Want inspiration for your next project? In this guide, I’ll share the best mobile-friendly website examples that show exactly how to design for small screens, and why they work.
Today, Google uses mobile-first indexing, which means sites that don’t adapt to smartphones and tablets risk losing visibility. I’ve seen this myself when testing designs; a responsive layout almost always performs better in search and keeps visitors engaged.
The good news is you don’t need to start from scratch. With tools like SeedProd, you can create responsive pages that look amazing on any device. Let’s look at nine examples you can learn from right now.
What Are Mobile-Friendly Websites?
A mobile-friendly website is one that automatically adapts to any screen size so users can browse without zooming or pinching. Text stays readable, menus turn into easy-to-tap hamburger icons, and buttons resize for fingers instead of mouse clicks.

For example, a regular navigation menu might collapse into a hamburger menu on mobile. You’ll also notice larger fonts and call-to-action buttons designed for simple tapping.
By focusing on responsive design, you make it easy for visitors to move through your site with just a few swipes and no extra zooming.
9 Inspiring Mobile-Friendly Website Examples
There are so many stunning mobile website designs that it’s impossible to include them all in this post. Instead, here’s a selection of our favorite mobile-friendly website examples from talented web designers and savvy brands.
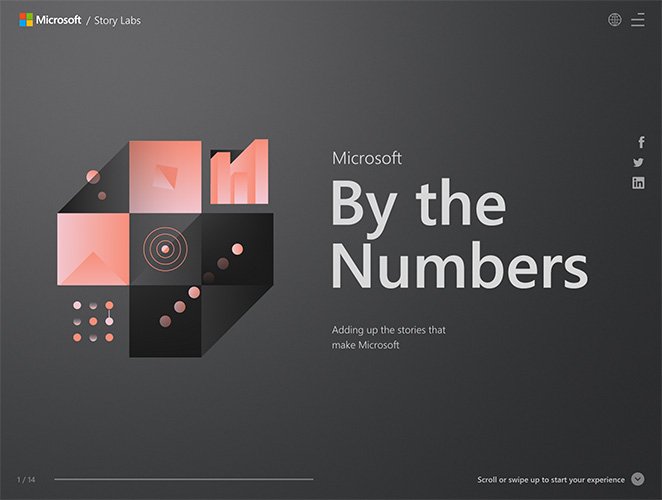
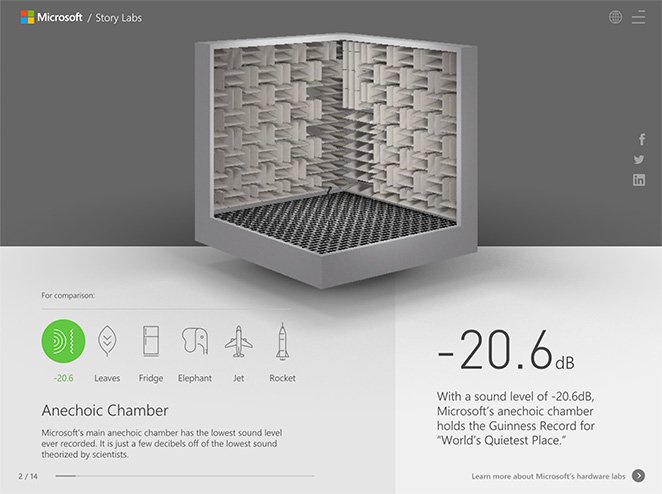
1. Microsoft by the Numbers
Microsoft by the Numbers is a great mobile-friendly website because it uses swipeable stats, a hamburger menu, and tap-friendly shortcuts. These elements are core features of responsive design that work across any device.

The site’s layout encourages interaction. Scrolling up reveals positive statistics, while scrolling down shows negative stats. You can also swipe left or right for the same effect, making it highly user-friendly for mobile screens.

