Vous souhaitez créer une page d'atterrissage pour votre boutique en ligne ?
De nombreuses boutiques de commerce électronique utilisent des pages de coupons pour attirer les clients existants et de nouveaux clients potentiels. Cependant, avec une page d'atterrissage, vous pouvez concentrer l'attention des gens et augmenter les conversions et les ventes de votre boutique.
Dans cet article, nous allons vous montrer comment créer facilement une page d'atterrissage avec un code de coupon dans WordPress.
Qu'est-ce qu'une page d'atterrissage avec code de coupon ?
Une page d'atterrissage avec code de coupon est une page web qui offre aux visiteurs une réduction sur leur prochain achat. Contrairement aux pages web ordinaires, les pages d'atterrissage se concentrent sur un seul objectif.
Par exemple, les propriétaires de sites de commerce électronique peuvent utiliser une page d'atterrissage de réduction pour offrir des économies sur les nouveaux produits. Ils augmentent ainsi la notoriété du produit et encouragent un plus grand nombre de personnes à l'acheter grâce à une forte réduction.
Il existe de nombreuses façons d'utiliser les pages de codes de coupon sur votre site web :
- Récompenser les personnes qui participent à un cadeau ou à un concours
- Pendant les promotions saisonnières comme le Black Friday
- Recueillir des adresses électroniques pour développer votre liste
- Incitations pour les campagnes publicitaires de reciblage
- Promouvoir les ventes flash à durée limitée
Mais si vous souhaitez augmenter le nombre de prospects et de ventes, la clé est de concentrer chaque page sur un seul objectif.
Maintenant que vous savez ce qu'est une page d'atterrissage de code de coupon, voyons comment en créer une sur votre site WordPress.
Comment créer une page d'atterrissage avec un code de coupon sur WordPress
Dans ce tutoriel, nous allons utiliser SeedProd pour vous montrer comment créer une page d'atterrissage avec un code de réduction.

SeedProd est le meilleur constructeur de pages WordPress avec les fonctionnalités "coming soon" et "maintenance mode". Vous pouvez utiliser ce plugin pour créer n'importe quelle page d'atterrissage dans WordPress sans écrire de code.
Il propose plus de 150 modèles de pages d'atterrissage réactives pour commencer rapidement. Et avec des tonnes de blocs et de sections, vous pouvez personnaliser votre page sans faire appel à un développeur.
L'éditeur visuel convivial pour les débutants est très facile à utiliser et vous permet de prévisualiser vos modifications en temps réel. De plus, grâce aux options de visibilité des appareils et de prévisualisation mobile, votre conception est toujours impressionnante, quelle que soit la taille de l'écran.
Suivez donc les étapes ci-dessous pour commencer à créer une page d'atterrissage de code de coupon avec SeedProd.
Étape 1. Installer et activer SeedProd
La première étape est d'installer et d'activer SeedProd sur votre site WordPress.
Et si vous avez besoin d'aide pour ajouter SeedProd à votre site, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
Note : SeedProd a également une version gratuite que vous pouvez installer. Mais nous allons utiliser la version Pro aujourd'hui car elle possède des fonctionnalités vraiment intéressantes dont nous voulons profiter.
Après avoir installé et activé SeedProd, rendez-vous sur SeedProd " Settings depuis votre tableau de bord WordPress. Sur cette page, vous pouvez entrer votre clé de licence pour accéder aux mises à jour du plugin et aux fonctionnalités avancées.

Vous pouvez trouver votre clé de licence SeedProd sur le site web de SeedProd dans votre zone de compte, sous l'onglet Téléchargements.

Après avoir vérifié votre clé de licence, vous êtes prêt à créer votre page de coupons.
Étape 2. Créer une page d'atterrissage avec un code de coupon
Pour créer votre page d'atterrissage de code de coupon, allez dans SeedProd " Pages depuis votre panneau d'administration WordPress.

