Möchten Sie lernen, wie man eine Restaurant-Website gestaltet?
Eine gute Restaurant-Website kann Ihr Unternehmen wachsen lassen, indem sie neue Kunden anlockt. Und wenn die Website-Besucher ein hervorragendes Benutzererlebnis haben, werden sie mit größerer Wahrscheinlichkeit zu Ihrem Restaurant, Imbiss, Cafe oder Lebensmittelgeschäft zurückkehren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Restaurant-Website mit WordPress gestalten können.
Warum brauche ich eine Restaurant-Website?
Die Einrichtung einer Restaurant-Website ist eine der besten Möglichkeiten für Restaurantbesitzer, ihr Unternehmen bei potenziellen Kunden bekannt zu machen. Durch den Aufbau einer Online-Präsenz können Sie Ihren Gastronomiebetrieb Menschen vorstellen, die nach Restaurants wie dem Ihren suchen.
Once people have found your business, your new website can tell them everything they need to know about your venue, such as online menus, the dining experience, pricing, online reservations, and more. With these details, they can decide whether it’s the right restaurant for them.
Was ist der billigste Weg, eine Website einzurichten?
Der günstigste Weg, eine Restaurant-Website einzurichten, ist die Wahl einer Plattform, die viel Flexibilität bietet. Es gibt viele verschiedene Websites und eCommerce-Plattformen, darunter Wix, Squarespace und andere.
Viele sind jedoch nicht sehr benutzerfreundlich oder bieten nicht die Funktionen, die Sie benötigen.

Unsere bevorzugte Wahl ist die selbst gehostete Version von WordPress, dem beliebten Content-Management-System (CMS). Es ist kostenlos, quelloffen und wird mit zahllosen kostenlosen Plugins und Themes geliefert, mit denen Sie Ihrer Lebensmittel-Website mit minimalen Kosten mehr Funktionen hinzufügen können.
Die einzigen Dinge, die Sie bezahlen müssen, sind ein guter WordPress-Hosting-Anbieter und ein Domain-Name. Das bedeutet, dass Sie das verbleibende Budget in hochwertige Tools investieren können, die zum Wachstum Ihrer Website beitragen, z. B. Suchmaschinenoptimierung (SEO), E-Mail-Marketing und so weiter.
Noch wichtiger ist, dass über 43 % aller Websites mit WordPress erstellt werden, so dass Sie sicher sein können, dass es ein zuverlässiger Website-Builder ist. Deshalb zeigen wir Ihnen, wie Sie Ihre eigene Lebensmittel-Website erstellen können.
Hinweis: Für diesen Leitfaden verwenden wir WordPress.org, die selbst gehostete Version, und nicht WordPress.com. Bitte lesen Sie diesen Leitfaden, um den Unterschied zwischen WordPress.org und WordPress.com zu erfahren.
Wie man eine Restaurant-Website erstellt
Um Ihre eigene Restaurant-Website zu erstellen, müssen Sie Webhosting und einen Domainnamen einrichten, WordPress installieren und das Design Ihrer Website anpassen. Das mag nach viel Arbeit klingen, aber wir führen Sie durch jeden Schritt, damit es ganz einfach ist.
Hier sind die Schritte, die wir befolgen werden, um das beste Restaurant-Website-Design in WordPress zu erstellen:
- Schritt 1. Einrichten des Hostings und der Domain Ihrer Restaurant-Website
- Schritt 2. SeedProd Website Builder installieren
- Schritt 3. Wählen Sie ein WordPress Theme Kit
- Schritt 4. Anpassen Ihrer Homepage
- Schritt 5. Anpassen Ihres Online-Restaurant-Menüs
- Schritt 6. Essensbestellung und -buchung einrichten
- Schritt 7. Anpassen Ihrer Kontaktseite
- Schritt 8. Veröffentlichen Sie Ihre Restaurant-Website
Lassen Sie uns mit dem ersten Schritt beginnen.
Schritt 1. Einrichten des Hostings und der Domain Ihrer Restaurant-Website
Um eine WordPress-Website zu erstellen, müssen Sie Webhosting und einen Domainnamen erwerben. Das Hosting ist der Ort, an dem Ihre Dateien im Internet gespeichert sind, während der Domain-Name das ist, was die Benutzer in die Adressleiste ihres Browsers eingeben, um Ihre Website zu besuchen, z. B. ubereats.com.
Während die WordPress-Kernsoftware kostenlos ist, müssen Sie für einen Domainnamen und das Hosting bezahlen. Der Preis für einen Domainnamen beträgt in der Regel 14,99 $ pro Jahr, während das Hosting etwa 7,99 $ pro Monat kostet.
Wenn Sie sich nach den besten Hosting-Anbietern umsehen, werden Sie mehrere Angebote finden, mit denen Sie Geld sparen können.