Navigation is smooth with a hamburger menu, social icons, and a language selector — all optimized for thumbs, not cursors.
- Swipe navigation with interactive stats
- Easy-to-use hamburger menu
- Mobile browsing that feels fast and fluid
Overall, Microsoft by the Numbers is a perfect example of mobile-first web design done right.
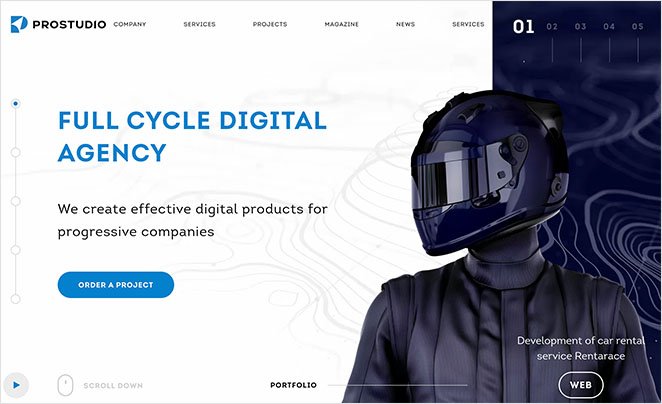
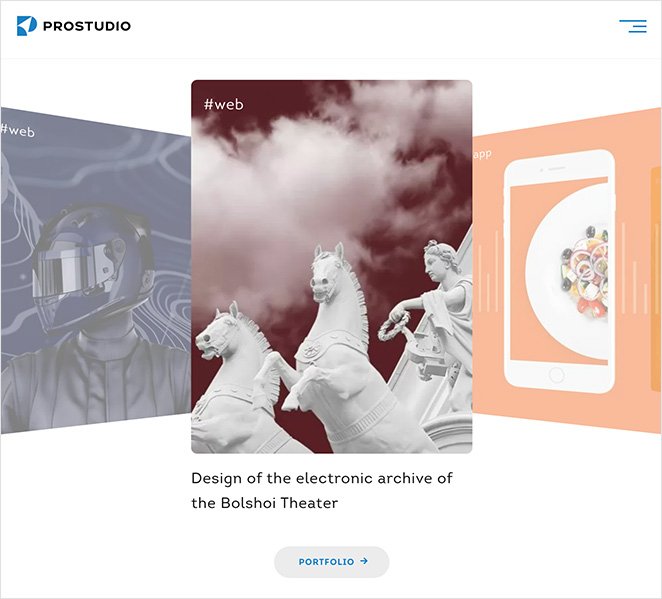
2. Prostudio Agency
Prostudio Agency is a strong mobile-friendly website example because it turns its desktop portfolio and services into swipeable cards on mobile. This makes browsing projects and proof of expertise effortless on a phone or tablet.

On desktop, Prostudio shows recent work, social proof, and services as you scroll. On mobile, these transform into swipeable sections that fit smaller screens without losing visual appeal.

