Do you want to learn how to design a restaurant website?
A great restaurant website can help grow your business by attracting new customers. Plus, if website visitors have an excellent user experience, they’re more likely to return to your restaurant, takeaway, cafe, or food business.
In this article, we’ll show you how to design a restaurant website on WordPress.
Why Do I Need a Restaurant Website?
Creating a restaurant website is one of the best ways for restaurant owners to market their business to potential customers. By building an online presence, you can introduce your food business to people looking for restaurants just like yours.
Once people have found your business, your new website can tell them everything they need to know about your venue, such as online menus, the dining experience, pricing, online reservations, and more. With these details, they can decide whether it’s the right restaurant for them.
What’s the Cheapest Way to Set Up a Website?
The cheapest way to set up a restaurant site is to choose a platform that offers plenty of flexibility. Many different websites and eCommerce platforms exist, including Wix, Squarespace, and more.
However, many are not very user-friendly or don’t offer the features you’ll need.

Our favorite choice is the self-hosted version of WordPress, the popular content management system (CMS). It’s free, open source, and comes with countless free plugins and themes that allow you to add more functionality to your food website with minimal costs.
In fact, some of the only things you’ll need to pay for are a good WordPress hosting provider and a domain name. This means whatever budget you have left can go towards quality tools that help grow your website, like search engine optimization (SEO), email marketing, and so on.
More importantly, WordPress powers over 43% of websites, so you’re safe knowing that it’s a reliable website builder. That’s why we’ll use it to show you how to build your own food website.
Note: We’ll use WordPress.org for this guide, the self-hosted version, rather than WordPress.com. Please see this guide to learn the difference between WordPress.org and WordPress.com.
How to Create a Restaurant Website
To create your own restaurant website, you’ll need to set up web hosting, a domain name, install WordPress, and customize your website design. This might sound like a lot of work, but we’ll walk you through each step so it’s easy.
Here are the steps we’ll follow to create the best restaurant website design in WordPress:
- Step 1. Set Up Your Restaurant Website Hosting and Domain
- Step 2. Install SeedProd Website Builder
- Step 3. Choose a WordPress Theme Kit
- Step 4. Customize Your Homepage
- Step 5. Customize Your Online Restaurant Menu
- Step 6. Set Up Food Ordering and Booking
- Step 7. Customize Your Contact Page
- Step 8. Publish Your Restaurant Website
Let’s get started with the first step.
Step 1. Set Up Your Restaurant Website Hosting and Domain
To create a WordPress website, you’ll need to purchase web hosting and a domain name. Hosting is where your files are stored on the internet, while a domain name is what users type into their browser address bar to visit your site, such as ubereats.com.
While the core WordPress software is free, you’ll need to pay for a domain name and hosting. The price of a domain name is typically $14.99 per year while hosting is around $7.99 per month.
If you shop around for the best hosting providers, you’ll find several deals that can save you money.

For example, Bluehost, one of the most popular and WordPress-recommended hosting providers, has a plan that offers hosting, a free domain, and an SSL certificate just for our readers at a 60% discount. That means you get everything you need to set up your website for as little as $2.75 per month.
Click here to get started with Bluehost and take advantage of this offer.
Once you visit the Bluehost website and sign up for your account, you’ll receive an email with a link to your hosting dashboard. This is where you can manage your site details and log into your WordPress admin.
Bluehost will automatically install WordPress for you, so all you need to do is click the Log into WordPress button.

If you use a different hosting provider, your dashboard may look different. Please see your web host’s documentation for instructions on installing WordPress and logging into your site.
After logging into your WordPress website, you’ll see a dashboard similar to the example below:

You can manage your website’s content here, including your restaurant name, install WordPress plugins and themes, and configure your settings. When Bluehost sets up your website, it will automatically install a simple WordPress theme for you.
At this point, you’ll typically need to choose a WordPress theme that better suits your food business. However, in this guide, we’ll take a different approach. We’ll show you how to set up a restaurant website using SeedProd’s powerful WordPress theme builder.

