When I planned my first Kickstarter launch, I quickly realized something: the default project page wasn’t enough to build trust or capture leads early. I built a custom Kickstarter landing page in WordPress instead, and it made a big difference in how people responded.
A well-designed Kickstarter campaign landing page helps you build hype, collect email signups, and show potential backers why your idea is worth supporting. It also gives you more control than the Kickstarter platform alone.
In this guide, I’ll show you how I use WordPress and SeedProd to build Kickstarter landing pages that actually get results. You’ll see how to design your page, add pledge rewards, collect emails, and get people excited to support your project.
What Is a Kickstarter Landing Page?
A Kickstarter pre-launch landing page is the virtual home for your campaign. It’s the web page where potential backers can learn about your project, see your rewards, join your waitlist, and ultimately decide whether to back it.
Your Kickstarter page is a persuasive tool that communicates the value and excitement of your project, highlighting its unique features and benefits. A well-designed landing page captivates visitors, ignites their curiosity, and motivates them to help you reach your funding goal.
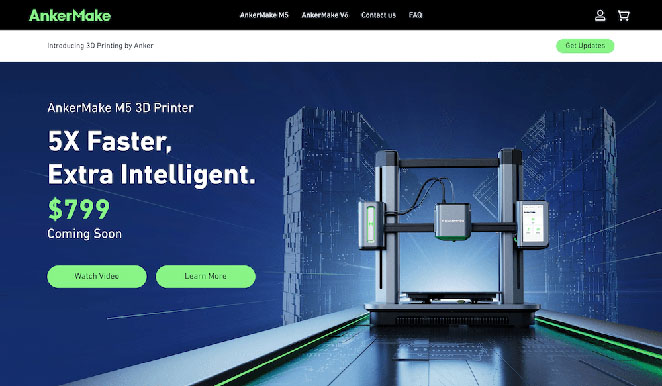
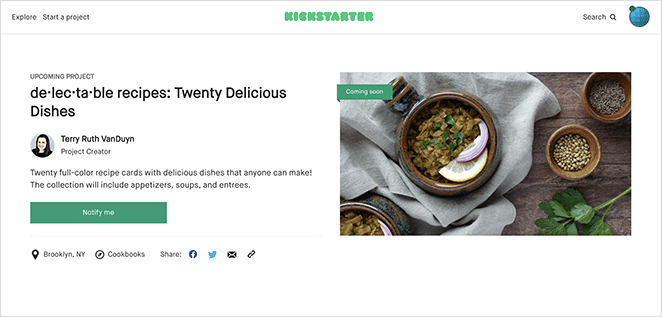
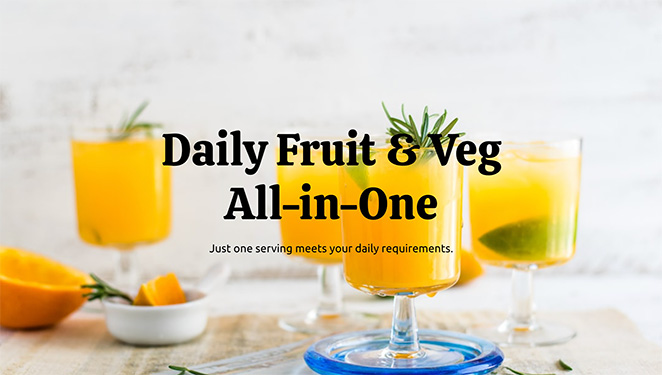
Here’s a Kickstarter landing page example to show you what we mean:

