Vous souhaitez créer un site web de photographie pour promouvoir votre entreprise ?
Que vous soyez un photographe professionnel ou que vous souhaitiez commencer à vendre des tirages en ligne, un site web de photographie professionnelle peut vous aider à renforcer votre présence en ligne tout en montrant vos compétences à des clients potentiels.
Dans ce guide, nous allons vous montrer comment créer votre propre site web de photographie, étape par étape.
Cela vaut-il la peine d'avoir un site web pour la photographie ?
Il est absolument nécessaire d'avoir un site web pour votre entreprise de photographie. Avec un site web, vous pouvez présenter votre portfolio photographique, entrer en contact avec de nouveaux clients et promouvoir vos services.
Voici quelques-uns des avantages d'un site web consacré à la photographie :
- Un site web de portfolio bien conçu peut vous faire paraître plus professionnel et plus digne de confiance aux yeux de vos clients potentiels.
- Votre site web est l'endroit idéal pour présenter vos meilleures photos. Vous pouvez organiser des galeries de photos par catégorie, par événement ou par client et ajouter des légendes pour donner plus d'informations aux visiteurs.
- Un site web est un excellent moyen d'entrer en contact avec des clients potentiels à la recherche d'un photographe. Vous pouvez y inclure un formulaire de contact afin que les clients potentiels puissent prendre contact facilement.
- Votre site web peut promouvoir vos services auprès de clients potentiels. Vous pouvez y inclure des informations sur vos tarifs, vos forfaits et vos disponibilités afin que les visiteurs puissent les consulter d'un coup d'œil.
- Un site web permet aux clients de vous trouver plus facilement grâce aux moteurs de recherche. En optimisant votre site avec des mots-clés pertinents, vous avez plus de chances d'apparaître dans les résultats de recherche.
Qu'est-ce que les photographes utilisent pour leur site web ?
Les photographes peuvent utiliser plusieurs constructeurs de sites web pour créer un site web ou un portfolio en ligne. Les options les plus populaires sont WordPress, Squarespace, Wix, SmugMug et Adobe Portfolio.
Le choix du générateur de site web de photographie dépend de l'usage que vous en ferez. Par exemple, si vous êtes photographe de mariage, vous aurez peut-être besoin d'un simple portfolio avec vos coordonnées. En revanche, si vous envisagez de vendre des tirages ou d'autres produits, vous aurez besoin d'un générateur de site web doté d'une fonctionnalité de commerce électronique.
WordPress est l'un des meilleurs constructeurs de sites web qui couvre tous les scénarios. C'est le constructeur de sites web le plus populaire, qui alimente plus de 43 % des sites web.

WordPress est connu pour sa flexibilité, sa facilité d'utilisation et son large éventail de fonctionnalités. Vous pouvez l'utiliser pour créer n'importe quel site web, y compris :
- Blogs
- Sites d'adhésion
- Portefeuilles
- Magasins de commerce électronique
- Systèmes de gestion de l'apprentissage
- Et plus encore
De plus, WordPress est un logiciel libre et gratuit qui offre de nombreuses fonctionnalités permettant de créer un site photographique professionnel.
Comment créer un site web de photographie avec WordPress
Nous vous montrons ci-dessous comment créer un site web de photographie à l'aide de WordPress et de certaines de ses fonctionnalités et plugins les plus conviviaux.
- Étape 1. Choisir un nom de domaine et un hébergement
- Étape 2. Décider de la conception de votre site web de photographie
- Étape 3. Sélectionner un kit de modèles de sites Web de photographie
- Étape 4. Personnalisez votre site Web de photographie
- Étape 5. Optimiser pour l'affichage mobile
- Étape 6. Publier votre site web de photographie
Pour être clair, nous utiliserons la version auto-hébergée, WordPress.org, et non la version gratuite hébergée, WordPress.com. Pour connaître la différence, consultez cette comparaison entre WordPress.org et WordPress.com.
Étape 1. Choisir un nom de domaine et un hébergement
La première étape de la création d'un site web de photos est l'achat de votre propre nom de domaine et de votre hébergement web. C'est l'endroit où sont stockés les fichiers de votre site web et l'adresse que les utilisateurs saisissent dans leur navigateur pour y accéder.
Un nom de domaine coûte généralement 14,99 $ par an, tandis que l'hébergement d'un site web coûte environ 7,99 $ par mois. Si vous cherchez un fournisseur d'hébergement WordPress officiellement recommandé, Bluehost est l'un des meilleurs choix.

Avec Bluehost, vous pouvez obtenir un hébergement WordPress, un nom de domaine personnalisé gratuit et d'autres avantages, tels qu'un certificat SSL gratuit, pour seulement 2,75 $ par mois. De plus, WordPress est préinstallé, ce qui ne nécessite aucune installation supplémentaire.
Cliquez ici pour réclamer votre réduction et commencer à utiliser Bluehost.
Une fois que vous vous êtes inscrit à un compte Bluehost, vous recevrez un e-mail vous dirigeant vers votre tableau de bord d'hébergement web. Comme Bluehost installe automatiquement WordPress pour vous, vous pouvez vous connecter directement à votre site WordPress à partir de votre tableau de bord.

