Es ist ein brandneues Jahr, und hier bei SeedProd wollen wir es mit einer großen Ankündigung einläuten. In den letzten 10 Monaten haben wir dieses Projekt geheim gehalten, aber jetzt sind wir bereit, Sie in den Spaß miteinzubeziehen.
Trommelwirbel, bitte...
Sie können jetzt WordPress-Themes von Grund auf mit SeedProd erstellen!
Ja, das ist richtig. Wir haben die Drag-and-Drop-Funktionalität unseres Page Builders übernommen und sie auch für WordPress-Themes nutzbar gemacht.
Werfen wir einen Blick auf die wichtigsten Funktionen.
Visueller WordPress Theme Builder
Früher mussten Sie lernen, wie man programmiert, oder Tausende von Dollar für die Erstellung von benutzerdefinierten Themen bezahlen.
Aber jetzt, mit unserem größten Update, kann jeder nicht-technische Benutzer SeedProd verwenden, um ein komplett benutzerdefiniertes WordPress-Theme mit unserem einfachen, aber sehr leistungsfähigen Drag & Drop-Tool zu erstellen... ohne Programmierung!
Mit dem SeedProd Theme Builder können Sie Themen durch Ziehen und Ablegen im visuellen Editor wie bei unserem Page Builder erstellen. Und jetzt kann jeder, der eine SeedProd Pro- oder Elite-Lizenz besitzt, mit der Erstellung eines beeindruckenden Designs für seine Website beginnen.

Außerdem haben wir viele Extras hinzugefügt, um Ihre Themenerstellung zu einem Erfolg zu machen, wie zum Beispiel:
Vorgefertigte WordPress-Themes
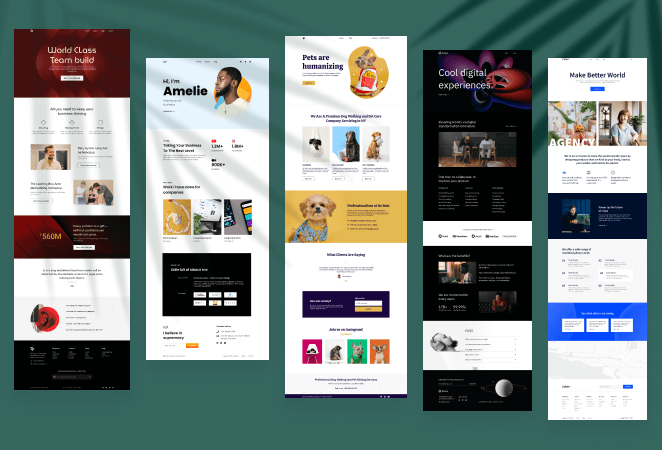
Zunächst einmal liefern wir den Theme Builder mit 9 wunderschönen Vorlagen aus, die Sie zur Inspiration verwenden können.

Gehen Sie einfach zu SeedProd " Theme Builder und klicken Sie auf die Schaltflächen für vorgefertigte Themen, um sie zu überprüfen:
- Starter-Thema
- Modernes Business
- Marketing-Agentur
- Thema Produktdesign
- Unternehmen für Haustierpflege
- Thema Digitale Strategie
- Live-Musik-Thema
- Hypothekenmakler Theme
- Restaurant-Thema
Und das gilt nicht nur für die Homepage.
Mit Themenvorlagen erhalten Sie ein komplettes Themenpaket mit passenden Designs für jeden Teil Ihres Themas. So können Sie in wenigen Minuten eine komplette Website mit einheitlichem Design und Branding von oben bis unten erstellen.
Und das Beste daran? Sie brauchen keinen Designer zu engagieren, denn Sie können die Themenvorlagen ganz einfach zur Gestaltung Ihrer Website verwenden, selbst wenn Sie kein WordPress-Experte sind.
Und natürlich können Sie jedes vorgefertigte Thema mit dem visuellen Editor anpassen, um es zu Ihrem eigenen zu machen.

