Möchten Sie lernen, wie Sie Stripe-Zahlungen auf Ihrer WordPress-Website akzeptieren können?
Stripe ist eine Plattform zur Zahlungsabwicklung, mit der Sie Online-Zahlungen für Waren und Dienstleistungen entgegennehmen können. Es ist auch eine beliebte Zahlungsmethode für Online-Shops, Blogs, Mitgliedschaftsseiten und mehr.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Stripe-Zahlungen in WordPress akzeptieren können.
Warum Stripe zur Zahlungsabwicklung in WordPress verwenden?
Stripe ist ein beliebter Zahlungsabwickler und Dienstanbieter, der die Annahme von Zahlungen in Ihrem Online-Shop mühelos ermöglicht.
Es funktioniert nahtlos mit jeder WordPress-Website, einschließlich eCommerce-Shops, Spenden-Websites und sogar kleinen Unternehmensseiten, die Online-Transaktionen durchführen. Sie können Stripe einrichten, um wiederkehrende Zahlungen zu verwalten oder Kunden für einmalige Käufe mit ihren Debit- oder Kreditkarteninformationen bezahlen zu lassen.
Eine Voraussetzung für die Zahlungsabwicklung mit Stripe ist jedoch, dass Ihre Website über eine SSL/HTTPS-Verschlüsselung verfügt. Damit wird sichergestellt, dass die Zahlungsinformationen Ihrer Kunden, wie Kreditkartennummern, sicher sind.
Wenn Sie Hilfe bei der Einrichtung von Sicherheitsmaßnahmen für Ihre Website benötigen, lesen Sie unsere Anleitung zum Hinzufügen von SSL zu WordPress.
Wie genau können Sie also Stripe-Zahlungen in WordPress akzeptieren? Es gibt zwar viele verschiedene Methoden, aber wir konzentrieren uns im Folgenden auf die 3 einfachsten Möglichkeiten, Stripe-Zahlungen für Ihre Website einzurichten.
Nutzen Sie einen der unten stehenden Links, um die gewünschte Methode zu finden:
Methode 1. Akzeptieren von Zahlungen mit SeedProd Stripe WordPress Block
Für die erste Methode verwenden wir den leistungsstarken Drag-and-Drop-Seiten-Builder von SeedProd, um Stripe-Zahlungen entgegenzunehmen. Mit vorgefertigten Vorlagen und anpassbaren WordPress-Blöcken lässt sich damit jedes WordPress-Layout ganz einfach erstellen.

Sie benötigen keinerlei Programmier- oder HTML-Kenntnisse, um mit SeedProd benutzerdefinierte WordPress-Themes, Landing Pages und komplette Websites zu erstellen. Und mit dem Payment Button-Block benötigen Sie keine komplette eCommerce-Website, um Kreditkartenzahlungen mit Stripe zu akzeptieren.
In diesem Leitfaden verwenden wir den SeedProd Pro Plan wegen seiner erweiterten Funktionen. Sie können den Stripe Payment Button jedoch auch mit SeedProd Lite - der kostenlosen Version - verwenden.
Schritt 1. Installieren und Aktivieren von SeedProd
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Hilfe dazu finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite SeedProd " Einstellungen besuchen und Ihren Lizenzschlüssel eingeben. Sie können den Lizenzschlüssel in Ihrem Kontobereich auf der SeedProd-Website abrufen.

Schritt 2. Wählen Sie eine Vorlage
Nachdem Sie Ihren Schlüssel überprüft haben, müssen Sie mit SeedProd ein Layout erstellen.
Sie können ein benutzerdefiniertes WordPress-Theme mit dem Theme Builder erstellen, um das von Ihnen verwendete Theme zu ersetzen. Alternativ können Sie eine eigenständige Landing Page mit dem Page Builder einrichten und Ihr aktuelles Theme weiter verwenden.
In diesem Leitfaden verwenden wir die Option Landing Page, um Ihnen zu zeigen, dass Sie keine komplette eCommerce-Website benötigen, um Stripe-Zahlungsoptionen in WordPress hinzuzufügen.
Gehen Sie also zu SeedProd " Landing Pages und klicken Sie auf die Schaltfläche Add New Landing Page.

