Voulez-vous apprendre à concevoir un site web pour un restaurant ?
Un bon site web pour un restaurant peut contribuer à la croissance de votre entreprise en attirant de nouveaux clients. De plus, si les visiteurs du site web ont une excellente expérience utilisateur, ils seront plus enclins à revenir dans votre restaurant, votre plat à emporter, votre café ou votre entreprise de restauration.
Dans cet article, nous allons vous montrer comment créer un site web pour un restaurant sur WordPress.
Pourquoi ai-je besoin d'un site web pour mon restaurant ?
La création d'un site web pour un restaurant est l'un des meilleurs moyens pour les restaurateurs de faire connaître leur établissement à des clients potentiels. En établissant une présence en ligne, vous pouvez présenter votre établissement aux personnes qui recherchent des restaurants comme le vôtre.
Une fois que les internautes ont trouvé votre établissement, votre nouveau site web peut leur fournir toutes les informations dont ils ont besoin, telles que les menus en ligne, l'expérience gastronomique, les prix, les réservations en ligne, etc. Grâce à ces informations, ils pourront décider s'il s'agit du bon restaurant pour eux.
Quel est le moyen le plus économique de créer un site web ?
Le moyen le plus économique de créer un site pour un restaurant est de choisir une plateforme offrant une grande flexibilité. Il existe de nombreux sites web et plateformes de commerce électronique, dont Wix, Squarespace et bien d'autres.
Toutefois, nombre d'entre eux ne sont pas très conviviaux ou n'offrent pas les fonctionnalités dont vous avez besoin.

Notre choix préféré est la version auto-hébergée de WordPress, le célèbre système de gestion de contenu (CMS). Il est gratuit, open source, et est livré avec d'innombrables plugins et thèmes gratuits qui vous permettent d'ajouter plus de fonctionnalités à votre site web alimentaire avec des coûts minimes.
En fait, les seules choses que vous aurez à payer sont un bon hébergeur WordPress et un nom de domaine. Cela signifie que le budget qu'il vous reste peut être consacré à des outils de qualité qui contribuent au développement de votre site web, comme l'optimisation des moteurs de recherche (SEO), le marketing par courrier électronique, etc.
Plus important encore, WordPress est à l'origine de plus de 43 % des sites web, vous pouvez donc être sûr qu'il s'agit d'un constructeur de sites web fiable. C'est pourquoi nous l'utiliserons pour vous montrer comment créer votre propre site web sur l'alimentation.
Note : Nous utiliserons WordPress.org pour ce guide, la version auto-hébergée, plutôt que WordPress.com. Veuillez consulter ce guide pour connaître la différence entre WordPress.org et WordPress.com.
Comment créer un site web pour un restaurant
Pour créer votre propre site web de restaurant, vous devrez mettre en place un hébergement web, un nom de domaine, installer WordPress et personnaliser le design de votre site web. Cela peut sembler beaucoup, mais nous vous guiderons à travers chaque étape pour que ce soit facile.
Voici les étapes à suivre pour créer le meilleur site web de restaurant sous WordPress :
- Étape 1. Configurer l'hébergement et le domaine de votre site Web de restaurant
- Etape 2. Installer SeedProd Website Builder
- Étape 3. Choisir un kit de thème WordPress
- Étape 4. Personnalisez votre page d'accueil
- Étape 5. Personnalisez votre menu de restaurant en ligne
- Étape 6. Mise en place de la commande et de la réservation des repas
- Étape 7. Personnalisez votre page de contact
- Étape 8. Publier le site web de votre restaurant
Commençons par la première étape.
Étape 1. Configurer l'hébergement et le domaine de votre site Web de restaurant
Pour créer un site web WordPress, vous devez acheter un hébergement web et un nom de domaine. L'hébergement est l'endroit où vos fichiers sont stockés sur l'internet, tandis que le nom de domaine est ce que les utilisateurs tapent dans la barre d'adresse de leur navigateur pour visiter votre site, par exemple ubereats.com.
Si le logiciel de base de WordPress est gratuit, vous devrez payer un nom de domaine et un hébergement. Le prix d'un nom de domaine est généralement de 14,99 $ par an et celui de l'hébergement d'environ 7,99 $ par mois.
Si vous recherchez les meilleurs fournisseurs d'hébergement, vous trouverez plusieurs offres qui vous permettront d'économiser de l'argent.

