Voulez-vous apprendre à accepter les paiements Stripe sur votre site web WordPress ?
Stripe est une plateforme de traitement des paiements qui vous permet d'accepter des paiements en ligne pour des biens et des services. C'est également une méthode de paiement populaire pour les boutiques en ligne, les blogs, les sites d'adhésion, etc.
Dans ce guide, nous vous montrerons comment accepter les paiements Stripe dans WordPress, étape par étape.
Pourquoi utiliser Stripe pour accepter les paiements sur WordPress ?
Stripe est un processeur de paiement populaire et un fournisseur de services qui permet d'accepter des paiements sur votre boutique en ligne sans effort.
Il fonctionne de manière transparente avec n'importe quel site WordPress, y compris les boutiques de commerce électronique, les sites de dons et même les sites de petites entreprises qui effectuent des transactions en ligne. Vous pouvez configurer Stripe pour gérer les paiements récurrents ou laisser les clients payer pour des achats uniques avec leurs informations de carte de débit ou de carte de crédit.
Cela dit, pour pouvoir traiter les paiements avec Stripe, il faut que votre site Web soit doté d'un cryptage SSL/HTTPS. Cela permet de garantir que les informations de paiement de vos clients, comme les numéros de carte de crédit, sont sécurisées.
Si vous avez besoin d'aide pour mettre en place des mesures de sécurité pour votre site web, consultez notre tutoriel sur l'ajout du SSL à WordPress.
Alors, comment accepter les paiements Stripe sur WordPress ? Bien qu'il existe de nombreuses méthodes différentes, nous allons nous concentrer sur les 3 façons les plus faciles de mettre en place des paiements Stripe pour votre site ci-dessous.
N'hésitez pas à utiliser l'un des liens ci-dessous pour trouver la méthode dont vous avez besoin :
Méthode 1. Accepter les paiements avec SeedProd Stripe WordPress Block
Pour la première méthode, nous utiliserons le puissant constructeur de pages par glisser-déposer de SeedProd pour accepter les paiements Stripe. Avec des modèles pré-faits et des blocs WordPress personnalisables, il rend la création de n'importe quelle mise en page WordPress très facile.

Il ne faut aucune connaissance en codage ou en HTML pour créer des thèmes WordPress personnalisés, des pages d'atterrissage et des sites web complets avec SeedProd. Et avec son bloc de boutons de paiement, vous n'aurez pas besoin d'un site eCommerce complet pour accepter les paiements par carte de crédit avec Stripe.
Pour ce guide, nous utiliserons le plan SeedProd Pro pour ses fonctionnalités avancées. Cependant, vous pouvez également utiliser le bouton de paiement Stripe avec SeedProd Lite - la version gratuite.
Étape 1. Installer et activer SeedProd
La première chose à faire est d'installer et d'activer le plugin SeedProd. Pour vous aider, consultez ce guide sur l'installation d'un plugin WordPress.
Lors de l'activation, vous devrez visiter la page " Paramètres " de SeedProd et entrer votre clé de licence. Vous pouvez obtenir la clé de licence à partir de votre compte sur le site web de SeedProd.

Étape 2. Choisir un modèle
Après avoir vérifié votre clé, vous devrez créer une mise en page avec SeedProd.
Vous pouvez créer un thème WordPress personnalisé à l'aide du constructeur de thèmes pour remplacer le thème que vous utilisez. Vous pouvez également créer une page d'atterrissage autonome à l'aide du constructeur de pages et continuer à utiliser votre thème actuel.
Pour ce guide, nous utiliserons l'option Landing Page pour vous montrer qu'il n'est pas nécessaire d'avoir un site eCommerce complet pour ajouter des options de paiement Stripe à WordPress.
Rendez-vous donc sur SeedProd " Landing Pages et cliquez sur le bouton Add New Landing Page (Ajouter une nouvelle page d'atterrissage ).

