¿Quiere aprender a diseñar la página web de un restaurante?
Un buen sitio web para restaurantes puede ayudarle a hacer crecer su negocio atrayendo a nuevos clientes. Además, si los visitantes del sitio web tienen una experiencia de usuario excelente, es más probable que vuelvan a tu restaurante, comida para llevar, cafetería o negocio de alimentación.
En este artículo, le mostraremos cómo diseñar un sitio web de restaurante en WordPress.
¿Por qué necesito un sitio web para mi restaurante?
Crear un sitio web para restaurantes es una de las mejores formas que tienen los propietarios de restaurantes de promocionar su negocio entre clientes potenciales. Al crear una presencia en línea, puede dar a conocer su negocio de comida a personas que buscan restaurantes como el suyo.
Once people have found your business, your new website can tell them everything they need to know about your venue, such as online menus, the dining experience, pricing, online reservations, and more. With these details, they can decide whether it’s the right restaurant for them.
¿Cuál es la forma más barata de crear un sitio web?
La forma más barata de crear un sitio web para un restaurante es elegir una plataforma que ofrezca mucha flexibilidad. Existen muchos sitios web y plataformas de comercio electrónico diferentes, como Wix, Squarespace, etc.
Sin embargo, muchos no son muy fáciles de usar o no ofrecen las funciones que necesitas.

Nuestra opción favorita es la versión autoalojada de WordPress, el popular sistema de gestión de contenidos (CMS). Es gratuito, de código abierto y viene con innumerables plugins y temas gratuitos que te permiten añadir más funcionalidades a tu web gastronómica con un coste mínimo.
De hecho, algunas de las únicas cosas por las que tendrás que pagar son un buen proveedor de alojamiento de WordPress y un nombre de dominio. Esto significa que el presupuesto que te quede puede destinarse a herramientas de calidad que te ayuden a hacer crecer tu sitio web, como la optimización para motores de búsqueda (SEO), el marketing por correo electrónico, etc.
Y lo que es más importante, WordPress es el motor de más del 43% de los sitios web, por lo que puedes estar seguro de que es un creador de sitios web fiable. Por eso lo utilizaremos para enseñarte a crear tu propio sitio web de alimentación.
Nota: En esta guía utilizaremos WordPress.org, la versión autoalojada, en lugar de WordPress.com. Consulta esta guía para conocer la diferencia entre WordPress.org y WordPress.com.
Cómo crear el sitio web de un restaurante
Para crear tu propio sitio web de restaurante, tendrás que configurar el alojamiento web, un nombre de dominio, instalar WordPress y personalizar el diseño de tu sitio web. Puede parecer mucho trabajo, pero te guiaremos paso a paso para que te resulte fácil.
Estos son los pasos que seguiremos para crear el mejor diseño de página web de restaurante en WordPress:
- Paso 1. Configurar el alojamiento y el dominio del sitio web de su restaurante
- Paso 2. Instalar SeedProd Instalar SeedProd Website Builder
- Paso 3. Elija un kit de temas de WordPress
- Paso 4. Personalice su página de inicio
- Paso 5. Personalice el menú de su restaurante en línea
- Paso 6. Configurar el pedido y la reserva de comida
- Paso 7. Personalizar su página de contacto Personalice su página de contacto
- Paso 8. Publique el sitio web de su restaurante
Empecemos por el primer paso.
Paso 1. Configurar el alojamiento y el dominio del sitio web de su restaurante
Para crear un sitio web con WordPress, tendrás que comprar alojamiento web y un nombre de dominio. El alojamiento es donde se almacenan los archivos en Internet, mientras que el nombre de dominio es lo que los usuarios escriben en la barra de direcciones del navegador para visitar tu sitio, como ubereats.com.
Aunque el núcleo del software de WordPress es gratuito, tendrá que pagar por un nombre de dominio y alojamiento. El precio de un nombre de dominio suele ser de 14,99 dólares al año, mientras que el del alojamiento ronda los 7,99 dólares al mes.
Si busca los mejores proveedores de alojamiento, encontrará varias ofertas que le permitirán ahorrar dinero.

Por ejemplo, Bluehost, uno de los proveedores de alojamiento más populares y recomendados por WordPress, tiene un plan que ofrece alojamiento, un dominio gratuito y un certificado SSL sólo para nuestros lectores con un descuento del 60%. Esto significa que obtendrá todo lo que necesita para crear su sitio web por tan sólo 2,75 dólares al mes.
Haga clic aquí para empezar con Bluehost y aprovechar esta oferta.
Una vez que visite el sitio web de Bluehost y se registre en su cuenta, recibirá un correo electrónico con un enlace a su panel de control de alojamiento. Aquí podrás gestionar los detalles de tu sitio e iniciar sesión en el administrador de WordPress.
Bluehost instalará automáticamente WordPress por ti, así que lo único que tienes que hacer es pulsar el botón Iniciar sesión en WordPress.

