Do you want to create an online course landing page?
When you promote your course on a dedicated landing page, it’s easier to reach your target audience, focus their attention, and persuade them to sign up. And as a result, you can significantly boost your course sales.
In this article, we’ll show you how to create a landing page to sell your online course step-by-step.
What Is an Online Course Landing Page?
A course landing page is a standalone web page designed to convince people to sign up for your course.
Many marketers use landing pages with advertising campaigns. So after clicking an ad to learn more, users will see a dedicated page with the information they need.
From there, it’s your landing page’s job to tell potential customers about your course’s benefits, why it’s the best fit for them, and, ultimately, get them to register.
Why Do You Need a Landing Page for Your Online Course?
If you’re on the fence about creating a landing page, it’s worth thinking about how they work. Instead of sending visitors to many different pages with different goals, like your website home page, a landing page directs people to just one goal.
So instead of clicking links to learn about your company, reading your blog, or browsing your services, your landing page directs people to either register their interest or buy your course.
In the end, your course page creates a clear path that leads potential customers down your sales funnel.
How to Build an Online Course Landing Page in WordPress
So how do you create a landing page for your online course? In this guide, we’ll show you how to create a course landing page in WordPress with SeedProd.

SeedProd is the best WordPress page builder on the market with drag-and-drop functionality. It lets you create any page in WordPress without writing code or hiring a developer.
With hundreds of mobile responsive landing page templates, it’s easy to get started, even for beginners. And the live visual editor lets you customize every part of your page and see the changes in real-time.
Additionally, SeedProd’s landing page blocks let you use powerful content elements that generate leads, including:
- Video testimonials
- Social media buttons
- Social proof
- Call-to-action (CTA) buttons
- And much more.
Plus, SeedProd is lightning-fast and bloat-free, meaning it won’t affect page loading speeds. With that in mind, here are the steps to create an online course landing page with SeedProd.
Step 1. Install and Activate SeedProd
The first step is to download the SeedProd WordPress plugin to your computer.
Note: there is a free version of SeedProd available. But we’ll use SeedProd Pro because it has the advanced features we need.
Next, you need to upload SeedProd to your WordPress website and install and activate the plugin. If you need help with this stage, follow these steps for installing a WordPress plugin.
After installing and activating the plugin, you’ll automatically see a welcome page asking for your license key. You can find your key in the ‘Downloads’ section in your SeedProd account dashboard.

So copy your key, paste it into the license key field, and click the Verify Key button.
From there, scroll a short way down the page and click the Create Your First Page button.

Step 2. Create a New Landing Page
On the next screen is SeedProd’s landing page dashboard, where you can activate different page modes and create standalone pages.

For instance, along the top of the page are modes that allow you to:
- Create a WordPress coming soon page
- Put your WordPress site in maintenance mode
- Make a custom WordPress login page
- Build and customize a 404 error page
The great thing about SeedProd’s page modes is you can extend your site’s functionality without installing extra WordPress plugins for each feature. All the important features are right there in SeedProd, and you can turn them on and off with a single click.
Below that section, you can create individual pages for any purpose. So go ahead and click the Add New Landing Page button to create your first page.

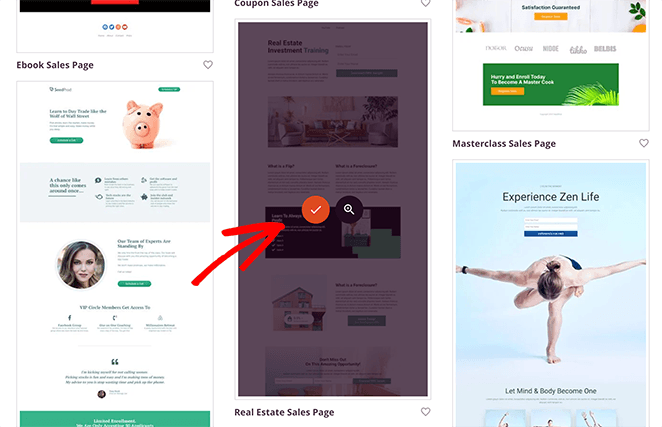
Now you can choose one of SeedProd’s mobile-responsive templates for your course page. Simply use the tabs along the top to filter the templates by goal.

For example, if you click the Sales Page tab, you’ll see a variety of templates that already cater to online courses. From there, just hover over any design and click the checkmark icon to load it.
We chose the Real Estate Sales Page for this guide.

