Squeeze pages are short web pages designed to capture emails or other contact details in exchange for something valuable like an ebook, free trial, or webinar. They use focused design, minimal distractions, and clear calls-to-action to turn visitors into subscribers.
From my experience building landing pages, the best squeeze pages keep things simple and benefit-focused. In this guide, I’ll share real examples that convert well and explain what makes them work, so you can apply the same principles to your own site.
What Is a Squeeze Page?
A squeeze page is a simple web page created to collect a visitor’s contact details, usually an email address, in exchange for something valuable like a freebie, guide, or discount. Its main goal is to grow your email list by keeping the message short, clear, and focused on one call-to-action.
| Type | Goal | Form Fields | Distractions |
|---|---|---|---|
| Squeeze Page | Email signup | Usually 1 (email) | No |
| Landing Page | Varied (purchase, register, etc.) | Multiple possible | May include nav, footer |
What Makes a Squeeze Page High-Converting?
A high-converting squeeze page gives visitors one clear reason to sign up. It removes distractions and highlights the value of joining your list in just a few seconds. Here’s what every effective squeeze page includes:
- Benefit-Driven Headline: Focus on the visitor’s gain, not your offer.
- Minimal Form Fields: Usually just an email field to reduce friction.
- Clear Call-to-Action: Use action-focused text like “Get My Free Guide.”
- Trust Signals: Add testimonials, expert names, or subscriber counts.
- Distraction-Free Design: No navigation or extra links that pull users away.
When Should You Use a Squeeze Page?
You don’t need a squeeze page on every part of your site, but there are some moments where it can really make a difference. Here are a few situations where using one makes sense:
- Before a launch: Build a waitlist or hype list for a product, course, or event you’re about to release.
- When offering a free resource: If you’ve created a checklist, guide, discount, or template, use a squeeze page to collect emails in exchange.
- On social media bios or ads: Drive traffic from Instagram, Facebook, or paid ads to a distraction-free signup page.
- To test new lead magnets: Squeeze pages are great for quickly testing what kind of offer gets the most signups.
- As part of a funnel: Place a squeeze page before your sales page or thank you page to collect contact info early on.
If you’re working on building your list or launching something new, adding a squeeze page is one of the simplest ways to start getting results.
What Are Best Squeeze Page Examples?
Now, let’s dive into some of the best squeeze page examples I’ve found that you can use on your own website.
- 1. Free Marketing Hacks eBook
- 2. Free Marketing Plan Template
- 3. Guide to Bridging Finance
- 4. How to Meditate Guide
- 5. Free Instant Guide
- 6. Best UK Spas Guide
- 7. Marketer's Guide to SKAdNetwork
- 8. Free Gut Health Guide
- 9. Best-in-Class Share Scheme Guide
- 10. Your Office in a Backpack
- 11. Signup Squeeze Page Template
- 12. Free Trial Streaming Service
- 13. Business Squeeze Page Template
- 14. Real Estate Squeeze Page
- 15. Webinar Registration Squeeze Page
- 16. Sneak Peak Squeeze Page
- 17. Urgency Squeeze Page Example
- 18. Engaging Video Squeeze Page
- 19. Coaching Squeeze Page
- 20. Podcast Squeeze Page
- 21. Black Friday Squeeze Page
- How Do I Create a Squeeze Page in WordPress?
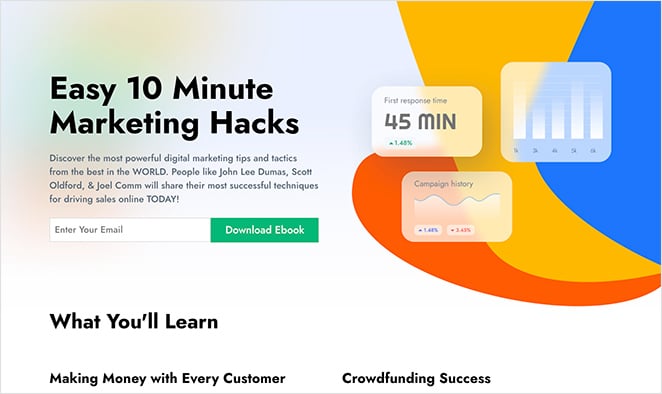
1. Free Marketing Hacks eBook

