WordPressウェブサイトでStripe決済を利用する方法を知りたいですか?
Stripeは、商品やサービスのオンライン決済をサポートする決済処理プラットフォームです。オンラインショップ、ブログ、会員制サイトなどでも人気の決済方法です。
このガイドでは、WordPressでStripeの支払いを受け入れる方法を順を追って説明します。
なぜWordPressでStripeを使うのか?
Stripeは、オンラインストアでの支払いを簡単に行える、人気の支払いプロセッサーとサービスプロバイダーです。
Stripeは、eコマースストア、寄付サイト、オンライン取引を行う小規模ビジネスサイトなど、あらゆるWordPressサイトでシームレスに動作します。Stripeを設定して、定期的な支払いを管理したり、顧客がデビットカードやクレジットカード情報を使って1回限りの購入代金を支払うことができます。
とはいえ、Stripeで支払いを処理するためには、ウェブサイトにSSL/HTTPS暗号化を導入する必要があります。これは、クレジットカード番号のような顧客の支払い情報が安全であることを保証するためです。
ウェブサイトのセキュリティ対策の設定にお困りの場合は、WordPressにSSLを追加するチュートリアルをご覧ください。
では、WordPressでStripe決済を利用するにはどうすればいいのでしょうか?様々な方法がありますが、ここでは最も簡単な3つの方法をご紹介します。
以下のリンクから必要な方法を自由に見つけてください:
方法1.SeedProd Stripe WordPress ブロックで支払いを受け取る
最初の方法では、SeedProdの強力なドラッグ&ドロップ式ページビルダーを使ってStripe決済を行います。あらかじめ用意されたテンプレートとカスタマイズ可能なWordPressブロックにより、WordPressのあらゆるレイアウトを超簡単に作成できます。

SeedProdを使えば、コーディングやHTMLの知識がなくても、カスタムWordPressテーマ、ランディングページ、完全なウェブサイトを作成できます。また、Payment Buttonブロックを使えば、Stripeでクレジットカード決済を行うためにeコマースサイト全体を用意する必要はありません。
このガイドでは、高度な機能を持つSeedProd Proプランを使用します。ただし、無料版のSeedProd LiteでもStripe Payment Buttonをご利用いただけます。
ステップ1.SeedProdのインストールとアクティベート
まず最初に、SeedProdプラグインをインストールして有効化する必要があります。これについては、WordPressプラグインのインストールに関するガイドを参照してください。
アクティベーションの際、SeedProd " 設定ページにアクセスし、ライセンスキーを入力する必要があります。ライセンスキーは、SeedProdウェブサイトのアカウントエリアから取得できます。

ステップ2.テンプレートを選ぶ
キーを確認した後、SeedProdでレイアウトを作成する必要があります。
テーマビルダーを使ってカスタムWordPressテーマを作成し、現在使用しているテーマを置き換えることができます。また、ページビルダーで独立したランディングページを設定し、現在のテーマを使い続けることもできます。
このガイドでは、ランディングページオプションを使用して、WordPressにStripeの支払いオプションを追加するのにeコマースサイト全体が必要ない方法を紹介します。
そこで、SeedProd " ランディングページに向かい、新しいランディングページの追加ボタンをクリックします。

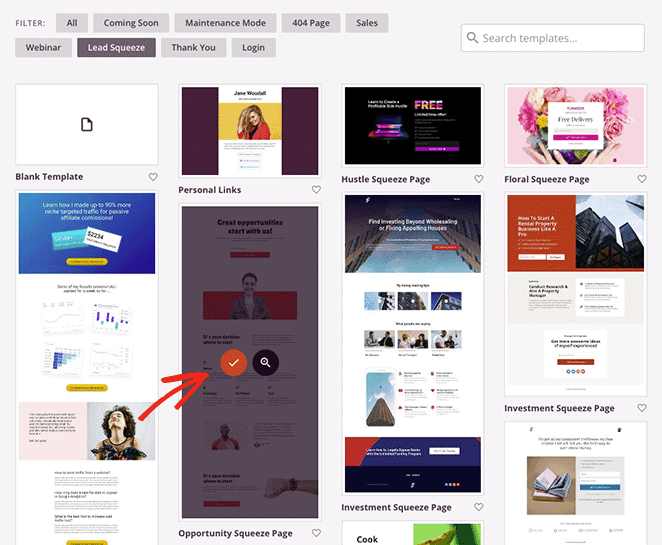
次の画面では、フィルターのどれかをクリックして、あらかじめ用意されているランディングページのテンプレートを選ぶことができます。
気に入ったデザインが見つかったら、サムネイル画像にカーソルを合わせ、チェックマークアイコンをクリックしてください。

