When I first needed to show my rates on a WordPress site, I didn’t want to mess with shortcodes or clunky plugins. I just wanted something simple, clean, and easy to update.
If you’re in the same boat, this guide will show you how to make a price list in WordPress without touching code. Whether you’re listing services, menu items, or packages, you’ll learn the fastest way to get it live using SeedProd’s drag-and-drop builder.
Let’s walk through it step by step.
Why Your Website Needs a Price List
Most shoppers check prices before they’re ready to buy. Adding a price list helps them compare your services and feel confident about their decision.
It’s especially helpful for freelancers, salon owners, and local businesses where transparency builds trust.
Price Lists Improve the User Experience
If visitors can’t find your pricing quickly, they’ll likely leave your site. A clear list helps them decide faster, and helps lower your bounce rate.
Don’t Worry About Competitors
Your competitors already know your pricing. What matters is how well your price list serves your customers. If your services are high quality, you’ll still stand out.
Comment créer une liste de prix avec WordPress
Price List vs. Pricing Table
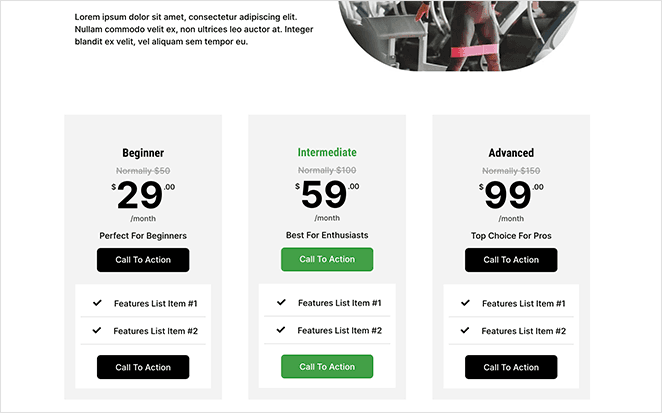
A pricing table shows multiple plans side by side. You’ll often see them on SaaS or membership sites.

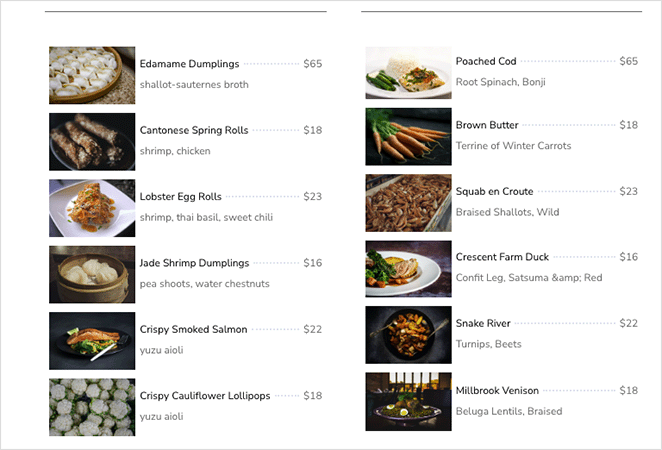
Price lists are simpler. They work better for restaurants, freelancers, or salons where you just want to list your services and prices clearly.

When to Use a Pricing Table
If you offer tiered pricing or packages, a pricing table is your best bet. Tools like Easy Pricing Tables make it easy to build one without code.
Why I Use a Price List Instead
I like using price lists for single-service businesses. They’re cleaner, faster to set up, and more flexible in where you can display them, like your homepage or service pages.
For this guide, I’ll use a drag-and-drop builder because it’s the easiest way to get your price list looking the way you want, and SeedProd is the best solution on the market.

