Möchten Sie eine Gutscheincode-Landingpage für Ihr Online-Geschäft erstellen?
Viele E-Commerce-Geschäfte nutzen Gutscheinseiten, um bestehende Kunden anzusprechen und neue potenzielle Kunden zu gewinnen. Doch mit einer Landing Page können Sie die Aufmerksamkeit der Menschen auf sich lenken und die Konversionen und Verkäufe Ihres Shops steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Gutscheincode-Landingpage in WordPress ganz einfach erstellen können.
Was ist eine Coupon Code Landing Page?
Eine Gutscheincode-Landingpage ist eine Webseite, die Besuchern einen Preisnachlass auf ihren nächsten Einkauf bietet. Und im Gegensatz zu normalen Webseiten konzentrieren sich Landing Pages auf ein einziges Ziel.
Inhaber von E-Commerce-Websites können zum Beispiel eine Rabatt-Landingpage nutzen, um Einsparungen bei neuen Produkten anzubieten. Dadurch erhöhen sie das Produktbewusstsein und ermutigen mehr Menschen, das Produkt mit einem hohen Rabatt zu kaufen.
Es gibt viele Möglichkeiten, wie Sie Gutscheincode-Seiten auf Ihrer Website verwenden können:
- Belohnen Sie Menschen für die Teilnahme an einem Werbegeschenk oder Wettbewerb
- Während saisonaler Werbeaktionen wie dem Schwarzen Freitag
- Sammeln Sie E-Mail-Adressen, um Ihre Liste zu erweitern
- Anreize für Retargeting-Anzeigenkampagnen
- Förderung von zeitlich begrenzten Blitzverkäufen
Wenn Sie jedoch die Zahl der Leads und Verkäufe erhöhen wollen, müssen Sie jede Seite auf ein einziges Ziel ausrichten.
Nun, da Sie wissen, was eine Gutscheincode-Landingpage ist, lassen Sie uns einen Blick auf die Erstellung eines auf Ihrer WordPress-Website.
Wie man eine Coupon Code Landing Page in WordPress erstellt
In diesem Tutorial zeigen wir Ihnen anhand von SeedProd, wie Sie eine Landing Page mit einem Rabattcode erstellen können.

SeedProd ist der beste WordPress-Seitenersteller mit "Coming Soon"- und Wartungsmodus-Funktionalität. Sie können dieses Plugin verwenden, um jede Landing Page in WordPress zu erstellen, ohne Code zu schreiben.
Es bietet mehr als 150 responsive Landing Page-Vorlagen, mit denen Sie schnell loslegen können. Und mit einer Vielzahl von Blöcken und Abschnitten können Sie Ihre Seite anpassen, ohne einen Entwickler einstellen zu müssen.
Der anfängerfreundliche visuelle Editor ist super einfach zu bedienen und ermöglicht Ihnen eine Vorschau Ihrer Änderungen in Echtzeit. Und dank der Optionen für Gerätesichtbarkeit und mobile Vorschau sieht Ihr Design auf jeder Bildschirmgröße beeindruckend aus.
Befolgen Sie also die folgenden Schritte, um eine Gutscheincode-Landingpage mit SeedProd zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd
Der erste Schritt ist die Installation und Aktivierung von SeedProd auf Ihrer WordPress-Website.
Und wenn Sie Hilfe beim Hinzufügen von SeedProd zu Ihrer Website benötigen, können Sie sich diese Anleitung zur Installation eines WordPress-Plugins ansehen.
Hinweis: SeedProd hat auch eine kostenlose Version, die Sie installieren können. Aber wir werden heute die Pro-Version verwenden, weil sie einige wirklich coole Funktionen hat, die wir nutzen wollen.
Nachdem Sie SeedProd installiert und aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Einstellungen. Auf dieser Seite können Sie Ihren Lizenzschlüssel eingeben, um auf Plugin-Updates und erweiterte Funktionen zuzugreifen.

Sie finden Ihren SeedProd-Lizenzschlüssel auf der SeedProd-Website in Ihrem Kontobereich unter der Registerkarte Downloads.

Nachdem Sie Ihren Lizenzschlüssel überprüft haben, können Sie mit der Erstellung Ihrer Gutscheinseite beginnen.
Schritt 2. Erstellen Sie eine Coupon Code Landing Page
Um Ihre Gutscheincode-Landingpage zu erstellen, gehen Sie in Ihrem WordPress-Adminpanel zu SeedProd " Seiten.

