Do you want to make an existing website mobile-friendly?
With over half of all website traffic coming from mobile devices, it’s now more important than ever to create an excellent mobile experience for your website visitors. So, if your WordPress website is still desktop-only, it’s past time to make it mobile-ready.
In this post, we’ll explain how to make a mobile responsive website in WordPress easily.
But first, what is a mobile-friendly website?
What Is a Mobile-Friendly Website?
A mobile-friendly website offers mobile visitors a version of your site that fits perfectly on their screen. In addition, the site adapts automatically to fit different screen sizes for a user-friendly mobile experience.
In essence, a mobile-friendly website makes your content easy to consume, whatever your screen size.
Why Should You Make Your Website Mobile-Friendly?
Making your WordPress website mobile-friendly is the easiest way to keep mobile users on your website for longer. Those people are more likely to stay on your site if it’s easy to use and are less likely to leave.
If you serve mobile users a desktop-only website, they won’t get the same streamlined user experience. It will be harder for them to find the information they need, which is frustrating and can cause them to leave for a more user-friendly alternative.
Research has found that after having a negative mobile experience, 62% of users are less likely to purchase from a website in the future.
Then there’s Google which now provides a single mobile-first index for both desktop and mobile Google searches. This means that if your website isn’t mobile-friendly, you’ll struggle to rank highly for even desktop searches.
With the above in mind, it’s safe to say that you could miss out on tons of opportunities for your business if you don’t make WordPress mobile-ready.
How to Make Your Desktop-Only WordPress Site Mobile-Friendly
While there are many guides online to help make your website responsive, not all of them are geared toward WordPress users.
With that in mind, here are some easy steps to make your WordPress site mobile-friendly.
- 1. See if Your Site is Already Mobile-Friendly
- 2. Choose a Mobile Responsive WordPress Theme
- 3. Simplify Your Navigation Menu
- 4. Ensure Important Information is Easy to Find
- 5. Use Large and Readable Font Sizes
- 6. Keep Contact and Optin Forms Short
- 7. Make Your Landing Pages Mobile Responsive
- 8. Change Your CTA Button Size and Placement
- 9. Remove or Simplify Mobile Popups
- 10. Use Mobile-Friendly WordPress Plugins
- 11. Avoid Using Flash
- 12. Use Accelerated Mobile Pages
- 13. Make Website Speed a Priority
1. See if Your Site is Already Mobile-Friendly
The first step is to see if your WordPress site is already mobile-friendly. The chances are that if you made your website recently, it might already be optimized for mobile users.
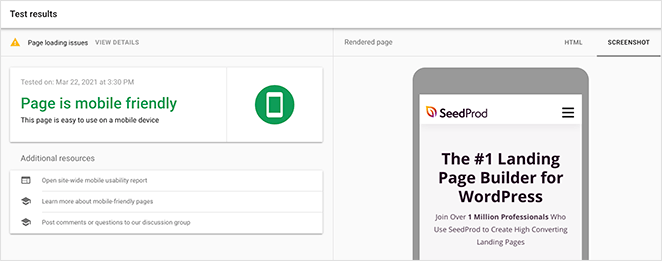
The best way to check your website is with Google’s free mobile-friendly test. Just enter your URL into the search box, and you’ll get the results almost instantly.
When the results come in, they’ll tell you if your site is mobile-friendly, along with a screenshot of how it looks on mobile and tips for improving your mobile experience.