Sur l'écran suivant, vous verrez plusieurs modes de page différents, y compris :
- Bientôt disponible
- Mode maintenance
- Page de connexion
- 404 Page
Chaque mode vous permet de créer un type de page spécifique en quelques clics. Par exemple, vous pouvez créer une page "coming soon" pour cacher votre site WordPress pendant qu'il est en cours de développement.
Sous la section du mode de page se trouve une zone permettant de créer n'importe quel type de page. Cliquez donc sur le bouton Ajouter une nouvelle page d'atterrissage pour créer une toute nouvelle page avec SeedProd.

Sur l'écran suivant, vous verrez la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd.

Vous pouvez filtrer les dessins ou modèles en cliquant sur l'un des onglets situés en haut de la page :
- Tous
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
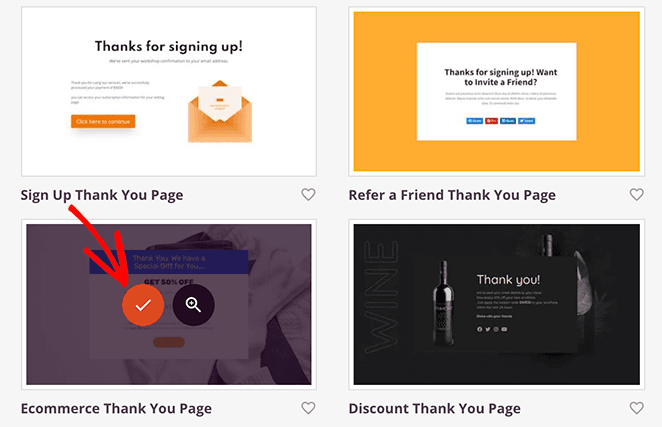
Passez la souris sur un modèle pour voir les options de prévisualisation et cliquez sur l'icône de la coche pour choisir ce modèle.
Pour ce tutoriel, nous avons choisi le modèle "Ecommerce Thank You Page" sous l'onglet Thank You.

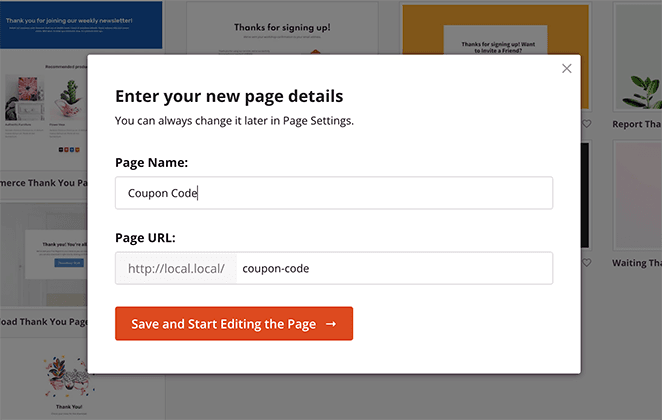
Dès que vous aurez choisi le modèle, une fenêtre s'ouvrira dans laquelle vous pourrez ajouter le nom et l'URL de votre page.

