Voulez-vous apprendre à créer un site web immobilier pour établir une présence en ligne dans le secteur de l'immobilier ?
La création d'un site web qui présente vos annonces et vos services est un excellent moyen d'atteindre votre public cible et d'attirer des clients potentiels en ligne. L'interface conviviale de WordPress, ses thèmes et ses plugins en font la plateforme idéale pour créer votre nouveau site web immobilier.
Dans cet article, nous allons vous expliquer, étape par étape, comment créer un site web immobilier avec WordPress.
Que doit contenir un site web consacré à l'immobilier ?
Avant de nous plonger dans les étapes de la création de votre site Web WordPress, vous devez comprendre les principales caractéristiques d'un site Web immobilier et son rôle dans le développement de votre activité de gestion immobilière.
Vous trouverez ci-dessous quelques-unes des pages et des fonctionnalités les plus importantes que tout site web immobilier doit posséder :
Page d'accueil
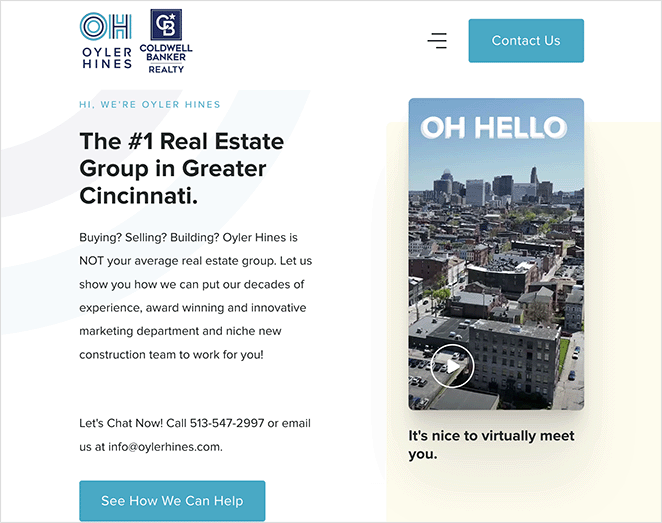
Il s'agit de l'entrée de votre site web d'annonces immobilières. C'est là que vous présenterez vos types de biens, des informations sur votre activité immobilière et des liens de navigation vers d'autres pages de votre site web.

Vous pouvez également inclure un appel à l'action (CTA), une preuve sociale et des témoignages pour persuader les acheteurs potentiels de passer à l'action.
Liste des biens
Sur cette page, vous dresserez la liste des types de biens immobiliers disponibles pour votre public. La page doit être facile à parcourir pour les acquéreurs et doit mettre l'accent sur une bonne expérience utilisateur.

La page peut inclure une galerie de biens, des filtres et des options de recherche de biens, des fils d'Ariane pour faciliter la navigation et des boutons CTA.
Liste des biens immobiliers
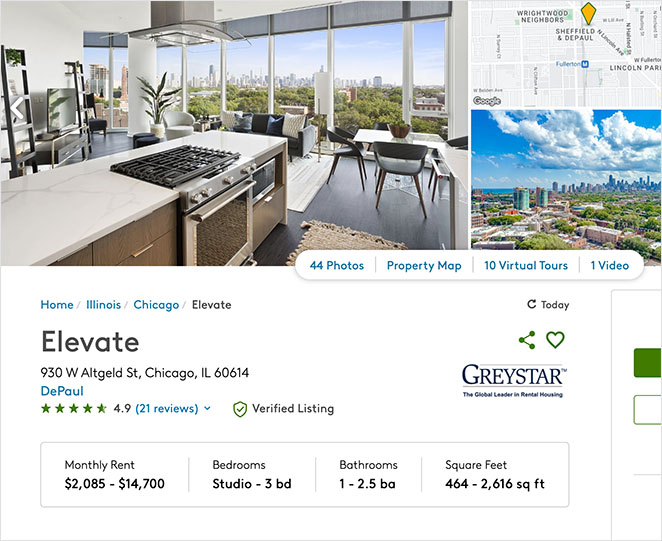
Chaque propriété sur votre site immobilier doit avoir une page d'atterrissage dédiée à l'immobilier avec des informations détaillées. Ces pages sont généralement dynamiques et changent en fonction des besoins de votre site web, car les listes de biens immobiliers évoluent continuellement.

