Möchten Sie eine Fotografie-Website erstellen, um für Ihr Unternehmen zu werben?
Ganz gleich, ob Sie ein professioneller Fotograf sind oder Abzüge online verkaufen möchten, eine professionelle Fotografie-Website kann Ihnen helfen, Ihre Online-Präsenz aufzubauen und gleichzeitig potenziellen Kunden Ihr Können zu zeigen.
In diesem Leitfaden zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre eigene Fotografie-Website erstellen können.
Lohnt es sich, eine Website für Fotografie zu haben?
Es lohnt sich auf jeden Fall, eine Website für Ihr Fotogeschäft zu haben. Mit einer Website können Sie Ihr Fotoportfolio präsentieren, neue Kunden ansprechen und Ihre Dienstleistungen bewerben.
Hier sind einige der Vorteile einer Fotografie-Website:
- Eine gut gestaltete Portfolio-Website lässt Sie für potenzielle Kunden professioneller und vertrauenswürdiger erscheinen.
- Ihre Website ist ein großartiger Ort, um Ihre besten Fotos zu präsentieren. Sie können Fotogalerien nach Kategorien, Veranstaltungen oder Kunden organisieren und Bildunterschriften hinzufügen, um den Betrachtern mehr Informationen zu geben.
- Eine Website ist eine gute Möglichkeit, mit potenziellen Kunden, die einen Fotografen suchen, in Kontakt zu treten. Sie können ein Kontaktformular einbinden, damit potenzielle Kunden leicht mit Ihnen in Kontakt treten können.
- Auf Ihrer Website können Sie potenziellen Kunden Ihre Dienstleistungen vorstellen. Sie können Informationen über Ihre Preise, Pakete und Verfügbarkeit einfügen, damit die Besucher sie auf einen Blick sehen können.
- Eine Website macht es für Kunden einfacher, Sie über Suchmaschinen zu finden. Wenn Sie Ihre Website mit relevanten Schlüsselwörtern optimieren, ist die Wahrscheinlichkeit größer, dass Sie in den Suchergebnissen auftauchen.
Was verwenden Fotografen für eine Website?
Fotografen können mehrere Website-Baukästen verwenden, um eine Website oder ein Online-Portfolio zu erstellen. Zu den beliebtesten Optionen gehören WordPress, Squarespace, Wix, SmugMug und Adobe Portfolio.
Für welchen Website-Baukasten Sie sich entscheiden, hängt davon ab, wie Sie ihn nutzen werden. Wenn Sie zum Beispiel Hochzeitsfotograf sind, brauchen Sie vielleicht ein einfaches Portfolio mit Kontaktinformationen. Wenn Sie jedoch Abzüge oder andere Produkte verkaufen möchten, benötigen Sie einen Website-Builder mit eCommerce-Funktionalität.
Einer der besten Website-Baukästen, der alle Szenarien abdeckt, ist WordPress. Es ist der beliebteste Website-Builder, der über 43 % aller Websites betreibt.

WordPress ist bekannt für seine Flexibilität, seine Benutzerfreundlichkeit und seinen großen Funktionsumfang. Sie können damit jede beliebige Website erstellen, einschließlich:
- Blogs
- Websites für Mitglieder
- Portfolios
- eCommerce-Geschäfte
- Lernmanagement-Systeme
- Und mehr
Darüber hinaus ist WordPress eine kostenlose Open-Source-Software mit zahlreichen Funktionen, die bei der Erstellung einer professionellen Fotografie-Website helfen.
Wie man eine Fotografie-Website in WordPress erstellt
Im Folgenden zeigen wir Ihnen, wie Sie eine Fotografie-Website mit WordPress und einigen seiner benutzerfreundlichen Funktionen und Plugins erstellen können.
- Schritt 1. Wählen Sie einen Domainnamen und Hosting
- Schritt 2. Entscheiden Sie, wie Sie Ihre Fotografie-Website gestalten wollen
- Schritt 3. Wählen Sie ein Fotografie-Website-Vorlagenkit
- Schritt 4. Anpassen Ihrer Fotografie-Website
- Schritt 5. Optimieren für die mobile Ansicht
- Schritt 6. Veröffentlichen Sie Ihre Fotografie-Website
Um das klarzustellen, verwenden wir die selbst gehostete Version, WordPress.org, und nicht die gehostete kostenlose Version, WordPress.com. Um den Unterschied zu erfahren, sehen Sie sich diesen Vergleich von WordPress.org und WordPress.com an.
Schritt 1. Wählen Sie einen Domainnamen und Hosting
Der erste Schritt bei der Erstellung einer Foto-Website ist der Erwerb eines eigenen Domänennamens und Webhostings. Dies ist der Ort, an dem die Dateien Ihrer Website gespeichert werden, und die Adresse, die die Benutzer in ihren Browser eingeben, um auf die Website zuzugreifen.
Ein Domänenname kostet in der Regel 14,99 $ pro Jahr, während das Hosting einer Website etwa 7,99 $ pro Monat kostet. Wenn Sie auf der Suche nach einem offiziell empfohlenen WordPress-Hosting-Anbieter sind, ist Bluehost eine der besten Entscheidungen.

Bei Bluehost erhalten Sie WordPress-Hosting, einen kostenlosen benutzerdefinierten Domainnamen und andere Vorteile wie ein kostenloses SSL-Zertifikat für nur 2,75 $ pro Monat. Außerdem ist WordPress bereits vorinstalliert, so dass keine zusätzliche Einrichtung erforderlich ist.
Klicken Sie hier, um Ihren Rabatt in Anspruch zu nehmen und mit Bluehost zu starten.
Sobald Sie sich für ein Bluehost-Konto angemeldet haben, erhalten Sie eine E-Mail, die Sie zu Ihrem Webhosting-Dashboard führt. Da Bluehost WordPress automatisch für Sie installiert, können Sie sich von Ihrem Dashboard aus direkt auf Ihrer WordPress-Website anmelden.