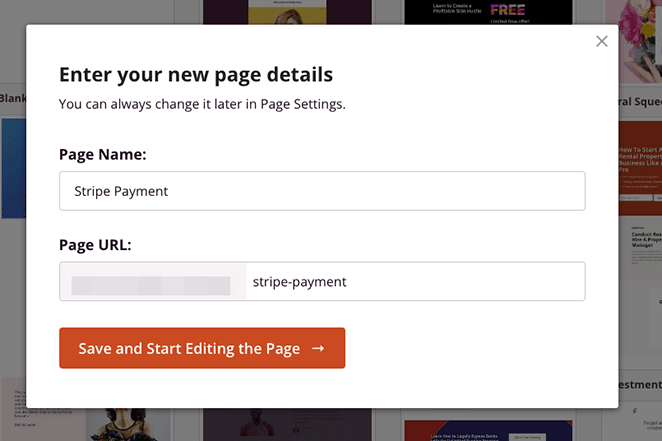
ランディングページの名前とURLを入力するポップアップが表示されます。

これらの情報を入力したら、「保存してページの編集を開始する」ボタンをクリックします。
ステップ3.支払いボタンブロックを追加する
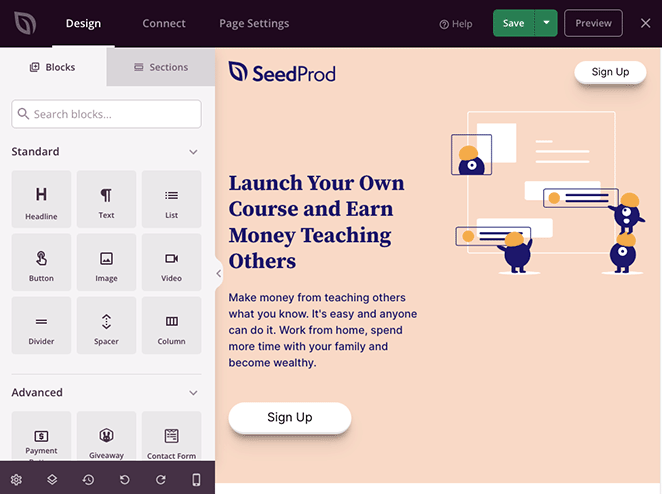
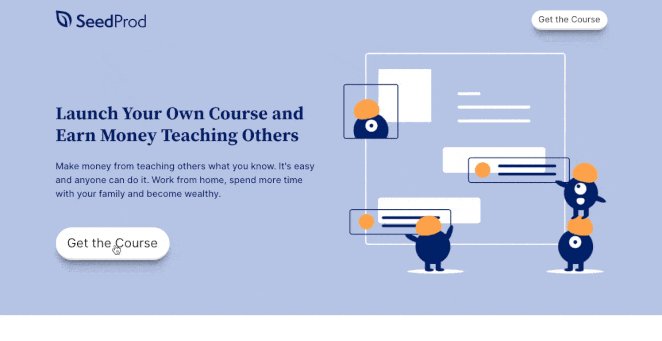
テンプレートを起動すると、以下のようなレイアウトが表示されます:

左側にブロックとセクション、右側に完全なライブプレビューが表示され、ポイント&クリックでどの要素もカスタマイズできる。
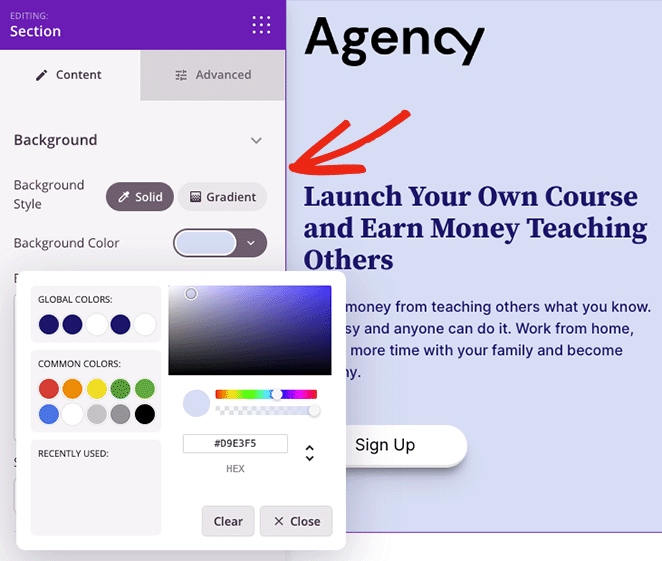
例えば、ロゴ画像をクリックして、あなたのビジネスロゴに置き換えることができます。また、セクションの背景色をあなたのブランドカラーに変更することもできます。

プロのヒント支払いボタンを追加する前に、保存ボタンをクリックして変更を保存します。
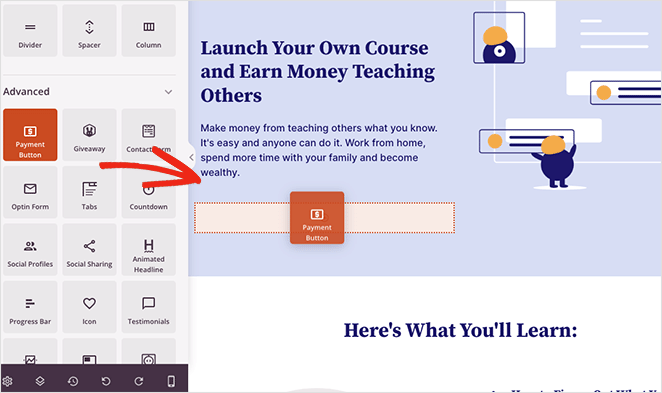
ページにStripeチェックアウト決済リンクを追加するには、決済ボタンブロックを検索し、ライブプレビューにドラッグします。

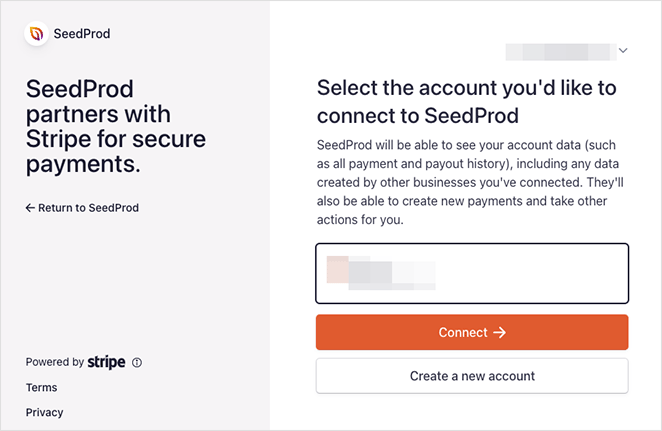
そこから、Stripeと接続ボタンをクリックし、Stripe.comアカウントとSeedProdをリンクします。認証プロセスが完了すると、ランディングページビルダーに戻ります。

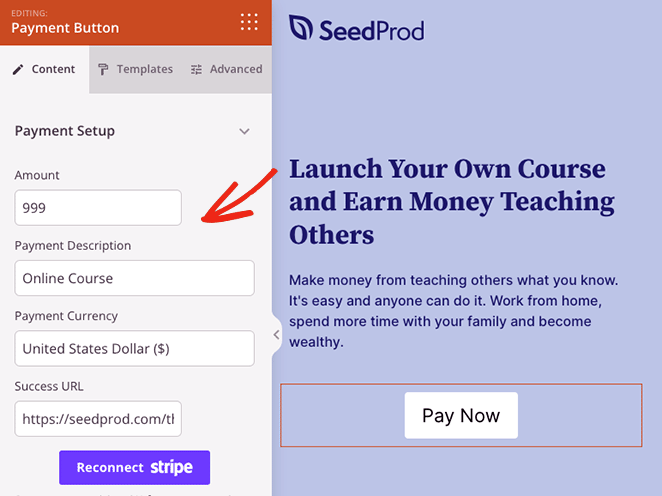
ブロック設定を使用して、Stripeボタンをカスタマイズできます。例えば、ボタンの説明やテキストを編集したり、カスタム支払い価格を入力したり、ボタンの配置を変更したり、通貨を米ドルから他の通貨に調整したり、ボタンのアイコンを追加したりできます。

