When I first started selling my services online, I wished I could accept payments right from the page I used to attract clients. It was frustrating to send people to a separate checkout page, only to see many of them change their minds before completing the purchase.
Adding a payment gateway page made my life as a freelancer so much easier. Clients could accept payments on the landing page itself without being redirected, keeping the experience simple and smooth.
In this guide, I’ll share two methods I’ve personally used to create a high-converting payment landing page in WordPress. From choosing the right tools to optimizing your payment gateway for better conversions, I’ll cover everything you need to know based on my experience.
In this guide, you’ll learn:
- Why collect payments directly on your landing page
- How to use SeedProd to create a payment page
- How to use WP Simple Pay for payment forms
- Answers to common payment gateway questions
Why Collect Payments on Your Landing Page?
Key Takeaway: Letting users pay directly on your landing page keeps the buying process simple and fast, which means fewer drop-offs and more completed sales.
As I’ve discovered, adding a payment system directly on your landing page makes buying easier for customers and potential clients. Instead of being sent to a separate checkout page—where they might change their minds—they can pay instantly right there. This helps stop them from changing their minds before they buy, and can lead to more sales.
Offering multiple payment methods like credit cards, PayPal, and others can boost sales even more. By providing customers with their preferred way to pay, you make it more convenient for them to complete the transaction. In fact, Ottu found that businesses offering multiple payment choices sometimes see up to a 30% increase in sales.
So what exactly do you need to get started with taking payments on your landing page? Let’s find out.
What You Need to Set Up a Payment Gateway Page
Key Takeaway: To accept payments on your page, you need a payment processor like Stripe or PayPal, an SSL certificate, and basic security compliance — most tools handle this for you.
Based on my experience, you’ll need a few essentials for accepting payments on your page:
- A Payment Processor: Think of services like Stripe, PayPal, or Square as secure payment processors. They handle all the technical details of accepting different payment methods (like credit cards).
- SSL Certificate: This is like a digital lock for your page. It scrambles any information customers share while being sent so it can’t be stolen.
- PCI Compliance: This means following a set of rules to protect customer credit card information. It sounds complicated, but your payment service will help you figure out what you need to do.
So, how do you build a payment gateway landing page? Follow the 2 methods I’ve used on my projects below to learn how.
Method 1. Use a Page Builder to Create a Payment Landing Page
Key Takeaway: SeedProd makes it easy to build a fully customized landing page with built-in Stripe payments, no code or extra plugins needed.
First, I’ll show you how to create a landing page and add payment integration with SeedProd. Essentially, it’s a simple way to create a Stripe landing page.

SeedProd is one of the best website and landing page builders for WordPress. It lets you create any part of your web design without writing code.
In the past, I’ve used SeedProd to build landing pages like:
- High-converting sales pages
- Complete WooCommerce websites with checkout pages, product pages, and more.
- Custom headers, footers, sidebars, and templates
I even made a full website design with its theme builder (you can see how I did it in this guide on creating a custom WordPress theme).
Adding features to your site is easy with its customizable templates, WordPress blocks, and sections.
For instance, you can embed social media follow and share buttons to raise brand awareness and get more followers. Or you can use lead-generating elements like optin-forms, countdown timers, and call-to-action buttons to grow your list and boost sales.
One of the elements I’ll use in this method is SeedProd’s Payment Button block, which has payment gateway integration. It lets you start accepting online payments using the Stripe payment processor. It’s quick and easy to set up and requires zero coding.
So follow the steps below to create a payment gateway page with Stripe.
Step 1. Install and Activate SeedProd Landing Page Builder
The first step is to go to the SeedProd pricing page and choose a plan. For this guide, I’ll be using SeedProd Pro for its advanced features, but you can use the Stripe Payment Button on any plan, including the unlimited free trial of SeedProd.
After picking a plan, log into your SeedProd account and download the plugin file. You can also copy your license key on the same page if you’re using the premium version.

Now go to your WordPress website and upload the SeedProd plugin. If you need help, follow this guide on installing and activating a WordPress plugin.
Once you’ve done that, navigate to the SeedProd » Settings page and paste your license key.

Now go ahead and click the Verify Key button to store your license settings.
Step 2. Choose a Landing Page Template
The next step is to select a template design for your page. To do that, you can go to SeedProd » Landing Pages and click on the Add New Landing Page button.