Aber wenn Sie etwas Einzigartiges brauchen, gibt es gute Neuigkeiten. Sie können Ihre eigenen Themenvorlagen direkt in SeedProd erstellen, indem Sie die Teile des Themas mischen und anpassen.
Benutzerdefinierte Theme-Teile
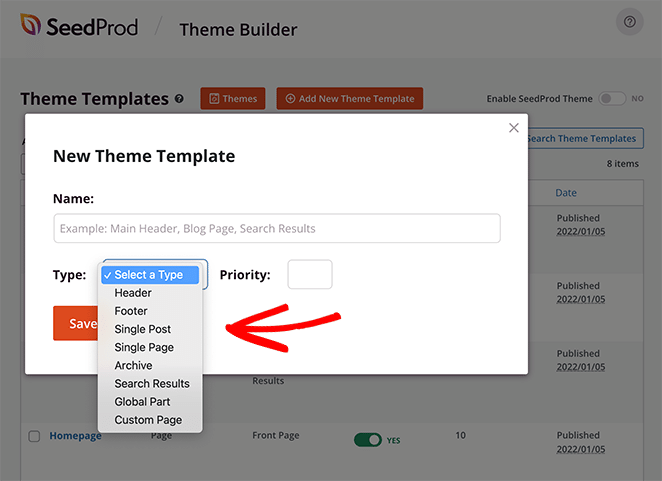
Im Template-Builder können Sie die folgenden Thementeile mit wenigen Klicks erstellen:
- Kopfzeile
- Fußzeile
- Einzelner Posten
- Einzelne Seite
- Archiv
- Suchergebnisse
- Globaler Teil
- Benutzerdefinierte Seite
Das bedeutet, dass Sie die perfekte Kombination von Seiten und Elementen für ein auf Ihr Unternehmen zugeschnittenes Thema erstellen können.

Blogger können zum Beispiel die Teile Benutzerdefinierte Seite und Archiv verwenden, um ein benutzerdefiniertes Blogging-Thema zu erstellen.
Oder Sie können den Teil Suchergebnisse verwenden, um eine benutzerdefinierte Suchseite zu Ihrer Unternehmenswebsite hinzuzufügen.
Dann gibt es globale Teile, die auf Ihrer gesamten Website aktualisiert werden. Sie können diese Einstellung verwenden, um eine Seitenleiste zu erstellen, die auf allen Seiten denselben Inhalt anzeigt, oder eine einheitliche Fußzeile für Ihre gesamte Website.
Blogger können beispielsweise eine Seitenleiste mit beliebten Beiträgen, Schaltflächen für soziale Medien und Anmeldeformularen erstellen und diese auf jeder Seite ihrer Website anzeigen. Oder kleine Unternehmen können eine benutzerdefinierte Fußzeile mit Links zu Datenschutzrichtlinien und Geschäftsbedingungen erstellen, um Besucher darüber zu informieren, wie Sie ihre persönlichen Daten verwenden.
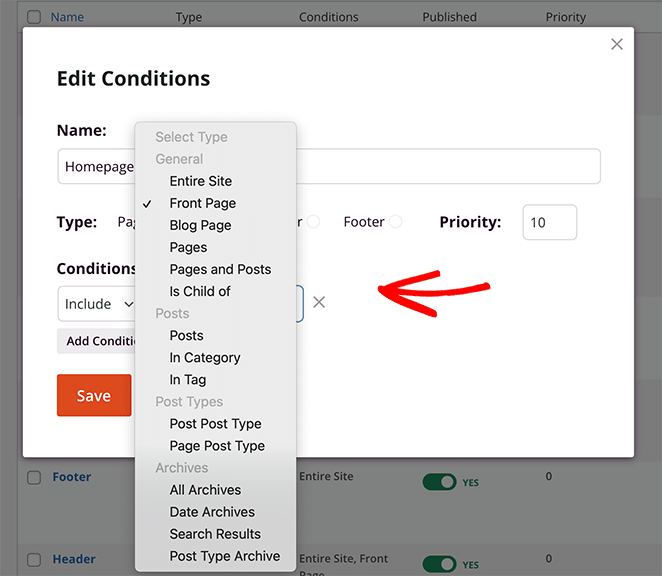
Und wenn Sie möchten, können Sie mit den erweiterten Bedingungen festlegen, wo die einzelnen Themenbereiche angezeigt werden sollen.

