To create a Meet the Team page in WordPress, the easiest method is to use a page builder plugin to add photos, names, and short bios for each member. This approach helps visitors see the real people behind your brand, building instant trust and connection without needing any code.
Quick Steps
- Install a page builder plugin like SeedProd.
- Use the ‘Team Members’ block to add photos, bios, and social links.
- Customize the layout and publish the page.
Why Add a Meet the Team Page in WordPress?
A well-designed team page humanizes a brand and builds visitor trust. When potential customers see the real people behind a business, it turns an abstract company into a group of credible experts. This is a simple change that can make a big difference in how users connect with a website.
Using authentic team photos improves trust and can increase conversion rates. According to a 2023 Edelman report, 88% of B2B buyers consider brand trust a top factor in their purchasing decisions. A staff page makes a business feel more approachable and can improve engagement by keeping visitors on the site longer.
What a Meet the Team Page Can Improve:
- Lower bounce rates as visitors explore staff bios.
- Higher time-on-page because stories and photos keep people engaged.
- More conversions (like demo or contact clicks) because faces build credibility.
When visitors can see your team, they’re more likely to trust your brand, believe in your expertise, and take the next step.
What Should You Include on a Meet the Team Page?
To create an effective team page, I always recommend including these core elements. A quick tip is to make sure you have permission from everyone before sharing their photos and details. Each one helps your visitors get to know your people, understand their roles, and connect with your brand on a personal level.
| Element | Best Practices |
|---|---|
| Photos: A clear headshot or fun team photo |
|
| Names & Job Titles: Make it easy to recognize each team member |
|
| Short Bios: A few sentences about each person’s role and expertise |
|
| Social Links: Include LinkedIn or other professional profiles |
|
| Fun Facts: Add personality with hobbies or quotes |
|
Easiest Way to Create a Meet the Team Page in WordPress
There are a few ways to create a team page in WordPress. You could use the built-in block editor, try a team member plugin, or even hand-code one if you’re comfortable with HTML and CSS. But for most people, those options can take time and trial and error.
In my experience, the easiest and most flexible option is using a drag-and-drop page builder like SeedProd.

I recommend SeedProd because it gives you a live visual interface, so you can see every change in real-time. You don’t need to touch a single line of code, and you can customize every element of your page with just a few clicks.
Here’s why I keep coming back to SeedProd for building beautiful, professional team pages:
| Feature | What It Means For You |
|---|---|
| Visual drag-and-drop page builder | Design your team page in real time without writing any code |
| WordPress theme builder | Create consistent layouts and styling across your entire site |
| Mobile-responsive page templates | Your team page looks great on any device automatically |
| Point-and-click customization options | Adjust colors, spacing, and fonts instantly — no coding required |
| Live mobile previews | See exactly how your page appears on phones and tablets before publishing |
| Coming soon & maintenance mode | Hide your site while you build and preview new designs safely |
| Email marketing integrations | Connect to tools like Mailchimp or Constant Contact for easy lead capture |
| Built-in subscriber management | Track signups and manage your contacts directly from WordPress |
| And much more | Everything you need to build and launch a polished team page fast |
Follow the steps below to create a professional team page layout in just a few minutes.
Step 1. Install and Activate SeedProd for Your Meet the Team Page
The first step is to install and activate the SeedProd page builder plugin, which you will use to create the team page. Head over to SeedProd’s pricing page to get started and download the plugin to your computer. Next, you’ll need to install the plugin on your WordPress website.
If you need help with this, you can see our instructions on installing the SeedProd plugin. This guide will also show you how to activate your SeedProd license to unlock your premium features.
Step 2. Create a New WordPress Page
Once the SeedProd plugin is active, navigate to your WordPress dashboard to create the new page where your team members will be displayed. Go to Pages » All Pages and click “Add New Page”.
In the WordPress editor, you’ll see an “Edit with SeedProd” button, so go ahead and click this.