Remarque : si vous utilisez un autre hébergeur, votre tableau de bord peut être légèrement différent. Veuillez vous référer à la documentation de votre hébergeur pour plus de détails sur la navigation dans votre compte d'hébergement et l'installation de WordPress.
Lorsque vous vous connectez à votre site web WordPress, vous verrez une zone d'administration comme celle-ci :

C'est ici que vous pouvez gérer votre site WordPress, créer du contenu et ajuster vos paramètres.
Étape 2. Décider de la conception de votre site web de photographie
L'étape suivante consiste à choisir un design de site web. Il s'agit du modèle qui dicte la mise en page et le style de votre site.
Il existe plusieurs façons de créer un design web professionnel pour votre site de photographie. Vous pouvez utiliser un thème WordPress préétabli ou créer un thème WordPress personnalisé à partir de zéro.
Les thèmes WordPress sont un excellent point de départ car ils sont dotés de nombreuses fonctionnalités et du style dont vous avez besoin. Pour vous aider à en choisir un, vous pouvez consulter cette collection des meilleurs thèmes WordPress pour les photographes.
Si vous souhaitez une conception de site web personnalisée et unique pour votre entreprise de photographie, vous pouvez utiliser un constructeur de pages comme SeedProd.

SeedProd est le meilleur constructeur de pages et de thèmes par glisser-déposer, avec plus d'un million d'utilisateurs. Il offre un contrôle total sur l'apparence et la convivialité de votre site et vous permet de créer n'importe quel thème WordPress sans code.
Vous pouvez commencer avec un kit de modèles de sites web pré-fabriqués, puis personnaliser chaque page visuellement sans embaucher un développeur. Il inclut également le support de WooCommerce, qui vous permet de vendre des photos à partir de WordPress, et est 100% mobile-friendly, de sorte que votre site est parfait sur les appareils mobiles.
Dans ce guide, nous utiliserons SeedProd pour vous montrer comment créer un site web de photographie.
Note : Il existe une version gratuite du constructeur de pages d'atterrissage de SeedProd. Cependant, nous utiliserons SeedProd Pro dans ce guide pour ses fonctionnalités de construction de thèmes.
Pour commencer, installez et activez SeedProd sur votre site WordPress. Pour vous aider, vous pouvez consulter notre documentation sur l'installation de SeedProd Pro, qui explique comment activer la clé de licence de votre plugin.
Alternatively, launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Étape 3. Sélectionner un kit de modèles de sites Web de photographie
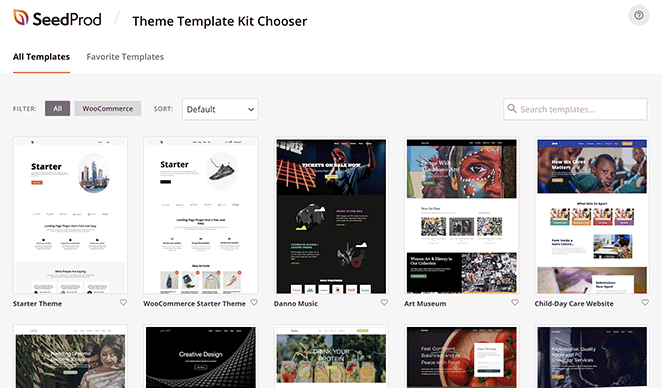
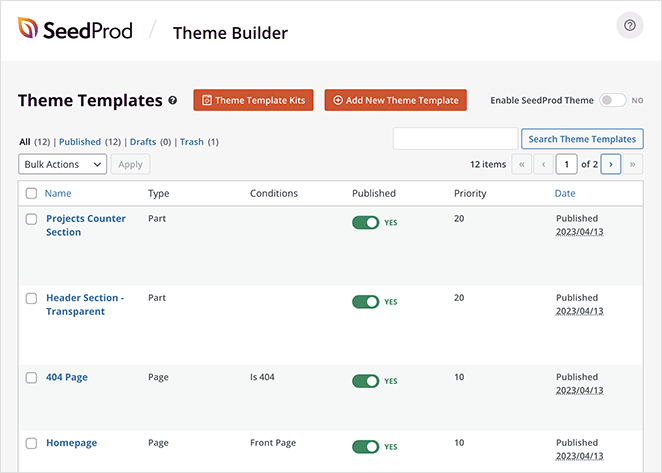
Une fois SeedProd activé, naviguez vers SeedProd " Theme Builder depuis votre administrateur et cliquez sur le bouton Theme Template Kits.

Ici, vous pouvez parcourir une bibliothèque de modèles de thèmes WordPress préfabriqués. Chaque modèle est un kit complet de site web avec toutes les pages nécessaires pour créer un site web complet.

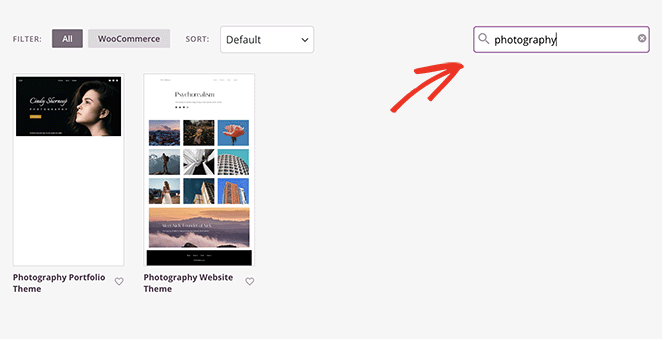
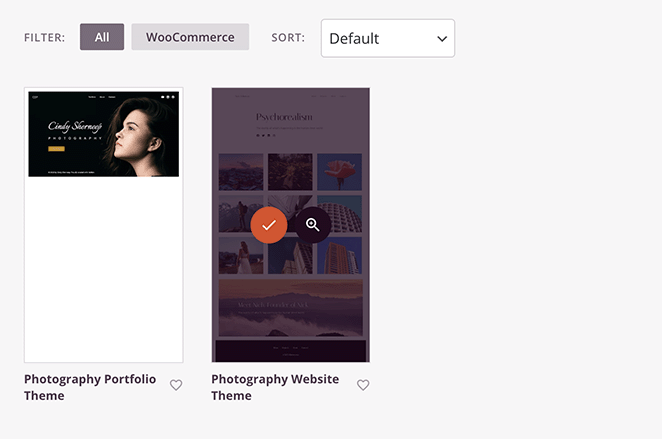
Vous trouverez des kits pour pratiquement tous les secteurs d'activité, mais vous pouvez utiliser le champ de recherche pour trouver un modèle spécifique afin de limiter votre recherche. Par exemple, en tapant "Photographie", vous trouverez un thème de portfolio photographique et un thème de site web photographique.