This squeeze page example offers a free eBook on marketing hacks. It uses a bold headline, a single email form field, and social proof with expert names and reader testimonials to build trust and encourage signups. The layout is longer than average but stays focused on the value of the free guide.
Visitors only need to enter their email address to get the download, making it a clear example of a high-performing lead magnet in action.
| Offer Type: Free eBook |
| Why It Works: |
| 🔹 Benefit-focused headline using “easy” and “hacks” 🔹 Credibility from expert names and testimonials 🔹 Minimal, single-field opt-in form 🔹 Consistent visual design builds trust |
| Ways to Make It Better: |
| 🔹 Add a more specific, outcome-focused headline 🔹 Include a small image of the eBook cover 🔹 Increase whitespace for readability |
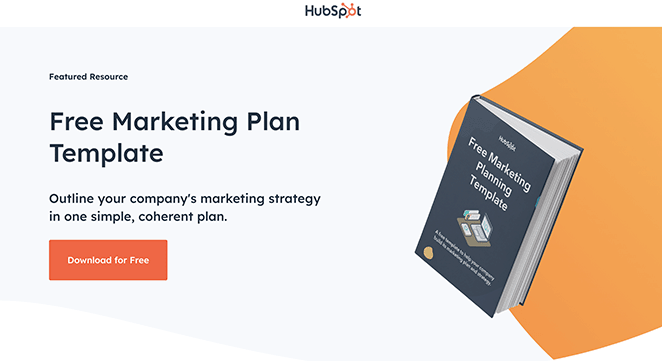
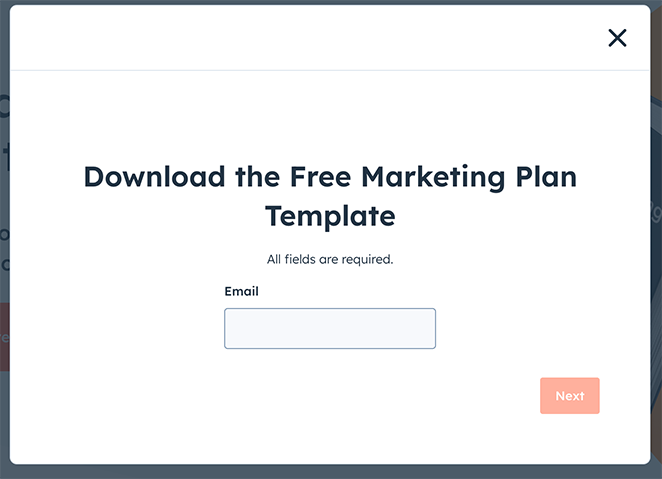
2. Free Marketing Plan Template

HubSpot’s squeeze page for its free marketing plan template features a clean, direct layout with a clear headline and short opt-in form. The design emphasizes simplicity and low friction, helping users understand the offer instantly and complete the signup without distractions.

| Offer Type: Free Marketing Template |
| Why It Works: |
| 🔹 Headline highlights “free” and “template” 🔹 Short form reduces signup barriers 🔹 Simple, benefit-driven copy 🔹 Clear CTA focused on action |
| Ways to Make It Better: |
| 🔹 Add a preview image of the template 🔹 Include a short testimonial for trust 🔹 Offer optional newsletter signup checkbox |
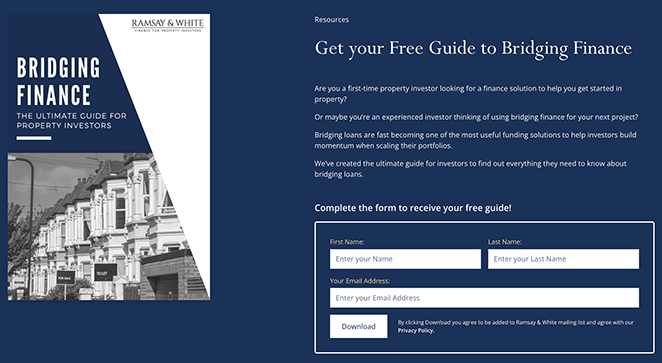
3. Guide to Bridging Finance

Ramsay & White uses this page to offer a professional-looking guide on bridging finance. The design feels trustworthy, and the minimal form keeps the barrier to entry low. It’s a good fit for financial services and industry experts.
| Offer Type: Industry Guide |
| Why It Works: |
| 🔹 Clear headline that explains the guide’s purpose 🔹 High-quality visuals boost credibility 🔹 Minimal form fields keep sign-up easy 🔹 Trust elements highlight expertise |
| Ways to Make It Better: |
| 🔹 Use a more relevant image related to bridging finance 🔹 Add a testimonial or trust badge 🔹 Simplify the form by starting with email only |
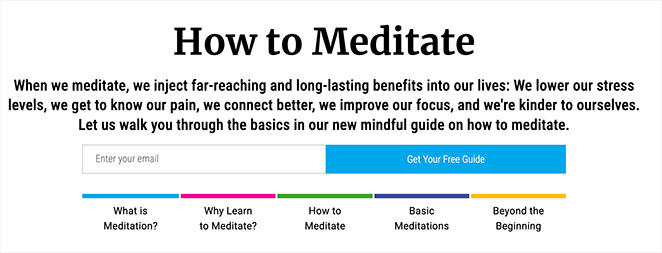
4. How to Meditate Guide

This calming design from Mindful matches its message perfectly. The imagery is soothing, the form is short, and the headline is clear. It’s a great fit for wellness topics where tone and trust matter.
| Offer Type: Wellness Guide |
| Why It Works: |
| 🔹 Clear, benefit-focused headline 🔹 Soothing imagery fits the meditation theme 🔹 Simple, low-friction signup form 🔹 Trust from testimonials and design consistency |
| Ways to Make It Better: |
| 🔹 Add more user testimonials 🔹 Use subtle animation or hover effect on the CTA button 🔹 Consider a brief author intro for more connection |
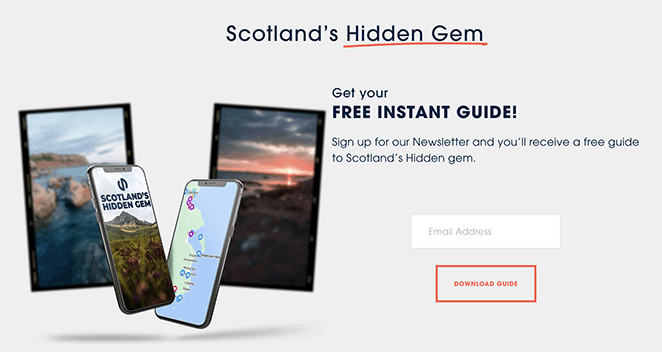
5. Free Instant Guide