SeedProd est le plugin de construction de pages par glisser-déposer le plus convivial pour WordPress. Son interface intuitive permet de créer des pages et des mises en page WordPress personnalisées en toute simplicité (aucun codage n'est nécessaire).
Grâce à son constructeur interactif basé sur des blocs et à ses modèles prédéfinis, vous pouvez ajouter une liste de prix élégante à votre site web en quelques minutes.
SeedProd comprend également les fonctionnalités suivantes :
- Constructeur de thèmes WordPress
- Support WooCommerce pour votre boutique en ligne
- Modèles de sites web eCommerce
- Prochainement et modes de maintenance
- Tableau de bord de gestion des abonnés
- Options de personnalisation étendues
- Intégration du marketing par courriel
- Prise en charge des plugins SEO
- Et bien d'autres choses encore.
Suivez les étapes ci-dessous pour apprendre à créer une liste de prix sur WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
La première étape est de se rendre sur le site de SeedProd et de télécharger le plugin. Vous pouvez choisir parmi plusieurs plans tarifaires en fonction de votre budget, mais nous utiliserons la version SeedProd Pro pour ce tutoriel.
Ensuite, installez et activez le fichier zip du plugin sur votre site WordPress. Vous pouvez suivre cet article sur l'installation d'un plugin WordPress si c'est la première fois que vous le faites.
Après avoir activé le plugin, allez sur la page SeedProd " Settings et collez votre clé de licence. Vous pouvez trouver votre clé de licence dans votre compte SeedProd sous la section Téléchargements.

Cliquez ensuite sur le bouton Vérifier la clé.
Étape 2. Choisir le thème ou le constructeur de page d'atterrissage
Il y a plusieurs façons de personnaliser votre site WordPress avec le plugin de construction de pages de SeedProd.
Vous pouvez remplacer le design de votre site existant par un nouveau en créant un thème WordPress personnalisé. Vous pouvez également conserver votre design actuel et créer une page d'atterrissage autonome à l'aide du Landing Page Builder.
Quelle que soit la solution choisie, vous pouvez toujours utiliser le bloc Liste de prix de SeedProd pour afficher des listes de prix personnalisées sur votre site Web, car il utilise la même interface de construction de pages.
Pour ce guide, nous choisirons l'option Theme Builder, donc naviguez vers SeedProd " Theme Builder et cliquez sur le bouton Theme Template Kits .

Étape 3. Sélectionner un modèle personnalisé
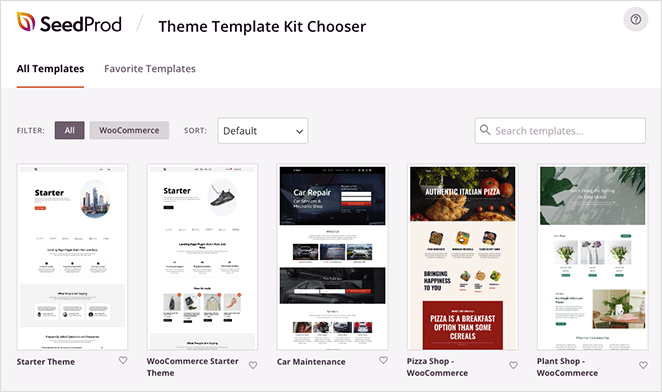
Sur l'écran suivant, vous verrez la bibliothèque de modèles de sites web pré-fabriqués de SeedProd. Ils comprennent toutes les fonctionnalités et les pages dont vous avez besoin pour créer un site web complet et un design professionnel que vous pouvez personnaliser facilement.