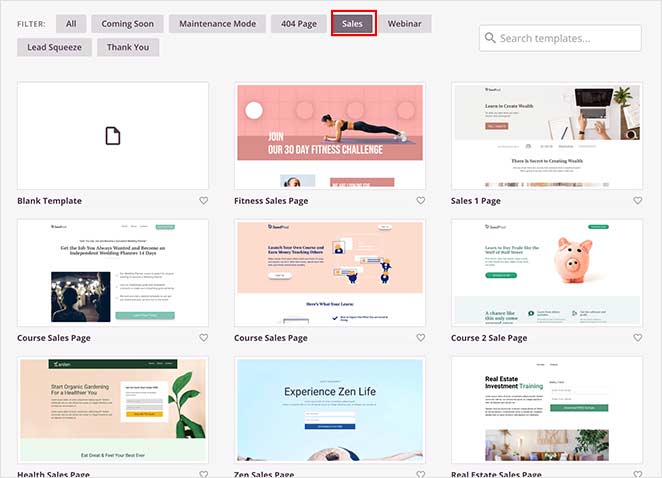
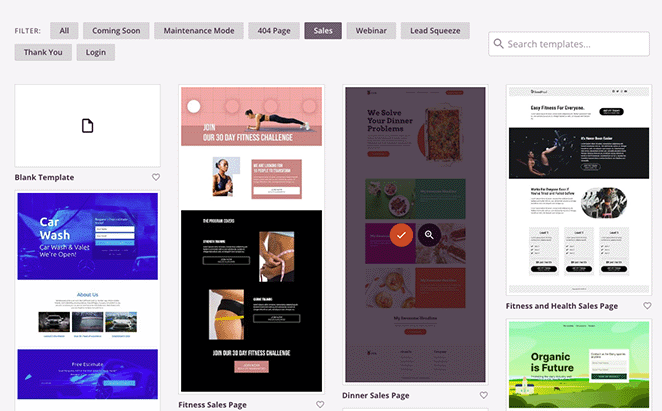
On the following screen, you’ll see a library of professionally designed landing page templates.
You can click any of the filters at the top to narrow down your search. For example, clicking the Sales filter will only show the sales page designs.

When you’ve found a design you like, click the checkmark icon.

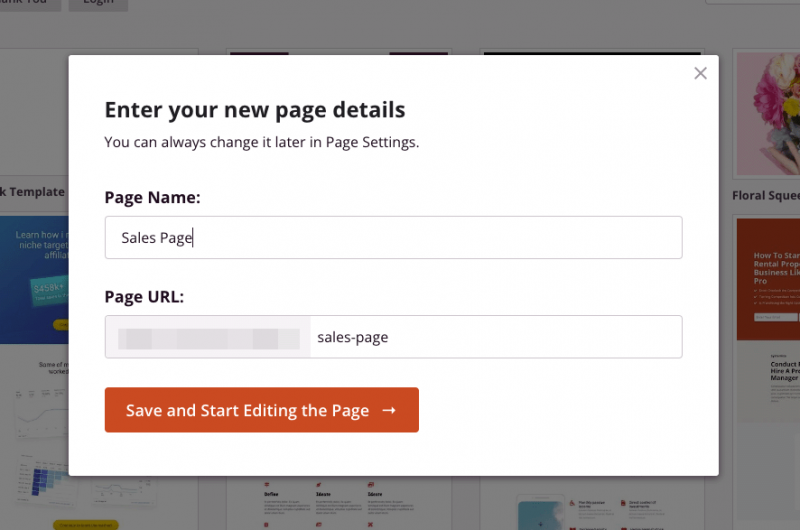
After, a popup will open asking you to enter your page name and URL. Don’t worry if you can’t think of a good name; I’ll show you how to edit it later.

