C'est une toute nouvelle année, et ici, à SeedProd, nous voulons la commencer par une grande annonce. Au cours des dix derniers mois, nous avons gardé ce projet secret, mais nous sommes maintenant prêts à vous en faire profiter.
Roulement de tambour, s'il vous plaît...
Vous pouvez maintenant créer des thèmes WordPress à partir de zéro avec SeedProd !
C'est bien cela. Nous avons repris la fonctionnalité "glisser-déposer" de notre constructeur de pages et l'avons adaptée aux thèmes WordPress.
Entrons dans le vif du sujet et examinons toutes les caractéristiques juteuses.
Constructeur visuel de thèmes WordPress
Auparavant, il fallait apprendre à coder ou payer des milliers d'euros pour créer des thèmes personnalisés.
Mais maintenant, avec notre plus grande mise à jour, n'importe quel utilisateur non technicien peut utiliser SeedProd pour construire un thème WordPress complètement personnalisé avec notre outil simple mais très puissant de glisser-déposer... pas besoin de coder !
Le SeedProd Theme Builder vous permet de créer des thèmes par glisser-déposer dans l'éditeur visuel comme notre page builder. Et maintenant, toute personne ayant une licence SeedProd Pro ou Elite peut commencer à construire un design époustouflant pour son site web.

Nous avons également ajouté de nombreux extras pour faire de votre expérience de construction de thème un succès, tels que
Thèmes WordPress préfabriqués
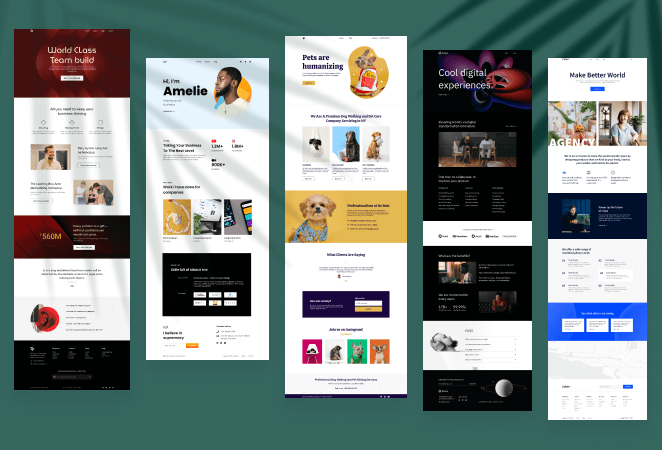
Tout d'abord, nous livrons le créateur de thème avec 9 magnifiques modèles que vous pouvez utiliser comme source d'inspiration.

Il suffit de se rendre sur SeedProd " Theme Builder et de cliquer sur les boutons Pre-Made themes pour les découvrir :
- Thème de départ
- L'entreprise moderne
- Agence de marketing
- Thème de la conception de produits
- Société de soins pour animaux de compagnie
- Thème de la stratégie numérique
- Thème de la musique en direct
- Thème pour les courtiers en hypothèques
- Thème du restaurant
Et cela ne se limite pas à la page d'accueil.
Avec les modèles de thèmes, vous disposez d'un kit de thème complet avec des designs assortis pour chaque partie de votre thème. Vous pouvez ainsi créer un site web complet avec un design et une image de marque cohérents de bout en bout, en quelques minutes seulement.
Le plus intéressant ? Vous n'avez pas besoin d'engager un designer, puisque vous pouvez facilement utiliser les modèles de thèmes pour concevoir votre site web, même si vous n'êtes pas un expert de WordPress.
Et, bien sûr, vous pouvez personnaliser chaque thème prédéfini dans l'éditeur visuel pour le faire vôtre.