You can use this type of crowdfunding landing page before your campaign goes live to grow your Kickstarter waitlist and build early interest.
What Should a Kickstarter Landing Page Include?
To create an effective Kickstarter landing page, there are several key elements to include:
- Compelling Headline: Your headline should be attention-grabbing and concise, immediately conveying the essence of your project.
- Project Description: Provide a clear description of your project, explaining its purpose, goals, potential launch date, and how it solves a problem or fulfills a need.
- Engaging Visuals: Use high-quality images, videos, and graphics representing your project.
- Rewards and Tiers: Outline the different pledge levels and rewards backers can choose.
- Social Proof: Include testimonials, reviews, or endorsements from individuals or publications that validate the quality and credibility of your project.
- Progress and Updates: Show your progress and any significant milestones achieved.
- Call-to-Action: Place a prominent and compelling call-to-action button, email opt-in, or link that directs visitors to your Kickstarter campaign or signup form.
- Social Sharing Buttons: Embed social media sharing buttons to make it easy for visitors to share your Kickstarter with their networks.
- Contact Information: Provide contact information, including email or a contact form, so visitors can reach out with questions, concerns, or collaboration opportunities.
- FAQs and Support: Anticipate and address common questions and concerns through a dedicated Frequently Asked Questions (FAQ) section.
If you’re still gathering interest before launch, a Kickstarter pre-launch page can help you collect emails and validate your idea early.
Now that we understand what a Kickstarter landing page is, let’s jump into the steps to create one using WordPress. By the end, you’ll have a landing page fit for crowdfunding success.
How Do I Create a Kickstarter Landing Page?
During the pre-launch phase of your Kickstarter project, you can use Kickstarter’s platform to create a project coming soon page. However, their built-in pages’ features and customization options are limited, making it difficult to include the essential elements mentioned above.

Instead, I recommend creating a Kickstarter landing page on your project website. That way, you can control its overall design and functionality.
For WordPress website owners, the easiest way to make a Kickstarter landing page is by using a page builder plugin.
In this guide, I’ll use SeedProd, the best WordPress page builder with over 1 million users. It lets you create high-converting WordPress pages easily without code.

In under 30 minutes, you can create a landing page for your Kickstarter campaign and include everything you need to attract backers. You also won’t need to start from scratch. SeedProd has hundreds of pre-made landing page templates, ready for you to customize with its visual drag-and-drop builder.
Follow the steps below to see how easy it is to make a Kickstarter landing page in WordPress using SeedProd.
Step 1. Install and Activate SeedProd
The first step is to install and activate the SeedProd plugin on your WordPress website.
If you need help getting started, you can see our documentation on how to install SeedProd.
Note: For this guide, we’ll use the Pro version of SeedProd for its advanced features.
Step 2. Choose a Landing Page Template
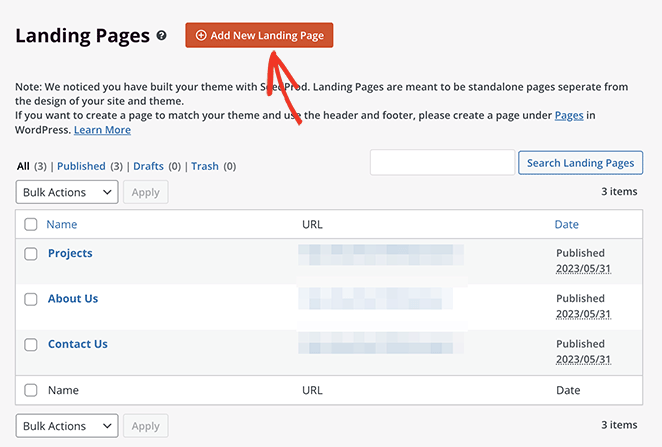
After activating SeedProd, navigate to SeedProd » Landing Pages from your WordPress dashboard. On this page, scroll past the page modes section and click the Add New Landing Page button.

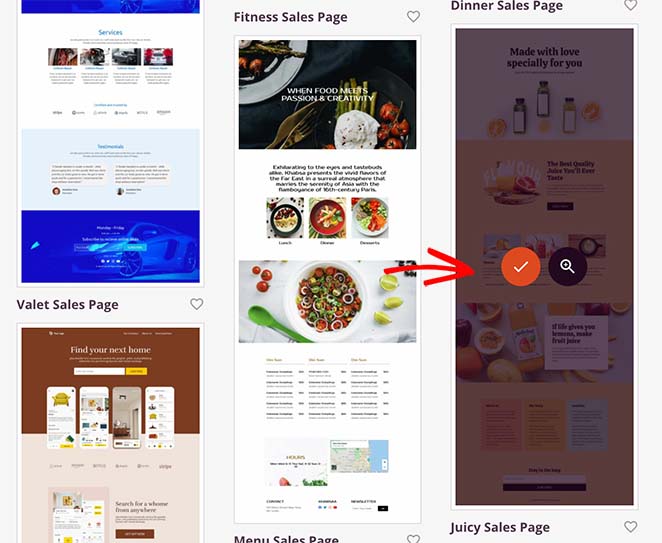
This opens SeedProd’s template library, where you can choose a design that suits the style and theme of your Kickstarter campaign.