Bluehost zum Beispiel, einer der beliebtesten und von WordPress empfohlenen Hosting-Anbieter, hat ein Angebot, das Hosting, eine kostenlose Domain und ein SSL-Zertifikat nur für unsere Leser mit einem Rabatt von 60 % anbietet. Das bedeutet, dass Sie alles, was Sie zum Einrichten Ihrer Website benötigen, für nur 2,75 $ pro Monat erhalten.
Klicken Sie hier, um mit Bluehost zu starten und dieses Angebot zu nutzen.
Sobald Sie die Bluehost-Website besuchen und sich für Ihr Konto anmelden, erhalten Sie eine E-Mail mit einem Link zu Ihrem Hosting-Dashboard. Hier können Sie Ihre Website-Details verwalten und sich in Ihre WordPress-Verwaltung einloggen.
Bluehost installiert WordPress automatisch für Sie, so dass Sie nur noch auf die Schaltfläche Log into WordPress klicken müssen.

Wenn Sie einen anderen Hosting-Anbieter verwenden, kann Ihr Dashboard anders aussehen. In der Dokumentation Ihres Webhosters finden Sie Anleitungen zur Installation von WordPress und zum Einloggen auf Ihrer Website.
Nachdem Sie sich bei Ihrer WordPress-Website angemeldet haben, sehen Sie ein Dashboard ähnlich dem folgenden Beispiel:

Hier können Sie den Inhalt Ihrer Website, einschließlich Ihres Restaurantnamens, verwalten, WordPress-Plugins und -Themes installieren und Ihre Einstellungen konfigurieren. Wenn Bluehost Ihre Website einrichtet, wird automatisch ein einfaches WordPress-Theme für Sie installiert.
An diesem Punkt müssen Sie normalerweise ein WordPress-Theme wählen, das besser zu Ihrem Lebensmittelunternehmen passt. In diesem Leitfaden werden wir jedoch einen anderen Ansatz wählen. Wir zeigen Ihnen, wie Sie eine Restaurant-Website mit dem leistungsstarken WordPress-Theme-Builder von SeedProd einrichten können.

Mit SeedProd können Sie ein individuelles WordPress-Theme erstellen, das perfekt zu Ihrem Unternehmen passt, ohne Code schreiben zu müssen. Es verfügt über Hunderte von köstlichen vorgefertigten Website-Vorlagen-Kits und einen Drag-and-Drop-Builder, um jedes Design visuell anzupassen.
Sie können SeedProd auch verwenden, um:
- Richten Sie eine Seite "Demnächst" ein, um Ihre Website vor dem Start zu bewerben.
- Erstellen einer benutzerdefinierten Anmeldeseite für Kundenkonten
- Erstellen Sie individuelle Landing Pages, um Ihre Website online zu vermarkten.
- Und vieles mehr.
Gehen Sie zum nächsten Schritt, um Ihr WordPress-Restaurant-Theme mit SeedProd zu erstellen.
Alternatively, create a custom restaurant website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Schritt 2. SeedProd Website Builder installieren
Um Ihr eigenes WordPress-Theme zu erstellen, benötigen Sie den SeedProd Pro-Plan. Laden Sie dann das Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Website.
Sie können unsere Dokumentation zur Installation von SeedProd Pro einsehen, wenn Sie Hilfe dabei benötigen.
Schritt 3. Wählen Sie ein WordPress Theme Kit
Sobald Sie das SeedProd-Plugin aktiviert und Ihren Pro-Lizenzschlüssel eingegeben haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder und klicken auf die Schaltfläche Theme Template Kits.

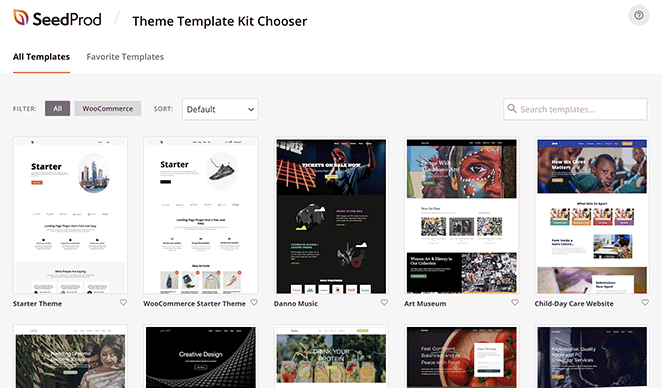
Auf der folgenden Seite können Sie eine Bibliothek mit vorgefertigten Website-Baukästen durchsuchen, die alle Seiten enthalten, die Sie für die Erstellung einer kompletten Website benötigen.

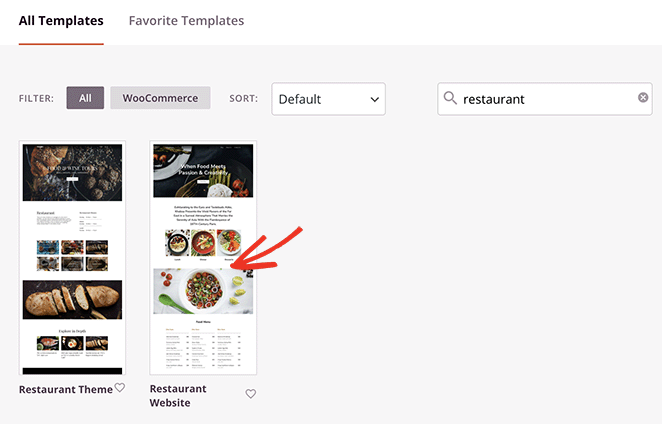
Um Ihre Suche einzugrenzen, geben Sie ein Stichwort wie "Restaurant" in das Suchfeld ein. Sie können sogar eine Vorschau der Website-Kits anzeigen, indem Sie auf die Lupe auf jeder Miniaturansicht klicken.