Other responsive features include a hamburger menu, a blog post slider, and large CTA buttons that are easy to tap on any device.
- Swipeable portfolio and service cards
- Easy-to-use hamburger menu
- Large call-to-action buttons designed for mobile
Together, these features show how Prostudio balances sleek design with mobile usability.
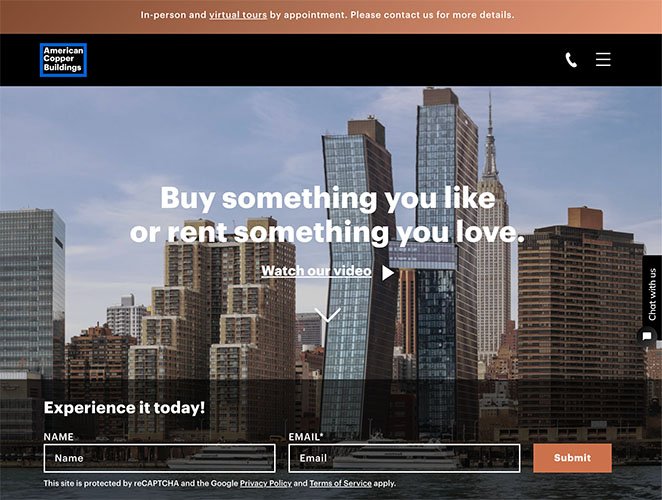
3. American Copper
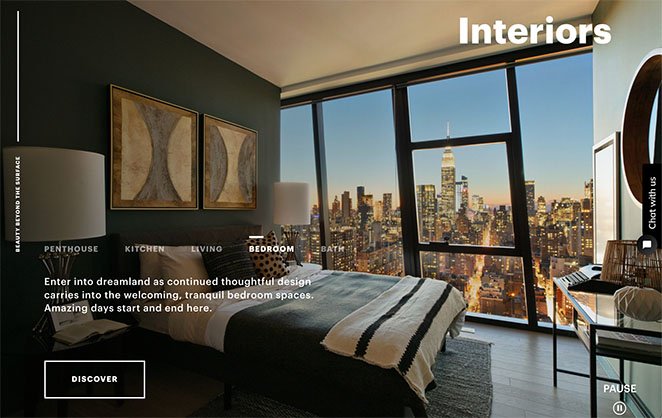
American Copper is a standout mobile-friendly website example because it blends luxury branding with responsive design. The site adapts seamlessly to any screen size and makes it easy for users to scroll, tap, and view apartments on mobile devices.

One highlight is the automatic slideshow of apartments. It gives visitors an immersive visual experience while still allowing them to pause for a closer look.

The rentals section also includes a swipeable image carousel, making it easy to showcase multiple listings without cluttering the page.
Throughout the site, you’ll find large CTA buttons, minimalist contact forms, and even a click-to-call option — all optimized for mobile interactions.
- Automatic slideshow with mobile swipe controls
- Responsive image carousel for apartment listings
- Large CTAs, minimal forms, and click-to-call features
This site shows how even luxury real estate brands can deliver a smooth, mobile-first browsing experience.
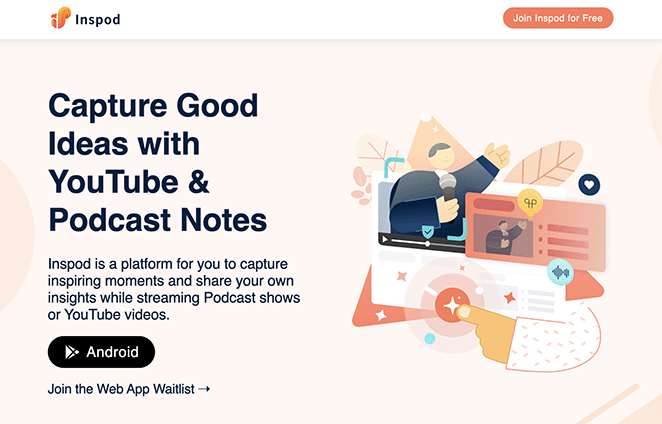
4. Inspod
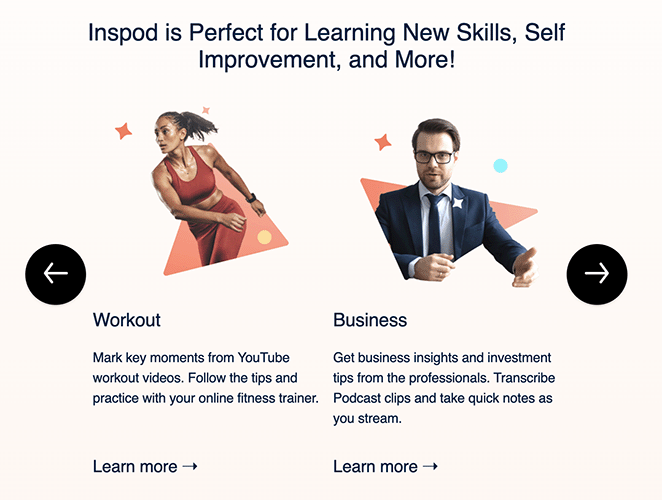
Inspod is a great mobile-friendly website example because it’s built for app users and designed with a true mobile-first approach. Visitors can quickly scroll through the app’s features, benefits, and visuals without any friction.

