ランディングページとウェブサイト、どちらが必要?この2つの違いがよくわからない?
ランディングページとウェブサイトは異なる目的を果たします。ウェブサイトは、あなたのブランドのオンライン上の第一印象です。しかし、ランディングページは握手のようなもので、その印象のほんの一部を形成する。状況によっては、一方が他方よりも効果的な場合もある。
この記事では、ランディングページとウェブサイトの違いを説明します。そして、あなたのビジネスでランディングページを使うべき様々な状況を見ていきましょう。
手始めに、ウェブサイトとは何か?
ウェブサイトとは何か?

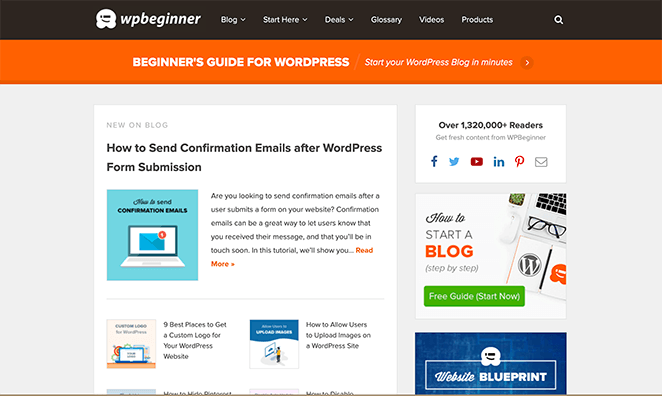
ウェブサイトは、あなたのビジネスに関する情報を掲載した、関連するウェブページの集合体です。一般的には、あなたのビジネス、あなたの仕事、潜在的な顧客に提供する製品やサービスについて説明します。
ウェブサイトには、ホームページ、ブログページ、WordPressログインページ、ディスカッションフォーラムなどの専門ページもあります。さらに、各ページへのリンクがあるナビゲーションメニューを使って、これらすべてのページにアクセスすることができます。
ウェブサイトの主な機能は、ターゲットとするオーディエンスにあなたのビジネスを説明し、多くの場合、製品やサービスを提供することです。
ランディングページとは何か?

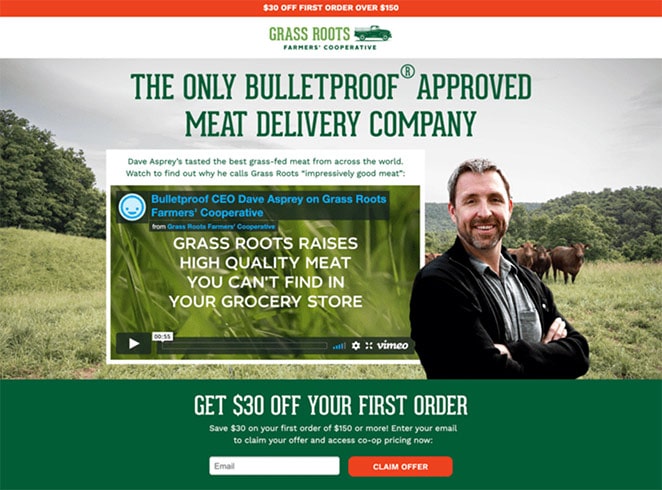
対照的に、ランディングページは、特定の目標を持った、単独のウェブページです。これは、電子ブックをダウンロードしてもらう、割引クーポンを請求してもらう、無料トライアルやデモを開始してもらうなど、どのようなものでもよい。リードジェネレーションであれセールスであれ、ランディングページには特定のコンバージョンゴールがあります。
ランディングページは、あなたのビジネス全体を説明する代わりに、1つのオファーを強調する特定のページ要素を含みます。これは、注目を集めるコピー、目を引く画像、ナビゲーションバーの削除、コールトゥアクションボタン(CTAボタン)、および同様のページ要素で行います。
その結果、ユーザーの注意をあなたのオファーに向けさせ、新規リードとして購読させたり、有料顧客に転換させたりする。
関連記事 ウェブサイトを持たずにランディングページを作成する方法
ランディングページとウェブサイトの違いとは?
