Looking for an easy way to show WooCommerce featured products on your website?
With the featured product category, you can display your most important items where shoppers are more likely to see them. That way, you can highlight products in WooCommerce that matter most, improving the user experience and helping you close sales faster.
Many store owners add WooCommerce homepage featured products to draw attention right where visitors land.
In this article, I’ll show you 3 simple ways to add featured products to your WooCommerce store.
What Are WooCommerce Featured Products?
Featured products are a special visibility category used to feature products WooCommerce makes easy to highlight. Once you set a product as “Featured,” you can display it in special sections on your site — separate from your regular catalog.
For example, you can allow shoppers to filter your product catalog visibility by “Featured” to show products you recommend. As a result, it’s easier for shoppers to find your best products without scrolling through every product on your website.
Featuring specific products also works as a form of WooCommerce product recommendations, guiding shoppers toward your best-selling or seasonal items.
How to Add Featured Products in WooCommerce
Before displaying featured products on your website,y ou first need to mark certain products using the WooCommerce product visibility settings, choosing the “Featured” option. You can do that by editing an existing product or adding a new product in WooCommerce.
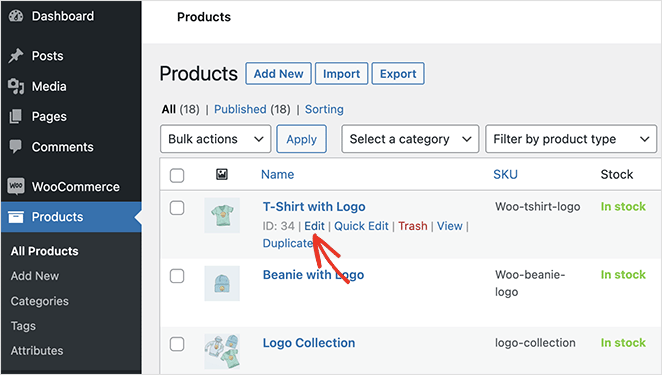
To add the “Featured Product” setting to an existing product, go to Products » All Products from your WordPress admin area. Then hover your mouse over a product and click the Edit option.

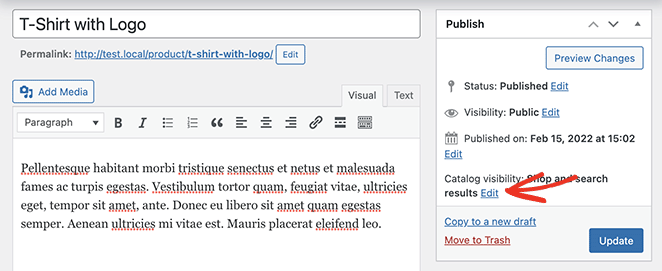
Next, find the “Publish” panel on the right-hand side of the WordPress editor. From there, click Edit next to the “Catalog Visibility” heading.

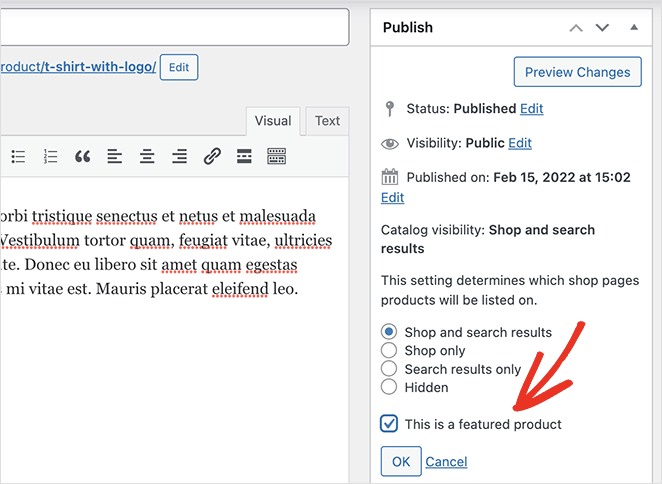
You can now click the “This is a featured product” checkbox and select OK. Now click Update to save your changes.