With SeedProd, you can create a custom WordPress theme that perfectly fits your business without writing code. It has hundreds of mouth-watering pre-made website template kits and a drag-and-drop builder to customize each design visually.
You can also use SeedProd to:
- Set up a coming soon page to promote your site before it launches
- Create a custom login page for customer accounts
- Build individual landing pages to help market your site online
- And much more.
Jump to the next step to start creating your WordPress restaurant theme with SeedProd.
Alternatively, create a custom restaurant website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Step 2. Install SeedProd Website Builder
To create your own WordPress theme, you’ll need the SeedProd Pro plan. From there, download the plugin and install and activate it on your WordPress website.
You can see our documentation on installing SeedProd Pro if you need help with this.
Step 3. Choose a WordPress Theme Kit
Once you’ve activated the SeedProd plugin and entered your Pro license key, navigate to SeedProd » Theme Builder from your WordPress dashboard and click the Theme Template Kits button.

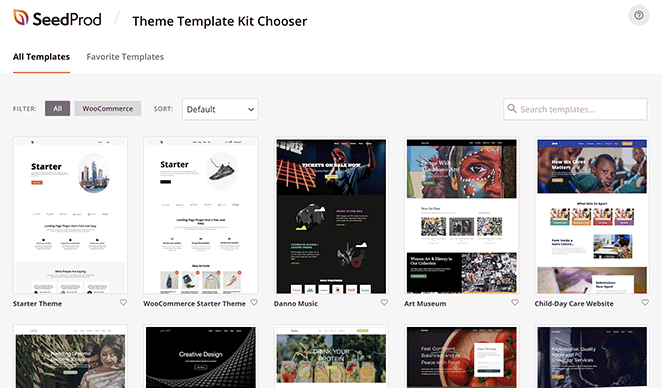
On the following page, you can browse a library of pre-made website kits with all the pages you need to create a complete website design.

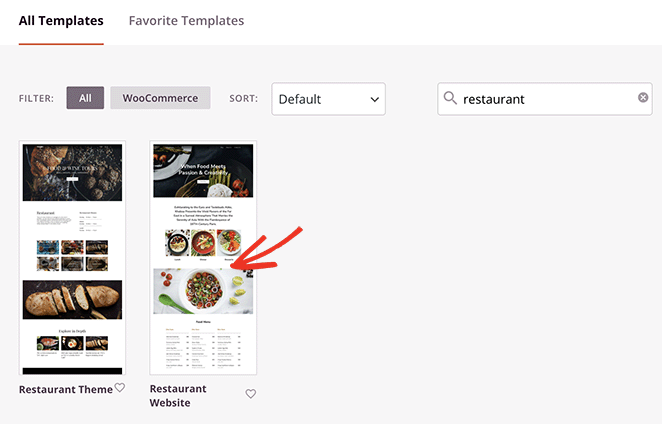
To narrow your search, type a keyword like “restaurant” into the search box. You can even preview any site kits by clicking the magnifying glass on each thumbnail.

Then, when you’ve found a restaurant website template you like, click the checkmark icon to install it.
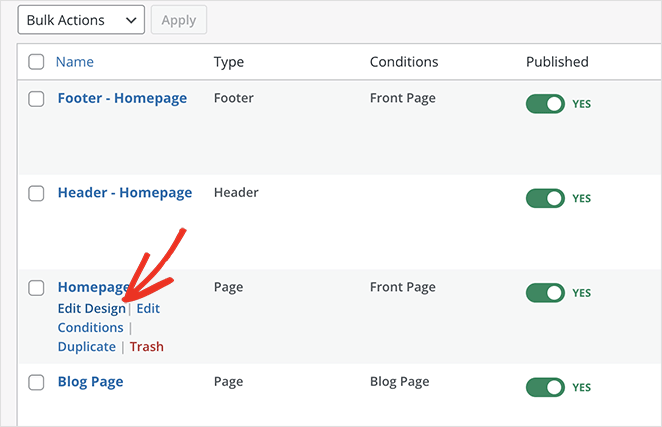
Once your site kit is installed, you’ll see a list of the templates that together form your WordPress theme. You can customize each of these templates, including the header, footer, navigation menu, and more, using SeedProd’s drag-and-drop page builder without needing any technical know-how.