Now go ahead and click on the Save and Start Editing the Page button.
Step 3. Add the Payment Button Block
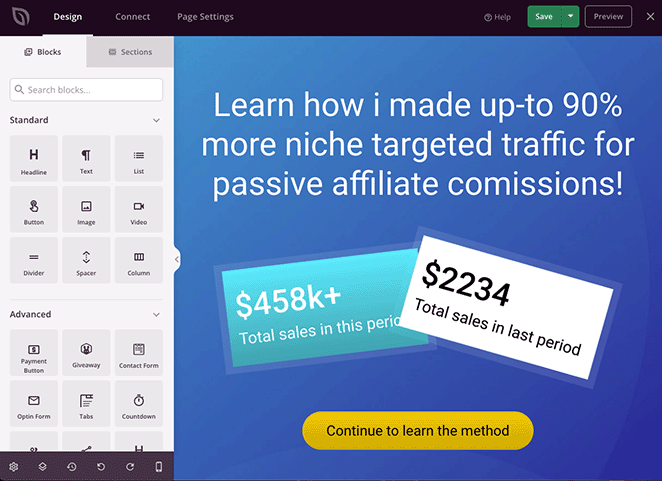
On the next screen, you’ll see a layout similar to the example below:

On the left are WordPress blocks and sections you can add to your landing page design. Then, on the right is a live preview where you can preview the changes you make in real-time.
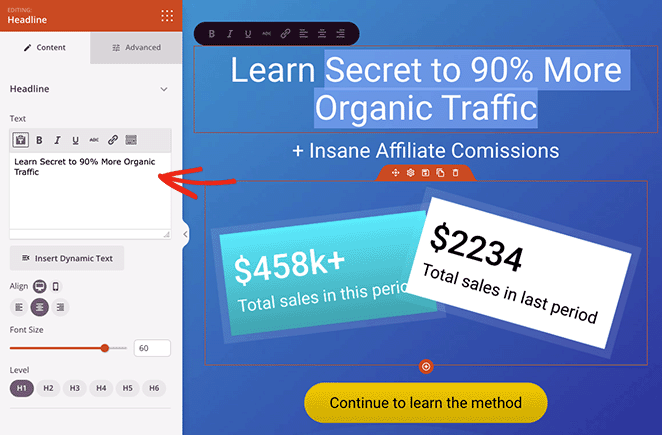
You can customize any part of your payment gateway landing page by clicking anywhere on the live preview. For example, clicking the headline lets you type directly on the design to change the content.

A settings panel will also open on the left, where you can access advanced settings for customizing your fonts, colors, spacing, HTML, and more.
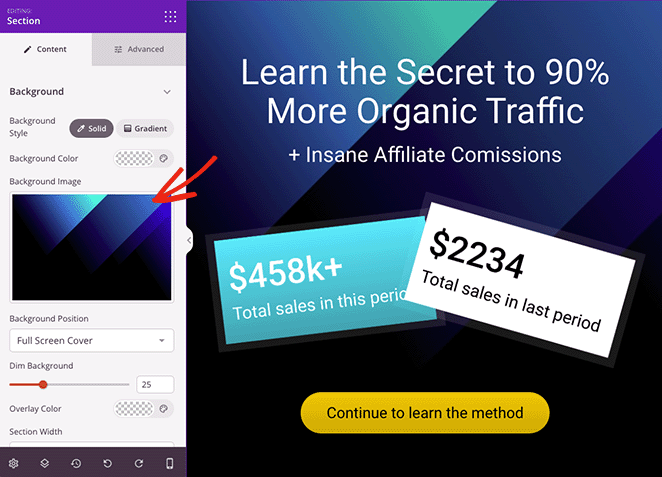
As you can see in this example, you can also edit sections to change the background image easily. Simply click an element and customize it to look exactly like you want.


“A cluttered landing page design can easily distract users away.
To avoid this, make sure that you keep your landing page layout clean and simple. Using lots of empty space, color contrast, and large fonts can help you easily achieve that simplicity.” How to Increase Your Landing Page Conversions by 300%.
— Syed Balkhi, Founder and CEO of WPBeginner.
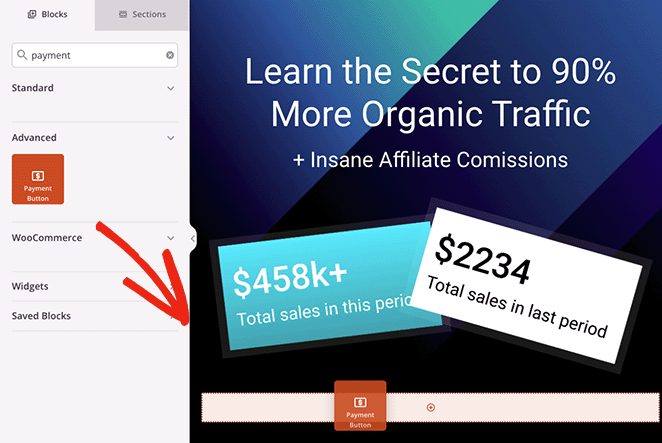
Adding an online payment gateway to your page is just as easy. Simply search for the Payment Button WordPress block and drag it onto your page.