Hinweis: Wenn Sie einen anderen Hosting-Anbieter verwenden, kann Ihr Dashboard etwas anders aussehen. Einzelheiten zur Navigation in Ihrem Hosting-Konto und zur Installation von WordPress entnehmen Sie bitte der Dokumentation Ihres Hosters.
Wenn Sie sich bei Ihrer WordPress-Website anmelden, sehen Sie einen Verwaltungsbereich wie diesen:

Hier können Sie Ihre WordPress-Website verwalten, Inhalte erstellen und Ihre Einstellungen anpassen.
Schritt 2. Entscheiden Sie, wie Sie Ihre Fotografie-Website gestalten wollen
Der nächste Schritt besteht darin, ein Website-Design auszuwählen. Dies ist die Vorlage, die das Layout und das Styling Ihrer Website bestimmt.
Es gibt mehrere Möglichkeiten, ein professionelles Webdesign für Ihre Fotoseite zu erstellen. Sie können ein vorgefertigtes WordPress-Theme verwenden oder ein eigenes WordPress-Theme von Grund auf erstellen.
WordPress-Themes sind ein hervorragender Ausgangspunkt, da sie viele der benötigten Funktionen und Gestaltungsmöglichkeiten bieten. Hilfe bei der Auswahl eines Themes finden Sie in dieser Sammlung der besten WordPress-Themes für Fotografen.
Wenn Sie eine individuell gestaltete Website für Ihr Fotogeschäft wünschen, können Sie einen Page Builder wie SeedProd verwenden.

SeedProd ist der beste Drag-and-Drop Page Builder und Theme Builder mit mehr als 1 Million Nutzern. Es bietet volle Kontrolle über das Aussehen Ihrer Website und lässt Sie jedes WordPress-Theme ohne Code erstellen.
Sie können mit einem vorgefertigten Website-Vorlagen-Kit beginnen und dann jede Seite visuell anpassen, ohne einen Entwickler einstellen zu müssen. Außerdem unterstützt es WooCommerce, sodass Sie Fotos über WordPress verkaufen können, und ist zu 100 % mobilfreundlich, sodass Ihre Website auf mobilen Geräten perfekt aussieht.
In diesem Leitfaden zeigen wir Ihnen anhand von SeedProd, wie Sie eine Fotografie-Website erstellen können.
Hinweis: Es gibt eine kostenlose Version des Landing Page Builders von SeedProd. In diesem Leitfaden werden wir jedoch SeedProd Pro wegen seiner Funktionen zur Themenerstellung verwenden.
Um loszulegen, installieren und aktivieren Sie SeedProd auf Ihrer WordPress-Website. Hilfe dazu finden Sie in unserer Dokumentation zur Installation von SeedProd Pro, in der erklärt wird, wie Sie Ihren Plugin-Lizenzschlüssel aktivieren.
Alternatively, launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Schritt 3. Wählen Sie ein Fotografie-Website-Vorlagenkit
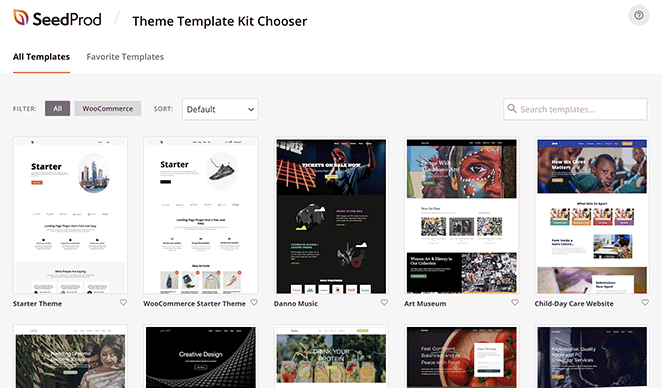
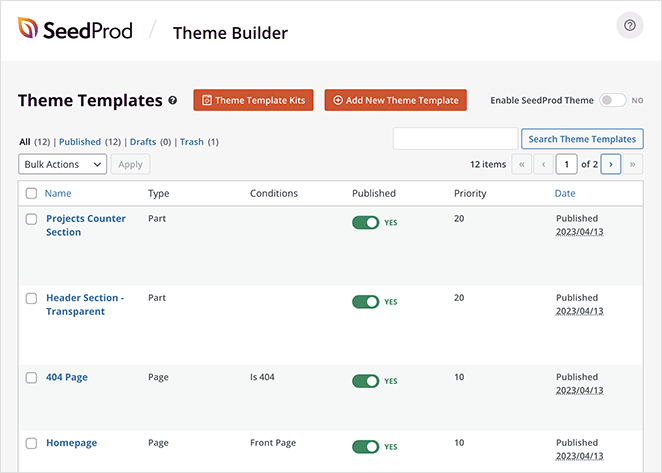
Wenn SeedProd aktiviert ist, navigieren Sie in Ihrer Verwaltung zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Theme Template Kits.

Hier können Sie eine Bibliothek mit vorgefertigten WordPress-Themenvorlagen durchsuchen. Jede Vorlage ist ein komplettes Website-Kit mit allen Seiten, die Sie für die Erstellung einer vollständigen Website benötigen.