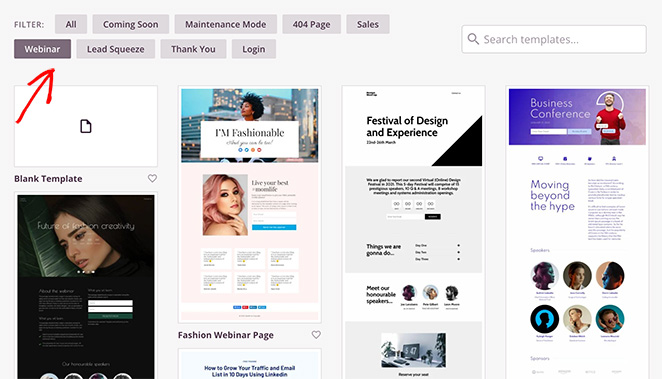
Now you’ll have the option to choose from one of SeedProd’s pre-made landing page templates. They come with designs for various industries and goals, such as coming soon, sales, squeeze, and more. I’ve used these templates for several projects, and they’re a real time-saver.

I recommend finding a template that’s close to what you have in mind for your team page. You can always customize it later using the drag-and-drop builder. Personally, I like to start with a simple template and then add my own flair.
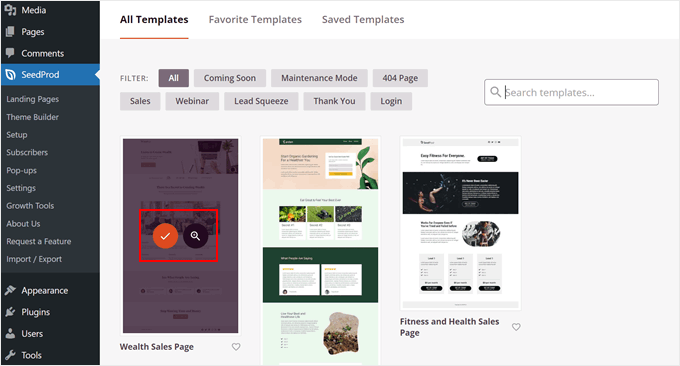
To select the template, hover over it and click the checkmark icon.

For this tutorial, I’ve chosen the wealth sales page template, but feel free to pick any template that catches your eye. Don’t worry about the template’s name, because every part of it is 100% customizable. It only takes a few edits to make it feel like your own.
The template will open in SeedProd’s drag-and-drop builder, with a live preview on the right and blocks, sections, and settings on the left.
This is where you can edit your team page and customize its design. You can see these tutorials to understand how the page builder works:
- How to Create a Landing Page in WordPress
- How to Create an About Page
- How to Create a Waitlist Landing Page
For this guide, I’ve changed the text to make the page look more like a team member page. I also deleted some blocks to make room for the team profiles.

Step 3. Add the Team Members Block
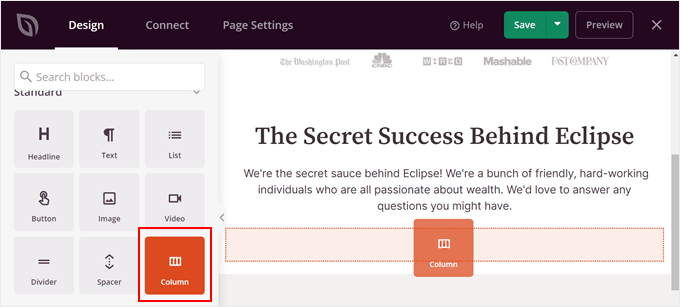
Inside the SeedProd visual editor, the next step is to add a layout structure for your team members using the Column block. This allows you to show multiple team members in one place.
Simply drag and drop the block to wherever it looks best on the page.

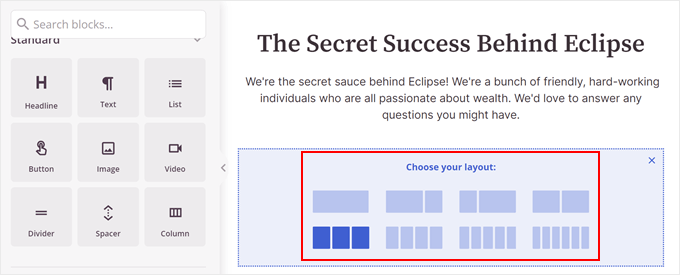
Now, you can select a column layout. This will depend on how many team members you want to show on the page. I usually prefer a three-column layout for smaller teams, but you can experiment and see what looks best for your team.

