Are you looking for an easy landing page A/B testing guide?
A/B testing for landing pages involves showing visitors different versions of a page to see which one converts better. While it sounds complex, split testing tools can simplify the process, making it easier to increase conversions no matter your expertise.
To make it even easier, we’ll walk you through each step of A/B testing landing pages. You’ll learn to set up an A/B split test, review your results, and tips for optimizing your pages.
Table of Contents
- What Is A/B Testing for Landing Pages?
- How to A/B Split Test Landing Pages in WordPress
- 1. Set Up Your VWO Account
- 2. Install the VWO SmartCode
- 3. Create a New A/B Test
- 4. Define the Landing Page URL
- 5. Create Landing Page Variations
- 6. Define Your Test Goals and Metrics
- 7. Configure Optional Settings
- 8. Launch Your A/B Testing for Landing Pages
- 9. Analyze Your A/B Test Results
- Additional Landing Page A/B Testing Tips
- A/B Testing for Landing Pages FAQs
What Is A/B Testing for Landing Pages?
A/B testing for landing pages is a technique where you create two versions of a landing page. Each version has a unique tweak, like a new value proposition or a different call-to-action.

Your visitors randomly see one of these versions. The aim is to determine which update leads to more engagement, like clicks or sign-ups, from your audience.
Why Test Landing Pages?
Testing landing pages lets you make data-driven decisions to achieve higher conversion rates. This can result in more leads and sales, lower bounce rates, or desired actions for your business.
- Data over guesswork: Don’t rely on assumptions about what your audience likes. A/B testing gives you clear evidence of what works.
- Improved conversion rates: By identifying the winning version, you ensure your landing page is optimized for achieving your primary goal (sales, leads, etc.).
- Insight into user behavior: Testing can reveal surprising audience preferences. It can help refine your approach to digital marketing campaigns.
- Incremental optimization: Making small changes can have big results over time. A/B testing lets you keep improving your landing pages for the best impact.
According to Invespcro, A/B testing is the second most popular CRO method after customer journey analysis. Plus, 71% of companies are doing two or more monthly tests.
Choosing an A/B Testing Tool
Previously, Google Optimize was a solid free choice for A/B testing landing pages. It relied on the goals and audiences you set in Google Analytics to give you statistically significant results. However, the service is now no longer available.
Instead, you can use A/B testing tools or WordPress landing page builders with built-in A/B testing functionality.
Here are some popular A/B testing tools for WordPress landing pages we like:
- OptinMonster: Besides its conversion rate optimization (CRO) features, OptinMonster offers A/B testing. You can test multiple versions of opt-in forms to identify the best-performing design, copy, and more.
- Thrive Optimize: An A/B testing tool from Thrive Themes. It works seamlessly with Thrive Architect, their primary website builder. This makes changing and testing versions of your landing pages straightforward.
- VWO: A user-friendly A/B testing platform with an easy visual editor and multiple testing options. It also works seamlessly with SeedProd.
- ABtesting.ai: This tool uses AI to automate A/B testing. It continuously tests and optimizes, learning from each visitor to maximize conversions over time.
How to A/B Split Test Landing Pages in WordPress
In this guide, we’ll show you how to A/B test SeedProd landing pages using VWO.

We recommend VWO because it has an easy interface, advanced testing, and WordPress integration. Plus, it offers a 30-day full-feature free trial, which lets you explore its features before committing to a subscription.
VWO also works on top of SeedProd’s page builder and templates.
Here’s a step-by-step guide showing you how to A/B split test a landing page made with SeedProd using VWO.
1. Set Up Your VWO Account
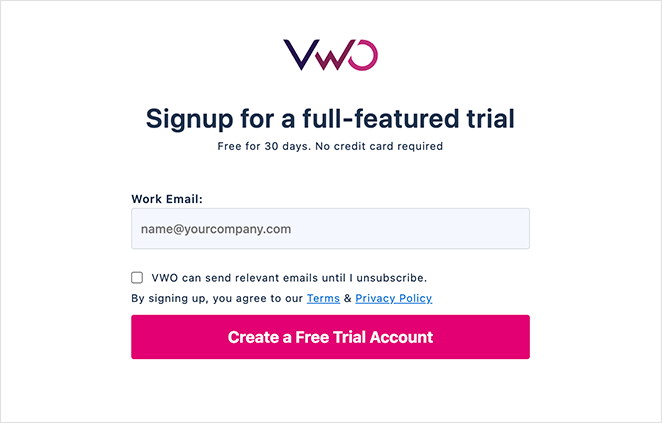
First, visit the VWO homepage and sign up for a free trial.