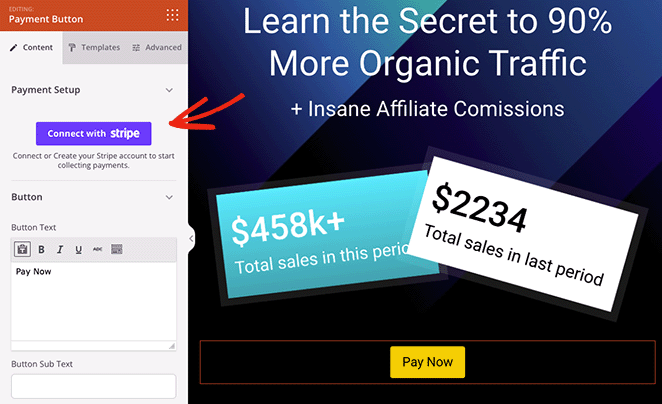
After doing that, the block settings will open, where you can click the Connect with Stripe button to set up a merchant account and link it.

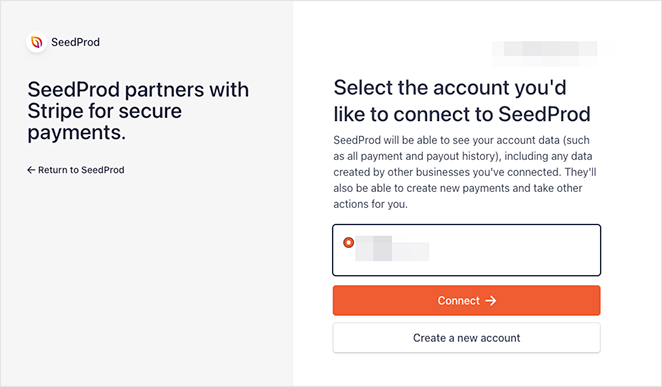
You’ll automatically head to the Stripe login screen, where you can enter your verification code, but you’ll go straight back to your landing page design once the connection is complete.

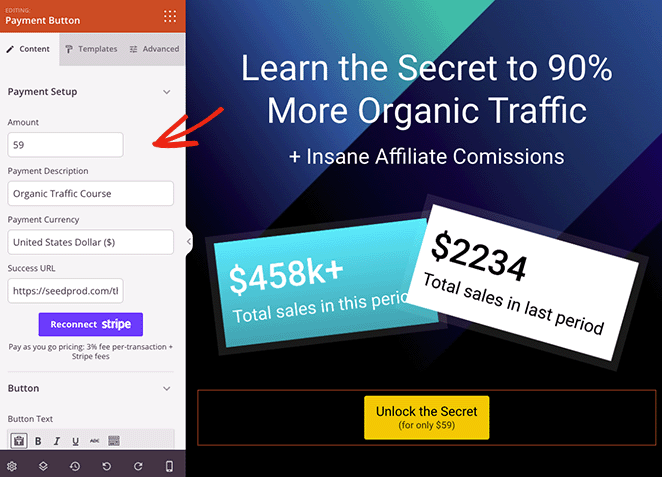
Once you’ve authorized the Stripe connection, you can customize the payment button settings.
For instance, you can edit the following settings:
- Payment amount
- Payment description
- Payment currency
- Success URL

The Success URL is the page you’d like to redirect shoppers to after they complete their purchase. For example, you can create a thank you page with SeedProd and redirect customers to that page when they check out successfully.
In addition to the above settings, you can customize the button text, sub-text, alignment for mobile and desktop, and button size, and even add Font Awesome icons.
Need more customization options? Simply click the Advanced tab to find button style, color, font, spacing, margin settings, and more.
With payments set up, you can continue customizing your page until you’re happy with how the design looks.
Remember to hit the Save button in the top-right corner to save your changes.