Auf dem folgenden Bildschirm sehen Sie mehrere verschiedene Seitenmodi, darunter:
- Demnächst verfügbar
- Wartungsmodus
- Login-Seite
- 404 Seite
In jedem Modus können Sie den jeweiligen Seitentyp mit nur wenigen Klicks erstellen. Sie können zum Beispiel eine "Coming Soon"-Seite erstellen, um Ihre WordPress-Website zu verstecken, während sie sich in der Entwicklung befindet.
Unter dem Abschnitt Seitenmodus befindet sich ein Bereich, in dem Sie jede Art von Seite erstellen können. Klicken Sie also auf die Schaltfläche Neue Landing Page hinzufügen, um eine neue Seite mit SeedProd zu erstellen.

Auf dem nächsten Bildschirm sehen Sie die Bibliothek mit responsiven Landing Page-Vorlagen von SeedProd.

Sie können die Designs filtern, indem Sie auf eine der Registerkarten am oberen Rand klicken:
- Alle
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Dankeschön
- Anmeldung
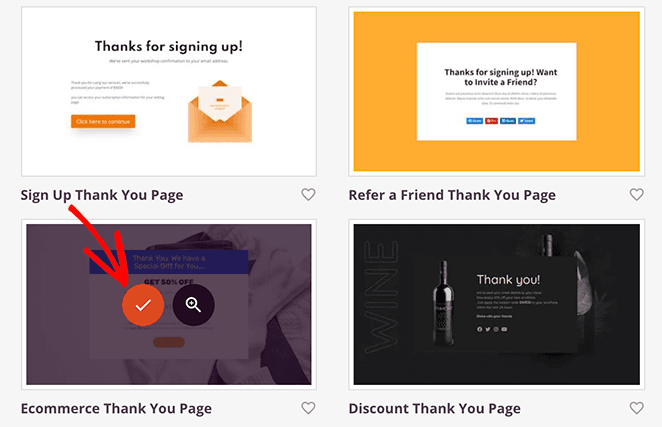
Bewegen Sie den Mauszeiger über eine Vorlage, um eine Vorschau anzuzeigen, und klicken Sie auf das Häkchensymbol, um das Design auszuwählen.
Für dieses Tutorial haben wir die Vorlage "Ecommerce Thank You Page" unter der Registerkarte Thank You ausgewählt.

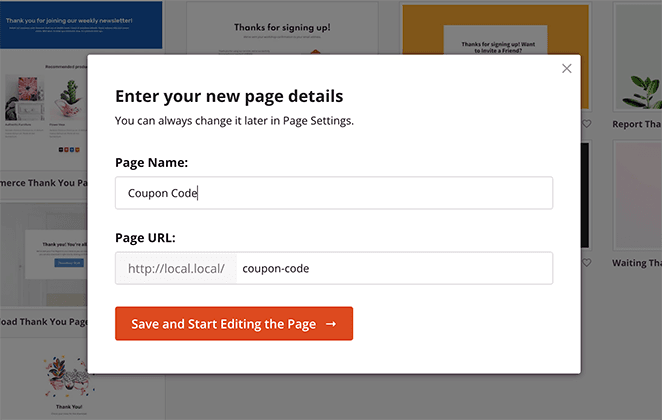
Sobald Sie die Vorlage ausgewählt haben, wird ein Fenster angezeigt, in dem Sie den Namen und die URL Ihrer Seite eingeben können.

