¿Desea crear una página de destino de código de cupón para su tienda en línea?
Muchas tiendas de comercio electrónico utilizan páginas de cupones para captar a los compradores existentes y atraer a nuevos clientes potenciales. Sin embargo, con una página de aterrizaje puedes centrar la atención de la gente y aumentar las conversiones y las ventas de tu tienda.
En este artículo, le mostraremos cómo crear una página de destino de código de cupón en WordPress fácilmente.
¿Qué es una página de destino de código de cupón?
Una página de destino con un código de cupón es una página web que ofrece a los visitantes un descuento en su próxima compra. Y a diferencia de las páginas web normales, las páginas de aterrizaje se centran en un único objetivo.
Por ejemplo, los propietarios de sitios web de comercio electrónico pueden utilizar una página de aterrizaje de descuentos para ofrecer descuentos en nuevos productos. Y como resultado, aumentan el conocimiento del producto y animan a más gente a comprar ese producto con un gran descuento.
Hay muchas formas de utilizar las páginas de códigos de cupones en su sitio web:
- Recompensa a los participantes en un sorteo o concurso
- Durante promociones estacionales como el Black Friday
- Recopile direcciones de correo electrónico para aumentar su lista
- Incentivos para campañas publicitarias de retargeting
- Promover ventas flash por tiempo limitado
Pero si quiere aumentar los clientes potenciales y las ventas, la clave está en centrar cada página en un único objetivo.
Ahora que ya sabe lo que es una página de aterrizaje de código de cupón, veamos cómo crear una en su sitio de WordPress.
Cómo crear una página de destino de código de cupón en WordPress
En este tutorial, utilizaremos SeedProd para mostrarle cómo crear una página de destino con un código de descuento.

SeedProd es el mejor constructor de páginas de WordPress con funcionalidad coming soon y modo de mantenimiento. Puede utilizar este plugin para crear cualquier página de destino en WordPress sin escribir código.
Ofrece más de 150 plantillas responsivas de páginas de aterrizaje para empezar rápidamente. Y con un montón de bloques y secciones, puedes personalizar tu página sin contratar a un desarrollador.
El editor visual para principiantes es muy fácil de usar y te permite previsualizar los cambios en tiempo real. Además, gracias a las opciones de visibilidad en dispositivos y vista previa para móviles, tu diseño siempre se verá impresionante en cualquier tamaño de pantalla.
Por lo tanto, siga los siguientes pasos para empezar a crear una página de destino de código de cupón con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
El primer paso es instalar y activar SeedProd en su sitio web WordPress.
Y si necesitas ayuda para añadir SeedProd a tu sitio, puedes consultar esta guía sobre la instalación de un plugin de WordPress.
Nota: SeedProd también tiene una versión gratuita que puede instalar. Pero vamos a utilizar la versión Pro hoy porque tiene algunas características muy interesantes que queremos aprovechar.
Después de instalar y activar SeedProd, dirígete a SeedProd " Configuración desde tu panel de WordPress. En esta página, puedes introducir tu clave de licencia para acceder a las actualizaciones y funciones avanzadas del plugin.

Puede encontrar su clave de licencia de SeedProd en el sitio web de SeedProd, en el área de su cuenta, en la pestaña Descargas.

Después de verificar su clave de licencia, está listo para empezar a crear su página de cupones.
Segundo paso. Crear una página de destino de código de cupón
Para crear su página de destino de código de cupón, vaya a SeedProd " Páginas desde su panel de administración de WordPress.

En la siguiente pantalla, verás varios modos de página diferentes, entre ellos:
- Próximamente
- Modo de mantenimiento
- Página de acceso
- 404 Página
Cada modo le permite crear un tipo de página específico con unos pocos clics. Por ejemplo, puedes crear una página de Próximamente para ocultar tu sitio de WordPress mientras está en desarrollo.
Bajo la sección de modo de página hay un área para crear cualquier tipo de página. Así que haga clic en el botón Añadir nueva página de destino para crear una nueva página con SeedProd.

En la siguiente pantalla, verás la biblioteca de plantillas de páginas de destino responsivas de SeedProd.