Step 4. Configure Your Settings
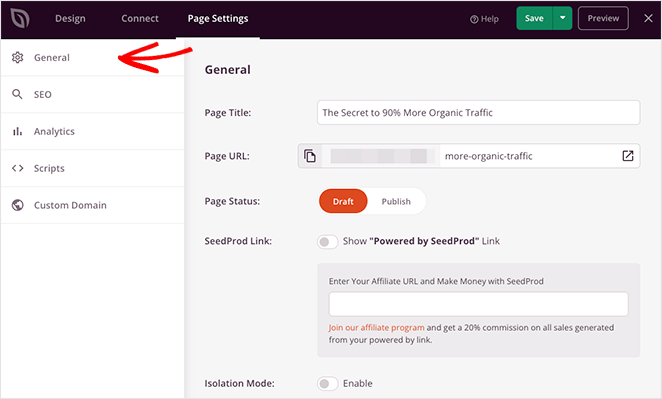
I mentioned earlier that you can change your page settings before publishing your page. To do that, click the Page Settings button at the top of the page builder screen.
In the General settings, you can edit your page name and URL, publish your page and show your SeedProd affiliate link.

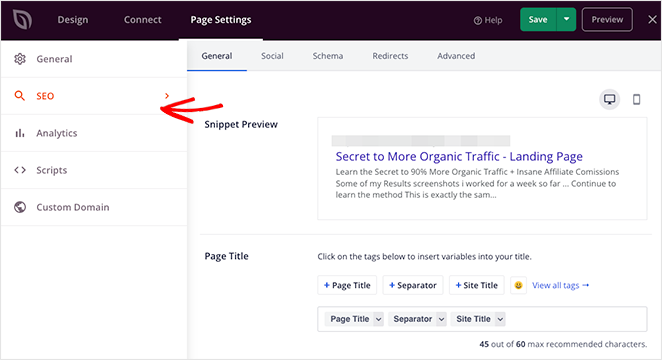
If you have a WordPress SEO plugin like All in One SEO installed, you can click the SEO tab to enter your search engine optimization settings.

Some other settings you can access include the following:
- Track the performance of your page with MonsterInsights, a powerful Google Analytics plugin for WordPress.
- Add custom scripts to your web page header, body, and footer for tracking and retargeting.
- Give your page a custom domain name separate from your website (Elite plans only).
You can also click the Connect tab at the top of the page to link your page to your email marketing service, Google Analytics, spam protection, and Zapier.

Step 5. Publish Your Payment Gateway Landing Page
When you’re ready to make your page live, click the Save button and select the Publish option.

Now, when visitors click your payment button, they’ll be able to check out using Stripe.

At this point, you’ve created a complete online payment landing page that’s ready to start converting visitors into paying customers.
📢 Expert Tip
While Stripe is a powerful payment provider, it’s not your only option. Other popular choices include PayPal, Square, and more.
PayPal is known for its widespread use and buyer protection. Square offers excellent point-of-sale solutions for physical products as well. Consider which gateway aligns best with your target audience and business needs.
For a more in-depth comparison of payment options, check out this guide on the Best WooCommerce Payment Gateways for WordPress.
Method 2. Use a Plugin to Add a Landing Page Payment Gateway
Key Takeaway: WP Simple Pay is a great option if you want to quickly add a Stripe payment button to any WordPress page without building a full landing page layout.
Another way to create a landing page with a payment option is to use a WordPress payment plugin.

WP Simple Pay is one of the best and easiest-to-use WordPress payment plugins. It lets you add Stripe WordPress payment form to any post or page on your WordPress site without code.
So, if you don’t want to create a high-converting landing page and need a more straightforward option, WP Simple Pay is a great alternative to page builders.
Note: to accept payments using WP Simple Pay; you’ll need an active SSL certificate. Here’s a guide on adding SSL to WordPress if you need help.
Step 1. Install and Activate WP Simple Pay
The first step is to get your copy of WP Simple Pay from their website. Then, install and activate the plugin on your website.
Once the plugin is active, you’ll automatically see the Setup Wizard, which automates your entire setup process.