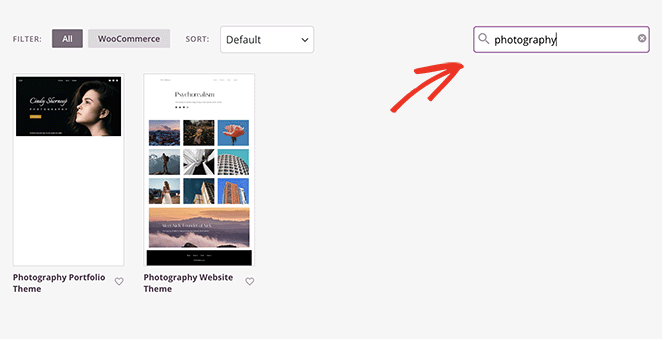
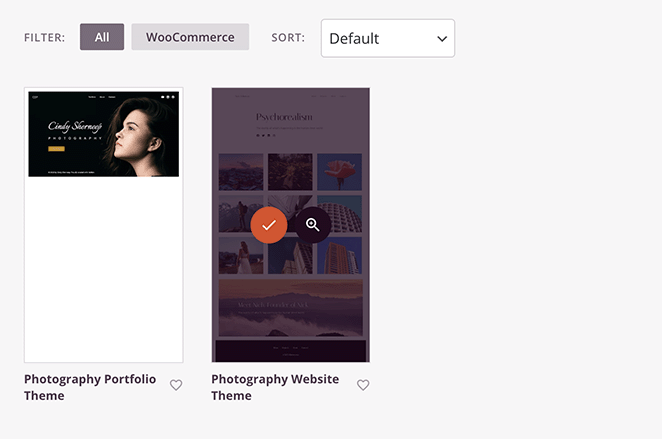
Sie finden Kits für praktisch jede Branche, aber Sie können das Suchfeld verwenden, um ein bestimmtes Design zu finden und Ihre Suche einzugrenzen. Wenn Sie z. B. "Fotografie" eingeben, finden Sie ein Thema für ein Fotografie-Portfolio und ein Thema für eine Fotografie-Website.

Um ein Design auszuwählen, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

Für diese Anleitung verwenden wir das Thema Fotografie-Website.
Der Import des Themas dauert nur ein paar Sekunden. Danach sehen Sie die einzelnen Vorlagen, aus denen Ihr benutzerdefiniertes Thema besteht.

Von hier aus können Sie jede Vorlage bearbeiten, um das Design Ihrer Website an Ihr Fotogeschäft anzupassen. Wir zeigen Ihnen als Nächstes, wie Sie das machen.
Schritt 4. Anpassen Ihrer Fotografie-Website
Die Anpassung einer Vorlage ist denkbar einfach. Fahren Sie einfach mit der Maus über eine Vorlage und klicken Sie auf den Link " Design bearbeiten ", der Sie zu SeedProds Drag-and-Drop-Seitenerstellung führt.

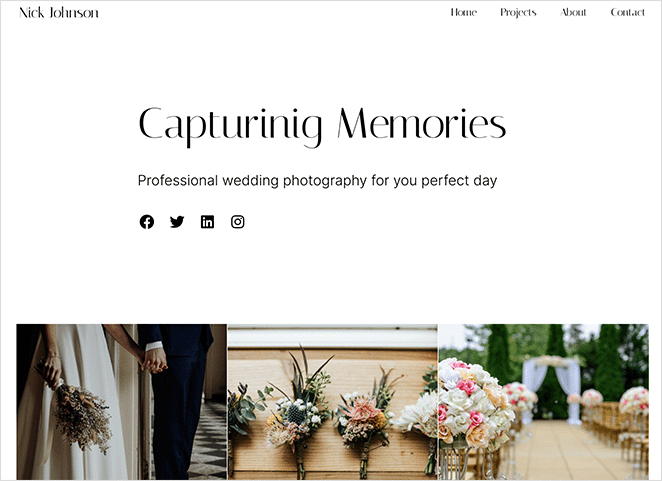
Beginnen wir mit der Anpassung der Homepage Ihrer Fotografie-Vorlage.
Erstellen einer benutzerdefinierten Fotografie-Website-Homepage
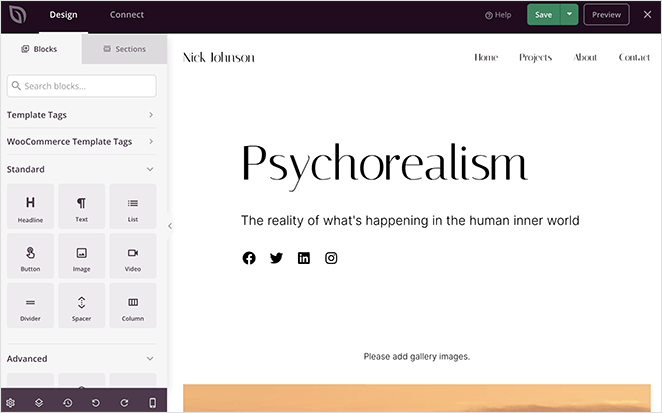
Nachdem Sie Ihre Homepage-Vorlage geöffnet haben, sehen Sie den Page Builder von SeedProd, der auf der linken Seite WordPress-Blöcke, Abschnitte und Einstellungen enthält. Auf der rechten Seite befindet sich eine Live-Vorschau Ihrer Seite, die Sie anklicken und in Echtzeit bearbeiten können.

Wenn Sie auf ein beliebiges Seitenelement klicken, wird auf der linken Seite ein Bedienfeld geöffnet. Hier können Sie den Inhalt, das Styling und die Anzeigeoptionen der Elemente durch Zeigen und Klicken anpassen.
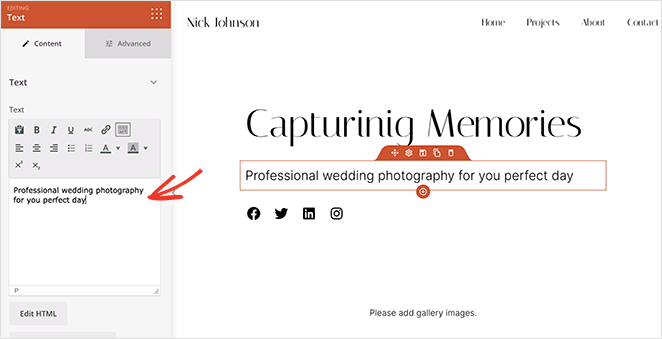
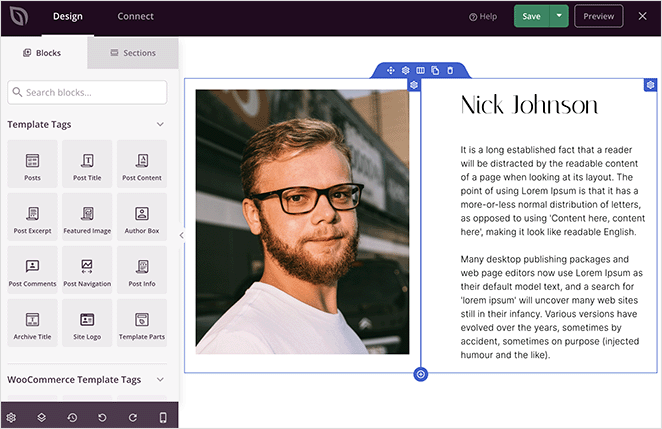
Wenn Sie zum Beispiel auf eine Überschrift oder ein Textelement klicken, können Sie den Inhalt der Demo durch Informationen über Ihr Fotogeschäft ersetzen.