Wenn Sie also eine benutzerdefinierte Seite erstellen und diese nur für Ihre Homepage verwenden möchten, stellen Sie sie einfach so ein, dass sie nur auf der Titelseite angezeigt wird. Um Ihren Blog interessanter zu gestalten, können Sie auch ein benutzerdefiniertes Design für einzelne Beiträge erstellen und festlegen, dass es nur für bestimmte Beiträge angezeigt wird.
Und das Beste daran ist, dass Sie dies in wenigen Sekunden, mit wenigen Klicks und ohne einen Designer zu benötigen, tun können.
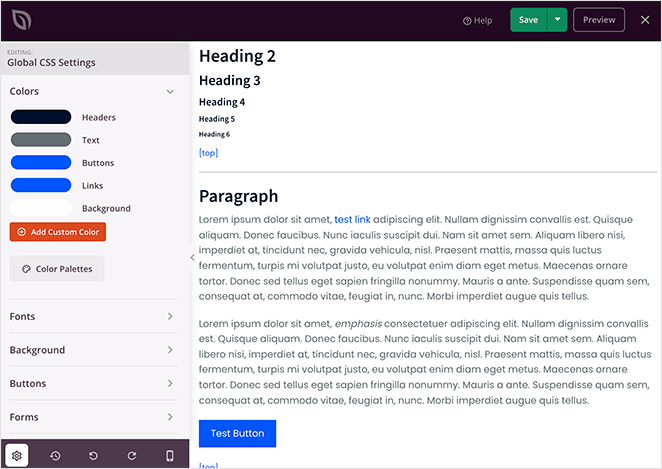
Website-weite Design-Einstellungen
Zusätzlich zu den oben genannten Möglichkeiten haben wir einen neuen Bereich für globale CSS-Einstellungen geschaffen, mit dem Sie Ihr Theme ganz einfach gestalten können, ohne Code schreiben zu müssen.

Von diesem Panel aus können Sie durch Zeigen und Klicken Ihr Thema Abschnitt für Abschnitt durch Anpassung feinabstimmen:
- Farben
- Schriftarten
- Hintergrund
- Formulare
- Layout
- Benutzerdefiniertes CSS
Sie möchten eine bestimmte Hintergrundfarbe auf Ihrer Website anzeigen lassen? Hier können Sie sie ganz einfach anpassen.
Möchten Sie das Aussehen der Formulare auf jeder Seite anpassen? Hier können Sie das tun.
Sie möchten überall in Ihrem Thema die gleichen Schriftarten verwenden? Sie können sie mit ein paar Klicks im Bedienfeld "Globale CSS-Einstellungen" auswählen.
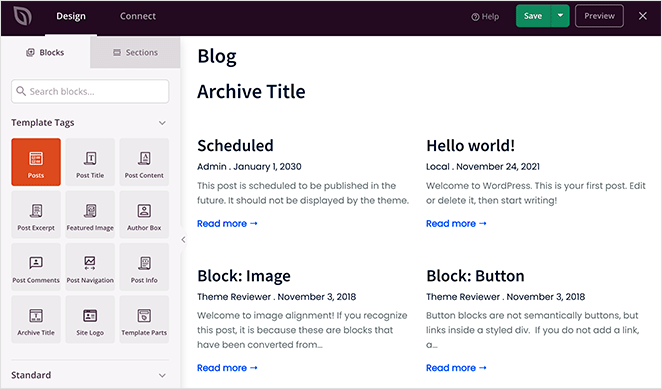
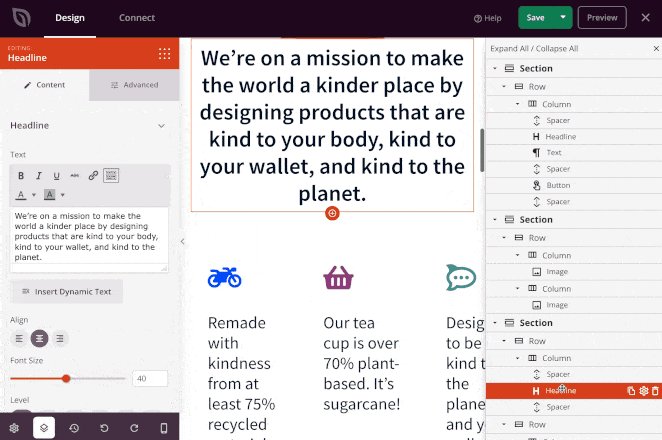
WordPress-Vorlage Tags und Widgets
Um den Prozess der Themenerstellung noch einfacher zu gestalten, haben wir in SeedProd die Möglichkeit geschaffen, responsive und dynamische Themenvorlagen zu erstellen. Das bedeutet, dass Sie spezifische Inhalte wie Blogpost-Auszüge und Post-Infos auf jede Seite Ihrer Website importieren können.
Hier finden Sie eine vollständige Liste der Vorlagen-Tags, die Sie verwenden können:
- Beiträge
- Titel des Beitrags
- Beitrag Inhalt
- Beitrag Auszug
- Gekennzeichnetes Bild
- Autor Box
- Kommentare
- Post-Navigation
- Post-Infos
- Archiv Titel
- Logo der Website
- Vorlage Teile
Wir haben diese Funktion entwickelt, um die Anzeige dynamischer WordPress-Inhalte auf jeder Seite Ihrer Website zu vereinfachen. Ohne die Drag-and-Drop-Funktion von SeedProd müssten Sie Ihre Theme-Dateien manuell bearbeiten, aber jetzt sind nur noch ein paar Klicks nötig.