Puede filtrar los diseños haciendo clic en cualquiera de las pestañas de la parte superior:
- Todos
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
- Inicio de sesión
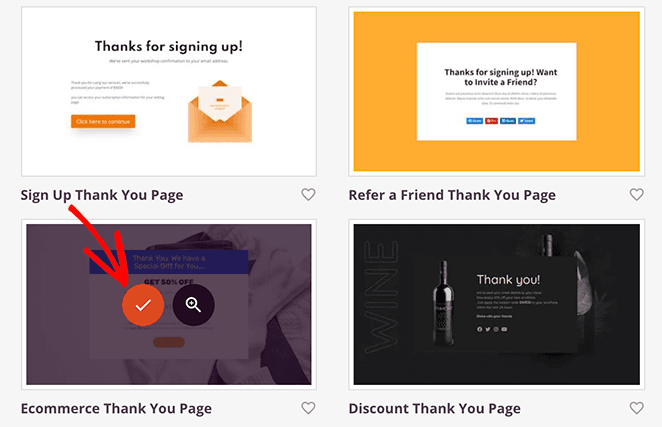
Pasa el ratón por encima de cualquier plantilla para ver las opciones de previsualización y haz clic en el icono de la marca de verificación para elegir ese diseño.
Para este tutorial, elegimos la plantilla "Página de agradecimiento de comercio electrónico" en la pestaña Agradecimientos.

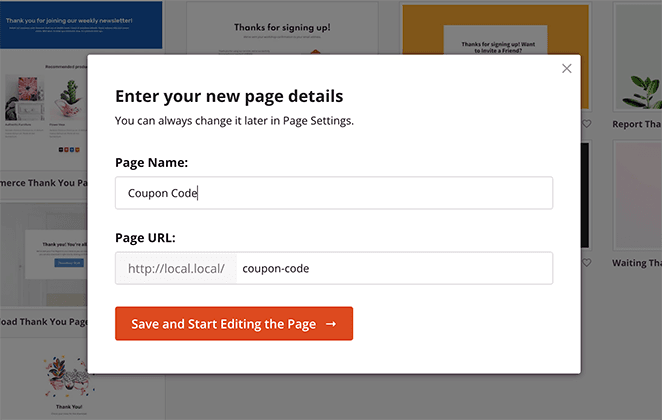
En cuanto elijas la plantilla, verás una ventana en la que puedes añadir el nombre y la URL de tu página.

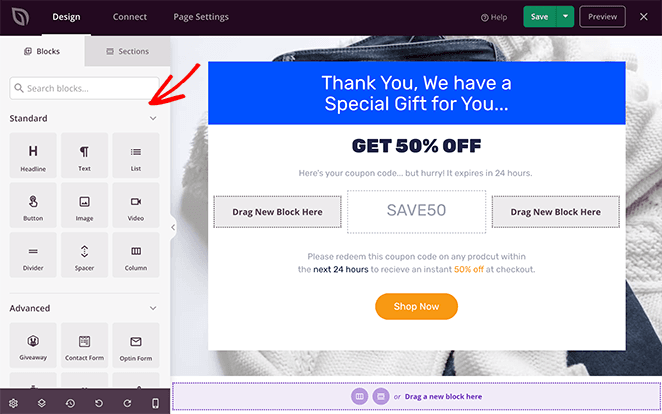
Y después de lanzar la plantilla, SeedProd la abre en el constructor de arrastrar y soltar. A partir de ahí, puedes personalizar tu página de código de cupón fácilmente.
Paso 3. Personalizar la página de códigos promocionales Personalice su página de códigos promocionales
El editor visual de SeedProd facilita la personalización de su pantalla de código de cupón. En el lado derecho hay una vista previa en vivo de su diseño para hacer ediciones y ver los cambios en tiempo real.

Y a la izquierda hay varias secciones y bloques para construir y personalizar tu diseño.
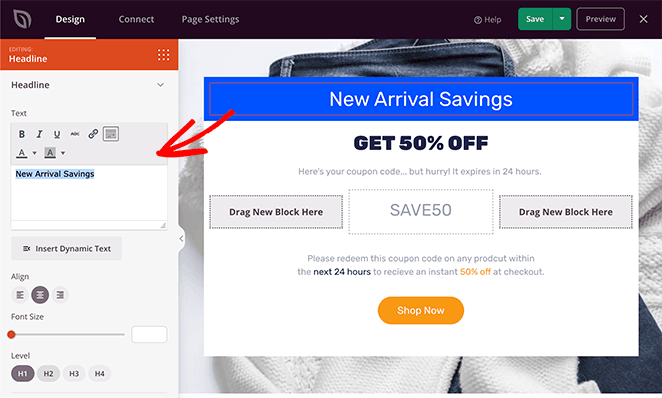
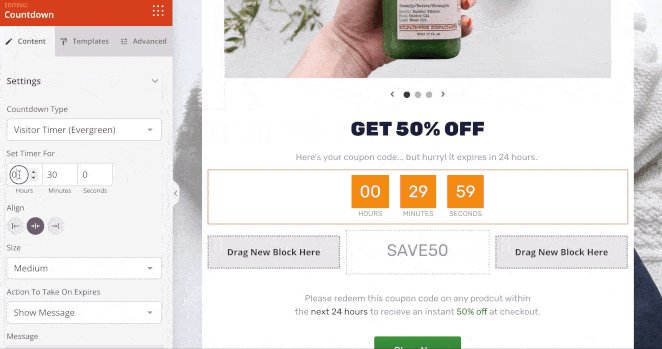
Para editar un elemento, basta con hacer clic en él, y los ajustes de ese bloque se abrirán a la izquierda. Por ejemplo, al hacer clic en el elemento de encabezamiento se abre su panel de configuración de contenido.