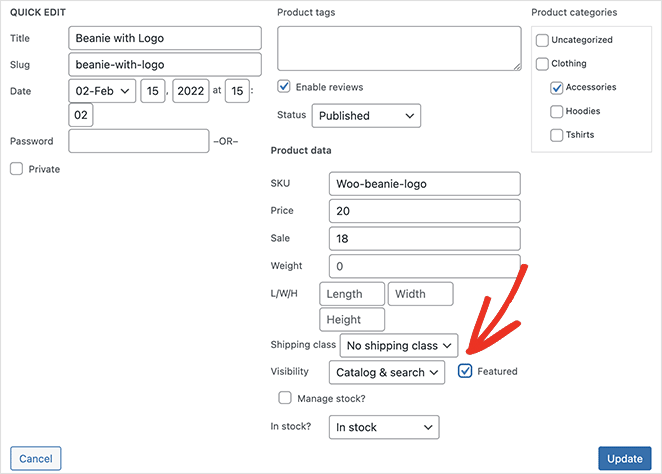
Repeat this process for every product you’d like to set as featured. To make things quicker, you can click the Quick Edit option and find the “Featured Product” checkbox in that panel.

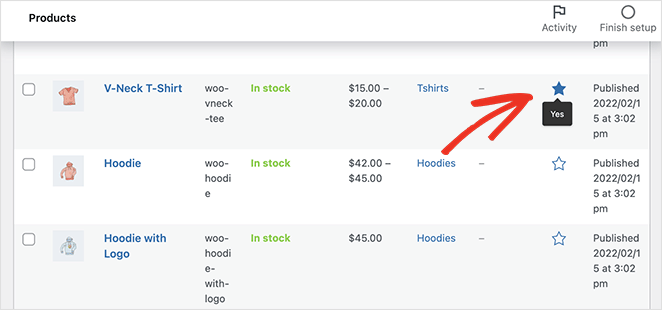
Alternatively, you can click the star icon next to each product to feature it.

Not sure which items to showcase? Start with your top sellers or seasonal offers. Those are often the best products to feature in WooCommerce.
After choosing which products to feature on your WooCommerce site, you’re ready to display them on your product pages.
Here’s how to showcase featured products in WooCommerce using three different methods, including my favorite one with SeedProd.
How Do I Show Featured Products in WooCommerce?
There are several ways to display featured products on your WooCommerce site. First, we’ll share a super easy method that lets you customize your product feed to suit your website style and branding without code.
The second and third methods offer fewer customizations options but allow you to display featured products using WooCommerce’s built-in widgets and shortcodes.
Method 1: Display WooCommerce Featured Products with SeedProd
The first method will use SeedProd to display multiple featured products per page in WooCommerce.

SeedProd is one of the best WordPress website builders will over 1 million users. It lets you create any type of website with its powerful drag-and-drop builder, no coding required.
You can create a custom WordPress theme with the easy WordPress theme builder, build an entire online store with its WooCommerce integration, and use the powerful page builder to create high-converting landing pages.

SeedProd also offers various blocks and sections to help customize every part of your site.
For instance, WooCommerce website owners can use WooCommerce template tags to display dynamic product data anywhere. Plus, the flexible product grids let you create beautiful product layouts to engage and convert shoppers.
With that in mind, here’s how to display WooCommerce products with the featured setting with SeedProd.
Step 1. Install and Activate SeedProd
The first step is to install SeedProd on your WooCommerce website.
Note: You will need the SeedProd Elite plan to access SeedProd’s WooCommerce features.
You can follow this guide on how to install a WordPress plugin if you need help.
After installing the SeedProd plugin .zip file, go to SeedProd » Settings and enter your SeedProd license key.

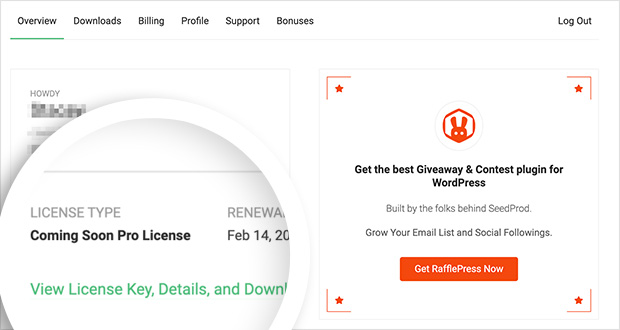
You can find the license key in your account dashboard’s “Downloads” section on the SeedProd website.

