Most people visit your site, look around for a second, then leave. No signup. No sale. I’ve seen it happen on my own pages, and it’s frustrating, especially when you know your content or product could really help them.
That’s where squeeze pages come in. A squeeze page is a type of landing page designed to collect email addresses using a short form and a clear incentive. It cuts out the distractions and give visitors a clear reason to take action, often by offering a freebie or quick win in exchange for their email.
It works because of how we make decisions online. When we’re overwhelmed with choices or content, we leave. But when there’s just one helpful option in front of us, it’s easier to say yes. That’s why squeeze pages work so well, they cut through the noise and offer value right when it matters.
In this guide, I’ll show you real-life squeeze page examples that are getting results right now. You’ll see what they get right, what could be improved, and how to borrow the best ideas for your own website.
Quick Summary: Top Squeeze Page Examples by Goal
- Best for lead magnets: Free Marketing Hacks eBook, HubSpot’s Template
- Best for wellness & trust: How to Meditate Guide, ZOE Gut Health Guide
- Best for urgency: Black Friday Offer, Urgent “Wait!” Page
- Best for creators: Sneak Peek Chapter, Engaging Video Page
- Easiest to copy: Simple Signup Template, Netflix Trial Page
► What Is a Squeeze Page?
A squeeze page is a simple web page meant to collect visitor information, usually an email address, in return for something like a freebie or discount. The goal is to grow a contact list by keeping the text short, making the call to action clear, and providing an easy form to fill out.
| Type | Goal | Form Fields | Distractions |
|---|---|---|---|
| Squeeze Page | Email signup | Usually 1 (email) | No |
| Landing Page | Varied (purchase, register, etc.) | Multiple possible | May include nav, footer |
► When Should You Use a Squeeze Page?
You don’t need a squeeze page on every part of your site, but there are some moments where it can really make a difference. Here are a few situations where using one makes sense:
- Before a launch: Build a waitlist or hype list for a product, course, or event you’re about to release.
- When offering a free resource: If you’ve created a checklist, guide, discount, or template, use a squeeze page to collect emails in exchange.
- On social media bios or ads: Drive traffic from Instagram, Facebook, or paid ads to a distraction-free signup page.
- To test new lead magnets: Squeeze pages are great for quickly testing what kind of offer gets the most signups.
- As part of a funnel: Place a squeeze page before your sales page or thank you page to collect contact info early on.
If you’re working on building your list or launching something new, adding a squeeze page is one of the simplest ways to start getting results.
What Should Be On a High-Converting Squeeze Page?
A good squeeze page has a few key elements that help turn visitors into subscribers. Let’s look at what your squeeze page needs to work well:
- A Compelling Headline: Your headline needs to grab attention right away and tell visitors what they’ll get. Keep it clear and focused on the benefit to your reader.
- Strong Call-to-Action (CTA): Make your signup button stand out and use action words that encourage clicks, like “Get My Free Guide” or “Send Me the Tips.” The CTA should be easy to spot and clearly tell people what to do next.
- Simple Lead Capture Form: Only ask for information you really need – usually just an email address. The more fields you add, the fewer people will sign up.
- Clear Value Proposition: Explain why people should sign up. What’s in it for them? This could be a free guide, exclusive tips, or special discounts. Make the benefit crystal clear.
- Social Proof: Add testimonials, subscriber counts, or trust badges to show visitors that others trust you. This helps new visitors feel confident about signing up.
- Minimal Distractions: Remove navigation menus, sidebars, and other links that might lead visitors away. Keep their focus on your signup form.
- Mobile-Friendly Design: Make sure your squeeze page looks good and works well on phones and tablets, not just desktop computers.
Remember, a squeeze page has one job: to collect email addresses. Everything on your page should help achieve that goal. Keep it simple, focused, and easy to use.
The Best Squeeze Page Examples
Now, let’s dive into some of the best squeeze page examples I’ve found that you can use on your own website.
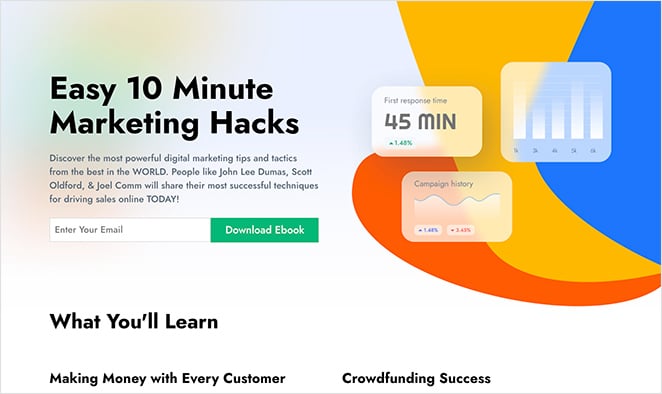
1. Free Marketing Hacks eBook

