Ever clicked a link and landed exactly where you wanted — halfway down a page? That’s an anchor link in action. It jumps you straight to the part that matters, without the scrolling.
When I started building longer blog posts and tutorials in WordPress, I quickly saw the need for anchor links. Readers were skimming, bouncing, or missing sections entirely. Adding a simple table of contents with anchor links changed that. It made navigation easier and helped some posts show “jump to” links right in Google results.
In this guide, I’ll show you exactly how to create anchor links in WordPress. You’ll learn how they work, where to add them, and how they can help with SEO and user experience.
Table of Contents
Anchor Link Methods Compared
Here’s a quick look at the different ways you can add anchor links in WordPress, depending on your editor or setup.
| Method | Best For | Needs Code? | Plugin Needed? |
|---|---|---|---|
| Block Editor | Modern WordPress sites | No | No |
| Classic Editor | Older WordPress installs | Basic HTML | No |
| Manual HTML | Custom layouts, landing pages | Yes | No |
| Plugin (e.g. Easy TOC) | Automatic tables of contents | No | Yes |
| SeedProd Builder | Landing pages and themes | No | No |
What Is an Anchor Link in WordPress?
An anchor link is a type of internal link that lets users jump to a specific section on the same page. It uses a hash (#) followed by an ID to target that spot in the HTML.

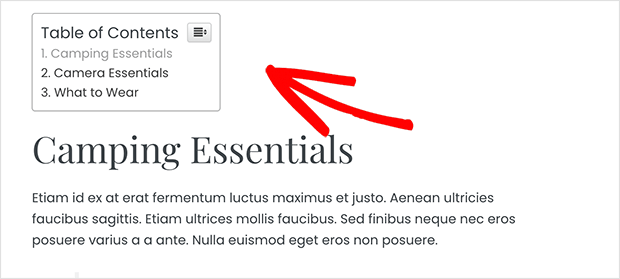
As you can see in the example above, clicking on an anchor link takes you to that topic on the page instantly.
When Should You Use Anchor Links?
It takes only a few seconds for users to decide to stay or leave your website. It’s your job to use those few seconds to convince them to stay and engage with your content.
The easiest way to keep readers engaged is to help them find the information they need quickly. You can do that by creating anchor links so users can skip the rest of your content and jump right to the sections that interest them. This is a great way to improve user experience and win more readers.
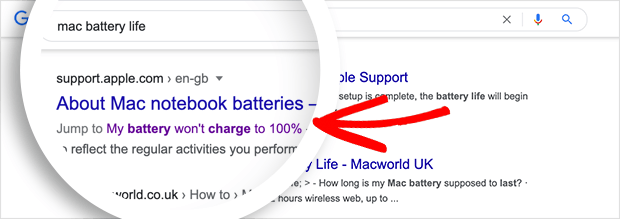
As we mentioned earlier, anchor links can also improve your WordPress SEO. Google often displays anchor links in search results as a “jump to” link so readers can jump straight to a particular section from the results page.

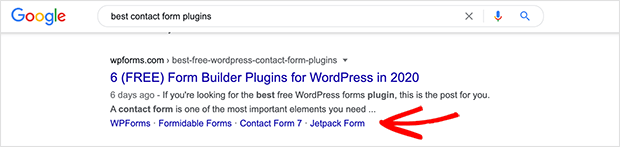
At times, Google also shows several links from a single page as “jump to” links. Those links are proven to increase click-through rates in search results, which means more traffic for your website.

So how do you create a link to jump to a specific part of a page in WordPress? Let’s find out!
How Do I Add Anchor Links in the WordPress Block Editor?
Creating anchor links in the WordPress block editor is pretty straightforward. You only need to do 2 things for your anchor links to work:
- Create a link with the # sign right before the anchor text
- Add the ID attribute to the text where you want the user to jump to
Follow the instructions below to learn how to do this yourself.
Step 1: Create Your Anchor Link
The first step is to highlight the text you want to add your anchor link to. Then click the insert link icon in the WordPress block editor.
Clicking the icon shows the insert link popup where usually, you would add a page link or search for a page to link.