Par exemple, Bluehost, l'un des fournisseurs d'hébergement les plus populaires et les plus recommandés par WordPress, propose un plan qui offre l'hébergement, un domaine gratuit et un certificat SSL juste pour nos lecteurs avec une réduction de 60 %. Cela signifie que vous obtenez tout ce dont vous avez besoin pour créer votre site web pour seulement 2,75 $ par mois.
Cliquez ici pour démarrer avec Bluehost et profiter de cette offre.
Une fois que vous avez visité le site web de Bluehost et ouvert votre compte, vous recevrez un courriel contenant un lien vers votre tableau de bord d'hébergement. C'est là que vous pourrez gérer les détails de votre site et vous connecter à votre administrateur WordPress.
Bluehost installera automatiquement WordPress pour vous, il ne vous reste plus qu'à cliquer sur le bouton Se connecter à WordPress.

Si vous utilisez un autre hébergeur, votre tableau de bord peut être différent. Veuillez consulter la documentation de votre hébergeur pour obtenir des instructions sur l'installation de WordPress et la connexion à votre site.
Après vous être connecté à votre site web WordPress, vous verrez un tableau de bord similaire à l'exemple ci-dessous :

Vous pouvez y gérer le contenu de votre site web, y compris le nom de votre restaurant, installer des plugins et des thèmes WordPress et configurer vos paramètres. Lorsque Bluehost configure votre site web, il installe automatiquement un thème WordPress simple pour vous.
À ce stade, vous devrez généralement choisir un thème WordPress mieux adapté à votre entreprise alimentaire. Cependant, dans ce guide, nous allons adopter une approche différente. Nous vous montrerons comment créer un site web de restaurant en utilisant le puissant constructeur de thème WordPress de SeedProd.

Avec SeedProd, vous pouvez créer un thème WordPress personnalisé qui correspond parfaitement à votre entreprise sans écrire de code. Il dispose de centaines de kits de modèles de sites web préfabriqués qui mettent l'eau à la bouche et d'un constructeur par glisser-déposer qui permet de personnaliser visuellement chaque design.
Vous pouvez également utiliser SeedProd pour :
- Créez une page "coming soon" pour promouvoir votre site avant son lancement.
- Créer une page de connexion personnalisée pour les comptes clients
- Créer des pages d'atterrissage individuelles pour aider à commercialiser votre site en ligne
- Et bien d'autres choses encore.
Passez à l'étape suivante pour commencer à créer votre thème WordPress de restaurant avec SeedProd.
Vous pouvez également créer un site web de restaurant personnalisé en quelques secondes en utilisant le constructeur de site web AI de SeedProd. Il vous suffit de fournir une brève description de votre site et un thème entièrement personnalisé sera généré, ce qui vous permettra de gagner du temps et d'être en ligne plus rapidement.
Etape 2. Installer SeedProd Website Builder
Pour créer votre propre thème WordPress, vous aurez besoin de l'offre SeedProd Pro. Ensuite, téléchargez le plugin, installez-le et activez-le sur votre site WordPress.
Vous pouvez consulter notre documentation sur l'installation de SeedProd Pro si vous avez besoin d'aide.
Étape 3. Choisir un kit de thème WordPress
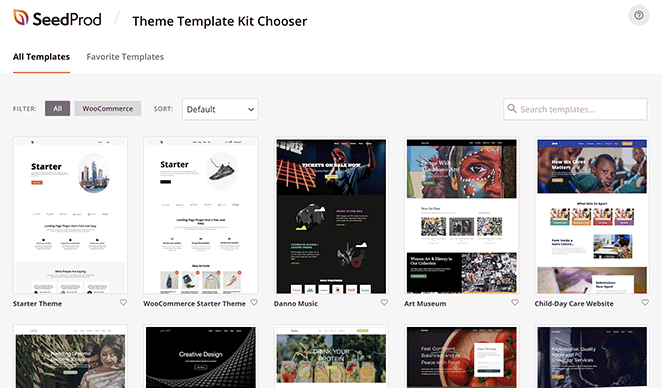
Une fois que vous avez activé le plugin SeedProd et entré votre clé de licence Pro, naviguez vers SeedProd " Theme Builder depuis votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits.

Sur la page suivante, vous pouvez consulter une bibliothèque de kits de sites web préfabriqués contenant toutes les pages nécessaires à la création d'un site web complet.

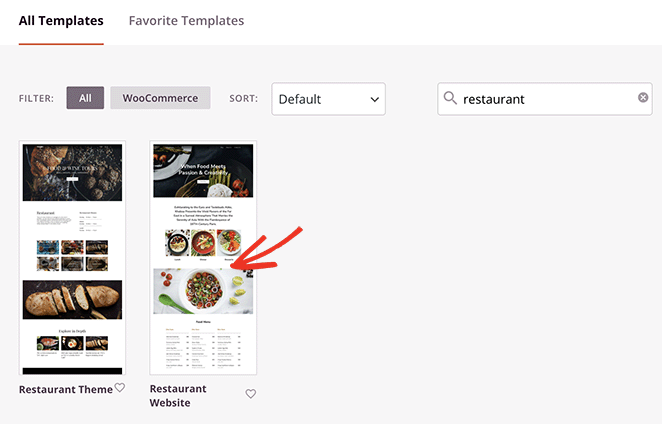
Pour affiner votre recherche, tapez un mot-clé tel que "restaurant" dans le champ de recherche. Vous pouvez même prévisualiser les kits de sites en cliquant sur la loupe de chaque vignette.