To start the Setup Wizard, click the Let’s Get Started button.
Step 2. Complete the Setup Wizard
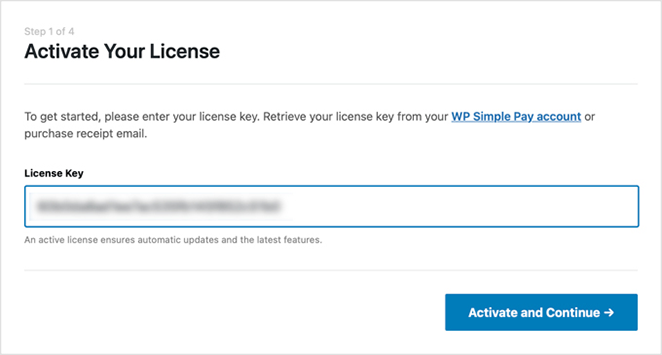
The setup process has four steps. First, you’ll be asked to enter your WP Simple Pay license key, which you’ll find in your account dashboard’s Downloads section.

Enter your license key, then click the Activate and Continue button.
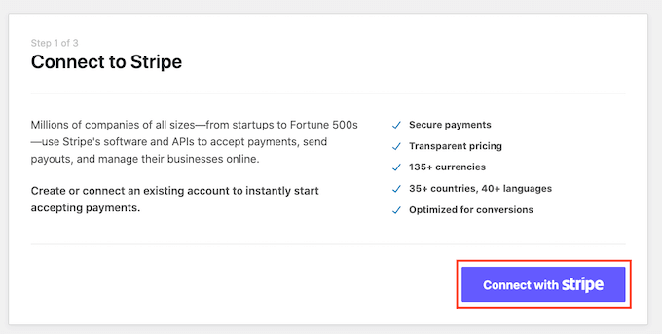
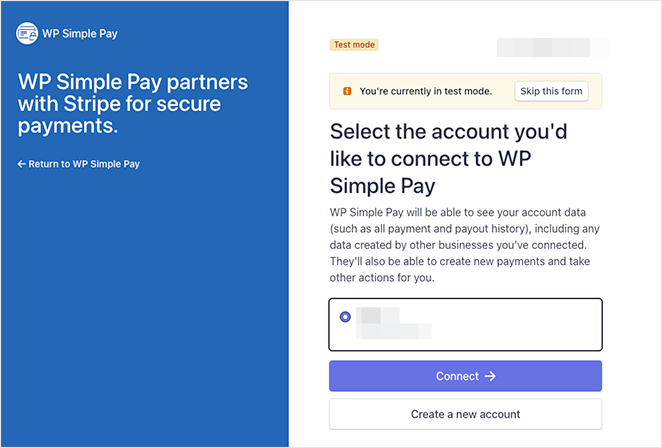
On the next screen, you’ll need to connect with your Stripe account, so click the Connect with Stripe button.

Now, you’ll need to log into your Stripe account and verify the connection.

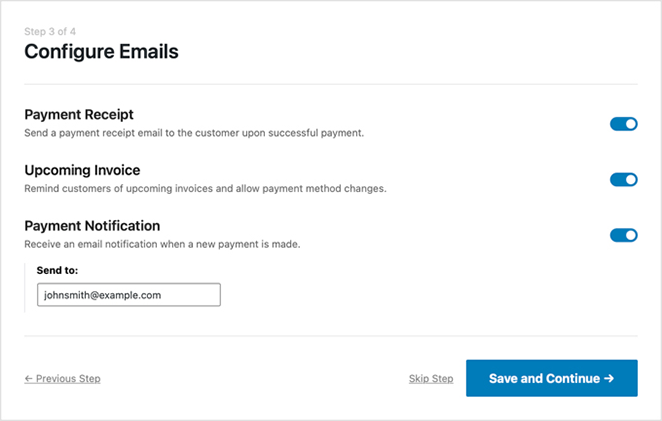
Once you’ve done that, you’ll go back to the setup wizard, where you can choose which emails customers will receive after completing a payment.
For example, you can send a payment receipt, payment notification, invoice receipt, and upcoming invoice.

After picking your email notifications, click the Save and Continue button.