Votre conception web pour cette page peut inclure des images de haute qualité du bien, des plans d'étage, des visites virtuelles, des informations sur l'emplacement et d'autres détails pour les locataires potentiels et les propriétaires.
À propos de la page
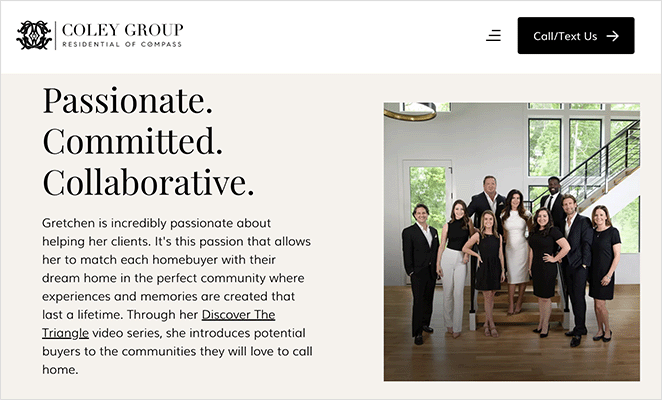
Votre site web immobilier n'est pas seulement un service de référencement de différents types de biens. C'est aussi l'endroit où vous pouvez présenter votre agence immobilière, ses valeurs et les professionnels de l'immobilier qui l'animent.
Une page "À propos" vous permet d'établir votre marque en ligne et de nouer des liens avec votre public cible. C'est également l'endroit idéal pour développer la confiance et la crédibilité.

Pensez à inclure les photos des agents immobiliers de votre entreprise, leurs biographies personnelles et des liens vers leurs profils de médias sociaux.
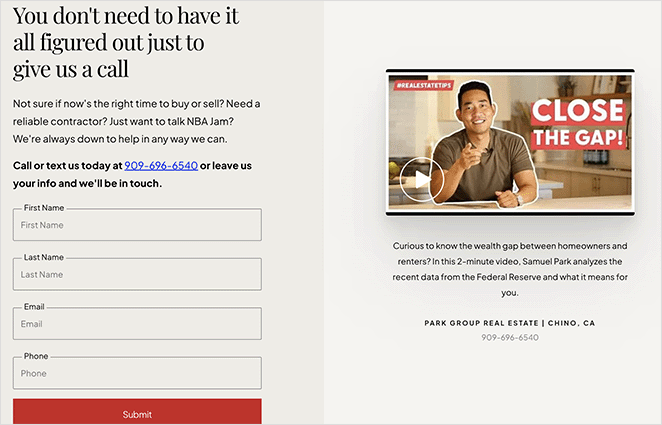
Page de contact
La page de contact de votre site immobilier doit contenir des informations permettant aux utilisateurs de prendre rendez-vous pour une visite, de poser des questions et de demander des devis et des informations sur les prix. Si votre entreprise dispose d'un site physique, vous pouvez ajouter une carte à cette page pour aider les utilisateurs à vous trouver plus facilement.

C'est également une bonne idée d'inclure un formulaire de contact convivial avec des champs de formulaire personnalisés adaptés à votre entreprise.
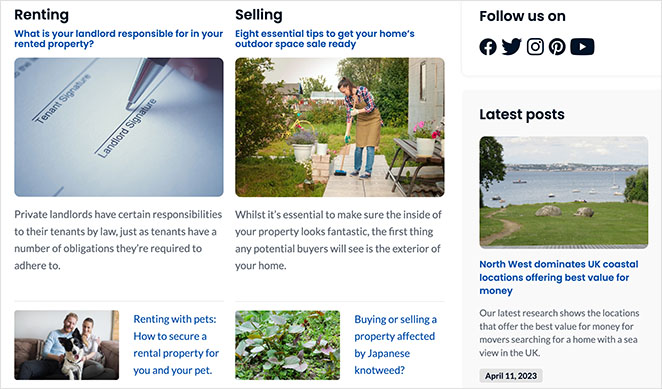
Blog
Les blogs sont facultatifs pour les sites web immobiliers. C'est toutefois une bonne idée d'en avoir un pour informer votre public sur des sujets liés au secteur, des nouvelles et des guides utiles.
La publication régulière de contenu de blog peut également contribuer à améliorer votre optimisation pour les moteurs de recherche (SEO) et votre classement. Les internautes peuvent trouver vos articles via des moteurs de recherche tels que Google et Bing, ce qui les conduit à votre propre site web, où votre contenu peut les convaincre de se convertir.