This page offers a free ebook packed with marketing tips, backed by expert names and reader testimonials. It’s a little longer than a typical squeeze page, but still focused.
Visitors only need to enter their email to get the download — a classic example of a strong lead magnet in action.
| Offer Type: Free eBook |
| Why It Works: |
| 🔹 Strong headline using “easy” and “hacks” 🔹 Credibility from expert names 🔹 Testimonials and FAQ build trust 🔹 Single-field opt-in form |
| Ways to Make It Better: |
| 🔹 Add a more specific, benefit-focused headline 🔹 Include visuals in the body copy 🔹 Use more whitespace for readability |
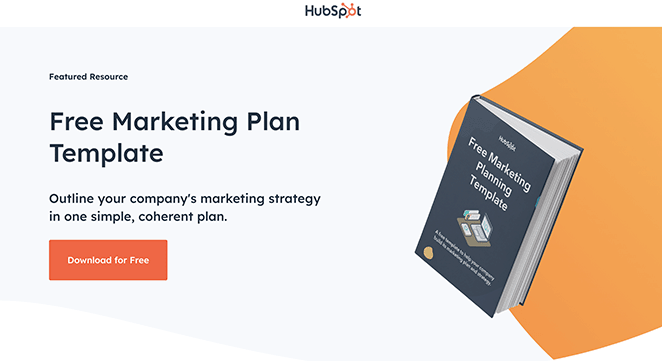
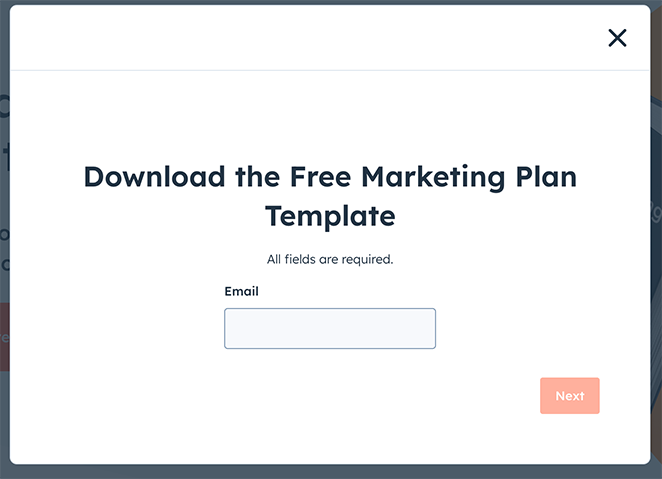
2. Free Marketing Plan Template

This example from HubSpot keeps it simple: a free template, a short form, and a clear headline that tells visitors exactly what they’ll get. It’s a strong layout for anyone offering a helpful resource and wanting to reduce friction.

| Offer Type: Free Template |
| Why It Works: |
| 🔹 Clear headline highlighting “free” and “template” 🔹 Short form with minimal friction 🔹 Simple, benefit-driven copy 🔹 Strong, action-based CTA |
| Ways to Make It Better: |
| 🔹 Show a visual of the actual template 🔹 Add a customer quote for trust 🔹 Include optional newsletter opt-in |
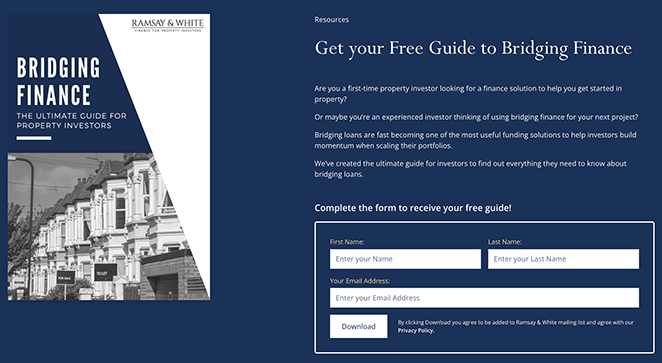
3. Guide to Bridging Finance

Ramsay & White uses this page to offer a professional-looking guide on bridging finance. The design feels trustworthy, and the minimal form keeps the barrier to entry low. It’s a good fit for financial services and industry experts.
| Offer Type: Industry Guide |
| Why It Works: |
| 🔹 Clear headline that explains the guide’s purpose 🔹 High-quality visuals boost credibility 🔹 Minimal form fields keep sign-up easy 🔹 Trust elements highlight expertise |
| Ways to Make It Better: |
| 🔹 Use a more relevant image related to bridging finance 🔹 Add a testimonial or trust badge 🔹 Simplify the form by starting with email only |
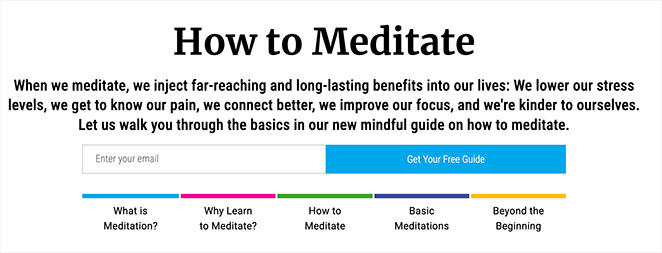
4. How to Meditate Guide

This calming design from Mindful matches its message perfectly. The imagery is soothing, the form is short, and the headline is clear. It’s a great fit for wellness topics where tone and trust matter.
| Offer Type: Wellness Guide |
| Why It Works: |
| 🔹 Clear, benefit-focused headline 🔹 Soothing imagery fits the meditation theme 🔹 Simple, low-friction signup form 🔹 Trust from testimonials and design consistency |
| Ways to Make It Better: |
| 🔹 Add more user testimonials 🔹 Use subtle animation or hover effect on the CTA button 🔹 Consider a brief author intro for more connection |
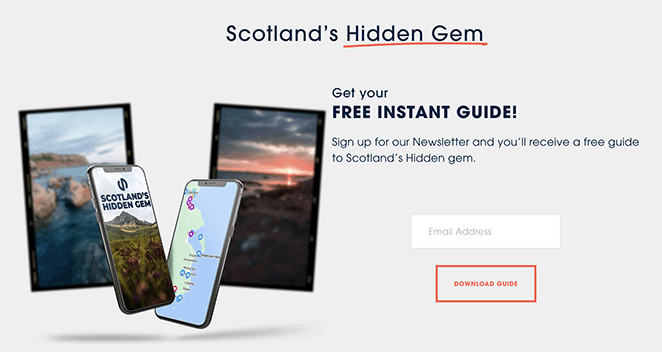
5. Free Instant Guide