A partir de ahí, puede editar el contenido, cambiar los colores y el tamaño de las fuentes e incluso modificar las etiquetas de encabezamiento para optimizar su página para los motores de búsqueda.
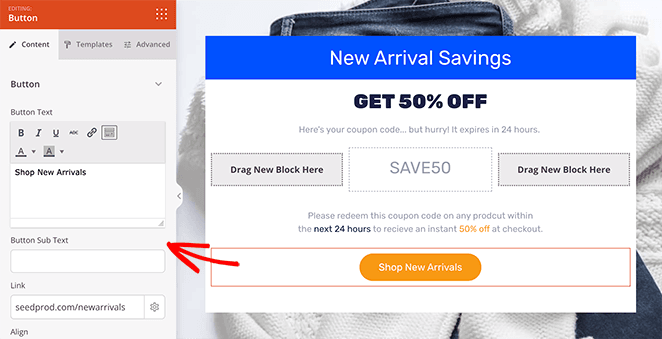
Puede hacer lo mismo con cualquier otro elemento de su página, como los subtítulos, el código único y los botones de llamada a la acción.
Por ejemplo, si hace clic en el botón de llamada a la acción, podrá cambiar el enlace del botón, los colores, etc.

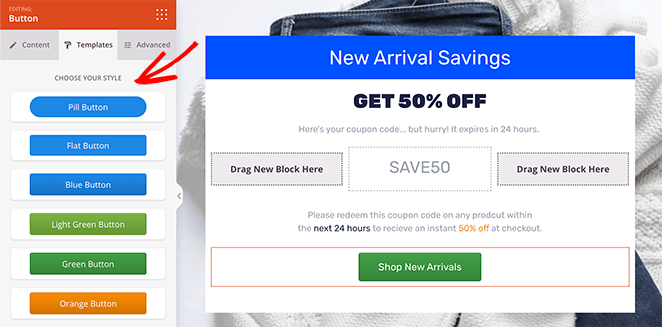
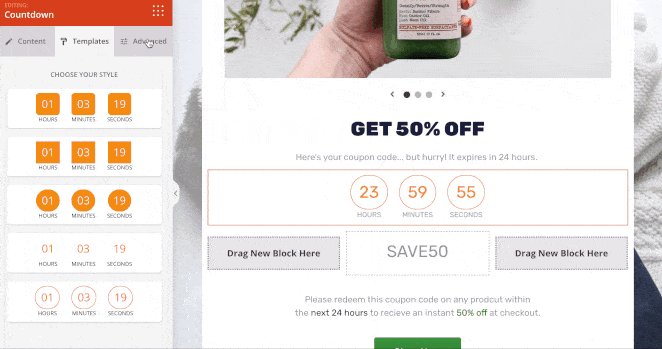
También puede hacer clic en la pestaña Plantillas para cambiar rápidamente el estilo de los botones.