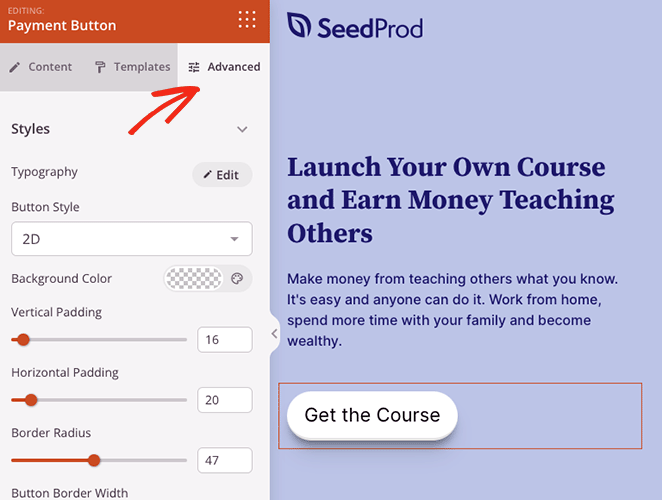
また、[詳細設定]タブをクリックすると、シャドウ、ボタンタイプ、マージン、色など、今すぐ購入ボタンのスタイリングを変更できます。

ステップ 4.変更を公開する
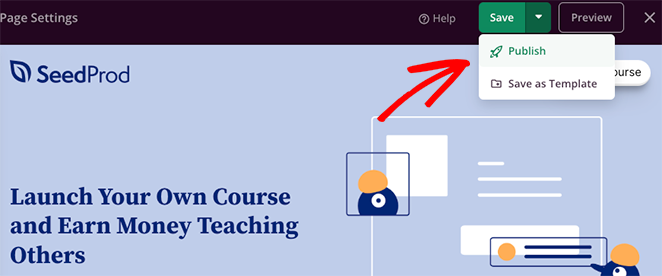
全てに満足したら、支払いページを公開する準備ができました。そのためには、保存ボタンをクリックし、ドロップダウンメニューから公開を選択します。

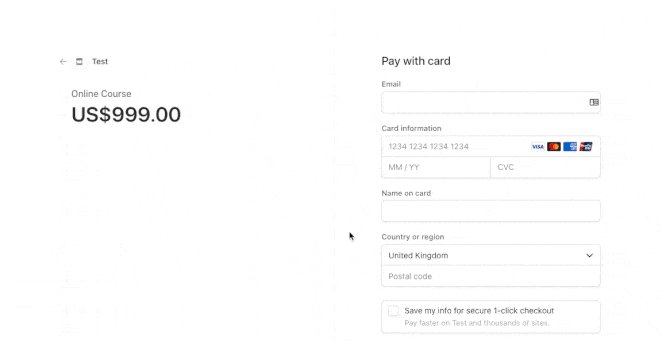
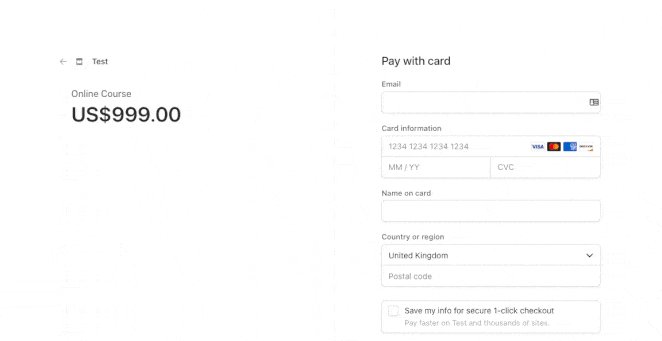
これで、訪問者がランディングページの購入ボタンをクリックすると、Stripeのチェックアウトプロセスが表示されます。