The design uses large, readable fonts and clear graphics to guide users down the page. Buttons and icons appear at the right moments to encourage action, which is a best practice for high-converting landing pages.
A swipeable skills carousel adds interactivity, letting visitors explore more information without extra scrolling. This makes the site easy to use on smaller screens.

The overall layout is minimal and responsive, which ensures fast load times and a seamless browsing experience on mobile devices.
- Easy scrolling with large fonts and visuals
- Buttons and CTAs appear at the right moments
- Swipeable carousel for added interactivity
Inspod shows how app-focused brands can use mobile-first design to highlight features while keeping the user experience simple and engaging.
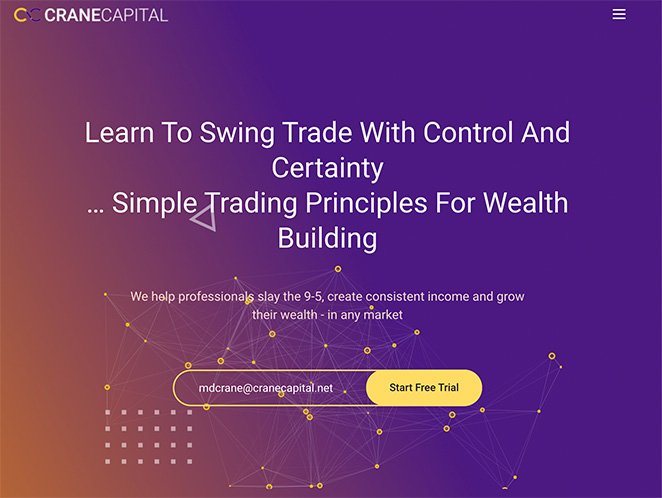
5. Crane Capital
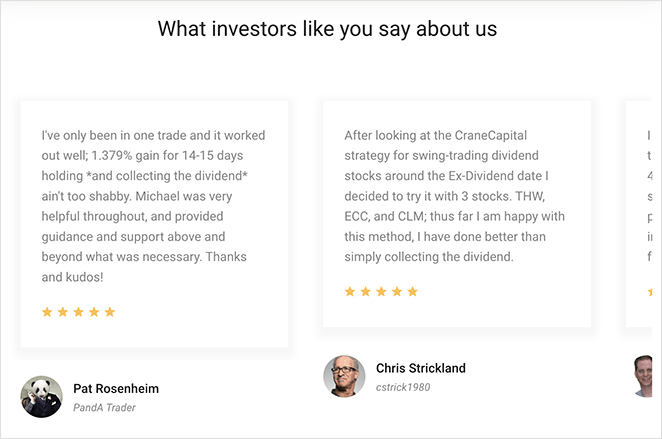
Crane Capital is a strong mobile-friendly website example because it combines a minimalist design with smooth scrolling and tap-friendly elements. Everything is designed to load quickly and work seamlessly on smaller screens.

The site features all the hallmarks of a responsive layout, including a hamburger menu, smooth scrolling, and large CTA buttons. Its minimalist contact forms keep input simple, which is ideal for mobile users.
- Hamburger menu and simple navigation
- Smooth scrolling with lightweight design
- Large CTAs and minimal contact forms
Testimonials are also displayed in a responsive slider, so users can tap or swipe to read client feedback. Subtle animations draw attention to key landing page elements without overwhelming the experience.