Wenn Sie dann eine Vorlage für eine Restaurant-Website gefunden haben, die Ihnen gefällt, klicken Sie auf das Häkchen, um sie zu installieren.
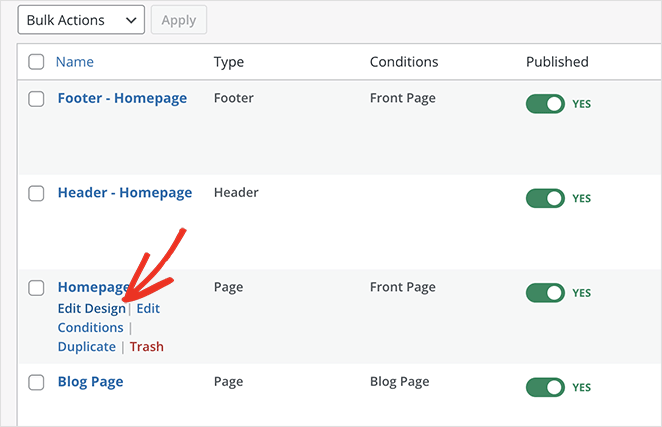
Sobald Ihr Website-Kit installiert ist, sehen Sie eine Liste der Vorlagen, die zusammen Ihr WordPress-Theme bilden. Sie können jede dieser Vorlagen, einschließlich der Kopfzeile, der Fußzeile, des Navigationsmenüs und mehr, mit dem Drag-and-Drop-Seiten-Builder von SeedProd anpassen, ohne dass Sie technisches Know-how benötigen.

Beginnen wir mit der Anpassung der Startseite Ihrer Restaurant-Website, auf der Sie Ihren ersten Eindruck hinterlassen.
Schritt 4. Anpassen Ihrer Homepage
Um Ihre Homepage-Vorlage zu öffnen, bewegen Sie den Mauszeiger auf der Theme Builder-Seite über die Vorlage und klicken Sie auf den Link "Design bearbeiten".

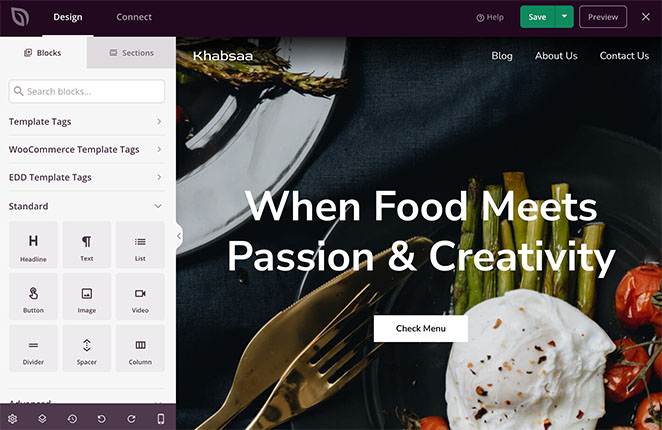
Dadurch wird der visuelle Editor von SeedProd geöffnet, in dem Sie durch Zeigen und Klicken das Design Ihrer Homepage anpassen können. Auf der linken Seite sehen Sie Blöcke und Abschnitte, die Sie auf Ihre Seite ziehen können, und auf der rechten Seite befindet sich eine Live-Vorschau, die die von Ihnen vorgenommenen Änderungen in Echtzeit anzeigt.

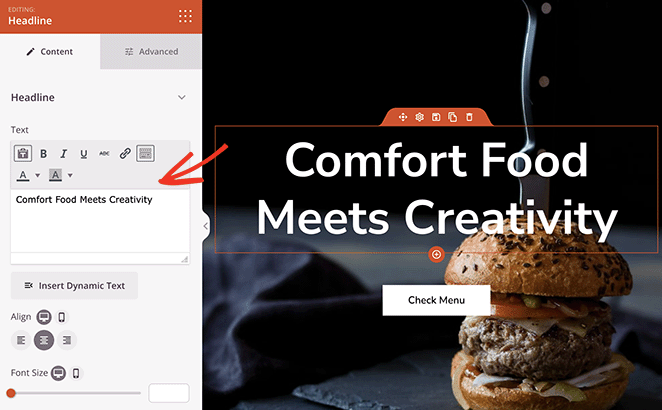
Als Erstes sollten Sie die Seitenüberschriften und den Text durch Informationen über Ihr Unternehmen ersetzen. Klicken Sie dazu auf ein beliebiges Textelement, löschen Sie den vorhandenen Text und geben Sie Ihren eigenen ein.
Sie können Ihren Inhalt direkt in der Vorschau mit der Inline-Textbearbeitung von SeedProd eingeben oder die Blockeinstellungen im linken Bereich verwenden.