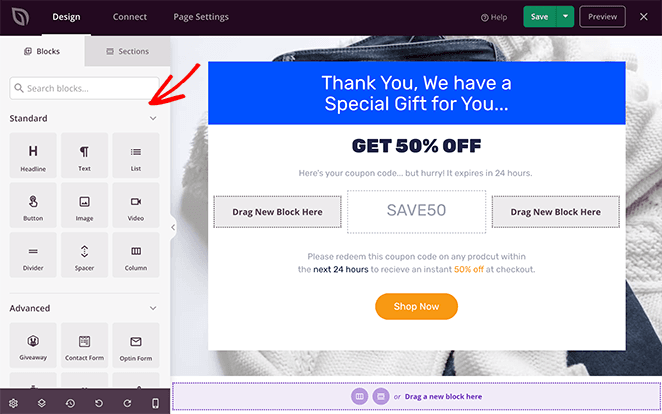
Après avoir lancé le modèle, SeedProd l'ouvre dans le constructeur par glisser-déposer. A partir de là, vous pouvez facilement personnaliser votre page de code de coupon.
Étape 3. Personnalisez votre page de codes promotionnels
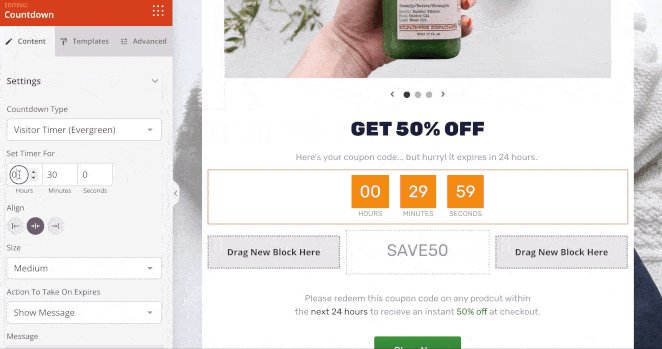
L'éditeur visuel de SeedProd facilite la personnalisation de votre écran de code de coupon. Sur le côté droit se trouve une prévisualisation en direct de votre design pour faire des modifications et voir les changements en temps réel.

Sur la gauche se trouvent les différentes sections et blocs permettant de construire et de personnaliser votre design.
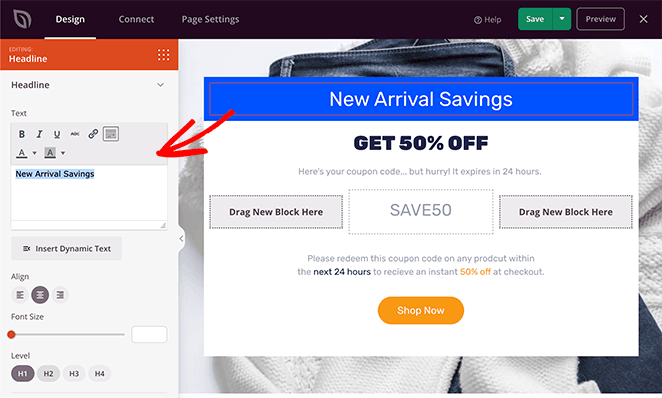
Pour modifier un élément, il suffit de cliquer dessus et les paramètres de ce bloc s'ouvrent sur la gauche. Par exemple, en cliquant sur l'élément "heading", vous ouvrez le panneau de configuration de son contenu.

À partir de là, vous pouvez modifier le contenu, changer la couleur et la taille des polices, et même modifier les balises d'en-tête afin d'optimiser votre page pour les moteurs de recherche.
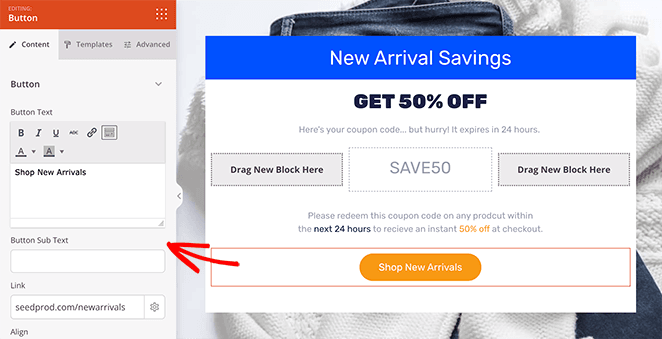
Vous pouvez faire de même pour tous les autres éléments de votre page, tels que les sous-titres, le code unique et les boutons d'appel à l'action.
Par exemple, en cliquant sur le bouton d'appel à l'action, vous pouvez modifier le lien du bouton, les couleurs, etc.