Viele Homepages enthalten z. B. eine Auswahl von Blogbeiträgen, um neue Besucher anzusprechen. Um dies in SeedProd zu tun, ziehen Sie einfach das Tag "Posts" auf Ihr Design im visuellen Editor und legen es ab.
Alternativ können Sie auch die Tags "Featured Image" und "Post Content" verwenden, um einzelne Beiträge anzuzeigen.
Um zu zeigen, wer Ihre Blog-Beiträge verfasst hat, können Sie das Template-Tag "Author Box" zu Ihrem Design für einzelne Beiträge hinzufügen.
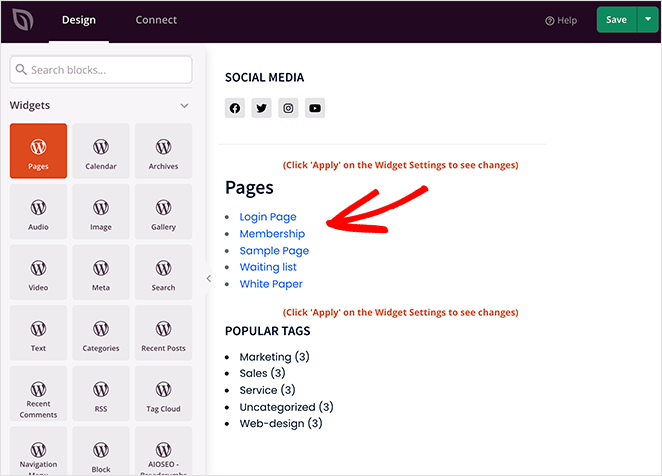
Themengestaltung mit Widgets
Als ob das noch nicht genug wäre, können Sie auch native WordPress-Widgets zur Erstellung Ihres Themes verwenden. Das bedeutet, dass Sie jedes Widget, das Sie normalerweise in eine Seitenleiste oder einen Widget-Bereich einfügen würden, auf jeder Ihrer Themenseiten verwenden können.
Anstatt sich also mit Shortcodes herumzuschlagen, die nicht immer funktionieren, können Sie mit Drag-and-Drop-Widget-Blöcken schnell und mit minimalem Aufwand interessante und einzigartige Designs erstellen.