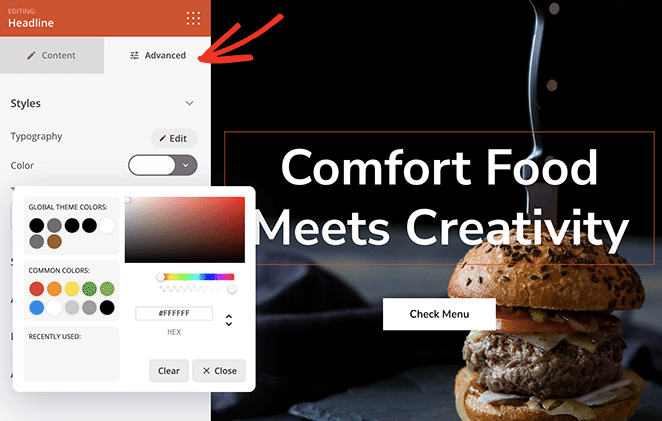
Jeder SeedProd-Block verfügt außerdem über eine Registerkarte "Erweitert", auf der Sie weitere Einstellungen vornehmen können, z. B. Farben, Schriftarten und Abstände, und sogar Animationseffekte hinzufügen können.

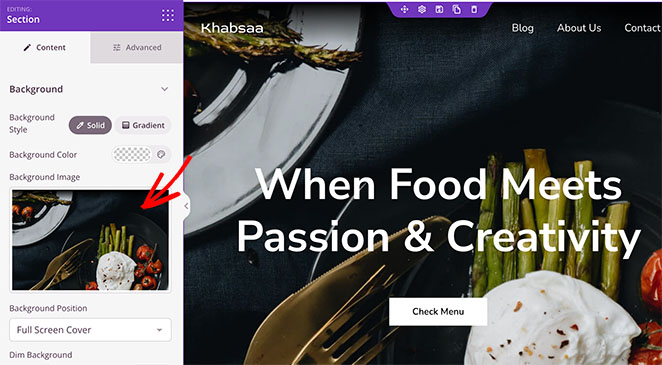
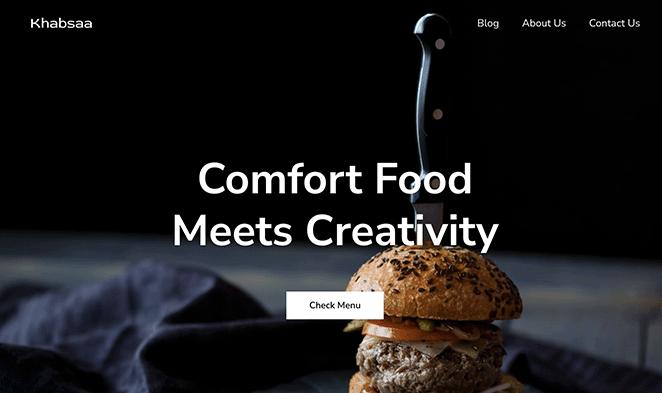
Das nächste, was Sie vielleicht ändern möchten, sind die Bilder auf Ihrer Homepage. Standardmäßig enthält jede Vorlage qualitativ hochwertige Fotos, aber wenn Sie diese ändern, können Sie Ihrer Website Ihren eigenen Stempel aufdrücken und ein eigenes Branding verleihen.
Um ein Bild auszutauschen, klicken Sie auf eines, um die Blockeinstellungen zu öffnen. Wählen Sie dann das Bildsymbol, wenn Sie den Mauszeiger darüber bewegen, um ein neues Foto auszuwählen.

Schritt 5. Anpassen Ihres Online-Restaurant-Menüs
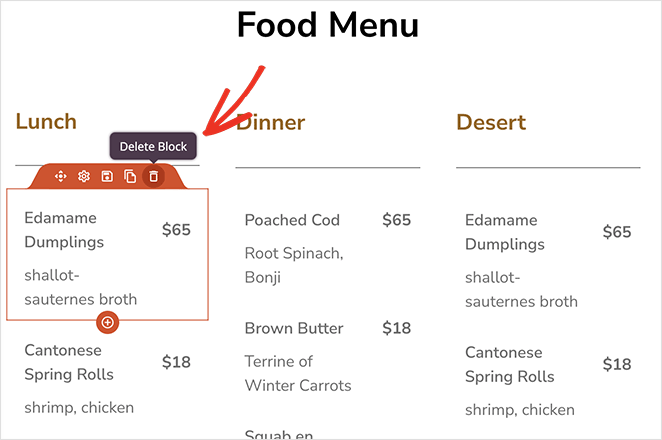
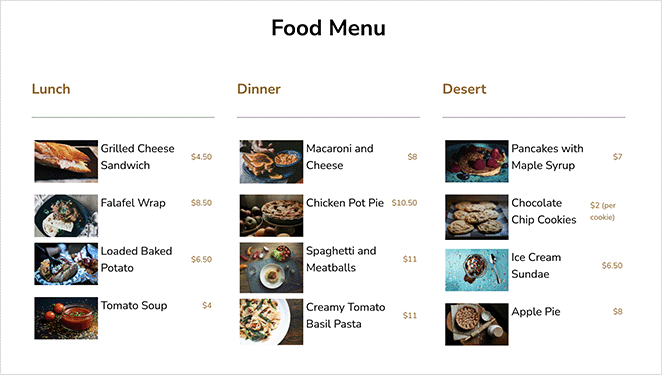
Die von uns verwendete Vorlage enthält ein Restaurantmenü, das auf der Startseite angezeigt wird. Sie werden diese Funktion anpassen wollen, um Ihre eigenen Gerichte und Menüpreise einzubinden.
Entfernen wir zunächst die nicht benötigten Menüpunkte, indem wir auf das Mülleimer-Symbol für jeden Block klicken.