This page from Sloane’s Media promotes a free travel guide with a clean layout and a quick opt-in. The value is clear upfront, but a more scenic image could help match the visual to the topic.
| Offer Type: Travel Guide |
| Why It Works: |
| 🔹 Headline promises instant, free value 🔹 Benefit-focused copy tells users what they’ll gain 🔹 Simple opt-in form with just an email field 🔹 CTA button is clear and action-oriented |
| Ways to Make It Better: |
| 🔹 Use a more scenic image to reflect the travel topic 🔹 Make the description more vivid and sensory 🔹 Add a quote or stat to boost credibility |
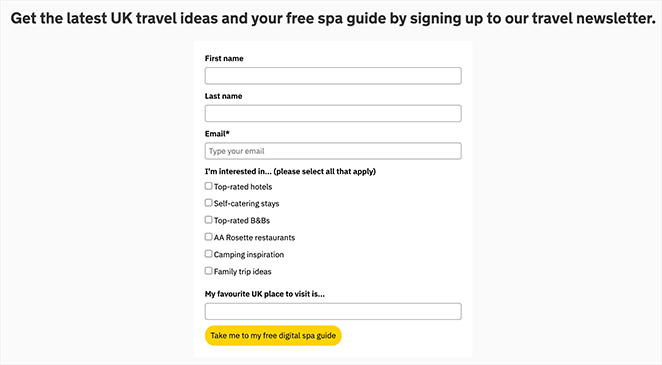
6. Best UK Spas Guide

Rated Trips uses this page to share a curated spa guide with minimal distractions. The luxurious visuals are the highlight, but moving the form above the fold could make conversions even easier.

| Offer Type: PDF Resource Guide |
| Why It Works: |
| 🔹 Clear and appealing headline 🔹 High-quality spa imagery enhances visual appeal 🔹 Minimal form fields reduce friction 🔹 Social proof from logos and brand recognition |
| Ways to Make It Better: |
| 🔹 Move the form above the fold 🔹 Include a testimonial or excerpt from the guide 🔹 Add urgency with limited-time language |
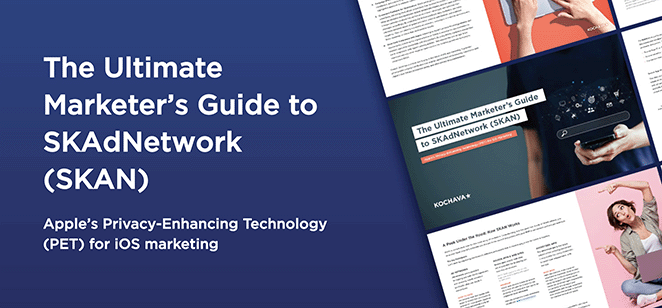
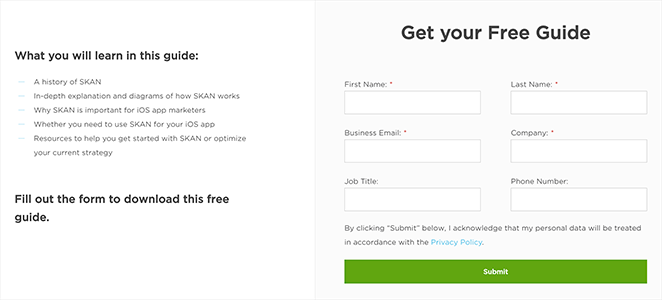
7. Marketer’s Guide to SKAdNetwork

This page from Kochava offers a detailed guide for marketers navigating SKAdNetwork. The design feels polished and professional, with a direct headline and a form that doesn’t overcomplicate things.

| Offer Type: Marketing Industry Guide |
| Why It Works: |
| 🔹 Headline is direct and value-focused 🔹 Professional design builds trust 🔹 Form is short and easy to complete 🔹 CTA button uses clear, action-based language |
| Ways to Make It Better: |
| 🔹 Make the headline more benefit-driven 🔹 Add a short preview or TOC of the guide 🔹 Include a testimonial or stat to build urgency |
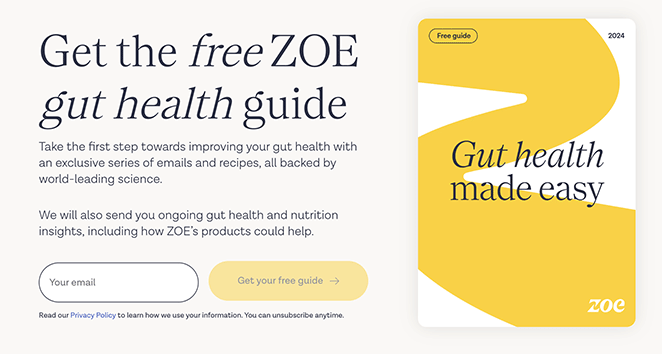
8. Free Gut Health Guide