お分かりのように、ランディングページとウェブサイトは、ゴールの異なる2つの全く異なるものです。一方はオンラインプレゼンスを確立するのに理想的で、もう一方はより高いコンバージョン率を達成することに重点を置いています。
しかし、主な違いは何だろうか?
ランディングページとウェブサイトの主な違いをまとめた便利な表があります:
| ランディングページ | ウェブサイト | |
|---|---|---|
| ページ | 1 | 5+ |
| インフォメーション | オファーの詳細 | 読者が知っておくべきすべてのこと |
| 観客 | オファーに最も関心のあるユーザー | 貴社の業態に関心のある一般ユーザー |
| ナビゲーション | 限定ナビゲーション | すべてのページにアクセス可能 |
| 目的 | リードの販売または獲得 | ビジネスの説明とプレゼンテーション |
上の表を見て、両者の観客層が異なることも明らかだ。
あなたのウェブサイトの読者は、あなたの業態や提供する商品やサービスに一般的な関心を持つ人々です。例えば、ファッションに興味がある人は、そのトピックについて詳しく読んだり、オンラインストアを閲覧するためにあなたのウェブサイトを訪れるかもしれません。
一方、ランディングページは、よりターゲットを絞ったオーディエンスにリーチするよう努めるべきである。その人たちは、自分が何を必要としているかをすでに知っていて、特定の解決策を探している人たちです。
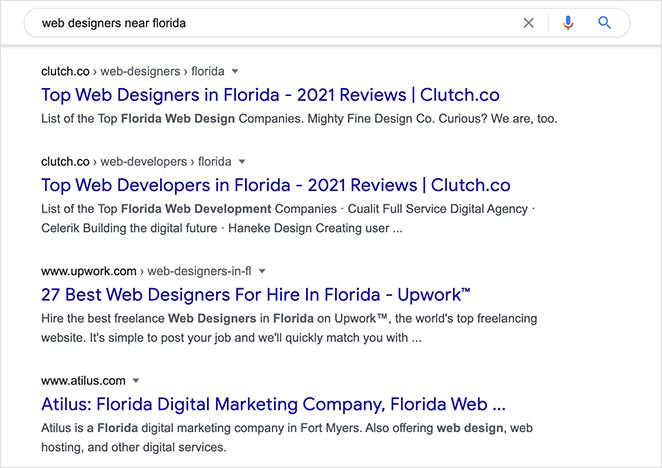
例えば、自分の住んでいる地域でウェブデザイナーを探している人が、検索結果であなたのランディングページを見つけ、相談を予約するかもしれません。その人はすでに自分が何を求めているかを知っているので、あなたのランディングページを訪問した後にコンバージョンする可能性が高くなります。

ランディングページとウェブサイトの主な違いがわかったところで、それらを使う最適なタイミングを見てみよう。
ランディングページとウェブサイト:ウェブサイトを使うべき時
上記の情報を踏まえると、ウェブサイトはあなたのビジネスやブランドを人々に伝える最良の方法です。また、ウェブサイトを活用することで、検索エンジンのランキングを向上させたり、ブランドの認知度を高めたりすることもできます。
それぞれのユースケースを詳しく見てみよう。
