¿Quieres aprender a aceptar pagos de Stripe en tu sitio web WordPress?
Stripe es una plataforma de procesamiento de pagos que le ayuda a aceptar pagos en línea de bienes y servicios. También es un método de pago popular para tiendas online, blogs, sitios de afiliación y mucho más.
En esta guía, le mostraremos cómo aceptar pagos de Stripe en WordPress paso a paso.
¿Por qué utilizar Stripe para aceptar pagos en WordPress?
Stripe es un popular procesador de pagos y proveedor de servicios que hace que aceptar pagos en tu tienda online no suponga ningún esfuerzo.
Funciona a la perfección con cualquier sitio de WordPress, incluidas tiendas de comercio electrónico, sitios web de donaciones e incluso sitios de pequeñas empresas que realizan transacciones en línea. Puedes configurar Stripe para gestionar pagos recurrentes o permitir que los clientes paguen compras puntuales con los datos de su tarjeta de débito o crédito.
Dicho esto, un requisito para procesar pagos con Stripe es que su sitio web debe tener encriptación SSL/HTTPS. Esto es para asegurar que la información de pago de tus clientes, como los números de tarjeta de crédito, estén seguros.
Si necesita ayuda para configurar las medidas de seguridad de su sitio web, consulte nuestro tutorial sobre cómo añadir SSL a WordPress.
Entonces, ¿cómo aceptar pagos con Stripe en WordPress? Aunque existen muchos métodos diferentes, a continuación nos centraremos en las 3 formas más sencillas de configurar los pagos de Stripe para tu sitio.
No dude en utilizar cualquiera de los enlaces siguientes para encontrar el método que necesita:
Método 1. Aceptar pagos con SeedProd Stripe WordPress Block
Para el primer método, utilizaremos el potente constructor de páginas de arrastrar y soltar de SeedProd para aceptar pagos de Stripe. Con plantillas prediseñadas y bloques de WordPress personalizables, hace que crear cualquier diseño de WordPress sea súper fácil.

No se necesita ningún conocimiento de codificación o HTML para crear temas personalizados de WordPress, páginas de destino y sitios web completos con SeedProd. Y con su bloque de botón de pago, no necesitará un sitio de comercio electrónico completo para aceptar pagos con tarjeta de crédito con Stripe.
Para esta guía, utilizaremos el plan SeedProd Pro por sus características avanzadas. Sin embargo, también puede utilizar el botón de pago Stripe con SeedProd Lite - la versión gratuita.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Lo primero que tendrás que hacer es instalar y activar el plugin SeedProd. Para obtener ayuda con esto, consulte esta guía sobre la instalación de un plugin de WordPress.
Tras la activación, deberá visitar la página SeedProd " Configuración e introducir su clave de licencia. Puede obtener la clave de licencia desde el área de su cuenta en el sitio web de SeedProd.

Segundo paso Elija una plantilla
Después de verificar tu clave, tendrás que crear un diseño con SeedProd.
Puede crear un tema de WordPress personalizado con el Constructor de temas para sustituir el tema que está utilizando. Alternativamente, puedes configurar una página de destino independiente con el constructor de páginas y seguir utilizando tu tema actual.
Para esta guía, utilizaremos la opción de Página de Aterrizaje para mostrarle cómo no necesita un sitio de comercio electrónico completo para añadir opciones de pago de Stripe a WordPress.
Así que diríjase a SeedProd " Páginas de Aterrizaje y haga clic en el botón Añadir Nueva Página de Aterrizaje.