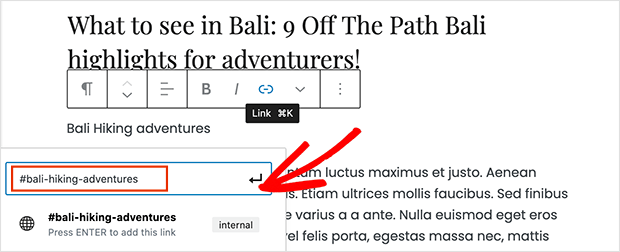
Yet, for anchor links, you have to enter the # sign and the keywords for the section you want users to jump to.
The keywords you use should:
- Be related to the section you’re linking to
- Not be too long or complicated
- Use capitalization to make the anchor text more readable
- Include hyphens to separate words and make them easier to read
Once you’ve entered your anchor link keywords, click enter to create the link. You can then see the link you created inside the WordPress editor, but clicking it won’t do anything.
That’s because there is no ID connected to the anchor link, which your browser looks for when you click the link.
You can fix this by adding the ID attribute to the content area you want to link to, which we’ll explore next.
Step 2: Add the ID Attribute to the Linked Text
In your WordPress content editor, scroll down to the content you want users to jump to when they click your anchor link. The section you need is often a heading or the beginning of a new paragraph.
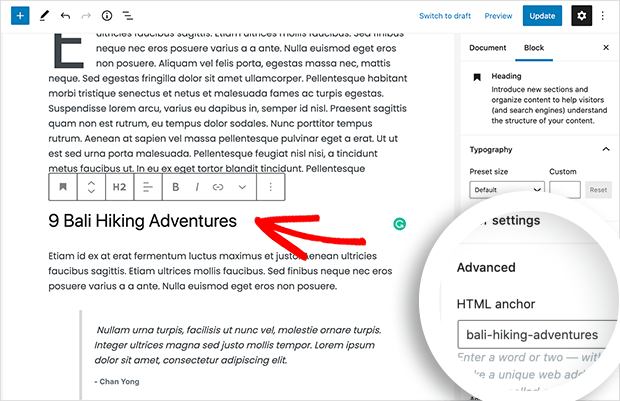
Now, click the block containing the section you wish to link to and navigate to the Block Settings on your page’s right-hand side.
In the block settings, expand the Advanced tab and enter the same keywords you used for your anchor text link in the HTML anchor box. The only difference is you won’t need the # sign at the beginning.

When you save your article and preview it, you can see your anchor link in action. Simply click it to jump to the content you linked previously.
If the area of content you want to link to isn’t a heading but a regular paragraph or piece of text, the process is a little different.
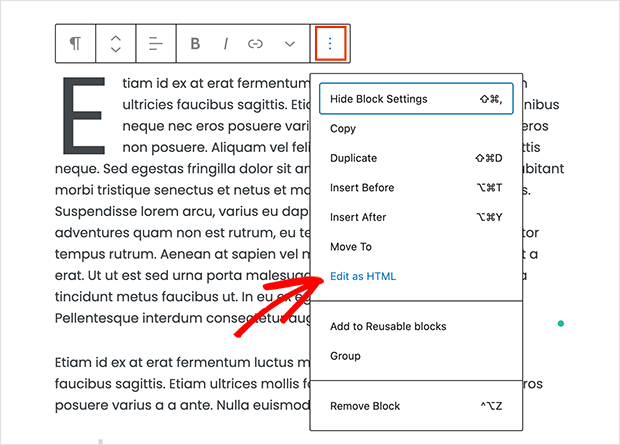
In that situation, click the block to show the block settings and click on the three-dot menu to reveal more options.

From there, select the Edit as HTML option, which lets you edit all the HTML for that entire block of content.
Now you need to find the HTML tag for the information you want to point to. For example, look for <p> if it’s a paragraph, or <table> if it is a table, and so on.
Once you find the tag, add your anchor keywords as the id attribute, similar to the example below:
<p id="bali-hiking-adventures">
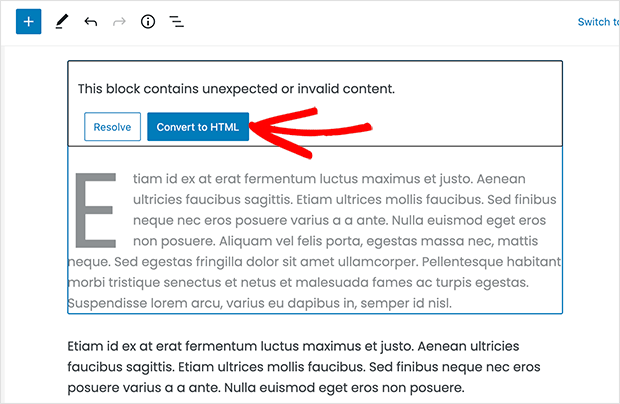
After adding your keywords, you may see a notice explaining that the block contains invalid or unexpected content.