Mais si vous avez besoin de quelque chose de plus unique, il y a de bonnes nouvelles. Vous pouvez créer vos propres modèles de thèmes à l'intérieur de SeedProd en mélangeant et en associant les parties du thème.
Parties du thème personnalisées
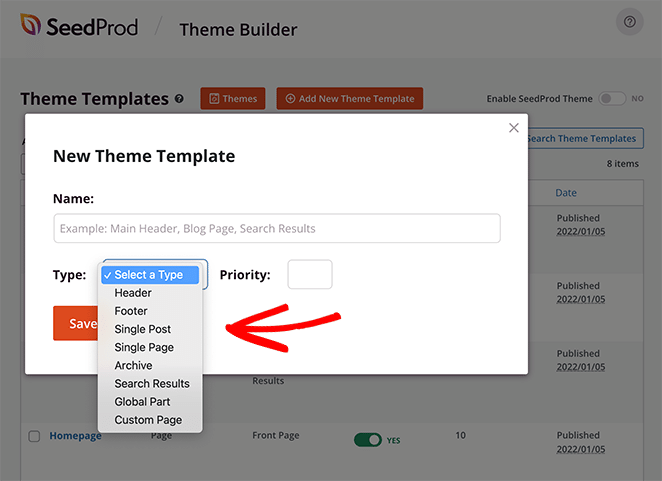
Dans le constructeur de modèles, vous pouvez créer les parties suivantes du thème en quelques clics :
- En-tête
- Pied de page
- Poste unique
- Page unique
- Archives
- Résultats de la recherche
- Partie globale
- Page personnalisée
Cela signifie que vous pouvez créer la combinaison parfaite de pages et d'éléments pour un thème adapté à votre entreprise.

Par exemple, les blogueurs peuvent utiliser les parties Page personnalisée et Archive pour créer un thème de blog personnalisé.
Vous pouvez également utiliser la partie Résultats de recherche pour ajouter une page de recherche personnalisée à votre site professionnel.
Il existe ensuite des parties globales qui sont mises à jour sur l'ensemble de votre site web. Vous pouvez utiliser ce paramètre pour créer une barre latérale qui affiche le même contenu sur toutes vos pages ou un pied de page cohérent pour l'ensemble de votre site.
Par exemple, les blogueurs peuvent créer une barre latérale avec les articles les plus populaires, des boutons de médias sociaux et des formulaires d'inscription et l'afficher sur chaque page de leur site web. Les petites entreprises peuvent également créer un pied de page personnalisé avec des liens vers la politique de confidentialité et les conditions générales d'utilisation, afin d'indiquer aux visiteurs comment vous utilisez leurs informations personnelles.
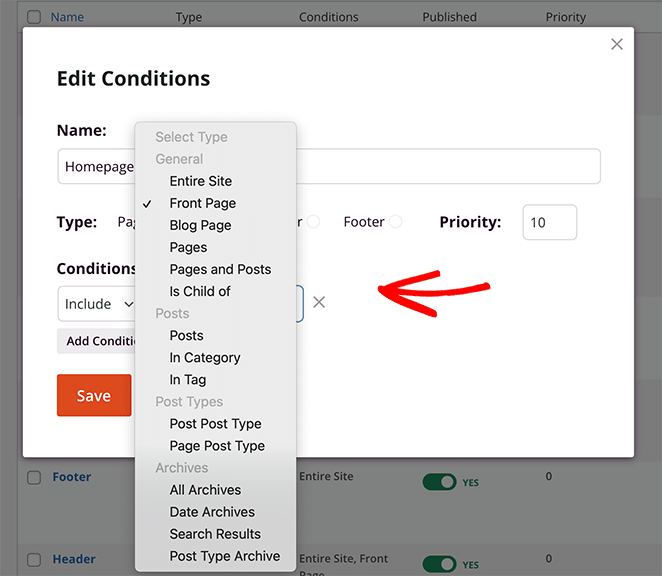
Et si vous préférez, vous pouvez utiliser les conditions avancées pour décider de l'endroit où chaque partie du thème est affichée.