If the results show that your site needs a lot of work, making your desktop-only website mobile-friendly should be your top priority. Yet, if the results are good, you can probably still benefit from learning ways to make your mobile experience better.
2. Choose a Mobile Responsive WordPress Theme
A quick and easy way to turn your desktop WordPress site into a mobile-friendly one is to install a mobile responsive WordPress theme.
Many popular WordPress themes are mobile-ready, so they’ll adapt to any mobile device automatically. They often do this by using media queries to adapt to different screen resolutions.
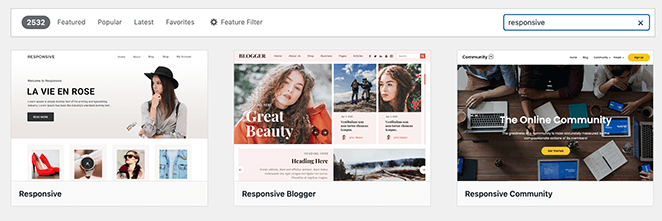
You can find a responsive mobile theme by going to Appearance » Themes from your WordPress admin area. From there, click Add New, and in the search box, type in “Responsive.”
This should bring up a list of free responsive WordPress themes you can install right away.

If you’d prefer higher-quality themes, you can check out this list of the best WordPress themes for small businesses.
Our top choice from the list is SeedProd, a powerful drag-and-drop WordPress theme builder. It allows you to create custom WordPress themes easily without writing code or hiring a developer.
Instead of installing multiple theme .zip files, you can simply install the SeedProd plugin and build your theme right inside WordPress.
You can get started quickly by choosing a premade starter theme template.

Or you can build each section of your theme one part at a time.

From there, you can customize each section of your website in the visual, drag-and-drop editor. All you need to do is, point and click to create stunning layouts and see the changes happen in real-time.

All of SeedProd’s starter themes and landing page templates are 100% mobile responsive. As a result, your website will look fantastic and work correctly on any screen size or mobile device.
3. Simplify Your Navigation Menu
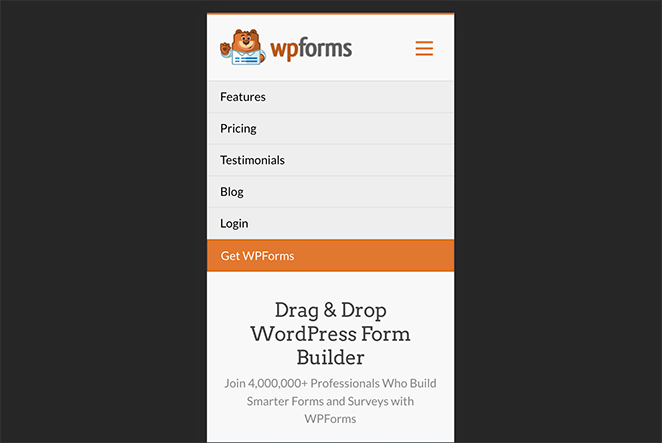
Naturally, mobile screens are much smaller than desktop or laptop screens, so you should consider this when designing your navigation menus.
You probably have more extensive menu options on a desktop site, which are fine on larger screens. But on mobile screens, they can appear smaller, forcing users to zoom in to see everything.
The best practice for mobile menus is to make everything fit on one screen. You can do this by simplifying your menu to a few simple options. Or you can use a WordPress plugin to make your menu mobile responsive.