Si utiliza un proveedor de alojamiento distinto, su panel de control puede tener un aspecto diferente. Consulta la documentación de tu proveedor de alojamiento web para obtener instrucciones sobre la instalación de WordPress y el inicio de sesión en tu sitio.
Tras iniciar sesión en su sitio web WordPress, verá un panel de control similar al del ejemplo siguiente:

Aquí puede gestionar el contenido de su sitio web, incluido el nombre de su restaurante, instalar plugins y temas de WordPress y configurar los ajustes. Cuando Bluehost configure tu sitio web, te instalará automáticamente un tema sencillo de WordPress.
Llegados a este punto, lo normal es que tengas que elegir un tema de WordPress que se adapte mejor a tu negocio de alimentación. Sin embargo, en esta guía, tomaremos un enfoque diferente. Te mostraremos cómo configurar un sitio web de restaurante utilizando el potente creador de temas de WordPress de SeedProd.

Con SeedProd, puede crear un tema de WordPress personalizado que se adapte perfectamente a su negocio sin necesidad de escribir código. Cuenta con cientos de apetitosos kits de plantillas de sitios web prediseñados y un constructor de arrastrar y soltar para personalizar cada diseño visualmente.
También puede utilizar SeedProd para:
- Crea una página de "Próximamente" para promocionar tu sitio antes de su lanzamiento
- Crear una página de inicio de sesión personalizada para las cuentas de los clientes
- Construir páginas de destino individuales para ayudar a comercializar su sitio en línea
- Y mucho más.
Salta al siguiente paso para empezar a crear tu tema WordPress para restaurantes con SeedProd.
Alternatively, create a custom restaurant website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Paso 2. Instalar SeedProd Instalar SeedProd Website Builder
Para crear tu propio tema de WordPress, necesitarás el plan SeedProd Pro. A partir de ahí, descarga el plugin e instálalo y actívalo en tu sitio web WordPress.
Puede consultar nuestra documentación sobre la instalación de SeedProd Pro si necesita ayuda con esto.
Paso 3. Elija un kit de temas de WordPress
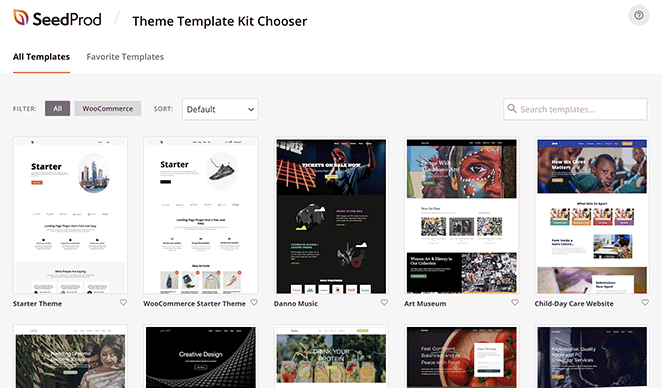
Una vez que haya activado el plugin SeedProd e introducido su clave de licencia Pro, vaya a SeedProd " Theme Builder desde su panel de WordPress y haga clic en el botón Theme Template Kits.

En la página siguiente, puede consultar una biblioteca de kits de sitios web prediseñados con todas las páginas que necesita para crear un diseño web completo.

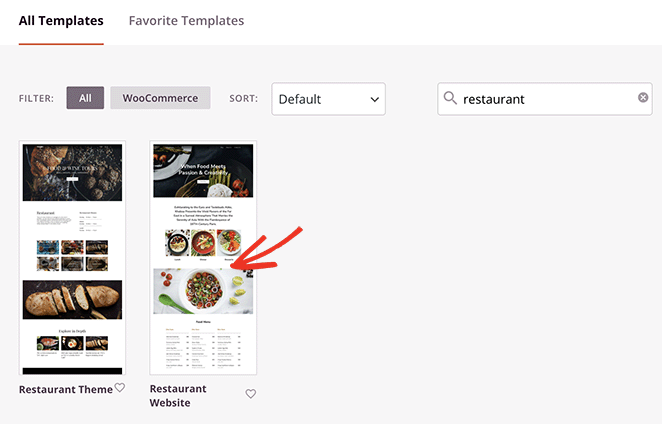
Para acotar la búsqueda, escriba una palabra clave como "restaurante" en el cuadro de búsqueda. Incluso puede previsualizar cualquier kit de sitio haciendo clic en la lupa de cada miniatura.