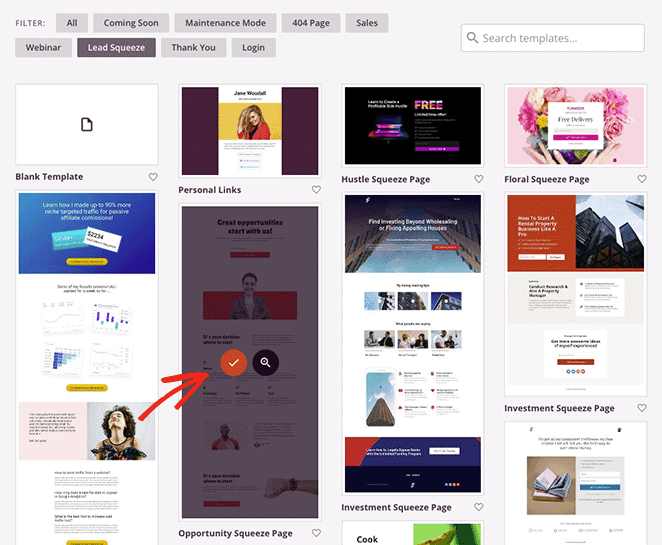
En la siguiente pantalla, puede hacer clic en cualquiera de los filtros para elegir una plantilla de página de destino predefinida.
Cuando encuentres un diseño que te guste, pasa el ratón por encima de la imagen en miniatura y haz clic en el icono de la marca de verificación.

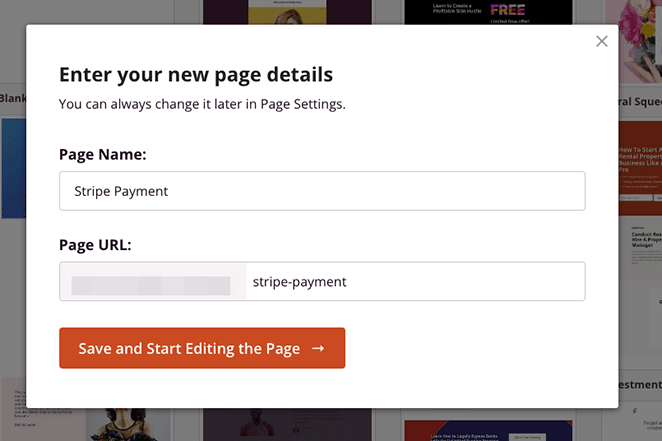
Ahora verás una ventana emergente que te pedirá el nombre y la URL de tu página de destino.

Una vez que haya introducido esta información, haga clic en el botón Guardar y empezar a editar la página.
Paso 3 Añadir el bloque del botón de pago
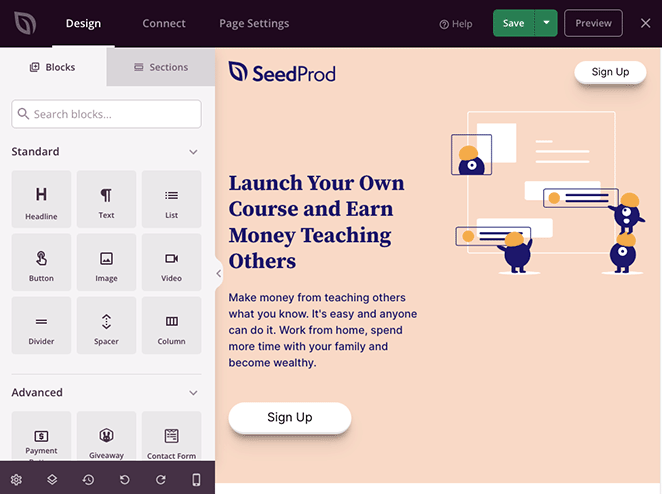
Después de iniciar la plantilla, verá un diseño similar al que se muestra a continuación:

Tendrá bloques y secciones a la izquierda y una vista previa completa en vivo a la derecha, donde podrá apuntar y hacer clic para personalizar cualquier elemento.
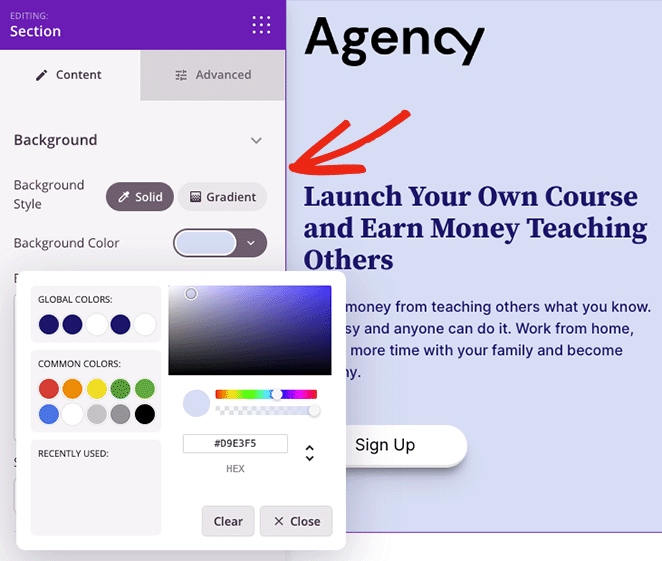
Por ejemplo, puede hacer clic en la imagen del logotipo y sustituirla por el logotipo de su empresa. O puedes cambiar el color de fondo de una sección para utilizar los colores de tu marca.