Ainsi, si vous créez une page personnalisée et que vous souhaitez l'utiliser uniquement pour votre page d'accueil, il vous suffit de la configurer pour qu'elle ne s'affiche que sur la page d'accueil. Ou, pour rendre votre blog plus intéressant, vous pouvez créer un design personnalisé de type "Single Post" et le configurer pour qu'il ne s'affiche que pour des articles spécifiques.
Et le plus beau, c'est que vous pouvez le faire en quelques secondes, en quelques clics et sans faire appel à un concepteur.
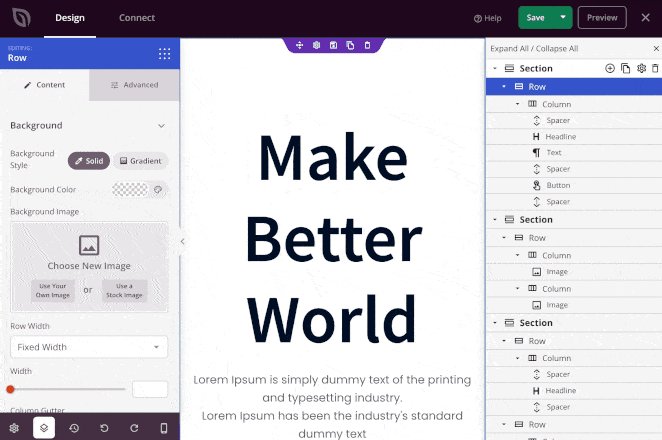
Paramètres de conception pour l'ensemble du site
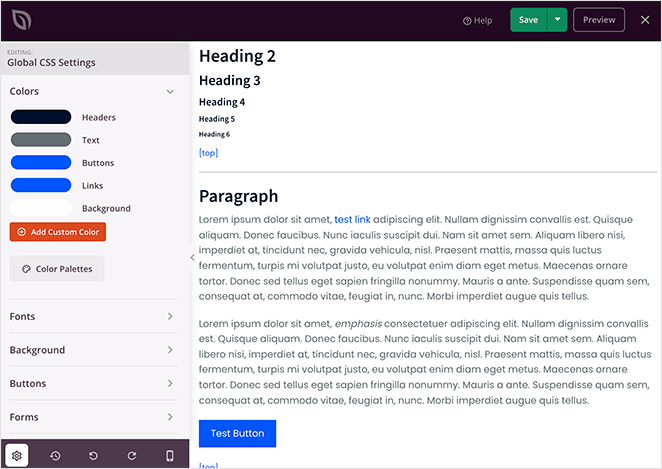
En plus de ce qui précède, nous avons facilité le style de votre thème sans écrire de code en créant une nouvelle zone de paramètres CSS globaux.

À partir de ce panneau, vous pouvez pointer et cliquer pour peaufiner votre thème section par section en le personnalisant :
- Couleurs
- Polices de caractères
- Contexte
- Formulaires
- Mise en page
- CSS personnalisé
Vous souhaitez afficher une couleur d'arrière-plan spécifique sur votre site web ? Vous pouvez facilement la personnaliser ici.
Vous souhaitez personnaliser l'apparence des formulaires sur chaque page ? C'est ici que vous pouvez le faire.
Vous souhaitez utiliser les mêmes polices partout dans votre thème ? Vous pouvez les choisir en quelques clics dans le panneau Paramètres CSS globaux.
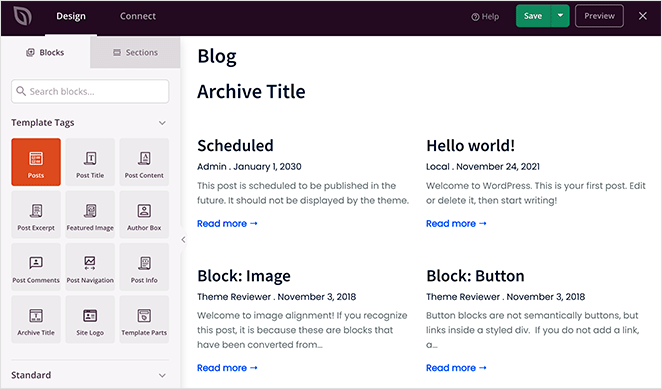
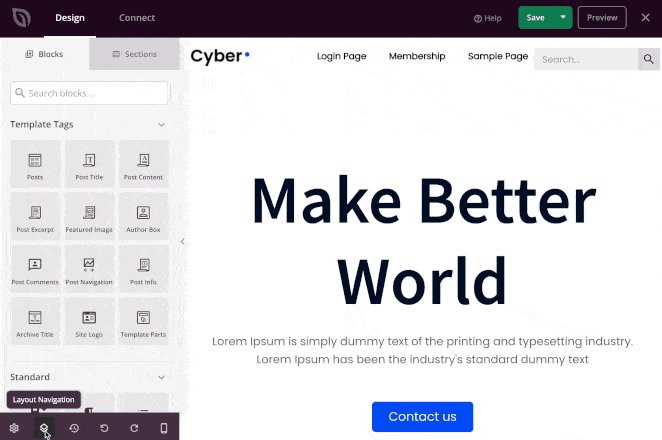
Balises et widgets des modèles WordPress
Pour rendre le processus de création de thèmes encore plus facile, nous avons ajouté la possibilité de créer des modèles de thèmes réactifs et dynamiques dans SeedProd. Cela signifie que vous pouvez importer du contenu spécifique comme des extraits d'articles de blog et des informations sur les articles sur n'importe quelle page de votre site.
Voici une liste complète des modèles d'étiquettes que vous pouvez utiliser :
- Postes
- Titre du poste
- Contenu de l'article
- Extrait de poste
- Image en vedette
- Boîte d'auteur
- Commentaires
- Navigation postale
- Informations sur les postes
- Titre de l'archive
- Logo du site
- Pièces du modèle
Nous avons créé cette fonctionnalité pour faciliter l'affichage de contenu WordPress dynamique sur n'importe quelle page de votre site. Sans la fonctionnalité drag and drop de SeedProd, vous auriez dû éditer les fichiers de votre thème manuellement, mais maintenant, tout ce qu'il faut c'est quelques clics.