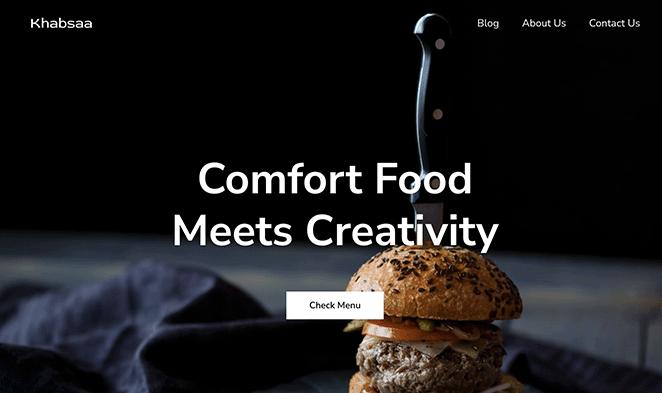
Let’s start by customizing your restaurant website homepage, which is where you’ll make your first impressions.
Step 4. Customize Your Homepage
To open your homepage template, simply hover over it on the Theme Builder page and click the “Edit Design” link.

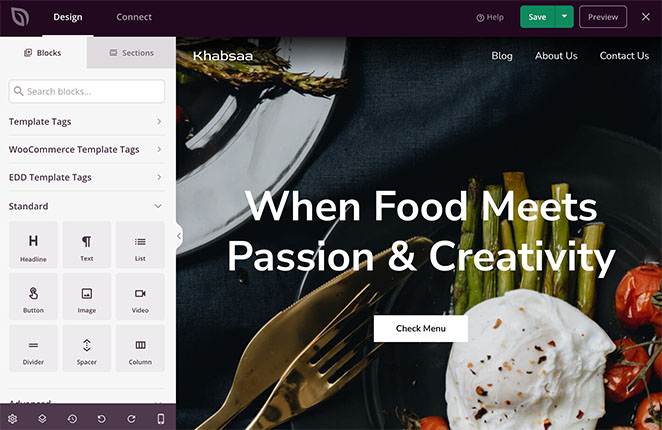
This opens SeedProd’s visual editor, where you can point and click to customize your homepage design. On the left, you’ll see blocks and sections that you can drag onto your page, and on the right is a live preview that shows the changes you make in real-time.

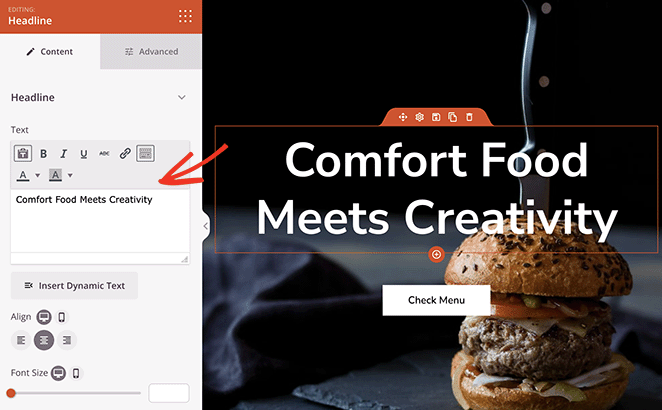
One of the first things you’ll want to do is replace the page headings and text with information about your business. To do this, click any text element, delete the existing text, and type in your own.
You can type your content directly on the preview with SeedProd’s inline text editing or use the block settings in the left-hand panel.