Il existe plusieurs autres pages que vous pouvez inclure sur votre site, telles que les pages d'atterrissage, les membres de l'équipe, les pages de témoignages, le calculateur d'hypothèque, etc. Cependant, les exemples ci-dessus sont typiquement cruciaux pour presque tous les types de sites web immobiliers.
Comment créer un site web pour l'immobilier, étape par étape
Nous sommes maintenant prêts à vous expliquer les étapes de la création d'un site web immobilier sous WordPress. Si vous suivez les instructions simples ci-dessous, vous disposerez en un rien de temps d'un site Web d'agent immobilier au design époustouflant.
Plongeons dans l'aventure !
Étape 1. Choisir un nom de domaine et un hébergement
Pour commencer, vous devez d'abord choisir la meilleure plateforme pour votre site web. WordPress est le constructeur de sites web le plus populaire au monde, et des dizaines de milliers de sites web immobiliers l'utilisent pour développer leur site web.
Lorsque nous parlons de WordPress, nous faisons référence à WordPress.org, le logiciel de gestion de la relation client, et non à WordPress.com, le service d'hébergement.
Les deux versions différentes sont souvent source de confusion pour les débutants, car elles portent le même nom. Si vous avez besoin d'un peu d'aide, vous pouvez consulter cette comparaison côte à côte entre WordPress.org et WordPress.com.
En général, nous recommandons l'auto-hébergement de WordPress.org, car vous pouvez accéder immédiatement à toutes ses fonctionnalités. Cependant, pour démarrer avec un site web auto-hébergé, vous devrez enregistrer un nom de domaine et acheter un hébergement web.
Un nom de domaine coûte à partir de 14,99 $ par an, tandis que l'hébergement d'un site web coûte 7,99 $ par mois.

Pour réduire vos coûts, nous nous sommes associés à Bluehost pour vous offrir une réduction sur l'hébergement, un nom de domaine gratuit et un certificat SSL. Essentiellement, cela réduit vos coûts de démarrage d'un site Web immobilier à seulement 2,75 $ par mois.
De plus, Bluehost est un hébergeur officiellement recommandé par WordPress.
Cliquez ici pour démarrer avec Bluehost.
Après vous être inscrit à votre compte d'hébergement, vous recevrez un e-mail contenant un lien vers votre tableau de bord d'hébergement web. Comme Bluehost installera automatiquement WordPress pour vous, vous pourrez vous connecter à votre site WordPress directement à partir de votre tableau de bord d'hébergement.

Après vous être connecté, vous verrez apparaître la zone d'administration de WordPress. C'est là que vous pouvez gérer votre site web, modifier ses paramètres et ajouter du contenu.

Étape 2. Choisir une méthode de conception de votre site Web immobilier
WordPress est bien connu pour vous donner accès à des milliers de modèles de sites web, connus sous le nom de thèmes WordPress. Dans cette optique, l'étape suivante consiste à choisir un thème WordPress qui corresponde aux besoins de votre site web immobilier.
Heureusement, nous avons rassemblé ce fantastique tour d'horizon des meilleurs thèmes WordPress pour l'immobilier. Ils constituent un excellent point de départ si vous n'avez pas besoin d'un design personnalisé.
Toutefois, si vous souhaitez créer un design entièrement personnalisé, vous pouvez utiliser un constructeur de pages par glisser-déposer comme SeedProd.

SeedProd vous donne un contrôle total sur l'aspect et la convivialité de votre site et vous permet de créer n'importe quel thème WordPress sans écrire de code.
Vous pouvez commencer avec un kit de modèles de sites web pré-fabriqués, puis personnaliser chaque page de votre site par glisser-déposer. Il inclut également le support de WooCommerce, vous permettant de gérer un site eCommerce dans WordPress, et est 100% mobile-friendly, de sorte que votre site soit parfait sur les appareils mobiles.
Dans ce guide, nous utiliserons SeedProd pour créer un site web immobilier personnalisé.
Note : SeedProd propose une version gratuite de son constructeur de pages d'atterrissage. Cependant, nous utiliserons SeedProd Pro pour ses fonctionnalités de construction de thèmes.
Allez-y et installez et activez SeedProd sur votre site WordPress. Pour plus de détails, vous pouvez consulter notre documentation sur l'installation de SeedProd Pro, qui vous guidera dans l'activation de la clé de licence de votre plugin.
Étape 3. Choisir un kit de modèles de sites Web immobiliers
L'étape suivante est de naviguer vers SeedProd " Theme Builder depuis votre tableau de bord WordPress et de cliquer sur le bouton Theme Template Kits.

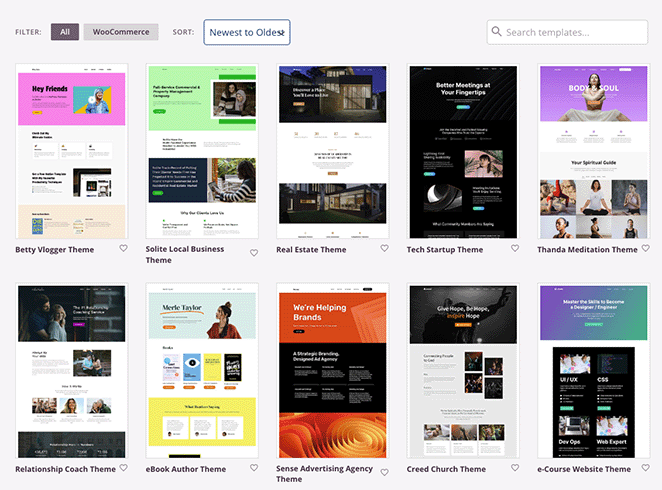
Sur l'écran suivant, vous pouvez parcourir une bibliothèque de kits de sites web préfabriqués. Chaque kit contient toutes les pages dont vous avez besoin pour créer un site web complet sans code.

