Do you want to add a new products WooCommerce section to your online store?
Showing new product arrivals in your online store is a proven way to boost sales. That’s why popular stores like Amazon, Walmart, and all others have a new arrivals widget.
In this article, we’ll show you how to display new products in WooCommerce, both with and without a plugin.
Why Display New Products in WooCommerce?
Displaying new products in WooCommerce helps potential customers find new arrivals more easily. For example, regular customers can easily find products they haven’t seen before, and new customers can tell the difference between your old and new stock.
Moreover, you won’t need to add a “new product” badge to your images. Instead, you can send visitors to a dedicated new products page or areas on your site separate from your older stock.
The advantage of this is it gets more eyes on your newest product arrivals, which can significantly boost sales.
How Do I Show New Arrivals in WooCommerce?
In this post, we’ll share 2 different methods to show new products in WooCommerce.
First, you’ll learn how to create a new products page with a popular landing page plugin. Afterward, you’ll learn how to use WooCommerce’s native WordPress block and shortcodes to display new arrivals in posts, pages, and widgets.
Let’s dive in!
Method 1: Add a New Products WooCommerce Page with SeedProd
The first method uses SeedProd to create a new products page for your WooCommerce store. SeedProd is the best drag-and-drop WordPress page builder used by over 1 million websites.

With this plugin, you can easily add new products to your WooCommerce product pages and create landing pages for your products to improve your conversions. For example, you can create a WooCommerce coming soon page in just a few minutes. In addition, It has several WooCommerce blocks that let you easily create and customize your product pages.
You can also use SeedProd to create an entire WooCommerce store without code.
1. Install SeedProd Landing Page Builder
The first step is to install the SeedProd plugin.
For help with this, see this step-by-step guide on how to install a plugin in WordPress.
Note: there is a free version of SeedProd that you can use, but we’ll use the Elite version for the advanced WooCommerce features.
After activating the plugin, go to SeedProd » Settings and enter your license key. You’ll find this information in your account area on the SeedProd website.

2. Choose a Landing Page Template
The next step is to navigate to SeedProd » Templates. On this page, you can choose from hundreds of pre-made landing page templates to use as a starting point.

You can filter the templates by clicking the tabs along the top, which include:
Each template is easy to customize in the visual page editor, so you’re not locked into one particular design.
When you’ve found the template, you want to use, hover over it and click the ‘Tick’ icon. For this guide, we’ll use the eCommerce Thank You Page template.

You’ll then need to give your page a name and click the ‘Save and Start Editing the Page’ button.

3. Add the Recent Products WooCommerce Block
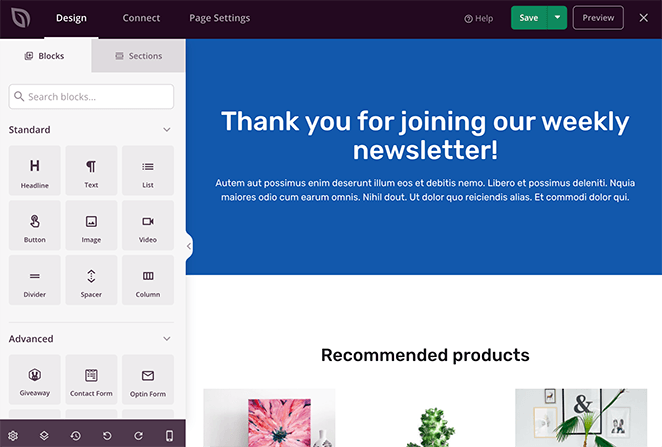
After launching your template, it will open in SeedProd’s visual page editor. This is where you can list all of your latest WooCommerce product arrivals.