Since hundreds of templates are available, it’s best to click the filters along the top. That way, you can narrow down your search by goal, such as:
- Coming Soon
- Maintenance Mode
- 404 Page
- Sales
- Webinar
- Lead Squeeze
- Thank You
- Login
After finding a template you like, hover over it and click the checkmark icon.

For this guide, we’ll use the Juicy Sales Page.
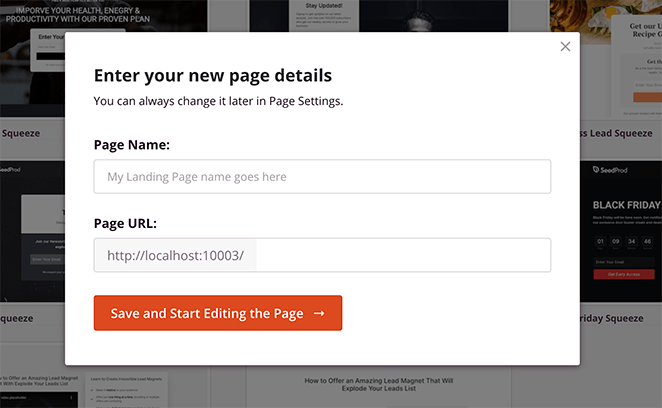
Next, fill in your landing name, URL and click the Save and Start Editing the Page button.

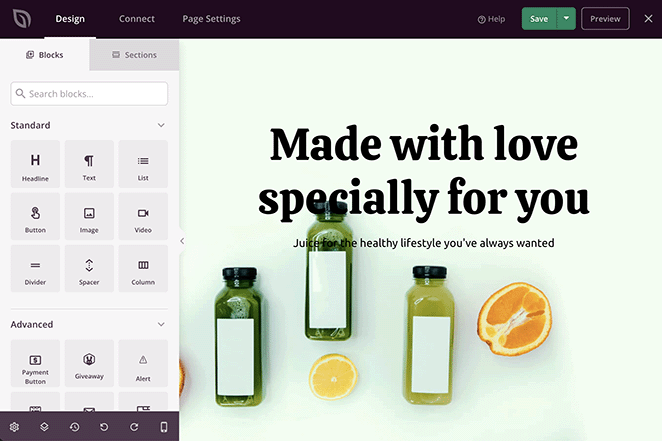
Now you’ll head to SeedProd’s page builder, where you can customize your Kickstarter project page.
Step 3. Customize Your Landing Page for Kickstarter
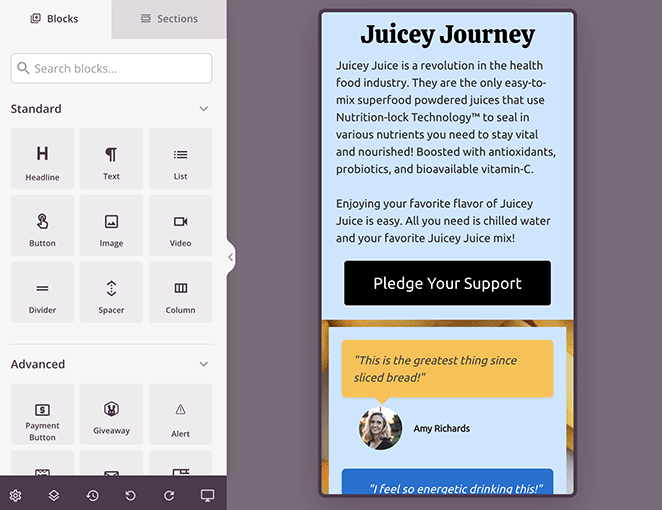
Navigating the landing page builder is super easy. On the left are blocks, sections, and settings that you can drag and drop onto your design. Then on the right is a live preview that updates in real time.