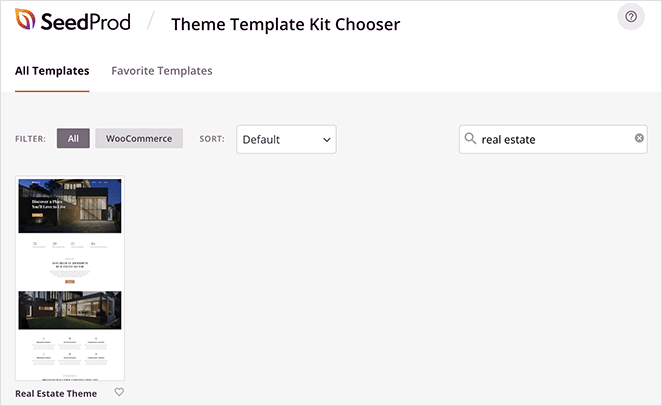
Si vous utilisez le champ de recherche, vous pouvez restreindre les modèles à des secteurs spécifiques. Par exemple, si vous recherchez "immobilier", vous trouverez un modèle conçu spécialement pour le marché de l'immobilier.

Pour importer le modèle sur votre site web, il suffit de cliquer sur l'icône de la coche.
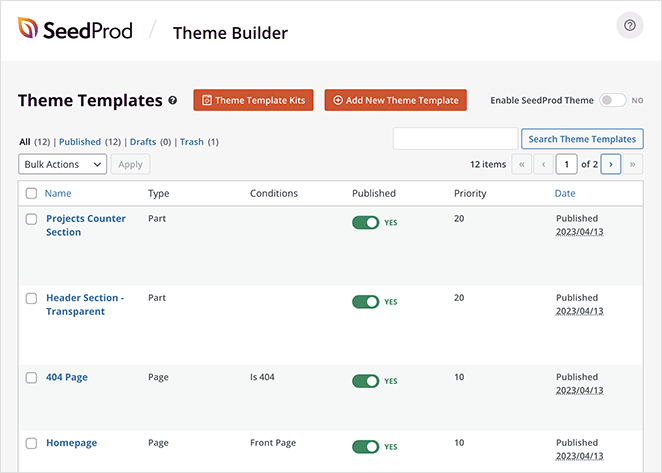
Dans quelques secondes, vous verrez apparaître un écran similaire à celui ci-dessous, qui répertorie les différents éléments qui composent votre nouveau thème WordPress personnalisé.

Il ne vous reste plus qu'à personnaliser chaque partie en fonction de vos besoins, ce que nous allons vous montrer.
Étape 4. Personnalisez votre site Web immobilier
La personnalisation de votre thème immobilier est assez simple. Tout ce que vous avez à faire est de survoler n'importe quelle partie du modèle dans le tableau de bord de Theme Builder et de cliquer sur le lien Modifier le design.

Commençons par personnaliser la page d'accueil.
Personnalisation de la page d'accueil
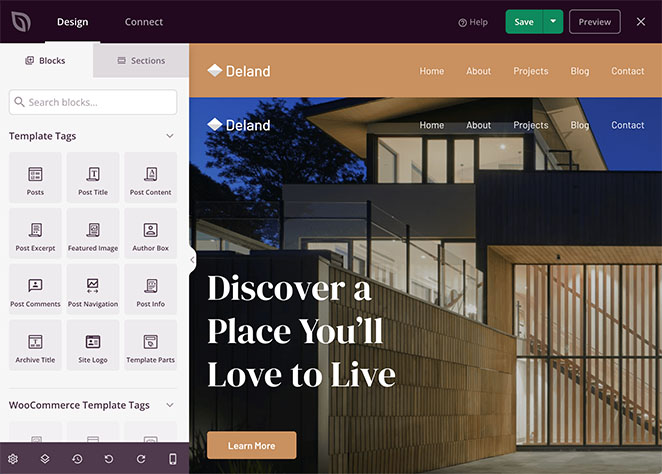
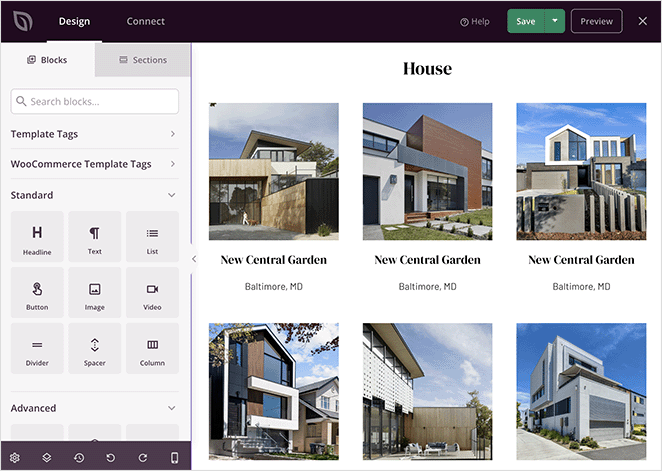
Lorsque vous éditez une partie de modèle ou une page avec SeedProd, vous verrez une interface comme celle ci-dessous :