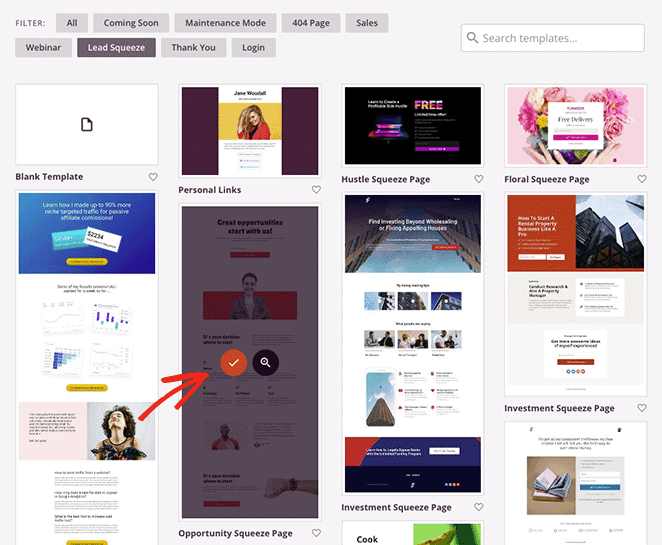
Auf dem nächsten Bildschirm können Sie auf einen der Filter klicken, um eine vorgefertigte Landing Page-Vorlage auszuwählen.
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, fahren Sie mit dem Mauszeiger über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

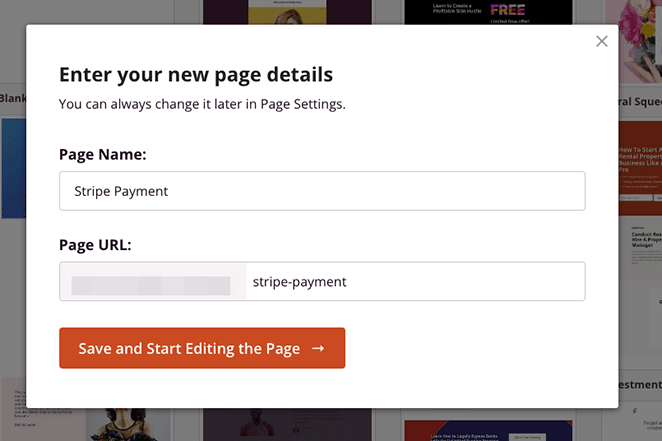
Nun wird ein Popup-Fenster angezeigt, in dem Sie nach dem Namen und der URL Ihrer Landing Page gefragt werden.

Sobald Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Schritt 3. Hinzufügen des Zahlungsbutton-Blocks
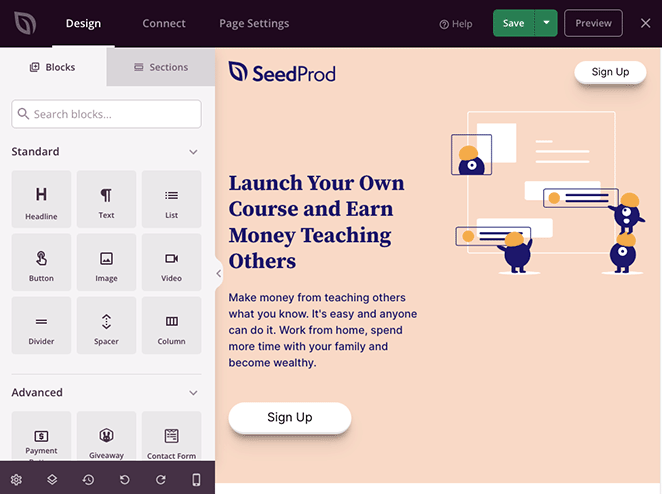
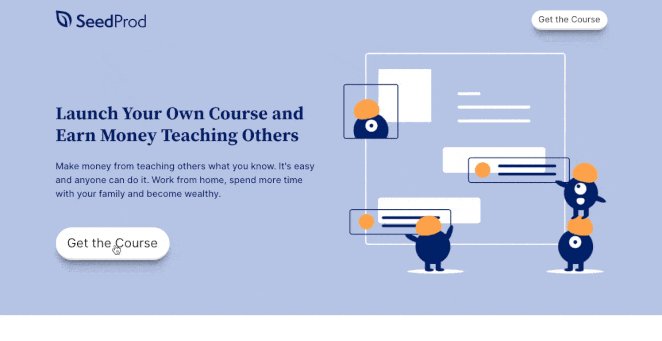
Nach dem Start der Vorlage sehen Sie ein ähnliches Layout wie das unten abgebildete:

Auf der linken Seite befinden sich Blöcke und Abschnitte, auf der rechten Seite eine vollständige Live-Vorschau, in der Sie jedes Element durch Zeigen und Klicken anpassen können.
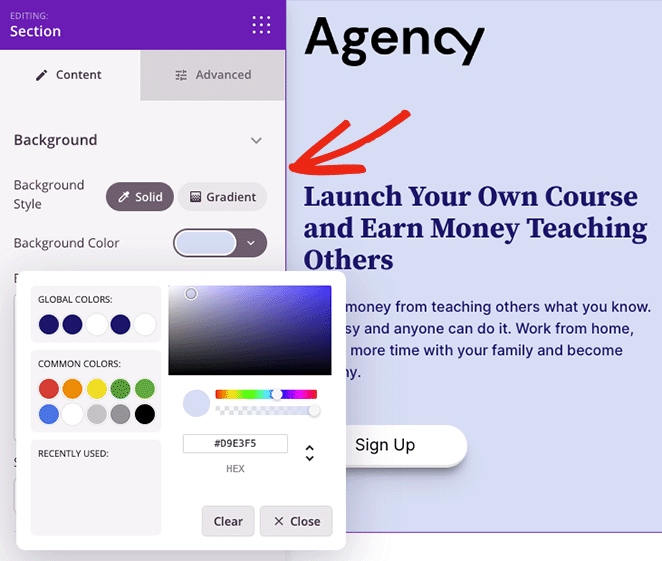
Sie können zum Beispiel auf das Logobild klicken und es durch Ihr eigenes Firmenlogo ersetzen. Oder Sie können die Hintergrundfarbe eines Abschnitts ändern, um Ihre Markenfarben zu verwenden.

Profi-Tipp: Klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern, bevor Sie Ihre Zahlungsschaltfläche hinzufügen.
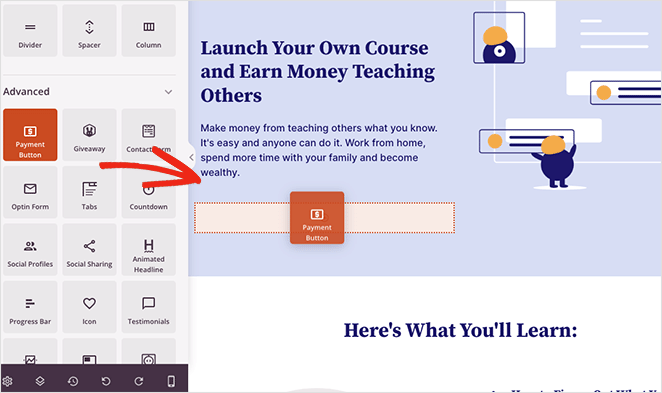
Um Ihrer Seite einen Link für die Stripe-Kasse hinzuzufügen, suchen Sie nach dem Zahlungsbutton-Block und ziehen Sie ihn auf Ihre Live-Vorschau.

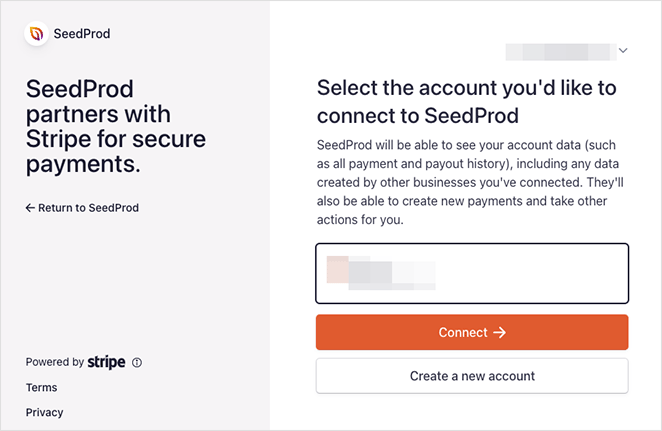
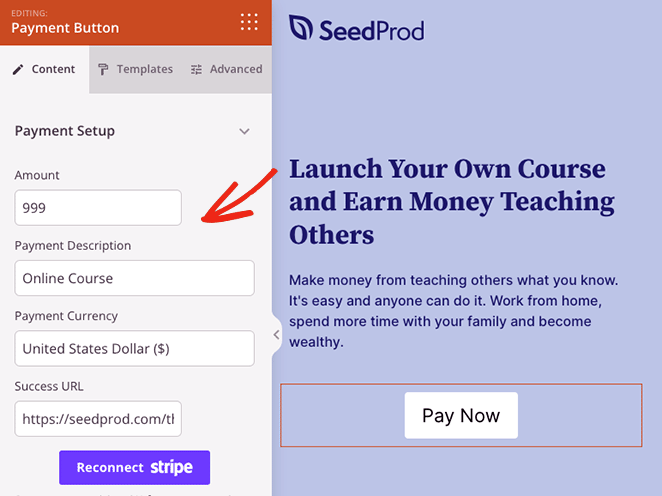
Klicken Sie dort auf die Schaltfläche Mit Stripe verbinden, um Ihr Stripe.com-Konto mit SeedProd zu verknüpfen. Sobald der Authentifizierungsprozess abgeschlossen ist, kehren Sie zum Landing Page Builder zurück.

Jetzt können Sie die Blockeinstellungen verwenden, um Ihre Stripe-Schaltfläche anzupassen. Sie können zum Beispiel die Beschreibung und den Text der Schaltfläche bearbeiten, einen benutzerdefinierten Zahlungspreis eingeben, die Ausrichtung der Schaltfläche ändern, die Währung von USD in eine andere Währung ändern und Schaltflächensymbole hinzufügen.