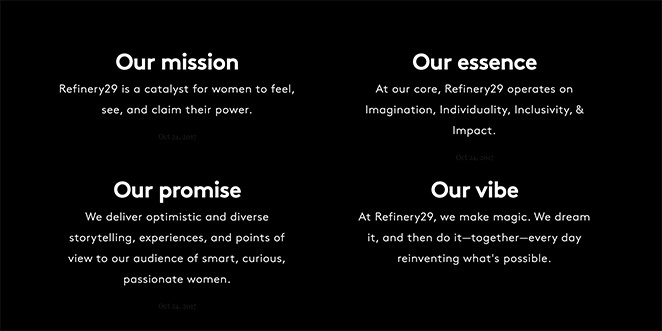
ブランドのストーリーを語る

ウェブサイトは、ブランドのストーリーを伝え、商品やサービスを提供する理由を説明するのに理想的な場所です。また、あなたのビジネスについてユーザーが抱く疑問にも答える最適な場所です。
ウェブサイトは、ランディングページに比べて、このようなことができる余地が大きい。ランディングページの場合、情報は1つのページに押し込められ、多くのユーザーはさまざまなセクションをスクロールして見ることはないだろう。
ウェブサイトでは、ブランドのストーリーを伝えることができる:
- アバウトページ- あなたの使命、価値観、動機をあなた自身の言葉で説明してください。
- FAQページ- あなたのブランドについてユーザーがよく抱く質問に答えます。
- 連絡先ページ- 問い合わせができるようにする。
貴社の製品またはサービスについて説明してください。

インテリアデザイン」、「赤い靴」、「歯医者」といった一般的な用語をインターネットで検索している場合、購入前に詳細な情報が必要な可能性がある。何が必要なのかよくわからない、あるいはさまざまな選択肢を見てみたいということなのだろう。
この時点で、ウェブサイトはあなたが提供するものを示し、ユーザーに必要な情報をより深く掘り下げてもらうための理想的な場所となります。ただ、ここでの目的は情報を提供することであり、売り込むことではないことを忘れないでください。それがランディングページの仕事ですから、コンテンツはできる限り役立つものにする必要があります。
でできる:
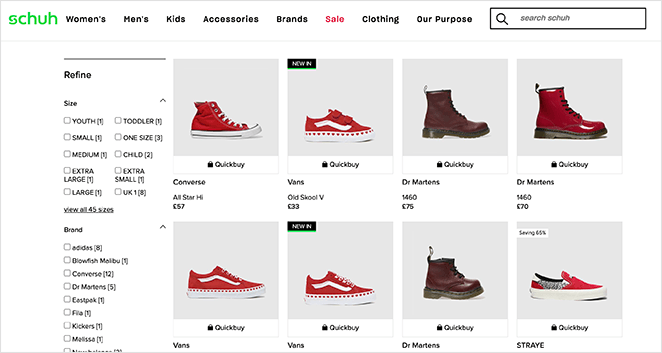
- eコマースストア- タイプ、ブランド、カテゴリーごとに商品を整理し、主な特徴を説明します。
- サービスページ- 提供する各サービスについて説明し、ユーザーがより簡単に見つけられるようにします。
- ロケーション・ページ- 近隣のロケーションを表示することで、ユーザーが個別に検索する必要がなくなります。
ユーザーへの機能提供

もし、あなたのビジネスが、注文、コンテンツのダウンロード、予約などを可能にするものであれば、この機能を提供するために、サイト上のさまざまなページが必要になります。このようなコンテンツへのアクセスは、顧客やスタッフに限られているため、ユーザーが閲覧するにはログインする必要があるかもしれません。