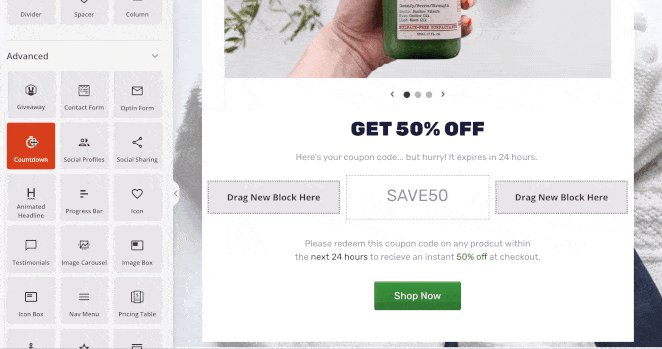
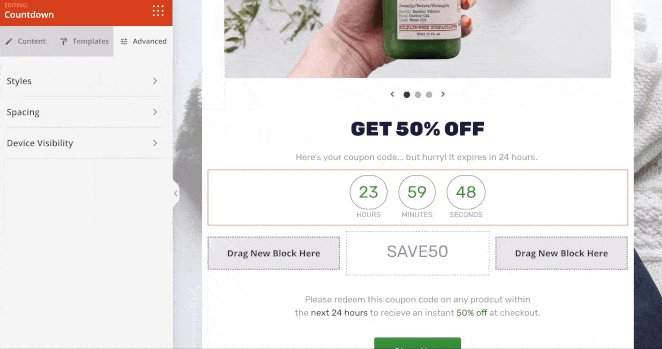
Puedes añadir más contenido a tu página eligiendo un bloque de las secciones de bloques Estándar, Avanzado o WooCommerce.
- Los bloques estándar incluyen listas con viñetas, imágenes, botones, vídeos, etc.
- Los bloques avanzados incluyen formularios optin, regalos, temporizadores de cuenta atrás y muchas más herramientas de generación de leads.
- Los bloques de WooCommerce te permiten añadir carritos de la compra, cajas, rejillas de productos y botones de añadir al carrito a tu página de cupones.
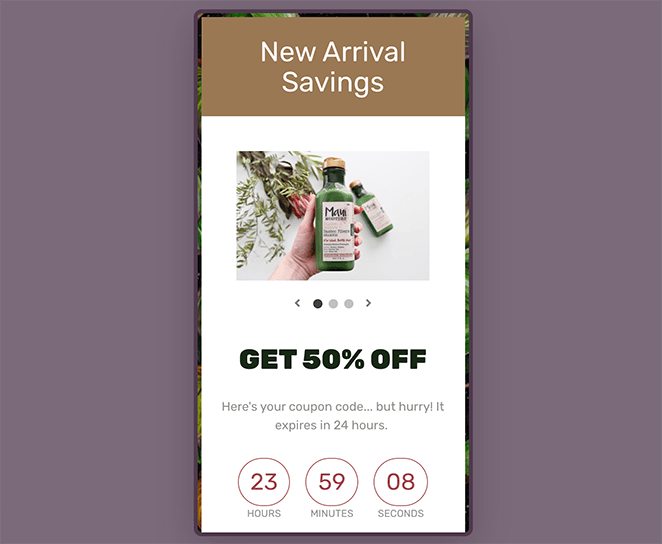
Recomendamos añadir una cuenta atrás para crear sensación de urgencia y una galería de imágenes para destacar los nuevos productos.

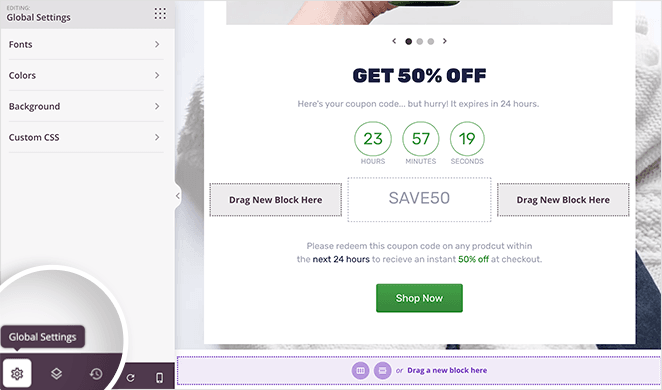
Además de personalizar y añadir contenido nuevo a su página de destino de código de cupón, también puede controlar los colores, fuentes y estilos globalmente en el panel de Configuración Global. Esto le ahorra tener que personalizar cada bloque manualmente.
Puedes encontrar el panel de Ajustes globales haciendo clic en el icono de engranaje de la esquina inferior de la pantalla.