Navigating the visual editor is super easy.
You can see different blocks and sections on the left-hand side that you can drag and drop onto your page. And on the right, you’ll see a live page preview.
Whenever you add content to your page, you’ll see the changes in real-time. This makes it a lot easier to preview your finished page without navigating to a different screen.
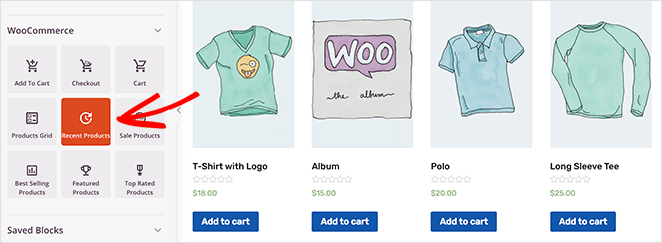
To display new WooCommerce products, we’ll use one of SeedProd’s built-in WooCommerce landing page blocks.
So on the left-hand menu, head to the block section labeled ‘WooCommerce.’ From there, find the Recent Products block and drag it onto your page.

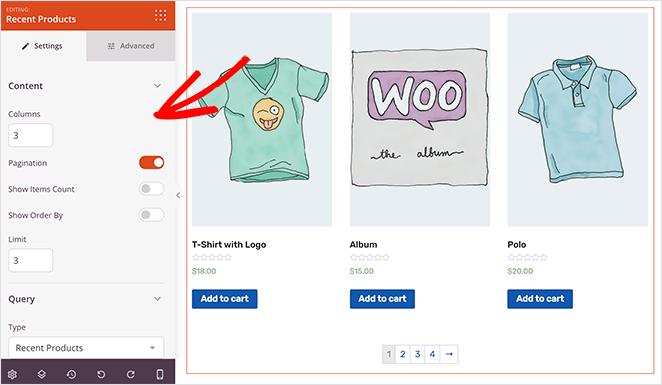
After, you can click anywhere on the recent products block to open the block settings on the right.

In this panel, you can:
- Choose the number of product columns
- Enable simple product pagination
- Show item counts (for stock management)
- Add a filter product dropdown menu
- Limit the number of products displayed
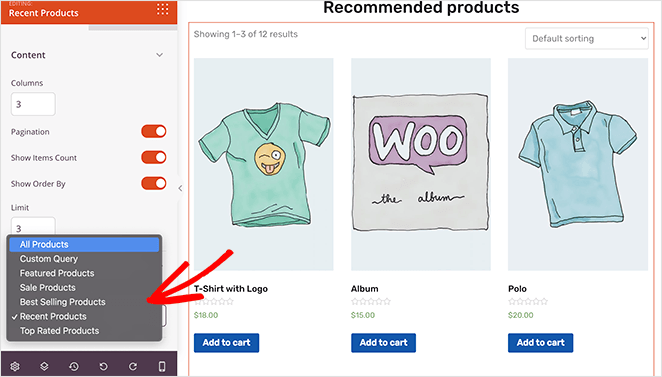
You can also change the query from recent products to:
- Featured Products
- Sale Products
- Best Selling Products
- Top Rated Products
- Custom Query

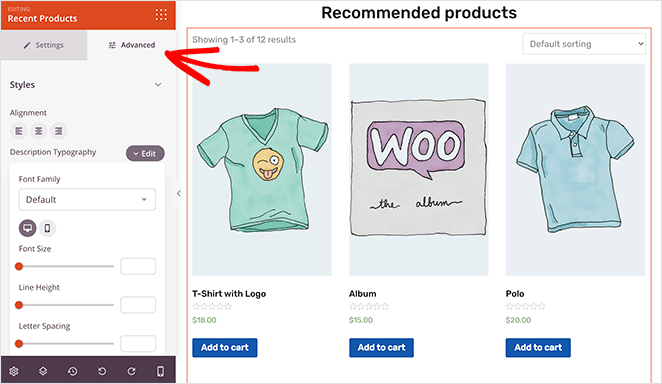
Clicking the Advanced tab reveals even more ways to customize your new product listings.