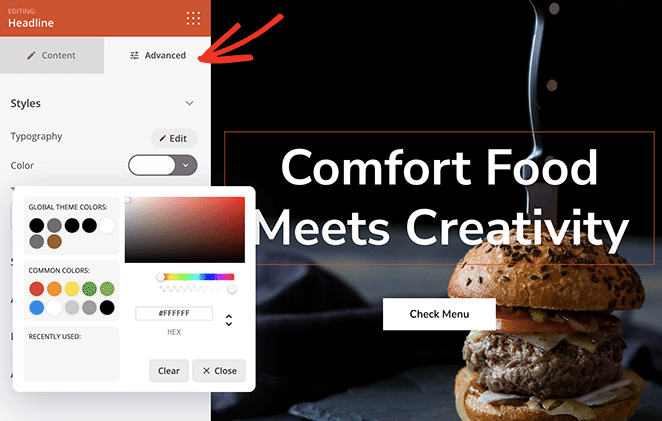
Every SeedProd block also has an Advanced tab where you can adjust further settings, such as colors, fonts, spacing, and even add animation effects.

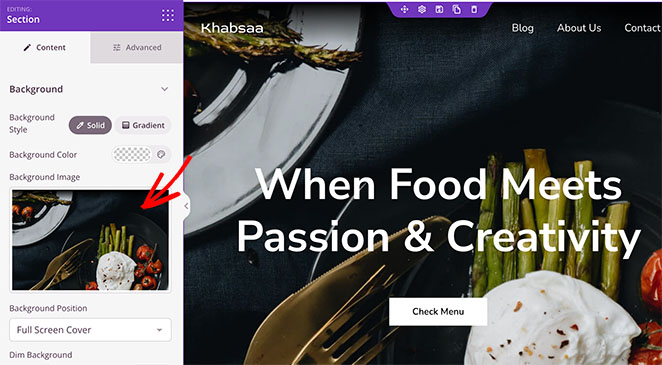
The next thing you may want to change is the images on your homepage. By default, each template includes high-quality photos, however, changing them can put your own stamp and branding on your website.
To swap out any image, click one to open the block settings. Then select the image icon on hover to choose a new photo.

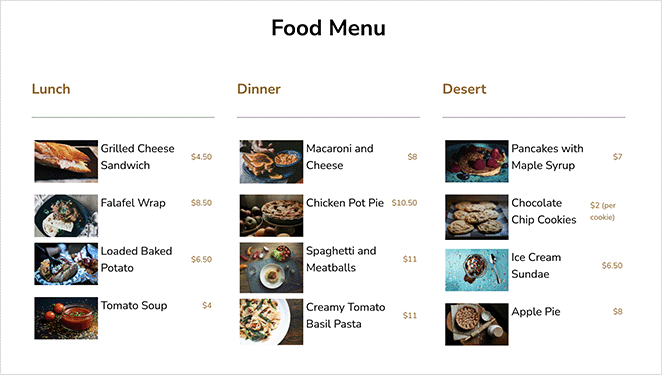
Step 5. Customize Your Online Restaurant Menu
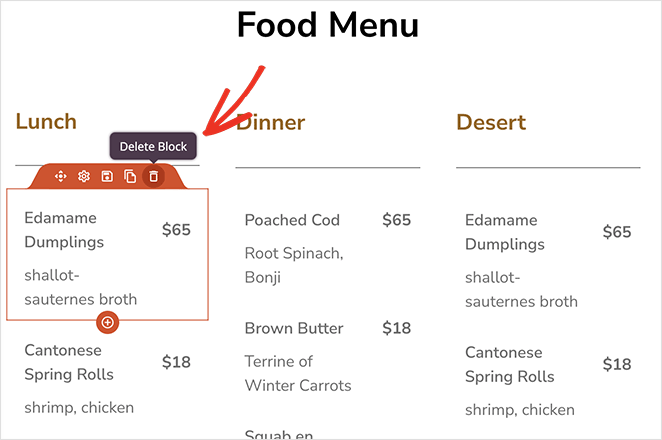
The template we’re using comes with a restaurant menu displayed on the homepage. You’ll want to customize this feature to include your own dishes and menu prices.
First, let’s remove the menu items we don’t need by clicking the trashcan icon for each block.