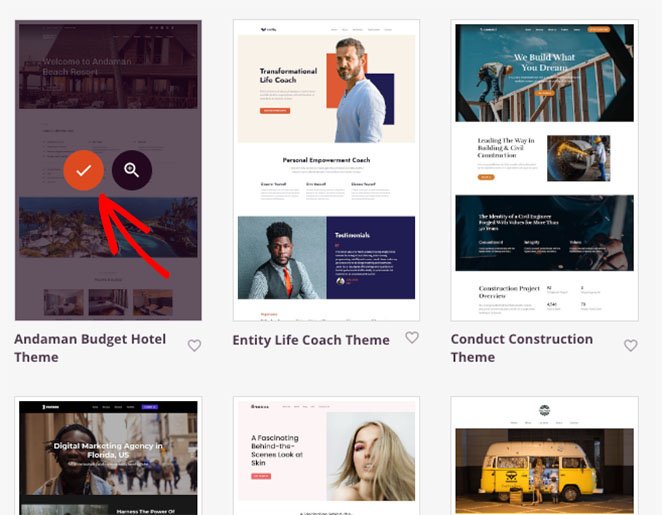
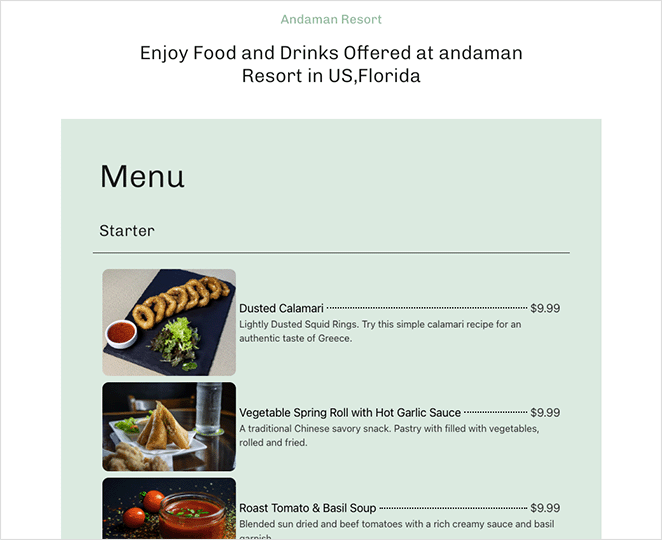
Cliquez sur l'icône de la loupe sur n'importe quel modèle pour prévisualiser l'ensemble du thème. Par exemple, si vous prévoyez le thème Andaman Budget Hotel, vous verrez que la page Dining contient déjà une liste de prix simple que vous pouvez modifier.

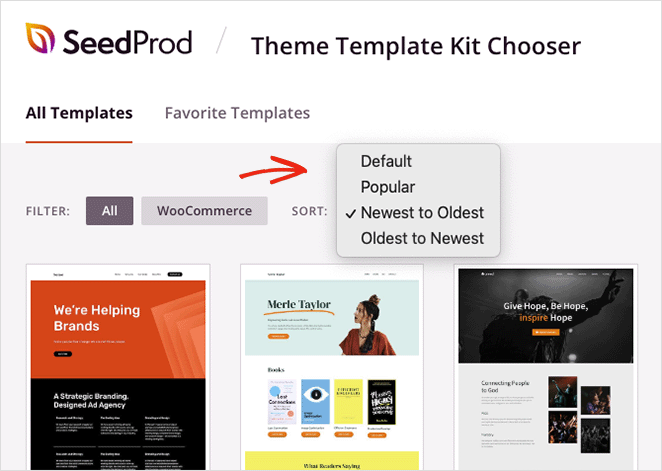
Vous pouvez filtrer la bibliothèque de modèles pour n'afficher que les thèmes WooCommerce ou cliquer sur le menu déroulant pour afficher d'abord les thèmes les plus récents, les plus anciens ou les plus populaires.

Une fois que vous avez trouvé un modèle qui vous plaît, cliquez sur l'icône de la coche pour l'importer, ce qui ne devrait prendre que quelques secondes.

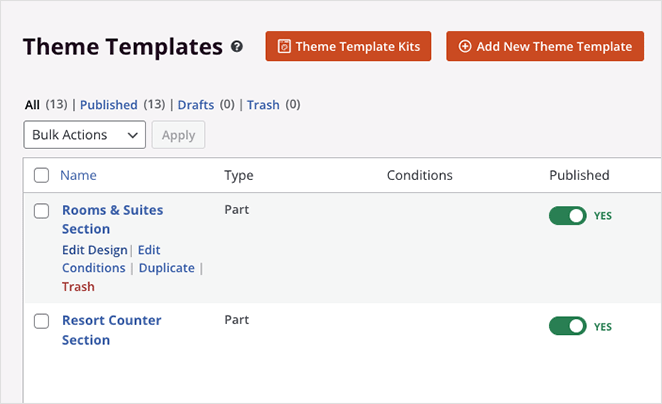
Vous verrez maintenant les différentes parties de votre thème dans le tableau de bord de Theme Builder. Vous pouvez modifier n'importe quel modèle en le survolant et en cliquant sur le lien Modifier la conception.