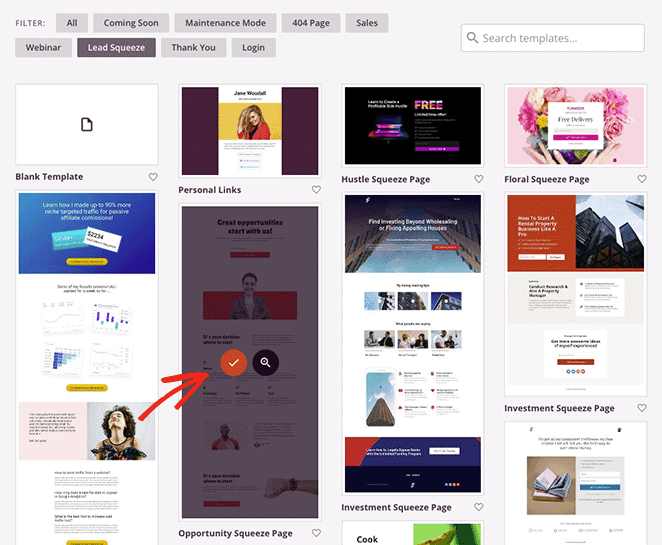
Sur l'écran suivant, vous pouvez cliquer sur l'un des filtres pour choisir un modèle de page d'atterrissage prédéfini.
Lorsque vous trouvez un modèle qui vous plaît, passez la souris sur la vignette et cliquez sur l'icône de la coche.

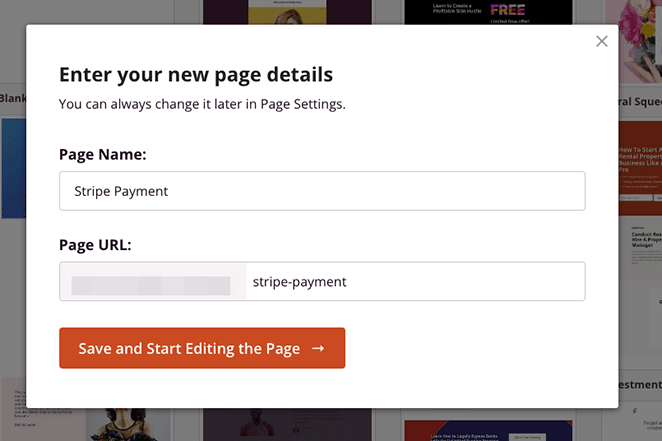
Une fenêtre contextuelle s'affiche alors, vous demandant le nom et l'URL de votre page d'atterrissage.

Une fois ces informations saisies, cliquez sur le bouton Enregistrer et commencer à modifier la page.
Étape 3. Ajouter le bloc du bouton de paiement
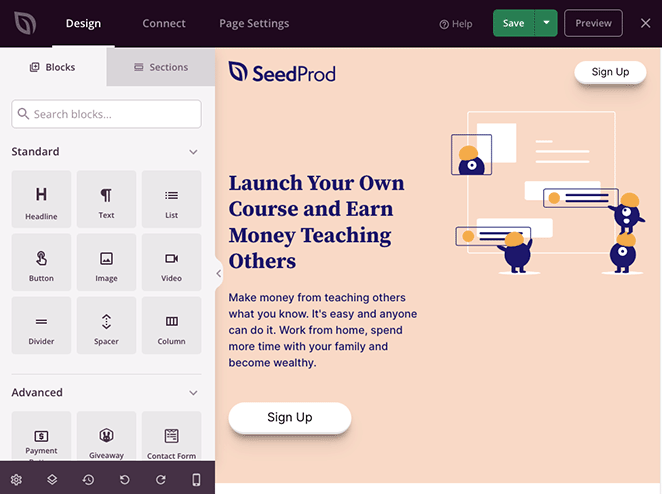
Après avoir lancé le modèle, vous verrez une présentation similaire à celle ci-dessous :