This page from Sloane’s Media promotes a free travel guide with a clean layout and a quick opt-in. The value is clear upfront, but a more scenic image could help match the visual to the topic.
| Offer Type: Travel Guide |
| Why It Works: |
| 🔹 Headline promises instant, free value 🔹 Benefit-focused copy tells users what they’ll gain 🔹 Simple opt-in form with just an email field 🔹 CTA button is clear and action-oriented |
| Ways to Make It Better: |
| 🔹 Use a more scenic image to reflect the travel topic 🔹 Make the description more vivid and sensory 🔹 Add a quote or stat to boost credibility |
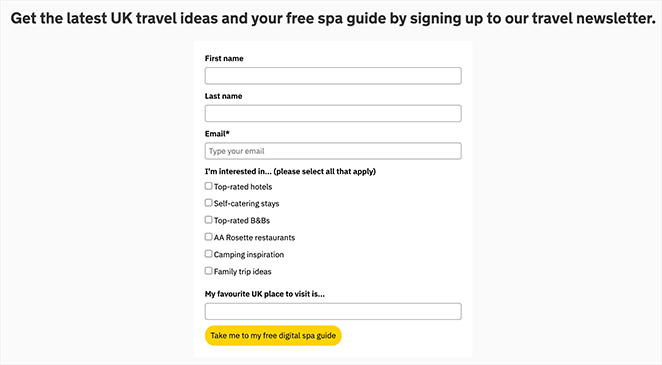
6. Best UK Spas Guide

Rated Trips uses this page to share a curated spa guide with minimal distractions. The luxurious visuals are the highlight, but moving the form above the fold could make conversions even easier.

| Offer Type: PDF Resource Guide |
| Why It Works: |
| 🔹 Clear and appealing headline 🔹 High-quality spa imagery enhances visual appeal 🔹 Minimal form fields reduce friction 🔹 Social proof from logos and brand recognition |
| Ways to Make It Better: |
| 🔹 Move the form above the fold 🔹 Include a testimonial or excerpt from the guide 🔹 Add urgency with limited-time language |
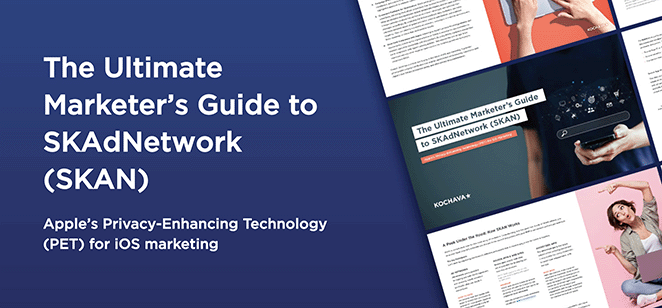
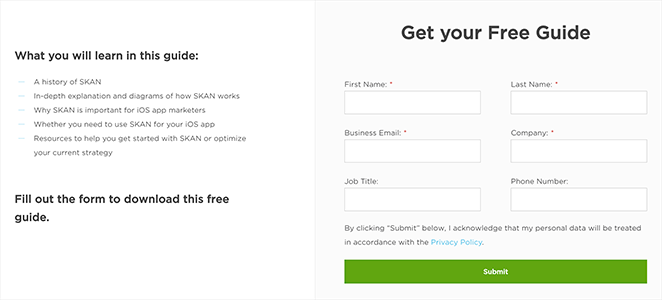
7. Marketer’s Guide to SKAdNetwork

This page from Kochava offers a detailed guide for marketers navigating SKAdNetwork. The design feels polished and professional, with a direct headline and a form that doesn’t overcomplicate things.

| Offer Type: Marketing Industry Guide |
| Why It Works: |
| 🔹 Headline is direct and value-focused 🔹 Professional design builds trust 🔹 Form is short and easy to complete 🔹 CTA button uses clear, action-based language |
| Ways to Make It Better: |
| 🔹 Make the headline more benefit-driven 🔹 Add a short preview or TOC of the guide 🔹 Include a testimonial or stat to build urgency |
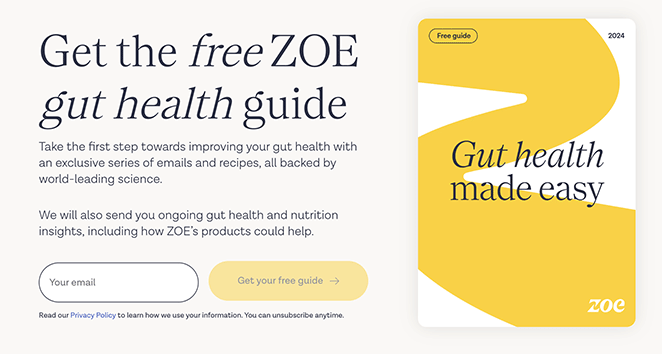
8. Free Gut Health Guide