After entering your details, VWO will send a verification email to your provided email address. Click the link in the email to confirm your account and proceed.
After confirming your account, you’ll need to add more details to your profile. Type in your full name and phone number. Then, pick your country and select your department. It should fit your role, like Marketing, Product, or Development.
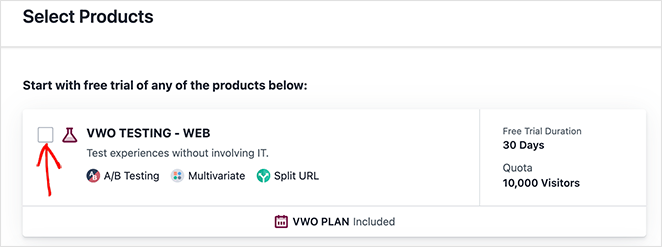
Now, select the products you want to try. Choose the VWO Testing – Web option for split testing and click Next.

The setup is complete; your next step is to connect VWO to your website.
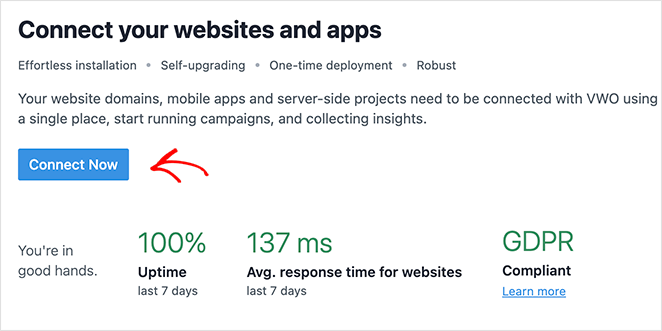
On the next screen, click the Connect Now button.

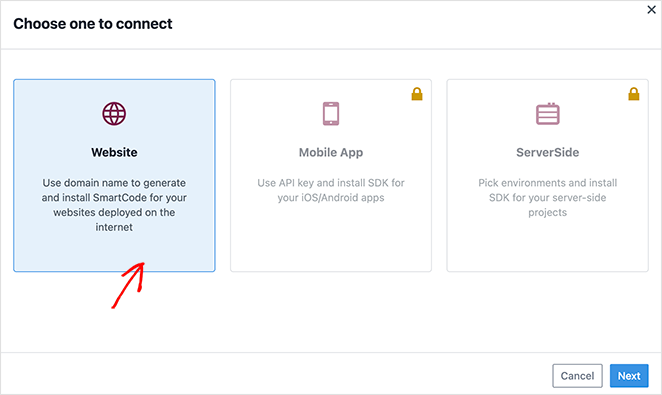
Here, you’ll see 3 options: Website, Mobile App, and SeverSide.
Select the ‘Website’ option and click Next.

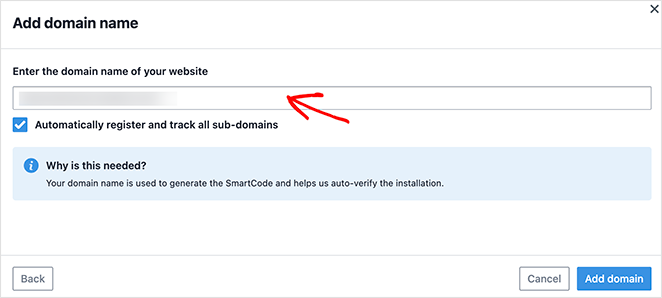
Now, enter your website’s domain name. VWO uses this to generate your SmartCode and auto-verify the installation.