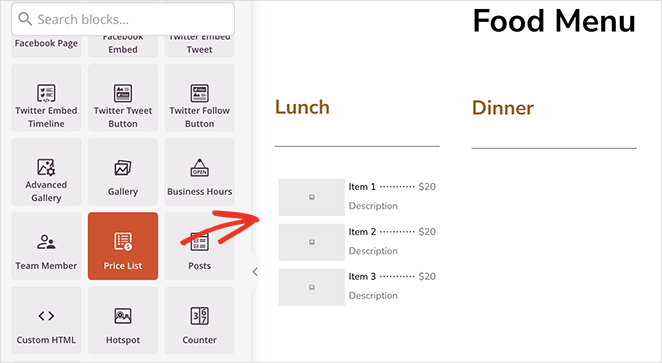
SeedProd has a WordPress block that makes creating a custom restaurant menu effortless: the Price List. So next, drag this block onto your page.

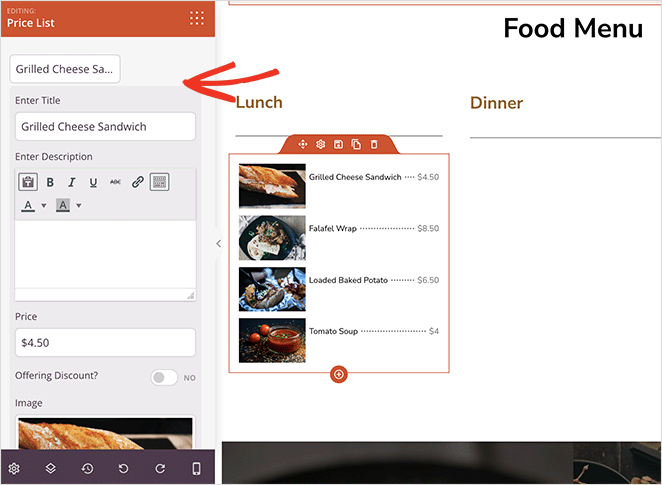
In the block settings, you can add individual menu items with a title, description, price, and photo.

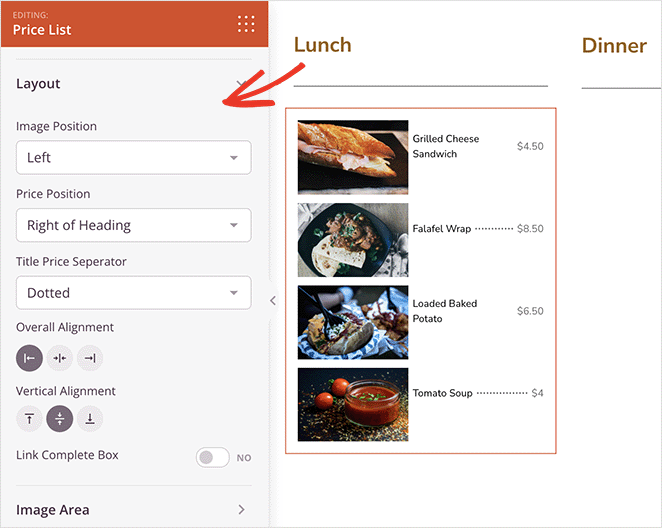
You’ll also see options to adjust the image and text alignment and change the photo width and border radius.

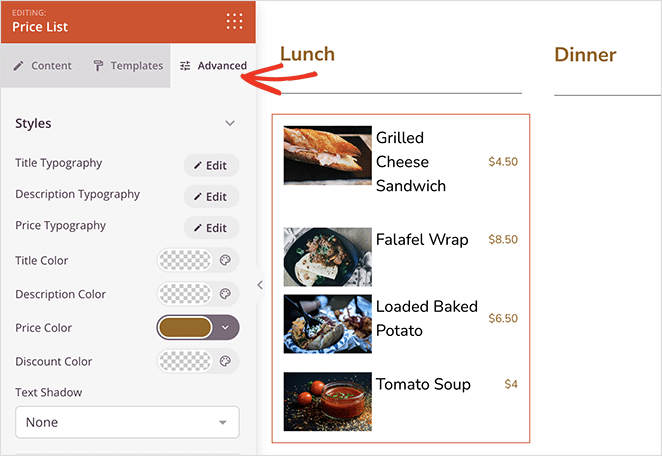
Even more customization options are available in the Advanced tab, where you can adjust the typography sizes, colors, and more.