Mit dem Seiten-Widget können Sie beispielsweise eine Liste beliebter Seiten per Drag & Drop auf Ihre Homepage ziehen, um den Besuchern das Auffinden wichtiger Informationen zu erleichtern.
Möchten Sie potenziellen Kunden eine Galerie mit Ihren neuesten Projekten zeigen? Dann ziehen Sie einfach das Galerie-Widget darüber und zeigen Sie Ihr Talent mit ein paar Klicks in seiner ganzen Pracht.
Und wenn Ihre Website-Besucher etwas Bestimmtes brauchen, können Sie das Such-Widget verwenden, um eine benutzerdefinierte Suchseite für Ihre Website zu erstellen, auch wenn Sie kein Entwickler sind.
Mit dem Theme Builder können Sie so viel tun, dass es unmöglich ist, alles in einem Beitrag zusammenzufassen. Deshalb schlagen wir vor, es selbst auszuprobieren.
Wir werden dieses fantastische neue Update in den nächsten Wochen an bestehende SeedProd-Kunden ausrollen. Wenn Sie es aber schon jetzt haben möchten, können Pro- und Elite-Kunden das Update sofort in ihrem Mitgliederbereich herunterladen.
Page Builder Updates
Neben dem Hinzufügen eines kompletten Theme-Builders zum Plugin haben wir auch hart daran gearbeitet, einige der Funktionen des SeedProd-Seitenbauers zu aktualisieren und zu verbessern.
Ab heute kann jeder, der eine aktive, bezahlte SeedProd-Lizenz besitzt, auf die folgenden Updates für den Seitenersteller zugreifen.
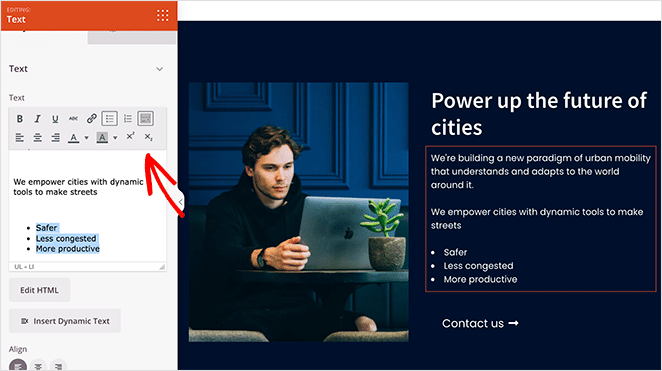
Textblock-Verbesserungen
Unser Standard-Textblock fühlte sich bei der ganzen Aufregung etwas außen vor gelassen. Deshalb haben wir ihn aktualisiert, um einfache Aufzählungslisten, nummerierte Listen, hoch- und tiefgestellte Optionen aufzunehmen.

Das bedeutet, dass Sie den Text Ihrer Landing Page in übersichtlichen Listen formatieren können, was es den Besuchern erleichtert, Ihren Inhalt zu lesen.
Wenn Sie Produktmerkmale hervorheben möchten, können Sie die Vorteile mit einer übersichtlichen Liste besser herausstellen. Außerdem können Sie den Inhalt in HTML bearbeiten, um ihn besser anzupassen.
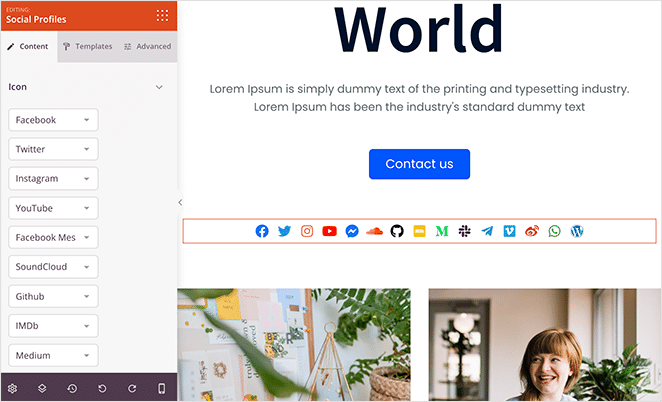
Mehr soziale Profilsymbole
Unser Block "Soziale Profile" wurde auf der Grundlage Ihres Feedbacks ebenfalls um einige willkommene Ergänzungen erweitert.