After, click Add Domain.
2. Install the VWO SmartCode
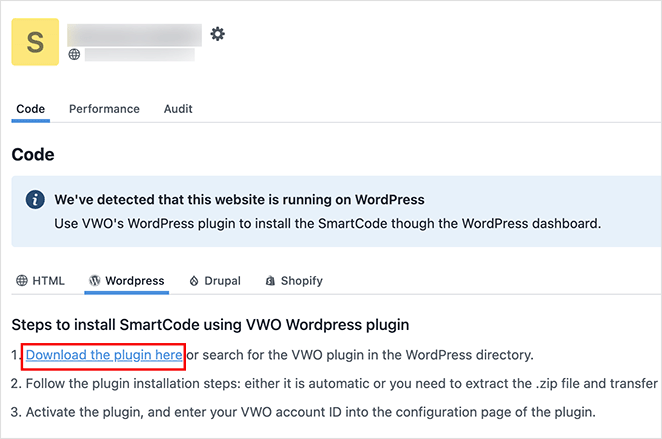
VWO should automatically detect your site runs on WordPress. This makes adding its SmartCode to your site easier.
Instead of copying and pasting code onto every page, you can install and activate the VWO WordPress plugin.
To do this, click the ‘download the plugin here’ link, which saves the plugin ZIP file to your computer.

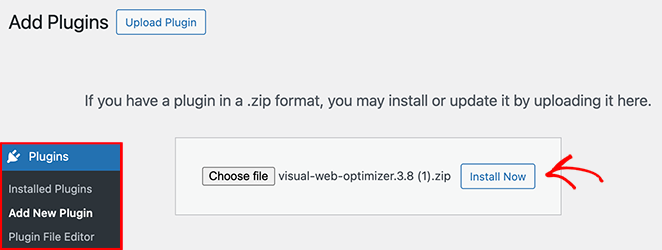
Then, go to Plugins » Add New Plugin from your WordPress dashboard and upload the file you downloaded.
Click ‘Choose file,’ select the file from your computer, and click Install Now.

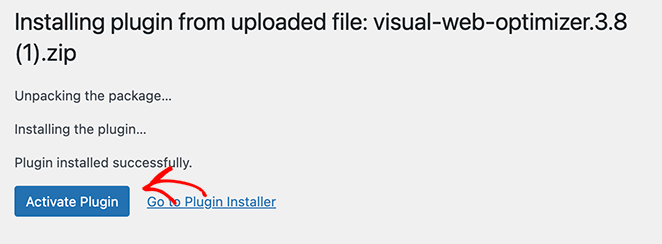
After installing the plugin, click the Activate Plugin button.

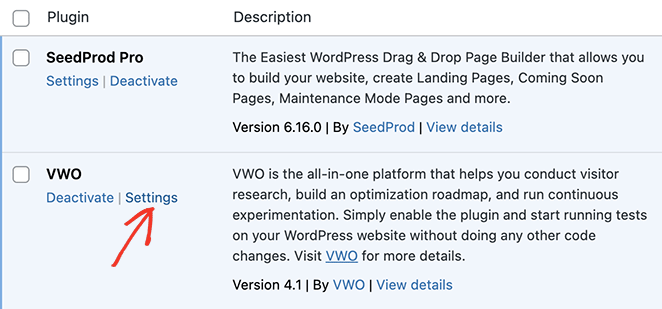
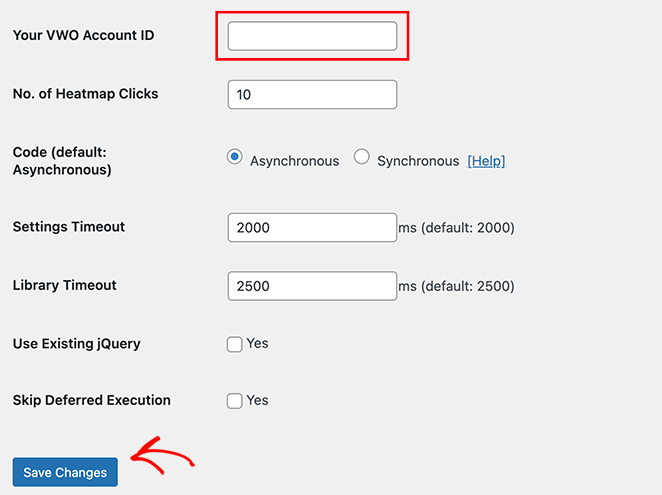
Upon activation, go to Plugins » Installed Plugins and click ‘Settings’ on the VWO plugin.