Il comporte des blocs et des sections sur la gauche et un aperçu complet en direct sur la droite, où vous pouvez pointer et cliquer pour personnaliser n'importe quel élément.
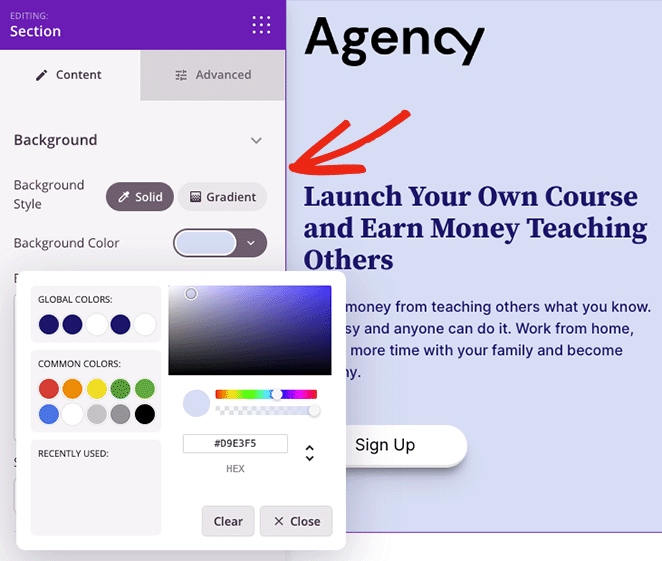
Par exemple, vous pouvez cliquer sur l'image du logo et la remplacer par le logo de votre entreprise. Vous pouvez également modifier la couleur d'arrière-plan d'une section pour utiliser les couleurs de votre marque.

Conseil de pro : Cliquez sur le bouton Enregistrer pour sauvegarder vos modifications avant d'ajouter votre bouton de paiement.
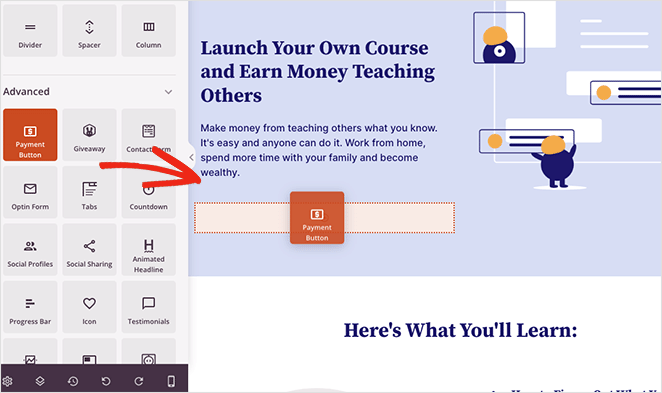
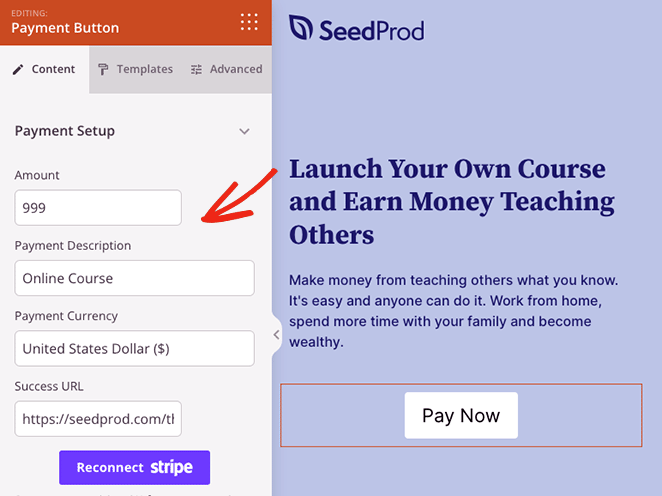
Pour ajouter un lien de paiement Stripe à votre page, recherchez le bloc Bouton de paiement et faites-le glisser sur votre aperçu en direct.

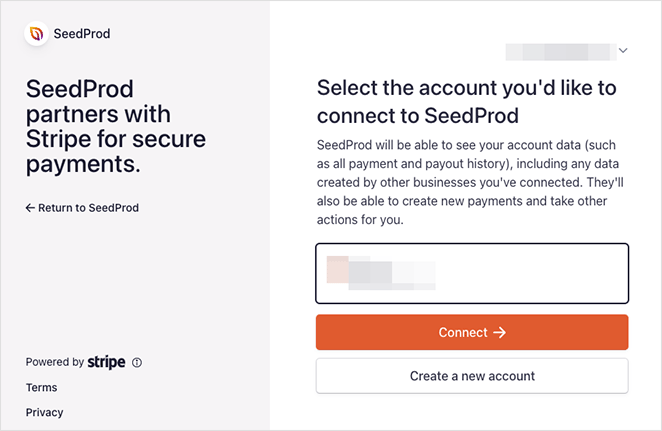
De là, cliquez sur le bouton Connect with Stripe pour lier votre compte Stripe.com à SeedProd. Une fois le processus d'authentification terminé, vous retournerez à la page de construction de la page d'atterrissage.