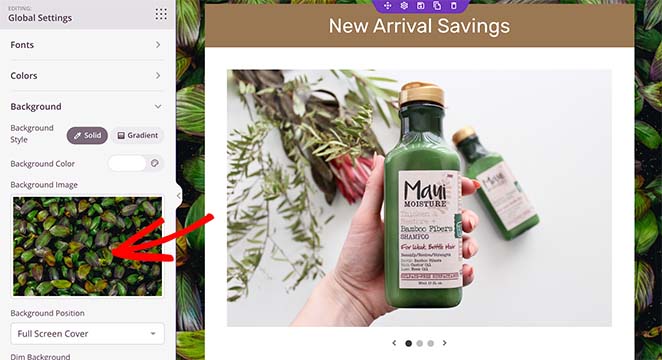
Desde ahí, haz clic en cualquier encabezado para añadir un esquema de color global, fuentes, imagen de fondo o CSS personalizado.
Por ejemplo, puede eliminar la imagen de fondo predeterminada y sustituirla por algo relevante para su oferta.

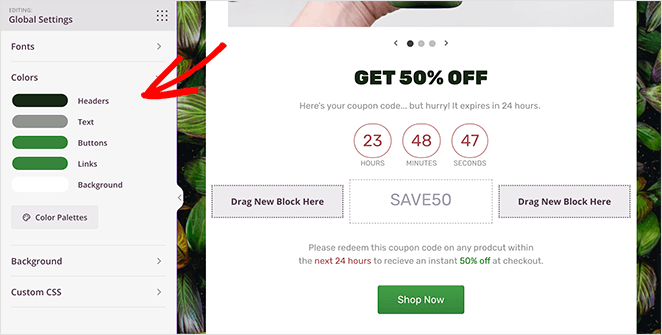
También puede cambiar los colores globales de la fuente, los enlaces y los botones para adaptarlos a la marca de su sitio web.

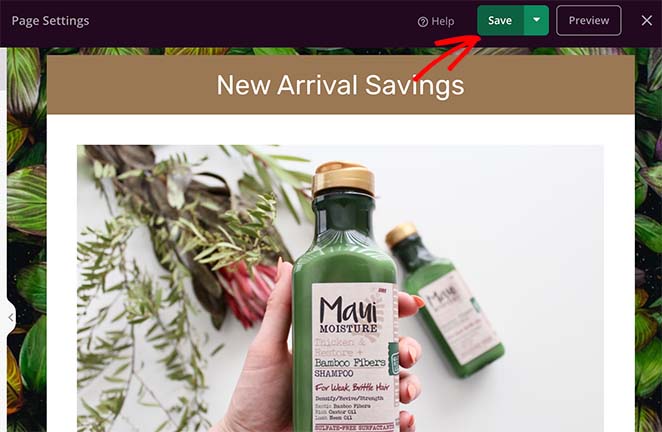
Cuando estés satisfecho, haz clic en el botón Guardar de la parte superior de la pantalla.

Paso 4. Configure los ajustes de su página
Antes de publicar su página de aterrizaje de descuentos, hay varios ajustes que puede configurar. Por ejemplo, si el objetivo de tu página es recopilar direcciones de correo electrónico, puedes conectarte a un servicio de email marketing.
Para ello, haz clic en la pestaña Conectar de la parte superior de la pantalla.

A partir de ahí, puede elegir entre los servicios de marketing por correo electrónico más conocidos, como Constant Contact, Mailchimp y MailerLite, entre otros.
A continuación, siga las instrucciones para vincular y autorizar su servicio. Para obtener instrucciones sobre cómo conectarte a cada servicio de marketing por correo electrónico, consulta nuestra documentación sobre integración de correo electrónico.
Ahora, haga clic en la pestaña Configuración de la página para ver las diferentes opciones de la página de destino.

Dependiendo de su plan SeedProd, esta página tiene varias secciones, incluyendo:
- General - Cambia el título, la URL y el estado de publicación de tu página.
- SEO: añada un título SEO, una meta descripción y mucho más a su página de destino.
- Analytics - Conecte un plugin de Google Analytics para WordPress para realizar un seguimiento de su rendimiento.
- Scripts - Añade scripts de terceros como tu píxel de Facebook
- Dominio personalizado - Apunte su página de destino a un nombre de dominio personalizado (sólo planes Elite)
Recuerde hacer clic en Guardar para almacenar la configuración antes de pasar al último paso.
Paso 5. Publique su página de destino con código de descuento
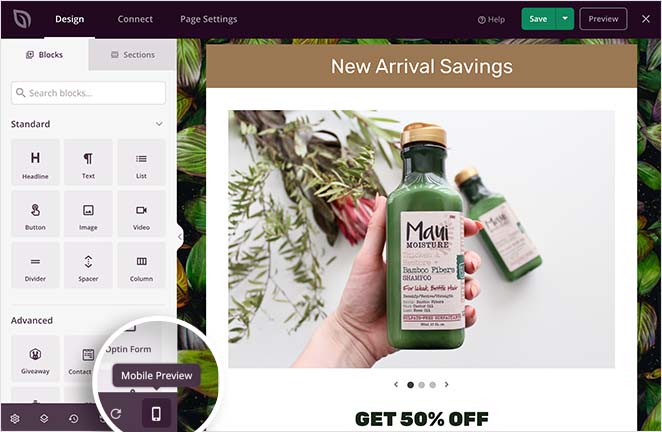
Antes de publicar tu página, veamos cómo se ve en pantallas móviles. Para ello, haz clic en el icono de vista previa para móviles de la barra de herramientas inferior y verás tu página tal y como se ve en dispositivos móviles como los smartphones.