Nach dem Starten der Vorlage öffnet SeedProd diese im Drag-and-Drop-Builder. Von dort aus können Sie Ihre Gutscheincode-Seite leicht anpassen.
Schritt 3. Anpassen Ihrer Promo-Code-Seite
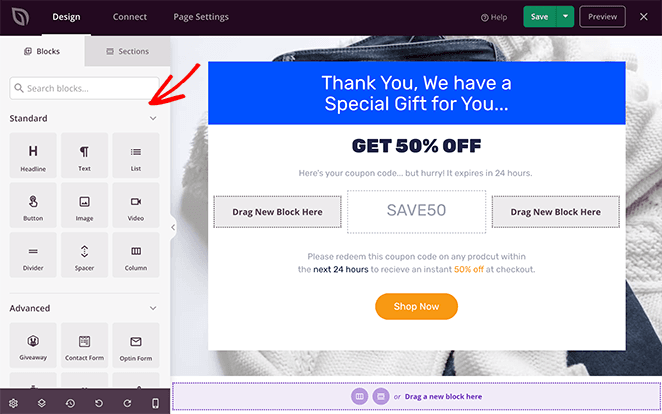
Mit dem visuellen Editor von SeedProd können Sie Ihren Gutscheincode-Bildschirm ganz einfach anpassen. Auf der rechten Seite befindet sich eine Live-Vorschau Ihres Designs, um Änderungen vorzunehmen und diese in Echtzeit zu sehen.

Und auf der linken Seite befinden sich verschiedene Abschnitte und Blöcke, mit denen Sie Ihr Design aufbauen und anpassen können.
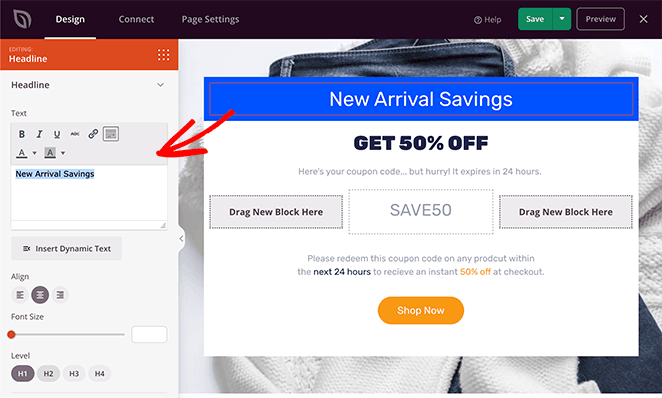
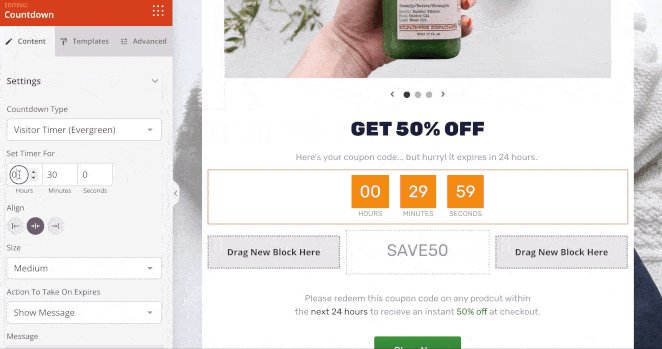
Um ein Element zu bearbeiten, klicken Sie es einfach an, und die Einstellungen für diesen Block werden auf der linken Seite geöffnet. Wenn Sie zum Beispiel auf das Element "Überschrift" klicken, öffnet sich das Einstellungsfenster für den Inhalt.

Von dort aus können Sie den Inhalt bearbeiten, die Schriftfarben und -größe ändern und sogar die Überschriften-Tags ändern, um Ihre Seite für Suchmaschinen zu optimieren.
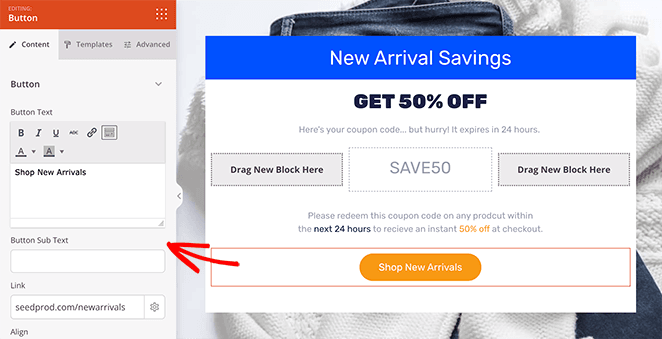
Sie können dies auch für alle anderen Elemente auf Ihrer Seite tun, z. B. für die Zwischenüberschriften, den eindeutigen Code und die Schaltflächen für die Handlungsaufforderung.
Wenn Sie z. B. auf die Schaltfläche "Aufruf zum Handeln" klicken, können Sie den Link zur Schaltfläche, die Farben und vieles mehr ändern.