Par exemple, de nombreuses pages d'accueil incluent un échantillon d'articles de blog pour attirer de nouveaux visiteurs. Pour ce faire dans SeedProd, il vous suffit de glisser-déposer la balise Posts sur votre design dans l'éditeur visuel.
Vous pouvez également utiliser les balises Featured Image et Post Content pour afficher les articles individuellement.
Ou, pour indiquer qui a écrit vos articles de blog, vous pouvez ajouter la balise de modèle Author Box à votre conception d'article unique.
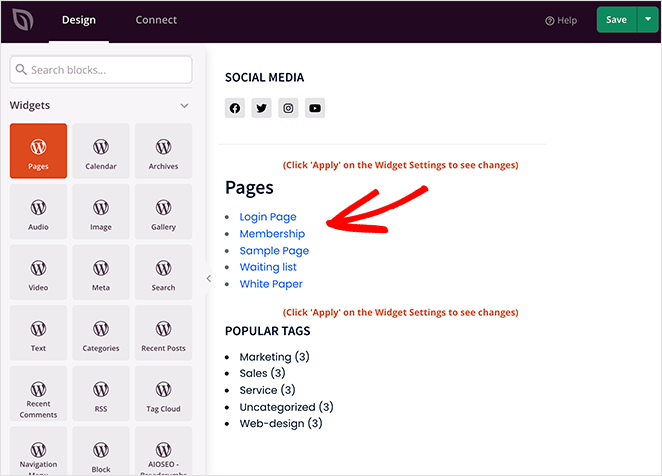
Conception d'un thème avec des widgets
Comme si cela ne suffisait pas, vous pouvez également utiliser les widgets natifs de WordPress pour construire votre thème. Cela signifie que tout widget que vous ajouteriez normalement à une barre latérale ou à une zone de widget peut être utilisé sur n'importe quelle page de votre thème.
Ainsi, au lieu de vous débattre avec des shortcodes qui ne fonctionnent pas toujours, vous pouvez utiliser des blocs de widgets à glisser-déposer pour créer des designs intéressants et uniques rapidement et avec un minimum d'effort.

Par exemple, vous pouvez utiliser le widget Pages pour glisser-déposer une liste de pages populaires sur votre page d'accueil, ce qui permet aux visiteurs de trouver plus facilement des informations essentielles.
Vous souhaitez montrer une galerie de vos derniers projets à des clients potentiels ? Dans ce cas, vous pouvez faire glisser le widget Galerie et montrer votre talent dans toute sa splendeur en quelques clics.
Et si les visiteurs de votre site web ont besoin de quelque chose de spécifique, vous pouvez utiliser le widget de recherche pour créer une page de recherche personnalisée pour votre site web, même si vous n'êtes pas un développeur.
Vous pouvez faire tellement de choses avec le constructeur de thèmes qu'il est impossible de tout présenter dans un seul article. C'est pourquoi nous vous conseillons de l'essayer par vous-même.
Nous déploierons cette fantastique nouvelle mise à jour pour les clients existants de SeedProd au cours des deux prochaines semaines. Mais si vous voulez l'avoir tout de suite, les clients Pro et Elite peuvent télécharger la mise à jour depuis leur espace membre dès maintenant.
Mises à jour du constructeur de pages
En plus de l'ajout d'un constructeur de thème complet au plugin, nous avons également travaillé dur sur la mise à jour et l'amélioration de certaines fonctionnalités du constructeur de page de SeedProd.
Ainsi, à partir d'aujourd'hui, toute personne ayant une licence SeedProd active et payante peut accéder aux mises à jour suivantes du constructeur de pages.
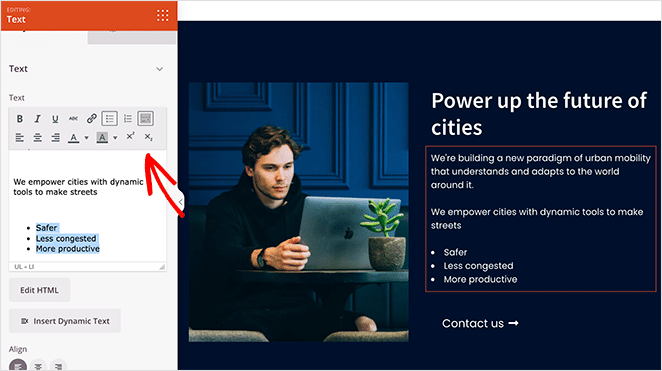
Améliorations du bloc de texte
Notre bloc Texte standard se sentait délaissé. Nous l'avons donc mis à jour pour y inclure des listes à puces simples, des listes numérotées, des options d'exposant et d'indice.