Vous pouvez maintenant utiliser les paramètres du bloc pour personnaliser votre bouton Stripe. Par exemple, vous pouvez modifier la description et le texte du bouton, entrer un prix de paiement personnalisé, modifier l'alignement du bouton, changer la devise de USD à autre chose, et ajouter des icônes de bouton.

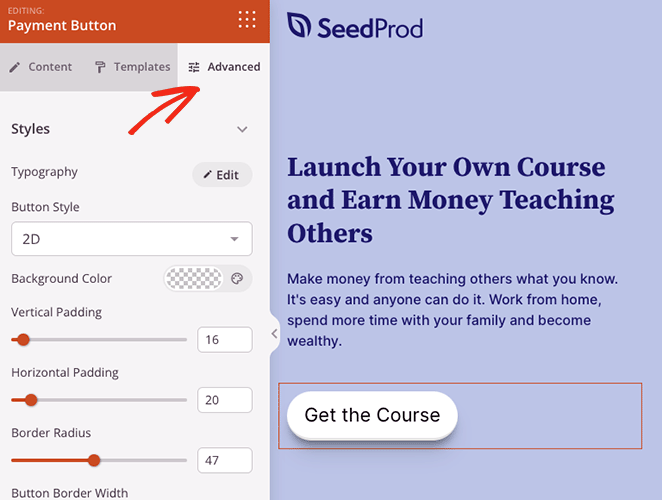
Vous pouvez également cliquer sur l'onglet Avancé pour modifier le style de votre bouton Acheter maintenant, y compris les ombres, le type de bouton, les marges, les couleurs, etc.

Étape 4. Publier vos modifications
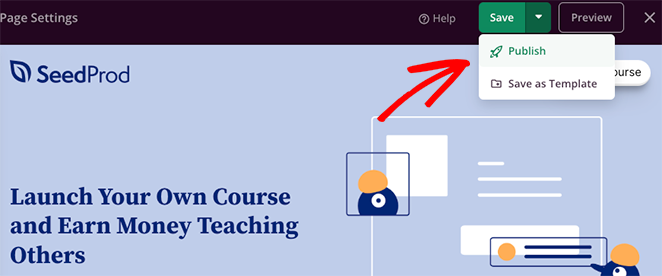
Lorsque vous êtes satisfait de tout, vous êtes prêt à mettre en ligne votre page de paiement. Pour ce faire, cliquez sur le bouton Enregistrer et sélectionnez Publier dans le menu déroulant.

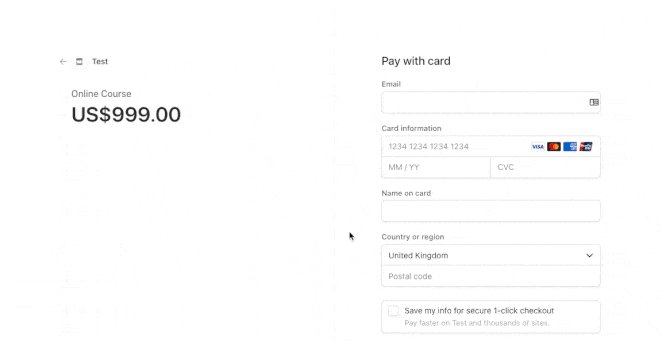
Désormais, lorsque les visiteurs cliqueront sur le bouton "Acheter maintenant" de votre page d'atterrissage, ils verront le processus de paiement Stripe.

Méthode 2. Accepter des paiements avec le bouton d'achat WP Simple Pay
Une autre méthode pour accepter les paiements en ligne est d'utiliser WP Simple Pay. C'est l'un des meilleurs plugins de paiement Stripe pour WordPress, qui vous permet de collecter des paiements sans créer de panier d'achat.

WP Simple Pay est une excellente solution si vous n'avez pas besoin d'utiliser un plugin de construction de page comme SeedProd.
Pour cette méthode, nous utiliserons l'offre WP Simple Pay pro car elle permet d'afficher un formulaire de paiement sur votre site WordPress. Il offre également plus d'options de paiement et permet aux acheteurs de payer en une seule fois ou régulièrement avec des paiements récurrents.
Etape 1. Installer et activer WP Simple Pay
Pour commencer, installez et activez le plugin WP Simple Pay. Lors de l'activation, le plugin lancera automatiquement son assistant d'installation, alors cliquez sur le bouton "Let's Get Started ".