💡 Tips for Laying Out Your Team Section
Here are two common styles I use when building a WordPress team members page, depending on team size.
| Layout Style | Best For |
|---|---|
| Grid Layout | Small teams where everyone gets equal space |
| Card Layout | Larger teams or when you want to highlight key members |
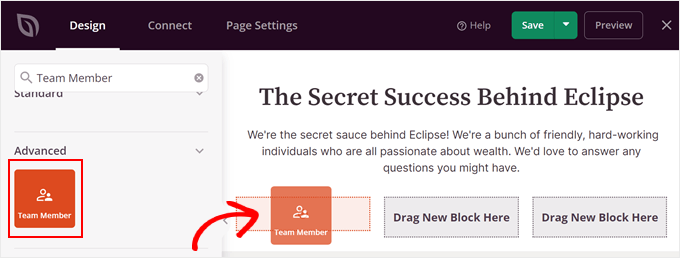
Next, drag and drop the “Team Member” block into each column. This is where you’ll add the details about your team members.

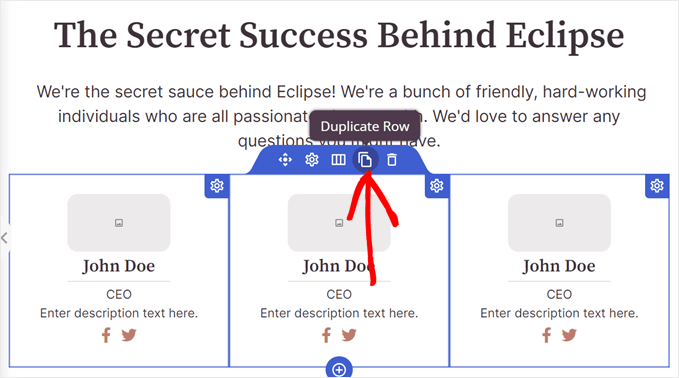
If one column isn’t enough to show all your team members, you can copy and paste it.
Just hover over the column block until it has a blue outline. Then, click the ‘Duplicate Row’ button.

You’ll automatically see the duplicated row below the original one, where you can add information for each team member.
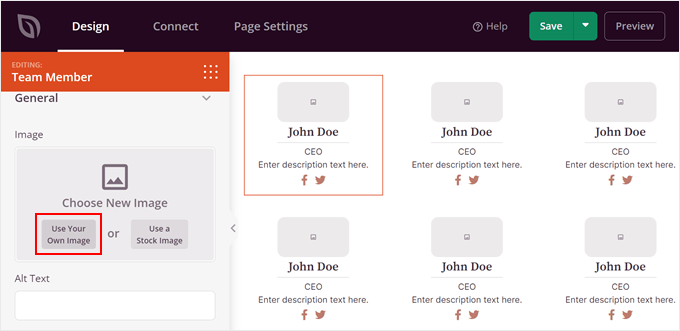
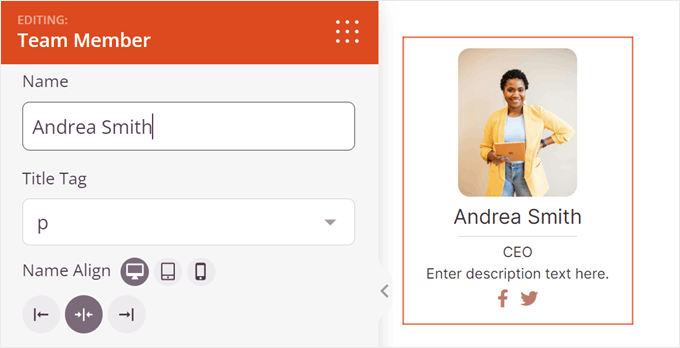
Start by adding a photo for each team member. Click a Team Member block and select ‘Use Your Own Image’ in the block settings sidebar.

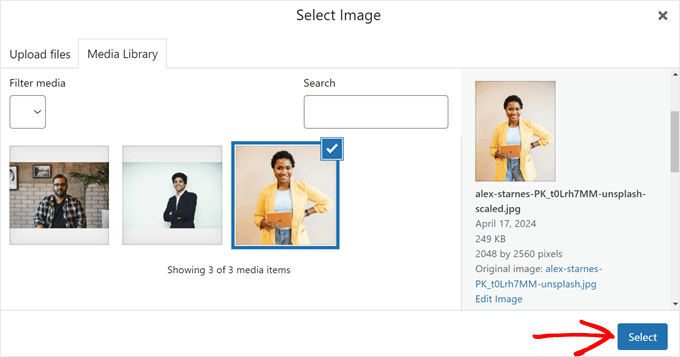
This opens the WordPress media library where you can pick an image or upload one from your computer.