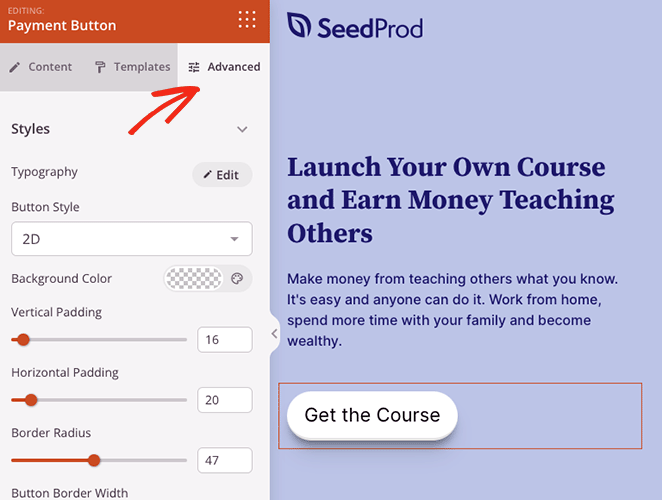
Sie können auch auf die Registerkarte " Erweitert" klicken, um das Design der Schaltfläche "Jetzt kaufen" zu ändern, einschließlich Schatten, Schaltflächentyp, Ränder, Farben und mehr.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
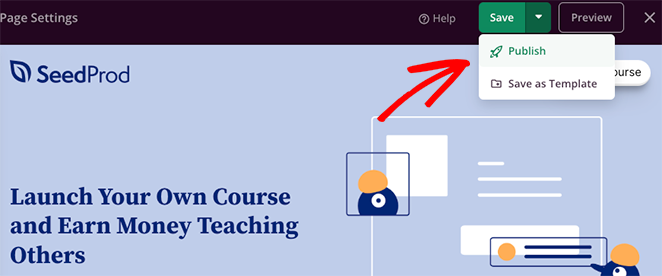
Wenn Sie mit allem zufrieden sind, können Sie Ihre Zahlungsseite in Betrieb nehmen. Klicken Sie dazu auf die Schaltfläche Speichern und wählen Sie im Dropdown-Menü die Option Veröffentlichen.

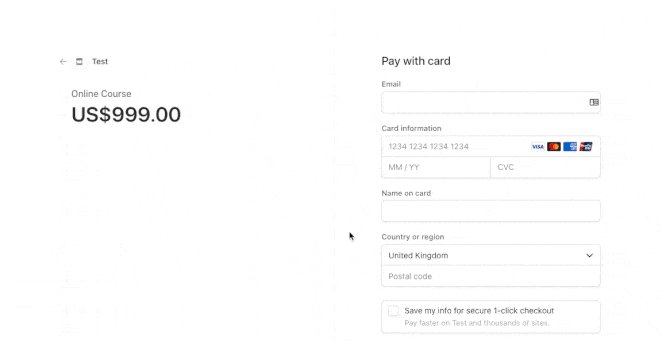
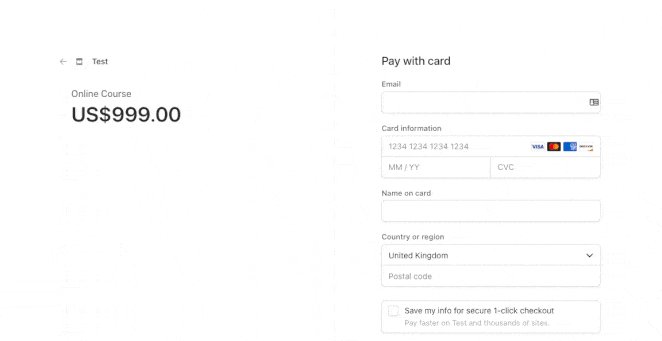
Wenn Besucher nun auf die Schaltfläche "Jetzt kaufen" auf Ihrer Landing Page klicken, wird ihnen der Stripe-Kassenprozess angezeigt.

Methode 2. Zahlungen mit dem WP Simple Pay Purchase Button entgegennehmen
Eine weitere Methode zur Annahme von Online-Zahlungen ist WP Simple Pay. Es ist eines der besten Stripe-Zahlungsplugins für WordPress und ermöglicht es Ihnen, Zahlungen zu sammeln, ohne einen Einkaufswagen zu erstellen.

WP Simple Pay ist eine hervorragende Lösung, wenn Sie kein Page-Builder-Plugin wie SeedProd verwenden müssen.
Für diese Methode werden wir den WP Simple Pay pro Plan verwenden, weil Sie damit ein Zahlungsformular auf Ihrer WordPress-Website anzeigen können. Außerdem bietet es mehr Zahlungsoptionen und ermöglicht es den Kunden, einmalig oder regelmäßig mit wiederkehrenden Zahlungen zu bezahlen.
Schritt 1. Installieren und Aktivieren von WP Simple Pay
Um loszulegen, installieren und aktivieren Sie das WP Simple Pay-Plugin. Nach der Aktivierung wird das Plugin automatisch seinen Einrichtungsassistenten starten, klicken Sie also auf die Schaltfläche Let's Get Started.