Pour choisir un dessin ou modèle, il suffit de le survoler et de cliquer sur l'icône de la coche.

Pour ce guide, nous utiliserons le thème du site web de photographie.
L'importation du thème ne prend que quelques secondes. Ensuite, vous verrez les différents modèles qui composent votre thème personnalisé.

À partir de là, vous pouvez modifier chaque modèle afin de personnaliser la conception de votre site web en fonction de votre activité photographique. Nous allons vous montrer comment procéder.
Étape 4. Personnalisez votre site Web de photographie
Personnaliser n'importe quel modèle est incroyablement facile. Il vous suffit de passer votre souris sur l'un d'entre eux, puis de cliquer sur le lien Modifier le design , qui vous mènera au constructeur de pages par glisser-déposer de SeedProd.

Commençons par personnaliser la page d'accueil de votre modèle de photographie.
Création d'une page d'accueil personnalisée pour un site web de photographie
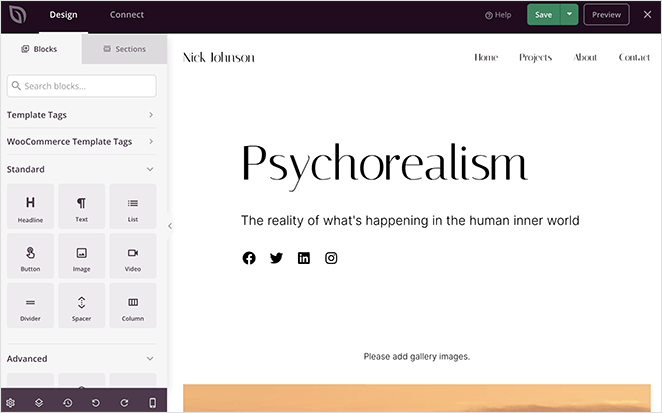
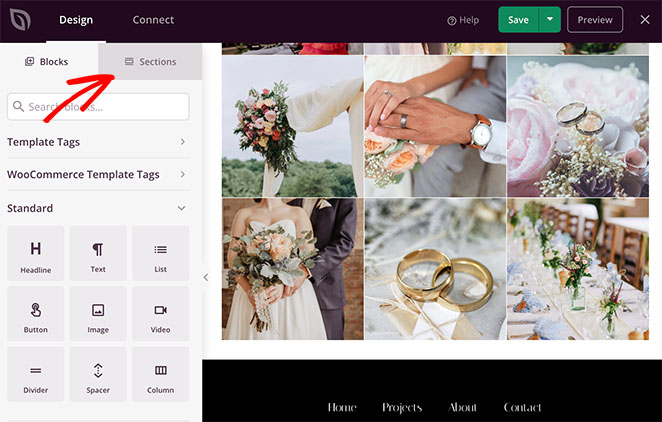
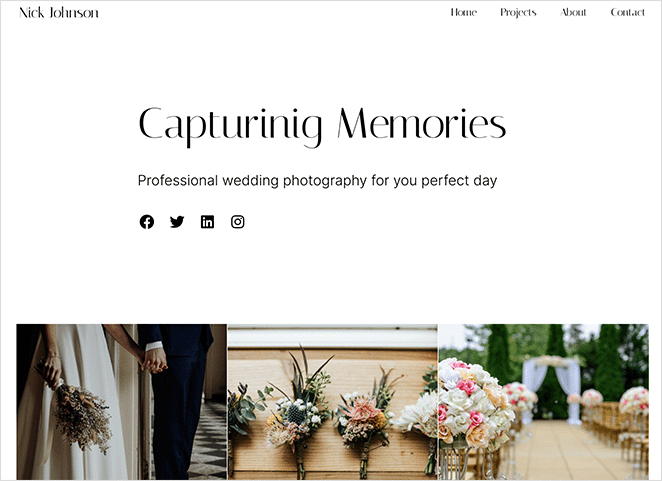
Après avoir ouvert votre modèle de page d'accueil, vous verrez le constructeur de page de SeedProd, qui a des blocs WordPress, des sections et des paramètres sur le côté gauche. Sur la droite se trouve un aperçu en direct de votre page que vous pouvez cliquer et modifier en temps réel.