Altogether, Crane Capital shows how a clean, responsive design can feel professional while staying easy to use on mobile devices.
6. Bande a Part
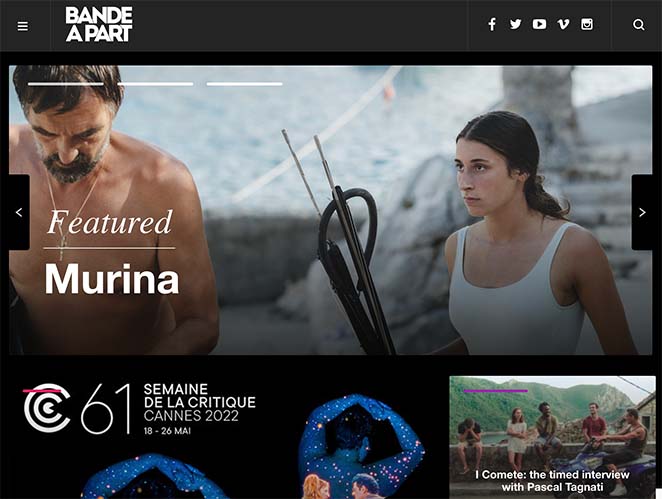
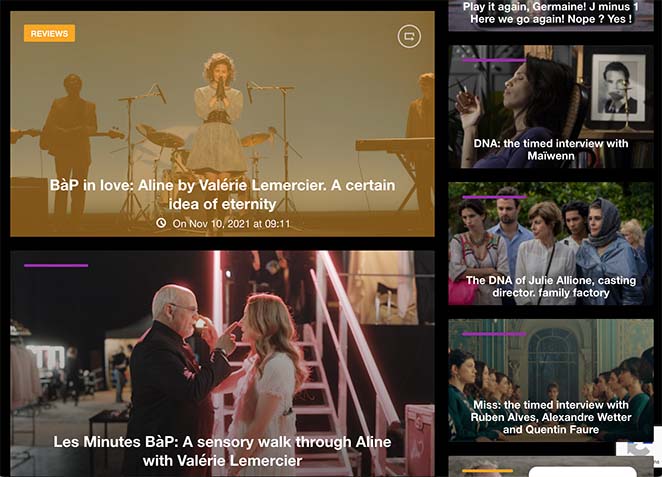
Bande a Part is a great mobile-friendly website example because it proves that media-heavy magazine sites can still be responsive and easy to browse on small screens. Its design balances visuals with usability.

The site opens with a swipeable image slider, followed by a masonry grid of content that automatically adapts to fit any screen size. This keeps articles and visuals organized without overwhelming mobile users.

Mobile visitors also benefit from infinite scrolling, social icons for quick following, and a search bar that’s easy to tap. These elements are designed to keep readers engaged while making navigation intuitive.
- Swipeable image slider for featured content
- Responsive masonry grid layout
- Infinite scrolling and simple mobile search
Bande a Part is a strong example for content-heavy sites that want to stay visually engaging without sacrificing mobile usability.
7. Cheetos
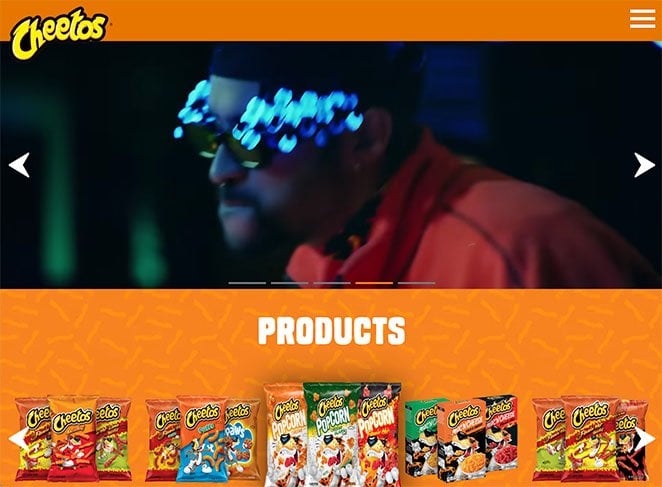
Cheetos is a fun mobile-friendly website example because it uses bold visuals and interactive media while still keeping the site fast and responsive. It shows how brands with playful content can deliver a smooth user experience on mobile.