On this page, enter your VWO Account ID in the first text field, then click Save Changes.

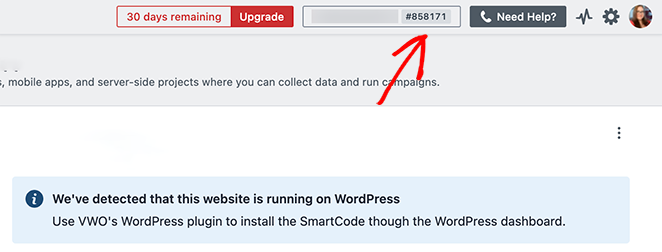
You can find your Account ID in the top right corner of your VWO dashboard.

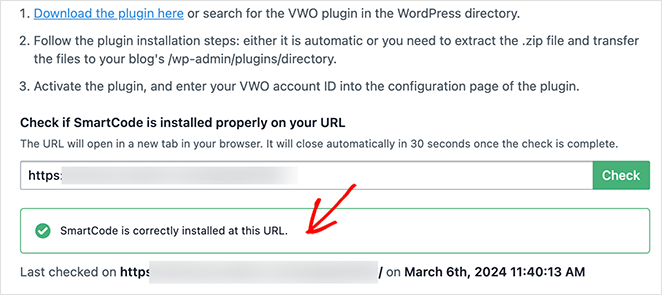
Now, you can return to your VWO dashboard and enter your URL to check the code is installed correctly.
You should see a success message similar to our example:

You’re now ready to start your first A/B split test.
3. Create a New A/B Test
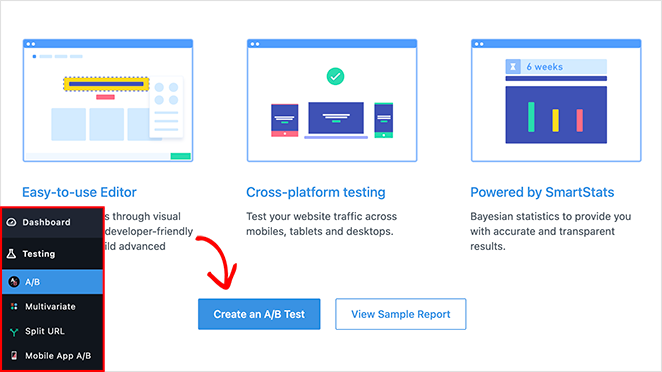
Start creating a new A/B test for your landing page by clicking Testing » A/B on your VWO dashboard.

Here, you’ll see details on how VWO tests your pages:
- Easy-to-Use Editor: Create tests using a visual editor or VWO’s developer-friendly code editor to build advanced tests.
- Cross-platform testing: Test your website traffic across mobiles, tablets, and desktops.
- Powered by SmartStats: Bayesian statistics to provide accurate and transparent results.
Click Create an A/B Test to get started.
4. Define the Landing Page URL
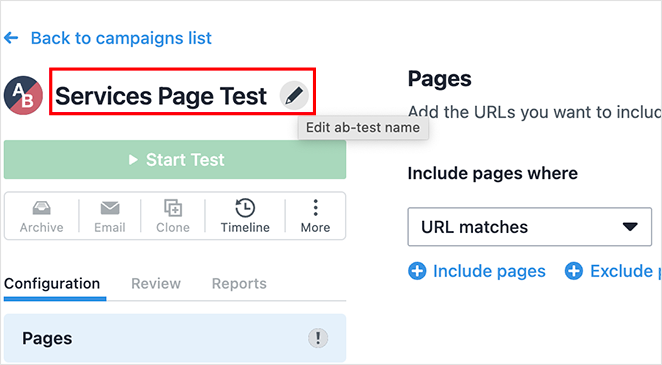
Now, you’ll see a page where you can tell VWO which landing page to test.
First, click the pencil icon to name the test. This makes it easier to identify if you run multiple tests.