So, click the Convert to HTML button to save your changes.
Can I Create Anchor Links in the Classic WordPress Editor?
If you’re still using the classic WordPress editor, adding an anchor link is slightly different. Follow the steps below to learn how to create anchor links in the classic WordPress visual content editor.
Step 1: Create Your Anchor Link
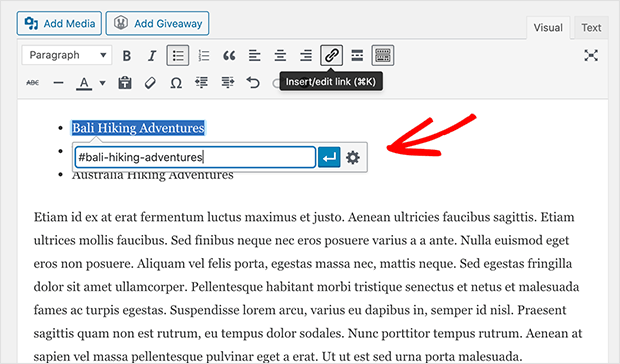
First, highlight the text you want to link and click on the Insert Link button at the top of your content editor.

Next, add your anchor keywords with the # prefix, followed by the text you wish to link.
Step 2: Add the ID Attribute to the Linked Text
The next step is to point browsers to the section of the content you want users to jump to when clicking the anchor link.
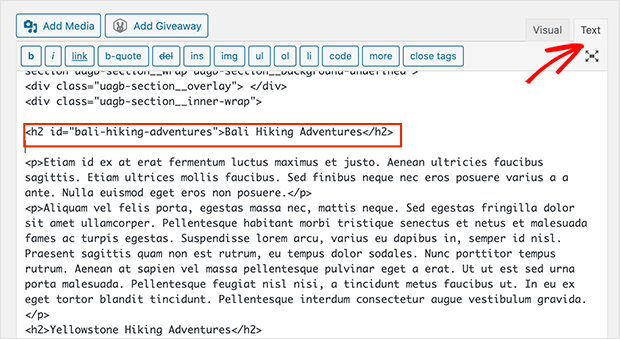
To do that, switch to the Text mode in the classic WordPress editor, then scroll to the section you want to display.

Next, find the HTML tag you want your anchor link to target. For example, <h2>, <h3>, <p>, etc.
Now add the ID attribute with your anchor links’ keywords without the # prefix. Here’s an example of how that would look:
<h2 id="bali-hiking-adventures">
You can now save your changes and preview your content to see the anchor link working.
How to Manually Add Anchor Links in HTML
If you usually use the Text mode to write content in the classic WordPress editor, here is how you can manually create an anchor link in HTML.
First, create an anchor link with the # prefix using the <a href=” “> tag, similar to the example below:
<a href="#bali-hiking-adventures">Bali Hiking Adventures</a>
Then scroll to the section of content you want to display when users click on your link. Usually, the section is an H2 or H3 tag, but it can also be another HTML element, like a simple paragraph <p> tag.
Once you’ve found the HTML tag, add the ID attribute and the anchor text without the # prefix like this:
<h2 id="bali-hiking-adventures">Bali Hiking Adventures</h2>
Now you can save your changes and preview your content to test your anchor link.
How to Automatically Add Anchor Links with a WordPress Plugin
If you publish long-form articles regularly, you can save time by automatically adding anchor links to different headings in your content and creating a table of contents with a WordPress plugin. This makes it easier for users to find the information they need and eliminates the need to create each anchor link manually.
To do this, download the Easy Table of Contents plugin and install and activate it on your WordPress website. If you need a little help doing that, follow these instructions for installing a WordPress plugin.
The plugin uses the headings in your content to guess which sections to link to, and you can fully customize the settings based on your needs.
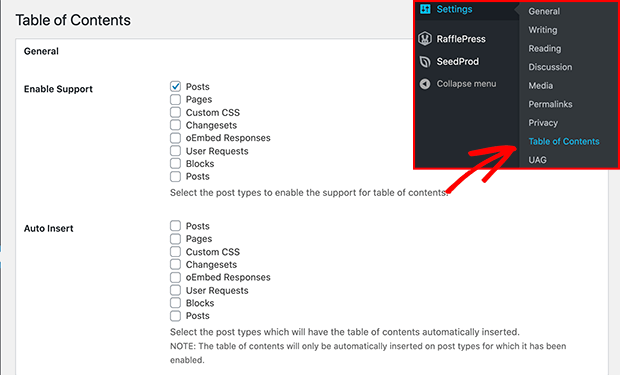
Once you’ve installed and activated the plugin, navigate to Settings » Table of Contents to configure your settings.