Consultez notre guide sur la création d'un thème WordPress personnalisé pour plus de détails sur la personnalisation des parties de votre thème.
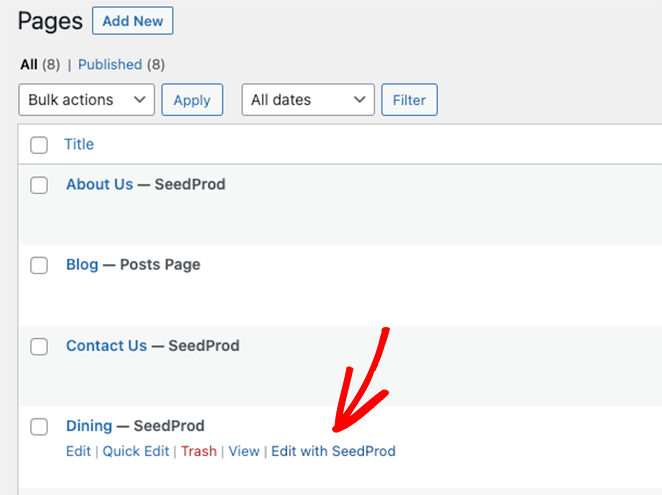
SeedProd créera également les pages de la démo du thème pour que vous puissiez les personnaliser avec son constructeur de pages. Allez simplement dans Pages " All Pages, et vous les verrez dans la liste avec "SeedProd" à côté du titre de la page.

Nous allons personnaliser la page "Dining" pour vous montrer comment utiliser la fonction Price List de SeedProd. Survolez la page et cliquez sur le lien Editer avec SeedProd.
Étape 4. Personnalisez votre page de liste de prix
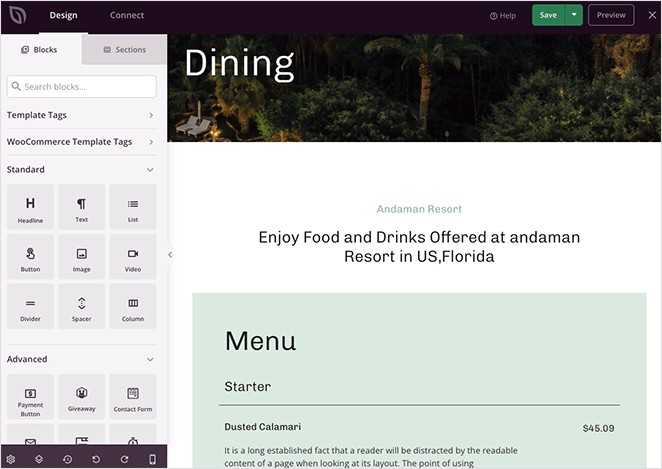
Lorsque vous ouvrez une page avec SeedProd, vous verrez une mise en page comme celle-ci :

Le constructeur de pages présente des blocs WordPress et des paramètres sur la gauche et un aperçu en direct de votre conception sur la droite. Les blocs fonctionnent de manière similaire à l'éditeur de blocs WordPress (Gutenberg), où vous pouvez glisser et déposer de nouveaux blocs sur votre page et cliquer pour modifier le contenu en temps réel.
Lorsque vous regardez le menu de ce modèle, vous voyez qu'il est composé de titres et de blocs de texte.

Le bloc Liste de prix est un moyen plus simple d'afficher les éléments de votre menu et leur prix. Il comprend automatiquement un espace pour l'article, la description, le prix et l'image et offre de nombreuses options de personnalisation.
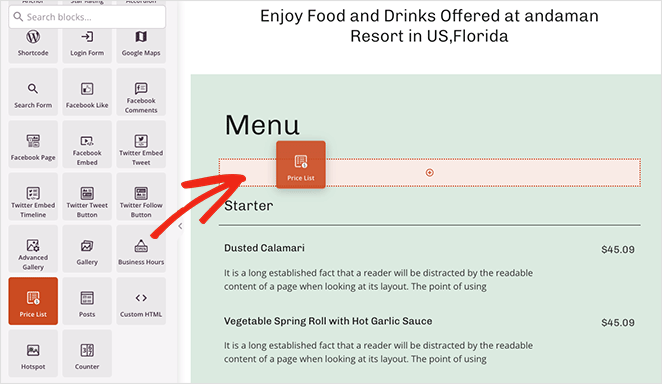
Dans le panneau de gauche, faites défiler jusqu'à la section Avancé, trouvez le bloc Liste de prix et faites-le glisser sur votre page.