Desde ahí, puedes editar tu diseño e incluso ocultar algunos elementos para que no se muestren en el escritorio o en el móvil.

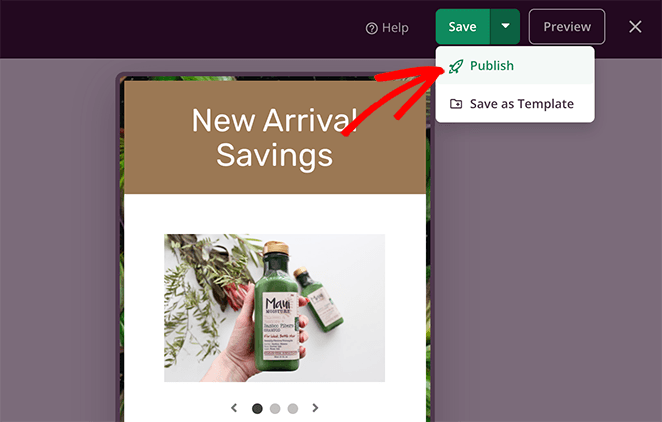
Cuando estés listo para publicar tu página de códigos promocionales, haz clic en la flecha desplegable situada junto al botón Guardar y haz clic en Publicar.

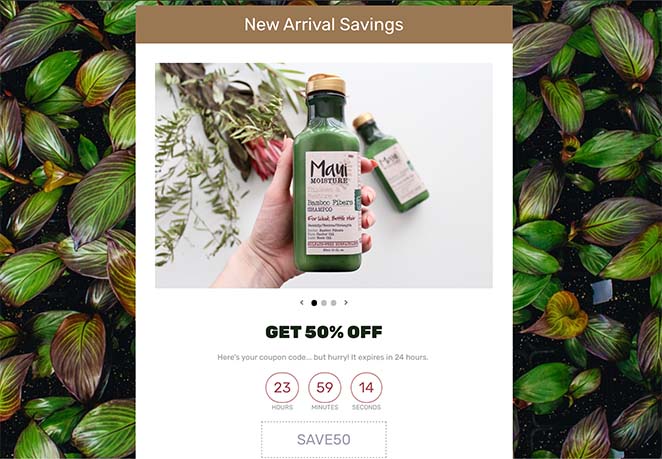
¡Y ya está!

Ha añadido correctamente una página de destino de código de cupón a su sitio de WordPress.
Preguntas frecuentes
Promocione su página de destino de código de cupón a través de varios canales de marketing, como boletines de correo electrónico, plataformas de redes sociales, marketing en buscadores y marketing de afiliación. También puedes plantearte utilizar publicidad de pago por clic o colaborar con personas influyentes de tu sector.
Una página de destino de código de cupón debe incluir el código del cupón, detalles sobre el descuento o la oferta, términos y condiciones, una forma fácil de copiar el código y una llamada a la acción que lleve al visitante a la caja o al carrito de la compra. También es útil incluir una sección de preguntas frecuentes para responder a las dudas o preguntas más habituales.
Puede realizar un seguimiento del éxito de su página de destino de código de cupón utilizando herramientas de seguimiento como Google Analytics. Estas herramientas pueden proporcionar información sobre cuántas personas visitan su página, cuánto tiempo permanecen en ella y si realizan alguna acción, como copiar el código o realizar una compra. También puede hacer un seguimiento del número de códigos canjeados para medir el éxito directo.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de destino de código de cupón para tu tienda online. Puede que también te guste esta guía sobre cómo mostrar nuevos productos en WooCommerce.
Gracias por leernos. Por favor, síguenos en YouTube, Twitter y Facebook para más contenido útil para hacer crecer tu negocio si te ha gustado este artículo.