For example, you can customize the product description typography, regular price font, and the sale price badge color.
Other advanced customization options include:
- Button styles and typography
- Image shadows and borders
- Margin and padding spacing
Once you’ve finished adding your new products, make sure you click Save to save your changes.
4. Customize Your New Products WooCommerce Page
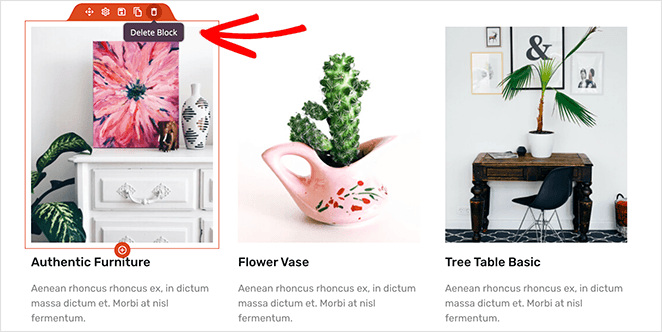
After adding products to your page, you can finish customizing your design to suit your brand. SeedProd offers several easy ways to do this, but first, we’ll start by removing page elements that we don’t need.
For instance, the page template comes with demo images and descriptions. To remove them, hover your mouse over the block and click the trashcan icon.

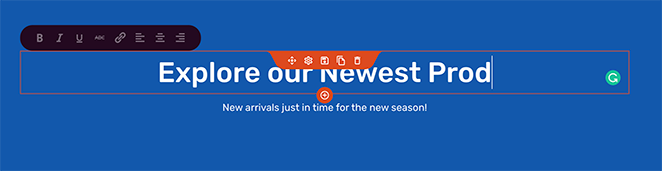
You can also edit any heading or text block by clicking inside it and entering your new content.

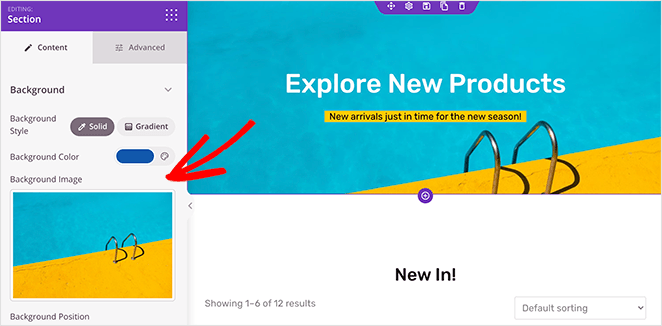
In addition, you can create eye-catching page headers by adding your own images. Just click any section, choose the background image style and pick a photo from your computer, media library, or one of the hundreds of free stock photos.

When you’re happy with your customizations, click the Save button.
5. Publish Your New Products WooCommerce Page
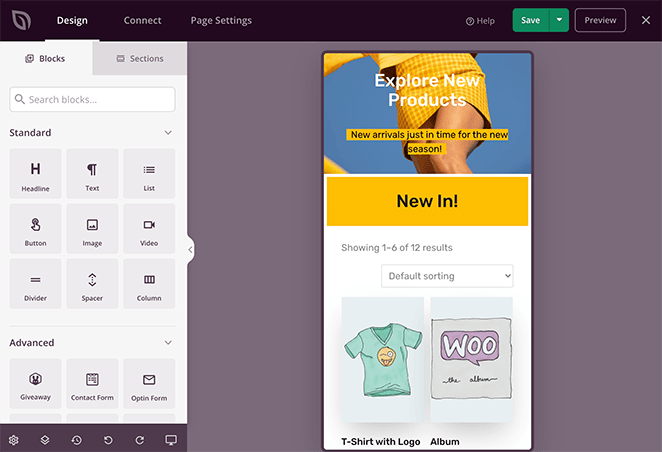
Before you move on to publishing your page, let’s make sure it’s mobile-friendly. SeedProd has built-in mobile editing options to ensure your page looks great on any screen or device.
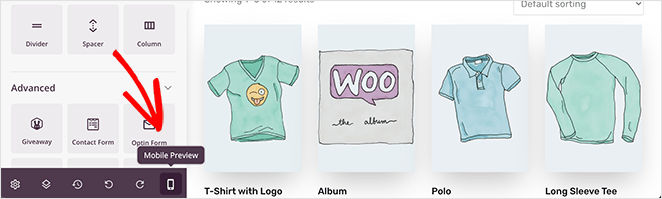
To check your page, click the mobile icon on the bottom navigation bar. From there, you can adjust your page to ensure it displays correctly on mobile screens.

For example, you can make your buttons larger and easier to click or reduce product columns.