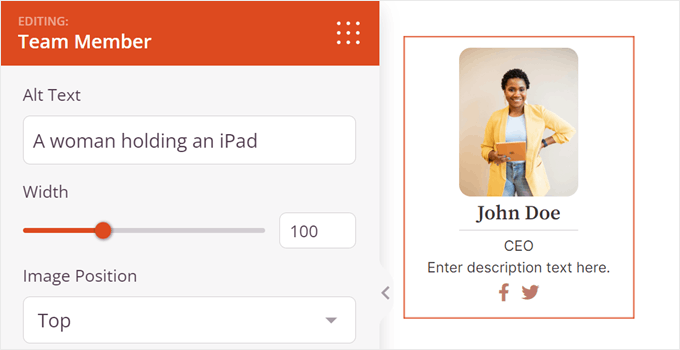
After adding the image, you can customize more image settings. For example, you can add image alt text, customize the width, or change the image position. I usually like to center the images for a balanced look.

When you scroll down in the block settings, you can change the default name, heading tag and name alignment. It’s also possible to change how the name appears depending on whether the meet the team page is viewed on mobile, desktop, or tablet.

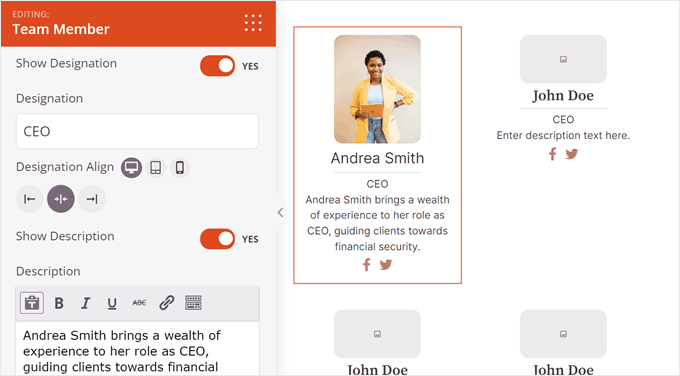
Now you can add the team member’s job title and a brief description.
Similar to the name settings, you can change the layout based on where the page is being viewed from.

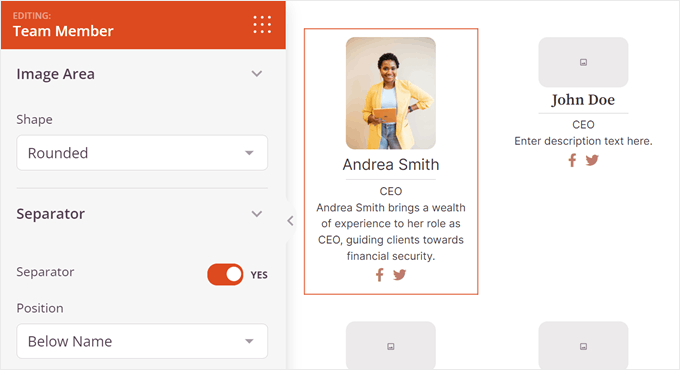
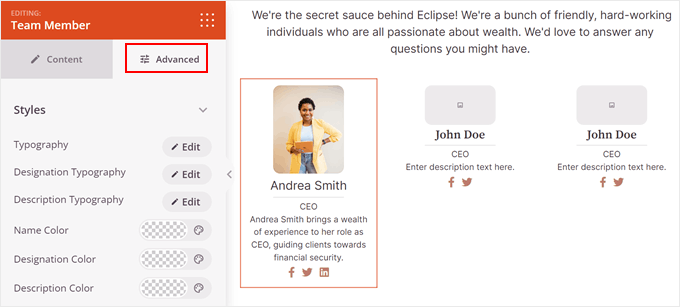
Further down, you’ll see settings to customize the Team Member block’s design.
For instance, you can set the rounded borders of the image and add a separator between the image and description.

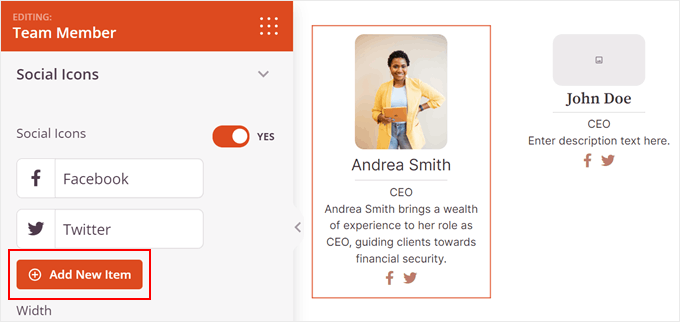
Additionally, you can add team members social media information. By default, SeedProd includes social icons for Facebook and Twitter, but you can also add more that are relevant to your business, like LinkedIn.
Just click ‘+ Add New Item.’