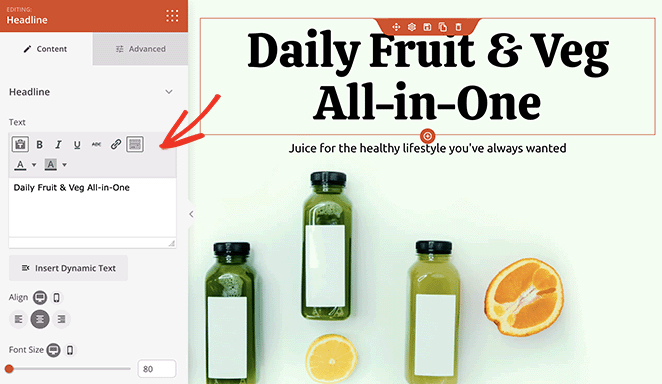
You can click anywhere on the preview to customize your template and add information about your Kickstarter project. For example, clicking the headline lets you change it and adjust its styling.

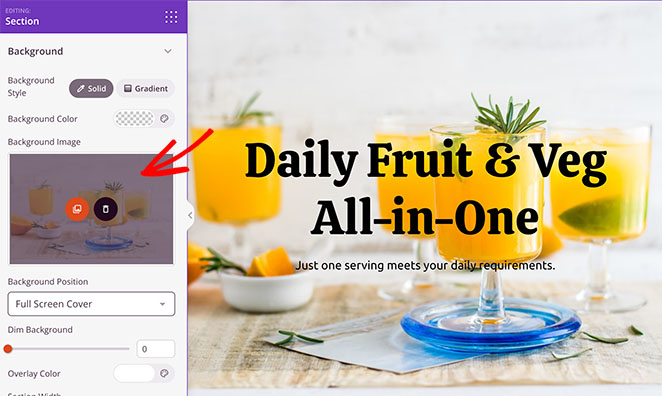
Selecting a section allows you to edit the background image, its position, and overlay styling.

Adding Your Project Details
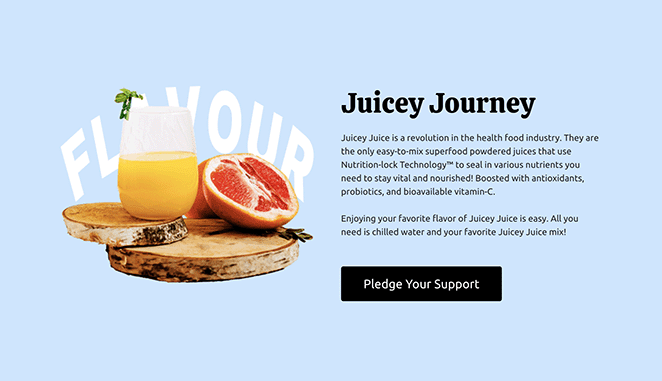
Now let’s move on to adding more information about your Kickstarter campaign. Customize the next sections of your template to include your project story and explain why your project is worth backing.
If your template has text sections with demo content, you can edit these with content about your product. It’s also worth adding a call-to-action button for users to click through to your Kickstarter page.

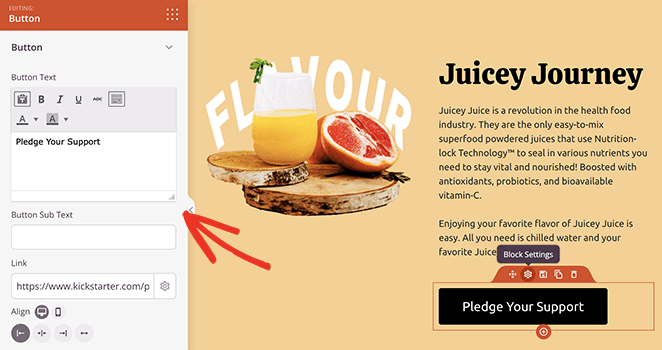
SeedProd’s Button block is ideal for this. It includes space to add button sub-text, icons, styling options, and a URL field. You can use this field to link to your project on Kickstarter.
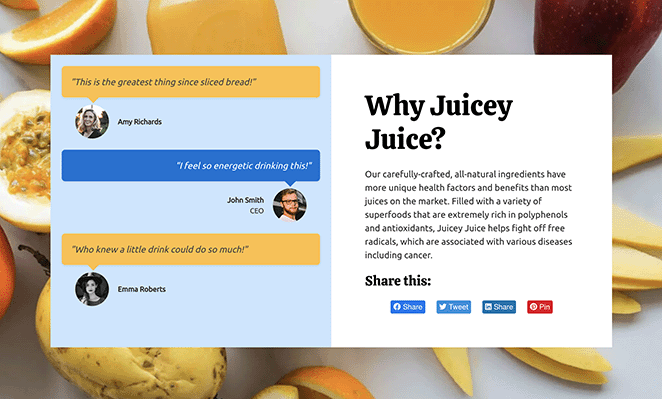
Including Testimonials
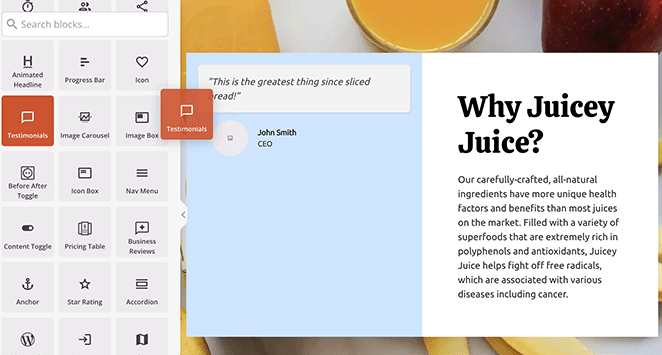
A good Kickstarter campaign uses social proof to increase trust and show credibility. With SeedProd, you can add testimonials to your campaign page using the Testimonials block.