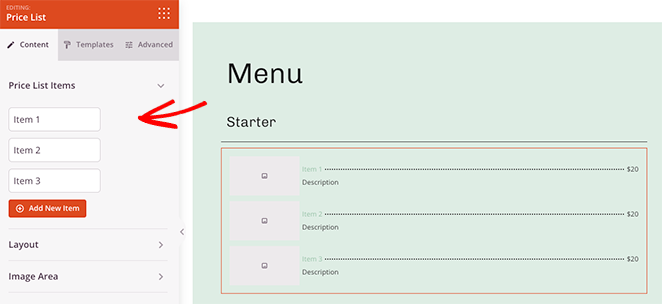
Le bloc ajoutera du contenu de remplissage pour vous donner une idée de la façon dont les choses se présenteront. Allons-y et ajoutons quelques éléments de la liste de prix.

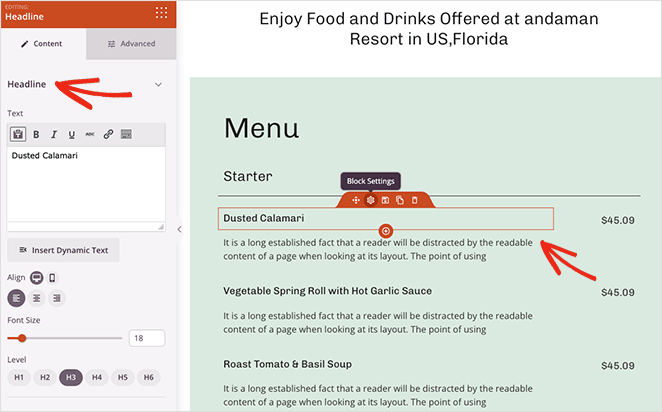
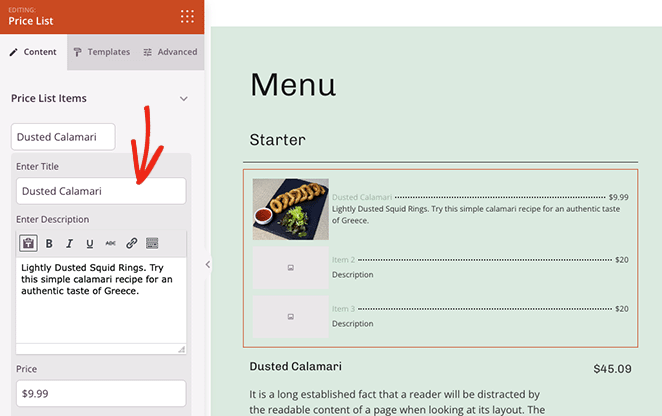
Pour ce faire, cliquez sur le titre "Article 1" pour le développer. Vous pouvez y ajouter un titre, une description et un prix, télécharger une photo et même ajouter un lien vers la page du produit.

Répétez cette étape pour chaque article de votre liste de prix.
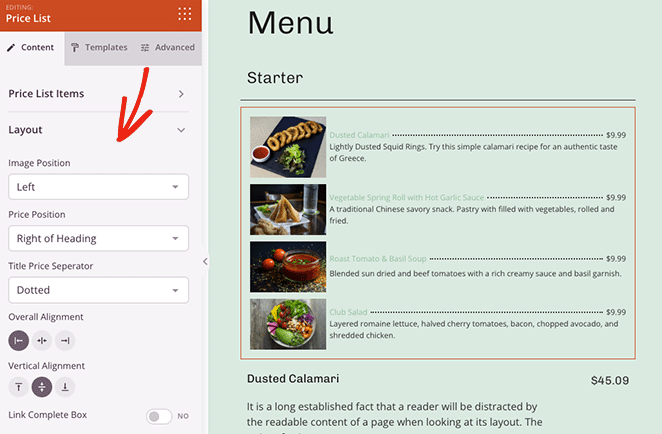
Après avoir ajouté des éléments à votre liste de prix, vous pouvez développer les paramètres de mise en page. Dans ce panneau, vous pouvez modifier la position de l'image et du prix, choisir un séparateur de prix différent et ajuster l'alignement général de la liste.