Consejo profesional: Haga clic en el botón Guardar para guardar los cambios antes de añadir el botón de pago.
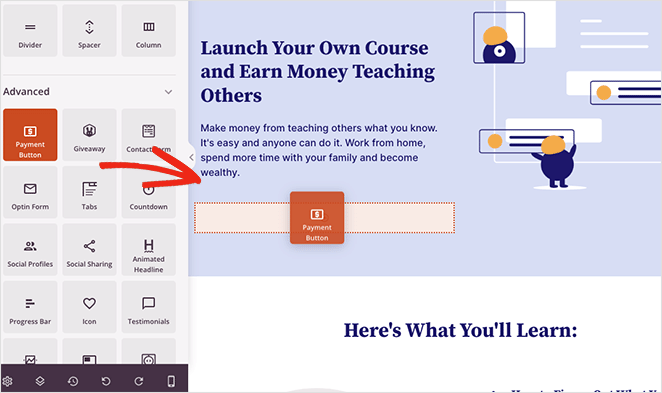
Para añadir un enlace de pago de Stripe a su página, busque el bloque Botón de pago y arrástrelo a su vista previa en vivo.

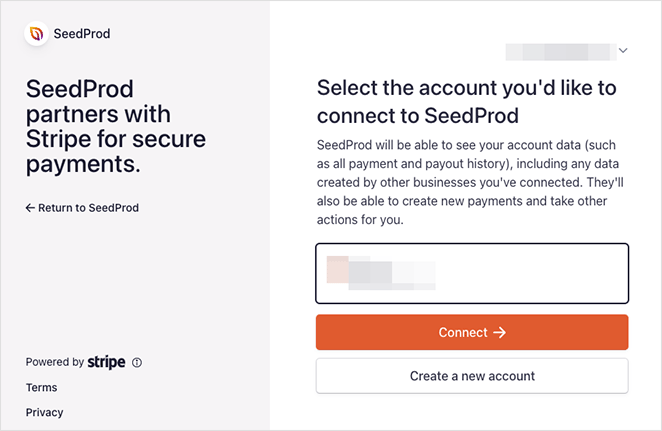
Desde allí, haga clic en el botón Conectar con Stripe para vincular su cuenta de Stripe.com a SeedProd. Una vez completado el proceso de autenticación, volverás al generador de páginas de destino.

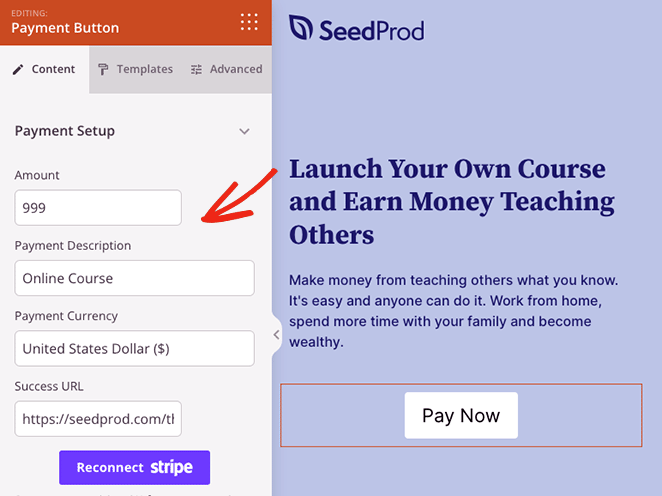
Ahora, puede utilizar la configuración del bloque para personalizar su botón de Stripe. Por ejemplo, puede editar la descripción y el texto del botón, introducir un precio de pago personalizado, cambiar la alineación del botón, ajustar la divisa de USD a otra y añadir iconos de botón.