Étape 2. Compléter l'assistant d'installation
L'assistant d'installation vous demandera d'entrer la clé de licence de votre plugin. Vous pouvez trouver votre clé de licence WP Simple Pay sous Licences dans votre compte utilisateur.

Après avoir saisi la clé, vous pouvez cliquer sur le bouton Activer et continuer.
L'étape suivante consiste à connecter votre compte Stripe à WP Simple Pay. Pour ce faire, cliquez sur le bouton Connecter avec Stripe.

Sur l'écran suivant, connectez-vous à votre compte Stripe et suivez les instructions pour connecter votre compte au plugin WP Simple Pay. Vous serez ensuite redirigé vers l'assistant de configuration.
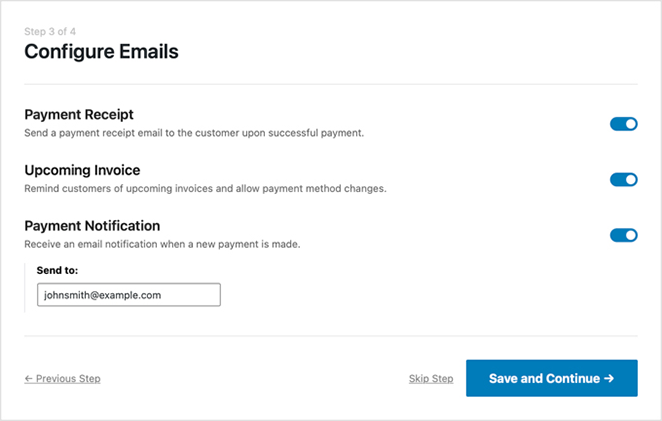
Saisissez ensuite votre adresse électronique et choisissez les notifications que vous souhaitez recevoir. Par exemple, vous pouvez recevoir des courriels pour les reçus de paiement, les factures à venir et les notifications de paiement.

Une fois que vous avez choisi vos notifications, cliquez sur le bouton Enregistrer et continuer.
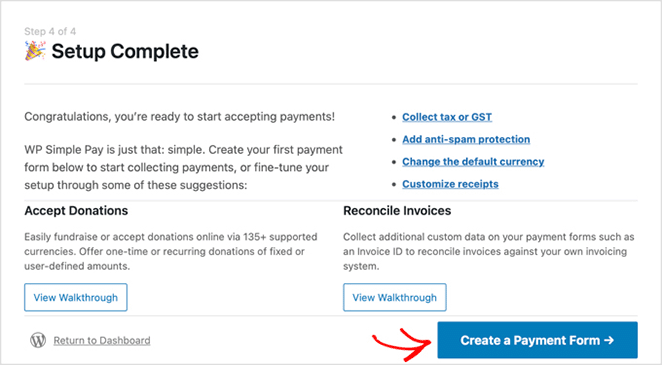
La dernière étape de l'assistant de configuration consiste à créer un formulaire de paiement. Pour ce faire, cliquez sur le bouton Créer un formulaire de paiement.

Étape 3. Créer un formulaire de paiement
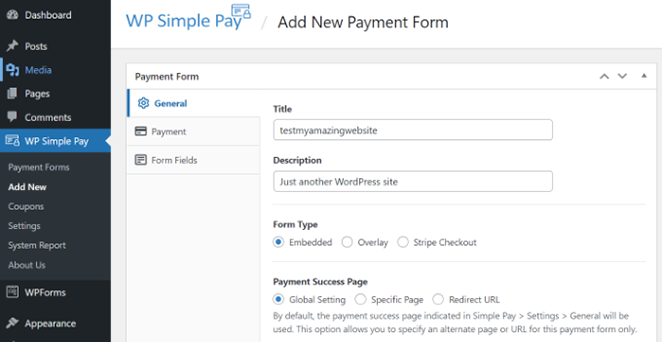
Sur l'écran suivant, vous verrez plusieurs paramètres du formulaire de paiement.
Dans l'onglet Général , vous pouvez modifier le titre du formulaire, la description, le type de formulaire et sélectionner des options pour votre page de succès de paiement. Vous pouvez également activer reCAPTCHA pour éviter le spam de paiement.