方法2.WP Simple Payの購入ボタンで支払いを受ける
オンライン決済を受け付けるもう一つの方法は、WP Simple Payを使うことです。これはWordPress用の最高のStripe決済プラグインの一つで、ショッピングカートを構築することなく支払いを収集することができます。

WPシンプルペイは、SeedProdのようなページビルダープラグインを使用する必要がない場合、優れたソリューションです。
この方法では、WordPressサイトに支払いフォームを表示できるWP Simple Payのプロプランを使用します。また、より多くの支払いオプションを提供しており、買い物客は一度だけ支払うことも、定期的な支払いで定期的に支払うこともできます。
ステップ1.WPシンプルペイのインストールと有効化
まずはWP Simple Payプラグインをインストールして有効化してください。有効化すると、プラグインは自動的にセットアップウィザードを起動しますので、「Let's Get Started」ボタンをクリックしてください。

ステップ2.セットアップウィザードを完了する
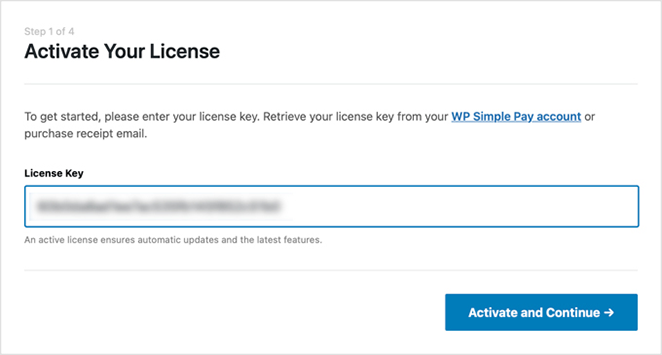
セットアップウィザードがプラグインのライセンスキーの入力を求めてきます。WP Simple Payのライセンスキーは、ユーザーアカウント領域の「ライセンス」の下にあります。

キーを入力したら、「Activate and Continue」ボタンをクリックします。
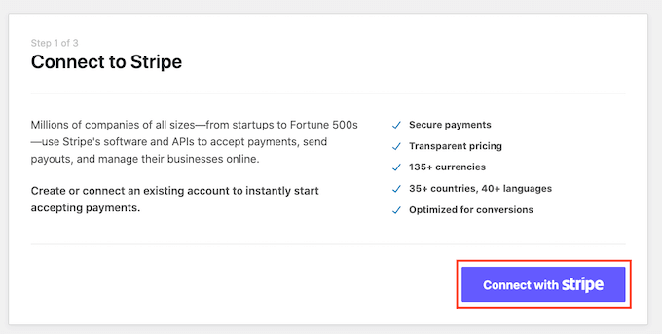
次のステップは、StripeアカウントとWP Simple Payを接続することです。これを行うには、Stripeと接続するボタンをクリックします。

次の画面でStripeアカウントにログインし、指示に従ってアカウントとWP Simple Payプラグインを接続します。その後、セットアップウィザードにリダイレクトされます。
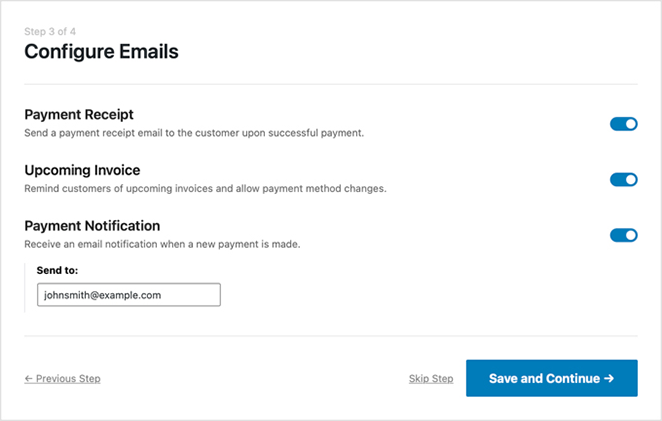
メールアドレスを入力し、受け取りたい通知メールを選択してください。例えば、支払い領収書、今後の請求書、支払い通知などのメールを受け取ることができます。