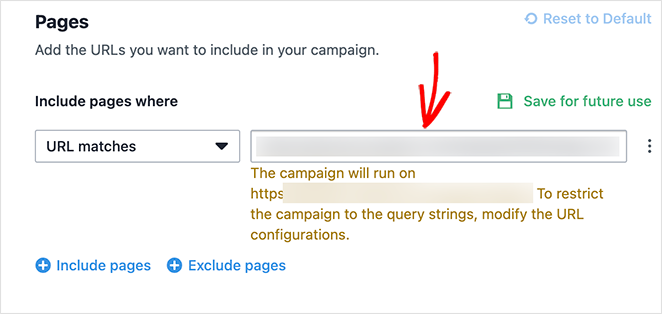
Then, enter the URL of the web page you want to test. This is the URL that people see in their browser address bar when they visit your landing page.

A/B testing with VWO allows you to test multiple pages or a larger set of pages using specific URLs. However, we’ll keep this guide simple using a single URL.
5. Create Landing Page Variations
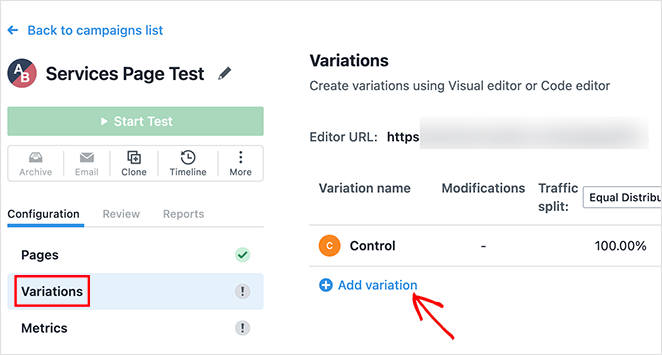
After defining your landing page URL, click the Variations tab.
Here, you’ll see a Control page, your original version (version A), and the option to add a variation (version B).
Click the ‘Add variation’ link.

This creates a duplicate of your page you can edit based on what you want to change and test.
What Landing Page Elements Should I Test?
Here’s a list of key elements to test on your landing page:
- Headline: Experiment with different header phrasings, lengths, or tones to see which grabs attention best and prompts the reader to stay longer.
- Images: Try swapping images or altering their placement to see how they affect conversion rates.
- Call-to-Action Button (CTA): Experiment with the text, button color, and size of CTAs to see which generates more clicks. You can specify what you’re offering in the CTA text, which can help SEO.
- Form Length: Try short forms with minimal form fields versus longer, more detailed ones to determine your audience’s preference.
- Content and Offers: Experiment with different offers or content presentations. Even slight tweaks in landing page copy or formatting can lead to different user responses.
- Layout and Design: Experiment with different page designs and page layouts to find the most user-friendly and engaging experience.
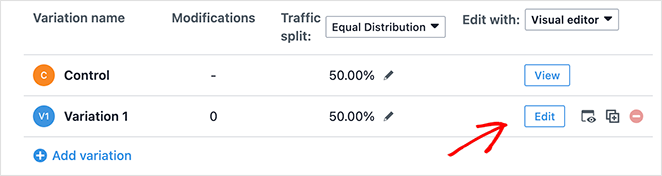
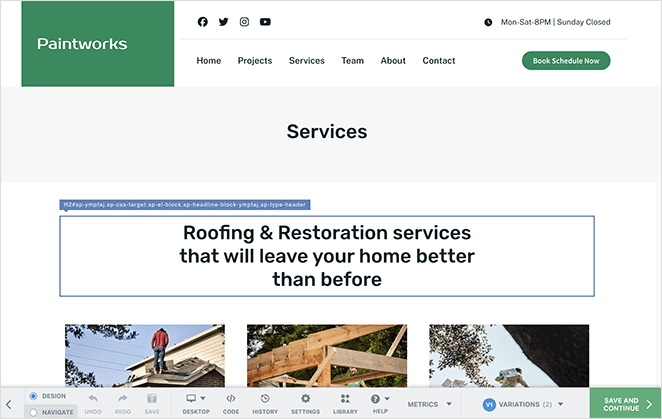
After creating a variation, click the Edit button.