Ensuite, lorsque vous avez trouvé le modèle de site web de restaurant qui vous convient, cliquez sur l'icône représentant une coche pour l'installer.
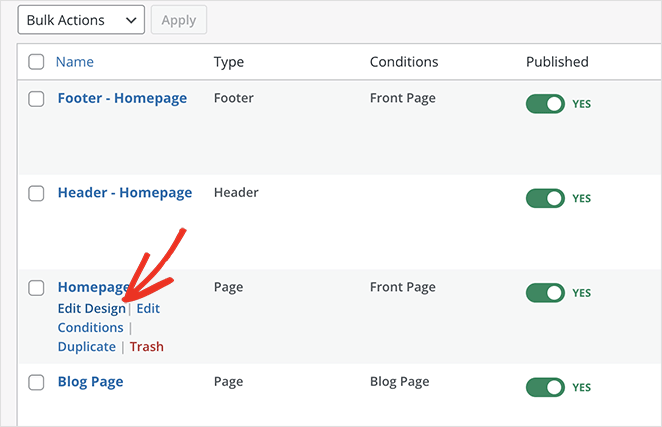
Une fois que votre kit de site est installé, vous verrez une liste des modèles qui forment ensemble votre thème WordPress. Vous pouvez personnaliser chacun de ces modèles, y compris l'en-tête, le pied de page, le menu de navigation, et plus encore, en utilisant le constructeur de pages par glisser-déposer de SeedProd sans avoir besoin d'aucune connaissance technique.

Commençons par personnaliser la page d'accueil de votre site web de restaurant, où vous ferez vos premières impressions.
Étape 4. Personnalisez votre page d'accueil
Pour ouvrir votre modèle de page d'accueil, il vous suffit de le survoler sur la page du constructeur de thèmes et de cliquer sur le lien "Modifier la conception".

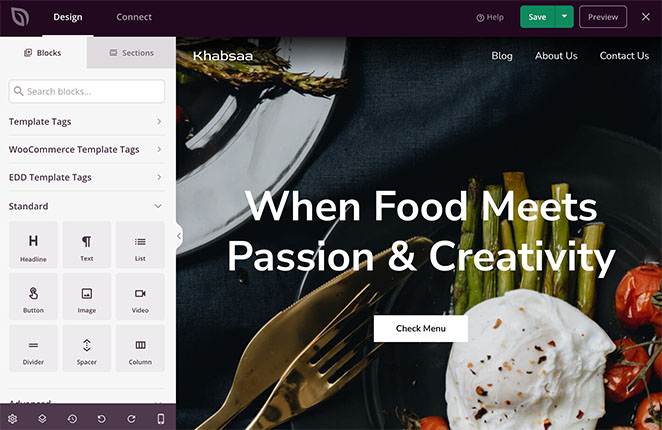
Ceci ouvre l'éditeur visuel de SeedProd, où vous pouvez pointer et cliquer pour personnaliser le design de votre page d'accueil. Sur la gauche, vous verrez des blocs et des sections que vous pouvez faire glisser sur votre page, et sur la droite se trouve un aperçu en direct qui montre les changements que vous faites en temps réel.

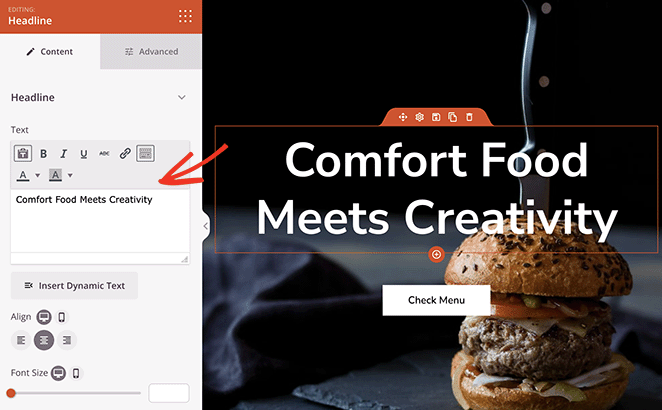
L'une des premières choses à faire est de remplacer les titres et le texte de la page par des informations sur votre entreprise. Pour ce faire, cliquez sur n'importe quel élément de texte, supprimez le texte existant et tapez le vôtre.
Vous pouvez taper votre contenu directement sur l'aperçu avec l'édition de texte en ligne de SeedProd ou utiliser les paramètres de bloc dans le panneau de gauche.