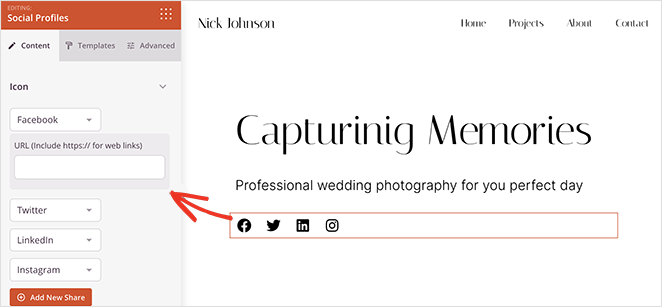
Wenn Sie auf den Block "Soziale Profile" klicken, können Sie außerdem Symbole und Links zu Ihren Konten in den sozialen Medien hinzufügen.

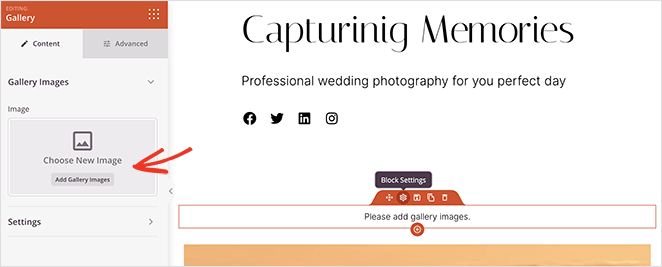
Viele der SeedProd-Themen werden standardmäßig mit bestimmten Elementen geliefert. Dieses Thema enthält automatisch den Galerie-Block, um Ihre besten Arbeiten zu zeigen, aber um den vollen Effekt zu sehen, müssen Sie Ihre eigenen Fotos hinzufügen.
Bewegen Sie dazu den Mauszeiger über das Blockelement Galerie, bis Sie einen orangefarbenen Umriss sehen, und klicken Sie dann darauf. Auf der linken Seite öffnet sich ein Panel, in das Sie klicken können, um Galeriebilder von Ihrem Computer oder aus der WordPress-Mediathek hochzuladen.

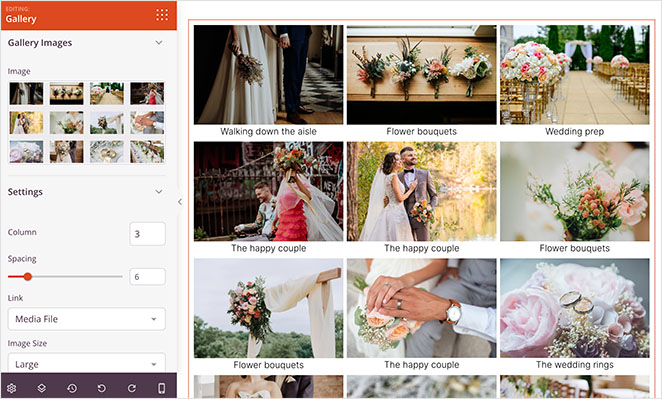
Nachdem Sie Ihre Fotos hinzugefügt haben, können Sie die Anzahl der Spalten, die Abstände, die Linkquelle, die Bildgröße und vieles mehr ändern.

Weiter unten auf der Seite befindet sich ein vorgefertigter Bereich, den Sie anpassen können, um weitere Informationen aufzunehmen. Wir passen ihn so an, dass er einen "Über mich"-Bereich mit einer Aufforderung, mehr zu erfahren, anzeigt.
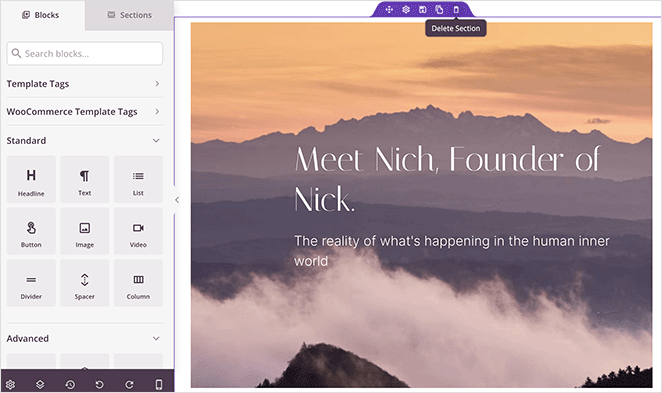
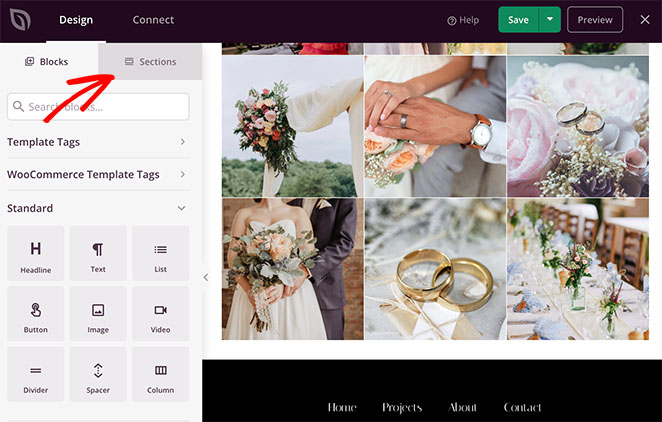
Entfernen Sie zunächst den Abschnitt, indem Sie mit dem Mauszeiger darüber fahren, bis er lila umrandet ist, und dann auf das Mülleimer-Symbol klicken.