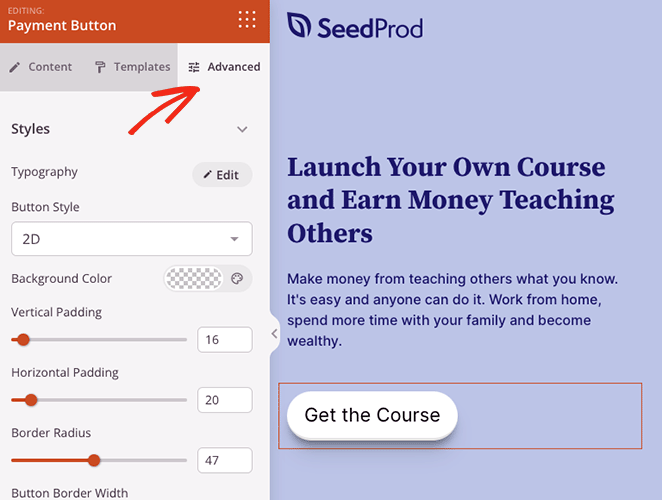
También puede hacer clic en la pestaña Avanzado para cambiar el estilo del botón Comprar ahora, incluidas las sombras, el tipo de botón, los márgenes, los colores, etc.

Paso 4. Publique sus cambios Publique sus cambios
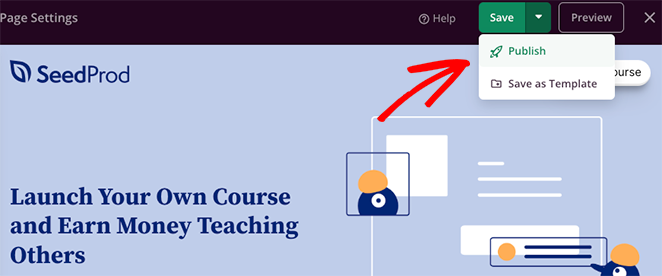
Cuando esté satisfecho con todo, estará listo para publicar su página de pago. Para ello, haz clic en el botón Guardar y selecciona Publicar en el menú desplegable.

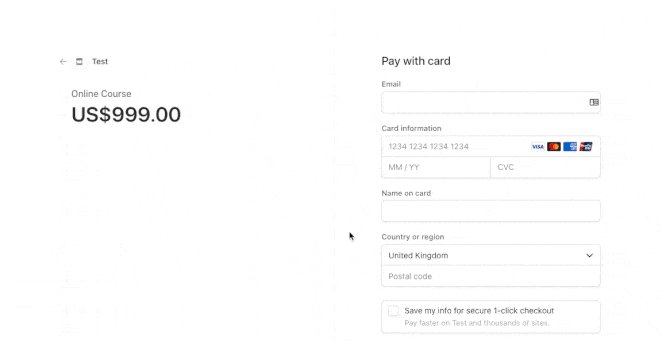
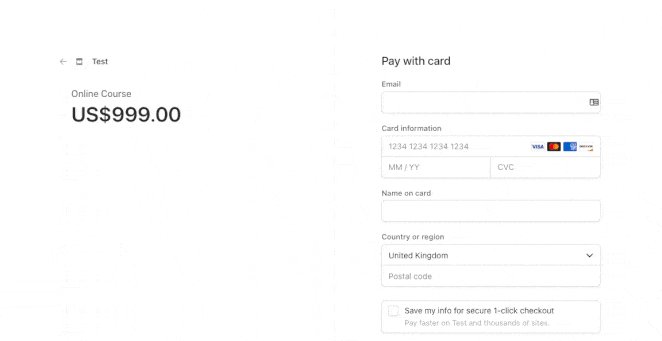
Ahora, cuando los visitantes hagan clic en el botón Comprar ahora de su página de destino, verán el proceso de pago de Stripe.

Método 2. Aceptar pagos con el botón de compra WP Simple Pay
Otro método para aceptar pagos online es utilizar WP Simple Pay. Es uno de los mejores plugins de pago de Stripe para WordPress, que te permite cobrar pagos sin necesidad de crear un carrito de la compra.