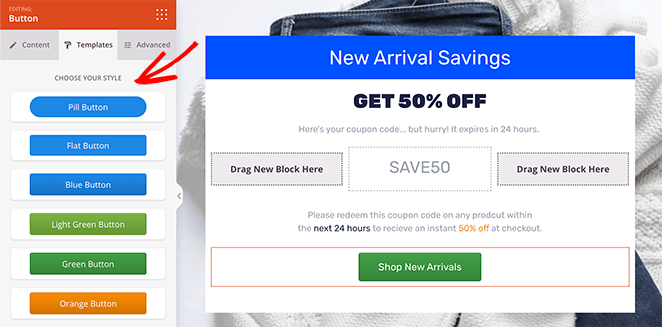
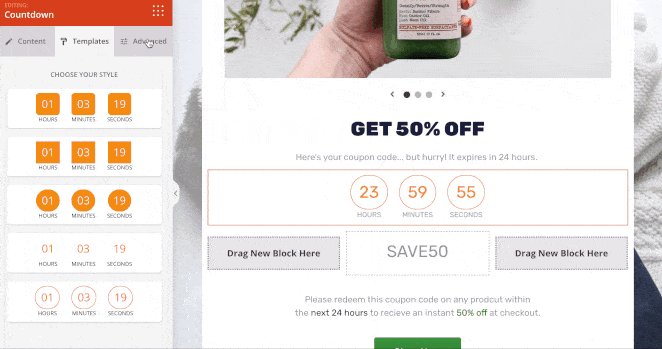
Vous pouvez également cliquer sur l'onglet Modèles pour modifier rapidement le style de vos boutons.

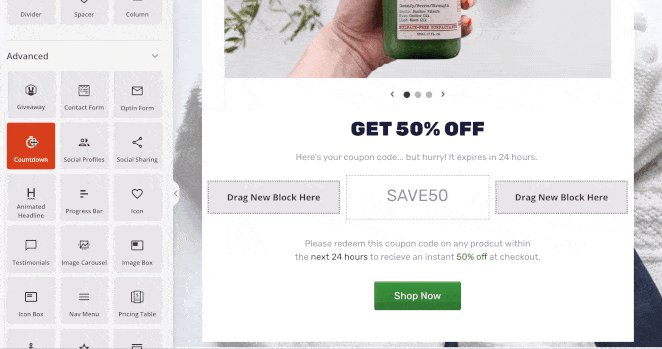
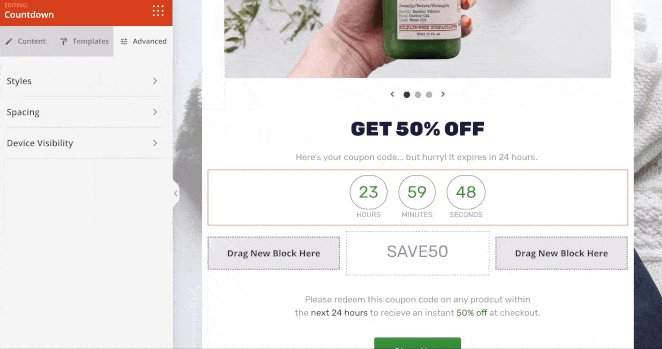
Vous pouvez ajouter du contenu à votre page en choisissant un bloc dans les sections Standard, Advanced ou WooCommerce.
- Les blocs standard comprennent des listes à puces, des images, des boutons, des vidéos, etc.
- Les blocs avancés comprennent des formulaires d'optin, des cadeaux, des comptes à rebours et bien d'autres outils de génération de leads.
- Les blocs WooCommerce vous permettent d'ajouter des paniers d'achat, des caisses, des grilles de produits et des boutons d'ajout au panier à votre page de coupon.
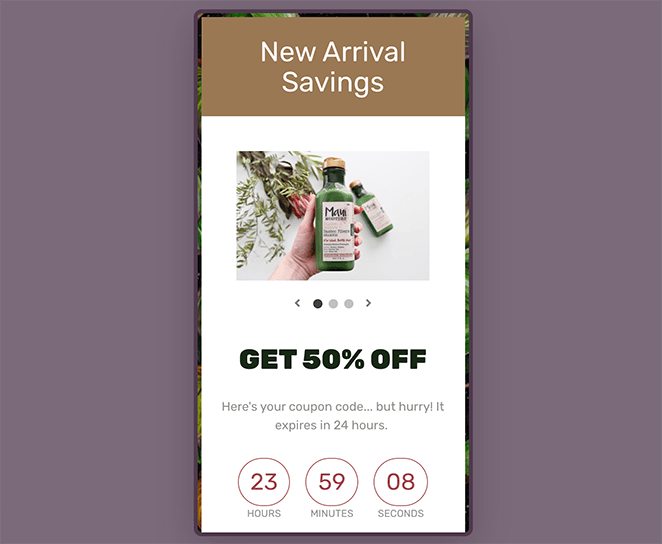
Nous recommandons d'ajouter un compte à rebours pour créer un sentiment d'urgence et une galerie d'images pour mettre en valeur les nouveaux produits.