Klicken Sie anschließend im linken Bereich auf die Registerkarte Abschnitte.

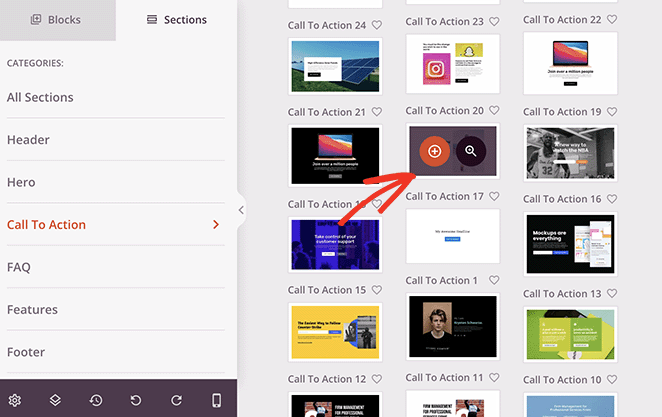
Auf dieser Seite können Sie aus verschiedenen vorgefertigten Website-Abschnitten wählen, darunter Call-to-Action, Header, Features, FAQ und mehr. Jeder hat ein einzigartiges Design, das Sie nach dem Hinzufügen zu Ihrer Seite leicht anpassen können.

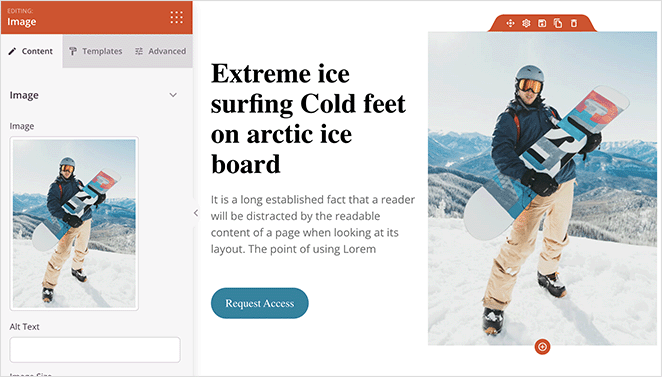
Verwenden wir den Abschnitt Aufruf zum Handeln 17, indem wir mit dem Mauszeiger darüber fahren und auf das Plus-Symbol klicken.
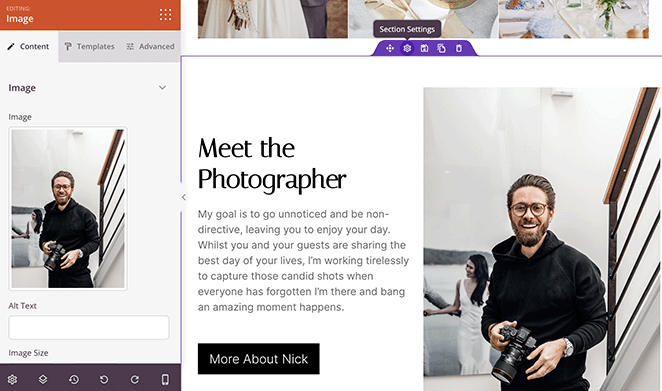
SeedProd fügt den Abschnitt automatisch am Ende Ihrer Seite ein. Von dort aus können Sie den Inhalt so bearbeiten, dass er Ihren geschäftlichen Anforderungen entspricht.

In diesem Beispiel haben wir das Foto, die Beschreibung und die CTA-Schaltfläche geändert.

Denken Sie daran, Ihre Änderungen zu speichern, bevor Sie den Rest Ihrer Fotografie-Website anpassen.
Erstellen einer Fotogalerie-Seite
Nun wollen wir uns die Erstellung und Anpassung Ihrer Galerieseite ansehen.
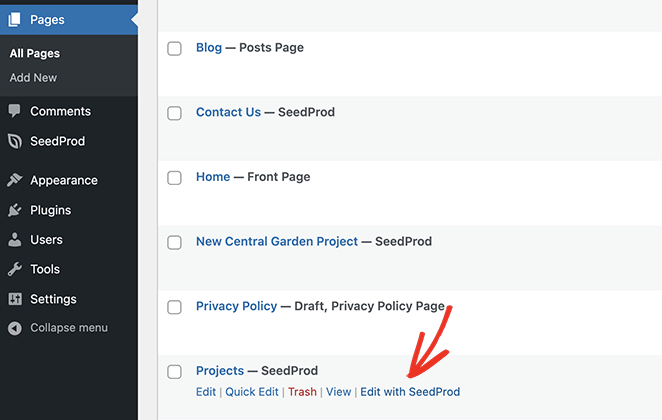
In der von uns verwendeten Vorlage wird diese Seite als Projektseite bezeichnet, die Sie in Ihrem WordPress-Admin unter Seiten " Alle Seiten finden.

Um diese Seite zu bearbeiten, bewegen Sie den Mauszeiger über die Seite und klicken Sie auf den Link Mit SeedProd bearbeiten.
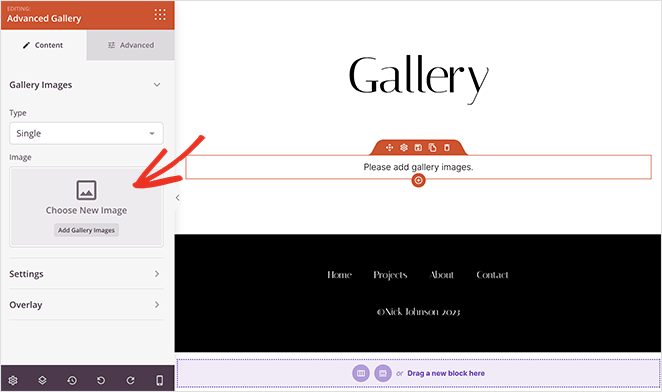
Standardmäßig verwendet diese Seite den Block Erweiterte Galerie, um den Nutzern einen guten ersten Eindruck von Ihrem Unternehmen zu vermitteln. Klicken Sie einfach darauf, um die Einstellungen zu konfigurieren und Ihre Fotos hinzuzufügen.