Sur la gauche, vous trouverez les blocs WordPress, les sections et les réglages. Ensuite, à droite, vous verrez un aperçu de l'aspect de la page en question.
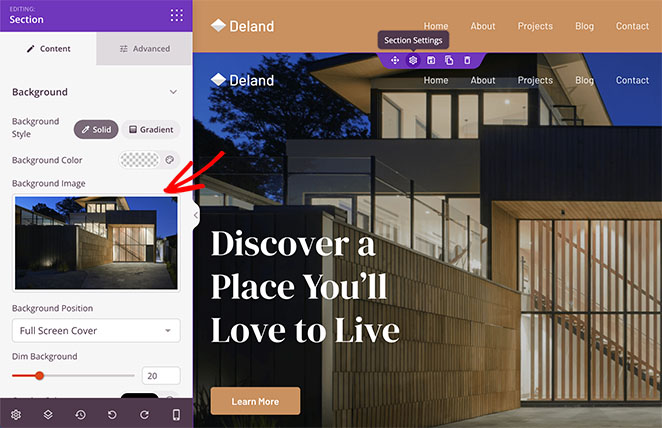
Vous pouvez cliquer n'importe où dans l'aperçu pour afficher les paramètres de n'importe quel élément de conception. Par exemple, lorsque vous cliquez sur la section de l'en-tête, un panneau s'ouvre sur la gauche, dans lequel vous pouvez modifier l'image d'arrière-plan de la section, la superposition, etc.

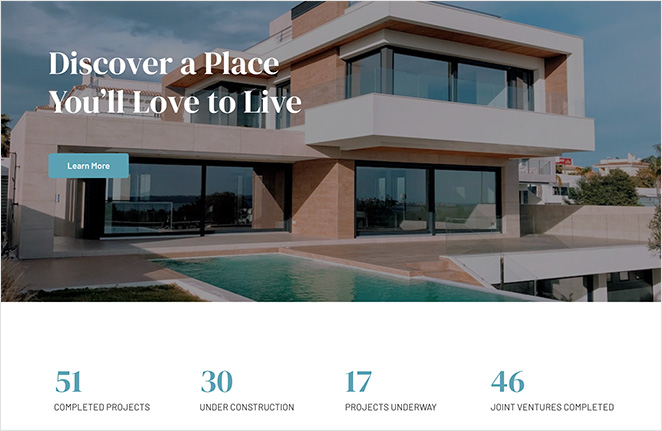
Continuez à personnaliser le contenu du modèle en cliquant sur n'importe quel élément et en ajoutant vos propres informations. Voici quelques éléments à modifier sur la page d'accueil :
- Texte de l'en-tête
- Boutons d'appel à l'action
- A propos du texte
- Section des services
- Galerie des biens à l'honneur
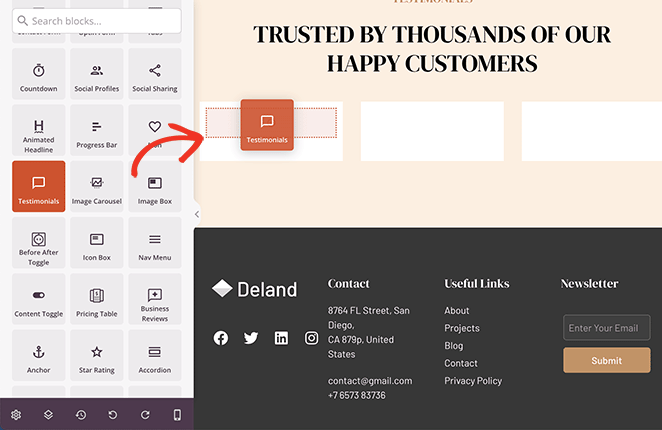
Vous pouvez également ajouter d'autres éléments de conception à votre page, tels que des témoignages. Pour ce faire, vous pouvez faire glisser n'importe quel bloc WordPress depuis le panneau de gauche et le déposer sur votre page.