A continuación, cuando hayas encontrado una plantilla de sitio web de restaurante que te guste, haz clic en el icono de la marca de verificación para instalarla.
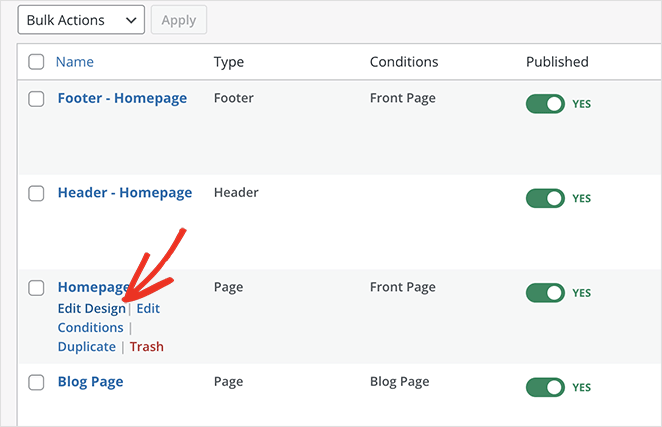
Una vez instalado tu kit de sitio, verás una lista de las plantillas que juntas forman tu tema de WordPress. Puedes personalizar cada una de estas plantillas, incluyendo la cabecera, el pie de página, el menú de navegación y más, utilizando el constructor de páginas de arrastrar y soltar de SeedProd sin necesidad de conocimientos técnicos.

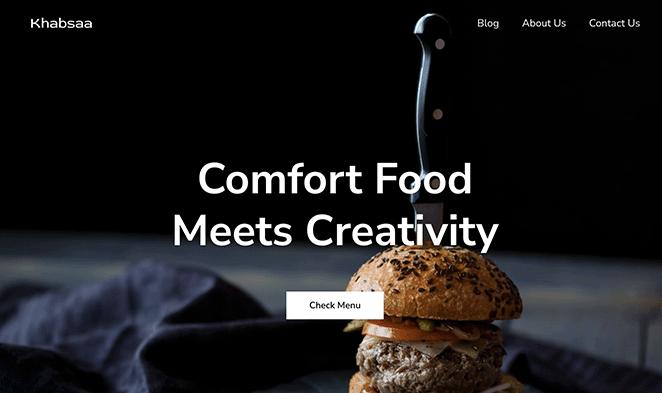
Empecemos por personalizar la página de inicio del sitio web de su restaurante, que es donde causará la primera impresión.
Paso 4. Personalice su página de inicio
Para abrir la plantilla de tu página de inicio, sólo tienes que situarte sobre ella en la página del Creador de temas y hacer clic en el enlace "Editar diseño".

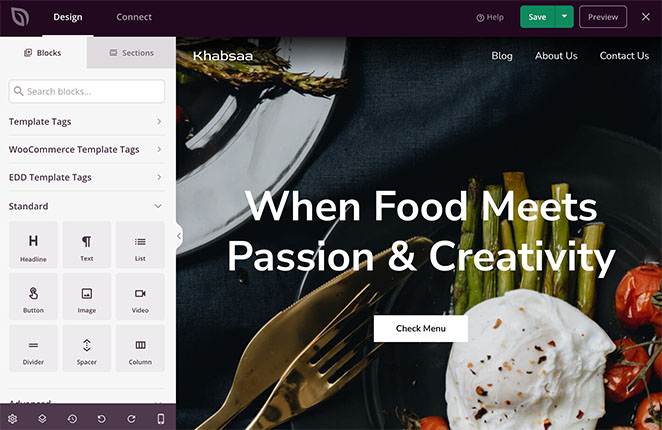
Esto abre el editor visual de SeedProd, donde puedes apuntar y hacer clic para personalizar el diseño de tu página de inicio. A la izquierda, verás bloques y secciones que puedes arrastrar a tu página, y a la derecha hay una vista previa en vivo que muestra los cambios que haces en tiempo real.