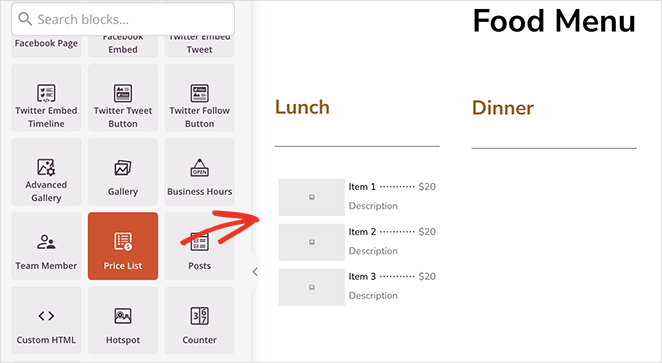
SeedProd verfügt über einen WordPress-Block, mit dem Sie mühelos ein individuelles Restaurantmenü erstellen können: die Preisliste. Als Nächstes ziehen Sie diesen Block auf Ihre Seite.

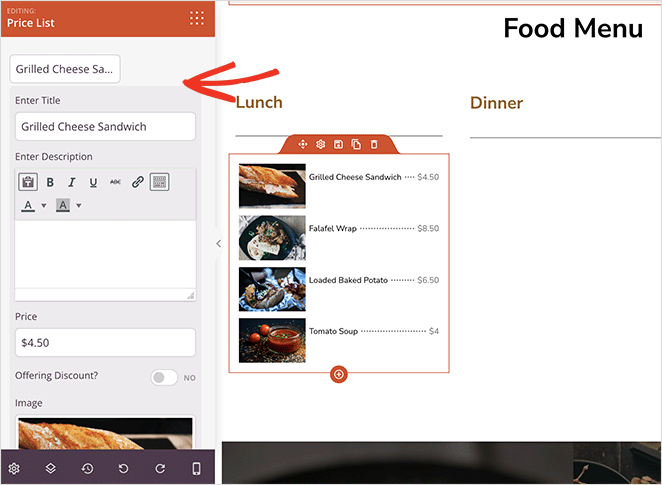
In den Blockeinstellungen können Sie einzelne Menüpunkte mit einem Titel, einer Beschreibung, einem Preis und einem Foto hinzufügen.

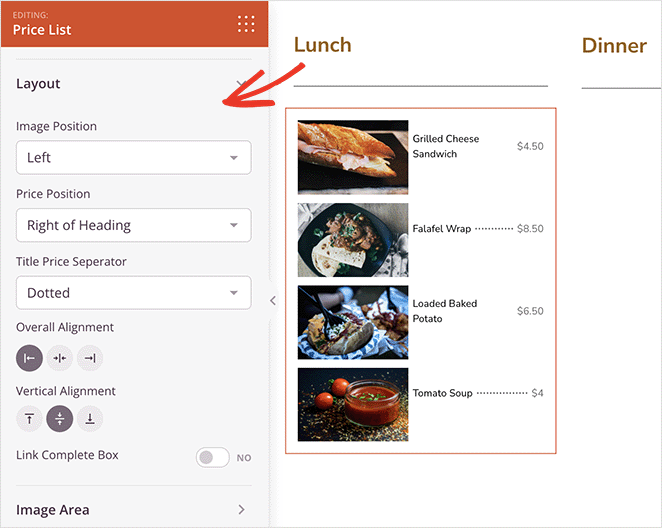
Außerdem sehen Sie Optionen zum Anpassen der Bild- und Textausrichtung sowie zum Ändern der Fotobreite und des Randradius.