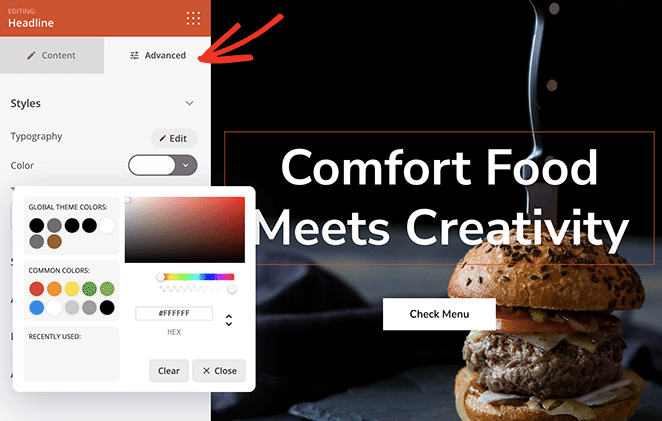
Chaque bloc SeedProd dispose également d'un onglet Avancé où vous pouvez ajuster d'autres paramètres, tels que les couleurs, les polices, l'espacement, et même ajouter des effets d'animation.

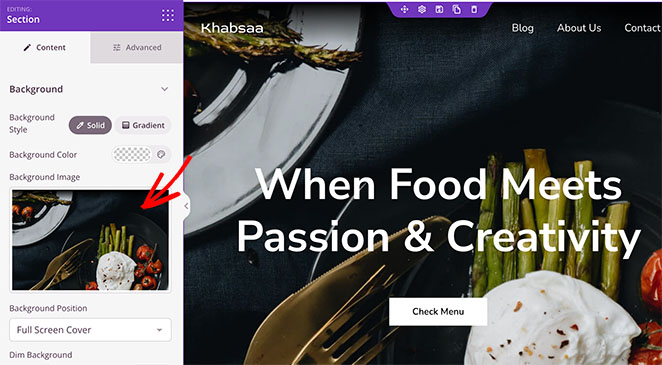
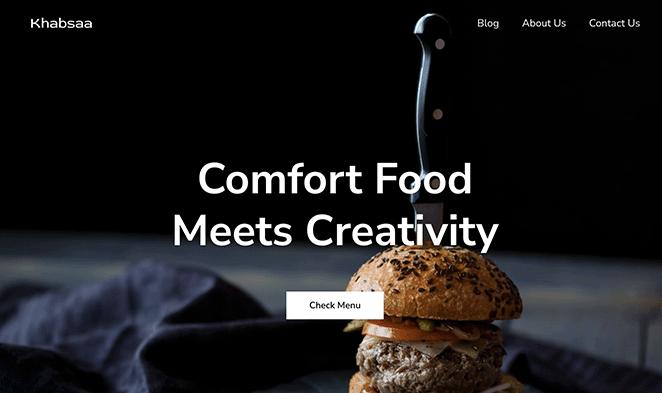
La prochaine chose que vous voudrez peut-être modifier, ce sont les images de votre page d'accueil. Par défaut, chaque modèle inclut des photos de haute qualité, mais en les modifiant, vous pouvez donner votre propre empreinte à votre site web.
Pour remplacer une image, cliquez sur l'une d'entre elles pour ouvrir les paramètres du bloc. Sélectionnez ensuite l'icône d'image au survol pour choisir une nouvelle photo.

Étape 5. Personnalisez votre menu de restaurant en ligne
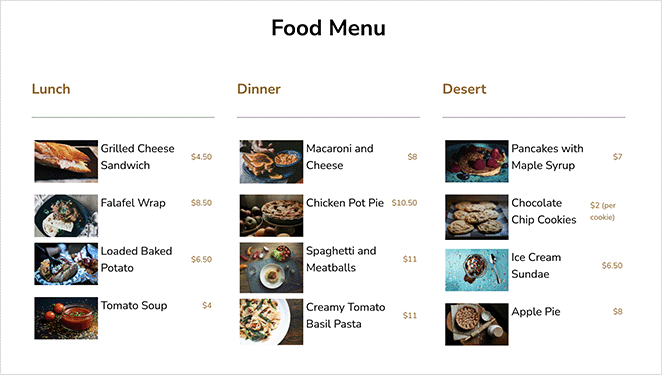
Le modèle que nous utilisons comporte un menu de restaurant affiché sur la page d'accueil. Vous voudrez personnaliser cette fonction pour y inclure vos propres plats et prix.
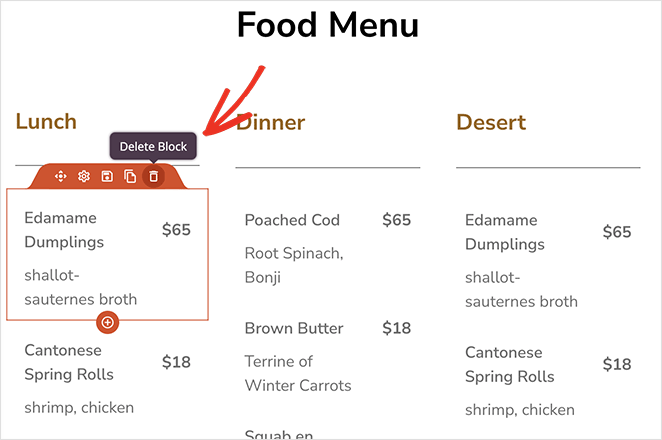
Tout d'abord, supprimons les éléments de menu dont nous n'avons pas besoin en cliquant sur l'icône de la corbeille pour chaque bloc.