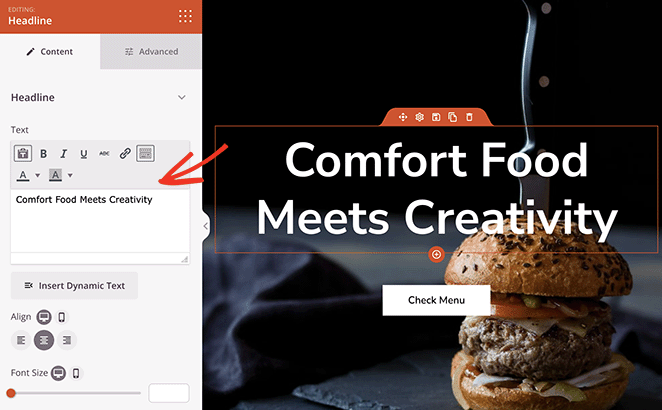
Una de las primeras cosas que querrás hacer es sustituir los títulos y el texto de la página por información sobre tu empresa. Para ello, haz clic en cualquier elemento de texto, elimina el texto existente y escribe el tuyo.
Puede escribir su contenido directamente en la vista previa con la edición de texto en línea de SeedProd o utilizar los ajustes de bloque del panel izquierdo.

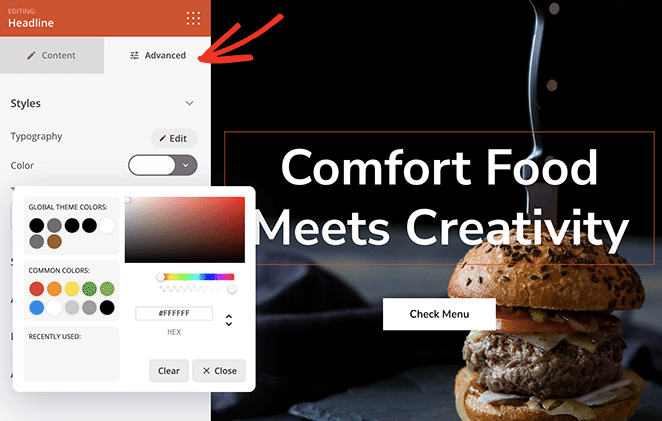
Cada bloque de SeedProd tiene también una pestaña Avanzado, en la que puede ajustar más parámetros, como colores, fuentes, espaciado e incluso añadir efectos de animación.

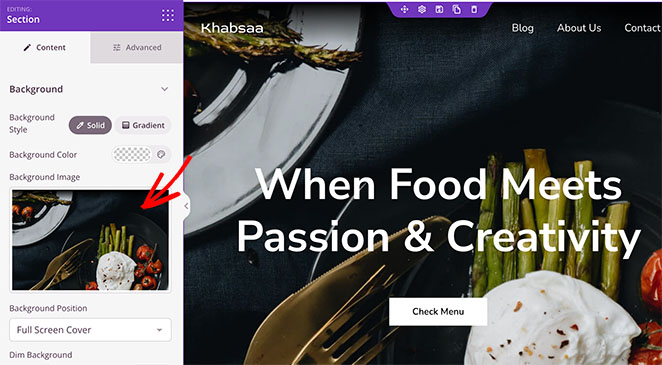
Lo siguiente que quizá quieras cambiar son las imágenes de tu página de inicio. Por defecto, cada plantilla incluye fotos de alta calidad, sin embargo, cambiarlas puede poner tu propio sello y marca en tu sitio web.
Para cambiar cualquier imagen, haz clic en una para abrir los ajustes del bloque. A continuación, selecciona el icono de la imagen para elegir una nueva foto.

Paso 5. Personalice el menú de su restaurante en línea
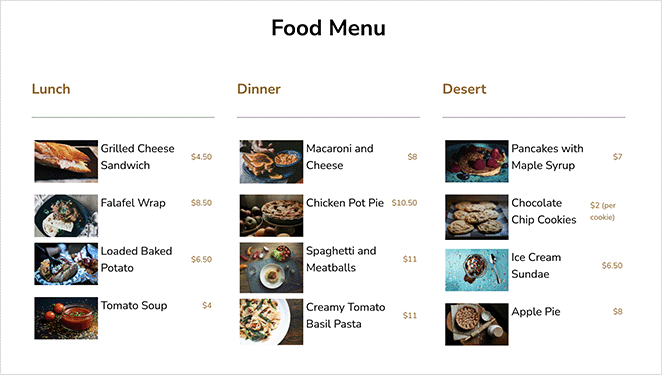
La plantilla que utilizamos incluye un menú de restaurante en la página de inicio. Usted querrá personalizar esta característica para incluir sus propios platos y precios de menú.
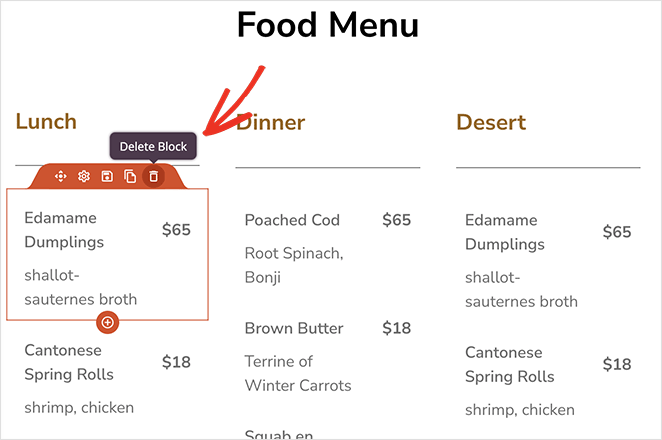
En primer lugar, vamos a eliminar los elementos del menú que no necesitamos haciendo clic en el icono de la papelera de cada bloque.