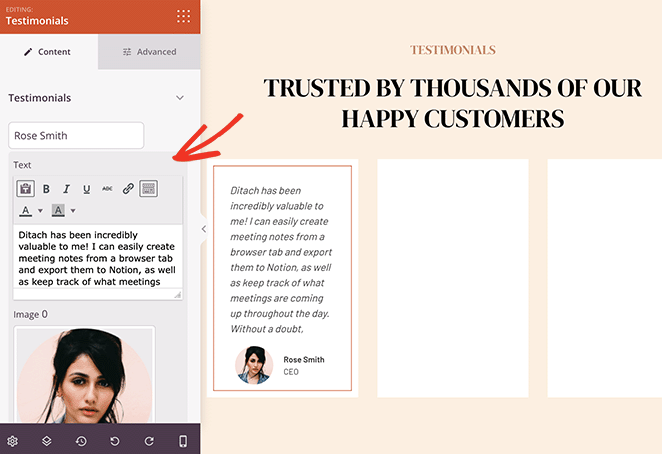
Dans cet exemple, nous avons utilisé le bloc Témoignages pour afficher une série d'avis de clients sur la page d'accueil.

Vous pouvez également utiliser le bloc " Business Reviews ", qui extrait les données d'évaluation de Google et de Yelp.
Lorsque vous êtes satisfait de votre page d'accueil, cliquez sur le bouton Enregistrer, puis revenez au tableau de bord de Theme Builder.
Personnalisation de votre page d'annonces immobilières
Voyons maintenant comment personnaliser l'aspect et la convivialité de votre page d'annonces immobilières.
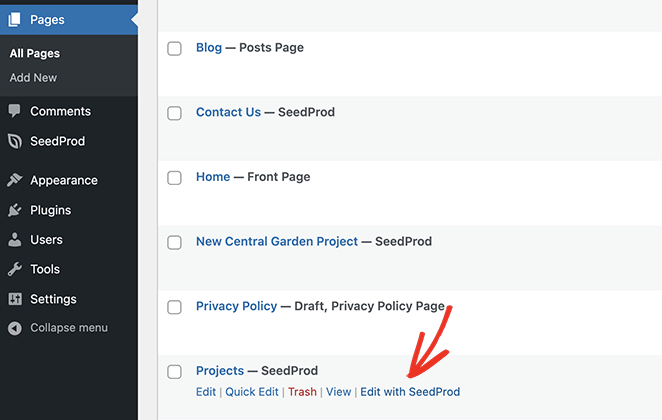
Le modèle que nous utilisons appelle cela une page Projets, que vous pouvez trouver en visitant Pages " Toutes les pages dans l'administration de WordPress.
Pour modifier cette page, survolez-la et cliquez sur le lien Modifier avec SeedProd.

Comme vous pouvez le voir, la page s'ouvrira dans le constructeur de SeedProd avec une fonctionnalité de glisser-déposer. Vous pouvez personnaliser cette page de la même manière que votre page d'accueil.

Par exemple, vous pouvez remplacer les propriétés de la démo par les vôtres.

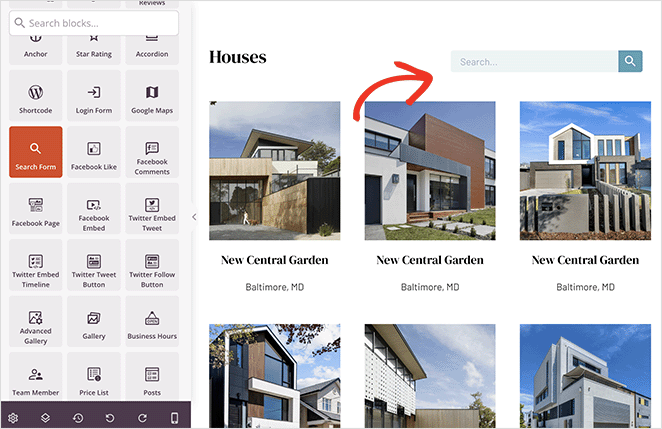
Vous pouvez également ajouter un champ de recherche à la page afin d'aider les utilisateurs à trouver des biens présentant les caractéristiques qu'ils recherchent.