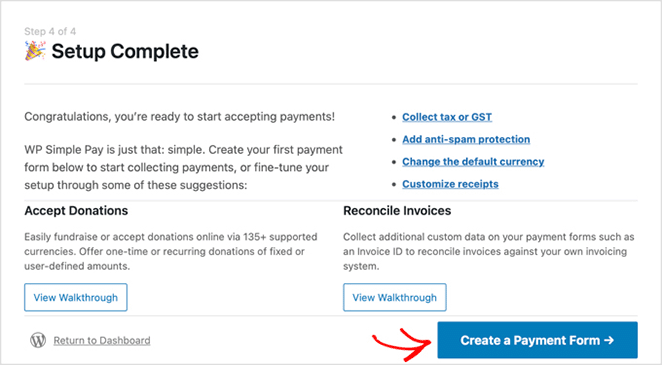
The setup is now complete. The next step is to create a form for shoppers to enter their payment details. To do that, click the Create a Payment Form button.
Step 3. Create a Payment Form
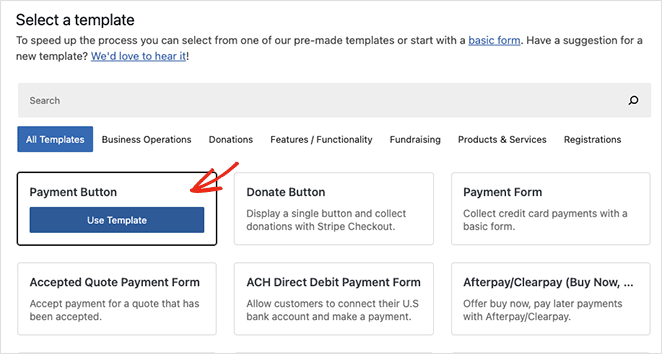
On the next screen, you’ll see the different payment form templates available with WP Simple Pay. You can choose from different form types, including Fundraising, Products and Services, Registrations, Donations, and more.
For this tutorial, we’ll select the Payment Button template. To do so, hover over the template and click the Use Template button.

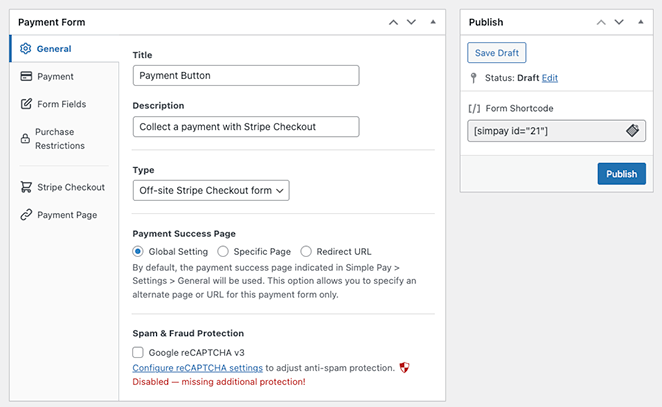
Your payment button settings will now open on the next screen. Here, you can edit general settings, including the button name, description, type, and payment success page.

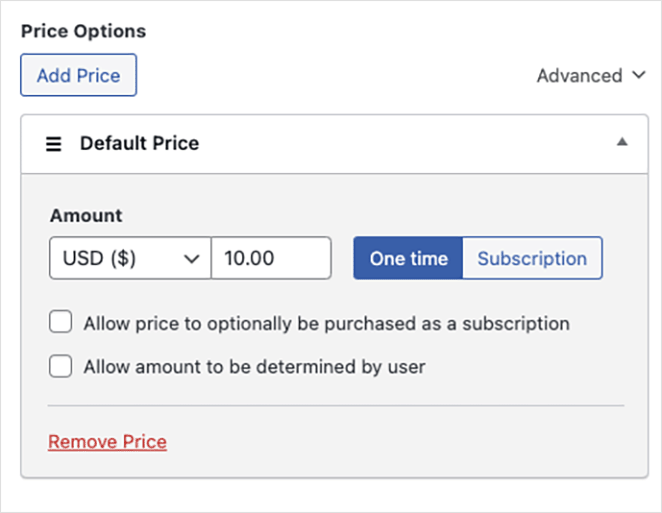
In the payment tab, you can set up the default price on your payment button and choose between one-time and recurring payments.