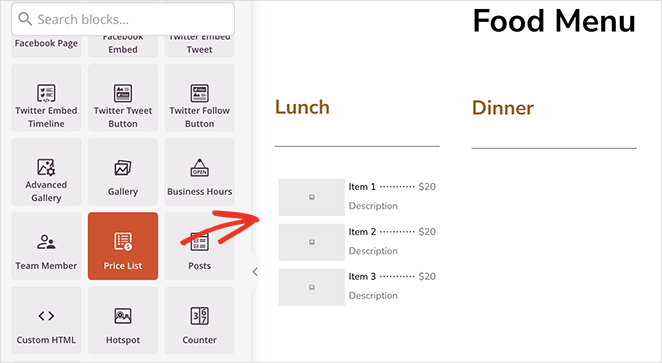
SeedProd dispose d'un bloc WordPress qui permet de créer un menu de restaurant personnalisé sans effort : la liste de prix. Ensuite, faites glisser ce bloc sur votre page.

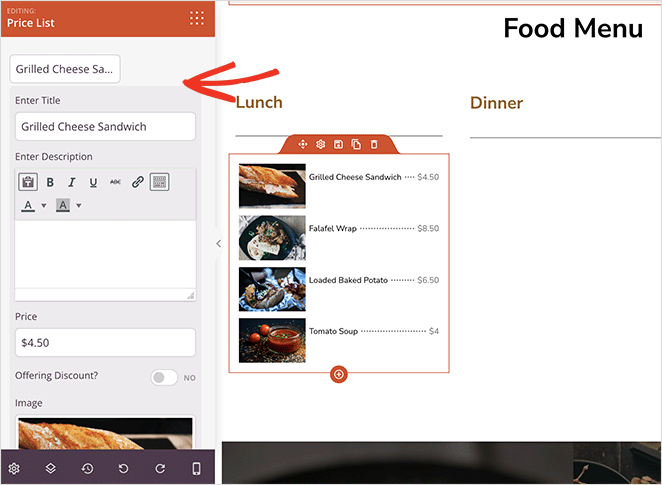
Dans les paramètres du bloc, vous pouvez ajouter des éléments de menu individuels avec un titre, une description, un prix et une photo.

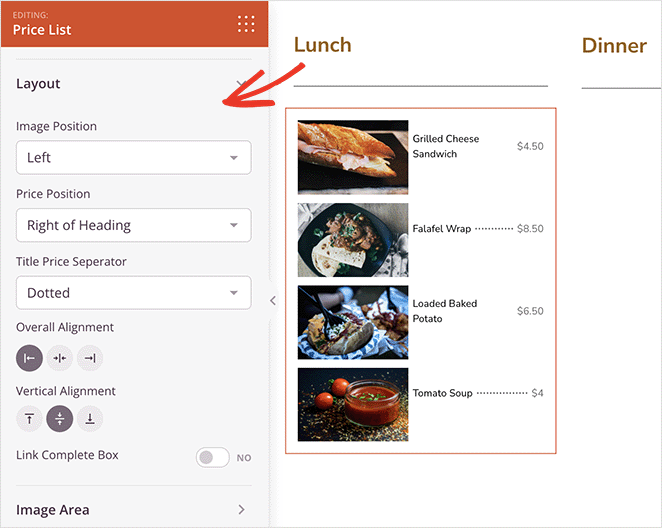
Vous trouverez également des options permettant d'ajuster l'alignement de l'image et du texte et de modifier la largeur de la photo et le rayon de la bordure.