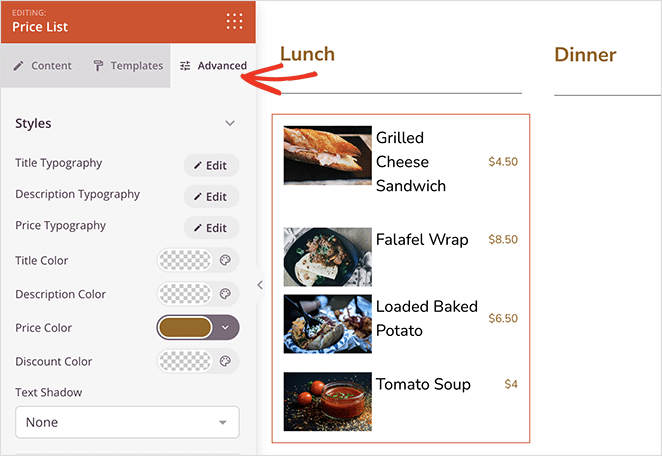
Auf der Registerkarte "Erweitert" stehen Ihnen noch mehr Anpassungsmöglichkeiten zur Verfügung. Hier können Sie die Schriftgrößen, Farben und vieles mehr anpassen.

Bearbeiten Sie Ihre Homepage so lange, bis Sie mit ihrem Aussehen zufrieden sind.
Weitere Funktionen, die Sie hinzufügen können, sind Call-to-Action-Schaltflächen, Bewertungen und Erfahrungsberichte von früheren Gästen. Dies wird dazu beitragen, neue Kunden davon zu überzeugen, dass Sie der richtige Partner für sie sind und ein besseres Kundenerlebnis bieten.
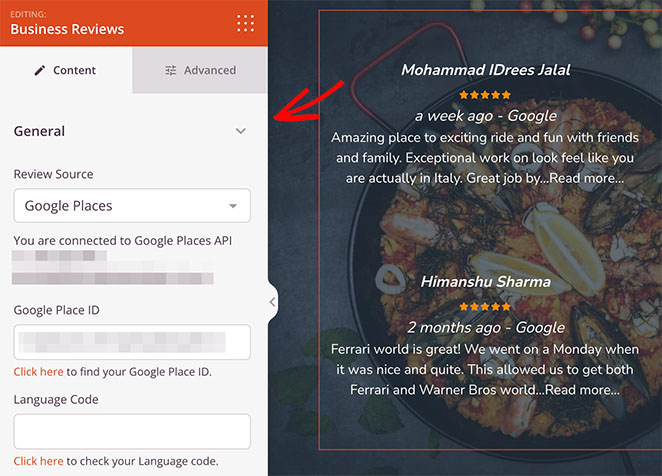
Mit dem Block "Business Reviews" von SeedProd können Sie ganz einfach Kundenrezensionen hinzufügen. Nachdem Sie Ihre API-Details hinzugefügt haben, werden Bewertungen von Yelp und Google Places abgerufen, komplett mit einer Beschreibung und Sternbewertungen.

Denken Sie daran, auf die Schaltfläche Speichern zu klicken, bevor Sie zum Theme Builder zurückkehren, um Ihre Änderungen zu speichern.
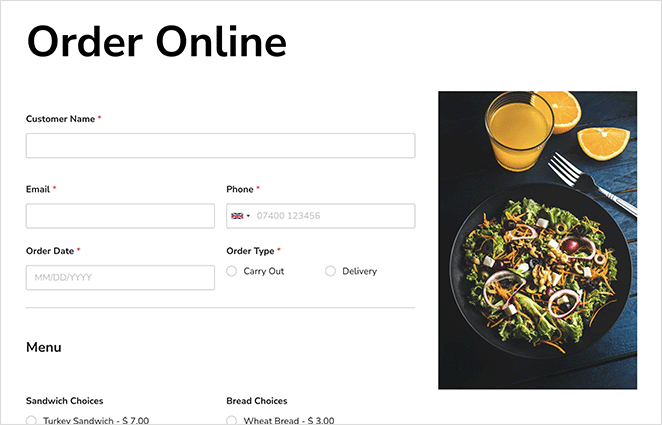
Schritt 6. Essensbestellung und -buchung einrichten
Auf vielen Lebensmittel-Websites können Kunden online Essen bestellen, um ihre Mahlzeiten vorzubestellen oder eine Bestellung für die Lieferung aufzugeben. Das mag zwar technisch klingen, ist aber mit dem WPForms-Plugin einfach zu bewerkstelligen.
WPForms ist einer der besten WordPress-Formularersteller auf dem Markt. Damit können Sie Online-Bestell- und Buchungsformulare für alle Arten von Produkten und Dienstleistungen erstellen.
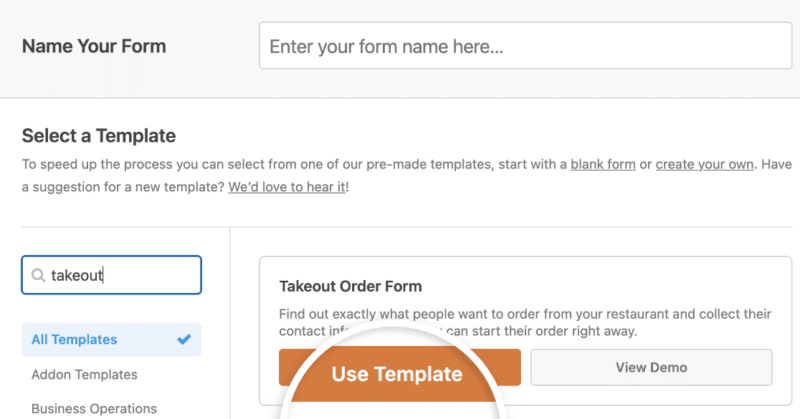
Es gibt sogar ein "Takeout-Bestellformular", das Sie anpassen und zu Ihrer Restaurant-Website hinzufügen können. Wenn ein Kunde das Formular ausfüllt, werden Sie von WPForms benachrichtigt, damit Sie die Bestellung sofort vorbereiten können.