ランディングページは登録フォームを設置するのに最適な場所ですが、これらの機能をユーザーに提供するには複数のウェブページが必要になります。
以下は、ウェブサイトが提供する機能の例です:
- メンバーエリア- あなたのウェブサイトを購読している人に限定したコンテンツを提供します。
- フォーラム- ユーザーがウェブサイト上でディスカッションを開始したり、投稿したり、コメントを残したりできるようにします。
- アポイントメント予約- オンラインまたは対面式サービスのアポイントメントを予約できます。
検索エンジンランキングの向上
検索エンジン最適化(SEO)は、あらゆるビジネスウェブサイトに不可欠な要素です。ウェブページやブログの記事を、ユーザーが検索する語句やフレーズで最適化することで、検索結果を通じて人々があなたのウェブサイトを見つけるのを助けます。
なぜなら、ランディングページは狭い検索キーワードに限定されるのに対し、ウェブサイトは多くの検索キーワードをターゲットにすることができるからだ。
ウェブサイトでは、ページを最適化することができる:
- ローカルキーワード-実店舗ビジネスでは、場所に特化したキーワードでローカルSEOを向上させましょう。
- 製品やサービスのキーワード- 人々があなたの特定の製品やサービスを検索するために使用するキーワードをターゲットにします。
- 質問キーワード- あなたのビジネスに関連する質問をターゲットにし、ウェブサイト上でそれに答える。
ランディングページとウェブサイト:ランディングページを使うべき時
ウェブサイトを使うべきタイミングがわかったところで、ランディングページを使うべきベストなタイミングを見てみよう。
広告
広告を使ったデジタルマーケティングキャンペーンを実施する場合、広告をランディングページにリンクさせることをお勧めします。広告やソーシャルメディアでの投稿をクリックすると、コンバージョンに必要な情報を提供するためのランディングページが表示されます。
また、一貫したユーザー体験を保証するために、ランディングページのデザインとブランディングを広告と同じように保つ必要があります。
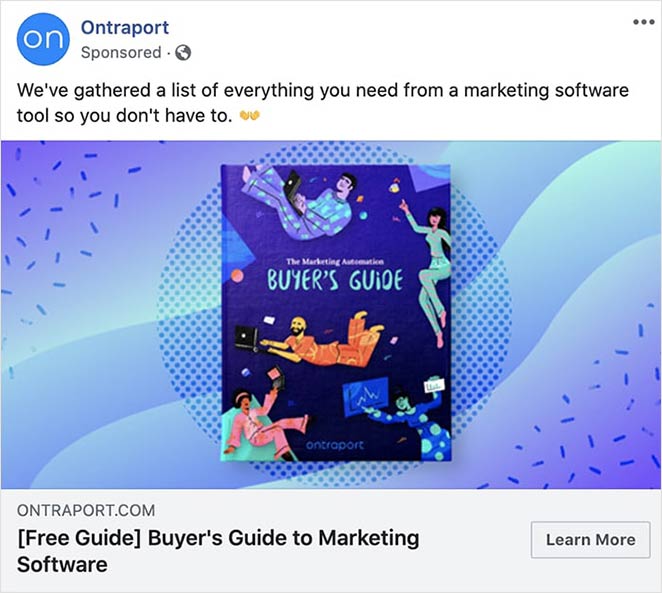
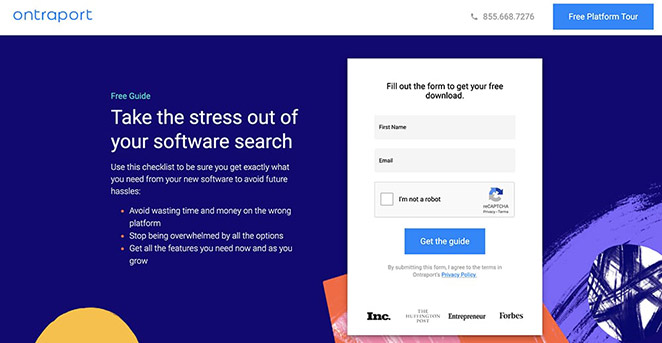
OntraportのFacebook広告の例を見てみましょう:

さらに詳しく」ボタンをクリックすると、ソーシャルメディア・ランディング・ページが表示され、そこで無料ガイドに申し込むことができる。

ここでは、ランディングページを使用するさまざまな広告キャンペーンを紹介します:
- ペイパークリック(PPC)広告-PPC広告を使用して、ランディングページにリンクした検索結果に広告を表示します。有料検索広告は検索結果の上位に表示されるため、ユーザーが探しているものを簡単に提供することができます。
- ソーシャルメディア- Facebook、Instagram、Twitter用のランディングページを作成し、これらのプラットフォームのユーザーをターゲットにする。
- バナー広告- 他のウェブサイトに画像を表示し、クリックされたユーザーをランディングページに誘導します。
リード・マグネット

リード・マグネットは、ウェブサイトの訪問者に提供される有益なコンテンツの一種です。ユーザーはオプトインフォームに名前とメールアドレスを記入し、無料のコンテンツと交換します。
リードマグネットは、訪問者を適格なビジネスリードに変える優れた方法です。そのため、リードマグネットのランディングページは、リードキャプチャページと呼ばれることもあります。
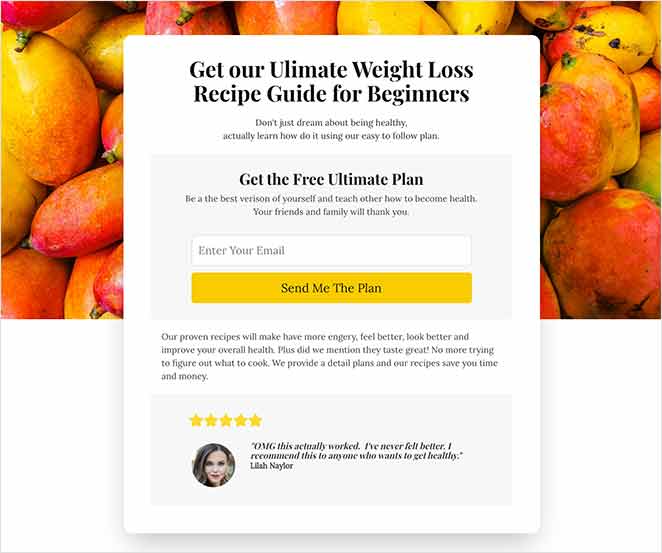
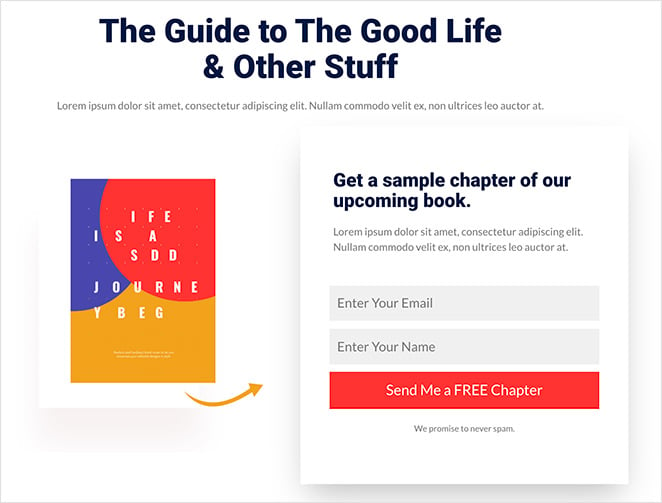
リードマグネットのための高コンバージョンのランディングページは、ヘッドライン、コピー、フォーム、コールトゥアクションに焦点を当てています。
ランディングページはウェブサイトよりもターゲットを絞りやすく、オファーごとに異なるランディングページを作ることができる。これは、オファーごとにウェブサイト全体を更新する必要がないことを意味します。
リード・マグネットの種類をいくつかご紹介しましょう:
- 電子書籍- 無料の電子書籍ダウンロードで、特定のトピックに関する専門知識を共有しましょう。
- ウェビナー- 録画済みのライブ・ウェビナーで、重要なトピックについて話し合い、質問に答える。
- 無料トライアル-無料トライアルで躊躇しているユーザーを誘い、有料顧客へと育成する。
For more details, see our guide on how to create a lead magnet.