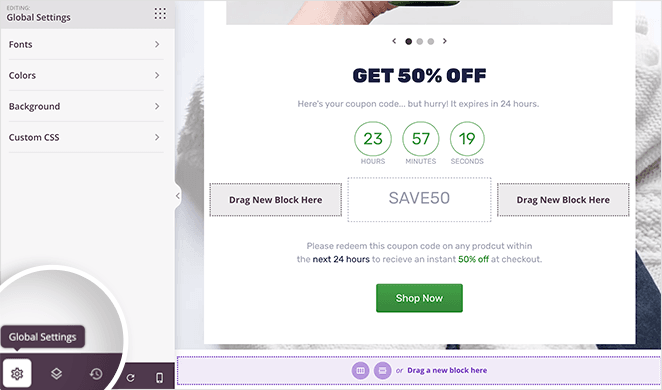
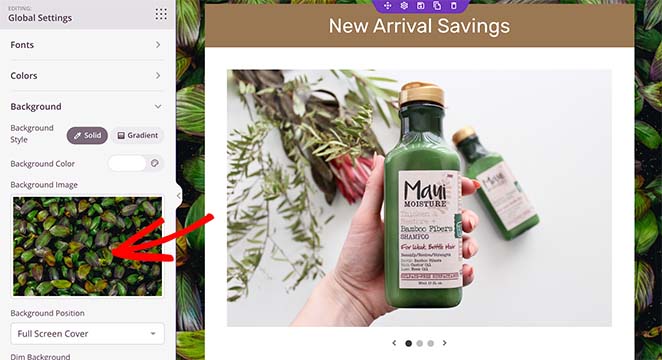
Outre la personnalisation et l'ajout de nouveaux contenus à votre page d'atterrissage de code promo, vous pouvez également contrôler les couleurs, les polices et les styles de manière globale dans le panneau Paramètres globaux. Cela vous évite de personnaliser chaque bloc manuellement.
Vous trouverez le panneau des paramètres globaux en cliquant sur l'icône de l'engrenage dans le coin inférieur de votre écran.

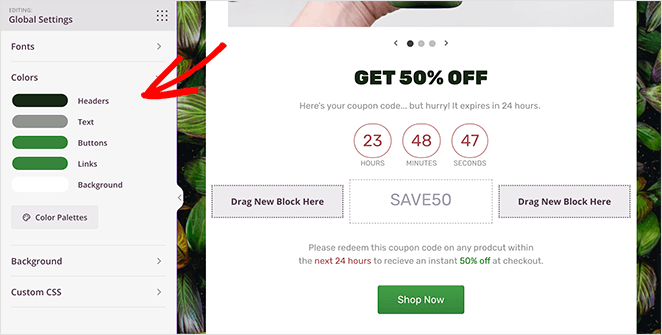
De là, cliquez sur n'importe quel titre pour ajouter une palette de couleurs globale, des polices, une image d'arrière-plan ou une feuille de style CSS personnalisée.
Par exemple, vous pouvez supprimer l'image d'arrière-plan par défaut et la remplacer par quelque chose de pertinent pour votre offre.