Mobile visitors can browse image and video sliders without losing speed. The site also highlights popular products, quirky videos, and recipes in sections that are swipe-friendly for smaller screens.
The “Get Social” section encourages engagement with a responsive Instagram grid. You can even add a similar Instagram gallery to WordPress to replicate this design.

- Fast-loading image and video sliders
- Mobile-ready product and recipe sections
- Instagram gallery designed for small screens
Cheetos proves that even media-heavy, playful brands can offer a smooth and engaging mobile-first design.
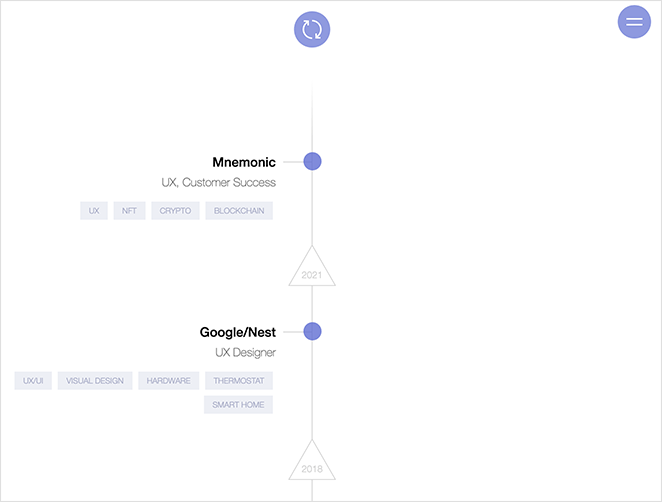
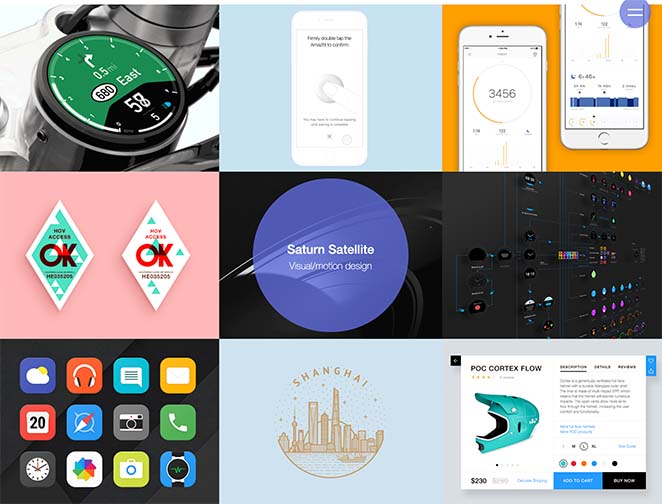
8. Denys Nevozhai
Denys Nevozhai’s site is a great mobile-friendly website example because it uses clean visuals, smooth scrolling, and interactive design elements to showcase his work without slowing the user down. It’s a strong model for personal portfolios.

From the start, an animated arrow invites users to scroll. The design is minimalist with bold colors to highlight sections about his skills and experience. A responsive timeline lets visitors tap to explore his background in a clear, mobile-ready format.

The portfolio section loads quickly and uses an image slider to highlight achievements. Awards and recognitions are displayed in a swipeable gallery, similar to a WordPress image carousel.