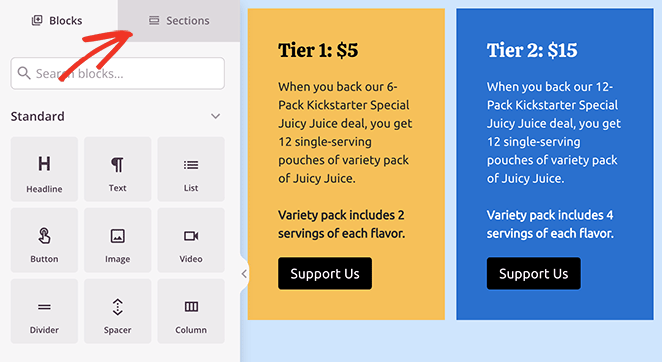
Simply drag the block from the left-hand panel and drop it onto your design.
From there, you can include multiple testimonials, add reviewer headshots, adjust the styling, and even activate a testimonial carousel.
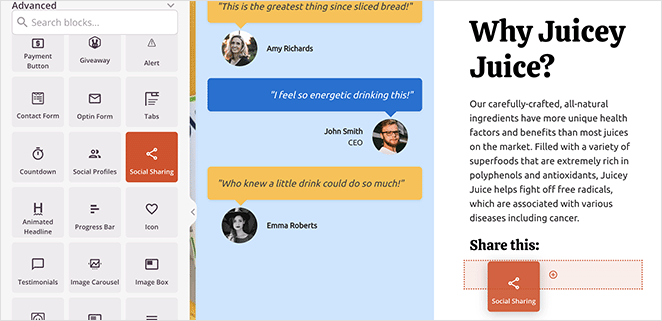
Additionally, you can drag over the social media sharing block to prompt users to share your project with friends.

In the block settings, there are share buttons for all the major social media networks, including Facebook, Twitter, LinkedIn, and Pinterest.
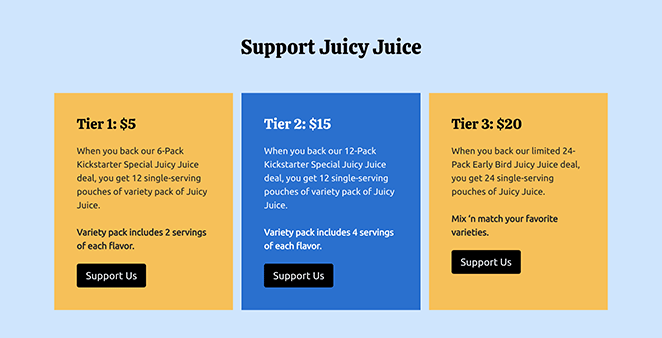
Adding Pledge Rewards
Pledge rewards are how you’ll incentivize users to back your Kickstarter. You can build an attractive reward section on your landing page using a combination of columns, rows, and blocks.
The template we’re using already has a handy column section in place. All you need to do is swap out the content with your own reward tiers.
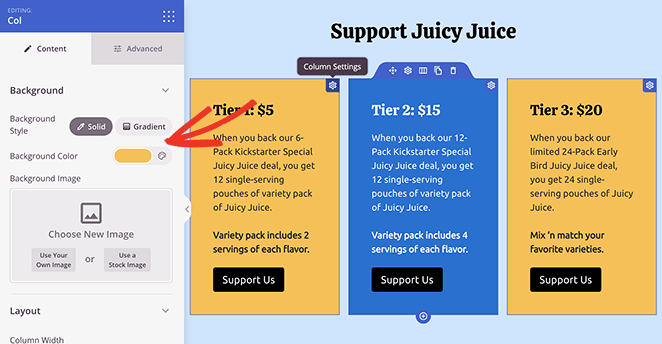
Here we’ve added an extra heading and CTA buttons for each pledge amount to incite action.