Neben den ursprünglichen Profilsymbolen wie Facebook, Twitter, LinkedIn usw. haben wir Symbole für hinzugefügt:
- Mittel
- Diskord
- Telegramm
- Slack
- Vimeo
- Facebook Messenger
Möchten Sie mehr Leser für Ihre Artikel auf Medium? Sie können unser brandneues Medium-Symbol mit nur wenigen Klicks zu Ihrer "Über"-Seite hinzufügen.
Haben Sie eine florierende Discord-Community, von der Ihre Blog-Besucher nichts wissen? Ziehen Sie die Discord-Schaltfläche in Ihre Seitenleiste, damit sie sich beteiligen können.
Möchten Sie Ihrem Facebook-Publikum einen besseren Kundenservice bieten? Nutzen Sie unser neues Facebook-Messenger-Symbol, damit Nutzer ihre Fragen beantwortet bekommen und Sie sinnvolle Konversationen anregen können.
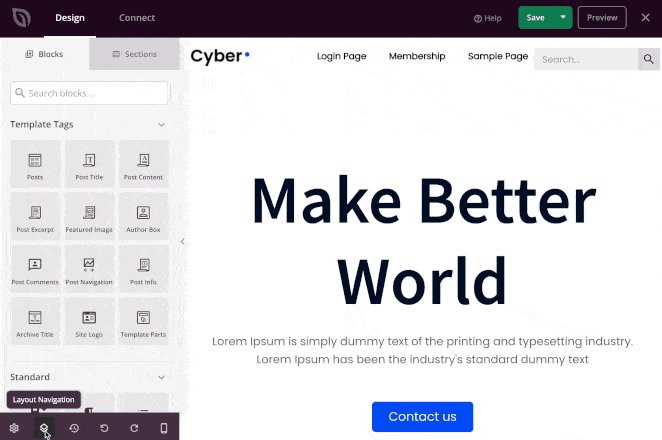
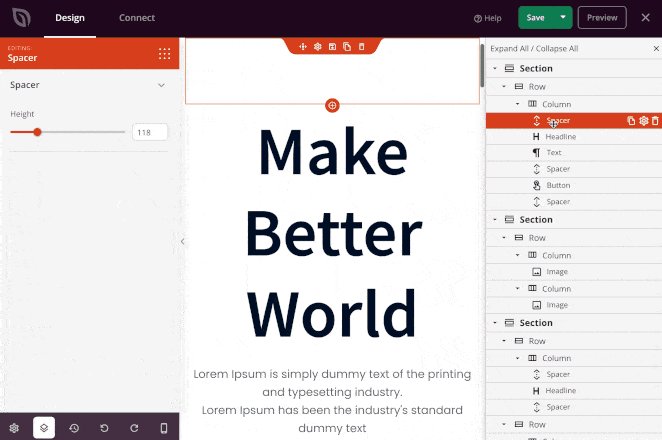
Verbesserte Layout-Navigation
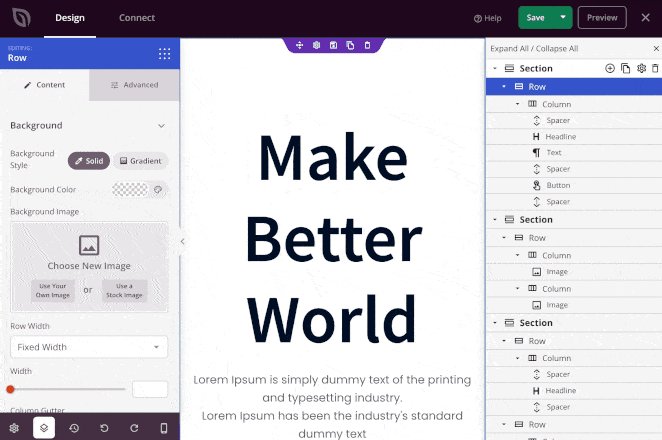
Lassen Sie uns nun über die Navigation im Page Builder sprechen. Zuvor befand sich das Navigationsmenü des Layouts auf der linken Seite, wie die anderen Einstellungsfelder in SeedProd.
Einige Nutzer fanden das ursprüngliche Layout-Bedienfeld jedoch schwierig zu bedienen, also haben wir nach einer Möglichkeit gesucht, es einfacher zu machen. Die beste Lösung, die wir fanden, war, die Layout-Navigation auf die rechte Seite des Bildschirms zu verschieben.