ZOE keeps this page clean and informative, with visuals tied to gut health and an easy opt-in form. It’s backed by scientific authority, which adds weight to the offer.
| Offer Type: Health & Wellness Guide |
| Why It Works: |
| 🔹 Clear headline explains exactly what users will get 🔹 Relevant imagery connects visually to the topic 🔹 Simple opt-in form encourages signups 🔹 Scientific credibility and branding build trust |
| Ways to Make It Better: |
| 🔹 Add a short video or expert quote 🔹 Use a stat or testimonial to build social proof 🔹 Highlight what’s inside the guide in 1–2 bullet points |
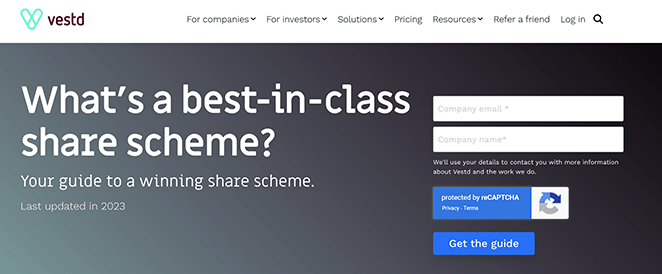
9. Best-in-Class Share Scheme Guide

Vestd targets business owners with this offer, using sharp design and trust badges to build credibility. A short explainer video or client logos would take it even further.
| Offer Type: Business Strategy Guide |
| Why It Works: |
| 🔹 Clear headline with a strong value promise 🔹 Professional visuals and layout create authority 🔹 Minimalist form design reduces friction 🔹 Social proof via testimonials and trust badges |
| Ways to Make It Better: |
| 🔹 Add logos from companies that use the service 🔹 Include a short explainer video for key takeaways 🔹 Use a more specific CTA tied to business outcomes |
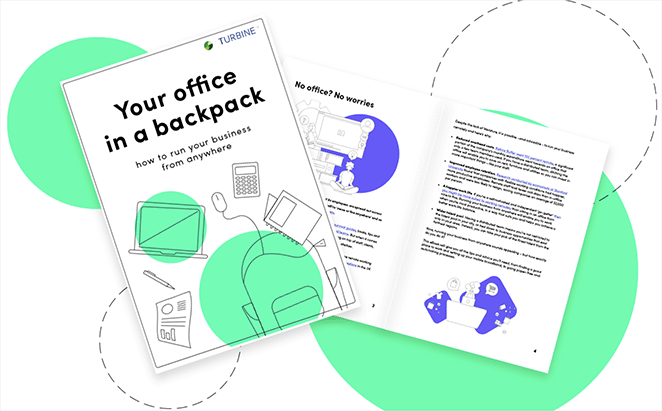
10. Your Office in a Backpack

Turbine offers a smart guide for streamlining your mobile workspace. The design is clean and to the point, with visuals that help users picture what they’re getting before signing up.

| Offer Type: Remote Work Setup Guide |
| Why It Works: |
| 🔹 Clear headline communicates the benefit instantly 🔹 Visuals show the product and make the offer tangible 🔹 Minimal form keeps sign-up friction low 🔹 CTA button stands out with strong contrast |
| Ways to Make It Better: |
| 🔹 Use a more compelling CTA like “Get My Mobile Office Guide” 🔹 Add a trust element such as a review or badge 🔹 Consider showing a quick benefit list below the form |
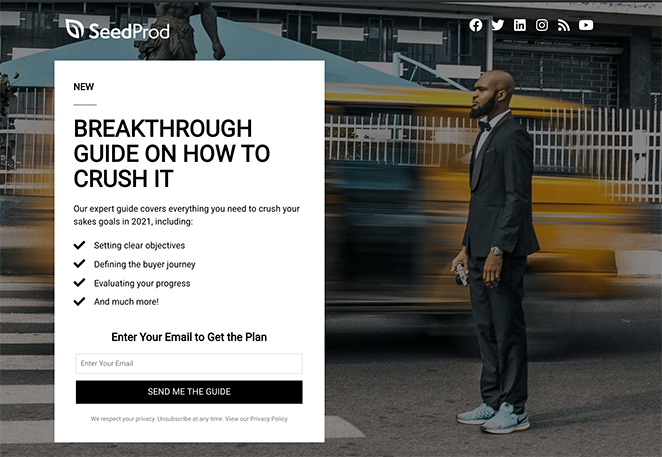
11. Signup Squeeze Page Template