This opens VWO’s visual editor, where you can choose which elements to adjust.

Begin by selecting the element you’d like to change. With your selection made, you can make modifications.
For each element, VWO offers several editing options. You can alter text, replace images, or make broader visual changes.
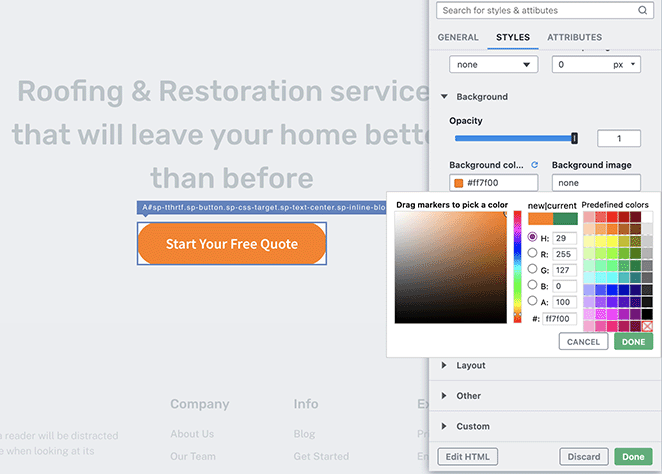
We’ll change the background color of the CTA button. This option is in the ‘Styles’ tab of the element customization options.

Repeat this for every variation you want to test, then click Save and Continue in the bottom right corner.
6. Define Your Test Goals and Metrics
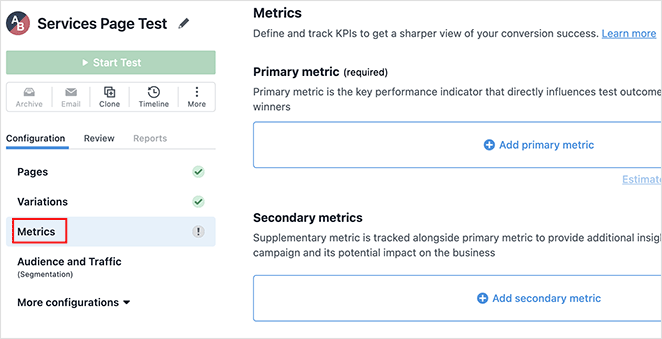
Next, select the Metrics tab in your VWO dashboard. This page lets you choose what VWO will track to gauge the success of each variant.

Typical conversion goals for landing pages are sign-ups, sales, or form submissions. Pick a goal that matches the action you want your visitors to take.
You might want to track conversion rates, click-through rates, or the amount of time spent on the page.
- Conversion rates measure the percentage of visitors who complete the desired action.
- Click-through rates indicate how many visitors click on a specific feature, and time spent on the page can show visitor interest and engagement.
If your goal is to get more email subscribers, focus on the conversion rate of the sign-up form. But if you want to boost engagement with a specific feature on your page, consider using metrics like the amount of time spent on the page or how far visitors scroll.
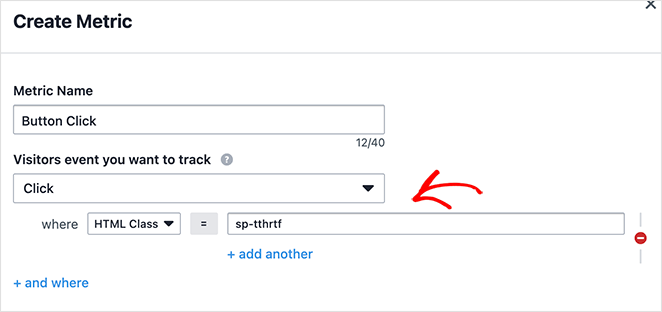
In VWO, you can get highly specific by entering the CSS class of a page element. For example, we’ve selected the CSS class of the button we customized.