通知を選択したら、「保存して続行」ボタンをクリックします。
セットアップウィザードの最後のステップは、支払いフォームを作成することです。支払いフォームを作成するには、支払いフォームの作成ボタンをクリックします。

ステップ3.支払いフォームを作成する
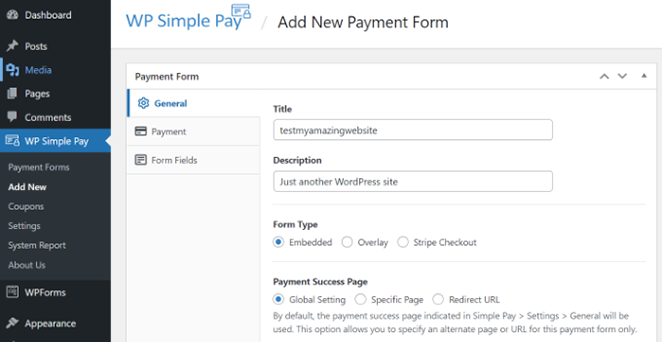
次の画面では、いくつかの支払いフォームの設定が表示されます。
一般] タブでは、フォームのタイトル、説明、フォームの種類を変更し、支払い成功ページのオプションを選択することができます。また、支払いスパムを避けるためにreCAPTCHAを有効にすることもできます。

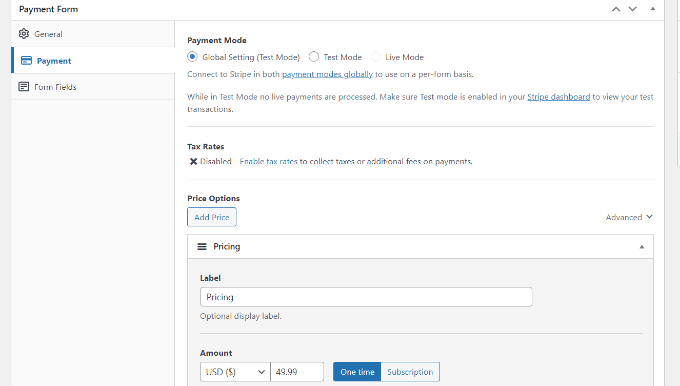
これらの設定を行った後、「支払い」タブに移動することができます。
このタブでは、製品やサービスの価格を入力することができます。また、一括払いのオプションや定期購読を選択することもできます。

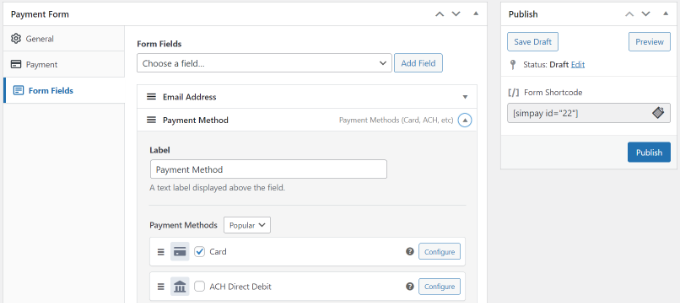
次に、フォームビルダーのフォームフィールドタブに移動します。ここでフォームフィールドを追加し、表示順を変更することができます。

さらに、「支払い方法」フィールドを拡張して、Apple Pay、ACH支払い、クレジットカード、今すぐ購入、後払いなど、複数の支払いオプションを選択できます。
支払いフォームをカスタマイズしたら、「公開」ボタンをクリックします。
ステップ4.WordPressページに支払いフォームを追加する
次のステップは、WordPressサイトに支払いフォームを追加することです。WP Simple PayWordPress ブロックでどこにでも追加できます。
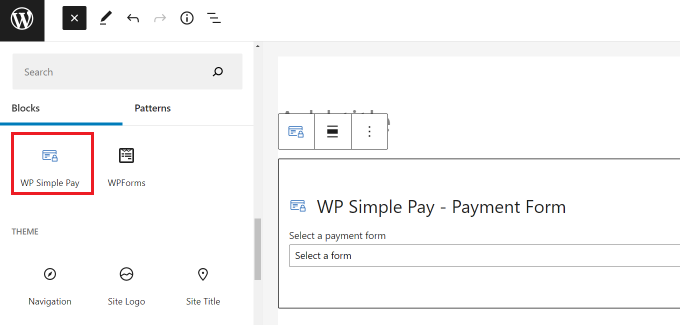
これを行うには、WordPressページを作成または編集し、WordPressコンテンツエディタ内で「+」ボタンをクリックし、WP Simple Payブロックを選択します。