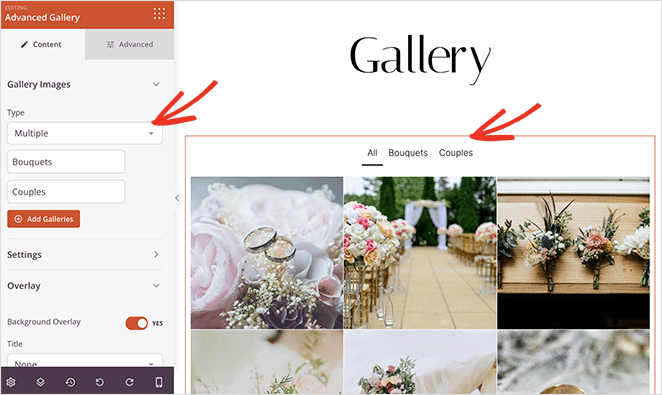
Im Gegensatz zum Standard-Galerie-Block können Sie mit der erweiterten Galerie mehrere Fotogalerien auf derselben Seite hinzufügen. So entstehen praktische Registerkarten, mit denen Besucher zwischen verschiedenen Fotokategorien filtern können.
Wählen Sie zum Einrichten den Typ " Mehrere Galerien" aus dem Dropdown-Menü und fügen Sie dann jeder Galerie Fotos hinzu.

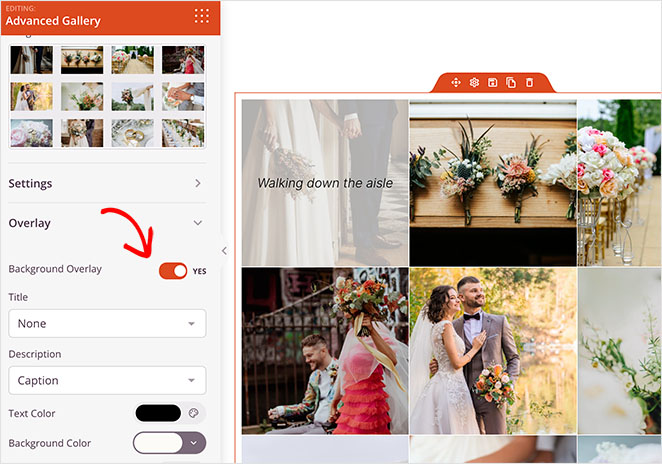
Die erweiterte Galerie bietet außerdem zusätzliche Anpassungsoptionen. So können Sie beispielsweise das Seitenverhältnis der Fotos ändern und Überlagerungen hinzufügen, um einen attraktiven Hover-Effekt zu erzeugen, ohne eigenes CSS zu schreiben.

Erstellen einer Über-mich-Seite für eine Fotografie-Website
Eine weitere Seite auf Ihrer Fotografie-Website sollte eine "Über"-Seite sein, auf der potenzielle Kunden mehr über Ihre Arbeitsweise, Ihren Hintergrund und andere Details erfahren können.
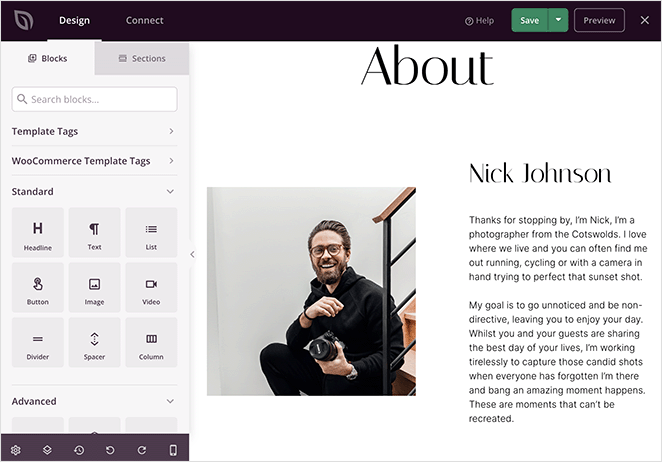
Das Fotografie-Website-Thema erstellt diese Seite automatisch für Sie. Um sie anzupassen, müssen Sie nur Seiten " Alle Seiten aufrufen und die Seite "Über" mit SeedProd wie zuvor bearbeiten.
Beginnen Sie damit, den Demo-Inhalt durch individuelle Informationen über Sie und Ihr Unternehmen zu ersetzen.

Sie können auch Ihr eigenes Profilfoto hinzufügen, um die Nutzererfahrung zu verbessern und Ihre Info-Seite persönlicher zu gestalten.

Diese Seite ist ein hervorragender Ort, um Logos und Zeugnisse von früheren Kunden hinzuzufügen. Wenn Besucher diesen sozialen Beweis sehen, werden sie Ihrem Unternehmen eher vertrauen.
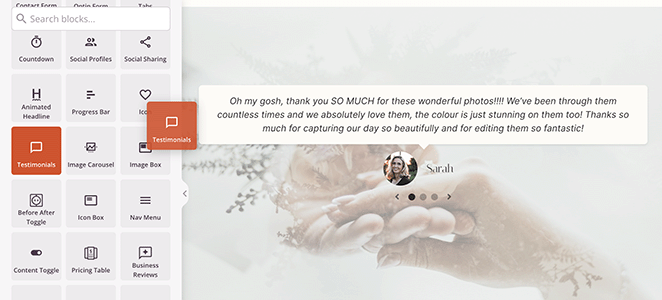
Um Zeugnisse hinzuzufügen, ziehen Sie den Block Zeugnisse aus dem linken Bereich und legen ihn ab.