7. Configure Optional Settings
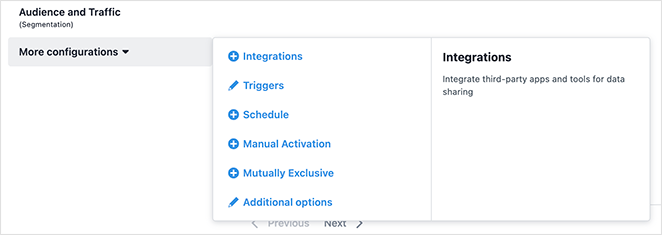
VWO also offers advanced settings you can fine-tune:
- Visitor Segments: Direct landing page tests at audiences based on location, device, or past activity. For example, you could make a landing page for mobile users.
- Traffic Allocation: Divide your website traffic among landing page versions. You may choose an equal 50-50 split or test a new design on 30% of visitors while keeping the original design for the rest.
- Test Duration: Decide a start and end date, or run tests indefinitely until you’re confident in the findings.

Before moving on, click Save Now to save your changes.
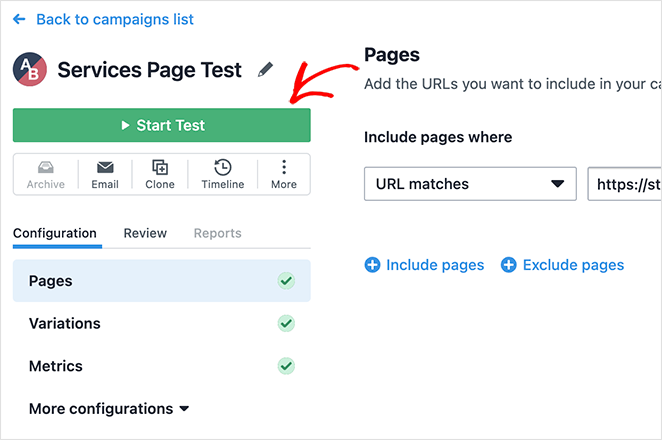
8. Launch Your A/B Testing for Landing Pages
After setting up your variations and goals, you’re ready to start your A/B test. Simply click the Start Test button in VWO.

Your A/B test is active, and VWO will split your traffic according to your guidelines.
During this test, landing page visitors will randomly see one of your variants.
Each visitor to a variant is considered a “visit” for that particular version. If a visitor accomplishes the goal of your test (e.g., clicking a CTA button), it counts as a “conversion” for that version.
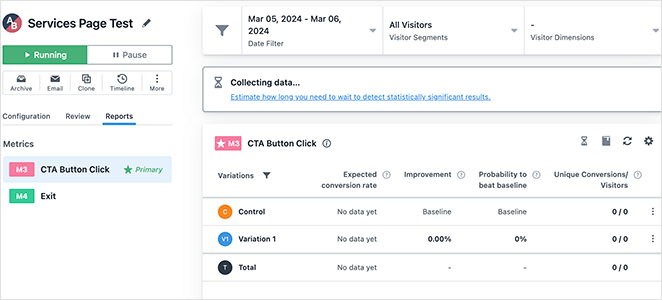
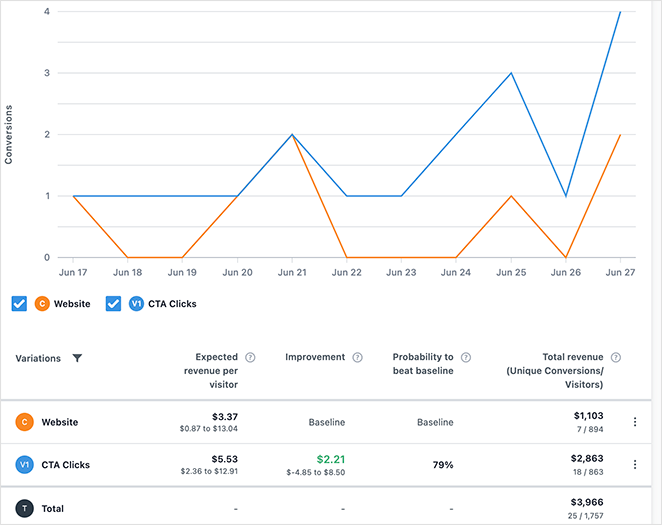
9. Analyze Your A/B Test Results
After starting your test, you can monitor the results in your VWO dashboard.