WP Simple Payブロックのドロップダウンメニューからフォームを選択できます。
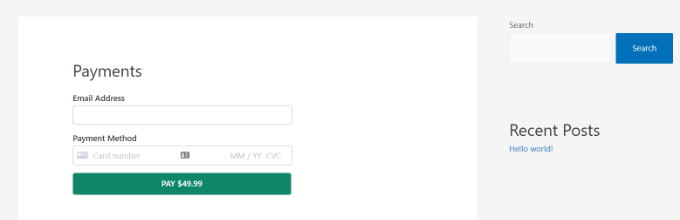
ページを更新または公開した後、フォームの動作をプレビューすることができます。

方法3.WooCommerce Stripeペイメントゲートウェイを使用する。
WordPressでWooCommerceプラグインを使用してオンラインストアを開設している場合、Stripeでの支払いを受け付けるように簡単に設定できます。以下の手順に従ってください。
まず、WooCommerce Stripe Payment Gatewayプラグインをインストールし、有効化します。
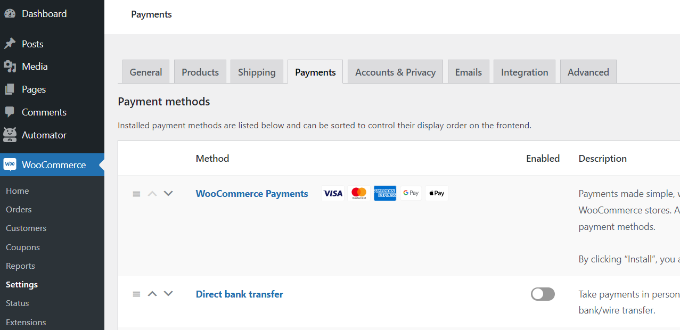
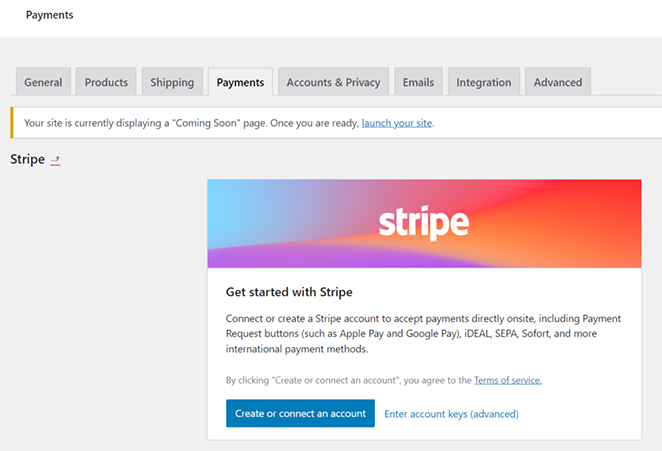
プラグインを有効化したら、WooCommerce " Settingsページに移動し、Paymentタブをクリックする必要があります。

この画面では、WooCommerceストアで買い物客に提供できるさまざまな支払いソリューションが表示されます。デビットカード、クレジットカード、Google Pay、PayPal、Apple Pay、銀行口座からの直接支払いなど、さまざまな支払いプロバイダーと方法があります。
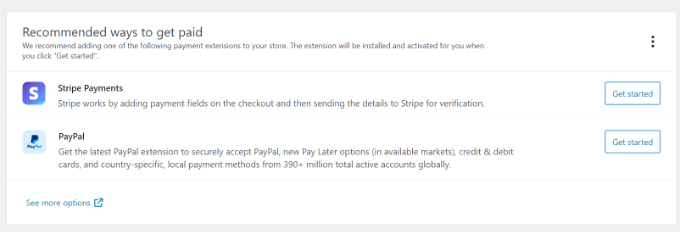
とりあえず、'Recommended ways to get paid'セクションまでスクロールダウンし、Stripe Paymentsオプションの隣にある[Get Started]ボタンをクリックします。