En cliquant sur un élément de la page, vous ouvrez un panneau sur le côté gauche. Vous pouvez y personnaliser le contenu, le style et les options d'affichage des éléments par simple pointer-cliquer.
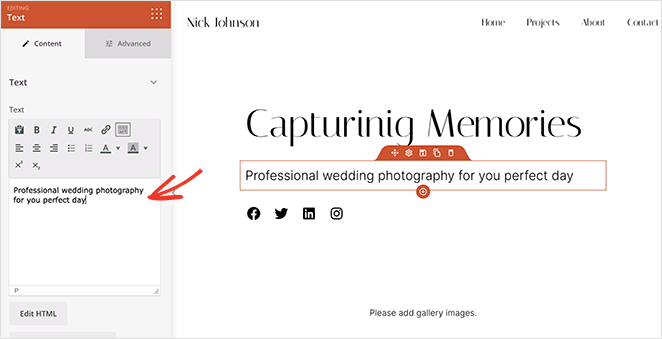
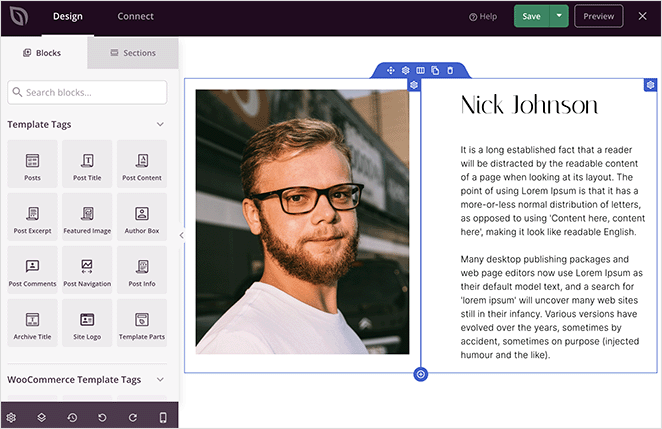
Par exemple, en cliquant sur un titre ou un élément de texte, vous pouvez remplacer le contenu de la démo par des informations sur votre activité de photographe.

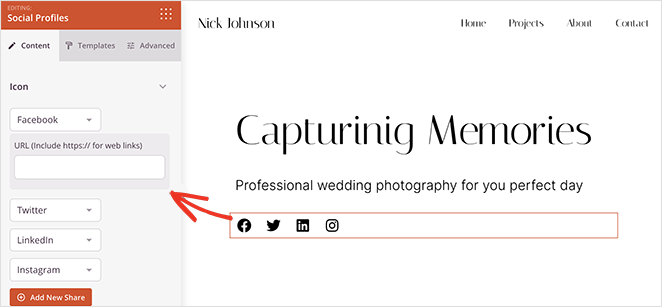
En outre, en cliquant sur le bloc Profils sociaux, vous pouvez ajouter des icônes et des liens vers vos comptes de médias sociaux.

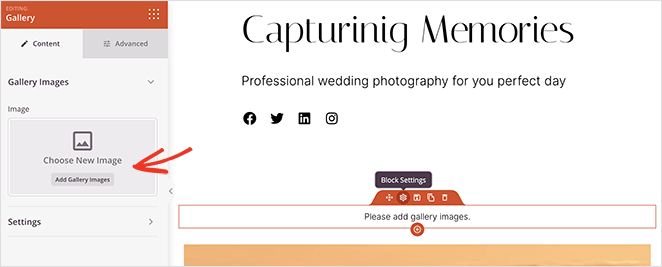
De nombreux thèmes de SeedProd sont livrés avec certains éléments par défaut. Ce thème inclut automatiquement le bloc Galerie pour afficher vos meilleurs travaux, mais pour en voir le plein effet, vous devrez ajouter vos propres photos.
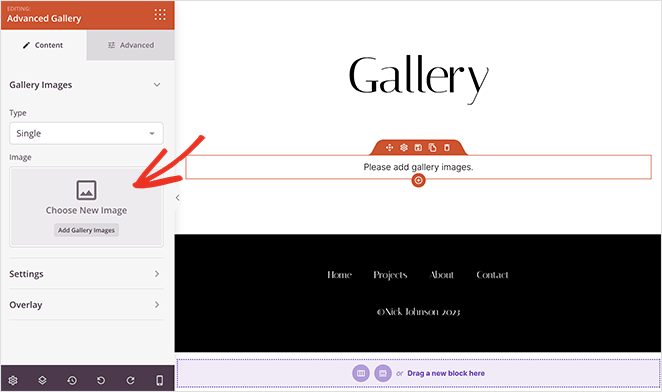
Pour ce faire, survolez l'élément du bloc Galerie jusqu'à ce qu'un contour orange apparaisse, puis cliquez dessus. Sur la gauche, un panneau s'ouvre, dans lequel vous pouvez cliquer pour télécharger des images de la galerie depuis votre ordinateur ou la bibliothèque de médias de WordPress.

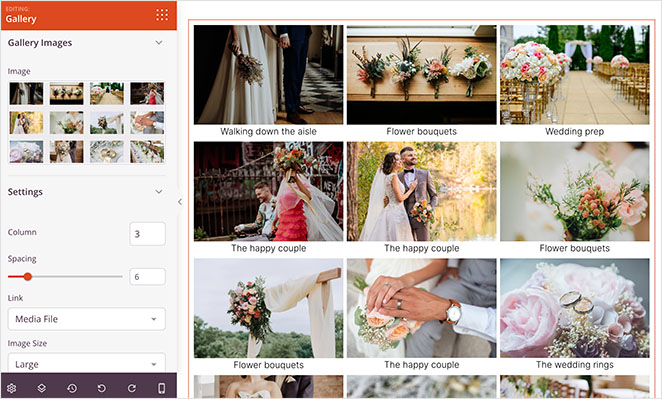
Après avoir ajouté vos photos, vous pouvez modifier le nombre de colonnes, l'espacement, la source du lien, la taille de l'image, etc.