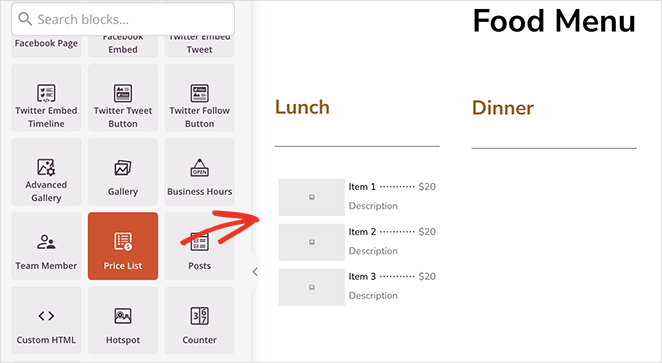
SeedProd tiene un bloque de WordPress que hace que la creación de un menú de restaurante personalizado sin esfuerzo: la Lista de Precios. A continuación, arrastra este bloque a tu página.

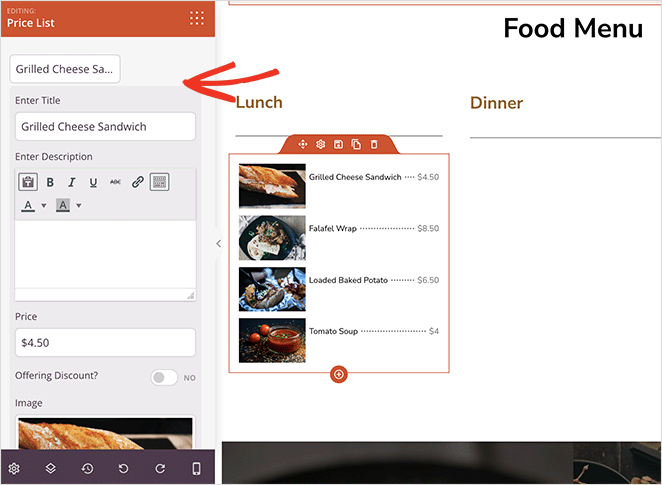
En los ajustes del bloque, puede añadir elementos de menú individuales con un título, una descripción, un precio y una foto.

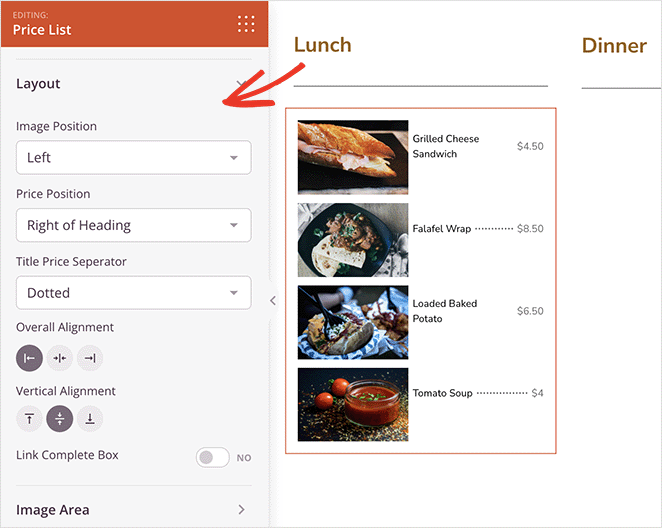
También verás opciones para ajustar la alineación de la imagen y el texto y cambiar la anchura de la foto y el radio del borde.