You can also pick from multiple payment methods, including credit card, direct debit, Alipay, Klarna, and Clearpay.
Once you’ve finished customizing your payment button settings, click the Publish button.
Step 4. Add Payment Button to Your Landing Page
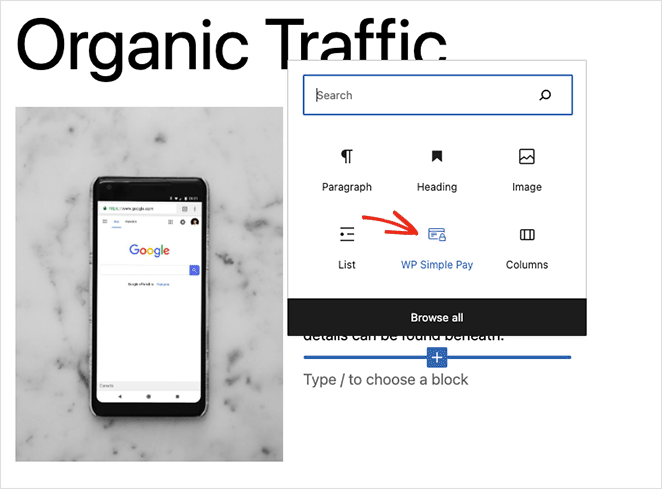
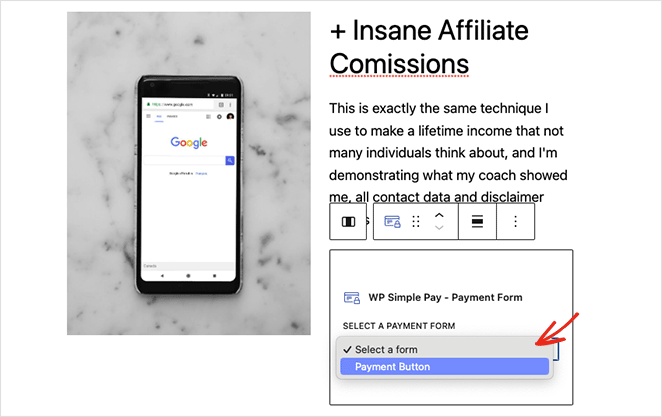
The next step is to add the payment button to your page. The WP Simple Pay WordPress block allows you to add it anywhere on your page.
To do this, create or edit a WordPress page, then in the content editor, click the plus button and select the WP Simple Pay block.

You can then select your payment button from the dropdown menu.

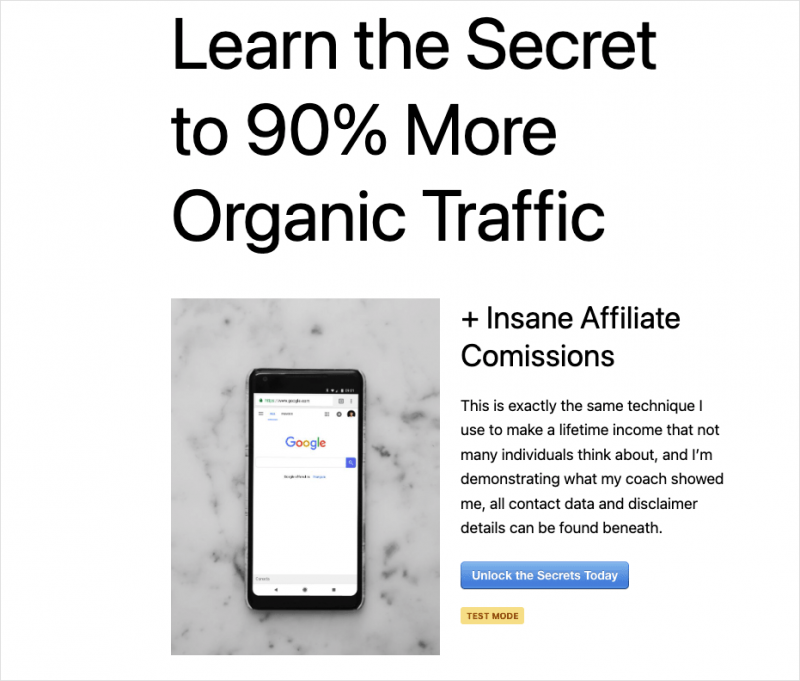
After updating or publishing your payment page, you can preview your payment button and gateway in action.

After you publish the page, you’ll have a fully functional checkout landing page in WordPress, complete with a Stripe-powered payment button.
Which Method Should You Use?
If you want full design control with drag-and-drop ease, go with SeedProd. But if you just need a fast Stripe payment button without building a whole page, WP Simple Pay is a great pick.
Frequently Asked Questions
Bonus Guides for eCommerce Websites
You now know how to make your landing page with payment gateway functionality.
If you’re interested in creating an entire eCommerce store, here are some tutorials that may help:
- How to Add a Custom Add-to-Cart Button in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Easily Customize Your WooCommerce Shop Page
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.