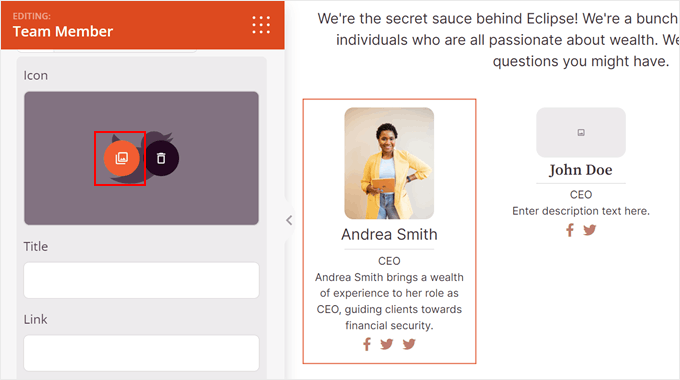
Here, you’ll see a list of settings to customize the social icon. Simply click the image symbol to change it.

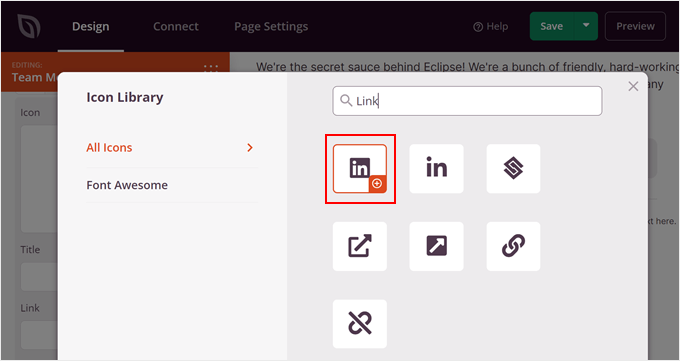
This opens the Icon Library. Here, you can search for the social media platform you want and click the ‘+’ button to use it.

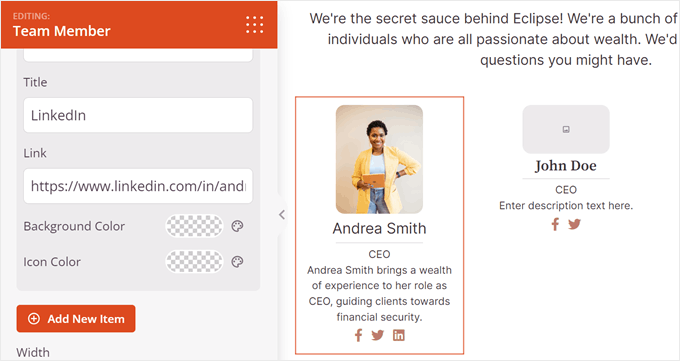
Once you’ve done that, you can add the social media title and the person’s social link. It’s also just as easy to change the icon’s colors.

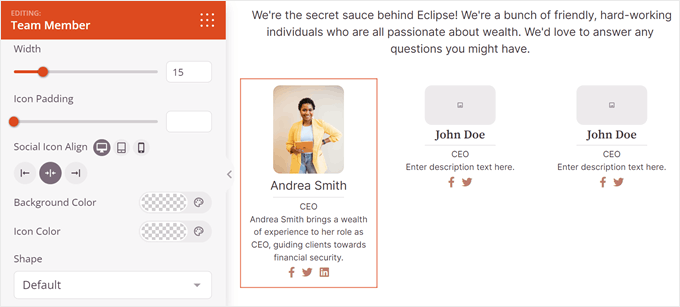
At this stage, you can change the social icon’s sizing, alignment, colors, and shape.

If you want to make further customizations, switch to the ‘Advanced’ tab.
Here you’ll find more settings to change the block’s design, such as customizing the padding and margins, adding a shadow effect, enabling CSS animations, and more.