Vous pouvez même lier la case du prix total à la page de tarification individuelle. Il vous suffit de cliquer sur le bouton " Oui ".
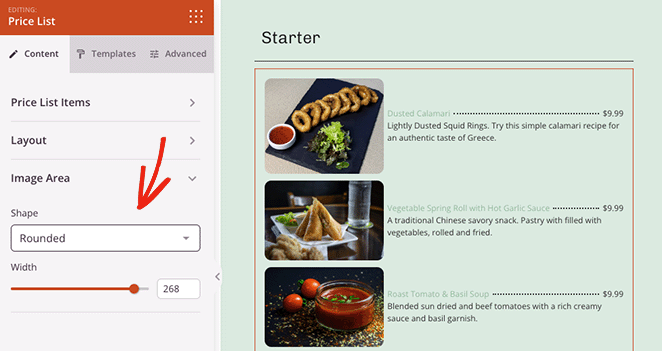
Dans le panneau Zone d'image, vous pouvez contrôler la taille et la forme des images de votre liste de prix. Les options disponibles sont les suivantes : Défaut, Arrondi, Cercle et Personnalisé, où vous pouvez définir votre propre rayon de bordure d'image.

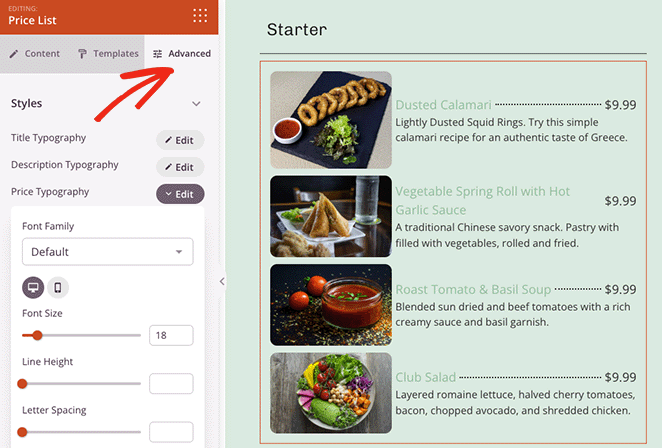
Cliquez maintenant sur l'onglet Avancé pour obtenir des options de style supplémentaires.
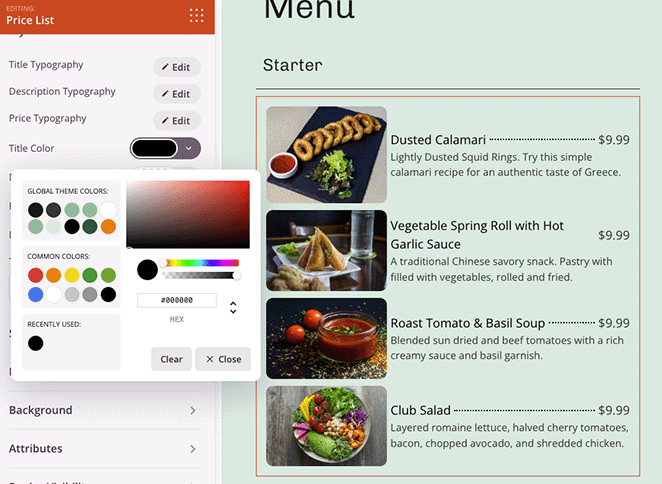
Comme vous pouvez le constater, ce panneau vous permet de contrôler la typographie, la taille de la police et les couleurs des différents éléments de votre liste.

Vous pouvez également ajuster l'espacement, les bordures, les couleurs d'arrière-plan et la visibilité sur les ordinateurs de bureau et les appareils mobiles. Et vous n'aurez pas besoin d'écrire des feuilles de style CSS ou HTML personnalisées.