Then enable the plugin for the post types you want to add anchor links to and uncheck the areas where you don’t wish to show a table of contents.
You can also turn on the auto-insert option. This lets the plugin create a table of contents automatically for all the selected content types, including older content.
If you only want to create a table of contents for specific articles automatically, leave this option unchecked.
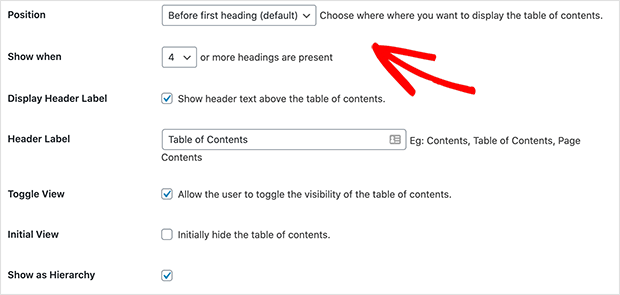
Next, scroll down the page to choose where you want to show your table of contents and when you’d like to trigger it.

For example, you can show your table of contents before or after your first heading and when a certain number of headings are present in your article.
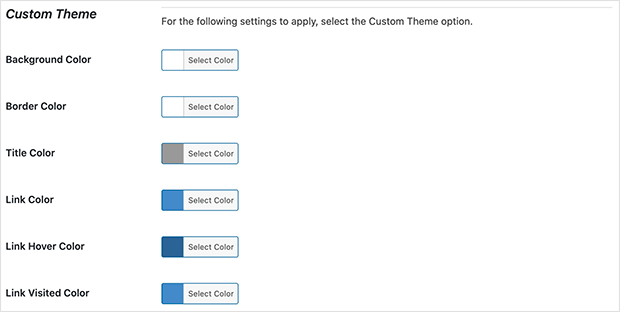
Further down the page, you can choose a theme to match your site’s branding and review more advanced settings.

Remember to click the Save Changes button to preserve your settings.
If you enable the auto-insert option, you can preview an article with the right number of headings to see your table of contents in action.
However, if you want to generate a table of contents manually, you’ll need to edit each article individually.
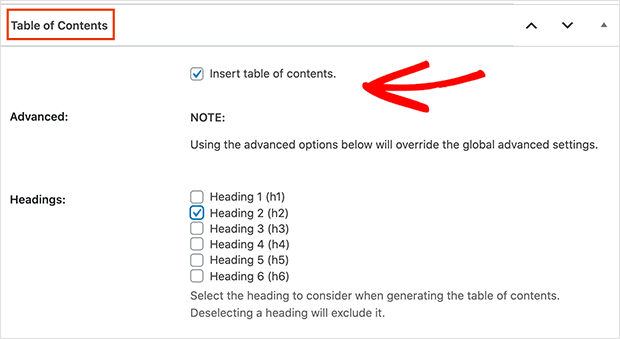
To do that, head to your content’s edit screen and scroll down to the Table of Contents tab below the editor.
From there, click the “insert table of contents” checkbox and select which headings you want to include as anchor links.

Now you can save your changes and preview your article. The Easy Table of Contents plugin will automatically show a list of anchor links as your table of contents.

Adding Anchor Links to Landing Pages
We’ve covered several methods for adding anchor links to your WordPress site, but what if you’re creating a landing page?
Luckily, SeedProd, the best WordPress theme and landing page builder, allows you to create anchor links easily.
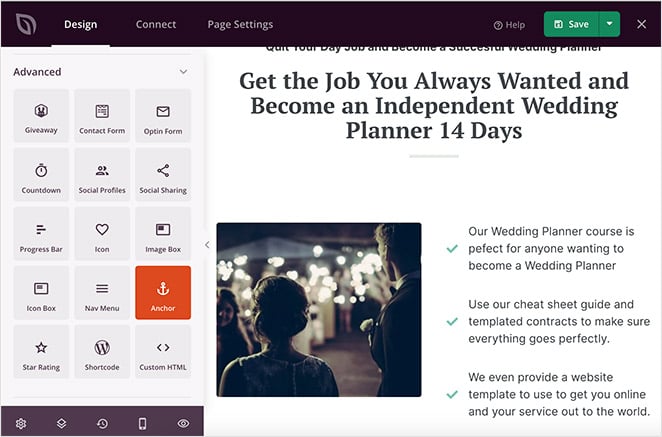
In its drag-and-drop visual editor, you can use the handy anchor links block to link one part of your landing page to another. If you’re using SeedProd to create a custom WordPress theme, you can use the same method as the one we’re about to show you to create anchor links anywhere in your theme.