Cela signifie que vous pouvez formater le texte de votre page d'atterrissage en listes organisées, ce qui permet aux visiteurs de parcourir plus facilement votre contenu.
Si vous mettez en avant les caractéristiques d'un produit, vous pouvez également faire ressortir les avantages grâce à une liste organisée. De plus, vous pouvez modifier le contenu en HTML pour une meilleure personnalisation.
Plus d'icônes de profils sociaux
Notre bloc Profils sociaux a également été complété par des ajouts bienvenus, basés sur vos commentaires.

En plus des icônes de profil originales comme Facebook, Twitter, LinkedIn, etc., nous avons ajouté des icônes pour :
- Moyen
- Discord
- Télégramme
- Slack
- Vimeo
- Facebook Messenger
Vous voulez plus de lecteurs pour vos articles sur Medium ? Vous pouvez ajouter notre toute nouvelle icône Medium à votre page "À propos" en quelques clics.
Vous avez une communauté Discord florissante dont les visiteurs de votre blog ne sont pas au courant ? Faites glisser le bouton Discord dans votre barre latérale pour qu'ils puissent y participer.
Vous souhaitez offrir un meilleur service client à votre public Facebook ? Utilisez notre nouvelle icône Facebook Messenger pour que les utilisateurs puissent obtenir des réponses à leurs questions et que vous puissiez susciter des conversations intéressantes.
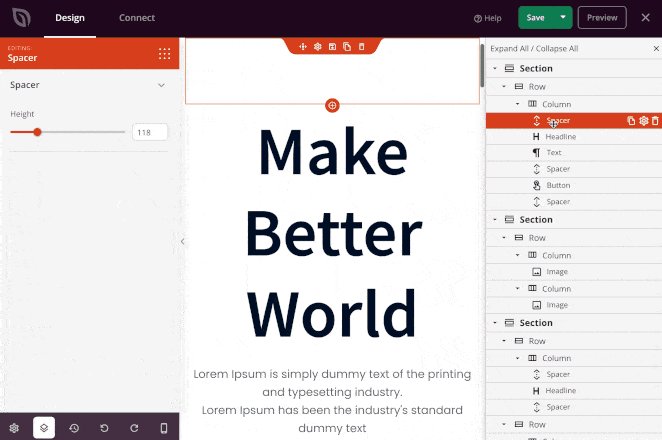
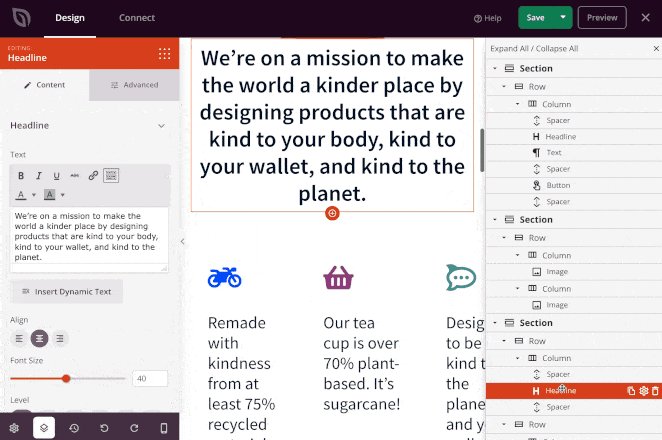
Amélioration de la navigation dans la mise en page
Maintenant, parlons de la navigation dans le constructeur de pages. Auparavant, le menu de navigation de la mise en page se trouvait sur le côté gauche comme les autres panneaux de configuration de SeedProd.
Cependant, certains utilisateurs ont trouvé que le panneau de présentation original était difficile à utiliser, et nous avons donc cherché un moyen de le rendre plus facile. La meilleure solution que nous ayons trouvée a été de déplacer la navigation vers le côté droit de l'écran.