ユーザーフレンドリーな通知を表示する

ランディングページはセールスに限ったものではありません。ウェブサイトが工事中であるとか、メンテナンスのために一時的に停止しているなど、重要なことを伝えるためにユーザーフレンドリーなページが必要な場合もあります。
あなたが知らないかもしれないのは、このような状況を利用してリードを集め、聴衆を惹きつけることができるということだ。
を作ることができる:
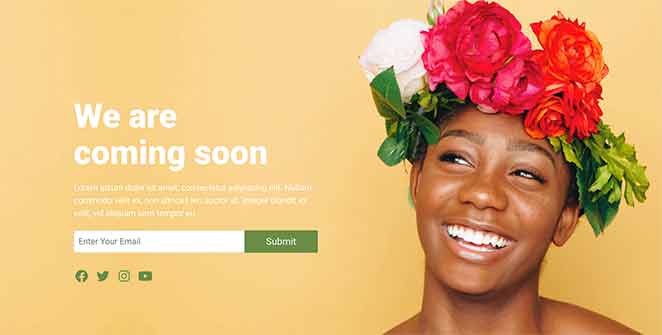
- Coming soon(近日公開)ページ- ユーザーに新しいウェブサイトが近日公開されること、さらに詳しい情報を得るためにサインアップすることを伝えます。
- メンテナンス・モード・ページ- サイトが一時的にダウンしていることをメンテナンス・モード・ページで説明し、ユーザーに復旧時の通知を購読するよう求める。
- 404ページ- リンク切れに対して404ページを表示し、ユーザーが興味を持ちそうなサイト上の他のエリアにリダイレクトします。
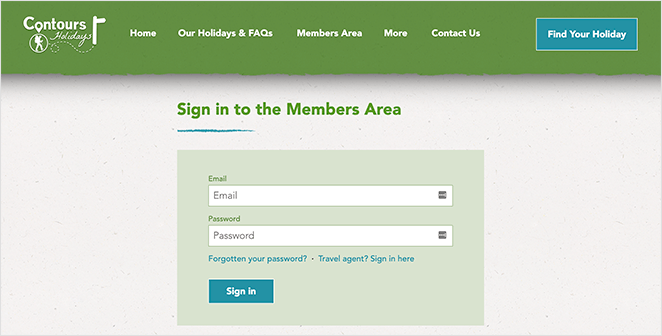
- ログインページ- ユーザーにカスタムログインページを提供し、他の製品、サービス、ソーシャルメディアプロフィールを宣伝するために使用します。
新しいアイデアのテスト
ランディングページは焦点が1つであるため、ウェブサイト全体よりもマーケティング戦略のテストが非常に簡単です。つまり、さまざまなページをテストして、どれが最高のコンバージョン率と結果をもたらすかを簡単に確認できるのです。
可能な限り魅力的でユーザーフレンドリーなページであることを確認するために、A/Bテストを継続的に行う必要があります。
ランディングページでテストできることをいくつか挙げてみましょう:
- コピー- 見出し、文体、コピーの長さを変えてみる。コピーの多い長いページは、アクション志向の短いコピーほどうまくいかないかもしれない。
- メディア - さまざまなタイプの画像、ビデオ、ソーシャルプルーフを試す。例えば、動画の証言はテキストよりも魅力的です。
- ページ要素- ランディングページに電話番号やメニューは本当に必要ですか?気晴らしを制限し、オファーに注意を集中させるために、それらを削除してみてください。
ランディングページをウェブサイトとして使えるか?
ランディングページとウェブサイトの違いを見て、"ランディングページをウェブサイトとして使えるのだろうか?"と思うかもしれない。ランディングページがそんなにターゲットを絞れるのなら、きっとウェブサイトとして使っても良い結果が出るのでは?
簡単な答えのあるいい質問だ。
ランディングページを使ってシンプルなウェブサイトを作ることはできる。しかし、おそらくあなたが望む結果は得られないでしょう。ウェブサイトとランディングページは、異なる目的、異なるゴール、異なるオーディエンスに提供するものであることを忘れないでください。
あなたのビジネスを説明する専用のウェブサイトと、マーケティング・キャンペーン用の個別のランディング・ページを持つことで、最良の結果を得ることができます。
良いランディングページのデザインとは?