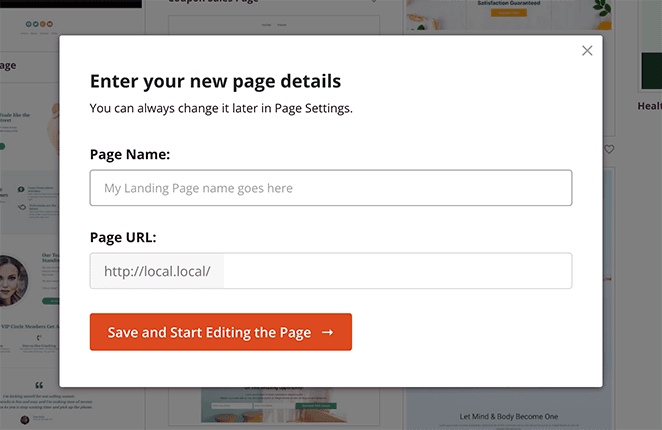
After picking a template, you’ll see a popup window where you can enter your page name and URL. Then click the Save and Start Editing the Page button to launch the design in SeedProd’s page builder.

Step 3. Add Course Details to Your Landing Page
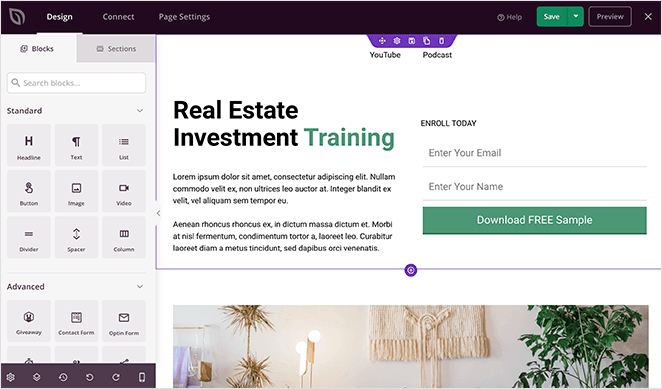
Now you’ll see your chosen template in SeedProd’s visual editor. On this screen, you can see blocks and sections on the left and your page preview on the right.

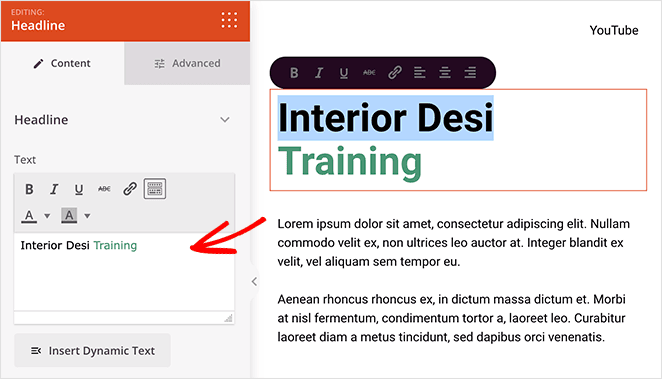
And editing any page element is as easy as pointing and clicking. For example, click on any heading to see the content settings panel and change what it says.

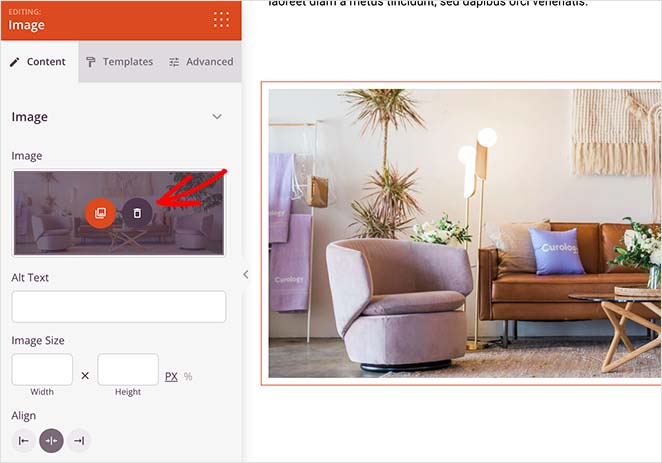
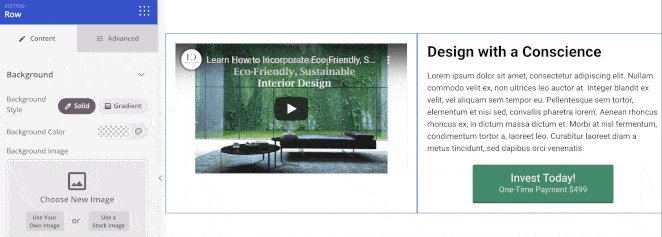
Similarly, you can change any existing image by clicking the image and selecting the trash can icon in the content settings panel.
From there, you can upload a new image from your computer or WordPress media library or use one of SeedProd’s free stock images.