Ainsi, vous pouvez toujours voir vos blocs, vos paramètres et l'aperçu de la page. Mais vous pouvez également passer d'un élément à l'autre beaucoup plus rapidement.
Il suffit de cliquer sur n'importe quel élément dans le panneau de mise en page, et SeedProd y accèdera directement, réduisant ainsi de manière significative le temps de construction de votre page.
Options avancées de style de bloc
Ne vous inquiétez pas, nous n'avons pas oublié ceux d'entre vous qui ont des compétences avancées en matière de WordPress. Notre nouvelle mise à jour comprend une série de fonctions de style avancées qui vous permettent de perfectionner chaque partie de vos thèmes et de vos pages.
Alignement Flexbox
Dans le passé, vous pouviez contrôler l'alignement et la position des lignes et des colonnes en cliquant sur des icônes dans le panneau de configuration. Mais nous avons réalisé que les utilisateurs avancés de SeedProd pouvaient avoir besoin de plus de flexibilité pour obtenir l'aspect qu'ils souhaitaient.
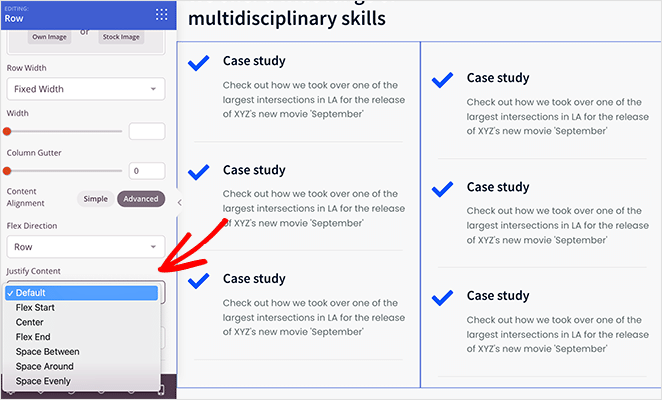
C'est pourquoi nous avons ajouté la possibilité de modifier la disposition des colonnes et des lignes grâce à l'alignement Flexbox.

Vous disposez ainsi d'une méthode de modification plus détaillée :
- Direction de la flexion
- Justifier le contenu
- Aligner les éléments
En utilisant Flexbox, SeedProd offre une manière plus efficace de disposer, d'aligner et de distribuer l'espace entre les éléments de votre page, même si leur taille est inconnue ou dynamique.
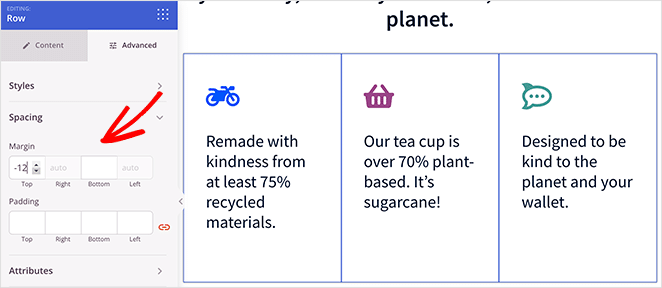
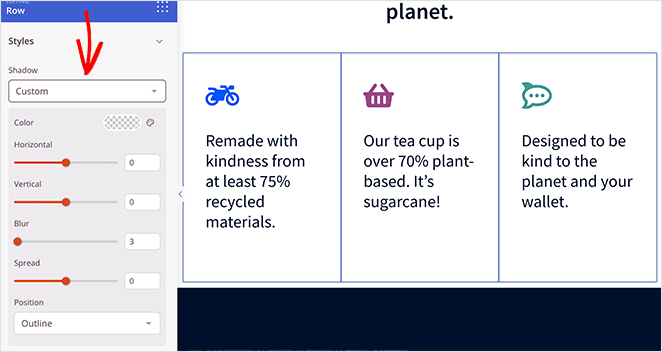
Contrôles avancés des marges et des ombres
Encore une fois, dans la version précédente de SeedProd, les paramètres de marge et d'ombre étaient conçus pour être aussi faciles à utiliser que possible. Par exemple, vous ne pouviez définir qu'une marge supérieure et utiliser des styles d'ombres prédéfinis.
Mais avec cette version, nous avons changé cela, en ajoutant des contrôles avancés pour les utilisateurs plus expérimentés.
Tout d'abord, nous avons supprimé le curseur de marge et l'avons remplacé par des champs de saisie dans lesquels vous pouvez entrer des valeurs personnalisées pour les marges supérieure et inférieure. Vous pouvez également utiliser des valeurs négatives pour créer des mises en page plus avancées, comme des colonnes qui se chevauchent.