This example keeps things simple: a bold headline, a single-field form, and a clear description of the guide on offer. It’s a reminder that even basic squeeze page templates can work well when the message is clear and the value is obvious.
| Offer Type: Free Sales Guide |
| Why It Works: |
| 🔹 Bold headline highlights clear benefits 🔹 Description sets expectations for the content 🔹 Single-field form reduces signup barriers 🔹 CTA stands out visually on the page |
| Ways to Make It Better: |
| 🔹 Use a more relevant background image tied to the topic 🔹 Expand the description with specific takeaways 🔹 Add a testimonial or result from someone who used the guide |
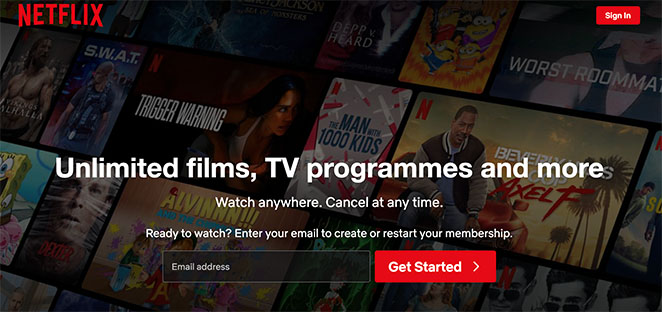
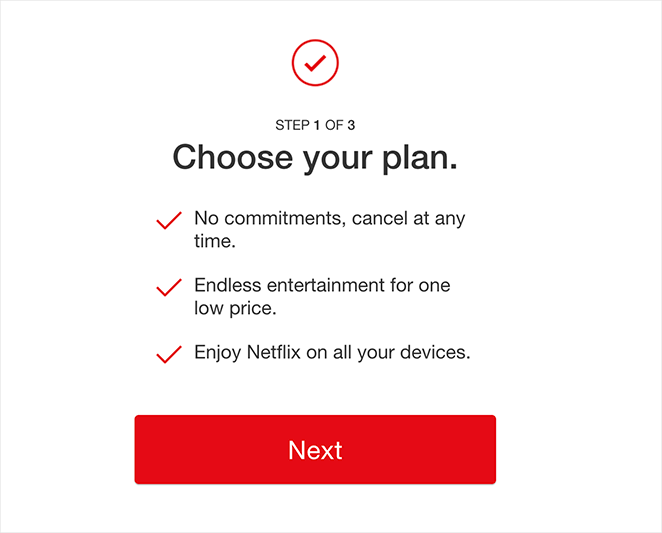
12. Free Trial Streaming Service

Netflix focuses this page entirely on account creation, using minimal text and strong brand recognition. The simplicity works — but adding urgency or specific trial perks could drive even more signups.

| Offer Type: Free Trial Offer |
| Why It Works: |
| 🔹 Headline clearly promotes the free trial 🔹 Minimalistic design keeps the focus on signing up 🔹 Form only asks for essentials 🔹 Brand authority (Netflix) builds instant trust |
| Ways to Make It Better: |
| 🔹 Highlight specific trial benefits (e.g. ad-free, exclusive content) 🔹 Add a countdown timer to increase urgency 🔹 Include a few logos or user ratings for social proof |
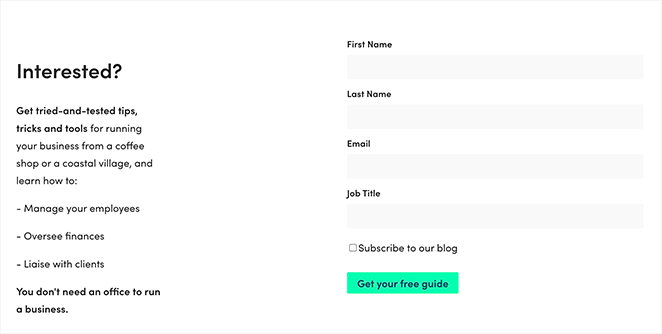
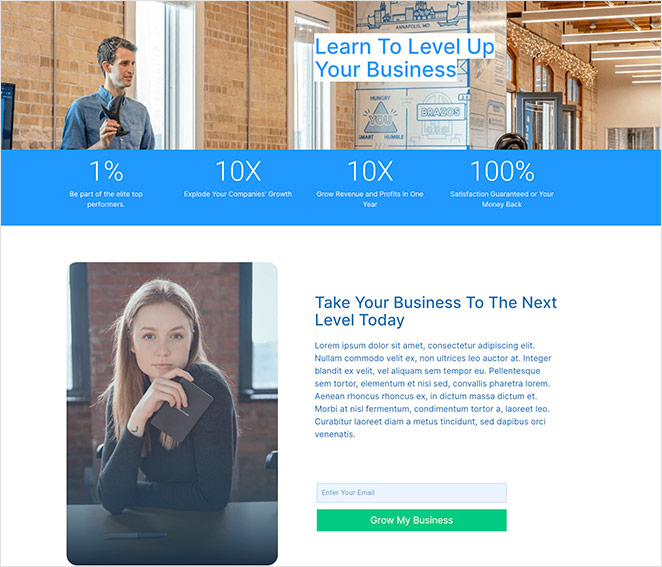
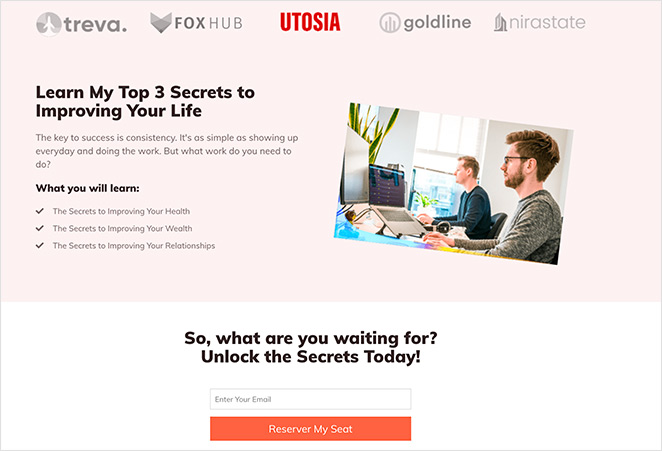
13. Business Squeeze Page Template