After entering your license key, click the Verify Key button to store your account info.
Step 2. Create a WooCommerce Theme
The next step is to create a WooCommerce Product page. There are 2 ways you can do this with SeedProd:
Prebuilt WooCommerce Theme
You can create an entire WooCommerce theme by importing a ready-made WooCommerce theme template. The theme template will automatically make all of the pages you need for your WooCommerce store.
Individual Theme Parts
Alternatively, you can build the different parts of your WooCommerce store individually with the Theme Templates button.
We’ll use the pre-built theme method for this guide because it does everything for you automatically.
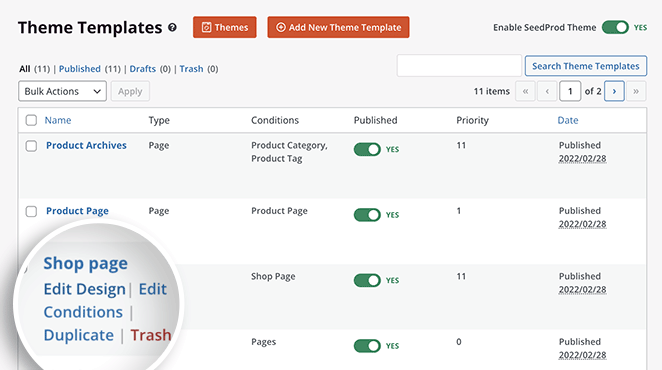
To create a new WooCommerce theme, go to SeedProd » Theme Builder and click the Themes button.

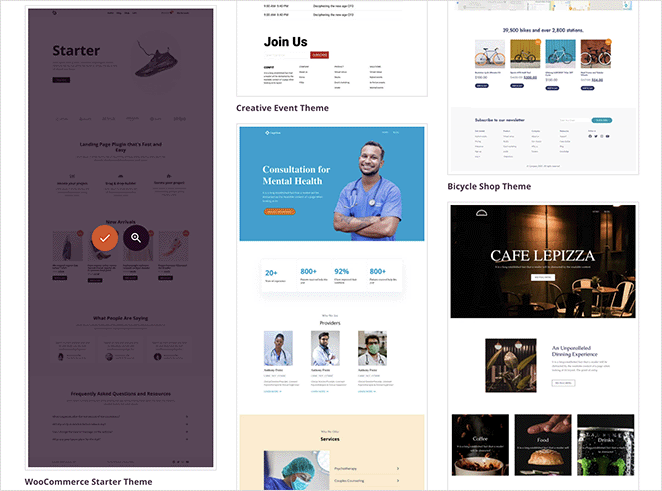
Clicking that button will open SeedProd’s WordPress and WooCommerce theme library. Each theme is 100% mobile responsive, and you can edit the design and layout with SeedProd’s page builder.

Hover your mouse over any design and click the checkmark icon to import it to the theme builder. We’ll use the “WooCommerce Starter Theme” for this guide.
After importing your theme, you’ll see all the different templates that make up your website design. You can also customize each template individually to tailor them to your site’s needs with SeedProd’s page builder.

We’ll show you how to do that by customizing the Shop page.
Step 3. Add the WooCommerce Featured Product Grid
We’ll edit the Shop page template for this step and use SeedProd’s product grid block to display a number of products with the featured setting.
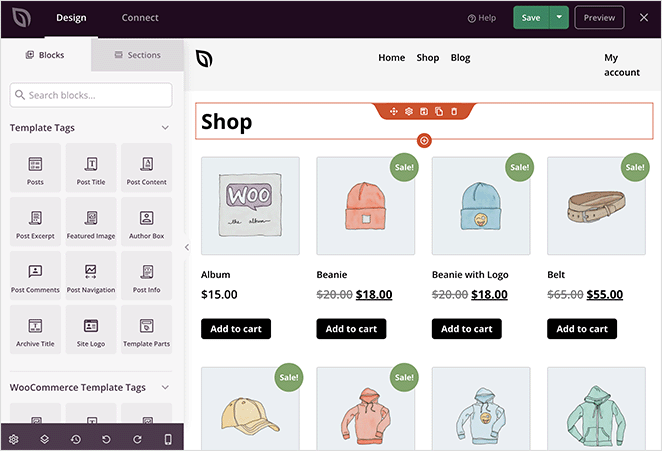
Find the “Shop” page template in the theme builder dashboard and click Edit Design to open the drag-and-drop page builder.