Schritt 2. Vervollständigen Sie den Einrichtungsassistenten
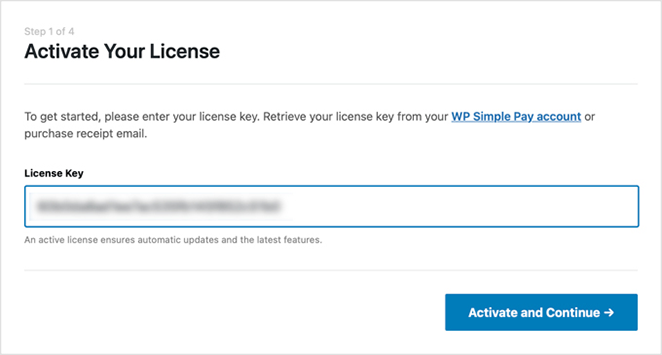
Der Setup-Assistent wird Sie nun auffordern, Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden Ihren WP Simple Pay-Lizenzschlüssel unter Lizenzen in Ihrem Benutzerkontobereich.

Nachdem Sie den Schlüssel eingegeben haben, können Sie auf die Schaltfläche Aktivieren und fortfahren klicken.
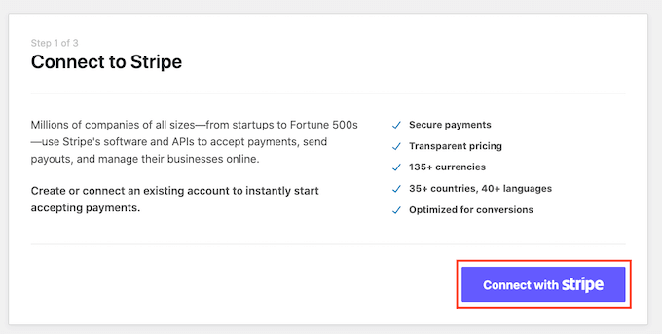
Der nächste Schritt besteht darin, Ihr Stripe-Konto mit WP Simple Pay zu verbinden. Klicken Sie dazu auf die Schaltfläche Mit Stripe verbinden.

Melden Sie sich auf dem nächsten Bildschirm bei Ihrem Stripe-Konto an und folgen Sie den Anweisungen, um Ihr Konto mit dem WP Simple Pay-Plugin zu verbinden. Danach werden Sie wieder zum Einrichtungsassistenten weitergeleitet.
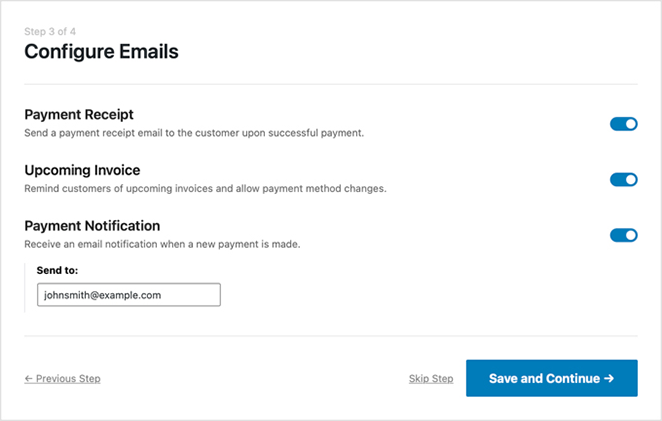
Geben Sie nun Ihre E-Mail-Adresse ein und wählen Sie, welche E-Mail-Benachrichtigungen Sie erhalten möchten. Sie können zum Beispiel E-Mails für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen erhalten.

Sobald Sie Ihre Benachrichtigungen ausgewählt haben, klicken Sie auf die Schaltfläche Speichern und weiter.
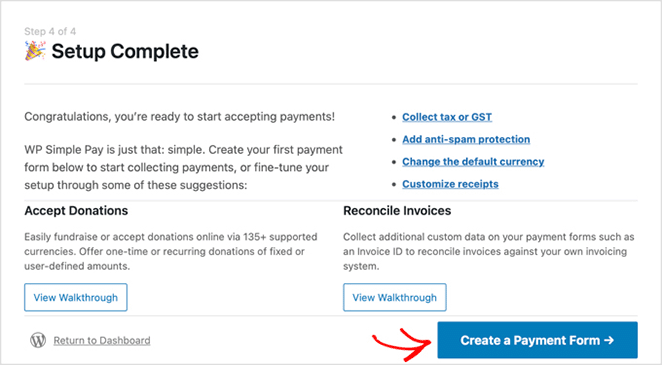
Der letzte Schritt im Einrichtungsassistenten besteht darin, ein Zahlungsformular zu erstellen. Klicken Sie dazu auf die Schaltfläche Zahlungsformular erstellen.