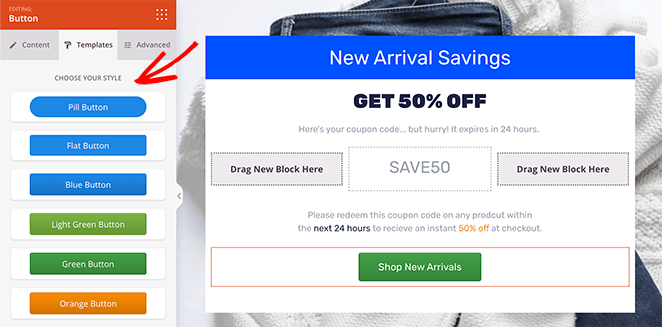
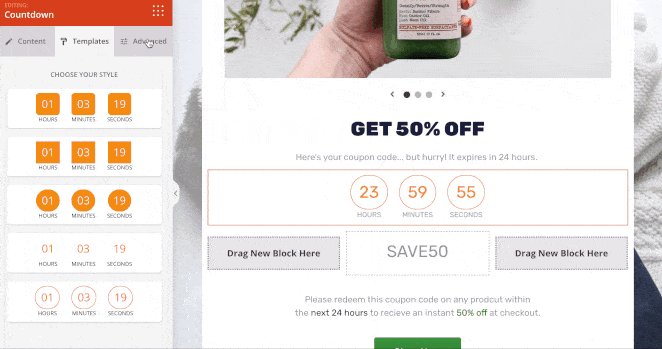
Sie können auch auf die Registerkarte " Vorlagen" klicken, um den Stil Ihrer Schaltfläche schnell zu ändern.

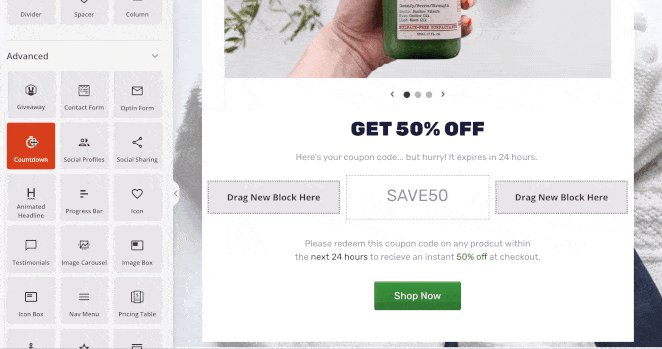
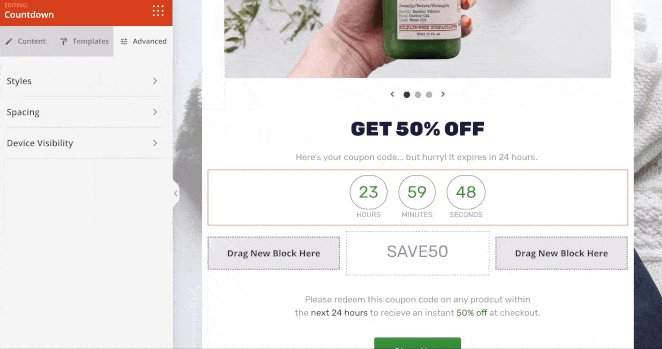
Sie können weitere Inhalte zu Ihrer Seite hinzufügen, indem Sie einen Block aus den Abschnitten Standard, Erweitert oder WooCommerce-Block auswählen.
- Zu den Standardblöcken gehören Aufzählungslisten, Bilder, Schaltflächen, Videos usw.
- Zu den erweiterten Blöcken gehören Optin-Formulare, Werbegeschenke, Countdown-Timer und viele weitere Tools zur Lead-Generierung.
- Mit den WooCommerce-Blöcken können Sie Ihrer Gutscheinseite Warenkörbe, Kassen, Produktraster und Schaltflächen zum Hinzufügen zum Warenkorb hinzufügen.
Wir empfehlen das Hinzufügen eines Countdown-Timers, um ein Gefühl der Dringlichkeit zu schaffen, und einer Bildergalerie, um neue Produkte hervorzuheben.