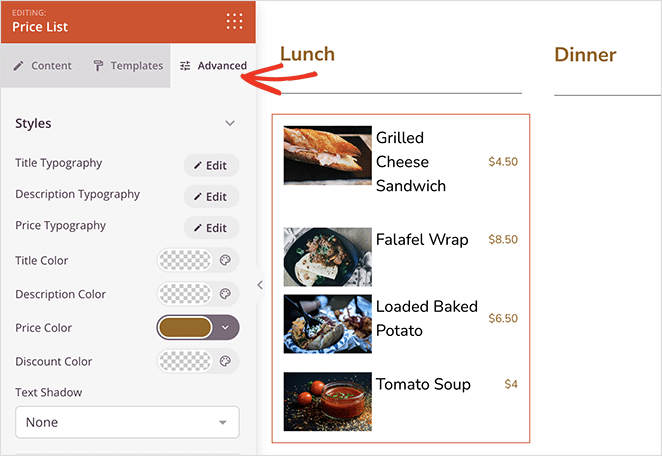
Hay aún más opciones de personalización en la pestaña Avanzado, donde puede ajustar los tamaños de las tipografías, los colores y mucho más.

Continúa editando tu página de inicio hasta que estés satisfecho con su aspecto.
Otras funciones que puede añadir son botones de llamada a la acción, reseñas y testimonios de anteriores comensales. Esto ayudará a convencer a los nuevos clientes de que usted es la opción adecuada para ellos y ofrecerá una mejor experiencia al cliente.
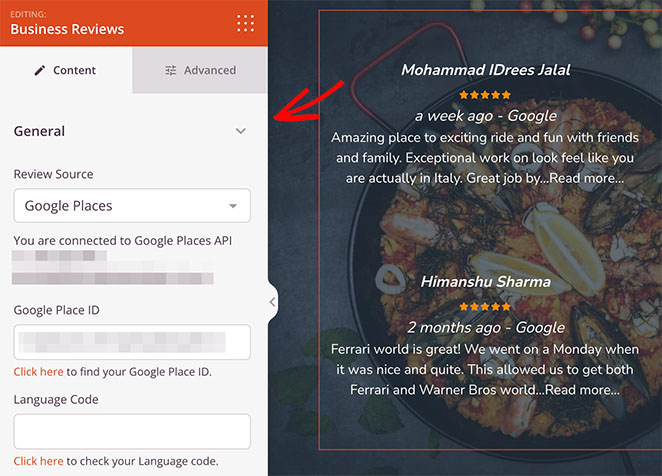
Puedes añadir reseñas de clientes fácilmente con el bloque Reseñas de negocios de SeedProd. Tras añadir los detalles de tu API, obtendrás reseñas de Yelp y Google Places, con una descripción y una clasificación por estrellas.

Recuerde hacer clic en el botón Guardar antes de volver al creador de temas para guardar los cambios.
Paso 6. Configurar el pedido y la reserva de comida
Muchos sitios web de comida permiten a los clientes pedir comida en línea para pre-ordenar sus comidas o hacer un pedido para la entrega. Aunque esto puede sonar técnico, es fácil de hacer con el plugin WPForms.
WPForms es uno de los mejores creadores de formularios para WordPress del mercado. Te permite crear formularios de pedidos y reservas online para todo tipo de productos y servicios.
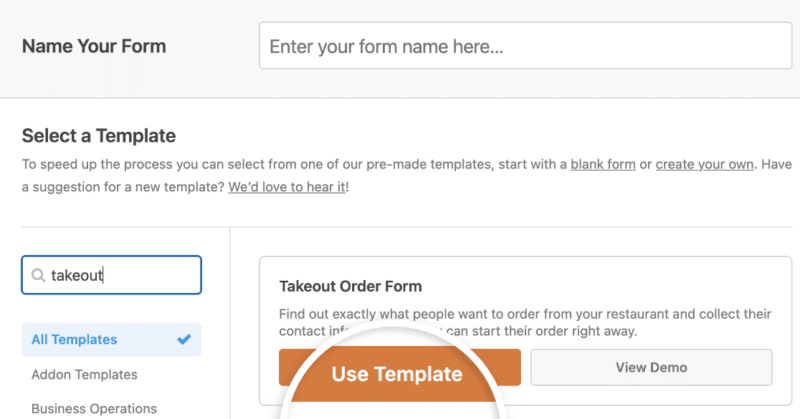
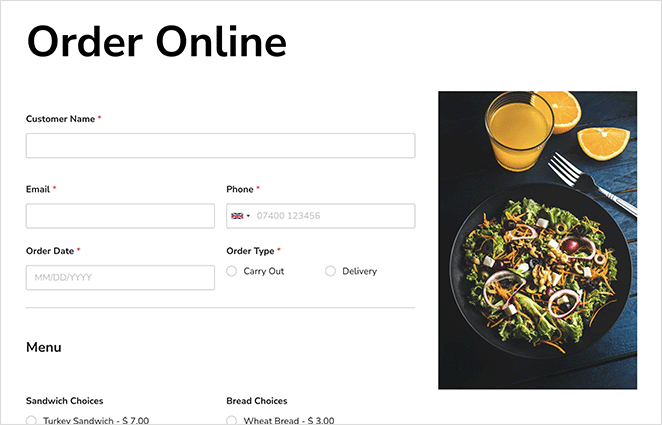
Incluso hay un 'Formulario de pedido para llevar' que puede personalizar y añadir a la página web de su restaurante. Cuando un cliente complete el formulario, WPForms le notificará para que pueda preparar el pedido de inmediato.