WPForms unterstützt auch beliebte Zahlungsgateways wie PayPal und Stripe. Das bedeutet, dass Sie Zahlungen sicher online akzeptieren können, anstatt sich auf die Nachnahme zu verlassen.
Noch besser: Jede Vorlage ist mobilfähig, d. h. sie passt sich an verschiedene Geräte wie Smartphones und Tablets an.
Eine Schritt-für-Schritt-Anleitung finden Sie in der WPForm-Anleitung " How to Create a Restaurant Online Order Form".
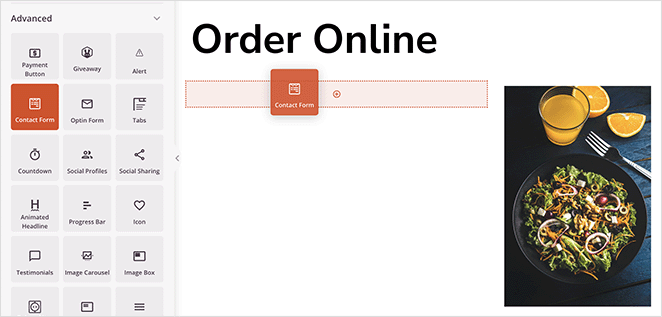
Sobald Sie Ihr Formular erstellt haben, können Sie es mit dem Kontaktformular-Block von SeedProd zu Ihrer Restaurant-Website hinzufügen. Bearbeiten Sie einfach eine beliebige Webseite mit SeedProd, und ziehen Sie den Kontaktformular-Block auf Ihr Design.

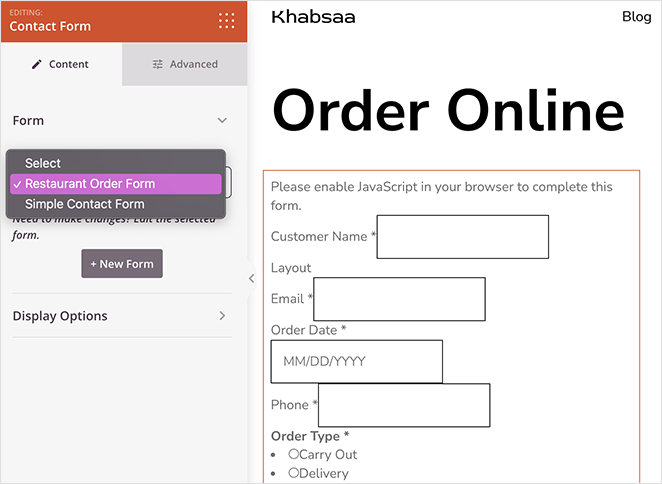
Es wird automatisch erkennen, dass WPForms auf Ihrer Website läuft und ein Dropdown-Menü in den Blockeinstellungen anzeigen. Alles was Sie tun müssen, ist Ihr Bestellformular auszuwählen und SeedProd wird es automatisch auf Ihrer Seite anzeigen.