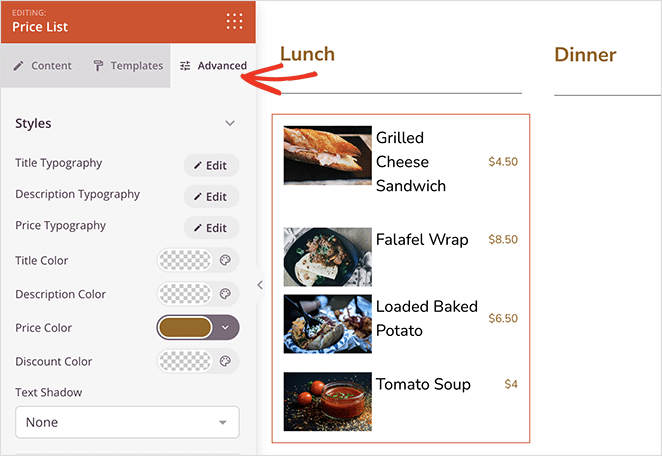
D'autres options de personnalisation sont disponibles dans l'onglet Avancé, où vous pouvez ajuster la taille des caractères, les couleurs, etc.

Continuez à modifier votre page d'accueil jusqu'à ce que vous soyez satisfait de son aspect.
Vous pouvez également ajouter des boutons d'appel à l'action, des avis et des témoignages d'anciens clients. Cela vous permettra de convaincre les nouveaux clients que vous êtes fait pour eux et de leur offrir une meilleure expérience.
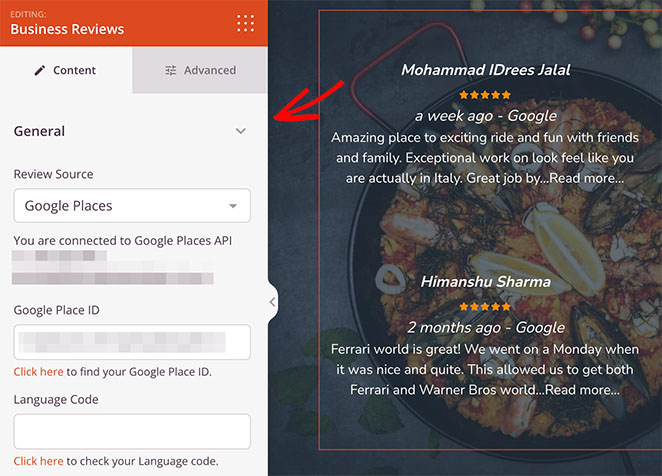
Vous pouvez ajouter facilement des commentaires de clients avec le bloc Business Reviews de SeedProd. Après avoir ajouté les détails de votre API, il récupère les avis de Yelp et de Google Places, avec une description et des étoiles.

N'oubliez pas de cliquer sur le bouton Enregistrer avant de retourner dans le générateur de thèmes pour enregistrer vos modifications.
Étape 6. Mise en place de la commande et de la réservation des repas
De nombreux sites de restauration permettent aux clients de commander des repas en ligne, de les commander à l'avance ou de les faire livrer. Bien que cela puisse sembler technique, c'est facile à faire avec le plugin WPForms.
WPForms est l'un des meilleurs constructeurs de formulaires WordPress sur le marché. Il vous permet de créer des formulaires de commande et de réservation en ligne pour tous les types de produits et de services.
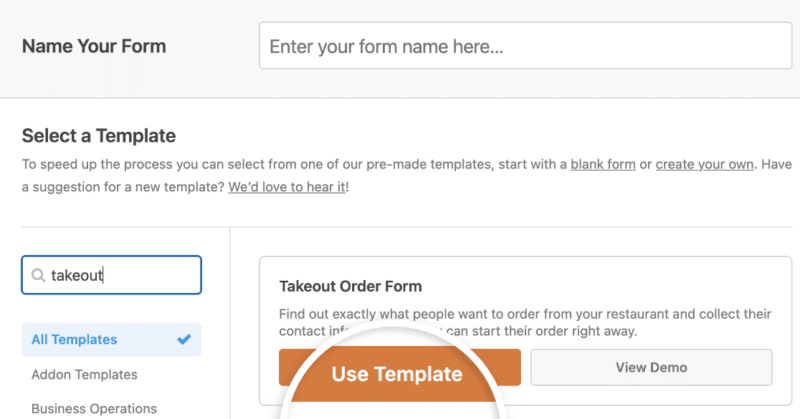
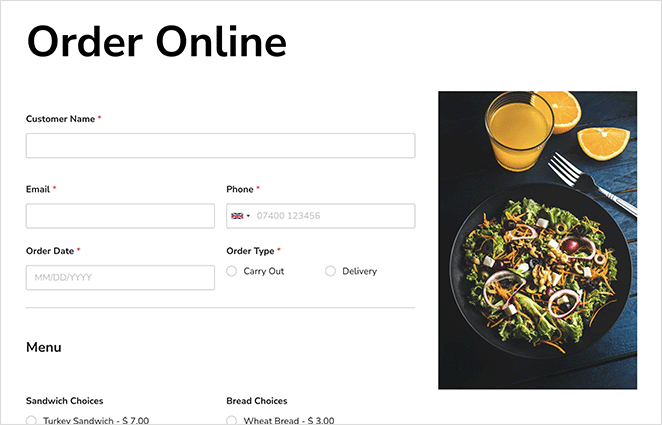
Il existe même un formulaire de commande à emporter que vous pouvez personnaliser et ajouter au site web de votre restaurant. Lorsqu'un client remplit le formulaire, WPForms vous le signale afin que vous puissiez préparer la commande immédiatement.