Schritt 3. Erstellen Sie ein Zahlungsformular
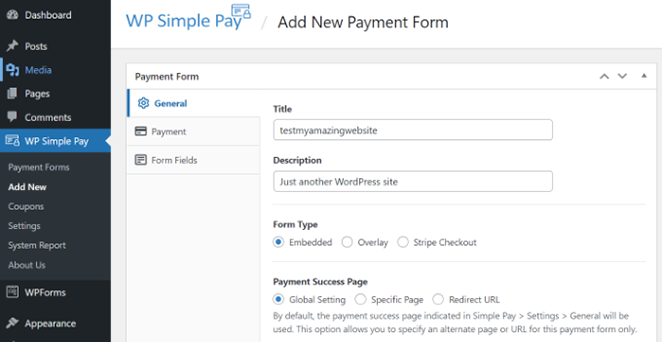
Auf dem folgenden Bildschirm sehen Sie verschiedene Einstellungen für das Zahlungsformular.
Auf der Registerkarte " Allgemein" können Sie den Formulartitel, die Beschreibung und den Formulartyp ändern und Optionen für Ihre Zahlungserfolgsseite auswählen. Sie können auch reCAPTCHA aktivieren, um Zahlungsspam zu vermeiden.

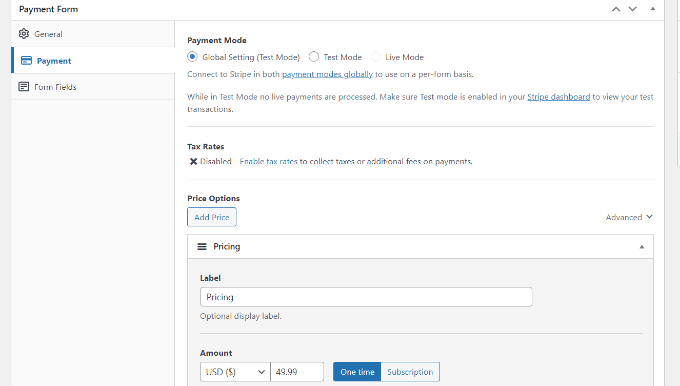
Nachdem Sie diese Einstellungen konfiguriert haben, können Sie zur Registerkarte Zahlung wechseln.
Auf dieser Registerkarte können Sie die Preise für Ihre Produkte oder Dienstleistungen eingeben. Sie können auch zwischen einer einmaligen Zahlungsoption und wiederkehrenden Abonnements wählen.

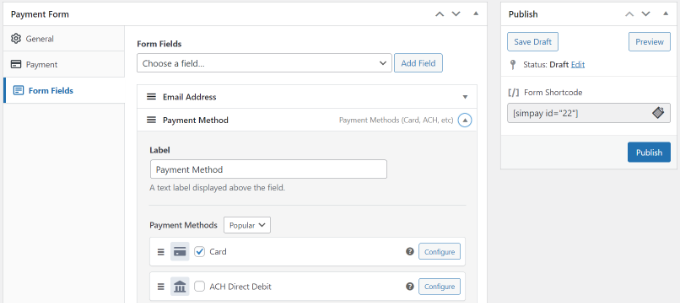
Wechseln Sie nun zur Registerkarte Formularfelder in der Formularerstellung. Hier können Sie weitere Formularfelder hinzufügen und die Reihenfolge der Felder ändern.

Darüber hinaus können Sie das Feld " Zahlungsmethode " erweitern und mehrere Zahlungsoptionen auswählen, z. B. Apple Pay, ACH-Zahlungen, Kreditkarten, Jetzt kaufen, später bezahlen und mehr.
Nachdem Sie Ihr Zahlungsformular angepasst haben, klicken Sie auf die Schaltfläche Veröffentlichen.
Schritt 4. Zahlungsformular zur WordPress-Seite hinzufügen
Der nächste Schritt ist das Hinzufügen des Zahlungsformulars zu Ihrer WordPress-Website. Sie können es überall mit dem WP Simple Pay WordPress-Block hinzufügen.
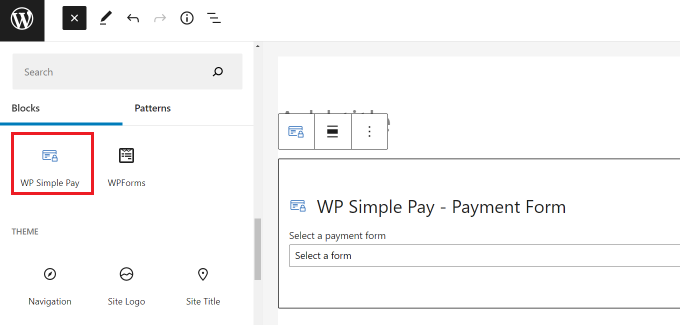
Erstellen oder bearbeiten Sie dazu eine WordPress-Seite, klicken Sie dann im WordPress-Inhaltseditor auf die Schaltfläche "+" und wählen Sie den Block WP Simple Pay aus.