WPForms también es compatible con pasarelas de pago populares como PayPal y Stripe. Esto significa que puede aceptar pagos en línea de forma segura en lugar de depender del pago contra reembolso.
Y lo que es mejor, todas las plantillas son compatibles con dispositivos móviles, por lo que se adaptan a distintos dispositivos, como teléfonos inteligentes y tabletas.
Para obtener instrucciones paso a paso, consulte la guía de WPForm sobre Cómo crear un formulario de pedido en línea para restaurantes.
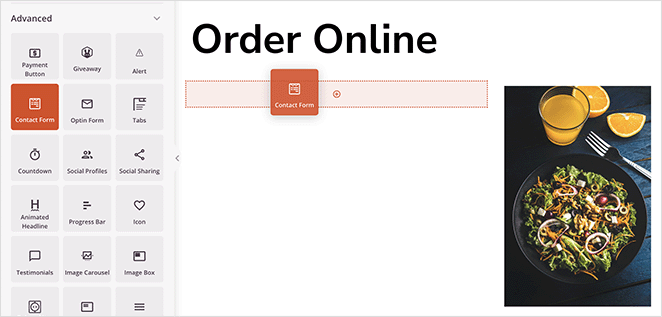
Una vez que hayas creado tu formulario, puedes añadirlo a la página web de tu restaurante utilizando el bloque Formulario de Contacto de SeedProd. Simplemente edita cualquier página web usando SeedProd, y arrastra el bloque Formulario de Contacto a tu diseño.

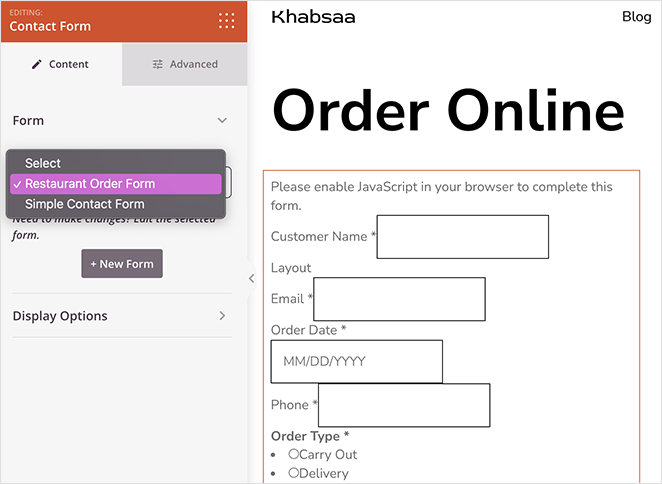
Detectará automáticamente que WPForms se está ejecutando en su sitio y mostrará un menú desplegable en la configuración del bloque. Todo lo que necesita hacer es seleccionar su formulario de pedido, y SeedProd lo mostrará automáticamente en su página.