Plus bas dans la page se trouve une zone prédéfinie que vous pouvez personnaliser pour y inclure davantage d'informations. Personnalisons-la pour afficher une zone "À propos de moi" avec un appel à l'action pour en savoir plus.
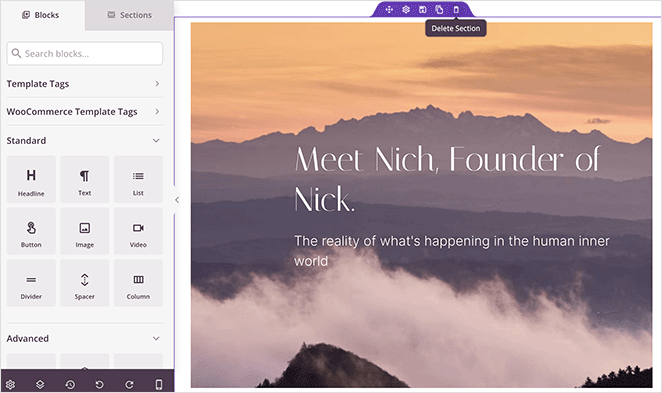
Tout d'abord, supprimez la section en la survolant jusqu'à ce qu'elle soit entourée d'un contour violet et en cliquant sur l'icône de la corbeille.

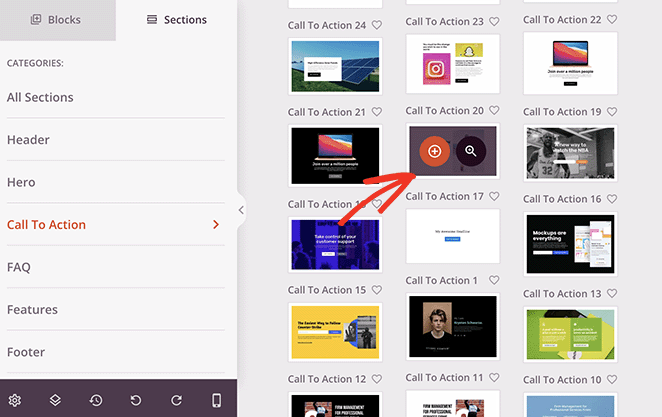
Ensuite, cliquez sur l'onglet Sections dans le panneau de gauche.

Sur cette page, vous pouvez choisir parmi différentes sections de site web préfabriquées, notamment Call-to-Action, Header, Features, FAQ, et bien plus encore. Chaque section a un design unique que vous pouvez facilement personnaliser après l'avoir ajoutée à votre page.

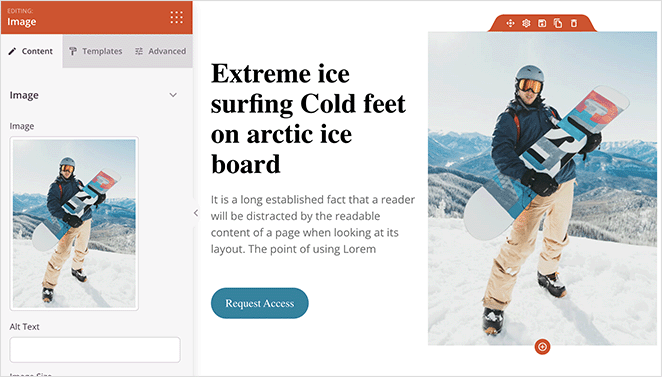
Utilisons la section Appel à l'action 17 en la survolant et en cliquant sur l'icône plus.
SeedProd ajoutera automatiquement la section au bas de votre page. A partir de là, vous pouvez modifier le contenu pour l'adapter aux besoins de votre entreprise.

Dans cet exemple, nous avons modifié la photo, la description et le bouton CTA.

N'oubliez pas d'enregistrer vos modifications avant de personnaliser le reste de votre site web de photographie.
Création d'une page de galerie photographique
Voyons maintenant comment construire et personnaliser votre page de galerie.
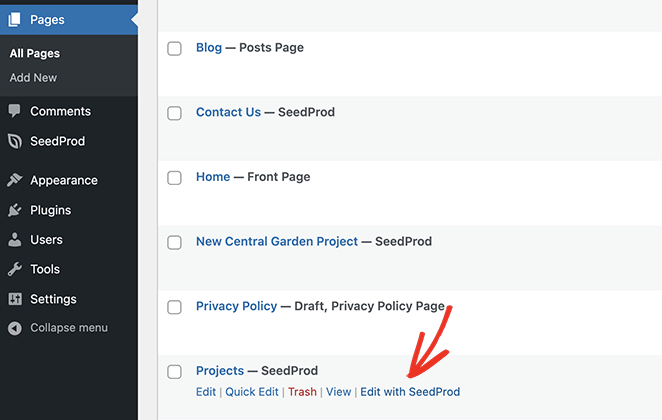
Le modèle que nous utilisons appelle cela une page Projets, que vous pouvez trouver en visitant Pages " Toutes les pages dans l'administration de WordPress.

Pour modifier cette page, survolez-la et cliquez sur le lien Modifier avec SeedProd.
Par défaut, cette page utilise le bloc Galerie avancée pour donner aux utilisateurs une bonne première impression de votre entreprise. Il vous suffit de cliquer sur ce bloc pour en configurer les paramètres et ajouter vos photos.

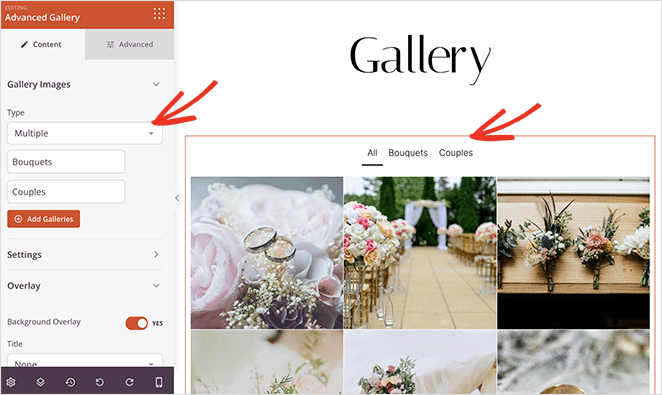
Contrairement au bloc Galerie standard, la Galerie avancée vous permet d'ajouter plusieurs galeries de photos sur la même page. Cela permet de créer des onglets pratiques qui permettent aux visiteurs de filtrer les différentes catégories de photos.
Pour la mettre en place, choisissez le type de galerie Multiple dans le menu déroulant, puis ajoutez des photos à chaque galerie.