Il suffit de pointer et de cliquer pour ajouter un nouveau style.
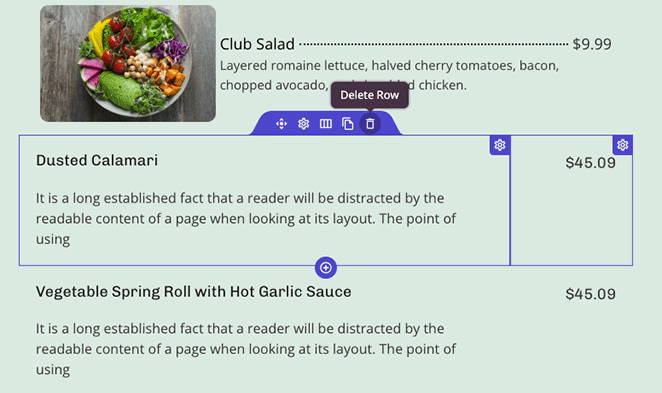
Une fois que vous êtes satisfait de votre liste de prix, vous pouvez supprimer l'ancien contenu de remplissage. Pour ce faire, survolez chaque colonne jusqu'à ce qu'un contour bleu apparaisse et cliquez sur l'icône de la corbeille.

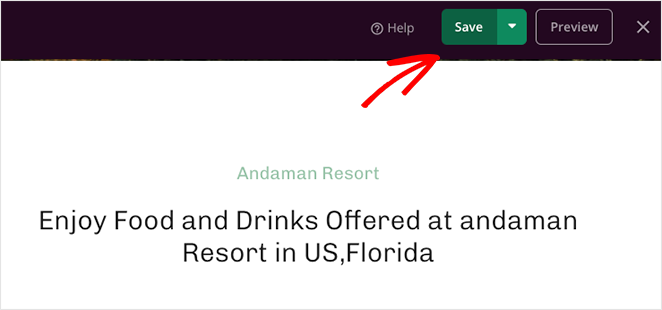
Faites de même pour chaque élément de la page dont vous n'avez plus besoin. Cliquez ensuite sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Maintenant que votre page de prix est complète, vous pouvez éditer et personnaliser le reste de votre thème WordPress.
Voici quelques guides pratiques qui peuvent vous aider dans vos personnalisations :
- Comment ajouter un bouton à l'en-tête de votre site web
- Comment ajouter vos heures d'ouverture à votre site web
- Comment ajouter des icônes sociales personnalisées à votre site web ?
Étape 5. Publier votre page de liste de prix
Lorsque vous avez fini de personnaliser votre site web, vous êtes prêt à publier les changements sur le front-end.
Tout d'abord, assurez-vous d'avoir enregistré vos modifications, puis cliquez sur l'icône X pour quitter le constructeur de pages et revenir à la page du constructeur de thèmes dans votre tableau de bord WordPress.
A partir de là, trouvez la bascule qui dit "Enable SeedProd Theme" et mettez-la en position " Yes ".

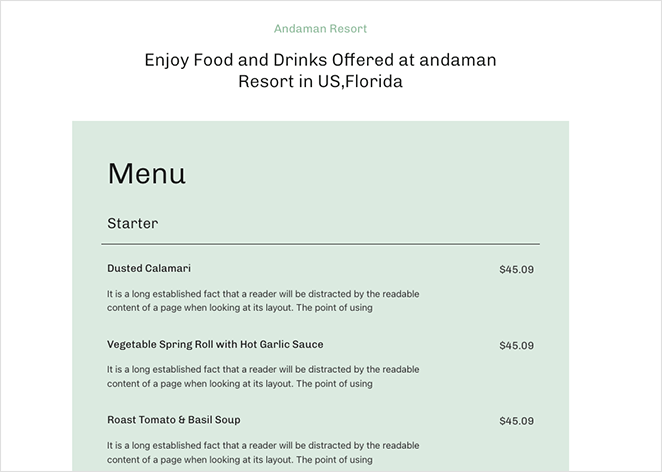
Vous pouvez maintenant visiter votre site web en direct pour voir à quoi ressemblent vos personnalisations. Voici la page Dining que nous avons personnalisée avec une nouvelle liste de prix dans ce tutoriel :

Questions fréquemment posées
C'est tout !
Nous espérons que cet article vous a aidé à apprendre comment créer une liste de prix avec WordPress.
SeedProd est le meilleur plugin WordPress pour personnaliser votre site web. Vous n'aurez pas besoin de shortcodes supplémentaires, de widgets ou de modules complémentaires, juste d'un constructeur de pages simple et facile à utiliser qui vous permettra d'être rapidement opérationnel.
Prêt à créer une liste de prix WordPress personnalisée ?
Vous pourriez aussi aimer cette revue de Elementor vs WPBakery vs SeedProd, pour voir comment ils se comparent.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.