To customize the column colors as above, simply click the gear icon for each column and use the color picker to choose a new background color.
If you want to offer early pledges directly, you can also add a Stripe payment button to your landing page.
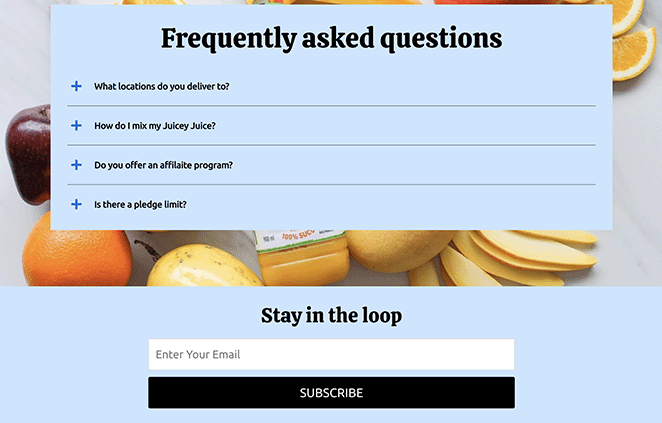
Addressing Frequently Asked Questions
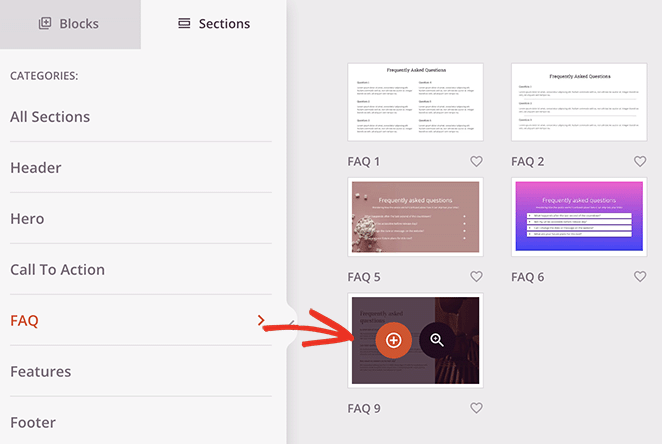
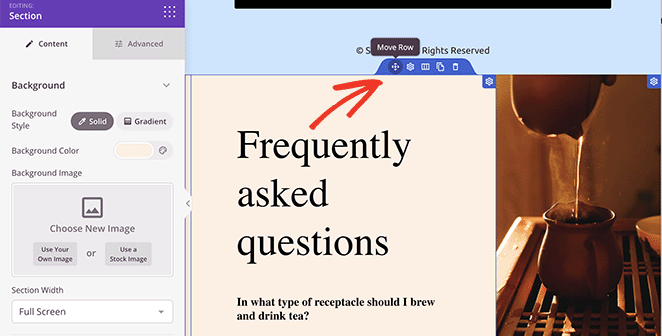
To avoid pledge hesitation, it’s helpful to address common questions that potential backers have about your Kickstarter project. In SeedProd, you can easily add a ready-made FAQ section by navigating to the Sections tab.

From there, find the FAQ heading and choose a pre-made FAQ section by clicking the plus icon.

SeedProd automatically adds new sections to the bottom of your landing page design. To move it, simply click the Move icon and drag the section to the best spot.