This example uses a numbers-focused headline and images of real people to build trust quickly. It’s a strong option if you’re promoting a service or lead magnet related to business growth. Just make sure the numbers you use are clear and credible.
| Offer Type: Business Growth Tips |
| Why It Works: |
| 🔹 Engaging visuals with people to build trust 🔹 Number-driven headline makes a bold promise 🔹 Short form ensures quick conversions 🔹 CTA copy clearly ties to growth benefits |
| Ways to Make It Better: |
| 🔹 Add context to the headline numbers 🔹 Refine the CTA to be more specific (“Get My Growth Plan Now”) 🔹 Include a quick summary of what the subscriber will receive |
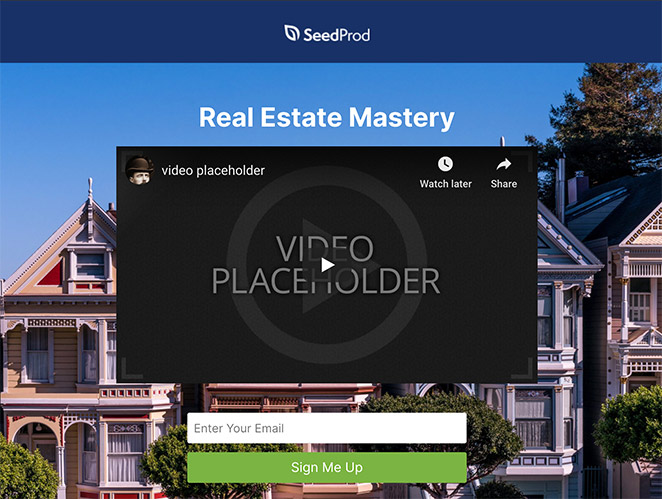
14. Real Estate Squeeze Page

This design, featured in our guide to real estate landing page examples, uses video and a short form to promote an email course. The layout removes distractions, so visitors can focus on the offer, and the video makes the pitch more memorable.
| Offer Type: Free Real Estate Email Course |
| Why It Works: |
| 🔹 No navigation keeps focus on the message 🔹 Embedded video adds personality and clarity 🔹 Short form encourages quick signups 🔹 Clear CTA tells users exactly what to do |
| Ways to Make It Better: |
| 🔹 Make the headline more benefit-driven 🔹 Include testimonials or results from past participants 🔹 Highlight 1–2 outcomes the email course promises |
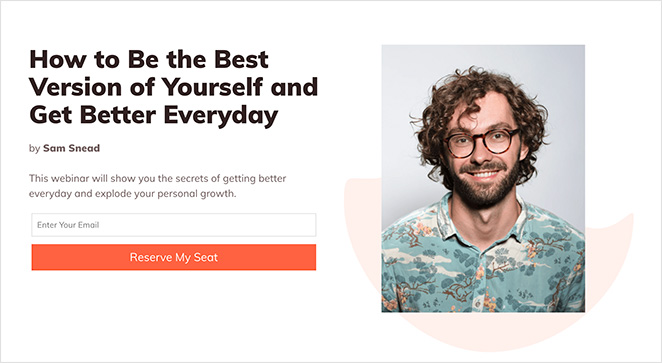
15. Webinar Registration Squeeze Page

This page is all about registration. There’s no menu, no sidebar, just a bold headline, a few quick bullet points, and multiple CTAs. It could also double as a waitlist landing page depending on your goal.

| Offer Type: Free Webinar Registration |
| Why It Works: |
| 🔹 Headline makes the webinar topic crystal clear 🔹 No navigation keeps users focused on registering 🔹 Trust signals include client logos and credibility markers 🔹 Short bullet list explains the benefits quickly |
| Ways to Make It Better: |
| 🔹 Add a short speaker intro video for engagement 🔹 Make the two opt-in forms visually distinct 🔹 Use a time-based CTA like “Save My Seat Now” |
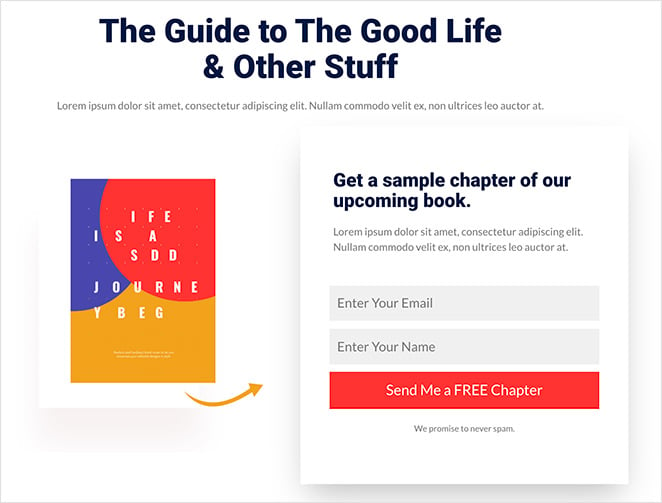
16. Sneak Peak Squeeze Page