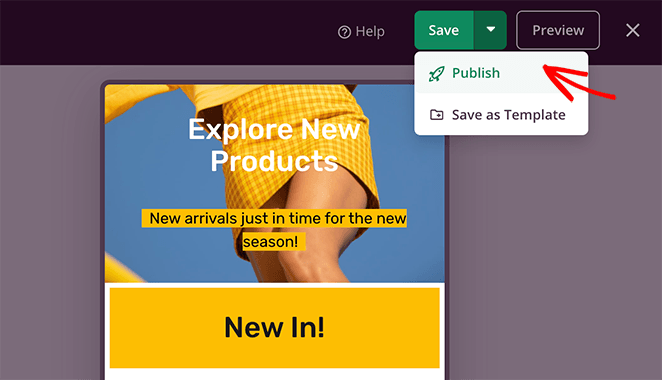
After checking your page is mobile responsive, click the dropdown arrow next to the save button, and click Publish.

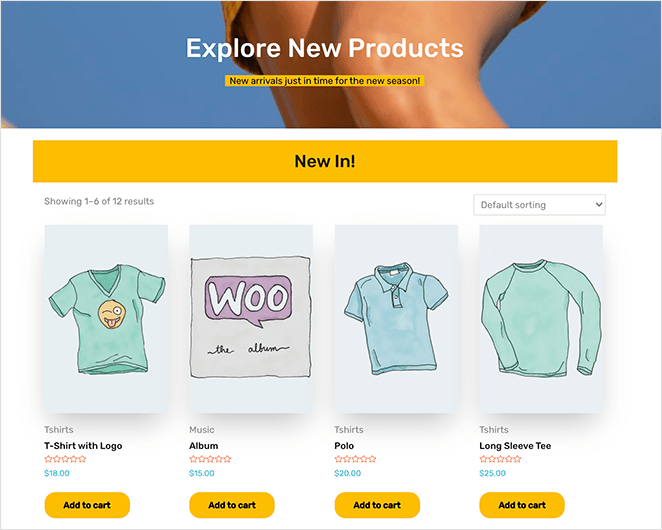
You’ve now added your most recent products to a unique new products page.

With SeedProd, you can make nearly endless customizations to this page to improve conversions, such as:
- Adding short descriptions
- Showing variable products
- Changing your CTA button color
- Displaying the shopping cart
- Adding animated headlines
You can also add this page to your WordPress navigation menu to encourage your visitors to browse your new WooCommerce products.
Method 2: Use New Products WooCommerce Shortcodes
If you’d like to display new products in your existing WooCommerce pages or WordPress posts, you can. WooCommerce has dedicated WordPress blocks and built-in shortcodes you can use to customize your pages and other areas of your online store.
Newest Products WooCommerce Block
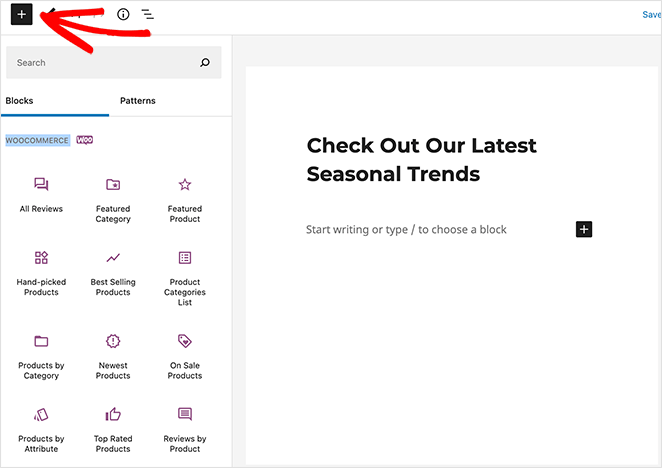
To add new posts with a block, edit any post or page in your store, and click the plus icon. Next, scroll down to the WooCommerce section.