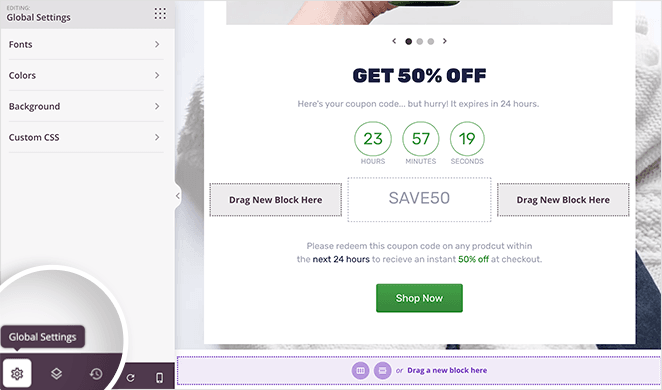
Neben der Anpassung und dem Hinzufügen neuer Inhalte zu Ihrer Gutscheincode-Landingpage können Sie auch die Farben, Schriftarten und Stile im Bereich "Globale Einstellungen" global steuern. So müssen Sie nicht jeden Block manuell anpassen.
Sie finden das Panel Globale Einstellungen, indem Sie auf das Zahnradsymbol in der unteren Ecke Ihres Bildschirms klicken.

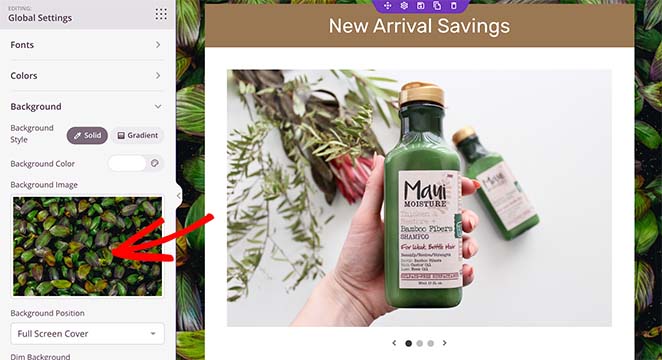
Klicken Sie dort auf eine beliebige Überschrift, um ein globales Farbschema, eine Schriftart, ein Hintergrundbild oder ein benutzerdefiniertes CSS hinzuzufügen.
So können Sie beispielsweise das Standard-Hintergrundbild entfernen und durch ein für Ihr Angebot relevantes Bild ersetzen.

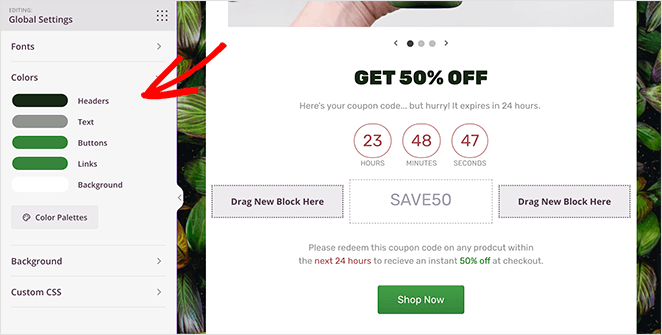
Sie können auch die globale Schriftart sowie die Farben der Links und Schaltflächen ändern, um sie an das Branding Ihrer Website anzupassen.

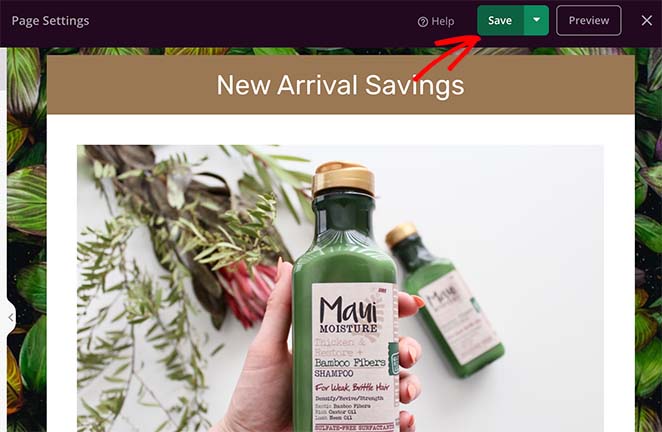
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Speichern am oberen Bildschirmrand.