WP Simple Pay es una excelente solución si no necesita utilizar un plugin constructor de páginas como SeedProd.
Para este método, utilizaremos el plan WP Simple Pay pro porque le permite mostrar un formulario de pago en su sitio WordPress. También ofrece más opciones de pago y permite a los compradores pagar una vez o regularmente con pagos periódicos.
Paso 1. Instalar y activar WP Simple Pay Instalar y activar WP Simple Pay
Para empezar, instale y active el plugin WP Simple Pay. Tras la activación, el plugin iniciará automáticamente su asistente de configuración, así que haz clic en el botón Empecemos.

Segundo paso Complete el asistente de configuración
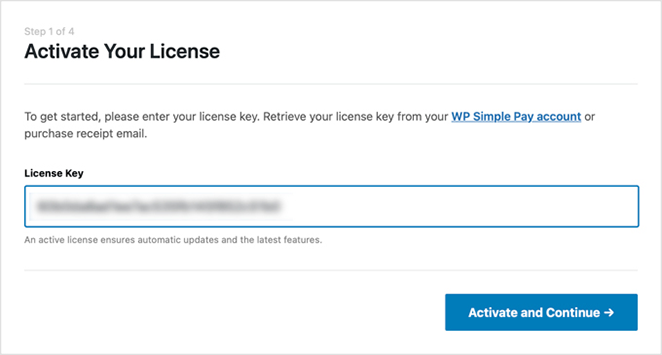
Ahora el asistente de instalación le pedirá que introduzca la clave de licencia de su plugin. Puede encontrar su clave de licencia de WP Simple Pay en Licencias en el área de su cuenta de usuario.

Después de introducir la clave, puede hacer clic en el botón Activar y continuar.
El siguiente paso es conectar su cuenta de Stripe con WP Simple Pay. Para ello, haga clic en el botón Conectar con Stripe.

En la siguiente pantalla, accede a tu cuenta de Stripe y sigue las instrucciones para conectar tu cuenta con el plugin WP Simple Pay. Después, serás redirigido de nuevo al asistente de configuración.
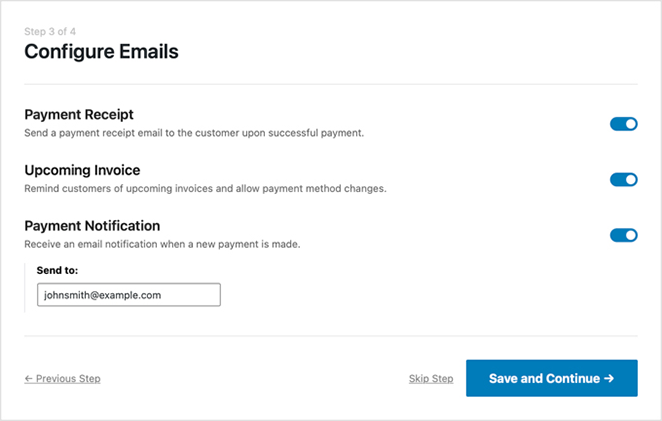
Ahora, introduzca su dirección de correo electrónico y elija las notificaciones que desea recibir. Por ejemplo, puedes recibir correos electrónicos sobre recibos de pago, próximas facturas y notificaciones de pago.

Una vez elegidas las notificaciones, haz clic en el botón Guardar y continuar.
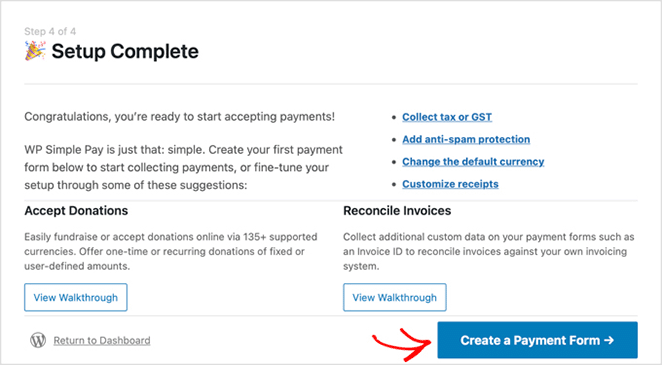
El último paso del asistente de configuración es crear un formulario de pago. Para ello, haga clic en el botón Crear un formulario de pago.