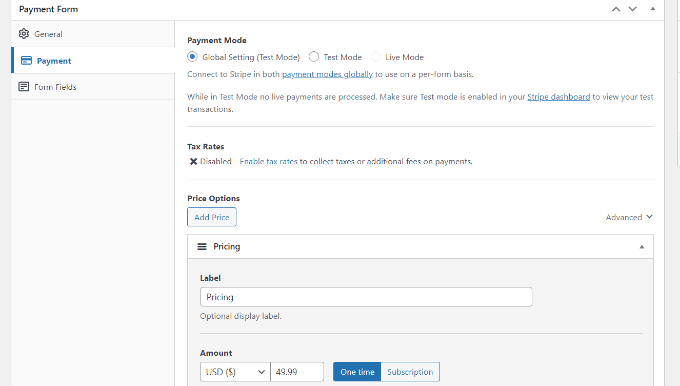
Après avoir configuré ces paramètres, vous pouvez passer à l'onglet Paiement.
Dans cet onglet, vous pouvez saisir les prix de vos produits ou services. Vous pouvez également choisir une option de paiement unique ou des abonnements récurrents.

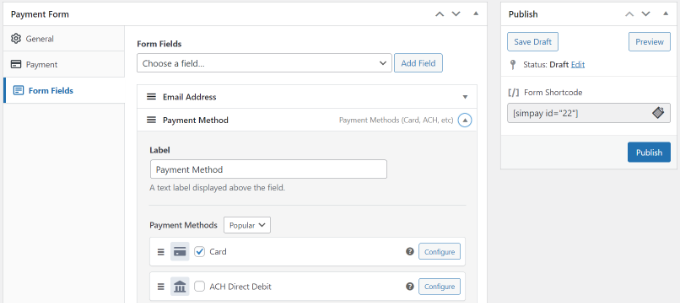
Accédez maintenant à l'onglet Champs de formulaire dans le générateur de formulaires. C'est là que vous pouvez ajouter des champs de formulaire et modifier leur ordre d'apparition.

En outre, vous pouvez développer le champ Mode de paiement et choisir plusieurs options de paiement telles qu'Apple Pay, les paiements ACH, les cartes de crédit, acheter maintenant, payer plus tard, et plus encore.
Après avoir personnalisé votre formulaire de paiement, cliquez sur le bouton Publier.
Étape 4. Ajouter le formulaire de paiement à la page WordPress
L'étape suivante consiste à ajouter le formulaire de paiement à votre site WordPress. Vous pouvez l'ajouter n'importe où avec le bloc WordPress WP Simple Pay.
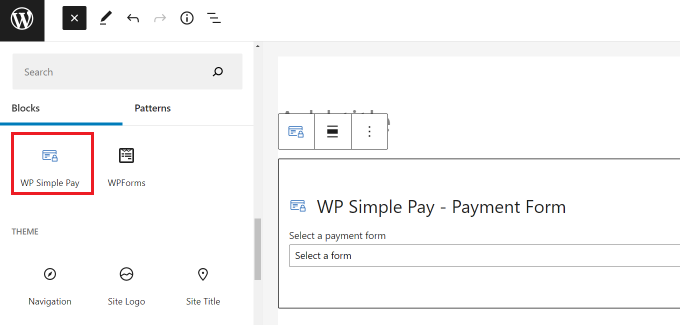
Pour ce faire, créez ou modifiez une page WordPress, puis dans l'éditeur de contenu WordPress, cliquez sur le bouton "+" et choisissez le bloc WP Simple Pay.