Vous pouvez également modifier la police globale, les couleurs des liens et des boutons pour les adapter à l'image de votre site web.

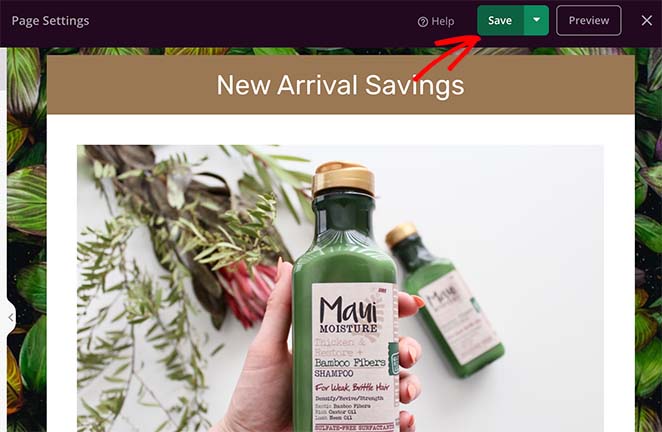
Lorsque vous êtes satisfait de l'aspect des choses, cliquez sur le bouton Enregistrer en haut de votre écran.

Étape 4. Configurer les paramètres de votre page
Avant de publier votre page d'atterrissage à prix réduit, vous pouvez configurer plusieurs paramètres. Par exemple, si l'objectif de votre page est de collecter des adresses électroniques, vous pouvez vous connecter à un service de marketing par courriel.
Pour ce faire, cliquez sur l'onglet Connexion en haut de votre écran.

À partir de là, vous pouvez choisir parmi les services de marketing par courriel les plus populaires, notamment Constant Contact, Mailchimp, MailerLite et bien d'autres.
Ensuite, suivez les instructions pour lier et autoriser votre service. Pour obtenir des instructions sur la connexion à chaque service de marketing par courriel, consultez notre documentation sur l'intégration des courriels.
Cliquez maintenant sur l'onglet Paramètres de la page pour consulter les différentes options de la page d'atterrissage.

En fonction de votre plan SeedProd, cette page comporte plusieurs sections, notamment
- Général - Modifiez le titre de votre page, l'URL et l'état de publication.
- SEO - Ajoutez un titre SEO, une méta-description, etc. à votre page d'atterrissage.
- Analytique - Connectez un plugin WordPress Google Analytics pour suivre vos performances.
- Scripts - Ajoutez des scripts tiers comme votre pixel Facebook.
- Domaine personnalisé - Pointez votre page d'atterrissage vers un nom de domaine personnalisé (plans Elite uniquement)
N'oubliez pas de cliquer sur Enregistrer pour sauvegarder vos paramètres avant de passer à la dernière étape.
Étape 5. Publier la page d'atterrissage de votre code de réduction
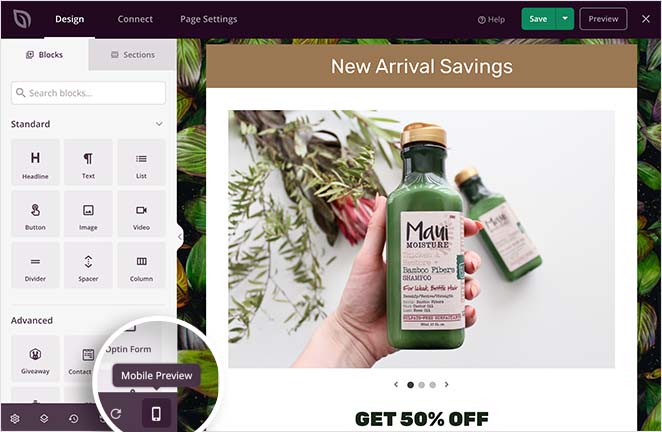
Avant de publier votre page, voyons comment elle se présente sur les écrans mobiles. Pour ce faire, cliquez sur l'icône de prévisualisation mobile dans la barre d'outils inférieure, et vous verrez votre page telle qu'elle apparaît sur les appareils mobiles tels que les smartphones.