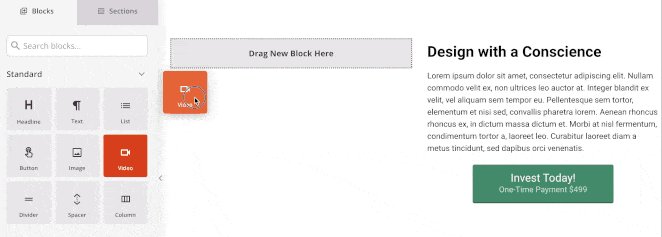
Adding extra content to your course page is just as easy. Simply drag any block from the left and drop it onto your design.
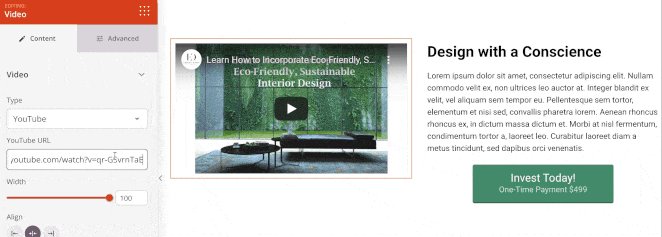
For example, you can drag the video block onto your page and paste a YouTube link to show that video on your design. Given that video is highly engaging, it can keep people on your page long enough to convince them to get your course.

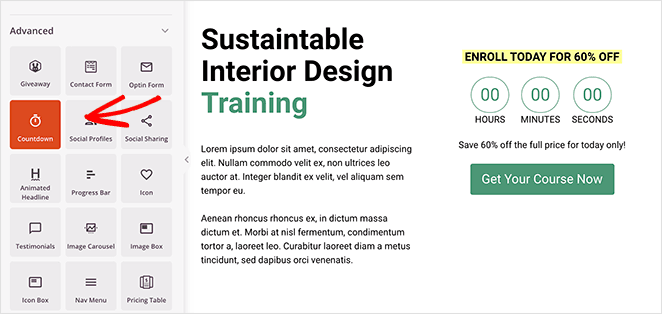
And if you really want to get people signing up for your course, you can use SeedProd’s built-in countdown timer. Using a timer creates a sense of urgency that persuades people to act right away.

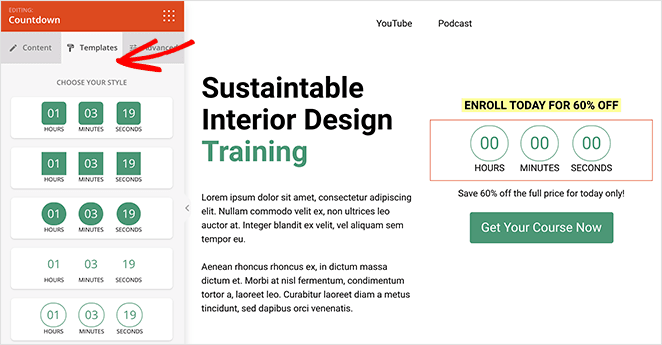
Plus, clicking the Templates tab for that block shows several styles you can apply to your timer with 1 click.