Instead of offering an entire ebook, this page gives away a free chapter, like a mini free trial landing page. The simple layout and product image do a great job of letting the content speak for itself.
| Offer Type: Free Book Chapter |
| Why It Works: |
| 🔹 Straightforward headline explains the offer 🔹 Product image makes the preview feel tangible 🔹 Short opt-in form is quick to complete 🔹 CTA button aligns with the page’s branding |
| Ways to Make It Better: |
| 🔹 Add a brief author bio and headshot 🔹 Use a more attention-grabbing CTA design 🔹 Include a quote from the chapter or early reader |
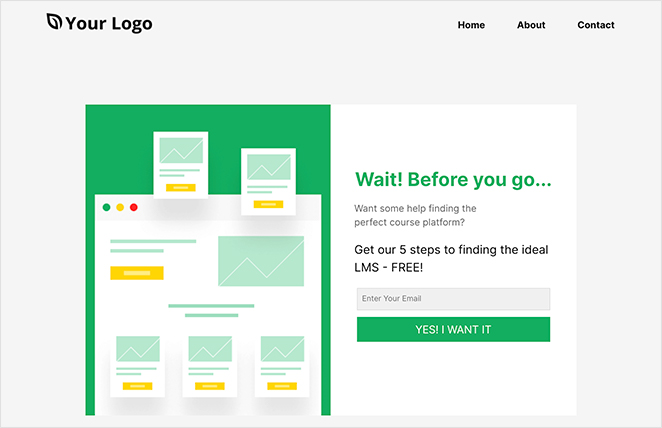
17. Urgency Squeeze Page Example

This one grabs attention with the word “Wait!” and a short pitch about a free guide for course creators. It’s quick, emotional, and uses urgency well. A more relevant image could help tie the offer together visually.
| Offer Type: Free Online Course Guide |
| Why It Works: |
| 🔹 Urgent headline captures attention (“Wait!”) 🔹 Concise description removes hesitation 🔹 Simple email-only form reduces friction 🔹 Emotive CTA copy helps drive action |
| Ways to Make It Better: |
| 🔹 Use a stronger visual related to course content 🔹 Add testimonials from people who found the guide helpful 🔹 Remove navigation to keep users focused |
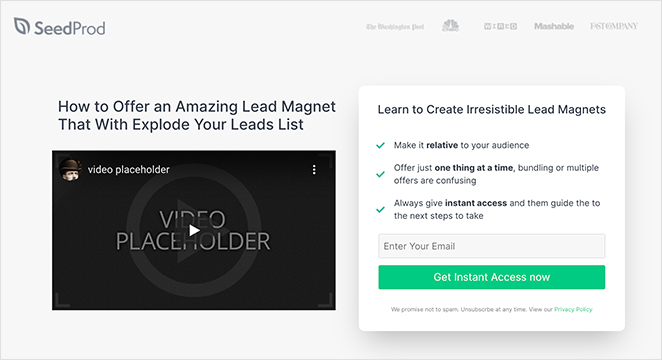
18. Engaging Video Squeeze Page

Video does most of the work here. The layout is built to support it, with a strong “how to” headline and bullet points that reinforce what users will get. If you’re offering a course, a sneak peek like this can do a lot to build trust and interest.
| Offer Type: Free Online Course Access |
| Why It Works: |
| 🔹 “How to” headline promises clear value 🔹 Video reinforces the offer and builds trust 🔹 Bullet list under form highlights benefits 🔹 CTA promises instant access for immediate reward |
| Ways to Make It Better: |
| 🔹 Add captions or animations to the video 🔹 Include a countdown timer for urgency 🔹 Consider showing a preview of course content |
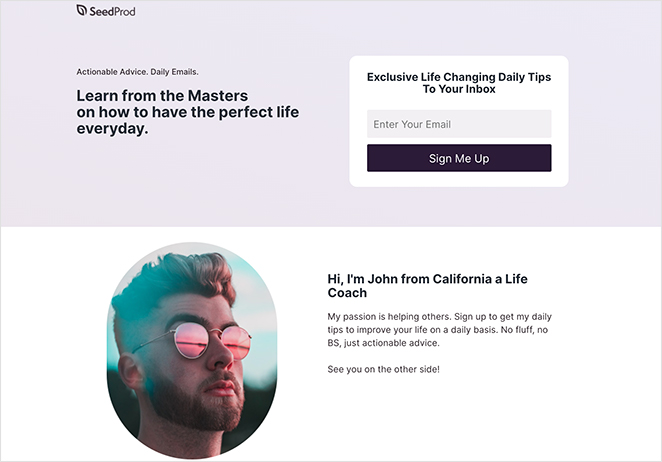
19. Coaching Squeeze Page

This page keeps things personal. The copy is friendly, the form is short, and the promise of daily advice from top coaches makes it feel valuable. Adding a client quote would strengthen the message even more.
| Offer Type: Daily Coaching Advice |
| Why It Works: |
| 🔹 Headline promises expert advice from “masters” 🔹 Description clearly explains what subscribers will get 🔹 Personal introduction adds human connection 🔹 Short form with a focused CTA makes sign-up easy |
| Ways to Make It Better: |
| 🔹 Add testimonials from coaching clients 🔹 Use urgency in the CTA (“Limited Spots Available”) 🔹 Include a sample of what the advice looks like |
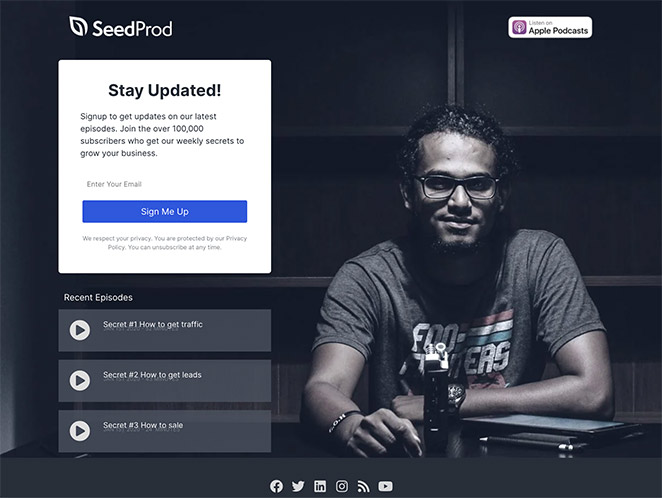
20. Podcast Squeeze Page