Pour les ombres, nous avons ajouté un paramètre personnalisé au menu déroulant. Ce paramètre vous permet de donner aux ombres une couleur personnalisée, des valeurs horizontales et verticales, un flou et un étalement personnalisés, ainsi que des positions d'insertion et de contour.

Cela signifie que vous avez plus de contrôle au bout des doigts, sans avoir à coder vos personnalisations à la main. Il vous suffit de cliquer sur un bouton ou un curseur, et le tour est joué.
Classes CSS avancées
Enfin, quelques changements ont été apportés à la façon dont SeedProd gère les classes et les identifiants CSS afin de faciliter la création de styles CSS personnalisés pour n'importe lequel de nos blocs et sections par les utilisateurs avancés.
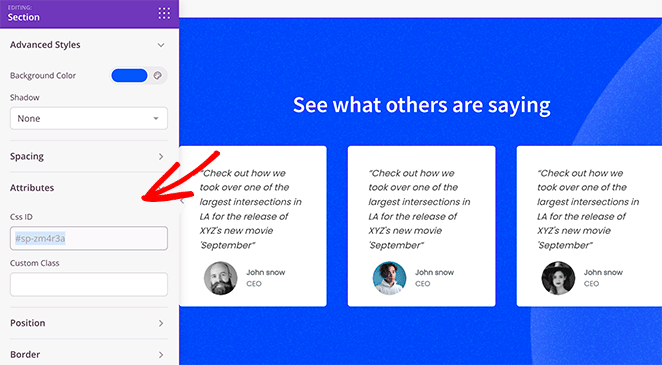
Désormais, lorsque vous cliquez sur un bloc de votre dessin ou modèle, vous pouvez accéder à la section Attributs et voir l'ID CSS de ce bloc. Cela signifie que vous pouvez prendre l'ID et écrire un CSS personnalisé pour votre conception.

En outre, vous pouvez saisir une classe personnalisée et écrire des feuilles de style CSS qui s'y rapportent. Par exemple, l'un de nos développeurs a utilisé des classes personnalisées avec un plugin de recherche pour créer des résultats de recherche en plein écran comme ceci.

Essayez la nouvelle mise à jour dès aujourd'hui
C'est tout pour cette mise à jour.
Comme nous l'avons mentionné plus tôt, nous allons déployer la mise à jour pour les clients existants de SeedProd au cours des prochaines semaines. Mais si vous ne pouvez pas attendre et que vous avez une licence Pro ou Elite, vous pouvez vous rendre dans votre zone de compte SeedProd et télécharger le plugin mis à jour dès maintenant.
Nous espérons que vous apprécierez la liberté qu'offre notre constructeur de thèmes et la flexibilité accrue de nos nouvelles mises à jour du constructeur de pages.
Ces mises à jour sont le fruit de votre contribution. N'hésitez pas à nous faire part de vos demandes de fonctionnalités et de vos commentaires et à nous contacter pour nous faire part de vos idées !
Et si vous utilisez encore SeedProd lite, mettez-le à jour aujourd'hui pour bénéficier de tous les avantages de la création de thèmes WordPress personnalisés sans faire appel à un développeur.
Comme toujours, merci pour votre soutien continu à faire de SeedProd le meilleur plugin de construction de pages WordPress.