SeedProd’s page builder is super easy to use. There are blocks and sections on the left and a live preview on the right.

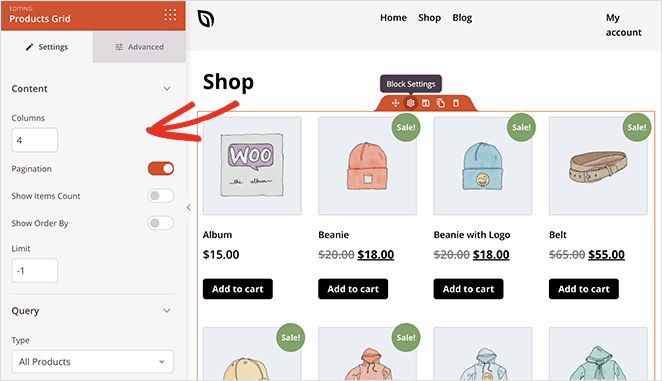
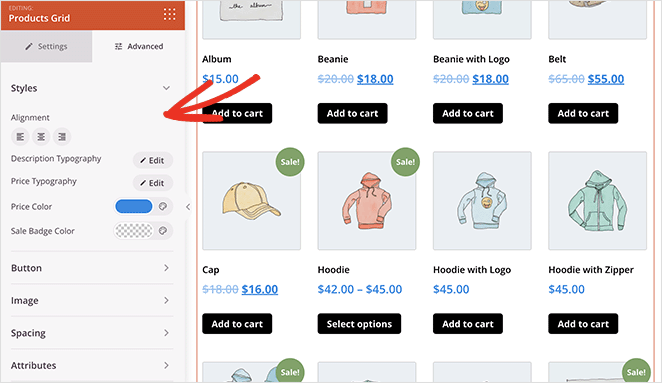
You can edit the existing design by clicking any element and tweaking the settings. For example, clicking any product will show the Product Grid settings panel, where you can:
- Change the column number
- Display products by type and display WooCommerce products by category for more focused product layouts
- Show pagination
- Change the product order

You can customize the fonts, font sizes, colors, spacing, and more in the Advanced tab.

Adding content to your page is just as easy. Simply drag a block from the left panel and drop it onto the preview.
That is what we’ll do to add featured products to your shop page.
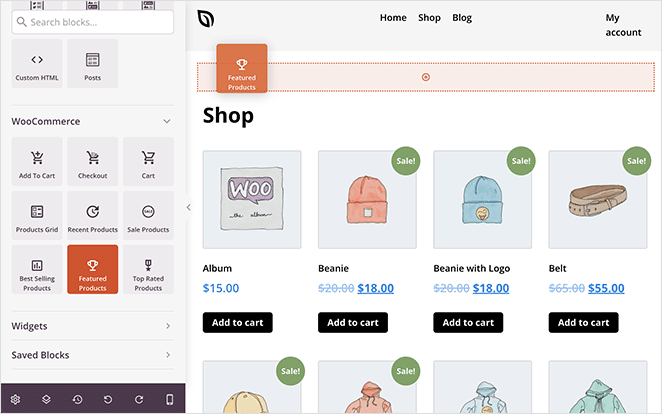
First, scroll down to the WooCommerce blocks panel in the left sidebar. Then, find the Featured Products block and drag it onto your page.

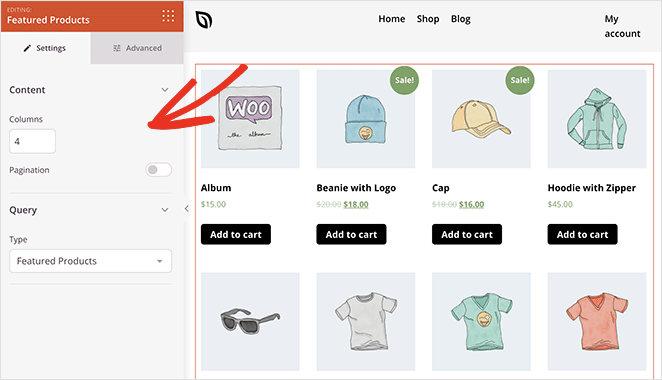
From there, click it to open the block settings. As you can see, the block filters your WooCommerce products by the “Featured product” status automatically.