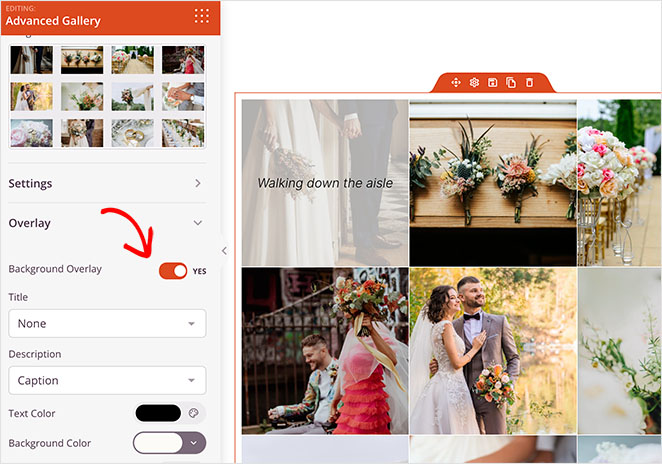
La galerie avancée dispose également d'options de personnalisation supplémentaires. Par exemple, vous pouvez modifier le ratio d'aspect des photos et ajouter des superpositions pour créer un effet de survol attrayant sans écrire de CSS personnalisé.

Création d'une page "À propos de moi" sur un site web de photographie
Une autre page de votre site web de photographie devrait être une page "À propos", où les clients potentiels peuvent en savoir plus sur votre processus, votre parcours et d'autres détails.
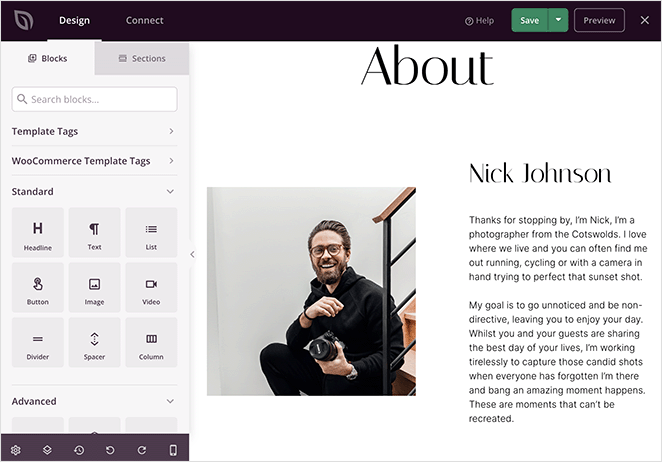
Le thème de site web de photographie crée cette page pour vous automatiquement. Pour la personnaliser, il suffit de visiter Pages " All Pages et d'éditer la page About avec SeedProd comme auparavant.
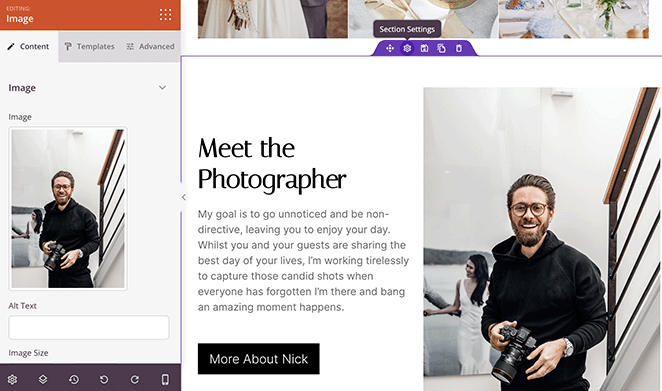
Commencez par remplacer le contenu de la démo par des informations personnalisées sur vous et votre entreprise.

Vous pouvez également ajouter votre propre photo de profil pour améliorer l'expérience des utilisateurs et rendre votre page "À propos" plus personnelle.

Cette page est un excellent endroit pour ajouter des logos et des témoignages d'anciens clients. Lorsque les visiteurs voient cette preuve sociale, ils sont plus enclins à faire confiance à votre entreprise.
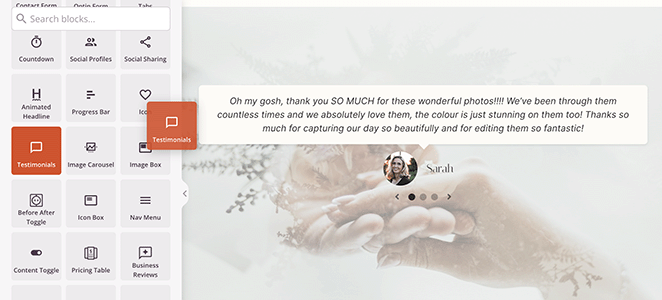
Pour ajouter des témoignages, faites glisser le bloc Témoignages depuis le panneau de gauche.

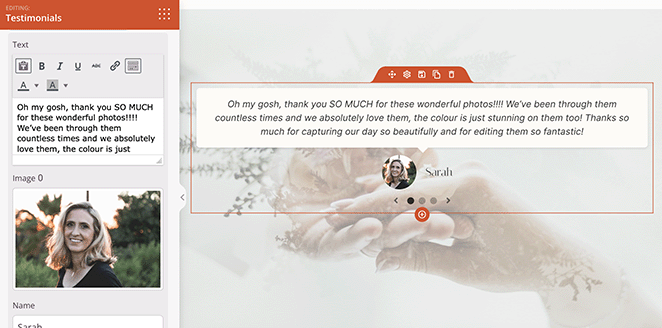
Dans les options de personnalisation, vous pouvez ajouter une photo pour chaque client, une description, un nom et un titre.