オンライン決済を利用するには、WooCommerceをStripeのマーチャントアカウントにリンクする必要があります。アカウントの作成または接続ボタンをクリックしてください。

次に、Stripeのダッシュボードにログインし、指示に従ってWooCommerceのアカウントを認証します。
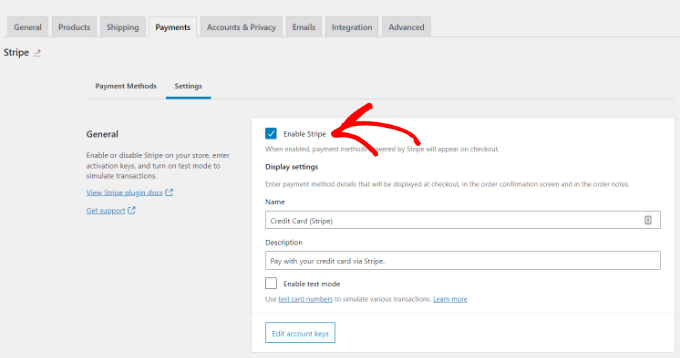
Stripeアカウントに接続後、WooCommerceのStripe設定ページに戻ります。このページで'Stripeを有効にする'オプションにチェックが入っていることを確認し、変更を保存します。

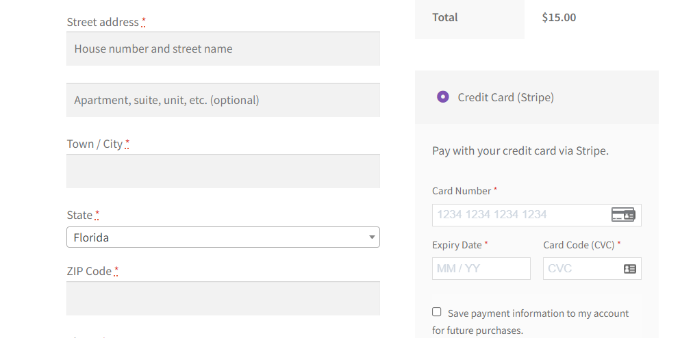
これが完了すると、ウェブサイトの訪問者はチェックアウトページにStripeの支払いオプションを表示できるようになります。

プロのヒントWooCommerceはSeedProdとシームレスに動作し、コードなしで完全なWooCommerceストアを作成することができます。
よくある質問
Stripeの手数料はいくらですか?
Stripeはトランザクションごとに課金され、オンライン販売の基本手数料は2.9% + 30セント、対面支払いの基本手数料は2.7% + 5セントです。国際取引と通貨換算には、さらに1%の手数料がかかる。
WooCommerceの決済はStripeより優れていますか?
WooCommerce PaymentsとStripeの間に明確な勝者はいません。WooCommerce PaymentsはWooCommerceストアにシンプルなセットアップを提供しますが、機能が限られています。Stripeは、より多くの機能をサポートし、より広いグローバルリーチをサポートしますが、それを管理するには余分な設定が必要になる場合があります。優先順位を考えて選択しましょう。
既存のStripeアカウントをWooCommerceの支払いに使用できますか?
いいえ、既存のStripeアカウントをWooCommerce Paymentsに直接接続することはできません。WooCommerce Paymentsは特別なStripe Expressアカウントを使用しますが、サインアップ時に既存のアカウントとリンクすることができます。その場合でも、別々のアカウントとして機能します。
そうだ!
この記事で、WordPressでStripe決済を利用する方法をご理解いただけたでしょうか。SeedProdのStripe支払いボタンブロックを使用するのが、Stripeでの支払いを受け付ける最もお勧めの方法です。
開発者を雇うことなく、素早く簡単にWordPressサイトをカスタマイズできる。
以下のWordPressガイドもお薦めです:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。