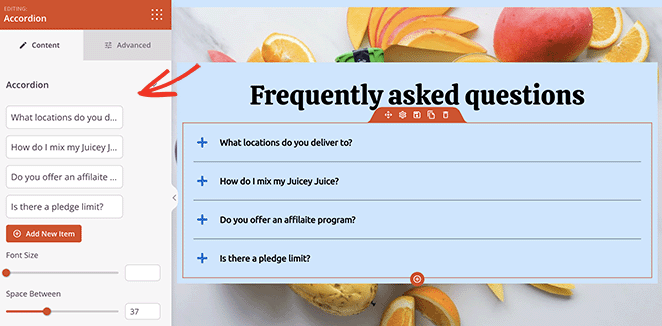
After, you can customize the section like any other element on your page. For example, you can replace the text blocks with SeedProd’s Accordion block to take up less space.
This means readers can show or hide the most relevant questions for their needs.

Continue customizing your Kickstarter landing page until it covers all the essential points mentioned earlier in this guide. Remember to click the Save button to store your changes.
Step 4. Connect Your Email Marketing Service
A dedicated Kickstarter email signup page is one of the most effective ways to stay in touch with early supporters. It lets you build a list of interested backers before launch and keep them updated as the campaign progresses.
To do this, integrate your landing page with an email marketing service like Mailchimp or ConvertKit. This will allow you to collect email addresses and automatically add them to your email list for future communication.

You can do this by clicking the Connect tab at the top, then choosing your preferred email service from the list. See our email integration documentation for full details on setting up your favorite email provider.
Step 5. Configure Your Landing Page Settings
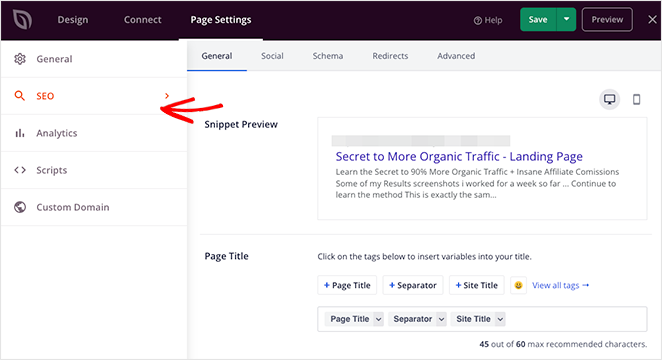
To optimize your Kickstarter landing page for search engines and improve its visibility, configure important settings by clicking the Page Settings tab.
Here, you can use All in One SEO, the best WordPress SEO plugin, to add a meta title, meta description, and more to help search engines understand the content of your page.

You can also configure other settings, such as adding tracking scripts for Google Analytics or choosing a custom domain name for your page.
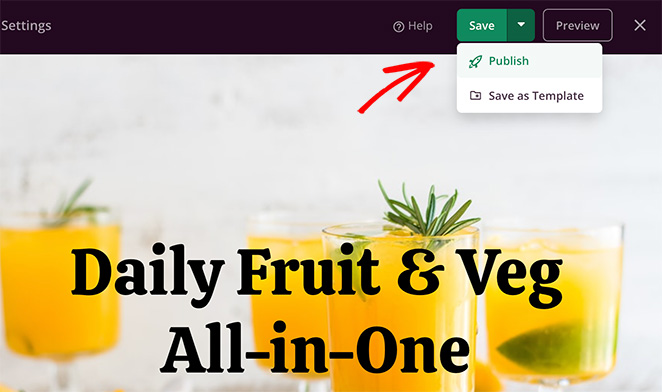
Step 6. Publish Your Kickstarter Landing Page
Once you’ve finished customizing and configuring your landing page, it’s time to publish it. SeedProd makes it simple to preview your page and ensure everything looks perfect before making it live.
Simply click the mobile icon in the bottom settings panel to preview your page on mobile devices.

Once you’re satisfied, hit the Publish button, and your Kickstarter landing page will be live and ready to attract backers!

Here is a preview of the Kickstarter landing page we made in this guide.





Kickstarter Landing Page Frequently Asked Questions
Next Steps
We hope this guide has helped you learn how to create a Kickstarter landing page in WordPress.
Ready to dive and make the best crowdfunding page for your new project?
Here’s some further reading we think you’ll find helpful in your business journey:
- How to make a price list in WordPress
- How to create a landing page with a payment gateway
- How to create a Facebook Ads landing page
- How to build a podcast landing page
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.