Paso 7. Personalizar su página de contacto Personalice su página de contacto
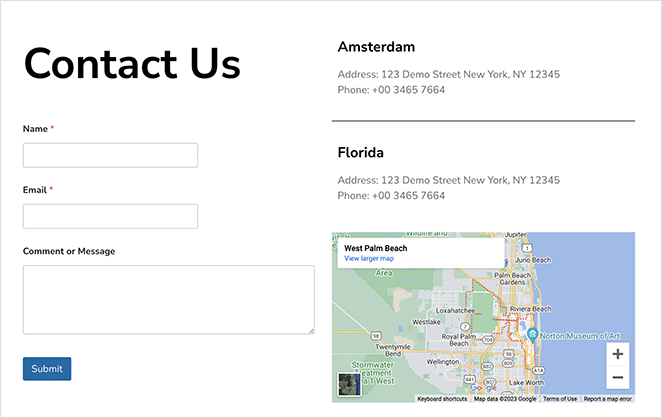
En muchos casos, sus clientes pueden querer hablar con usted sobre un pedido o una reserva. Aunque puede añadir fácilmente información de contacto, como su número de teléfono y dirección, le recomendamos que añada también un formulario de contacto.
La mayoría de los plugins de formularios de contacto incorporan protección antispam. También incluyen campos de formulario personalizados que facilitan la recopilación de la información del cliente que necesitas.
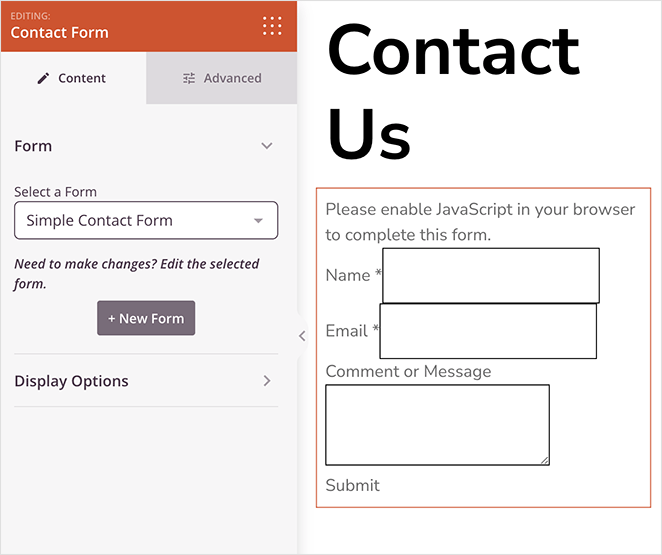
WPForms viene con una plantilla de formulario de contacto personalizable por defecto. Después de configurar uno, puede agregar el formulario de contacto a cualquier página SeedProd utilizando el bloque Formulario de contacto.

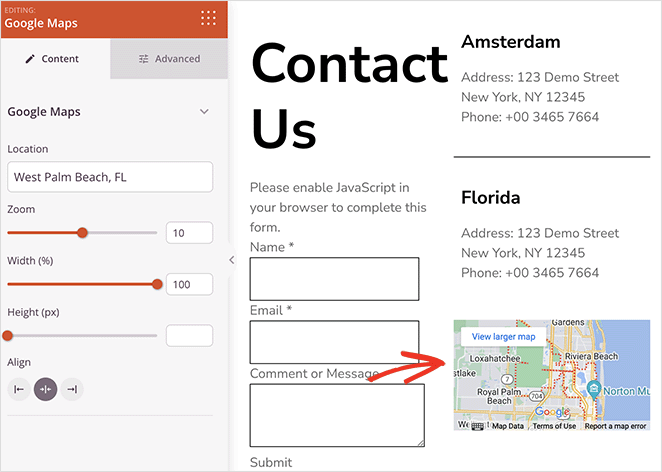
En la misma página, puede añadir el bloque Mapas para que los clientes sepan exactamente dónde encontrar su restaurante. Simplemente introduce tu dirección, y SeedProd la mostrará en tu página de contacto usando Google Maps.

Paso 8. Publique el sitio web de su restaurante
Siga personalizando el sitio web de su restaurante para perfeccionar su aspecto. Es posible que desee:
- Personalice la barra lateral de su sitio web
- Añadir un botón Me gusta de Facebook
- Muestra los botones de tus redes sociales
- Crear una página 404 personalizada
- Crear una página para conocer al equipo
Cuando esté listo para hacer sus cambios en vivo, simplemente salga del constructor de temas. A continuación, busque el conmutador Habilitar tema SeedProd y cambiarlo a la posición "Sí".

Ya está. Su nuevo sitio web para restaurantes ya está activo y puede empezar a crear una estrategia de marketing para restaurantes con el fin de promocionarlo entre nuevos clientes.




Diseñe hoy mismo el sitio web de su restaurante
Esperamos que esta guía te haya ayudado a aprender cómo diseñar un sitio web de restaurante en WordPress. Con SeedProd, crear cualquier diseño de sitio web es pan comido, y no necesitarás ayuda de costosos desarrolladores de WordPress.
¿Listo para dar el paso?
Puede que también le gusten nuestras siguientes guías de creación de sitios web:
- How to Build a Personal Trainer Website in WordPress
- Cómo crear un sitio web de autor en WordPress sin programar
- Cómo crear un sitio web de fotografía en WordPress
- Cómo crear un sitio web inmobiliario en WordPress
- Cómo hacer un sitio web de un solo producto en WooCommerce
- Cómo crear una tienda online en WordPress (Guía definitiva)
- Cómo crear el sitio web de una iglesia en WordPress sin conocimientos técnicos
- Best One Product Store Examples
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.