Sie können dann Ihr Formular aus dem Dropdown-Menü im WP Simple Pay-Block auswählen.
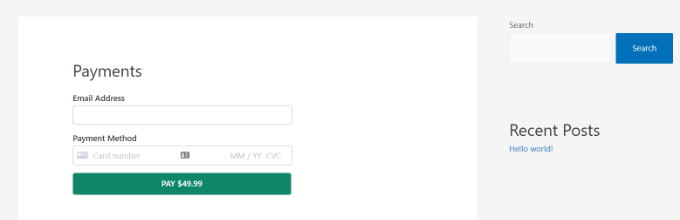
Nachdem Sie Ihre Seite aktualisiert oder veröffentlicht haben, können Sie eine Vorschau Ihres Formulars in Aktion sehen.

Methode 3. Mit WooCommerce Stripe Payment Gateway
Wenn Sie einen Online-Shop auf WordPress haben, der das WooCommerce-Plugin verwendet, können Sie ihn leicht so konfigurieren, dass er Zahlungen mit Stripe akzeptiert. Folgen Sie einfach den Anweisungen unten, um zu erfahren, wie.
Installieren und aktivieren Sie zunächst das WooCommerce Stripe Payment Gateway Plugin.
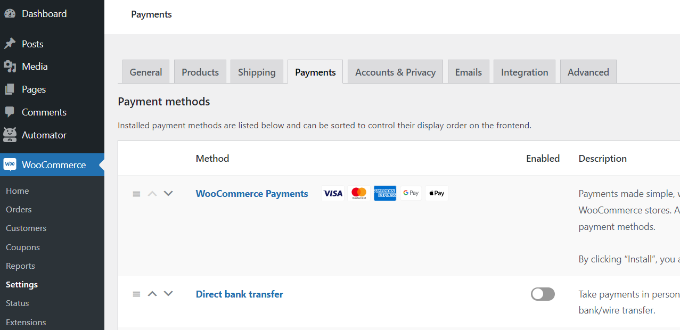
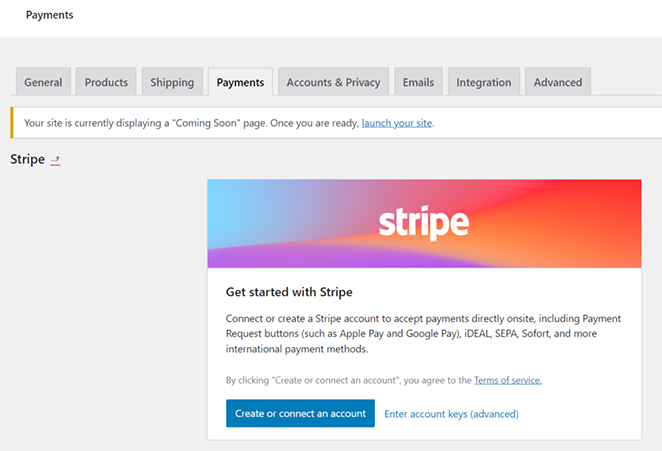
Sobald Sie das Plugin aktiviert haben, müssen Sie auf die Seite WooCommerce " Einstellungen gehen und auf die Registerkarte Zahlung klicken.

Auf diesem Bildschirm sehen Sie die verschiedenen Zahlungslösungen, die Sie Käufern in Ihrem WooCommerce-Shop anbieten können. Zu den verschiedenen Zahlungsanbietern und -methoden gehören Debit- und Kreditkarten, Google Pay, PayPal, Apple Pay, direkte Auszahlungen von Bankkonten und mehr.
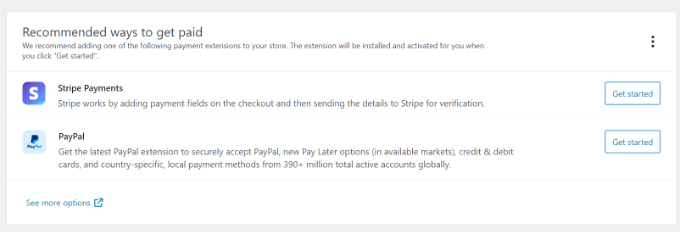
Scrollen Sie zunächst zum Abschnitt "Empfohlene Zahlungsmethoden" und klicken Sie neben der Option "Stripe Payments " auf die Schaltfläche " Get Started".