Now all you need to do is repeat these steps for the rest of your team members.
Step 4. Publish Your WordPress Team Members Page
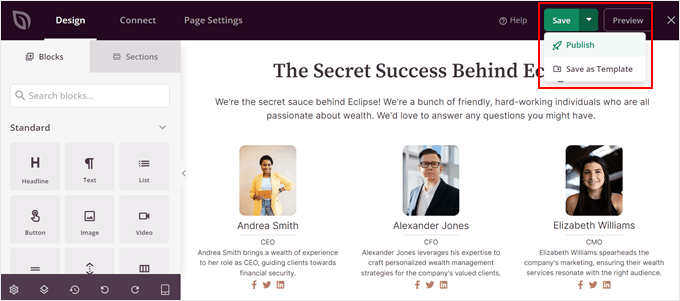
When you are satisfied with the final look and feel of your simple meet the team page, click the ‘Save’ button in the top-right corner of the SeedProd editor to save your progress.
Finally, to make your team member page live on your business website, click the dropdown arrow next to ‘Save’ and then click the ‘Publish’ button.

Your new page is live on your website. You can now visit your team member page to see how it looks.
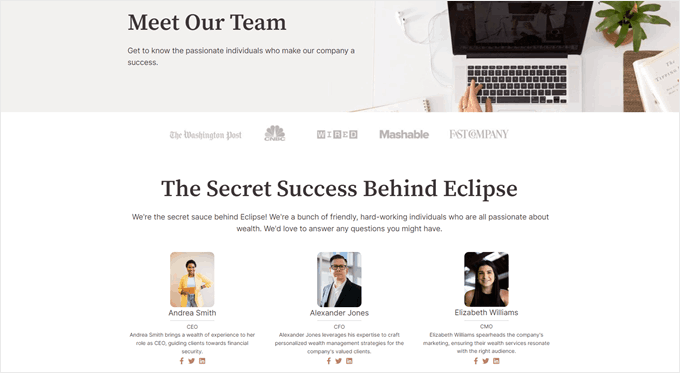
Here is the team member showcase I made on my test website:

Seeing the final page come together is always satisfying. It’s a small detail that makes your site feel more personal and complete.
Other Ways to Create a Meet the Team Page in WordPress
If you prefer not to use a page builder, you can still follow these methods to create a team members page in WordPress step-by-step using built-in tools.
To help you decide which method fits your workflow, here’s a quick comparison of your options.
| Method | Ease of Use | Customization | Best For |
|---|---|---|---|
| SeedProd Page Builder | ✅ Drag-and-drop visual editor | High — templates, team blocks, layout controls | Beginners who want fast, professional results |
| Block Editor (Gutenberg) | ⚠️ Moderate — manual setup | Basic — columns, text, image blocks | Users comfortable editing WordPress pages |
| HTML & CSS | ❌ Requires coding | Full — complete design control | Advanced users or developers |
1. Default WordPress Block Editor (Gutenberg)
You can build a simple team page using the regular Block Editor:
- Add an “Image” block for each team member photo.
- Use “Heading” or “Paragraph” blocks for names, roles, and bios.
- Arrange them in columns with the “Columns” block for a grid layout.
- Optionally add social links with “Buttons” or “Social Icons” blocks.
This method is beginner-friendly because it uses the core WordPress tools you already know. However, it requires more manual work to get a polished result compared to a dedicated plugin.
2. Coding with HTML & CSS
For full control, you can hand-code your own team section:
- Insert an HTML block with your custom markup and style it via CSS.
- This allows unique layouts, animations, or branding, but requires web development experience.
Tip: For most users, a visual page builder or plugin will save time and provide a more polished finish, especially as your team grows.
Creative Team Page Examples
Looking for inspiration? These standout team pages from real companies show different ways to display staff bios, headshots, and company culture. They each have a unique approach, and I hope they spark some ideas for your own team page.
1. Awesome Motive: Subtle Team Page Integration

I really like how Awesome Motive introduces its global team directly on the homepage and About page. Instead of creating a separate team section, they blend short staff introductions and group photos into the main content. This subtle approach feels natural and reinforces their culture of collaboration across a distributed company.
It’s a simple layout with friendly visuals, but it speaks volumes about the people behind the products. Visitors instantly see the scale of the team and their shared mission — no extra clicks required.
Key Takeaway: Integrating team members into core pages like the homepage or About page showcases company culture and global reach without needing a standalone team page.
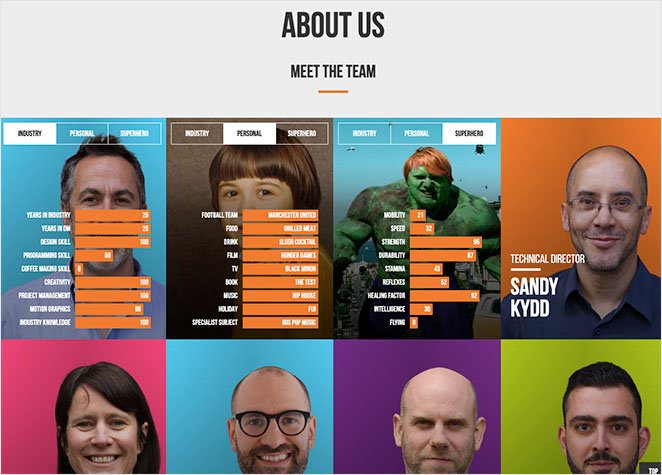
2. Digital Marmalade: Interactive Hover Bios