ZOE keeps this page clean and informative, with visuals tied to gut health and an easy opt-in form. It’s backed by scientific authority, which adds weight to the offer.
| Offer Type: Health & Wellness Guide |
| Why It Works: |
| 🔹 Clear headline explains exactly what users will get 🔹 Relevant imagery connects visually to the topic 🔹 Simple opt-in form encourages signups 🔹 Scientific credibility and branding build trust |
| Ways to Make It Better: |
| 🔹 Add a short video or expert quote 🔹 Use a stat or testimonial to build social proof 🔹 Highlight what’s inside the guide in 1–2 bullet points |
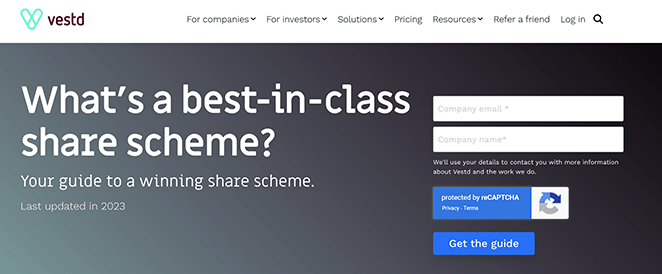
9. Best-in-Class Share Scheme Guide

Vestd targets business owners with this offer, using sharp design and trust badges to build credibility. A short explainer video or client logos would take it even further.
| Offer Type: Business Strategy Guide |
| Why It Works: |
| 🔹 Clear headline with a strong value promise 🔹 Professional visuals and layout create authority 🔹 Minimalist form design reduces friction 🔹 Social proof via testimonials and trust badges |
| Ways to Make It Better: |
| 🔹 Add logos from companies that use the service 🔹 Include a short explainer video for key takeaways 🔹 Use a more specific CTA tied to business outcomes |
10. Your Office in a Backpack

Turbine offers a smart guide for streamlining your mobile workspace. The design is clean and to the point, with visuals that help users picture what they’re getting before signing up.

| Offer Type: Remote Work Setup Guide |
| Why It Works: |
| 🔹 Clear headline communicates the benefit instantly 🔹 Visuals show the product and make the offer tangible 🔹 Minimal form keeps sign-up friction low 🔹 CTA button stands out with strong contrast |
| Ways to Make It Better: |
| 🔹 Use a more compelling CTA like “Get My Mobile Office Guide” 🔹 Add a trust element such as a review or badge 🔹 Consider showing a quick benefit list below the form |
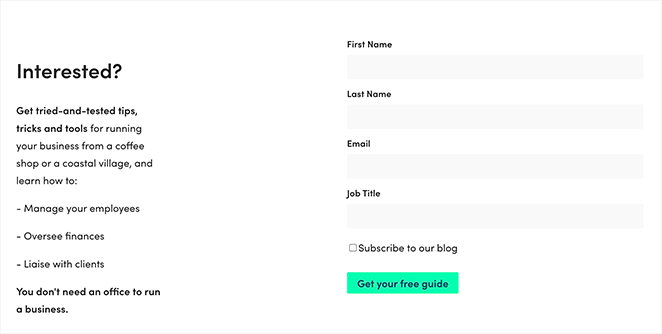
11. Signup Squeeze Page Template

This example keeps things simple: a bold headline, a single-field form, and a clear description of the guide on offer. It’s a reminder that even basic squeeze page templates can work well when the message is clear and the value is obvious.
| Offer Type: Free Sales Guide |
| Why It Works: |
| 🔹 Bold headline highlights clear benefits 🔹 Description sets expectations for the content 🔹 Single-field form reduces signup barriers 🔹 CTA stands out visually on the page |
| Ways to Make It Better: |
| 🔹 Use a more relevant background image tied to the topic 🔹 Expand the description with specific takeaways 🔹 Add a testimonial or result from someone who used the guide |
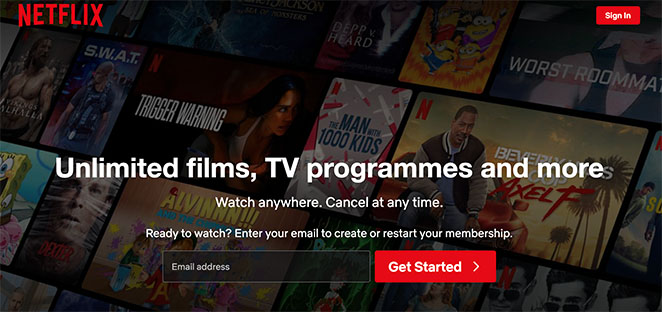
12. Free Trial Streaming Service