成功するランディングページの解剖学は、訪問者の注意を引き、行動を起こさせる。適切なランディングページの要素を使用することで、訪問者に見てもらいたい場所に注意を向けることができます。
ここでは、効果的なランディングページのデザインを作るためにすべきことを説明します:
- 気が散るものを最小限に抑える- ページはシンプルで清潔に保ち、気が散らないようにしましょう。ユーザーにオファーを請求してもらうために必要な情報のみを掲載し、余分なものは削除しましょう。
- パワフルなヘッドラインを書く- 人々が最初に目にするヘッドラインは、瞬時に注目を集めるものでなければなりません。短く、実用的で、オファーの価値を示すようにしましょう。
- 社会的証拠を示す - 訪問者に、肯定的な証言やレビューのような社会的証拠を用いて、人々があなたの製品を使用し、楽しんでいることを示しましょう。
- 信頼バッジの表示 - 信頼バッジ、クライアントのロゴ、アワードで、あなたのブランドが信頼に足るものであることを訪問者に安心させましょう。
- ページをレスポンシブにする- モバイルフレンドリーなデザインで、モバイルユーザーがランディングページを閲覧しやすいようにしましょう。ページは、あらゆる画面サイズやモバイルデバイスにシームレスに適応する必要があります。
- フォームは簡潔に- サインアップフォームやコンタクトフォームでは、その人をリードとして確認するために必要な情報のみを入力するようにしましょう。ほとんどの場合、必要なのは名前とEメールアドレスだけです。それ以上の情報は人を遠ざける可能性があります。
- 明確なCTAを使用する - コールトゥアクションボタンは、デスクトップでもモバイルでも、明確で見やすく、使いやすいものでなければなりません。目立つように対照的な色を使い、「Get Your Report」のような実用的なコピーを使用して、ユーザーが何を得られるかを正確に示しましょう。
良いランディングページのデザインとは何かがわかったところで、ランディングページ作成に最適なツールは何でしょうか?次にそれを説明しよう。
最高のランディングページ・ビルダーとは?

ランディングページの作成に関しては、さまざまなツールから選ぶことができる。
適切なランディングページビルダーを選ぶかどうかは、ウェブサイトのプラットフォームによって異なります。例えば、WordPressのウェブサイトでは、WordPressプラットフォームで動作するランディングページビルダーが必要です。
また、次のようなさまざまな特徴や必要な機能についても考える必要がある:
- ドラッグ&ドロップ編集
- ランディングページのテンプレート
- 組み込みのコンタクトフォーム、オプトインフォーム、カウントダウンタイマーなど
- リストを増やすためのメールマーケティング統合
- モジュールの保存と再利用
- モバイルプレビュー
幸いにも、私たちはあなたの決定を容易にするために、最高のWordPressランディングページプラグインの比較をまとめた。
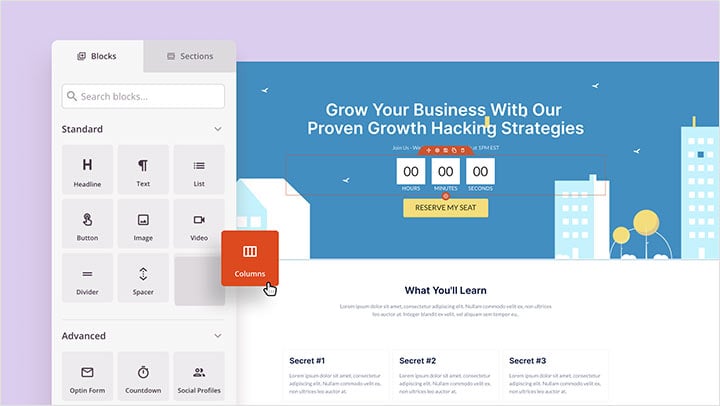
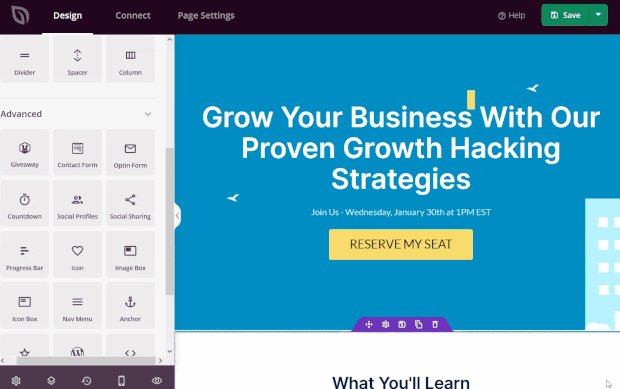
ランディングページの作り方
あなたのウェブサイトに適したランディングページビルダーを選んだら、いよいよページの作成を始めましょう。WordPressで成功するランディングページを作成するための私たちのお気に入りのツールはSeedProdです。

実際、SeedProdはドラッグ&ドロップ機能を備えた最高のWordPressランディングページとテーマビルダープラグインです。そのビジュアルページビルダーを使えば、開発者を雇うことなく、ランディングページとWordPressウェブサイトの両方を作成することができます。

SeedProdには、100以上のレスポンシブなランディングページテンプレート、多くのスターターWordPressテーマテンプレート、および以下を含む大量のカスタマイズオプションが付属しています:
- ソーシャルメディアボタン
- コンタクトフォーム
- オプチンフォーム
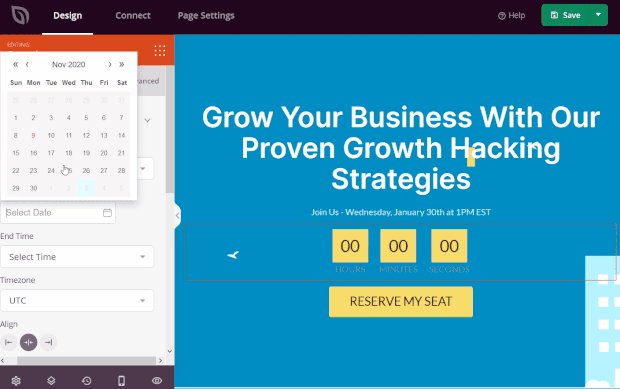
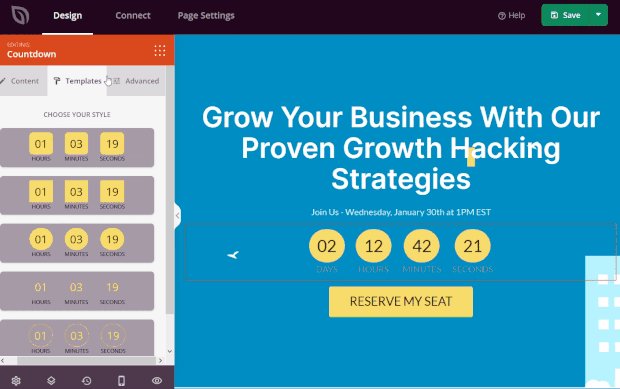
- カウントダウンタイマー
- などなど。
また、coming soon、maintenance、404、loginの各ページモードも内蔵している。
SeedProdで簡単にランディングページを作成する方法については、こちらの記事をご覧ください。または、このガイドに従ってSeedProdでカスタムWordPressテーマを作成することもできます。
これで完成だ!
この記事で、ランディングページとウェブサイトの違いについてご理解いただけたでしょうか。あとは、適切なソリューションを選択し、ビジネスの成長を見守るだけです。
他のランディングページガイドもお好きかもしれません:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。