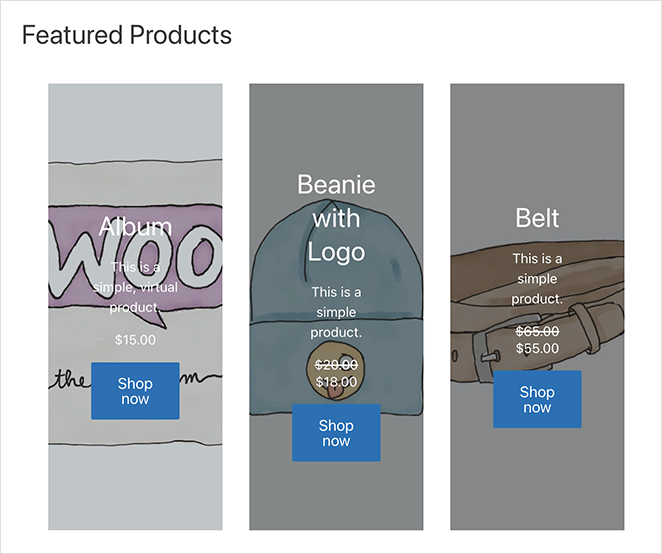
All that’s left is to customize the product grid to suit your needs.
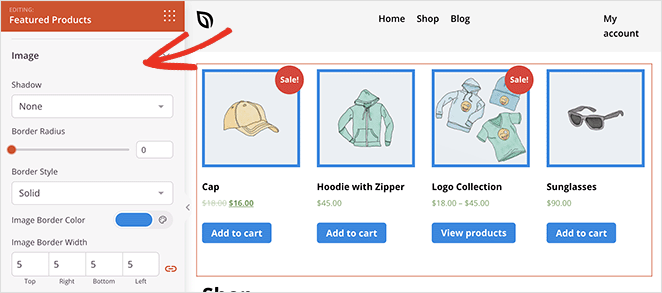
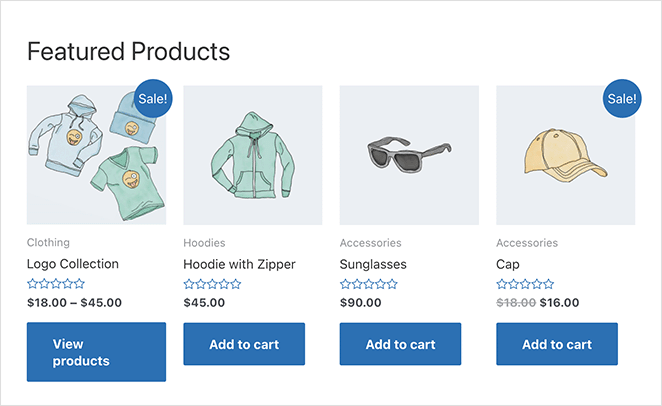
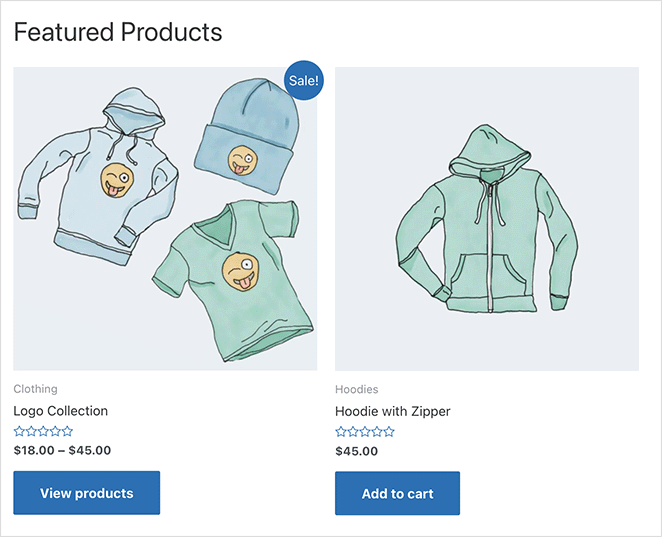
For instance, you may want featured products to stand out more. In that case, you can change the badge color, change the image border, and even add an extra heading to help users find the products.