Continue editing your homepage until you’re happy with how it looks.
Some other features you can add include call-to-action buttons, reviews, and testimonials from previous diners. This will help convince new customers that you’re the right fit for them and offer a better customer experience.
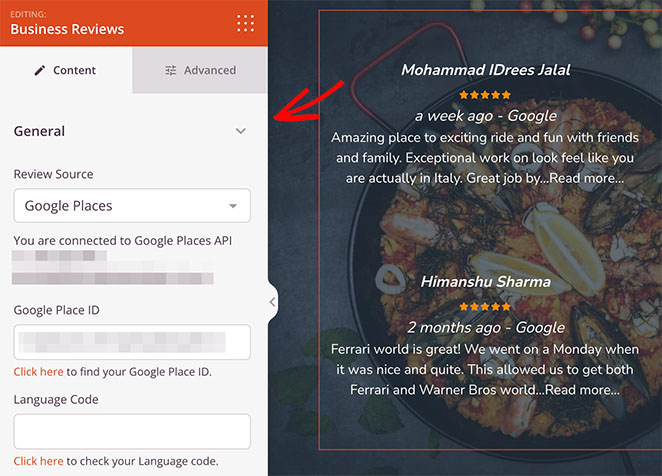
You can add customer reviews easily with SeedProd’s Business Reviews block. After adding your API details, it will pull reviews from Yelp and Google Places, complete with a description and star ratings.

Remember to click the Save button before heading back to the theme builder to save your changes.
Step 6. Set Up Food Ordering and Booking
Many food websites let customers order food online to pre-order their meals or place an order for delivery. While this may sound technical, it’s easy to do with the WPForms plugin.
WPForms is one of the best WordPress form builders on the market. It lets you create online order and booking forms for all types of products and services.
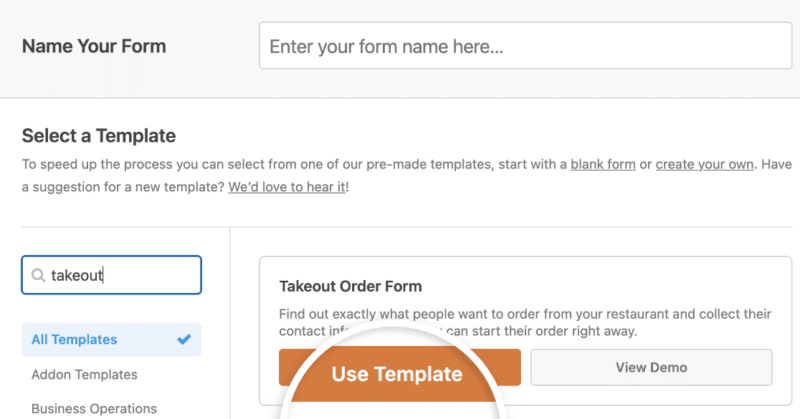
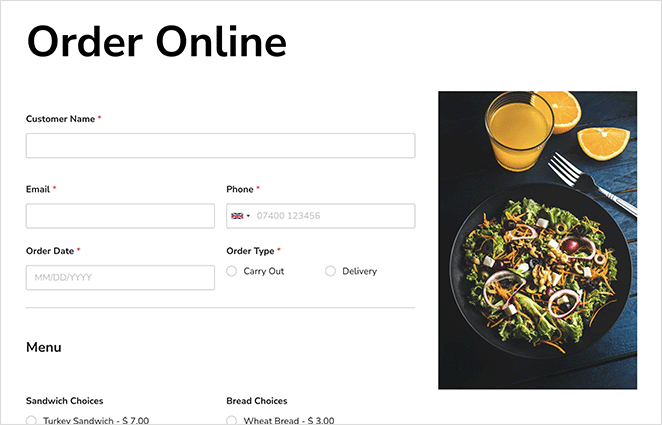
There’s even a ‘Takeout Order Form’ that you can customize and add to your restaurant website. When a customer completes the form, WPForms will notify you so you can prepare the order right away.