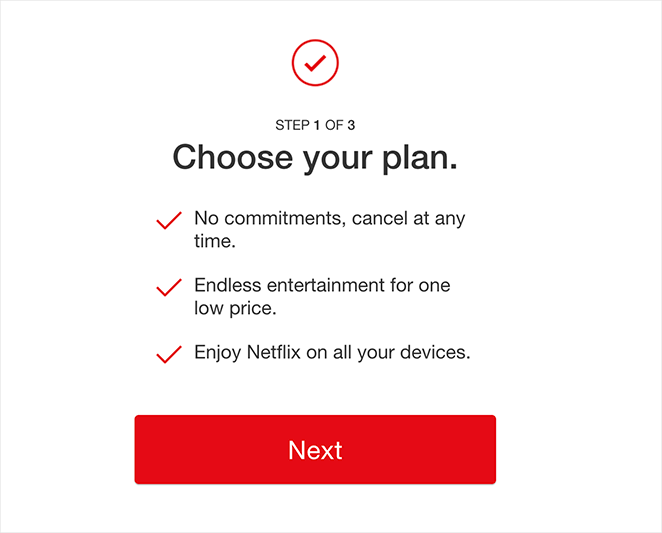
Netflix focuses this page entirely on account creation, using minimal text and strong brand recognition. The simplicity works — but adding urgency or specific trial perks could drive even more signups.

| Offer Type: Free Trial Offer |
| Why It Works: |
| 🔹 Headline clearly promotes the free trial 🔹 Minimalistic design keeps the focus on signing up 🔹 Form only asks for essentials 🔹 Brand authority (Netflix) builds instant trust |
| Ways to Make It Better: |
| 🔹 Highlight specific trial benefits (e.g. ad-free, exclusive content) 🔹 Add a countdown timer to increase urgency 🔹 Include a few logos or user ratings for social proof |
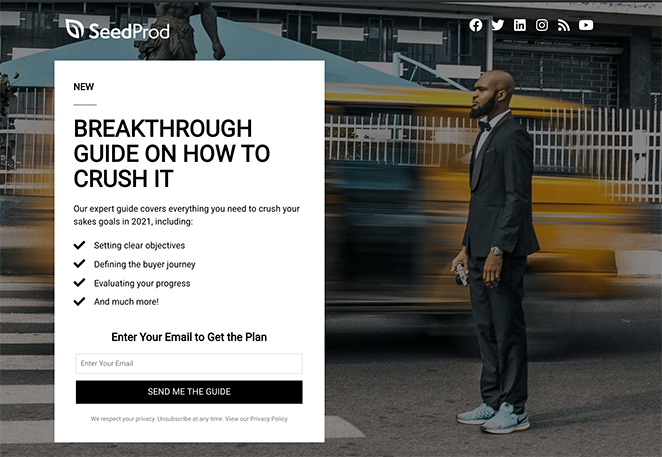
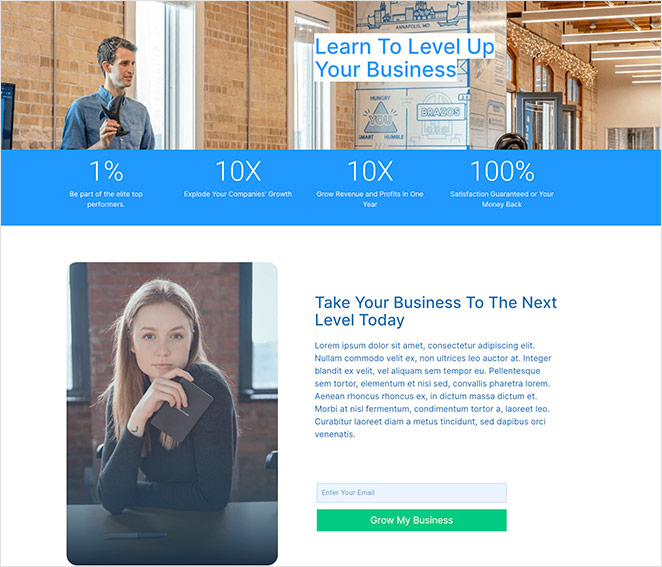
13. Business Squeeze Page Template

This example uses a numbers-focused headline and images of real people to build trust quickly. It’s a strong option if you’re promoting a service or lead magnet related to business growth. Just make sure the numbers you use are clear and credible.
| Offer Type: Business Growth Tips |
| Why It Works: |
| 🔹 Engaging visuals with people to build trust 🔹 Number-driven headline makes a bold promise 🔹 Short form ensures quick conversions 🔹 CTA copy clearly ties to growth benefits |
| Ways to Make It Better: |
| 🔹 Add context to the headline numbers 🔹 Refine the CTA to be more specific (“Get My Growth Plan Now”) 🔹 Include a quick summary of what the subscriber will receive |
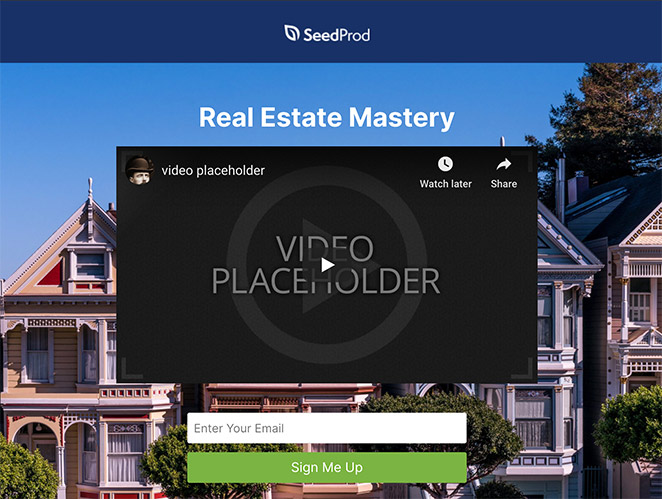
14. Real Estate Squeeze Page