- Minimalist mobile design with bold highlights
- Interactive, tap-to-browse experience timeline
- Portfolio slider and swipeable awards gallery
This portfolio is a strong example of how creatives can present their work in a mobile-first way without clutter or slow load times.
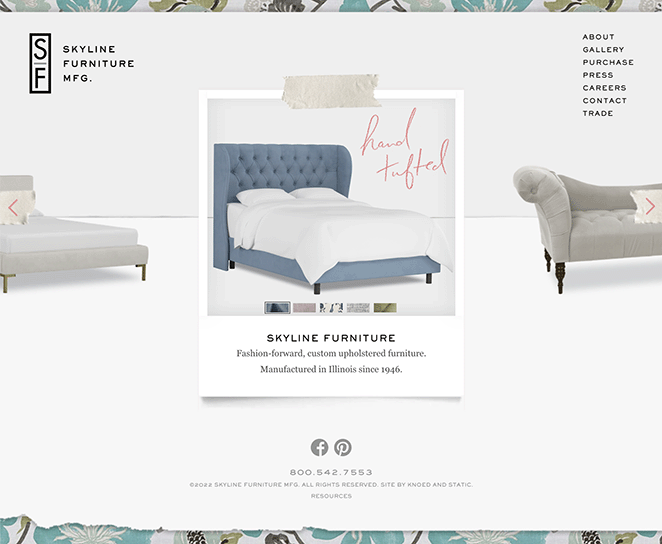
9. Skyline Furniture
Skyline Furniture is a great mobile-friendly website example because it uses swipeable sliders, accordion-style contact forms, and clean navigation to make browsing easy on any device. The design shows how B2B brands can still create engaging mobile-first experiences.

The homepage features a swipeable slider that lets users learn about the company at a glance. Navigation menus are tap-friendly and guide visitors to different sections of the site.
The gallery page uses the same mobile slider format to showcase products without overwhelming small screens. Each element is optimized for touch interactions.
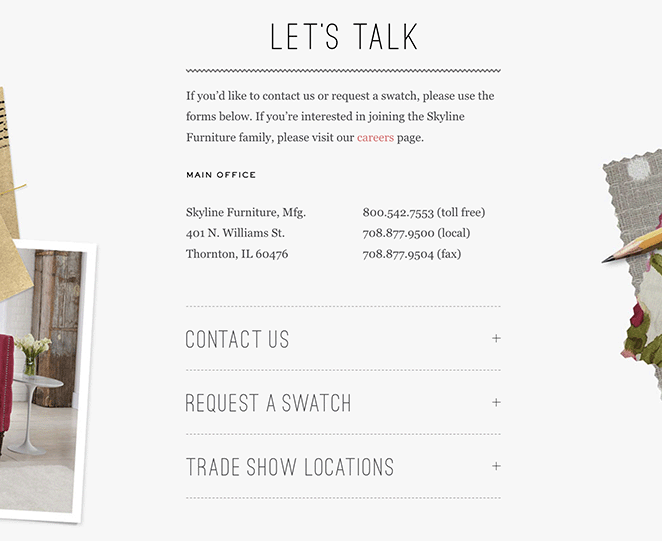
The contact page is particularly effective. It uses an accordion design to reveal different forms inside expandable panels. This saves space and makes the content more organized for mobile users.

- Swipeable homepage and product sliders
- Tap-friendly navigation menus
- Accordion-style contact forms for mobile usability
Skyline Furniture shows how even wholesale brands can build mobile-first websites that feel modern, simple, and easy to navigate.
How Do You Create a Mobile-Friendly Website?
The easiest way to create a mobile-friendly website is to use tools that automatically adapt your design to any screen size. In WordPress, you have three simple options:
- Choose a mobile-responsive theme that adjusts layouts for phones and tablets.
- Install a WordPress mobile plugin to handle responsiveness if your theme isn’t optimized.
- Build with a website builder like SeedProd that includes mobile-first features by default.
If you already have a desktop-only site, follow our guide on making a desktop website mobile-friendly to fix it step by step.
Ready to jump in with responsive website design?
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.