Vous pouvez ensuite sélectionner votre formulaire dans le menu déroulant du bloc WP Simple Pay.
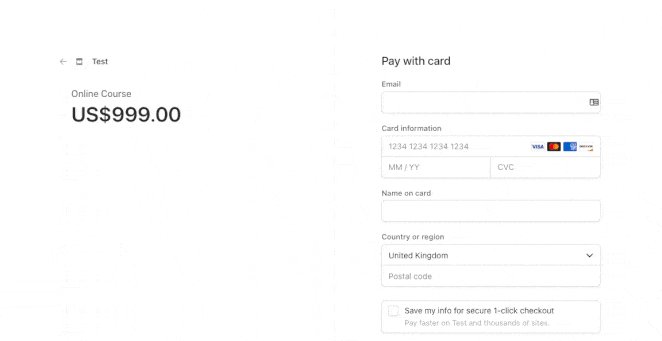
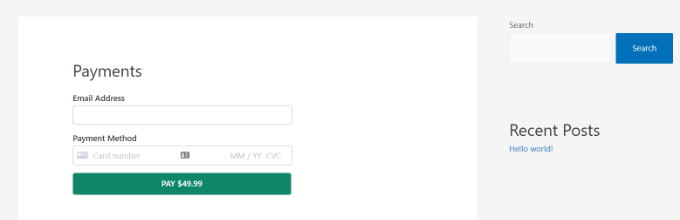
Après avoir mis à jour ou publié votre page, vous pouvez prévisualiser votre formulaire en action.

Méthode 3. Utiliser la passerelle de paiement Stripe de WooCommerce
Si vous avez une boutique en ligne sur WordPress utilisant le plugin WooCommerce, vous pouvez facilement la configurer pour accepter les paiements avec Stripe. Il vous suffit de suivre les instructions ci-dessous pour apprendre à le faire.
Tout d'abord, installez et activez le plugin WooCommerce Stripe Payment Gateway.
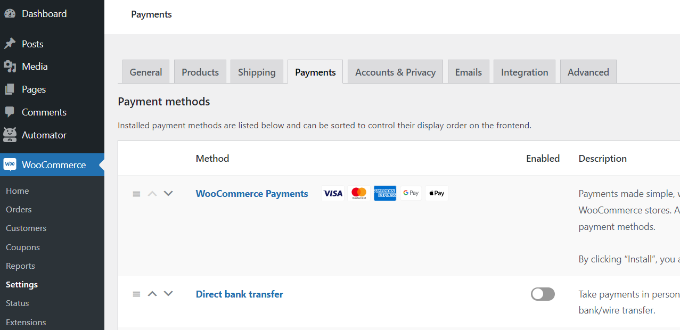
Une fois le plugin activé, vous devez vous rendre sur la page " Paramètres " de WooCommerce et cliquer sur l'onglet " Paiement ".

Sur cet écran, vous verrez les différentes solutions de paiement que vous pouvez offrir aux acheteurs sur votre boutique WooCommerce. Les différents fournisseurs et méthodes de paiement comprennent les cartes de débit et de crédit, Google Pay, PayPal, Apple Pay, les paiements directs sur compte bancaire, et plus encore.
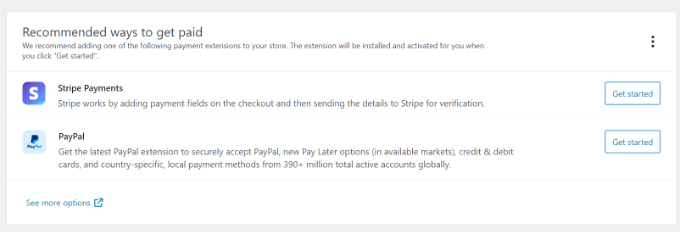
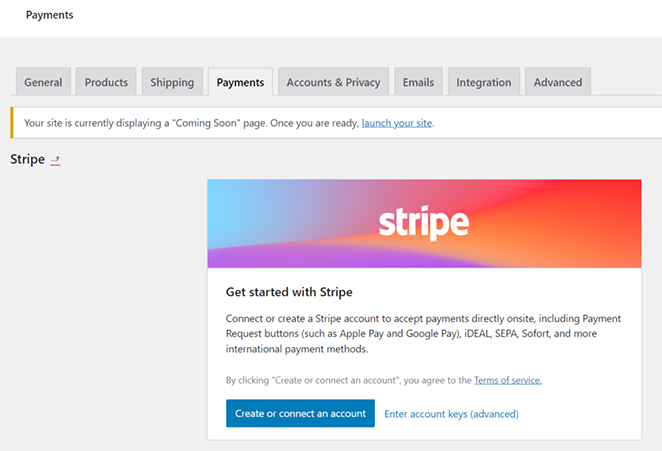
Pour l'instant, faites défiler la page jusqu'à la section "Moyens recommandés pour être payé" et cliquez sur le bouton " Démarrer" à côté de l'option "Paiements Stripe".