This design, featured in our guide to real estate landing page examples, uses video and a short form to promote an email course. The layout removes distractions, so visitors can focus on the offer, and the video makes the pitch more memorable.
| Offer Type: Free Real Estate Email Course |
| Why It Works: |
| 🔹 No navigation keeps focus on the message 🔹 Embedded video adds personality and clarity 🔹 Short form encourages quick signups 🔹 Clear CTA tells users exactly what to do |
| Ways to Make It Better: |
| 🔹 Make the headline more benefit-driven 🔹 Include testimonials or results from past participants 🔹 Highlight 1–2 outcomes the email course promises |
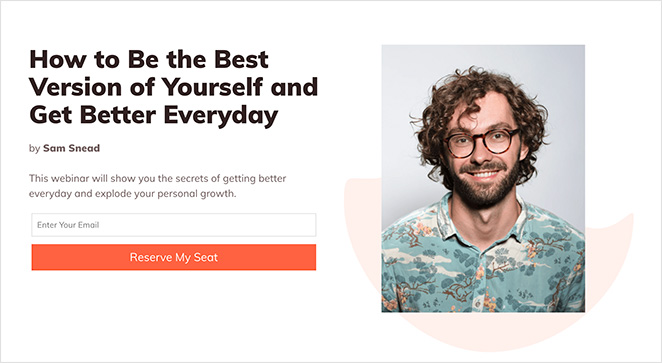
15. Webinar Registration Squeeze Page

This page is all about registration. There’s no menu, no sidebar, just a bold headline, a few quick bullet points, and multiple CTAs. It could also double as a waitlist landing page depending on your goal.

| Offer Type: Free Webinar Registration |
| Why It Works: |
| 🔹 Headline makes the webinar topic crystal clear 🔹 No navigation keeps users focused on registering 🔹 Trust signals include client logos and credibility markers 🔹 Short bullet list explains the benefits quickly |
| Ways to Make It Better: |
| 🔹 Add a short speaker intro video for engagement 🔹 Make the two opt-in forms visually distinct 🔹 Use a time-based CTA like “Save My Seat Now” |
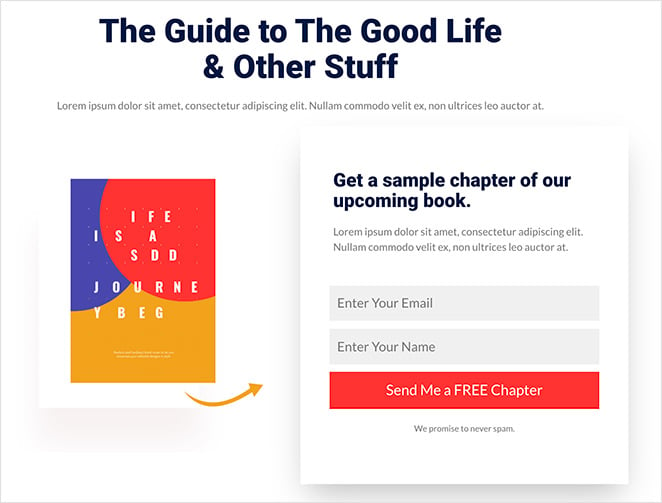
16. Sneak Peak Squeeze Page

Instead of offering an entire ebook, this page gives away a free chapter, like a mini free trial landing page. The simple layout and product image do a great job of letting the content speak for itself.
| Offer Type: Free Book Chapter |
| Why It Works: |
| 🔹 Straightforward headline explains the offer 🔹 Product image makes the preview feel tangible 🔹 Short opt-in form is quick to complete 🔹 CTA button aligns with the page’s branding |
| Ways to Make It Better: |
| 🔹 Add a brief author bio and headshot 🔹 Use a more attention-grabbing CTA design 🔹 Include a quote from the chapter or early reader |
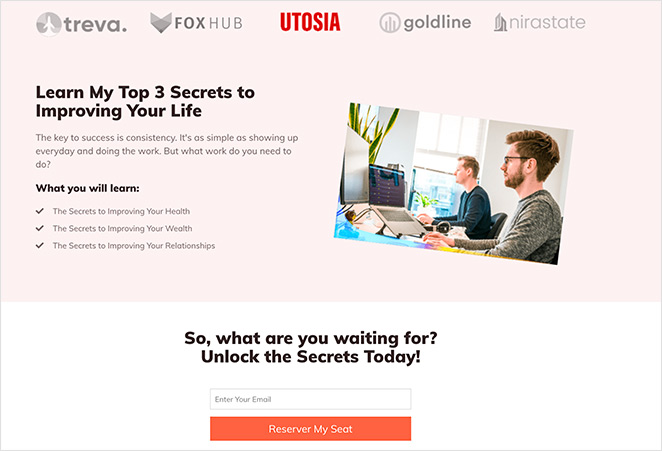
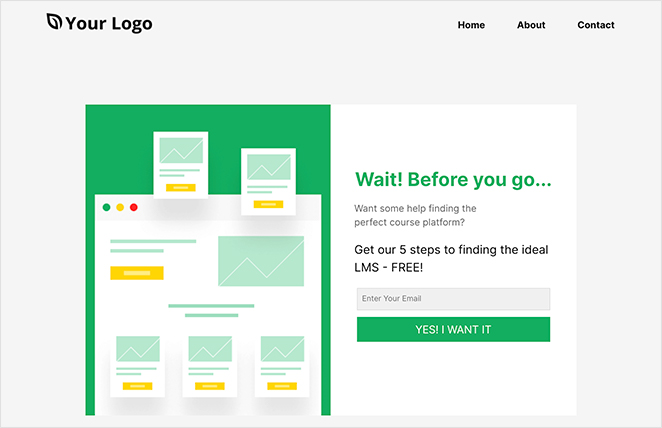
17. Urgency Squeeze Page Example