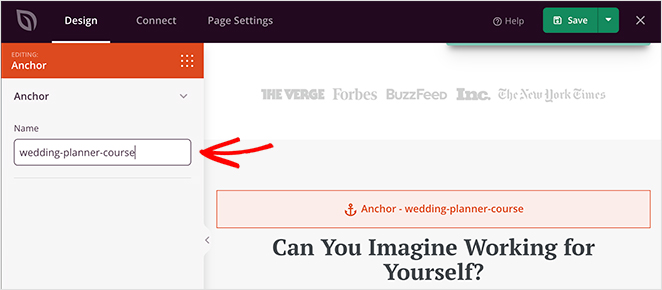
Just drag the Anchor Link block to the part of the page you’d like to jump to and enter a name.

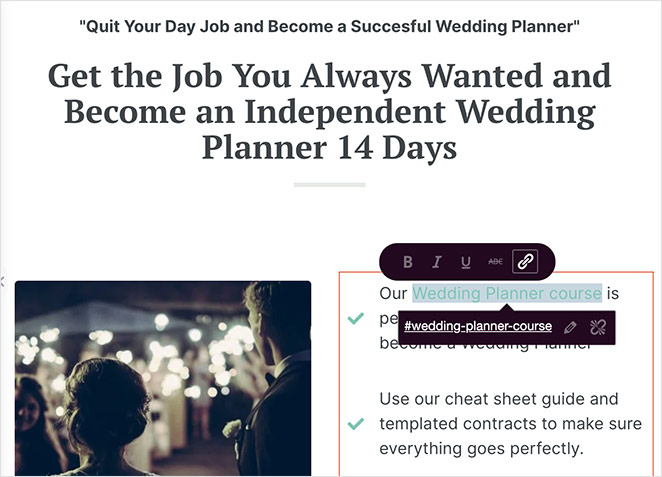
After, select the text on your landing page you’d like to link from, add the anchor link name with a hashtag at the start, and click save.

Now when you preview your page and test the link, it will jump to the right section automatically.

You can follow this step-by-step guide to create a landing page in WordPress if you need help getting started.
There you have it!
Now you know how to create an anchor link in WordPress. These little links might seem small, but they can make a big difference. Better user experience, faster navigation, and even extra “jump to” links in Google.
Need more ways to improve your site’s usability and SEO? Check out these practical guides:
- Best WordPress Plugins to Revamp Your Site
- Best Voting Plugins for WordPress You Need
- Best No Code Tools for WordPress Websites
- Best WordPress Maintenance Mode Plugins
- Best WordPress Banner Plugins to Boost Leads
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.





I have a link in the footer (template), lets say its called “contact”. Clicking on it shall load the about-page and scroll down to the contact section. How is that done?
Hi Max. To do this you would link to the about page and add the anchor to the URL link /about/#contact. I hope this helps!
Hi! I’ve added the anchor link and created the id attribute correctly (double and triple checked) but my link just won’t work – it does not take me anywhere. I cannot find any articles on proposals of what could be wrong? What can it be? I swear it’s all set up as it should. Could there be a plugin or something in my theme that prevents it? Thanks!
Hi Tuija,
Is your version of WordPress updated to the latest version? You can also try ensuring all your plugins and themes are updated too. If that doesn’t work, try disabling your plugins and enabling them 1 at a time to see if there’s a conflict.
Hi
I look for a solution to have anchor work with the menu. The first page is fine and scrolls to the appropriate place. However, when clicking on the link with anchor ID from let`s say page Contact Me, then it won`t work. I found it shows MYDOMAIN.com/contact-me/#anchorID instead of MYDOMAIN.com/#anchorID
I replaced the menu with a full URL such as MYDOMAIN.com/#anchorID. It worked, but the buttons with that URL shows always Active color I set for active buttons. Besides, on the mobile menu, the menu itself won`t hide.
Full URL works, but how to solve active buttons and not hide the menu on mobile?
Has anyone solution for it? Thanks
Hi Andrew, can you contact our support team https://www.seedprod.com/contact/ for help with this issue, please? They’re much better equipped to help with more technical questions.