Auf diese Weise können Sie immer noch Ihre Blöcke, Einstellungen und die Seitenvorschau sehen. Aber Sie können auch viel schneller zwischen den Elementen wechseln.
Klicken Sie einfach auf ein beliebiges Element im Layout-Bedienfeld, und SeedProd springt direkt dorthin, was die Zeit für den Seitenaufbau erheblich verkürzt.
Erweiterte Blockstyling-Optionen
Keine Sorge, wir haben diejenigen unter Ihnen nicht vergessen, die über fortgeschrittene WordPress-Kenntnisse verfügen. Unser neues Update enthält eine Reihe von fortschrittlichen Styling-Funktionen, mit denen Sie jeden Teil Ihrer Themes und Seiten perfektionieren können.
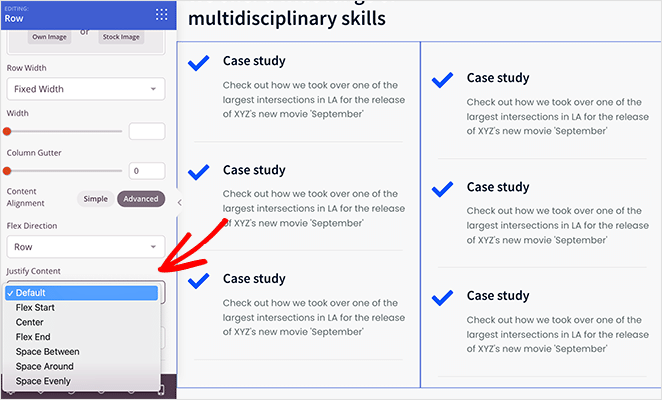
Flexbox-Ausrichtung
In der Vergangenheit konnten Sie die Ausrichtung und Position von Zeilen und Spalten durch Anklicken von Symbolen im Einstellungsfenster steuern. Wir haben jedoch erkannt, dass fortgeschrittene Benutzer von SeedProd mehr Flexibilität benötigen, um die Dinge nach ihren Wünschen zu gestalten.
Zu diesem Zweck haben wir die Möglichkeit hinzugefügt, das Spalten- und Zeilenlayout mit Flexbox Alignment zu ändern.

Dies gibt Ihnen eine detailliertere Möglichkeit zum Ändern:
- Flex-Richtung
- Inhalt rechtfertigen
- Ausrichten von Elementen
Mit Flexbox bietet SeedProd eine effizientere Möglichkeit, Elemente auf Ihrer Seite anzuordnen, auszurichten und den Platz zwischen ihnen zu verteilen, selbst wenn ihre Größe unbekannt oder dynamisch ist.
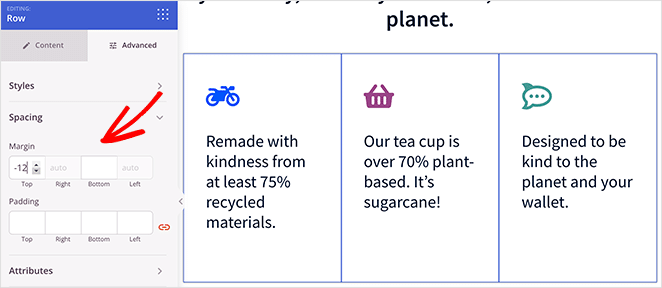
Erweiterte Rand- und Schattenkontrollen
In der vorherigen Version von SeedProd waren die Rand- und Schatteneinstellungen so einfach wie möglich zu verwenden. Sie konnten z. B. nur einen oberen Rand festlegen und voreingestellte Schattenstile verwenden.
Aber mit dieser Version haben wir das geändert und erweiterte Steuerelemente für erfahrenere Benutzer hinzugefügt.
Zunächst haben wir den Schieberegler für die Ränder entfernt und durch Eingabefelder ersetzt, in die Sie benutzerdefinierte Werte für die oberen und unteren Ränder eingeben können. Sie können auch negative Werte verwenden, um erweiterte Layouts zu erstellen, wie z. B. überlappende Spalten.