This one grabs attention with the word “Wait!” and a short pitch about a free guide for course creators. It’s quick, emotional, and uses urgency well. A more relevant image could help tie the offer together visually.
| Offer Type: Free Online Course Guide |
| Why It Works: |
| 🔹 Urgent headline captures attention (“Wait!”) 🔹 Concise description removes hesitation 🔹 Simple email-only form reduces friction 🔹 Emotive CTA copy helps drive action |
| Ways to Make It Better: |
| 🔹 Use a stronger visual related to course content 🔹 Add testimonials from people who found the guide helpful 🔹 Remove navigation to keep users focused |
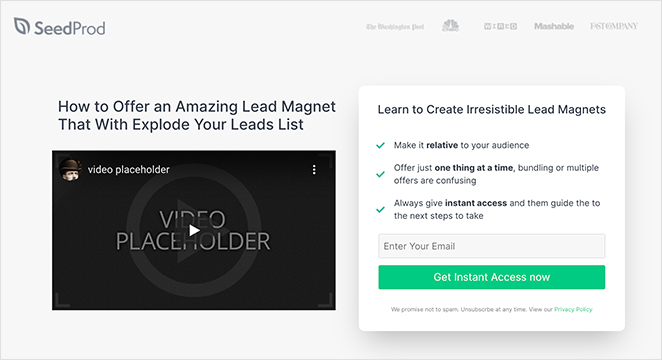
18. Engaging Video Squeeze Page

Video does most of the work here. The layout is built to support it, with a strong “how to” headline and bullet points that reinforce what users will get. If you’re offering a course, a sneak peek like this can do a lot to build trust and interest.
| Offer Type: Free Online Course Access |
| Why It Works: |
| 🔹 “How to” headline promises clear value 🔹 Video reinforces the offer and builds trust 🔹 Bullet list under form highlights benefits 🔹 CTA promises instant access for immediate reward |
| Ways to Make It Better: |
| 🔹 Add captions or animations to the video 🔹 Include a countdown timer for urgency 🔹 Consider showing a preview of course content |
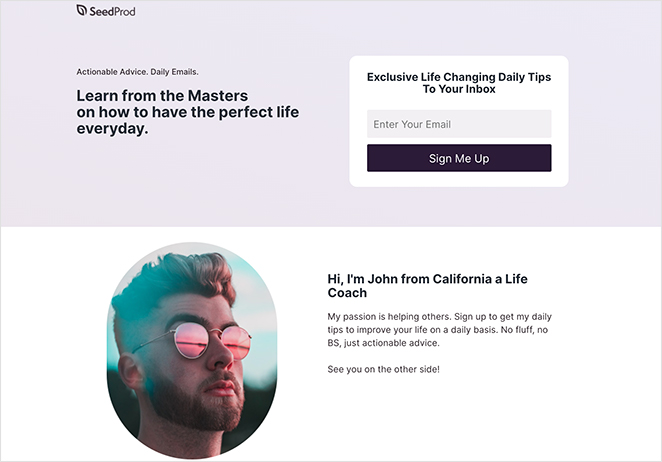
19. Coaching Squeeze Page

This page keeps things personal. The copy is friendly, the form is short, and the promise of daily advice from top coaches makes it feel valuable. Adding a client quote would strengthen the message even more.
| Offer Type: Daily Coaching Advice |
| Why It Works: |
| 🔹 Headline promises expert advice from “masters” 🔹 Description clearly explains what subscribers will get 🔹 Personal introduction adds human connection 🔹 Short form with a focused CTA makes sign-up easy |
| Ways to Make It Better: |
| 🔹 Add testimonials from coaching clients 🔹 Use urgency in the CTA (“Limited Spots Available”) 🔹 Include a sample of what the advice looks like |
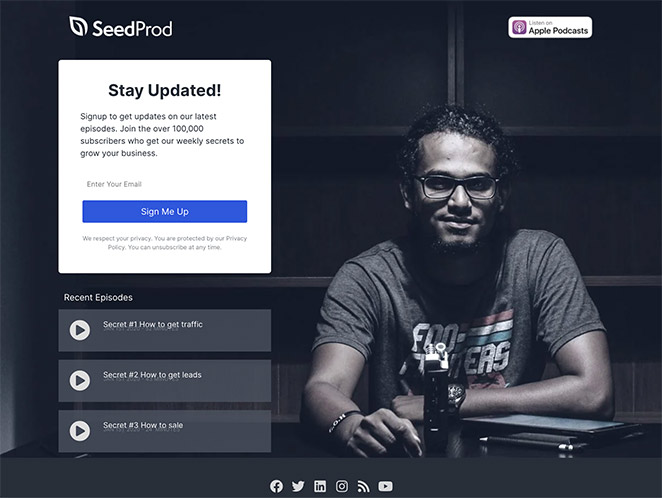
20. Podcast Squeeze Page