Here’s a step-by-step guide on how to create a mobile-ready responsive WordPress menu.
4. Ensure Important Information is Easy to Find
When most people pull out their phones and head to search engines, they usually have something particular in mind.
It could be that they’re looking for:
- An answer to a question
- Restaurants in their area
- A phone number for a local business
In situations like this, they want that information as fast as possible.
Keep this in mind when looking at the information you provide on your website. For example, what are users looking for most, and how fast can they access it?
If the answer is not fast at all, look at ways to make essential details more accessible. For example, you could:
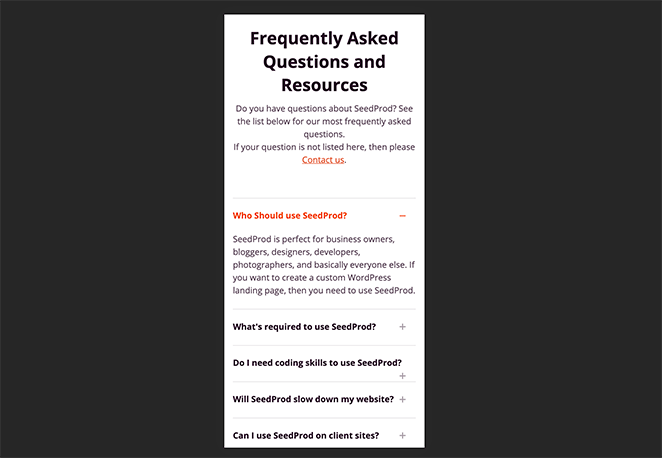
- Add a FAQ section to your homepage
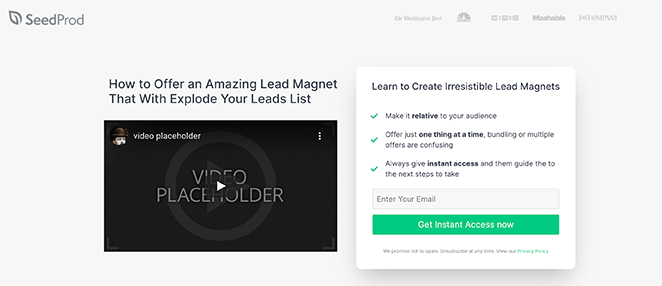
- Embed a short explainer video
- Show your most important features

It may not make sense to add all of these details to your mobile homepage. But you should at least make it easy to find that information on mobile.
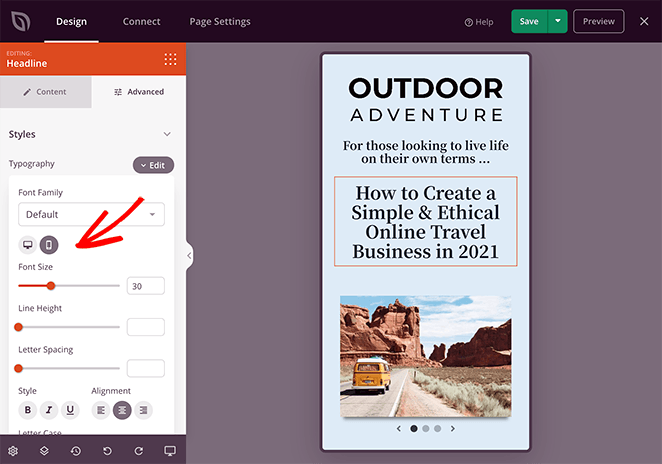
5. Use Large and Readable Font Sizes
Reading anything on a small screen is so much harder if the font you use is tiny. No one wants to squint to find the answers to their questions.
The recommended font size to use on web pages is around 14px. But that doesn’t mean you can’t test different font sizes to see if larger fonts work better.
Similarly, it’s also good practice to use standard font types. This is because the fonts that visitors’ browsers need to render can slow down your site’s loading time.
6. Keep Contact and Optin Forms Short
Now let’s talk about all the forms you probably have on your website. The chances are that you have quite a few.
Filling in forms on a desktop site isn’t too much of an issue. But on mobile websites, lengthy and complicated forms are much harder to complete.
Take a look at your forms and ask yourself if you need each form field. For example, if all you want to do is increase your email subscribers, you probably only need the email address field.

On the other hand, if your form is to convert users into customers, you don’t need to know their favorite color. You just need their billing info and shipping address.
The truth is a long and complicated checkout process is one of the leading causes of shopping cart abandonment. So if you want to reduce form abandonment, change the design of your mobile forms.
7. Make Your Landing Pages Mobile Responsive
Many website owners use a third-party service or plugin to build landing pages in WordPress. While this is an excellent way to increase conversions with your target audience, your pages will still need to perform correctly on mobile screens.
The easiest way to ensure that they do is to use a WordPress page builder with mobile-friendly settings built right into the plugin.
SeedProd, for instance, has everything you need to create mobile responsive landing pages. It has a vast library of responsive landing page templates you can import with a single click. And then, you can customize your page in the easy visual page builder.
Many of SeedProd’s landing page blocks also include the ability to switch between desktop and mobile versions quickly. This means you can perfect your design all from the same page in WordPress.