Here, you can choose from several WooCommerce blocks that add products based on product categories and tags, product level, and other product data.
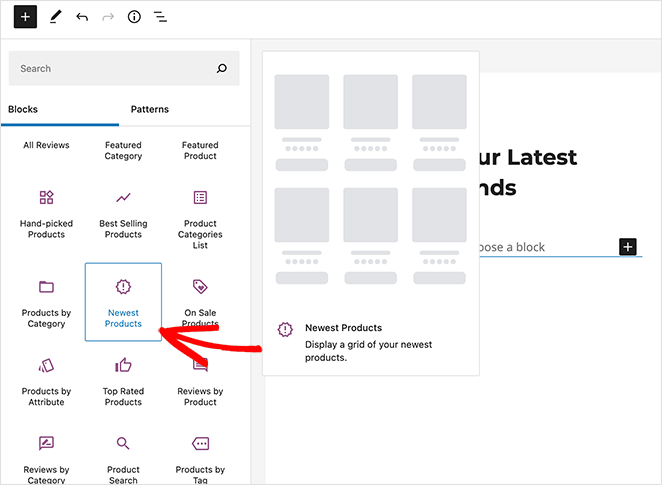
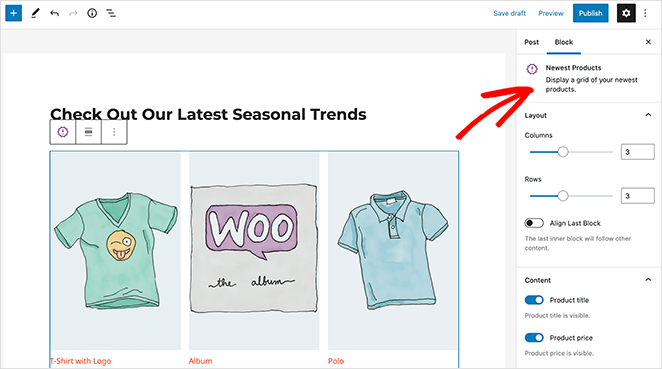
To show new products, click the Newest Products block. Doing so will add a grid of your latest products to your post or page.

In the block options on the right, you can configure your grouped products to show or hide:
- The product title
- Price
- Rating
- Add to cart button

In addition, you can filter products by category, change the grid alignment, and set the number of rows and columns.
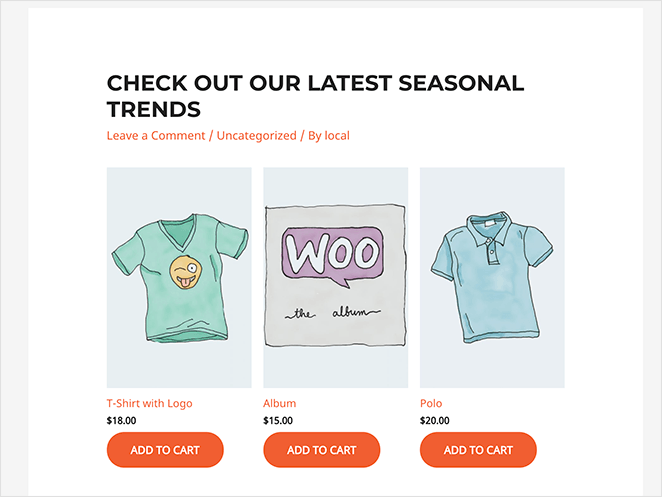
When you’re happy with how everything looks, click Update or Publish. You can then go ahead and preview the page.

Newest Products Shortcode for WooCommerce
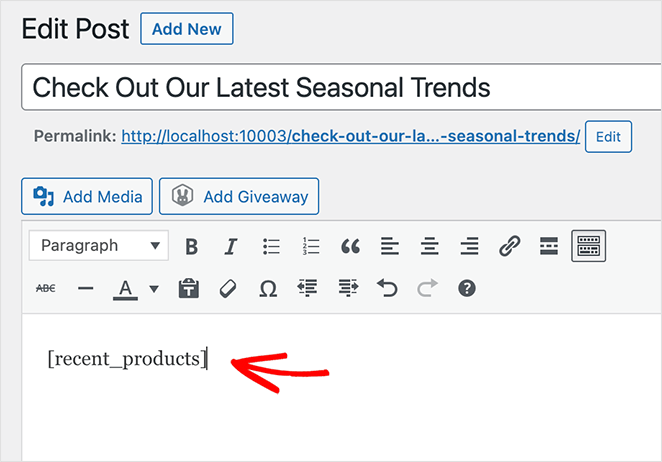
If you’re using the classic WordPress editor, you can do the same thing with a WooCommerce shortcode. In the WordPress editor, paste this shortcode: [recent_products].
You can control the number of linked products and product columns by adding the following shortcode parameters: products limit=”3″ columns=”3″.