Paso 3. Crear un formulario de pago
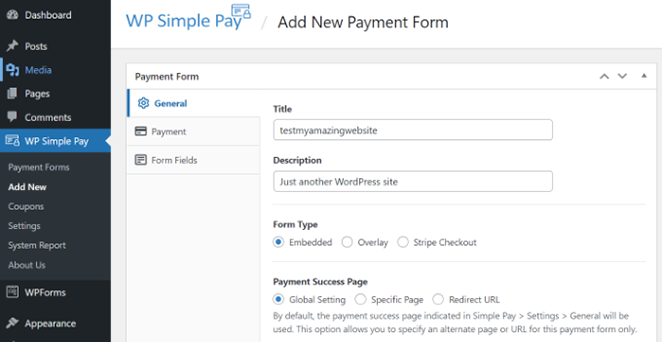
En la siguiente pantalla, verá varios ajustes del formulario de pago.
En la pestaña General , puede cambiar el título del formulario, la descripción, el tipo de formulario y seleccionar opciones para su página de éxito de pago. También puedes activar reCAPTCHA para evitar el spam de pago.

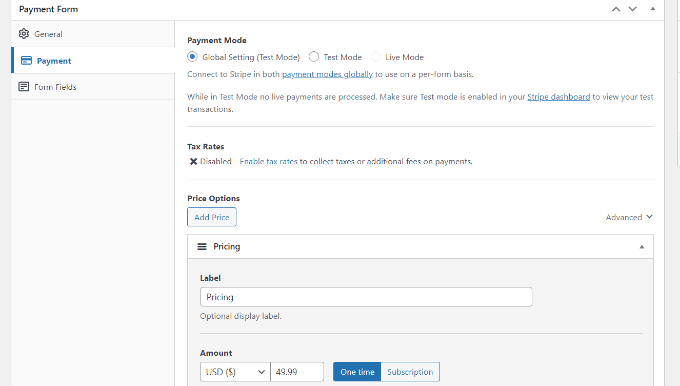
Una vez configurados estos ajustes, puede pasar a la pestaña Pago.
En esta pestaña puede introducir los precios de sus productos o servicios. También puede elegir entre una opción de pago único o suscripciones periódicas.

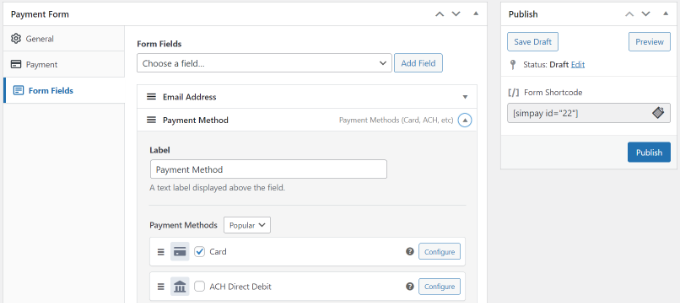
Ahora, vaya a la pestaña Campos del formulario en el constructor de formularios. Aquí es donde puedes añadir más campos de formulario y cambiar el orden en que aparecen.

Además, puede ampliar el campo Método de pago y elegir varias opciones de pago, como Apple Pay, pagos ACH, tarjetas de crédito, comprar ahora, pagar más tarde, etc.
Después de personalizar su formulario de pago, haga clic en el botón Publicar.
Paso 4. Añadir formulario de pago a la página de WordPress
El siguiente paso es añadir el formulario de pago a su sitio WordPress. Puedes añadirlo en cualquier lugar con el bloque WP Simple Pay WordPress.
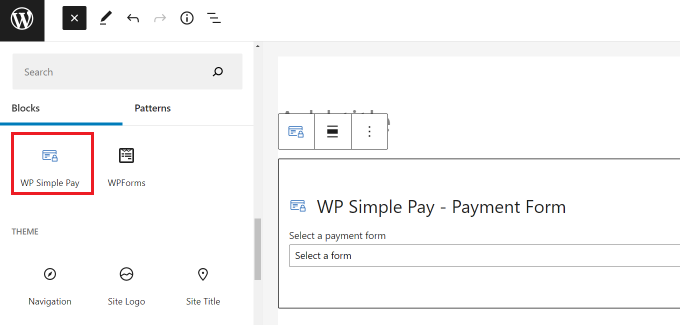
Para ello, cree o edite una página de WordPress y, a continuación, dentro del editor de contenido de WordPress, haga clic en el botón "+" y elija el bloque WP Simple Pay.