Vous pouvez ajouter autant de témoignages que vous le souhaitez et les afficher sur plusieurs colonnes ou sous la forme d'un carrousel de témoignages coulissant.
Créer une page de contact pour un site web de photographie
Nous allons maintenant personnaliser votre page de contact en allant dans Pages " All Pages et en cliquant sur le lien Edit with SeedProd dans la rubrique Contact Us.
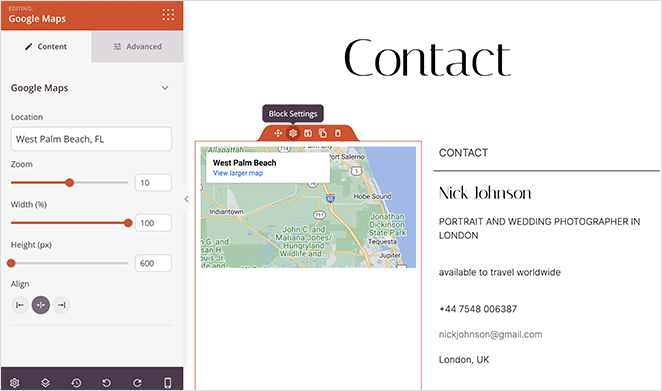
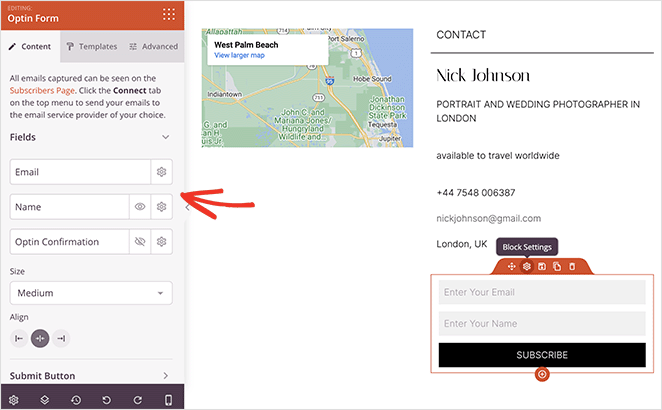
Cette page comprend le bloc Google Maps, les informations de contact et le bloc du formulaire d'opt-in.
Le bloc Google Maps est idéal si vous disposez d'un bureau physique pour votre activité de photographe. Vous pouvez indiquer votre adresse afin que vos clients potentiels sachent où vous trouver pour une consultation en personne.

Les cartes sont également un excellent moyen de faire figurer votre entreprise dans les résultats des moteurs de recherche locaux. Souvent, Google affiche la carte dans les résultats de recherche, ce qui peut avoir un impact positif sur l'optimisation des moteurs de recherche (SEO).
Conserver le formulaire d'opt-in est une excellente idée pour développer votre liste d'adresses électroniques. Grâce à ce formulaire, les utilisateurs peuvent s'inscrire pour recevoir des mises à jour et des notifications par courrier électronique.

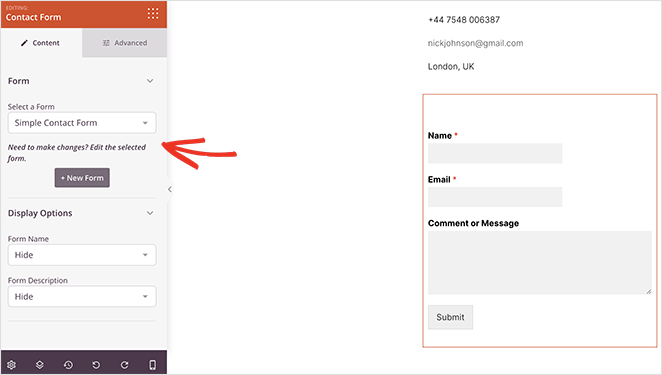
Vous pouvez également faire glisser le bloc Formulaire de contact, qui s'intègre parfaitement à WPForms, le meilleur constructeur de formulaires de WordPress. À partir de là, vous pouvez créer et afficher n'importe quel formulaire permettant aux utilisateurs d'entrer en contact avec vous.

Continuez à personnaliser votre site web de photographie jusqu'à ce que vous soyez satisfait de son apparence. Vous pouvez même ajouter des pages supplémentaires, telles qu'un blog de photographie, une boutique en ligne, une page de tarification, etc.
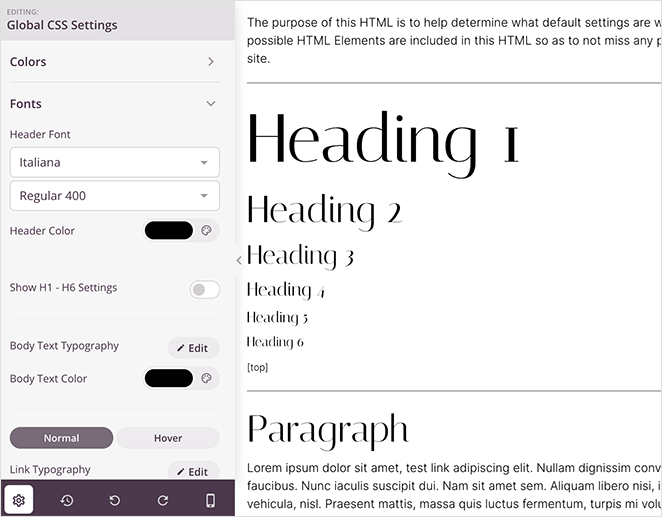
Pour obtenir un style cohérent sur l'ensemble de votre site, vous pouvez modifier le modèle CSS global. Il comprend des options de personnalisation pour les polices, les couleurs, les arrière-plans, les boutons, les formulaires, les CSS personnalisés, etc.