WPForms also supports popular payment gateways like PayPal and Stripe. This means you can accept payments securely online instead of relying on cash on delivery.
Even better, every template is mobile responsive, so they’ll adapt to different devices like smartphones and tablets.
For step-by-step instructions, please see WPForm’s guide on How to Create a Restaurant Online Order Form.
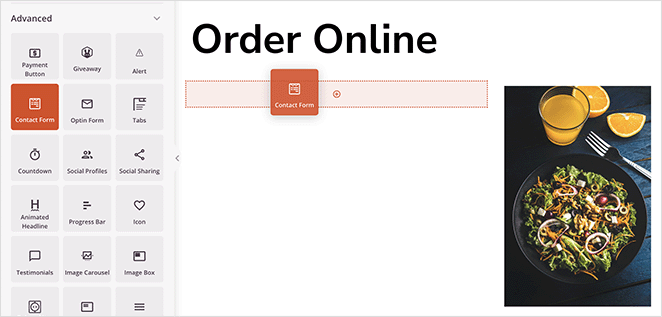
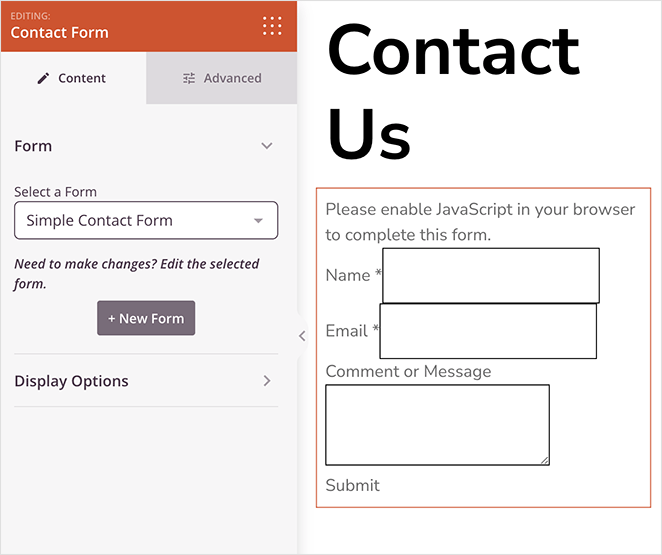
Once you’ve made your form, you can add it to your restaurant website using SeedProd’s Contact Form block. Simply edit any web page using SeedProd, and drag the Contact Form block onto your design.

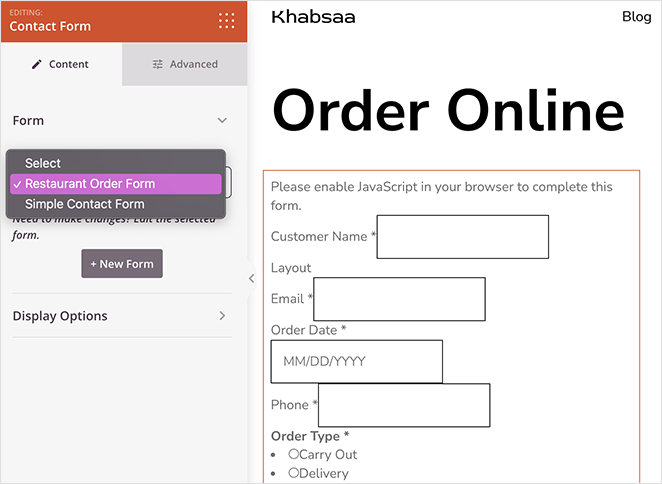
It will automatically detect that WPForms is running on your site and display a dropdown menu in the block settings. All you need to do is select your order form, and SeedProd will display it automatically on your page.