When you’re happy with how your page looks, click the green Save button. Now you can follow the same process to customize the rest of your new WooCommerce theme design, including your:
- Product Archives
- Product Page
- Header & Footer
- Blog Page
- Sidebar
- Homepage
Step 4. Publish Your WooCommerce Theme
After adding featured products to your site and customizing your theme, you can make it live on your website.
To do that, go to SeedProd » Theme Builder and turn the Enable SeedProd Theme toggle to the “On” position.

That’s it!
You can now preview your WooCommerce theme and see your custom featured products layout.

Method 2: Use the WooCommerce Featured Products Widget
Another way to display featured products on your online store is to use WooCommerce’s built-in Featured Products widget. You can use it to add featured products to pages, posts, and in your website’s sidebar.
This method doesn’t include as many customization options as the previous method. But if you need a simple way to show your most important goods, it’s a good solution.
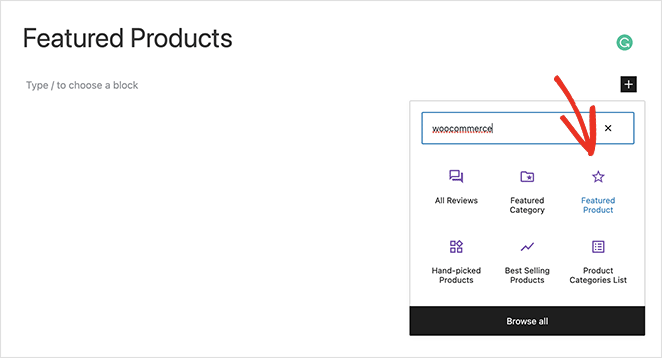
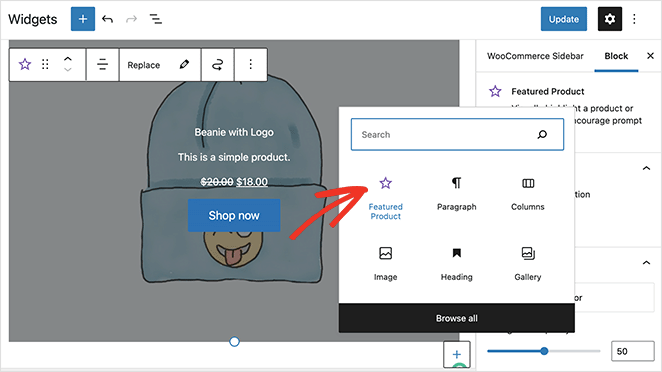
To use this method, create or edit a page and click the plus (+) icon in the WordPress block editor to add a new block. Then type “WooCommerce” into the search field and click the Featured Products block.

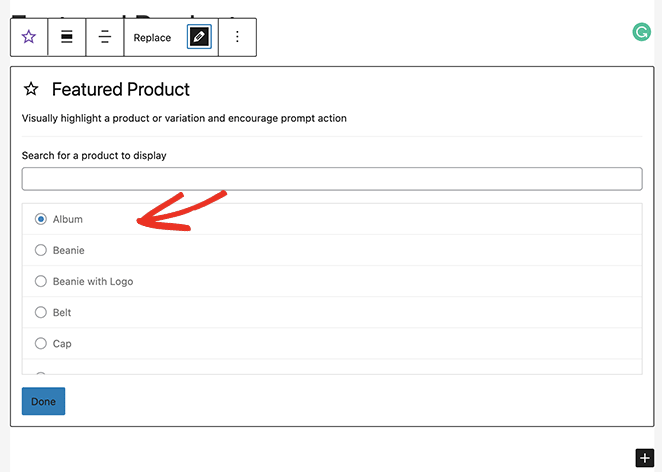
From there, choose a product to display and click Done.