Schritt 4. Konfigurieren Sie Ihre Seiteneinstellungen
Bevor Sie Ihre Rabatt-Landingpage veröffentlichen, können Sie verschiedene Einstellungen vornehmen. Wenn das Ziel Ihrer Seite zum Beispiel darin besteht, E-Mail-Adressen zu sammeln, können Sie eine Verbindung zu einem E-Mail-Marketingdienst herstellen.
Klicken Sie dazu auf die Registerkarte " Verbinden" am oberen Rand des Bildschirms.

Von dort aus können Sie aus beliebten E-Mail-Marketingdiensten wie Constant Contact, Mailchimp, MailerLite und anderen wählen.
Folgen Sie dann den Anweisungen, um Ihren Dienst zu verknüpfen und zu autorisieren. Anweisungen zur Verbindung mit den einzelnen E-Mail-Marketingdiensten finden Sie in unserer Dokumentation zur E-Mail-Integration.
Klicken Sie nun auf die Registerkarte Seiteneinstellungen, um die verschiedenen Landing Page-Optionen zu sehen.

Abhängig von Ihrem SeedProd-Plan hat diese Seite mehrere Abschnitte, darunter:
- Allgemein - Ändern Sie Ihren Seitentitel, die URL und den Veröffentlichungsstatus
- SEO - Fügen Sie einen SEO-Titel, eine Meta-Beschreibung und mehr zu Ihrer Landing Page hinzu.
- Analytics - Schließen Sie ein WordPress Google Analytics Plugin an, um Ihre Leistung zu verfolgen
- Skripte - Fügen Sie Skripte von Drittanbietern wie Ihr Facebook-Pixel hinzu.
- Benutzerdefinierte Domain - Verweisen Sie Ihre Landing Page auf einen benutzerdefinierten Domainnamen (nur bei Elite-Paketen)
Vergessen Sie nicht, auf Speichern zu klicken, um Ihre Einstellungen zu speichern, bevor Sie mit dem letzten Schritt fortfahren.
Schritt 5. Veröffentlichen Sie Ihre Rabattcode-Landingpage
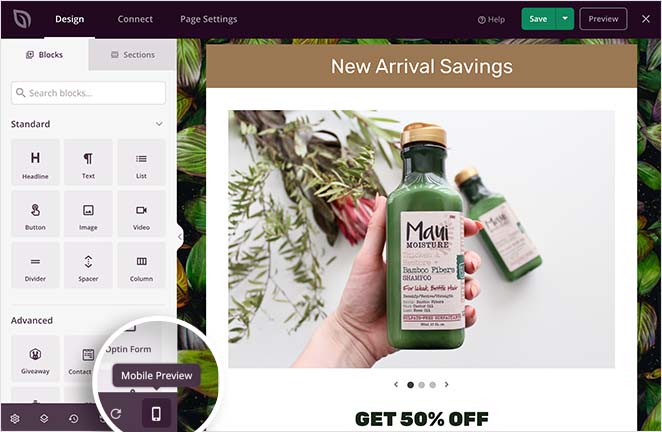
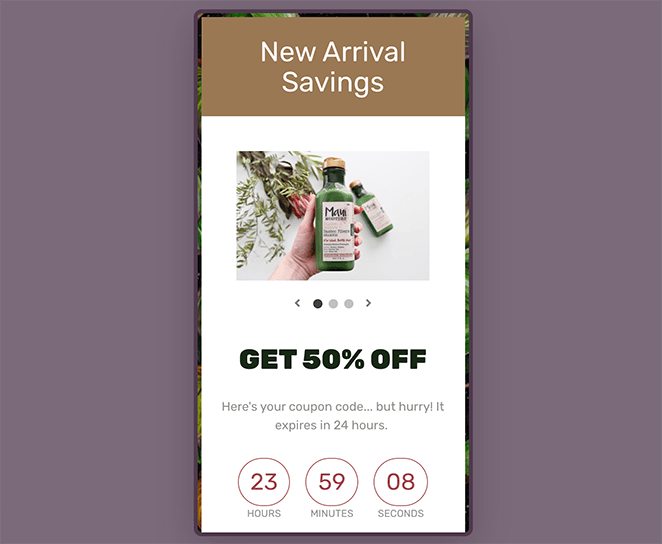
Bevor Sie Ihre Seite veröffentlichen, sollten Sie sich ansehen, wie sie auf mobilen Bildschirmen aussieht. Klicken Sie dazu auf das Symbol für die mobile Vorschau in der unteren Symbolleiste, und Sie sehen Ihre Seite so, wie sie auf mobilen Geräten wie Smartphones aussieht.