À partir de là, vous pouvez modifier votre design et même masquer certains éléments pour qu'ils ne s'affichent pas sur l'ordinateur de bureau ou le téléphone portable.

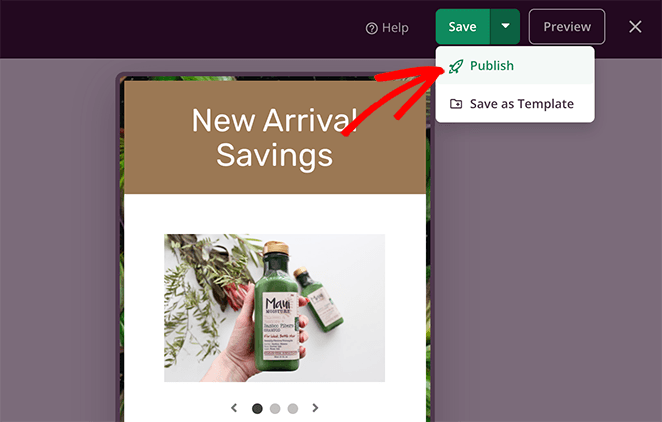
Lorsque vous êtes prêt à publier votre page de codes promo, cliquez sur la flèche déroulante située à côté du bouton Enregistrer et cliquez sur Publier.

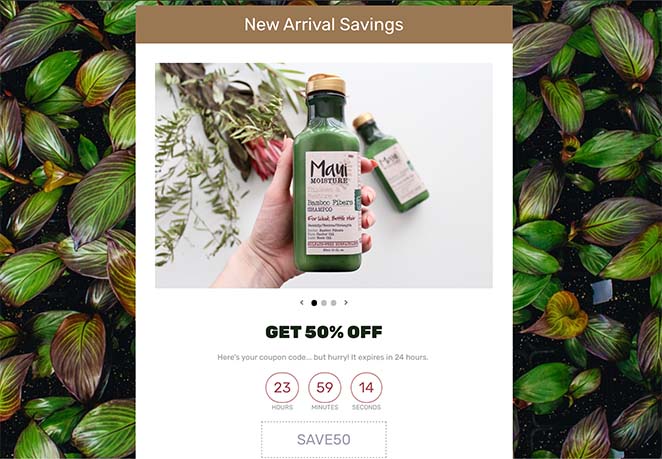
Et c'est tout !

Vous avez ajouté avec succès une page d'atterrissage de code de coupon à votre site WordPress.
Questions fréquemment posées
Faites la promotion de votre page d'atterrissage de code de coupon par le biais de divers canaux de marketing tels que les lettres d'information par courriel, les plateformes de médias sociaux, le marketing par moteur de recherche et le marketing d'affiliation. Vous pouvez également envisager d'utiliser la publicité au clic ou de collaborer avec des personnes influentes dans votre secteur d'activité.
La page d'atterrissage d'un code de coupon doit contenir le code de coupon, des détails sur la réduction ou l'offre, les conditions générales, un moyen facile de copier le code et un appel à l'action qui conduit le visiteur à la caisse ou au panier d'achat. Il est également utile d'inclure une section FAQ pour répondre aux questions les plus courantes.
Vous pouvez suivre le succès de votre page d'atterrissage de code de coupon en utilisant des outils de suivi tels que Google Analytics. Ces outils permettent de savoir combien de personnes visitent votre page, combien de temps elles y restent et si elles entreprennent des actions telles que copier le code ou effectuer un achat. Vous pouvez également suivre le nombre de codes échangés pour mesurer le succès direct.
Nous espérons que cet article vous a aidé à apprendre comment créer une page d'atterrissage de code de coupon pour votre boutique en ligne. Vous pourriez également aimer ce guide sur la façon d'afficher les nouveaux produits dans WooCommerce.
Nous vous remercions de votre lecture. Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.