WPForms supporte également les passerelles de paiement populaires comme PayPal et Stripe. Cela signifie que vous pouvez accepter des paiements en ligne en toute sécurité au lieu de compter sur le paiement à la livraison.
Mieux encore, tous les modèles sont compatibles avec les mobiles, de sorte qu'ils s'adaptent aux différents appareils tels que les smartphones et les tablettes.
Pour des instructions étape par étape, veuillez consulter le guide de WPForm sur Comment créer un formulaire de commande en ligne pour un restaurant.
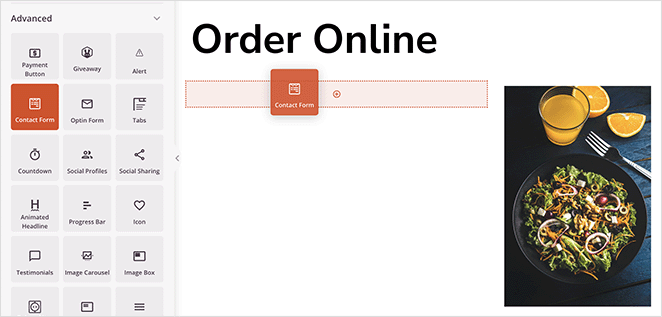
Une fois que vous avez créé votre formulaire, vous pouvez l'ajouter au site web de votre restaurant en utilisant le bloc Formulaire de contact de SeedProd. Il suffit d'éditer n'importe quelle page web en utilisant SeedProd, et de faire glisser le bloc Formulaire de contact sur votre design.

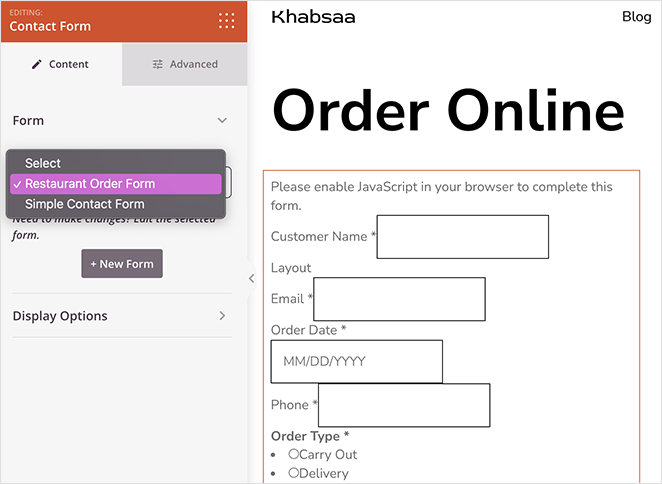
Il détectera automatiquement que WPForms fonctionne sur votre site et affichera un menu déroulant dans les paramètres du bloc. Tout ce que vous avez à faire est de sélectionner votre formulaire de commande, et SeedProd l'affichera automatiquement sur votre page.