A continuación, puede seleccionar su formulario en el menú desplegable del bloque WP Simple Pay.
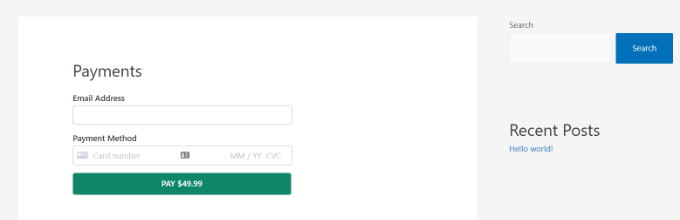
Después de actualizar o publicar su página, puede previsualizar su formulario en acción.

Método 3. Usar la pasarela de pago Stripe de WooCommerce
Si tienes una tienda online en WordPress usando el plugin WooCommerce, puedes configurarla fácilmente para aceptar pagos con Stripe. Simplemente siga las instrucciones a continuación para aprender cómo.
En primer lugar, instale y active el plugin WooCommerce Stripe Payment Gateway.
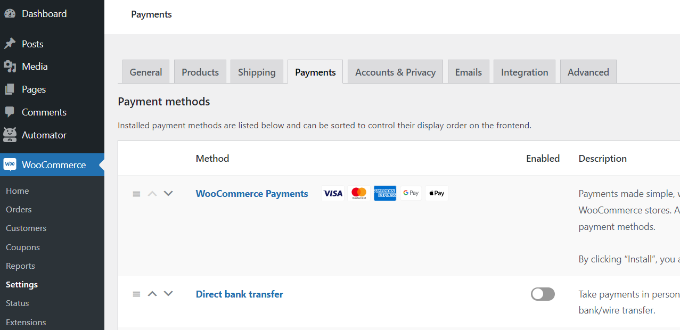
Una vez que hayas activado el plugin, tendrás que dirigirte a la página WooCommerce " Configuración y hacer clic en la pestaña Pago.

En esta pantalla, verás las diferentes soluciones de pago que puedes ofrecer a los compradores en tu tienda WooCommerce. Los diferentes proveedores y métodos de pago incluyen tarjetas de débito y crédito, Google Pay, PayPal, Apple Pay, pagos directos a cuentas bancarias y mucho más.
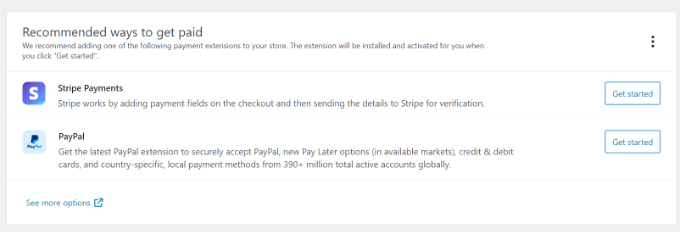
Por ahora, desplácese hacia abajo hasta la sección "Formas recomendadas de cobrar" y haga clic en el botón Empezar junto a la opciónPagos con Stripe.

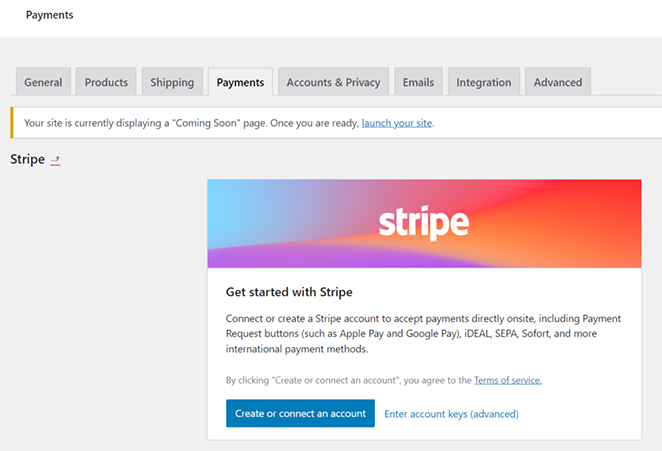
Para aceptar pagos en línea, tendrás que vincular WooCommerce a tu cuenta de comerciante de Stripe. Haz clic en el botón Crear o Conectar una cuenta para hacerlo.