Keep adding content to your course sales page until you’re happy with the design. And don’t forget to click the Save button to store your settings.
Step 4. Customize Your Page
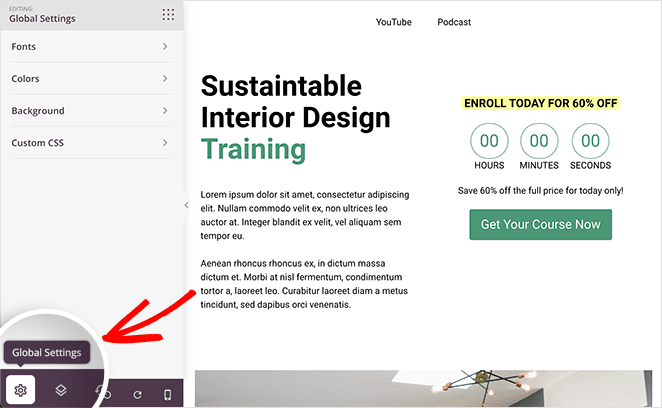
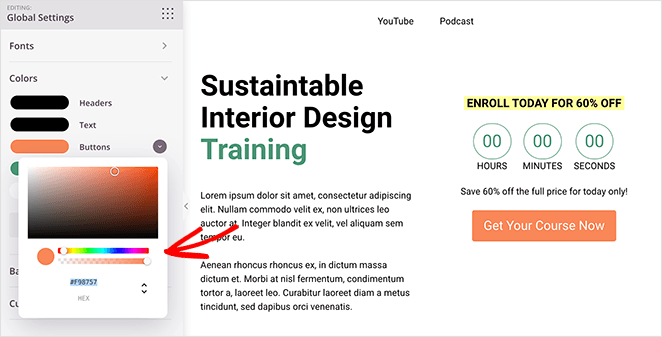
There’s a good chance you want to change other parts of your course page template, like the background color, button colors, fonts, and more. The good news is SeedProd offers an entire panel where you can make those changes and apply them to every part of your page at once.
You can find that panel by clicking the gear icon in the bottom left corner of the screen, which opens the Global Settings panel. And as we just said, you can customize many areas of your page there without adjusting each setting block by block.

For example, you may want to change all the button colors for your page. In that case, you’d click the Colors heading and use the color picker to assign a different color to your CTA buttons.

Pro Tip: when choosing a color for your CTA buttons, it’s best to pick a contrasting color so it stands out from the rest of your content.
In the same panel, you can also adjust the fonts, background and even add Custom CSS.
When you’re happy with your online course page, click the Save button and move on to the next step.
Step 5. Configure Your Online Course Landing Page Settings
SeedProd’s WordPress landing page settings are as easy to configure as the pages are to build. So let’s start by looking at the integration settings.
At the top of your screen, click the Connect tab. From there, you can see the different email marketing providers you can connect with.

Integrating your email list is important if one of your landing page goals is collecting email addresses and growing your list. And SeedProd integrates with various popular email marketing services so you can connect your list with a few clicks.
Just find your provider in the list, click Connect, and follow the instructions to authorize your account.
You can also link your Google Analytics account, set up Recaptcha, and connect to hundreds of other apps via Zapier on the same screen.
Moving on, click the Page Settings tab, where you can edit your general settings, add your on-page SEO details, configure your analytics, and add custom scripts.

For example, you can install MonsterInsights to track your landing page performance and use the Analytics tab in SeedProd as a shortcut to configuring those settings.
And if you’re a SeedProd Elite user, you can take advantage of the Custom Domain feature. That means you can point any landing page you make with SeedProd to a custom domain name without installing WordPress on each domain.
After configuring your settings, head back to the Design tab and double-check that everything looks the way you want.
Step 6. Publish Your Online Course Landing Page
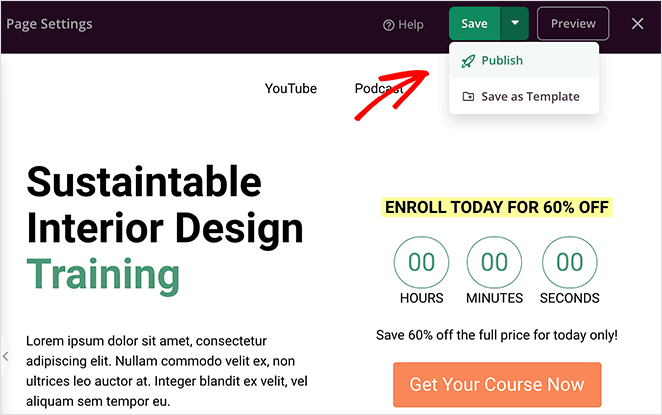
With your design in place, you can now go ahead and publish your online course page. To do that, click the dropdown arrow next to the save button and select Publish.

Then you can preview your design to see your online course landing page live on your website.

And that’s it!
You now know how to build an online course landing page in WordPress without coding.
As you can see, creating any page in WordPress with SeedProd is so easy even beginners can do it. And even if you’re an advanced user, there are tons of ways you can make your design unique with SeedProd.
So if you’re ready to create a high-converting online course page…
You might also like this guide on how to create a Google Ads landing page with SeedProd.
Thanks for reading. Please follow us on Twitter, Facebook, and YouTube for more helpful content to grow your business.