Personnalisation des annonces immobilières individuelles
Une fois votre page d'annonces immobilières mise en place, vous pouvez maintenant personnaliser l'aspect de la page de chaque bien. N'oubliez pas que cette page doit contenir toutes les informations dont les clients potentiels ont besoin au sujet d'un bien immobilier spécifique.
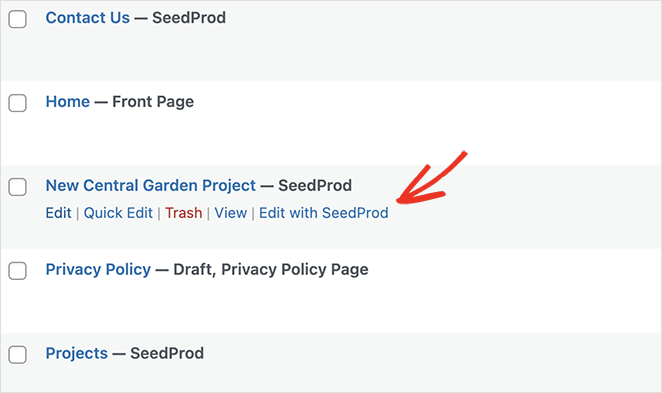
Le modèle que nous utilisons comporte déjà une page de projet unique que vous pouvez renommer et personnaliser. Elle se trouve dans Pages " All Pages et s'intitule "New Central Garden Project".
Cliquez sur Modifier avec SeedProd pour ouvrir la page dans le constructeur visuel de pages, puis commencez à la personnaliser pour qu'elle corresponde à votre première annonce immobilière.

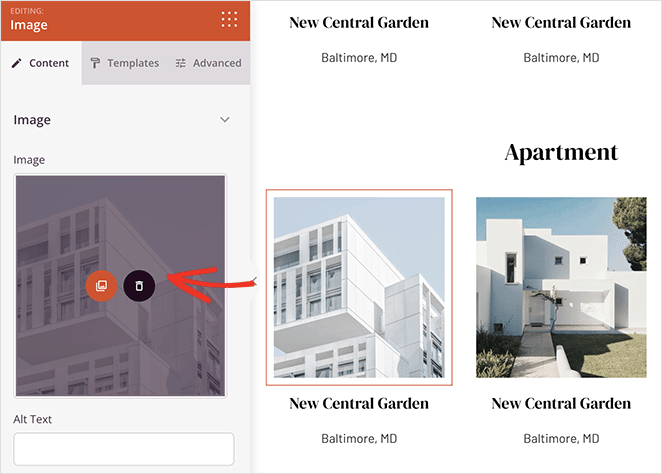
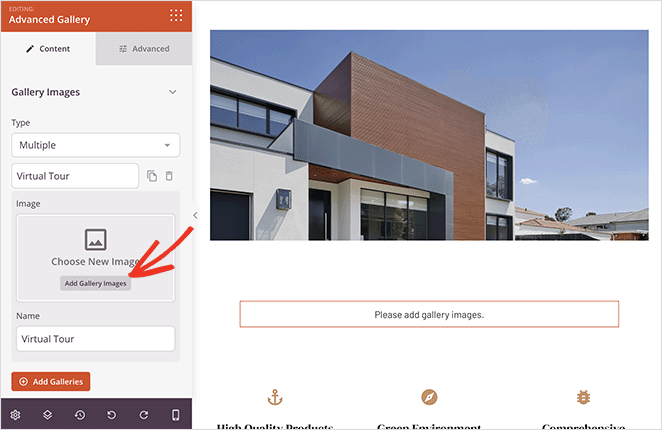
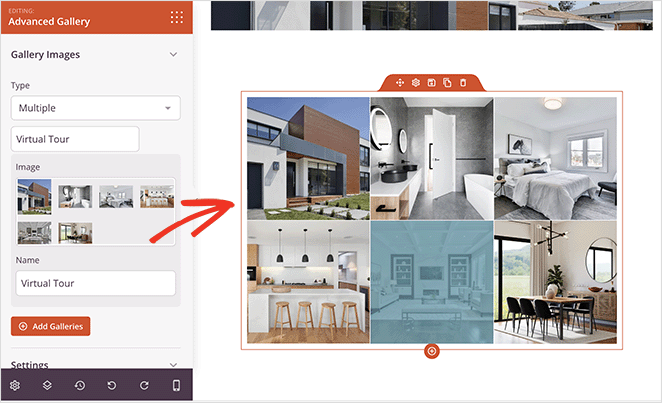
Comme vous pouvez le voir, cette page contient par défaut le bloc Galerie de SeedProd. Cependant, vous devrez ajouter vous-même des images de propriétés à la galerie.
Pour ce faire, il suffit d'ouvrir la galerie et de cliquer sur le bouton Ajouter à la galerie.

À partir de là, vous pouvez télécharger des images à partir de votre ordinateur ou de la bibliothèque de médias de WordPress.