A continuación, inicia sesión en tu panel de Stripe y sigue las instrucciones para autorizar tu cuenta con WooCommerce.
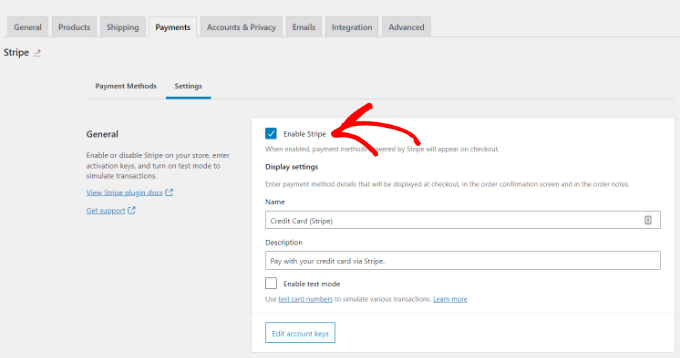
Después de conectar tu cuenta de Stripe, volverás a la página de configuración de Stripe en WooCommerce. Asegúrese de marcar la opción "Activar Stripe" en esta página y, a continuación, guarde los cambios.

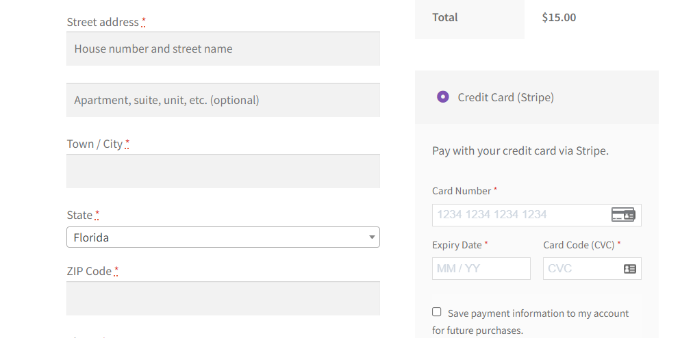
Una vez hecho esto, los visitantes de su sitio web podrán ver una opción de pago de Stripe en la página de pago.

Pro Tip: WooCommerce funciona a la perfección con SeedProd, lo que le permite crear una tienda completa WooCommerce sin código.
Preguntas frecuentes
¿A cuánto ascienden los gastos de procesamiento de Stripe?
Stripe cobra por transacción, con una tarifa base del 2,9% + 30 céntimos para ventas online y del 2,7% + 5 céntimos para pagos en persona. Hay una comisión adicional del 1% por transacciones internacionales y conversión de divisas.
¿Es WooCommerce mejor que Stripe?
No hay un claro ganador entre WooCommerce Payments y Stripe. WooCommerce Payments ofrece una configuración más sencilla para las tiendas WooCommerce, pero tiene funciones limitadas. Stripe ofrece más funciones y un mayor alcance global, pero su gestión puede requerir una configuración adicional. Tenga en cuenta sus prioridades a la hora de elegir.
¿Puedo utilizar una cuenta Stripe existente con los pagos de WooCommerce?
No, no puedes conectar directamente una cuenta Stripe existente a WooCommerce Payments. WooCommerce Payments utiliza una cuenta Stripe Express especial, pero puedes vincularla a tu cuenta existente durante el registro. Seguirán funcionando como cuentas separadas.
¡Ya está!
Esperamos que este artículo le haya ayudado a aprender cómo aceptar pagos de Stripe en WordPress. Nuestra forma favorita de aceptar pagos de Stripe es usando el bloque de botones de pago de Stripe de SeedProd.
Es rápido y sencillo y te ayuda a personalizar tu sitio de WordPress sin necesidad de contratar a un desarrollador.
Puede que también te guste leer las siguientes guías de WordPress:
- Cómo añadir texto a una imagen en WordPress fácilmente
- Landing Page vs. Microsite: ¿Cuál es mejor?
- 23+ Fórmulas de titulares de páginas de aterrizaje para aumentar las conversiones
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.