Finally, when publishing your page, you can preview it first in the live mobile preview screen and make adjustments where needed. In the end, you’ll have a perfectly responsive landing page fit for driving tons of conversions.
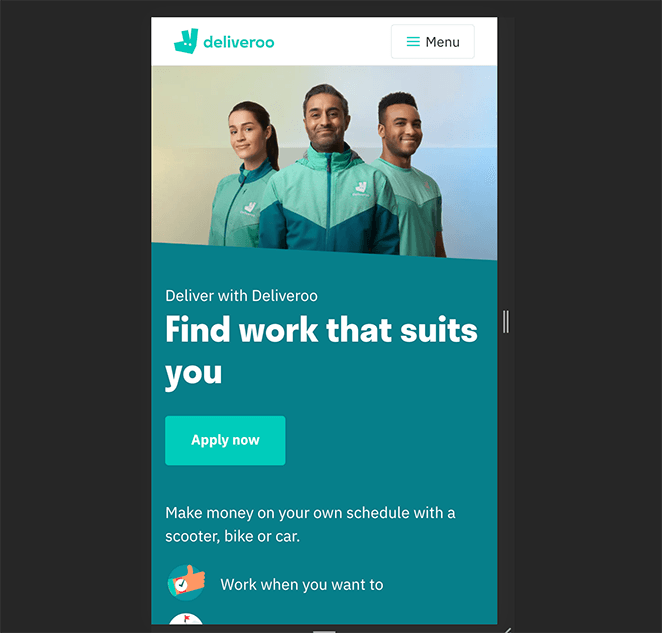
8. Change Your CTA Button Size and Placement
Whether you’re designing your home page or a landing page, it’s important to pay close attention to your call-to-action (CTA) buttons. For your mobile web design to be effective, your CTA needs to be easy to see.

That said, you shouldn’t try to cram too many CTAs on the same screen, as that can overwhelm your visitors. Instead, focus on the goal of each page and tailor your CTA to it.
Considering that the CTA buttons on 53% of websites take more than 3 seconds to find, making yours obvious can give you an edge over your competitors.
Did you know: You can easily create mobile-friendly CTA buttons for landing pages with SeedProd?
9. Remove or Simplify Mobile Popups
Many people have a love-hate relationship with popups. On one side, some people find them annoying, and on the other, marketers love them because they’re excellent for improving conversions.
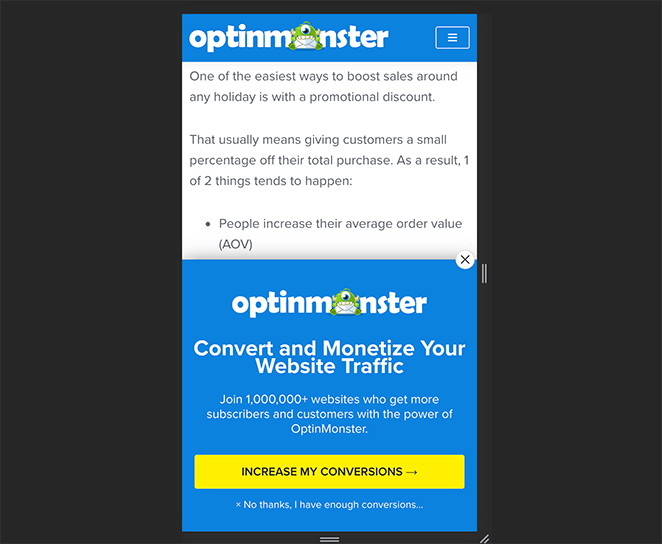
Regardless of the side you’re on, popups can be troublesome on mobile screens. It’s hard to click the tiny ‘X’ to close it, or if you accidentally click the ad, you may be taken to a different page, ruining the experience.
The solution for this is to either remove the popup entirely or change the type of popup you use. For example, a floating hello bar is a lot less intrusive on mobile screens than a full-screen lightbox popup.