Um Online-Zahlungen zu akzeptieren, müssen Sie WooCommerce mit Ihrem Stripe-Händlerkonto verknüpfen. Klicken Sie dazu auf die Schaltfläche Konto erstellen oder verbinden.

Melden Sie sich dann in Ihrem Stripe-Dashboard an und folgen Sie den Anweisungen, um Ihr Konto bei WooCommerce zu autorisieren.
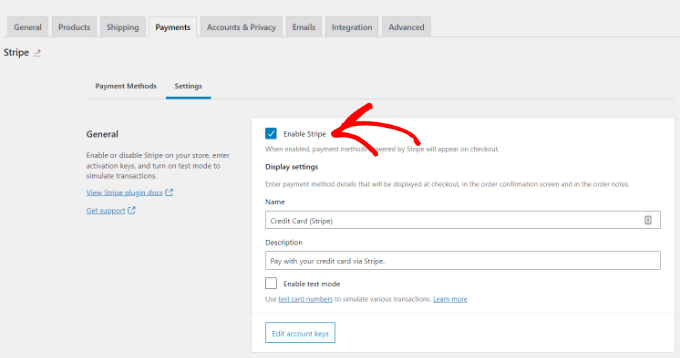
Nachdem Sie Ihr Stripe-Konto verbunden haben, kehren Sie zur Seite mit den Stripe-Einstellungen in WooCommerce zurück. Vergewissern Sie sich, dass Sie die Option "Stripe aktivieren" auf dieser Seite aktiviert haben, und speichern Sie Ihre Änderungen.

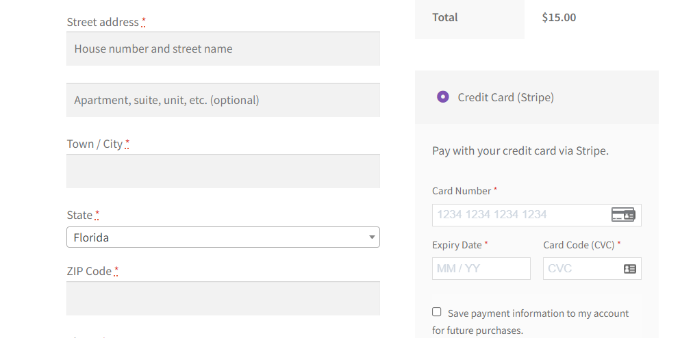
Sobald dies geschehen ist, können Ihre Website-Besucher auf der Kassenseite eine Stripe-Zahlungsoption sehen.

Profi-Tipp: WooCommerce arbeitet nahtlos mit SeedProd zusammen, so dass Sie einen kompletten WooCommerce-Shop ohne Code erstellen können.
Häufig gestellte Fragen
Wie hoch sind die Bearbeitungsgebühren von Stripe?
Stripe berechnet pro Transaktion eine Grundgebühr von 2,9 % + 30 Cent für Online-Verkäufe und 2,7 % + 5 Cent für persönliche Zahlungen. Es gibt eine zusätzliche Gebühr von 1 % für internationale Transaktionen und Währungsumrechnungen.
Ist WooCommerce-Zahlungen besser als Stripe?
Es gibt keinen klaren Sieger zwischen WooCommerce Payments und Stripe. WooCommerce Payments bietet eine einfachere Einrichtung für WooCommerce-Shops, verfügt aber über begrenzte Funktionen. Stripe unterstützt mehr Funktionen und hat eine größere globale Reichweite, aber die Verwaltung kann zusätzliche Einstellungen erfordern. Berücksichtigen Sie bei Ihrer Wahl Ihre Prioritäten.
Kann ich ein bestehendes Stripe-Konto für WooCommerce-Zahlungen verwenden?
Nein, Sie können ein bestehendes Stripe-Konto nicht direkt mit WooCommerce Payments verbinden. WooCommerce Payments verwendet ein spezielles Stripe Express-Konto, aber Sie können es bei der Anmeldung mit Ihrem bestehenden Konto verknüpfen. Sie funktionieren dann immer noch als getrennte Konten.
Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Stripe-Zahlungen in WordPress akzeptieren können. Unsere bevorzugte Methode zur Annahme von Stripe-Zahlungen ist der Stripe-Zahlungsbutton-Block von SeedProd.
Es ist schnell und einfach und hilft Ihnen, Ihre WordPress-Website anzupassen, ohne einen Entwickler einstellen zu müssen.
Vielleicht möchten Sie auch die folgenden WordPress-Anleitungen lesen:
- Wie man in WordPress ganz einfach Text zu einem Bild hinzufügt
- Landing Page vs. Microsite: Welche ist die beste?
- 23+ Landing Page Headline-Formeln zur Steigerung der Konversionen
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.