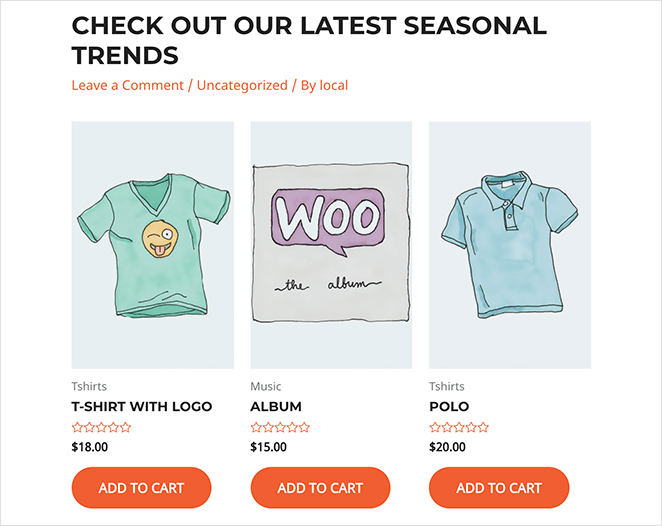
Then you can go ahead and update or publish your page. Now your visitors will see your most recent products highlighted below.

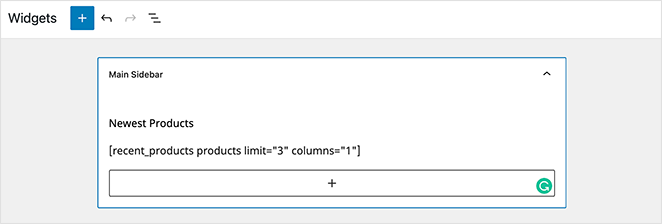
New Products WooCommerce Sidebar Widget
In addition to the above, you can use the WooCommerce shortcode to show new products in your WooCommerce or WordPress sidebar.
To do this, go to Appearance » Widgets and add a new paragraph block. From there, paste the shortcode you used above and click Save.

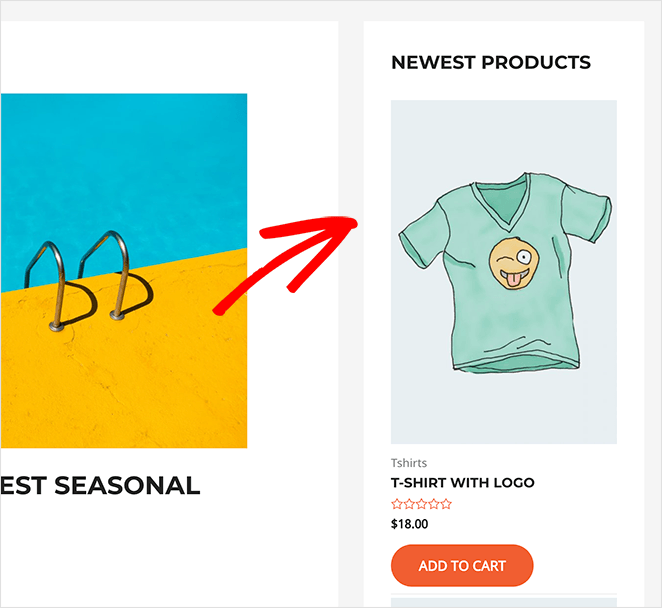
When you preview your store, you’ll see your new products highlighted in your WordPress sidebar.

There you have it!
We hope this article helped you learn how to display new products in WooCommerce. While you’re here, you might also like to learn how to customize the WooCommerce checkout page to increase your conversion rate. Or this one on the top WooCommerce affiliate plugins.
If you liked this article, then please follow us on YouTube, Twitter, and Facebook for more helpful content to help grow your business.