In the example above, the popup used slides up after a user navigates further down the page. This is a great way to ensure it doesn’t take over the screen. Plus, it the ‘X’ is easy to see should you wish to close it.
Luckily this excellent guide from OptinMonster, the best conversion optimization toolkit in the world, has all the top mobile popup best practices to help you increase conversions on mobile.
10. Use Mobile-Friendly WordPress Plugins
As technology changes, more and more developers are building WordPress plugins with mobile users in mind. So picking the right plugins can significantly improve the mobile experience for your visitors.
Some of the best plugins to look out for include:
- Mobile-friendly form plugins
- Responsive giveaway plugins
- Mobile responsive social media feed plugins
- WordPress caching plugins
- Responsive menu plugins
Check out this post for a complete list of the best WordPress mobile plugins.
11. Avoid Using Flash
If you made your website several years ago, it might use flash animations to draw attention to elements on your page. The thing is, flash stopped receiving support in December 2020, so if you haven’t switched to something else, any elements on your site using it won’t work.
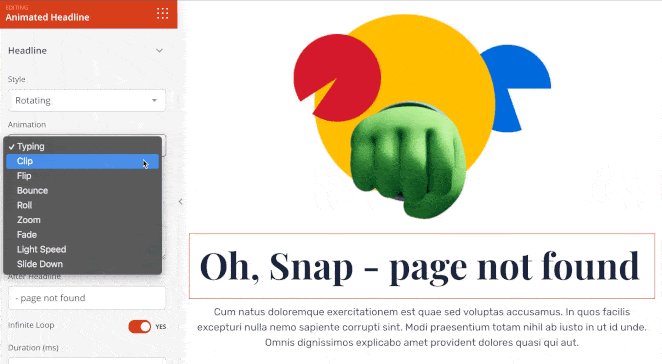
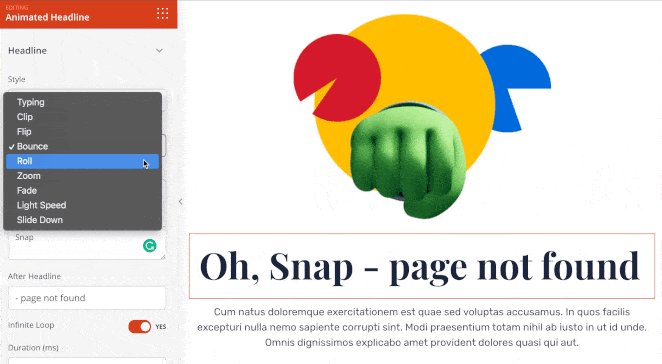
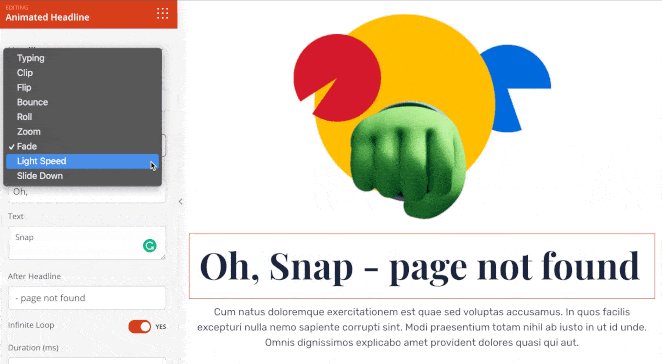
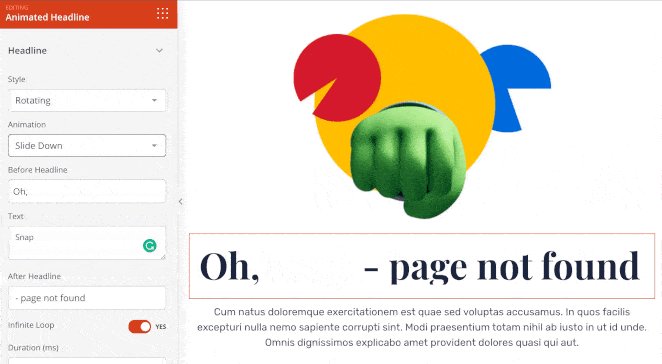
If you still want to use animations, there are plenty of great alternatives. For example, with SeedProd’s landing page builder, you can easily create animated headlines to give your page that eye-catching wow factor.
SeedProd uses a combination of CSS and JavaScript to make both dynamic rotating and animated headlines to bring your pages to life.