Pour accepter les paiements en ligne, vous devez relier WooCommerce à votre compte marchand Stripe. Cliquez sur le bouton Créer ou connecter un compte pour le faire.

Ensuite, connectez-vous à votre tableau de bord Stripe et suivez les instructions pour autoriser votre compte avec WooCommerce.
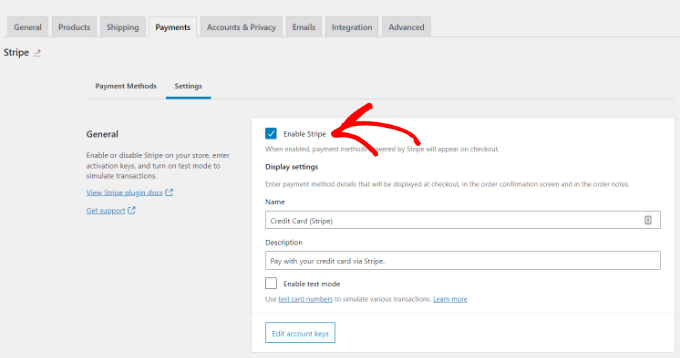
Après avoir connecté votre compte Stripe, vous retournerez à la page des paramètres Stripe dans WooCommerce. Assurez-vous de cocher l'option "Activer Stripe" sur cette page, puis enregistrez vos modifications.

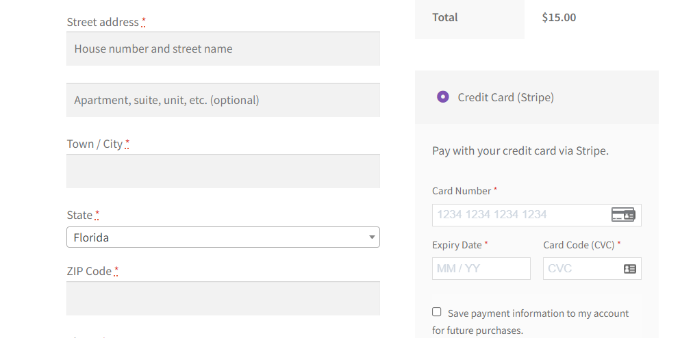
Une fois cela fait, les visiteurs de votre site web pourront voir une option de paiement Stripe sur la page de paiement.

Astuce de pro : WooCommerce fonctionne de manière transparente avec SeedProd, ce qui vous permet de créer une boutique WooCommerce complète sans code.
Questions fréquemment posées
A combien s'élèvent les frais de traitement de Stripe ?
Stripe facture chaque transaction, avec un tarif de base de 2,9 % + 30 cents pour les ventes en ligne et de 2,7 % + 5 cents pour les paiements en personne. Des frais supplémentaires de 1 % s'appliquent aux transactions internationales et à la conversion des devises.
Les paiements WooCommerce sont-ils meilleurs que ceux de Stripe ?
Il n'y a pas de gagnant clair entre WooCommerce Payments et Stripe. WooCommerce Payments offre une configuration plus simple pour les magasins WooCommerce, mais ses fonctionnalités sont limitées. Stripe offre plus de fonctionnalités et une plus grande portée mondiale, mais sa gestion peut nécessiter une configuration supplémentaire. Tenez compte de vos priorités lors de votre choix.
Puis-je utiliser un compte Stripe existant avec les paiements WooCommerce ?
Non, vous ne pouvez pas connecter directement un compte Stripe existant à WooCommerce Payments. WooCommerce Payments utilise un compte Stripe Express spécial, mais vous pouvez le lier à votre compte existant lors de l'inscription. Ils fonctionneront toujours comme des comptes séparés.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment accepter les paiements Stripe dans WordPress. Notre méthode préférée pour accepter les paiements Stripe est d'utiliser le bloc de boutons de paiement Stripe de SeedProd.
Il est rapide et facile et vous permet de personnaliser votre site WordPress sans faire appel à un développeur.
Vous pouvez également lire les guides WordPress suivants :
- Comment ajouter facilement du texte sur une image dans WordPress
- Page d'atterrissage ou microsite : Lequel est le meilleur ?
- 23+ Formules de titres de pages d'atterrissage pour booster les conversions
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.