oder einen Entwickler einzustellen!
Das Tolle an SeedProd ist, dass es so einfach zu bedienen ist, dass selbst absolute Anfänger schnell und einfach loslegen können. Mit einer wachsenden Bibliothek von Vorlagen, Point-and-Click-Einstellungen und beliebten Integrationen ist die Erstellung einer hochkonvertierenden Landing Page in WordPress einfacher denn je.
Möchten Sie es selbst ausprobieren?
Wenn Sie dieses Mailchimp-Landing-Page-Tutorial hilfreich fanden, folgen Sie uns bitte auf Twitter und Facebook, um weitere nützliche Inhalte zu erhalten, die Ihnen beim Wachstum Ihres Unternehmens helfen.