You can also control the animation duration and delay between each animation loop and customize your colors. And because everything you make with SeedProd is mobile-friendly, your mobile users can enjoy the experience too.
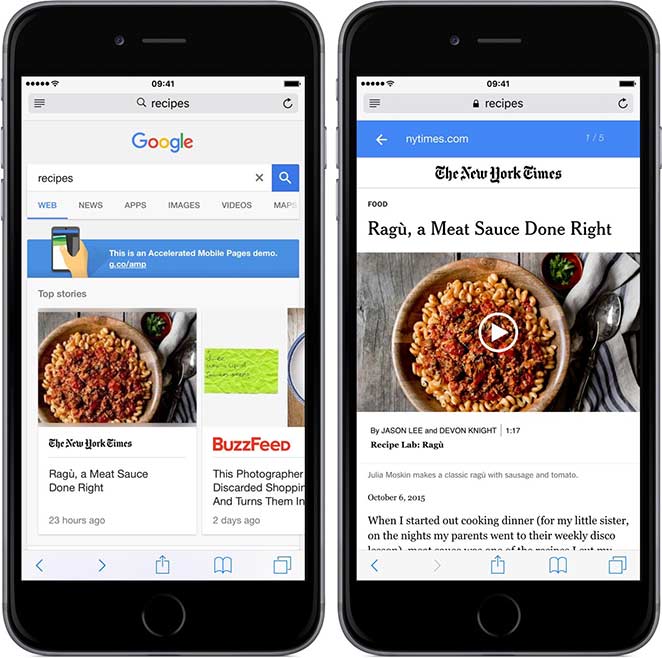
12. Use Accelerated Mobile Pages
Another way to get ahead of your competitors is to use Accelerated Mobile Pages (AMP) in WordPress. Accelerated Mobile Pages are simplified versions of normal web pages, and they load super-fast.
For this reason, they get higher priority in search results for mobile users. More to the point, Google actively encourages content creators to use them.

While using AMP does mean you need to make 2 versions of your content, the good news is there’s a plugin that can do it for you. Here’s a step-by-step guide on how to properly set up Google AMP on your WordPress site.
13. Make Website Speed a Priority
Finally, continuing to maintain and prioritize your website speed is a must for any site owner. So whenever you make changes, you should ensure they’ll have a minimal effect on your site speed.
Research suggests that even a 3-second delay can cause over half of website visitors to abandon your site. And as load times increase, so does your bounce rate.
The best way to keep your site as fast as possible is to simplify your web design. But if you’ve followed the steps above, you shouldn’t have too many issues.
A few other things you can do to increase your website speed include:
- Resize and compress heavy images
- Use a content delivery network (CDN)
- Lazy load your images
- Keep WordPress up-to-date
- Minify your website code
- Optimize background processes
See this post from WPBeginner for the ultimate guide to boost WordPress speed and performance.
There you have it!
We hope this post helped you learn how to make a desktop-only website mobile-friendly. You might also like this article on the best SEO plugins for WordPress.
While you’re here, don’t forget to follow us on Facebook, Twitter, and YouTube for more helpful tips and tutorials.