With podcast platform badges and playable episodes right on the page, this design makes it easy for visitors to sample content before subscribing. It’s also featured in our roundup of podcast landing page examples.
| Offer Type: Podcast Access + Email List Signup |
| Why It Works: |
| 🔹 Platform badges show it’s available on popular apps 🔹 Embedded recent episodes let visitors preview content 🔹 Social buttons help build your audience across channels 🔹 No navigation keeps focus on subscribing or listening |
| Ways to Make It Better: |
| 🔹 Add a podcast trailer or highlight reel 🔹 Include listener reviews or testimonials 🔹 Mention how often new episodes are released |
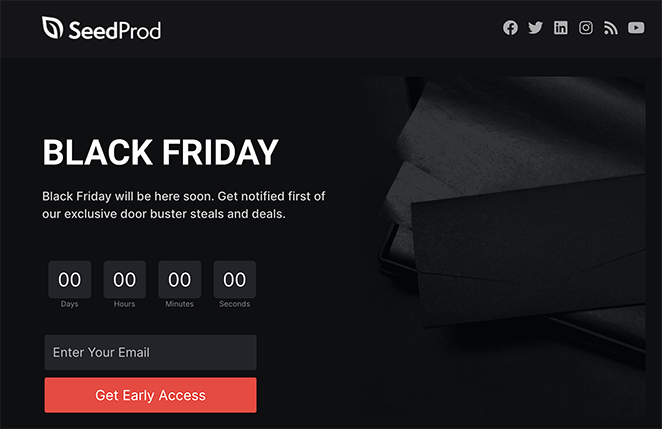
21. Black Friday Squeeze Page

Urgency is the focus here, from the countdown timer to the no-exit layout. It’s bold, punchy, and designed to collect emails fast before the sale drops. A preview of top deals would make it even stronger.
| Offer Type: Early Access to Black Friday Deals |
| Why It Works: |
| 🔹 No navigation keeps visitors focused on the offer 🔹 Headline is simple but attention-grabbing 🔹 Urgent, witty copy drives immediate action 🔹 Countdown timer boosts fear of missing out (FOMO) |
| Ways to Make It Better: |
| 🔹 Show a preview of top deals to build interest 🔹 Add a progress bar to gamify signups 🔹 Include testimonials or social proof if available |

“A squeeze page is a clickbait designed to capture leads by asking for visitors’ information:
On the other hand, a landing page is a more versatile tool that allows creators to track how many people have viewed it and update the content.
Asking people to register on the website or log in with their Facebook information.”
— Jackie Durbin – KvCORE Coaching
How to Create a Squeeze Page
Over the years, I’ve built a lot of squeeze pages using different tools. Some methods are more advanced and take time to learn. But if you’re just getting started, I think the easiest way is to use a WordPress page builder plugin.
The one I use and recommend is SeedProd.

It’s a beginner-friendly page builder made for WordPress. You don’t need to know how to code, and you can design your entire squeeze page using a simple drag-and-drop editor.
SeedProd comes with squeeze page templates you can start with, so you’re not building from scratch. You can add your headline, form, call-to-action, and images with just a few clicks. If you’re offering a freebie like a guide or discount, you can connect your page to your email service right inside the builder.
This is the method I use when I need to build a squeeze page quickly that still looks professional. Everything stays on your WordPress site, and you stay in control of your content and your email list.
If you want to follow a step-by-step tutorial, I wrote a full guide that walks you through everything. You can read it here: How to Create a Squeeze Page in WordPress.
Popular Use Cases for Squeeze Pages
Squeeze pages are ideal when your main goal is to grow your email list or generate leads with minimal distractions. Here are the most common times to use one:
- Lead magnets: Offering a free guide, checklist, or ebook? A squeeze page is perfect for gating the download behind a quick opt-in form.
- Product launches: Build a pre-launch waitlist by directing traffic to a squeeze page that promises early access or special perks.
- Social media traffic: Use your Instagram bio, TikTok link-in-bio, or Facebook ads to send users to a squeeze page — not your homepage.
- Webinar signups: Collect registrations for an upcoming training or workshop using a simple form and compelling headline.
- Free trials and sneak peeks: Let users access a sample chapter, video preview, or trial account after entering their email.
- Flash sales or seasonal promos: Pair a limited-time offer (like Black Friday deals) with a no-exit squeeze page and countdown timer.
More Questions About Squeeze Pages
Next, More Landing Page Inspiration
We hope this article gave you enough squeeze page examples to inspire your next design.
Ready to create a high-converting squeeze page without writing code?
If you need more inspiration, see the following landing page examples:
- Blog Landing Page Examples + How to Make One
- Best Email Subscription Popup Plugins
- Social Media Landing Page Examples to Grow Your Company
- Request a Demo Landing Page Examples Proven to Boost Leads
- Effective Email Unsubscribe Page Examples + Easy Tutorial
- Top eCommerce Landing Page Examples to Drive Sales
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.