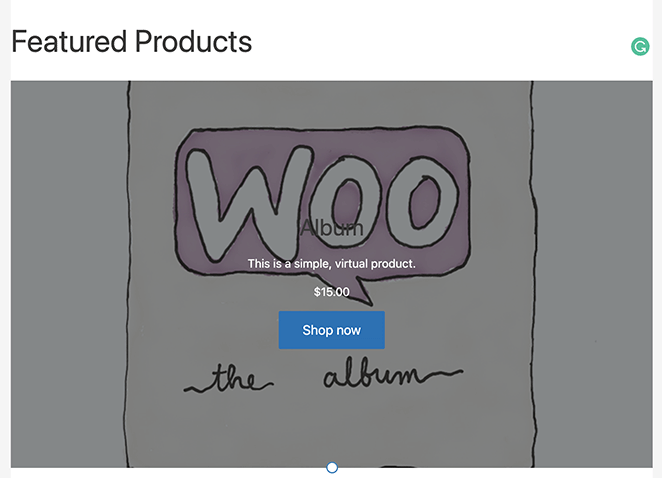
Your chosen product will now embed directly on your page. In the block settings, you can customize the following:
- Description
- Price
- Overlay
- Overlay Opacity

You can also drag each product into a column block to make the layout more attractive.
Click the Publish or Update button when you’re happy with how everything looks. Then you can preview your products live on your website.

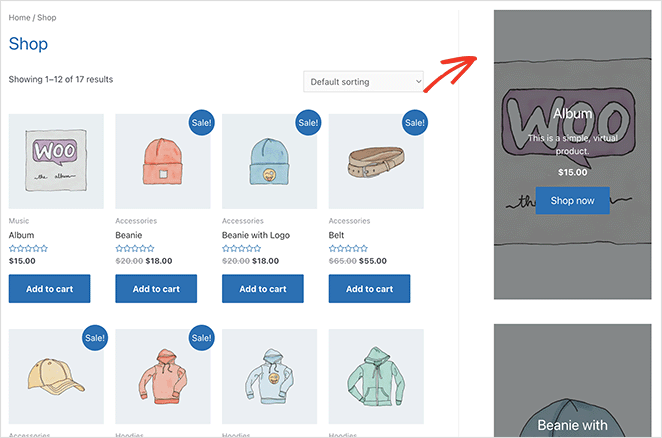
You can use the same widget to display featured products in your WooCommerce sidebar. To do that, go to Appearance » Widgets, click the plus icon in any sidebar and add the Featured Products widget.

Remember to save your changes; then, you can visit any page with that sidebar to view your sidebar widget.

Method 3: Use the WooCommerce Featured Product Shortcode
The last method we’ll cover is using a shortcode to add WooCommerce featured products to your online store. You can use this method if you use the classic WordPress editor or wish to display featured products within your WordPress theme.
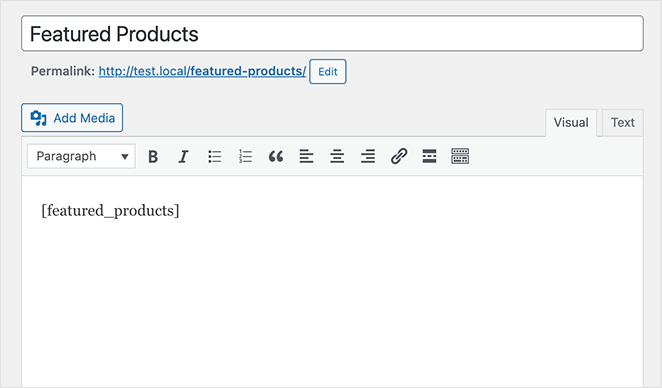
To use the shortcode method, edit or create a new page, then paste the following WooCommerce shortcode into the editor.
[featured_products]
When you preview the page, you’ll see any product with the “featured” setting in a grid on your page.

You can customize the shortcode to display products differently by adding more products and columns. For example, your shortcode might look like this:
[featured_products per_page="2" columns="2"]
Play around with the shortcode until you find a layout that suits your store. The customization options are limited, but it’s an easy way to get your featured products in front of your customers.
FAQs About WooCommerce Featured Products
More Ways to Customize WooCommerce
Displaying featured products is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Get and Display Product Descriptions in WooCommerce
- How to Fix WooCommerce View Cart Not Working
- How to Hide Out of Stock Products in WooCommerce
There you have it!
We hope this article helped you learn how to display WooCommerce featured products on your website.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.