You’ll see important stats like conversion and click-through rates, helping you understand which version performs better.
However, it can take some time before you see accurate results. Just be patient and let the data build up over time.

Additional Landing Page A/B Testing Tips
Now that you know how to do A/B testing for landing pages, let’s go through some extra tips to improve your tests.
- Test One Element: To measure the impact of a change accurately, only test one element each time. This could be a headline, image, call-to-action, or any other aspect of your landing page.
- Focus on Important Elements: Start A/B testing with elements more likely to impact conversions. These could be key elements like your headline, call-to-action, or pricing.
- Use a Large Enough Sample Size: You need a good number of visitors for a reliable test. If your website isn’t very busy, you might have to run your test longer to get enough data.
- Test the Customer Journey: Don’t limit your testing to just the landing page. Consider testing other parts of the customer journey, such as the checkout process or email follow-ups.
- Monitor your Tests: This helps you see how your page versions are doing. Note significant changes or differences between each version.
- Use Heatmaps: VWO also offers heatmaps that show where users click on your page. This provides insights into user behavior and helps you find areas to improve.
- Consider Multivariate Testing: This allows you to iterate multiple variables at once for more complex insights.
- Keep a Record: Take note of your tests, including what you’re testing, changes made, results, and what you’ve learned. This helps you gain better insights and improve future testing strategies.
A/B Testing for Landing Pages FAQs
What are the major types of A/B testing?
There are three main A/B testing methods: split testing for one element changes, multivariate testing for multiple-element combinations, and multi-page testing for variations across different pages.
What do I do if the test results are inconclusive?
If your A/B test results are inconclusive, extend the test duration or increase traffic to gather more data for a clearer winner.
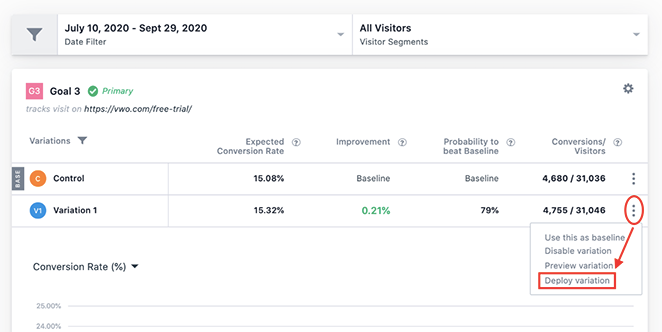
How can I implement the winning variation from my A/B test?
To implement the winning variation, click the Deploy Variation option next to the winning variation in VWO.

How can I avoid common A/B testing mistakes?
To avoid A/B testing pitfalls, focus on one clear hypothesis, test one element at a time, ensure your test runs long enough, and prioritize metrics that matter to your goals.
Next Steps
A/B testing is crucial for improving user experience and conversion rates. With your new knowledge of A/B testing for landing pages, it’s time to dive in.
You can also consider the following guides for optimizing your landing page:
- Expert Landing Page Optimization Tips
- How to Create a Quick Landing Page to Test Ideas
- How to Create Personalized Landing Pages to Boost Conversions
- Landing Page Headline Formulas to Boost Conversion Rates
- Landing Page Not Converting? 9 Tips to Fix It Fast
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.