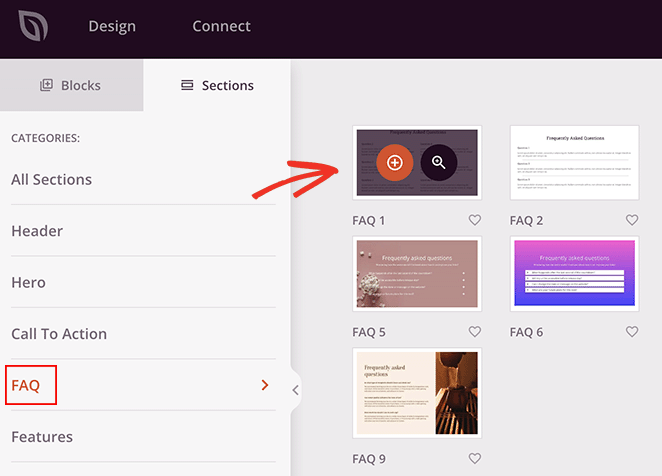
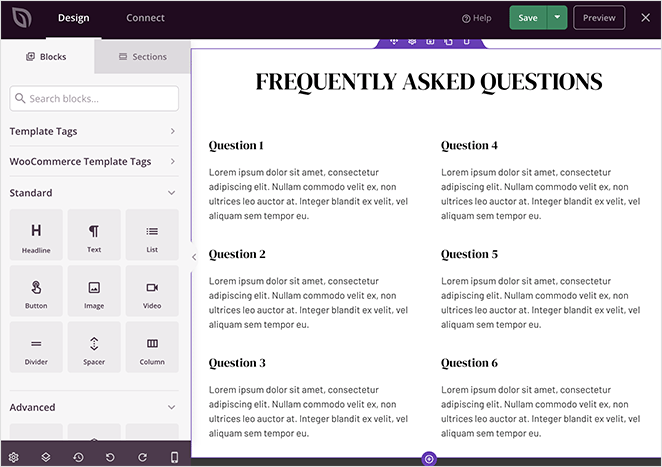
Une autre caractéristique importante que vous pouvez ajouter à cette page est la foire aux questions. Heureusement, SeedProd dispose de plusieurs sections prédéfinies que vous pouvez ajouter à votre page en un seul clic.
Pour les trouver, cliquez sur l'onglet Sections à gauche et descendez jusqu'à la rubrique FAQ.

Ensuite, survolez une section FAQ et cliquez sur l'icône plus pour l'ajouter à la conception de votre page.

N'oubliez pas de cliquer sur le bouton Enregistrer lorsque vous êtes satisfait de cette page.
Répétez ensuite ces étapes pour les autres pages de votre site web immobilier, telles que les pages À propos, Contact et Blog.
Vous pouvez également utiliser SeedProd pour créer une barre latérale personnalisée pour votre blog afin d'afficher des formulaires de recherche, des icônes de médias sociaux et des formulaires d'opt-in.
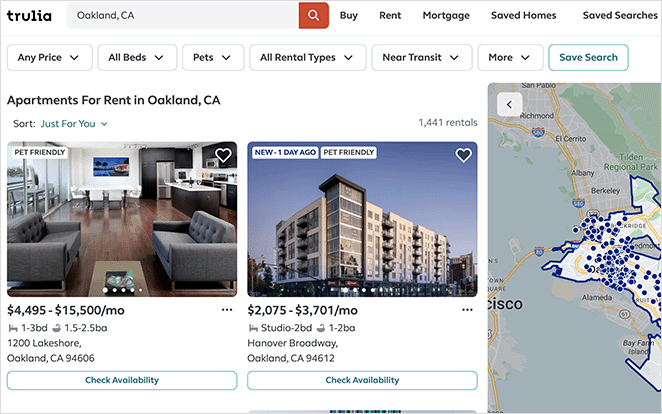
En outre, vous pouvez utiliser un logiciel d'échange de données sur Internet (IDX). De nombreuses places de marché immobilières, comme Zillow et Trulia, l'utilisent pour afficher des listes fréquemment mises à jour provenant d'un service d'annonces multiples (MLS), qui suit les règles établies par la National Association of Realtors (Association nationale des agents immobiliers).
Pour obtenir de l'aide, vous pouvez suivre ce guide sur la création d'un site Web immobilier IDX sur WordPress.
Étape 5. Publier votre site web immobilier
Une fois que vous avez fini de personnaliser le design de votre site web immobilier, vous pouvez publier votre thème personnalisé et l'afficher pour les visiteurs de votre site web.
Pour ce faire, allez dans le tableau de bord de Theme Builder, et trouvez le bouton Enable SeedProd Theme (activer le thème SeedProd).

Une fois que vous aurez mis la bascule sur la position Oui, SeedProd publiera votre thème.
Ensuite, vous pouvez visiter votre site web immobilier pour voir comment il se présente.

Que faire après la création d'un site web immobilier ?
Une fois votre site web immobilier en ligne sur WordPress, l'étape suivante consistera à le promouvoir auprès de votre public cible. Pour ce faire, vous pouvez notamment promouvoir les visites immobilières grâce à un calendrier d'événements sur votre site.
Pour savoir comment procéder, consultez notre guide sur la création d'un calendrier d'événements dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un site web immobilier avec WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.