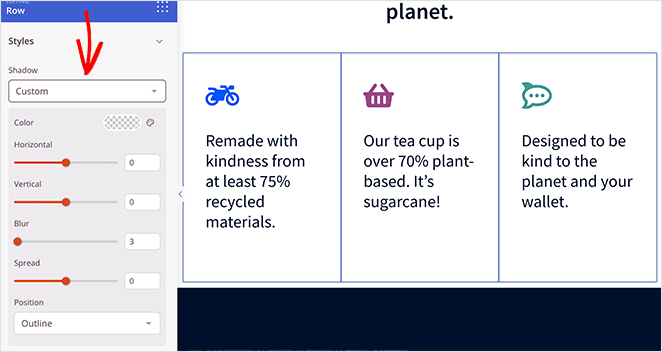
Und für Schatten haben wir dem Dropdown-Menü eine benutzerdefinierte Einstellung hinzugefügt. Mit dieser Einstellung können Sie Schatten eine benutzerdefinierte Farbe, horizontale und vertikale Werte, einen benutzerdefinierten Weichzeichner und eine benutzerdefinierte Verteilung sowie Einfüge- und Umrisspositionen zuweisen.

Das bedeutet, dass Sie mehr Kontrolle haben, ohne Ihre Anpassungen mühsam von Hand programmieren zu müssen. Klicken Sie einfach auf eine Schaltfläche oder einen Schieberegler, und die Arbeit ist erledigt.
Erweiterte CSS-Klassen
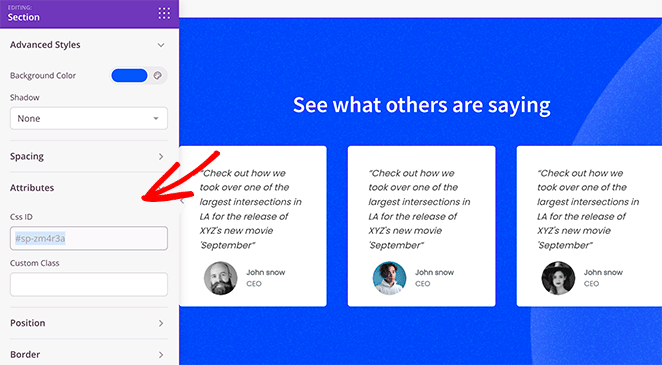
Zu guter Letzt wurden einige Änderungen an der Art und Weise vorgenommen, wie SeedProd mit CSS-Klassen und IDs umgeht, um es fortgeschrittenen Benutzern zu erleichtern, benutzerdefinierte CSS-Stile für alle unsere Blöcke und Abschnitte zu erstellen.
Wenn Sie nun auf einen Block in Ihrem Entwurf klicken, können Sie den Abschnitt Attribute aufrufen und die CSS-ID für diesen Block sehen. Das heißt, Sie können die ID nehmen und benutzerdefinierte CSS für Ihr Design schreiben.

Darüber hinaus können Sie eine benutzerdefinierte Klasse eingeben und CSS für diese Klasse schreiben. Zum Beispiel hat einer unserer Entwickler benutzerdefinierte Klassen mit einem Such-Plugin verwendet, um Vollbild-Suchergebnisse wie diese zu erstellen.

Testen Sie das neue Update noch heute
Das war's für dieses Update.
Wie wir bereits erwähnt haben, werden wir das Update in den nächsten Wochen an bestehende SeedProd-Kunden ausrollen. Wenn Sie jedoch nicht warten können und eine Pro- oder Elite-Lizenz haben, können Sie in Ihrem SeedProd-Kontobereich das aktualisierte Plugin jetzt herunterladen.
Wir hoffen, Sie genießen die Freiheit, die Ihnen unser Theme-Builder bietet, und die zusätzliche Flexibilität, die Ihnen unsere neuen Updates für den Seiten-Builder bieten.
Diese Aktualisierungen sind auf Ihre Anregungen zurückzuführen. Bitte senden Sie uns weiterhin Ihre Funktionswünsche und Ihr Feedback und teilen Sie uns Ihre Gedanken mit!
Und wenn Sie noch SeedProd lite verwenden, sollten Sie noch heute ein Upgrade durchführen, um alle Vorteile der Erstellung individueller WordPress-Themes zu nutzen, ohne einen Entwickler einstellen zu müssen.
Wie immer danke ich Ihnen für Ihre kontinuierliche Unterstützung, um SeedProd zum besten WordPress Page Builder Plugin zu machen.