Étape 7. Personnalisez votre page de contact
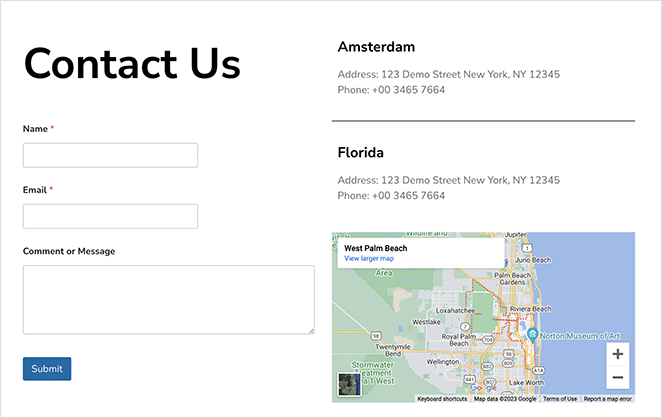
Dans de nombreux cas, vos clients peuvent vouloir vous parler d'une commande ou d'une réservation. Vous pouvez facilement ajouter des informations de contact, telles que votre numéro de téléphone et votre adresse, mais nous vous recommandons également d'ajouter un formulaire de contact.
La plupart des plugins de formulaires de contact sont dotés d'une protection anti-spam intégrée. Ils incluent également des champs de formulaire personnalisés qui facilitent la collecte des informations client dont vous avez besoin.
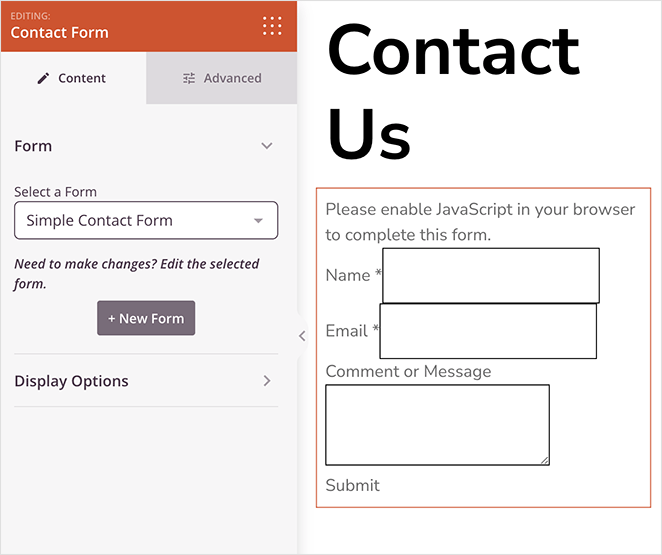
WPForms est livré avec un modèle de formulaire de contact personnalisable par défaut. Après l'avoir configuré, vous pouvez ajouter le formulaire de contact à n'importe quelle page de SeedProd en utilisant le bloc Formulaire de contact.

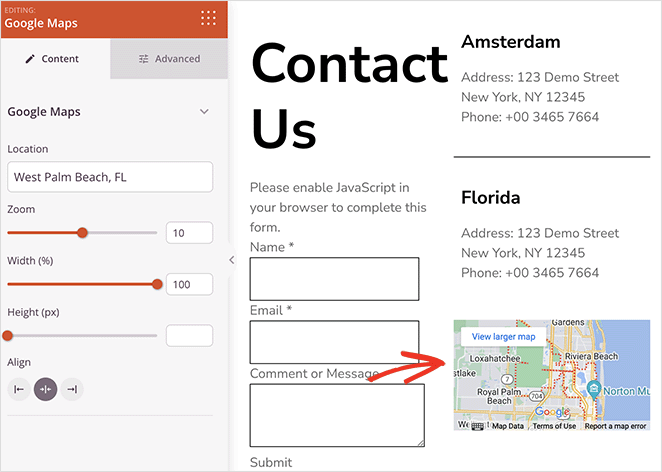
Sur la même page, vous pouvez ajouter le bloc Cartes pour que les clients sachent exactement où se trouve votre restaurant. Entrez simplement votre adresse et SeedProd l'affichera sur votre page de contact à l'aide de Google Maps.

Étape 8. Publier le site web de votre restaurant
Continuez à personnaliser le site Web de votre restaurant pour en parfaire l'aspect et la convivialité. Vous voudrez peut-être.. :
- Personnalisez la barre latérale de votre site web
- Ajouter un bouton "J'aime" sur Facebook
- Affichez les boutons de vos comptes de médias sociaux
- Créer une page 404 personnalisée
- Créer une page de présentation de l'équipe
Lorsque vous êtes prêt à mettre en œuvre vos modifications, il vous suffit de quitter le constructeur de thème. Ensuite, trouvez l'interrupteur Enable SeedProd Theme et mettez-le en position "Yes".

C'est fait ! Votre nouveau site web de restaurant est maintenant en ligne, et vous pouvez commencer à élaborer une stratégie de marketing pour le restaurant afin de le promouvoir auprès de nouveaux clients.




Concevez dès aujourd'hui le site web de votre restaurant
Nous espérons que ce guide vous a aidé à apprendre comment concevoir un site web de restaurant avec WordPress. Avec SeedProd, créer n'importe quel design de site web est un jeu d'enfant, et vous n'aurez pas besoin de l'aide de développeurs WordPress coûteux.
Prêt à franchir le pas ?
Vous aimerez peut-être aussi nos guides suivants sur la création de sites web :
- Comment créer un site web pour entraîneur personnel avec WordPress
- Comment créer un site web d'auteur avec WordPress sans codage
- Comment créer un site web de photographie avec WordPress
- Comment créer un site web immobilier avec WordPress
- Comment créer un site web avec un seul produit dans WooCommerce
- Comment créer une boutique en ligne sur WordPress (Guide ultime)
- Comment créer un site web d'église avec WordPress sans compétences techniques
- Meilleurs exemples de magasins à produit unique
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.