Digital Marmalade’s team page is one of the most engaging I’ve seen. Each staff photo flips on hover to reveal a fun, tabbed bio with sections for their professional role, personal interests, and even their “superhero” traits. It’s playful yet polished, showing off the agency’s creativity without overwhelming visitors.
What stands out to me is how this design balances professionalism with personality. The interactivity keeps visitors curious and encourages them to spend more time exploring each profile.
Key Takeaway: Using hover or animation effects adds interactivity and reveals deeper bios without cluttering the layout, keeping users engaged longer.
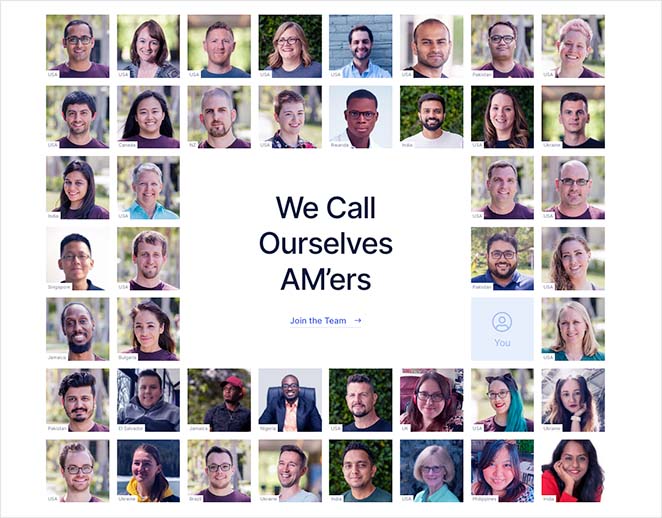
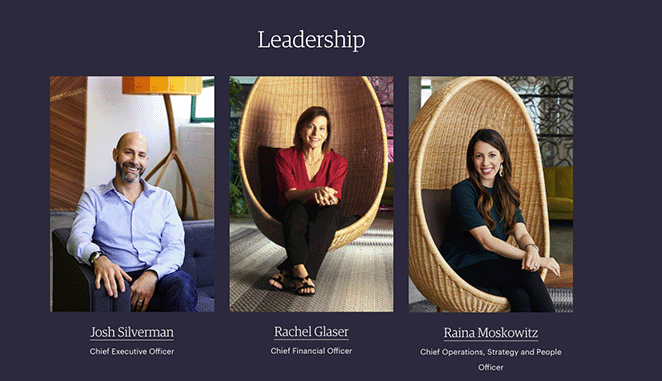
3. Etsy: Team Highlights with Hover Effects