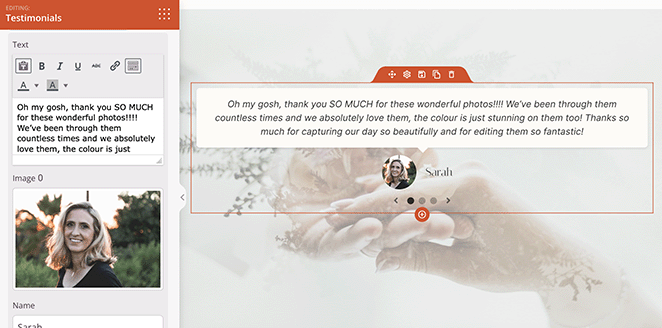
In den Anpassungsoptionen können Sie für jeden Kunden ein Kopfbild, eine Beschreibung, einen Namen und einen Titel hinzufügen.

Sie können so viele Zeugnisse hinzufügen, wie Sie möchten, und sie in mehreren Spalten oder als verschiebbares Zeugniskarussell anzeigen.
Erstellen einer Kontaktseite für eine Fotografie-Website
Lassen Sie uns nun Ihre Kontaktseite anpassen, indem Sie zu Seiten " Alle Seiten gehen und auf den Link Mit SeedProd bearbeiten in der Rubrik Kontakt klicken.
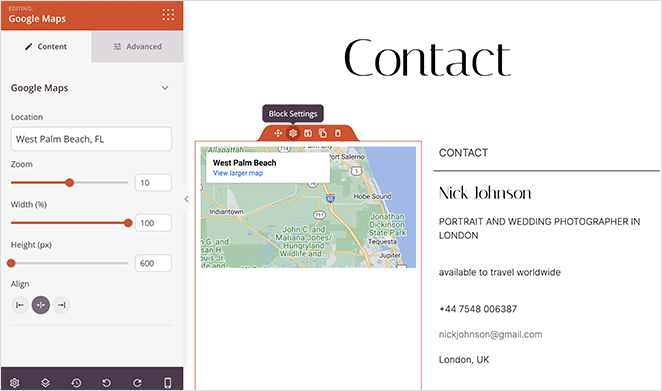
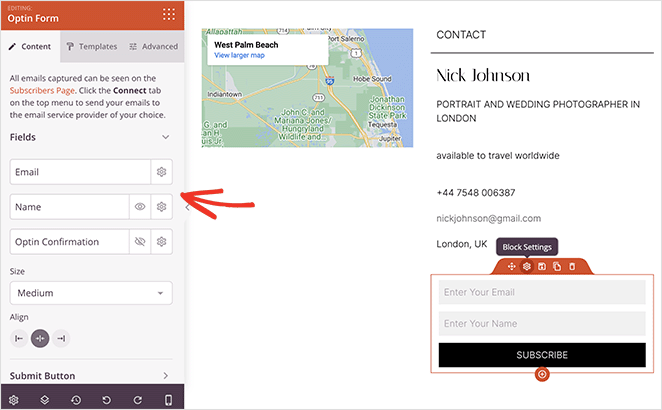
Dieses Seitendesign umfasst den Google Maps-Block, die Kontaktinformationen und den Block mit dem Opt-in-Formular.
Der Google Maps-Block ist ideal, wenn Sie ein physisches Büro für Ihr Fotogeschäft haben. Sie können Ihre Adresse eingeben, damit potenzielle Kunden wissen, wo sie Sie für ein persönliches Beratungsgespräch finden können.

Karten sind auch eine hervorragende Möglichkeit, Ihr Unternehmen in den lokalen Suchmaschinenergebnissen aufzuführen. Oft zeigt Google die Karte in den Suchergebnissen an, was sich positiv auf die Suchmaschinenoptimierung (SEO) auswirken kann.
Die Beibehaltung des Opt-in-Formulars ist eine ausgezeichnete Idee, um Ihre E-Mail-Liste zu erweitern. Mit diesem Formular können sich die Nutzer für Updates und Benachrichtigungen per E-Mail anmelden.

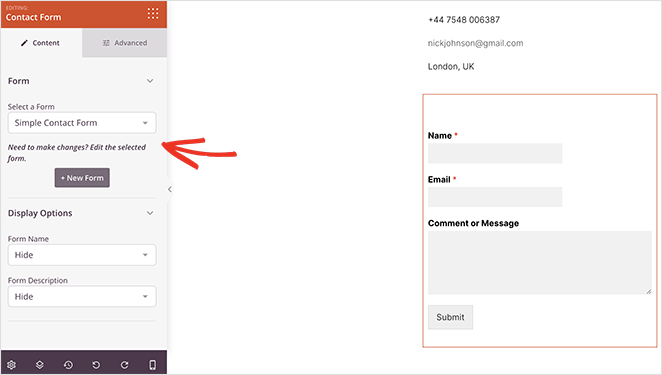
Alternativ können Sie auch den Kontakt-Formular-Block ziehen, der sich nahtlos in WPForms, den besten WordPress-Formularersteller, integriert. Von dort aus können Sie ein beliebiges Formular erstellen und anzeigen, mit dem die Nutzer Kontakt aufnehmen können.

Passen Sie Ihre Fotografie-Website weiter an, bis Sie mit dem Aussehen zufrieden sind. Sie können sogar zusätzliche Seiten hinzufügen, z. B. einen Fotografie-Blog, einen Online-Shop, eine Preisseite und mehr.
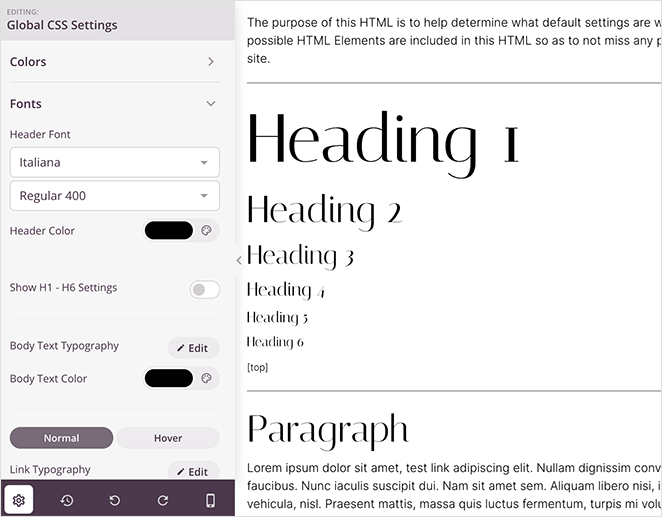
Für ein einheitliches Styling Ihrer gesamten Website können Sie die globale CSS-Vorlage bearbeiten. Sie enthält Anpassungsoptionen für Schriftarten, Farben, Hintergründe, Schaltflächen, Formulare, benutzerdefiniertes CSS und mehr.

Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
Weitere Tipps und Inspirationen finden Sie in diesem ausführlichen Leitfaden zur Erstellung einer schönen Hochzeitswebsite ".
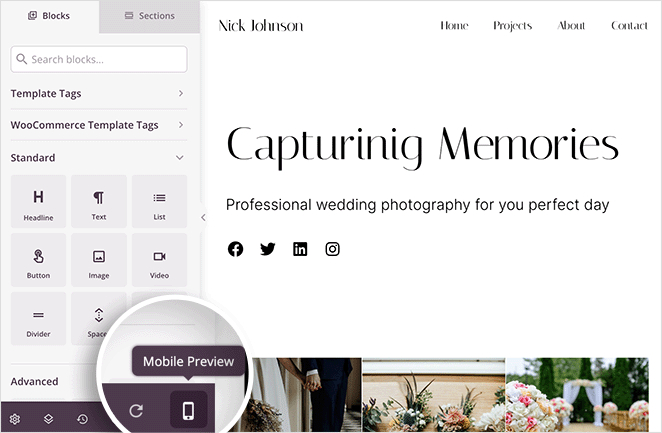
Schritt 5. Optimieren für die mobile Ansicht
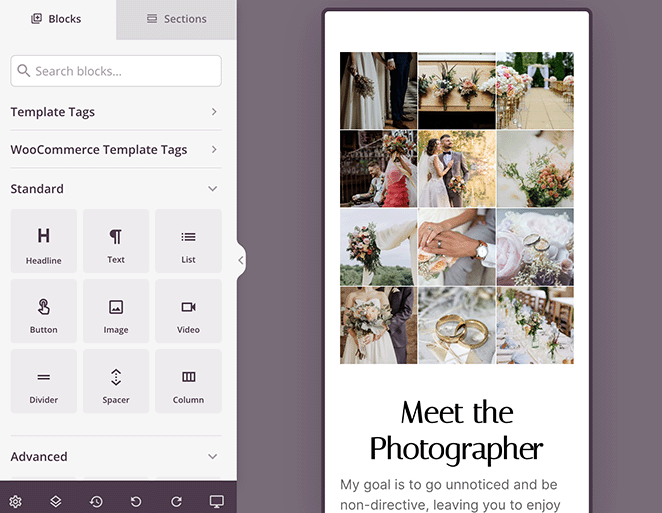
Bevor Sie Ihre individuelle Fotografie-Website veröffentlichen, sollten Sie sicherstellen, dass sie auf verschiedenen Geräten wie Smartphones, Desktops und Tablets perfekt aussieht.
Glücklicherweise enthält der SeedProd Builder eine Live-Vorschau für Mobiltelefone, die Sie durch Anklicken des Handy-Symbols in der Symbolleiste unten links aufrufen können.

Von dort aus können Sie Ihr Design so lange optimieren, bis es sowohl auf mobilen als auch auf Desktop-Geräten gut dargestellt wird, ohne dass Sie sich mit HTML herumschlagen müssen.

Schritt 6. Veröffentlichen Sie Ihre Fotografie-Website
Wenn die Gestaltung Ihrer Fotografie-Website abgeschlossen ist, müssen Sie Ihr SeedProd-Theme aktivieren.
Gehen Sie dazu zu SeedProd " Theme Builder und suchen Sie nach dem Kippschalter Enable SeedProd Theme. Klicken Sie auf den Kippschalter, bis er auf Ja steht.

In nur wenigen Sekunden erhalten Sie eine Erfolgsmeldung, dass Ihre Website online ist. Besuchen Sie jetzt Ihre Homepage, um sie in Aktion zu sehen.

Wie man eine Fotografie-Website erstellt FAQ
Aber sicher! WordPress bietet mehrere Plugins und Integrationen, mit denen Sie Ihre Fotos direkt über Ihre Website verkaufen können. Durch die Installation von WooCommerce, das nahtlos mit SeedProd zusammenarbeitet, können Sie einen benutzerdefinierten Online-Shop einrichten, Produktseiten für Ihre Fotos erstellen, Preise festlegen, den Bestand verwalten und sichere Zahlungen abwickeln.
Sie können ein WordPress SEO-Plugin wie All in One SEO mit SeedProd verwenden, um Ihre Fotografie-Website für Suchmaschinen zu optimieren. Das Plugin enthält hilfreiche Tools zur Bearbeitung von Metadaten, Sitemaps, lokaler SEO und mehr.
Um Ihre Fotos vor unbefugter Nutzung zu schützen, können Sie Wasserzeichen zu Ihren Fotos hinzufügen, das Speichern per Rechtsklick mit einem WordPress-Plugin deaktivieren, den Hotlink-Schutz aktivieren und einen Copyright-Hinweis auf Ihrer Website veröffentlichen.
Um Ihre neue Fotografie-Website bekannt zu machen, sollten Sie regelmäßig Blogbeiträge zu relevanten Fotografie-Themen verfassen, um organischen Traffic zu generieren. Sie können Ihre besten Inhalte auch in den sozialen Medien teilen, E-Mail-Marketingkampagnen durchführen und mit Influencern in Ihrer Nische zusammenarbeiten.
Nächste: Generieren Sie Leads für den Start Ihrer Fotografie-Website
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie man eine Fotografie-Website in WordPress erstellt.
Bevor Sie Ihre Website in Betrieb nehmen, sollten Sie diese Anleitung zur Erstellung einer "Coming Soon"-Seite in WordPress befolgen. Mit einer "Coming Soon"-Seite können Sie in Suchmaschinen ranken und Leads generieren, bevor Ihre Website online geht.
Sind Sie bereit, eine Fotografie-Website in WordPress zu erstellen?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.