Step 7. Customize Your Contact Page
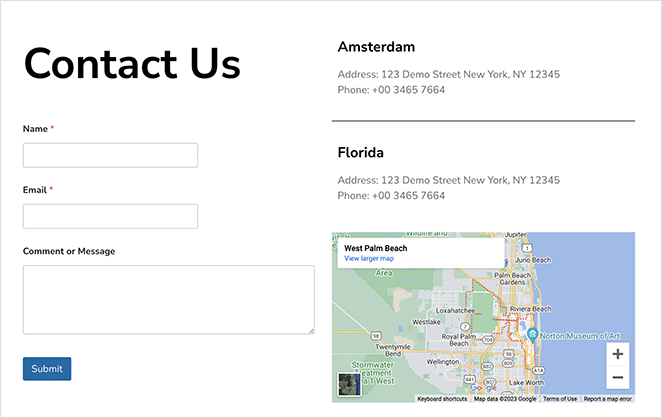
In many cases, your customers may want to talk to you about an order or booking. While you can easily add contact information, such as your phone number and address, we recommend also adding a contact form.
Most contact form plugins come with built-in spam protection. They also include custom form fields that make gathering the customer information you need easier.
WPForms comes with a customizable contact form template by default. After setting one up, you can add the contact form to any SeedProd page using the Contact Form block.

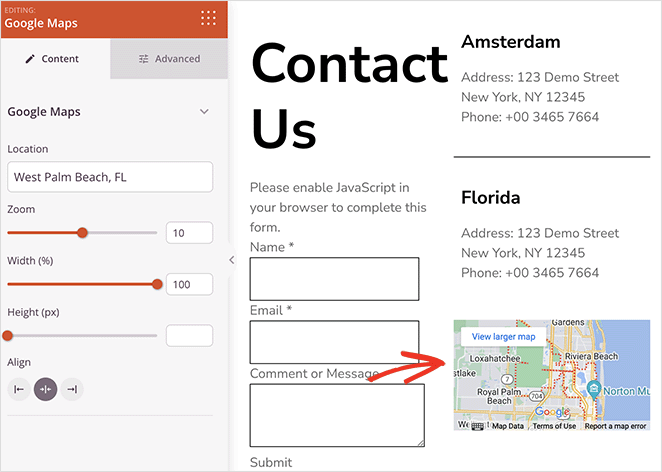
On the same page, you may want to add the Maps block so customers know exactly where to find your restaurant. Simply enter your address, and SeedProd will show it on your contact page using Google Maps.

Step 8. Publish Your Restaurant Website
Continue customizing your restaurant website to perfect its look and feel. You may want to:
- Customize your website sidebar
- Add a Facebook Like button
- Display your social media account buttons
- Make a custom 404 page
- Create a meet-the-team page
When you’re ready to make your changes live, simply exit the theme builder. Then find the Enable SeedProd Theme toggle and switch it to the “Yes” position.

That’s it! Your new restaurant website is now live, and you can start building a restaurant marketing strategy to promote it to new customers.




Design Your Restaurant Website Today
We hope this guide has helped you learn how to design a restaurant website in WordPress. With SeedProd, creating any website design is a breeze, and you won’t need help from expensive WordPress developers.
Ready to take the plunge?
You might also like our following website-building guides:
- How to Build a Personal Trainer Website in WordPress
- How to Create an Author Website in WordPress Without Coding
- How to Create a Photography Website in WordPress
- How to Create a Real Estate Website in WordPress
- How to Make a One Product Website in WooCommerce
- How to Set Up an Online Store in WordPress (Ultimate Guide)
- How to Build a Church Website in WordPress Without Tech Skills
- Best One Product Store Examples
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.