Etsy’s team page focuses on both leadership and the wider company team. The top section features key leaders in a clean grid, each with a hover effect that highlights their photo and title. Clicking any image opens a detailed profile page, where you can learn more about each person’s background and work.
Further down, Etsy showcases a massive collage of team photos. Each picture subtly lights up on hover, giving a lively, community-driven feel. It’s a simple design choice, but it captures the scale and spirit of Etsy’s people-centered brand.
Key Takeaway: A large visual grid of real employee photos, paired with hover highlights, builds a sense of community and scale while reinforcing transparency and trust.
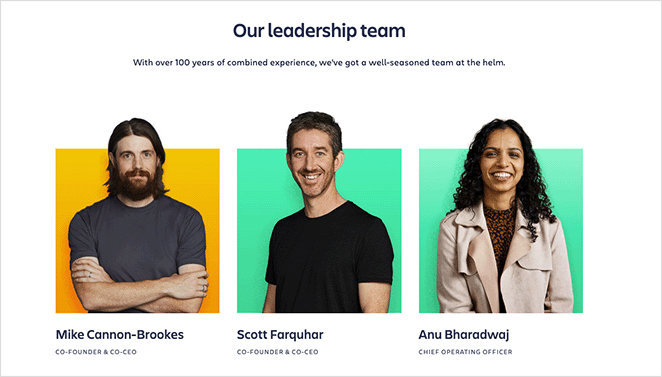
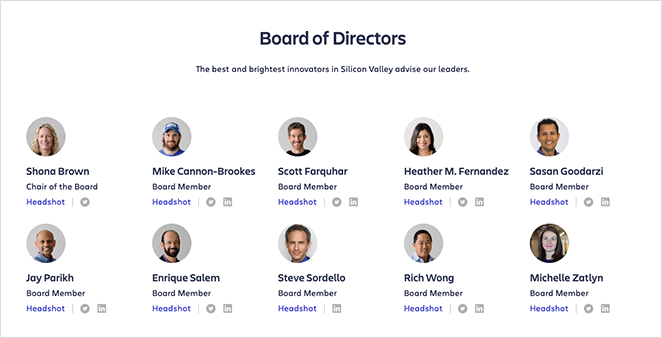
4. Atlassian: Two-Tiered Team Presentation

Atlassian organizes its team page into two clear sections: one for leadership and another for the board of directors. Each leadership photo includes a hover effect that opens a popup with more information and social media links. The board section features smaller images, names, titles, and direct links to their LinkedIn or Twitter profiles.
I like how this design keeps everything accessible without overwhelming visitors. It gives equal visibility to leadership and the board, while maintaining a clean layout and consistent brand feel.

Key Takeaway: Dividing leadership and board members into separate sections provides clarity, improves navigation, and lets you present different levels of detail for each group.
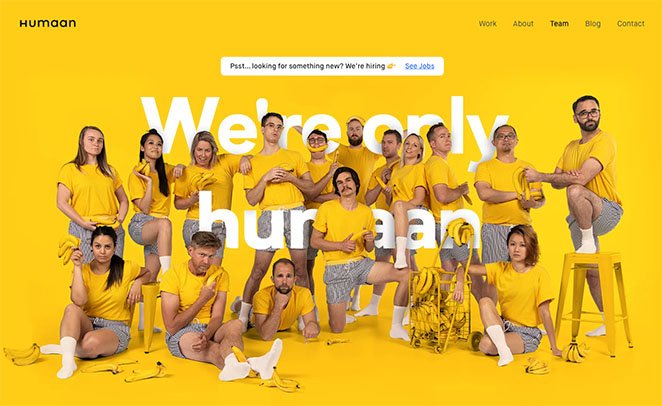
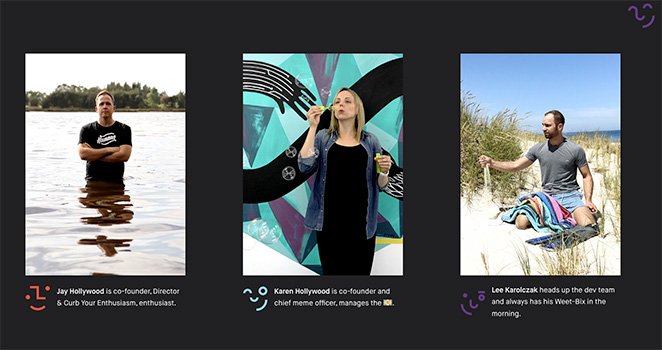
5. Humaan: Animated GIFs and Quirky Profiles

Humaan’s team page is full of personality. Each profile features an animated GIF instead of a static photo, giving every team member a playful, lifelike presence. The layout is simple but bold, with bright visuals and short, witty bios that capture the agency’s creative spirit.
What I love most about this design is how it instantly communicates who they are — fun, imaginative, and approachable. The animations make visitors feel like they’re meeting real people, not just reading job titles on a page.

Key Takeaway: Using animated GIFs and a humorous tone showcases a creative brand personality, helping your company stand out and feel relatable to visitors.
FAQs About Building Team Member Pages
Here are answers to common questions about team page plugins, what to include, and how to write better staff bios in WordPress.
In this tutorial, you’ve learned how to create a WordPress team member page without code. Now, you can improve your company’s trust, credibility, and conversions.
With SeedProd, creating any WordPress page is effortless. Its beginner-friendly interface and extensive customization options allow any business to build the perfect WordPress site without code.
Before you go, you may also like this helpful list of the best business phone systems for WordPress.
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.