N'oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos modifications.
Consultez ce guide détaillé sur la création d'un beau site web de mariage pour plus de conseils et d'inspiration".
Étape 5. Optimiser pour l'affichage mobile
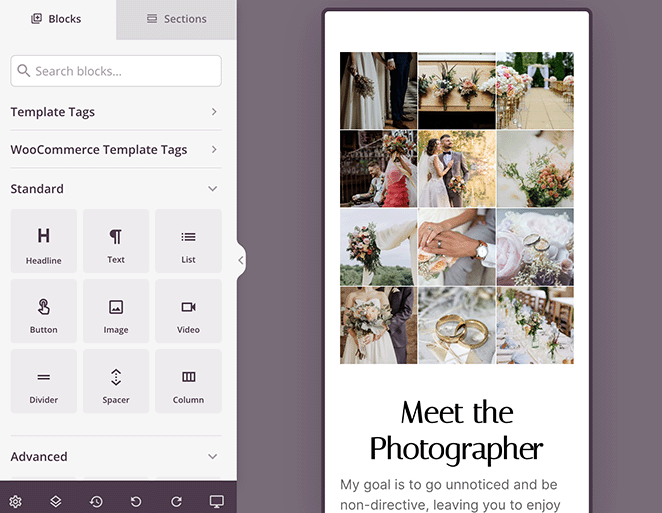
Avant de publier votre site web de photographie personnalisé, vous devez vous assurer qu'il s'affiche parfaitement sur différents appareils, y compris les smartphones, les ordinateurs de bureau et les tablettes.
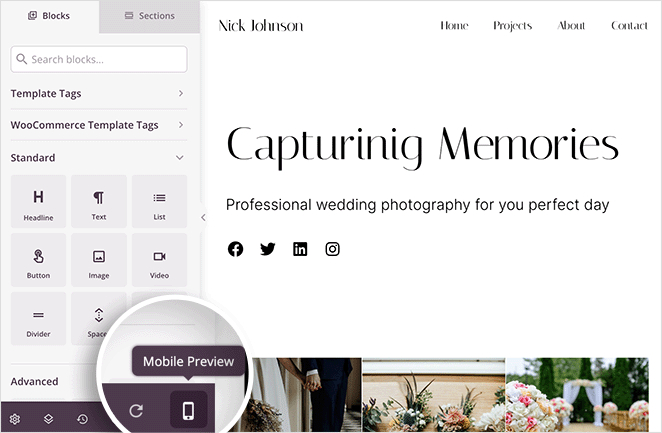
Heureusement, le constructeur de SeedProd inclut une option de prévisualisation mobile en direct à laquelle vous pouvez accéder en cliquant sur l'icône de téléphone portable dans la barre d'outils en bas à gauche.

À partir de là, vous pouvez peaufiner votre design jusqu'à ce qu'il s'affiche parfaitement sur les appareils mobiles et les ordinateurs de bureau, sans avoir à manipuler le code HTML.

Étape 6. Publier votre site web de photographie
Lorsque la conception de votre site web de photographie est terminée, la dernière étape consiste à activer votre thème SeedProd.
Pour ce faire, allez dans SeedProd " Theme Builder et cherchez le bouton Enable SeedProd Theme (activer le thème SeedProd ). Cliquez sur la bascule jusqu'à ce qu'elle se mette en position "Oui".

Dans quelques secondes, vous verrez un message de réussite indiquant que votre site est en ligne. Rendez-vous sur votre page d'accueil pour le voir à l'œuvre.

Comment créer un site web de photographie FAQs
Absolument ! WordPress propose plusieurs plugins et intégrations qui vous permettent de vendre vos photographies directement à partir de votre site web. En installant WooCommerce, qui fonctionne parfaitement avec SeedProd, vous pouvez mettre en place une boutique en ligne personnalisée, créer des pages de produits pour vos photographies, fixer des prix, gérer l'inventaire et traiter des paiements sécurisés.
Vous pouvez utiliser un plugin WordPress SEO comme All in One SEO with SeedProd pour optimiser votre site de photographie pour les moteurs de recherche. Le plugin comprend des outils utiles pour éditer les métadonnées, les sitemaps, le référencement local, et plus encore.
Pour protéger vos photos d'une utilisation non autorisée, vous pouvez ajouter un filigrane à vos photos, désactiver l'enregistrement par clic droit à l'aide d'un plugin WordPress, activer la protection par hotlink et faire figurer une mention de copyright sur votre site web.
Pour promouvoir votre nouveau site web de photographie, envisagez de rédiger régulièrement des articles de blog sur des sujets photographiques pertinents afin de générer du trafic organique. Vous pouvez également partager votre meilleur contenu sur les médias sociaux, lancer des campagnes de marketing par courriel et collaborer avec des influenceurs dans votre créneau.
Suivant : Générer des prospects pour le lancement de votre site de photographie
Nous espérons que ce guide vous a aidé à apprendre comment créer un site web de photographie avec WordPress.
Avant de lancer votre site, pensez à suivre ce tutoriel sur la création d'une page "coming soon" dans WordPress. Avec une page "coming soon", vous pouvez vous positionner dans les moteurs de recherche et générer des leads avant que votre site ne soit mis en ligne.
Prêt à créer un site web de photographie avec WordPress ?
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.