With podcast platform badges and playable episodes right on the page, this design makes it easy for visitors to sample content before subscribing. It’s also featured in our roundup of podcast landing page examples.
| Offer Type: Podcast Access + Email List Signup |
| Why It Works: |
| 🔹 Platform badges show it’s available on popular apps 🔹 Embedded recent episodes let visitors preview content 🔹 Social buttons help build your audience across channels 🔹 No navigation keeps focus on subscribing or listening |
| Ways to Make It Better: |
| 🔹 Add a podcast trailer or highlight reel 🔹 Include listener reviews or testimonials 🔹 Mention how often new episodes are released |
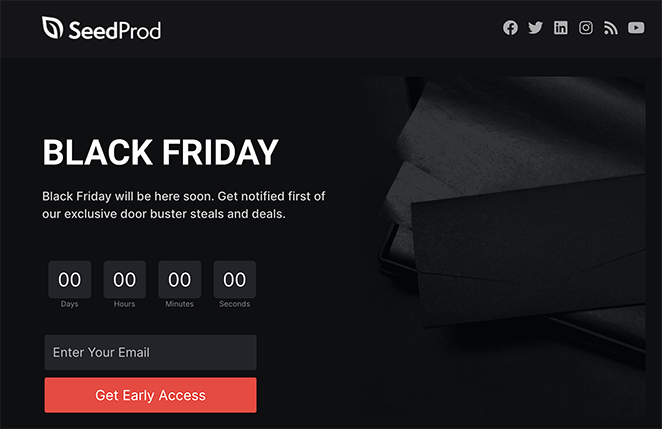
21. Black Friday Squeeze Page

Urgency is the focus here, from the countdown timer to the no-exit layout. It’s bold, punchy, and designed to collect emails fast before the sale drops. A preview of top deals would make it even stronger.
| Offer Type: Early Access to Black Friday Deals |
| Why It Works: |
| 🔹 No navigation keeps visitors focused on the offer 🔹 Headline is simple but attention-grabbing 🔹 Urgent, witty copy drives immediate action 🔹 Countdown timer boosts fear of missing out (FOMO) |
| Ways to Make It Better: |
| 🔹 Show a preview of top deals to build interest 🔹 Add a progress bar to gamify signups 🔹 Include testimonials or social proof if available |

“A squeeze page is a clickbait designed to capture leads by asking for visitors’ information:
On the other hand, a landing page is a more versatile tool that allows creators to track how many people have viewed it and update the content.
Asking people to register on the website or log in with their Facebook information.”
— Jackie Durbin – KvCORE Coaching
How Do I Create a Squeeze Page in WordPress?
The fastest way to create a squeeze page in WordPress is with a drag-and-drop page builder plugin like SeedProd. It’s beginner-friendly, so you can design a professional page without coding or hiring a developer.

Here’s how to build your squeeze page step-by-step:
- Install SeedProd — Add and activate the plugin on your WordPress site.
- Choose a Squeeze Page Template — Pick a pre-made design that fits your goal.
- Customize the Content — Use the drag-and-drop editor to edit text, colors, and images.
- Add Your Opt-in Form — Include a short email form to collect signups.
- Connect Your Email Service — Link your email provider to automate new subscriber entries.
- Publish Your Page — Preview and launch it live on your domain.
This process lets you build high-converting pages quickly while keeping full control of your content and list. For a full walkthrough, see this guide on How to Create a Squeeze Page in WordPress.
Popular Use Cases for Squeeze Pages
Squeeze pages are ideal when your main goal is to grow your email list or generate leads with minimal distractions. Here are the most common times to use one:
- Lead magnets: Offering a free guide, checklist, or ebook? A squeeze page is perfect for gating the download behind a quick opt-in form.
- Product launches: Build a pre-launch waitlist by directing traffic to a squeeze page that promises early access or special perks.
- Social media traffic: Use your Instagram bio, TikTok link-in-bio, or Facebook ads to send users to a squeeze page — not your homepage.
- Webinar signups: Collect registrations for an upcoming training or workshop using a simple form and compelling headline.
- Free trials and sneak peeks: Let users access a sample chapter, video preview, or trial account after entering their email.
- Flash sales or seasonal promos: Pair a limited-time offer (like Black Friday deals) with a no-exit squeeze page and countdown timer.
More Questions About Squeeze Pages
Next, More Landing Page Inspiration
We hope this article gave you enough squeeze page examples to inspire your next design.
Ready to create a high-converting squeeze page without writing code?
If you need more inspiration, see the following landing page examples:
- Blog Landing Page Examples + How to Make One
- Best Email Subscription Popup Plugins
- Social Media Landing Page Examples to Grow Your Company
- Request a Demo Landing Page Examples Proven to Boost Leads
- Effective Email Unsubscribe Page Examples + Easy Tutorial
- Top eCommerce Landing Page Examples to Drive Sales
- Call to Action Best Practices
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.