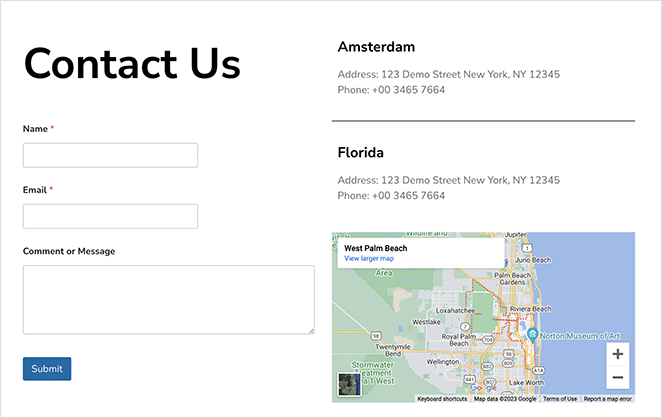
Schritt 7. Anpassen Ihrer Kontaktseite
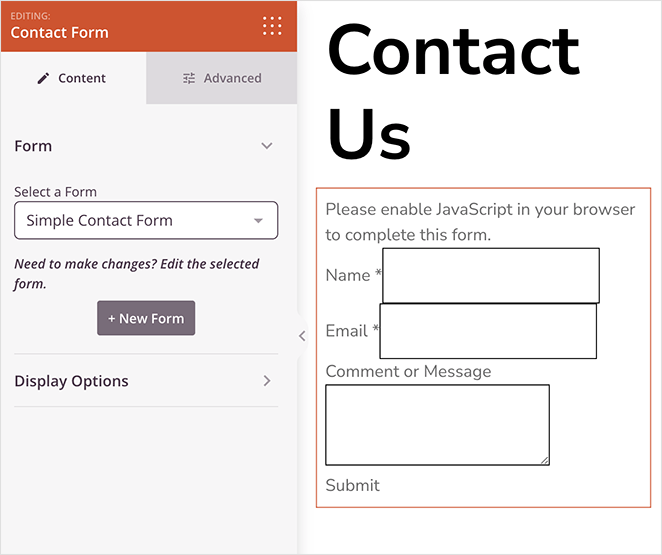
In vielen Fällen möchten Ihre Kunden mit Ihnen über eine Bestellung oder Buchung sprechen. Sie können zwar einfach Kontaktinformationen wie Ihre Telefonnummer und Adresse hinzufügen, aber wir empfehlen Ihnen, auch ein Kontaktformular einzufügen.
Die meisten Plugins für Kontaktformulare verfügen über einen integrierten Spamschutz. Sie enthalten auch benutzerdefinierte Formularfelder, die das Sammeln der benötigten Kundeninformationen erleichtern.
WPForms wird standardmäßig mit einer anpassbaren Kontaktformularvorlage geliefert. Nachdem Sie es eingerichtet haben, können Sie das Kontaktformular mit dem Kontaktformular-Block zu jeder SeedProd-Seite hinzufügen.

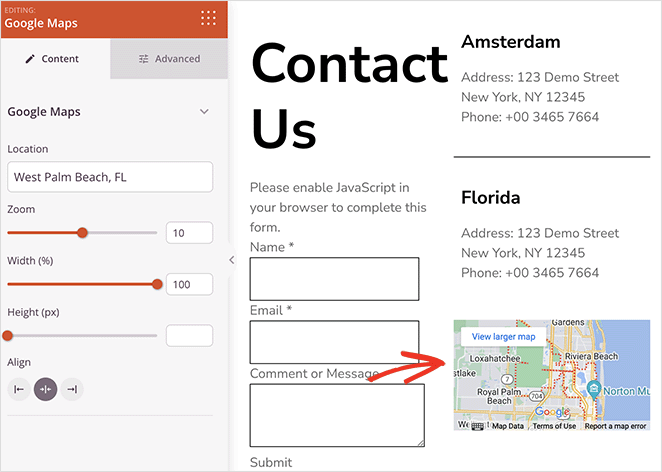
Auf der gleichen Seite können Sie den Kartenblock hinzufügen, damit Ihre Kunden genau wissen, wo sie Ihr Restaurant finden. Geben Sie einfach Ihre Adresse ein, und SeedProd zeigt sie auf Ihrer Kontaktseite mit Google Maps an.

Schritt 8. Veröffentlichen Sie Ihre Restaurant-Website
Fahren Sie mit der Anpassung Ihrer Restaurant-Website fort, um das Aussehen und die Bedienung zu perfektionieren. Das sollten Sie vielleicht tun:
- Anpassen der Seitenleiste Ihrer Website
- Hinzufügen einer Facebook-Like-Schaltfläche
- Anzeige der Schaltflächen Ihrer sozialen Medienkonten
- Erstellen einer benutzerdefinierten 404-Seite
- Erstellen Sie eine Seite zum Kennenlernen des Teams
Wenn Sie bereit sind, Ihre Änderungen live zu schalten, verlassen Sie einfach den Theme Builder. Suchen Sie dann den Kippschalter "SeedProd-Theme aktivieren " und schalten Sie ihn auf "Ja".

Das war's! Ihre neue Restaurant-Website ist nun live und Sie können mit der Entwicklung einer Marketingstrategie für Ihr Restaurant beginnen, um sie bei neuen Kunden bekannt zu machen.




Gestalten Sie Ihre Restaurant-Website noch heute
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie man eine Restaurant-Website in WordPress gestaltet. Mit SeedProd ist es ein Kinderspiel, ein beliebiges Website-Design zu erstellen, und Sie brauchen keine Hilfe von teuren WordPress-Entwicklern.
Sind Sie bereit, den Sprung zu wagen?
Vielleicht interessieren Sie sich auch für unsere folgenden Leitfäden zur Website-Erstellung:
- Wie man eine Personal Trainer Website in WordPress erstellt
- Wie man eine Autoren-Website in WordPress ohne Programmierkenntnisse erstellt
- Wie man eine Fotografie-Website in WordPress erstellt
- Wie man eine Immobilien-Website in WordPress erstellt
- Wie man eine Website mit einem Produkt in WooCommerce erstellt
- Wie man einen Online-Shop in WordPress einrichtet (ultimative Anleitung)
- Wie man eine kirchliche Website in WordPress ohne technische Vorkenntnisse erstellt
- Best One Product Store Examples
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.