Von dort aus können Sie Ihr Design bearbeiten und sogar einige Elemente für die Anzeige auf dem Desktop oder dem Handy ausblenden.

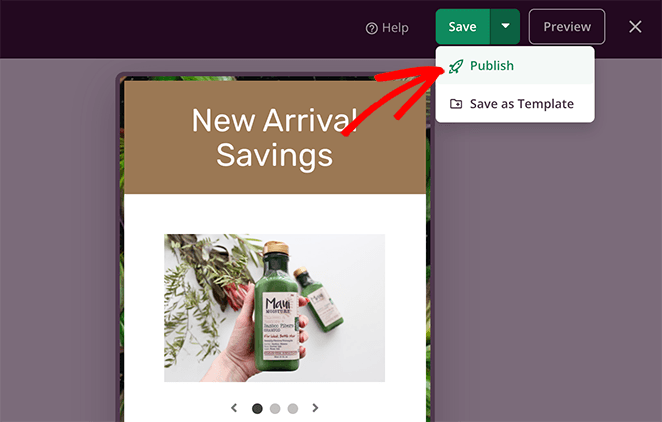
Wenn Sie bereit sind, Ihre Promo-Code-Seite zu veröffentlichen, klicken Sie auf den Dropdown-Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

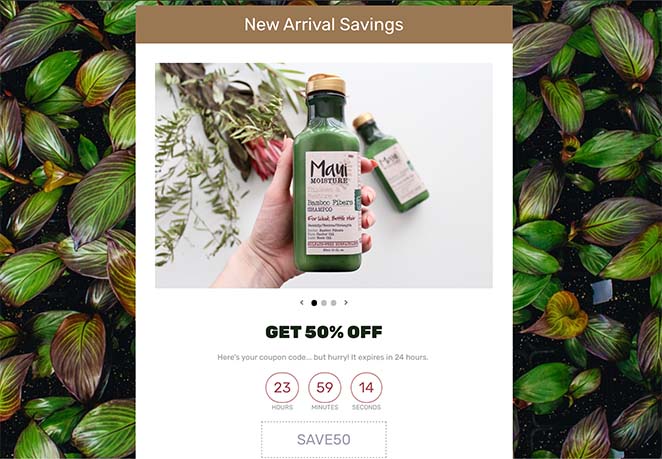
Und das war's!

Sie haben Ihrer WordPress-Website erfolgreich eine Coupon-Code-Landingpage hinzugefügt.
Häufig gestellte Fragen
Bewerben Sie Ihre Gutscheincode-Landingpage über verschiedene Marketingkanäle wie E-Mail-Newsletter, Social-Media-Plattformen, Suchmaschinenmarketing und Affiliate-Marketing. Sie könnten auch Pay-per-Click-Werbung einsetzen oder mit Influencern in Ihrer Branche zusammenarbeiten.
Eine Gutscheincode-Landingpage sollte den Gutscheincode, Einzelheiten über den Rabatt oder das Angebot, die Geschäftsbedingungen, eine einfache Möglichkeit zum Kopieren des Codes und eine Aufforderung zum Handeln enthalten, die den Besucher zur Kasse oder zum Warenkorb führt. Hilfreich ist auch ein FAQ-Bereich, in dem häufig gestellte Fragen oder Anliegen beantwortet werden.
Sie können den Erfolg Ihrer Gutscheincode-Landingpage mit Hilfe von Tracking-Tools wie Google Analytics verfolgen. Diese Tools geben Aufschluss darüber, wie viele Personen Ihre Seite besuchen, wie lange sie verweilen und ob sie Aktionen wie das Kopieren des Codes oder einen Kauf tätigen. Sie können auch die Anzahl der eingelösten Codes verfolgen, um den direkten Erfolg zu messen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine Gutscheincode-Landingpage für Ihren Online-Shop erstellen können. Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie neue Produkte in WooCommerce anzeigen können.
Vielen Dank für die Lektüre. Wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Ausbau Ihres Unternehmens zu erhalten.