I’ve spent hours trying to get the fonts on my WordPress sites to look just right. Sometimes the default ones are too hard to read, or just don’t match the vibe I’m going for. If you’re feeling the same way, don’t worry. In this guide, I’ll show you how to change fonts in WordPress using tools that are beginner-friendly and don’t require any code.
TL;DR: Easy Ways to Change Fonts in WordPress
- Use a theme builder to fully control fonts across your site
- Change fonts in the WordPress Customizer (no plugin needed)
- Update fonts using Full Site Editing with block-based themes
- Install a font plugin to access Google Fonts and more
- Tweak font appearance directly in the content editor
Why Change Fonts in WordPress?
Fonts are a key part of your site’s design and branding. Changing typography in WordPress helps improve readability and sets the tone for your entire site.
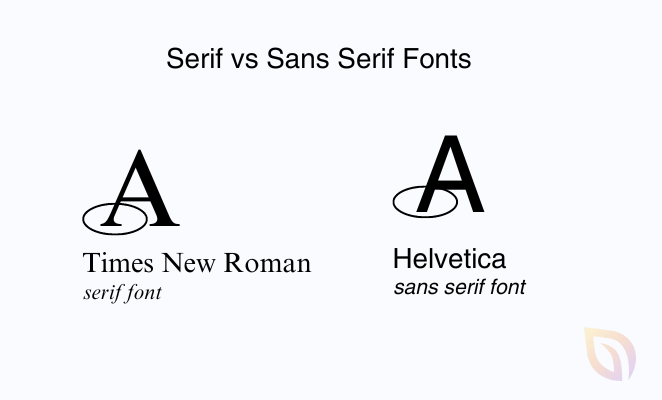
If your website uses hard-to-read font styles, visitors may find it challenging to engage with your content and eventually abandon your site. However, if you select font options based on readability, you can improve the user experience. For example, using a serif font with sans serif typically looks good on any site.

Using web-safe, legible fonts can improve your page load time and SEO. Since WordPress font settings impact performance, simple typography choices can help your site load faster.
The fonts you use also shape your brand identity. Whether you’re customizing WordPress fonts to feel modern or playful, they create a consistent look that reflects your business.
Many WordPress themes come with default fonts that don’t match your brand. Customizing them gives you full control over your site’s typography, style, and voice.
Then there’s accessibility, which is important for visitors with reading or visual impairments. Choosing a clear and legible font can make your website more accessible to a wider audience.
As mentioned earlier, there are several ways to change fonts in WordPress. Below, I’ll show you the easiest methods.
Which Font-Changing Method Should You Use?
| Method | Best For | Requires Plugin? | Customization Level |
|---|---|---|---|
| Theme Builder | Complete control over fonts and design site-wide | Yes | High |
| Customizer | Quick font changes within your theme settings | No | Medium |
| Full Site Editing (FSE) | Editing fonts using block-based themes | No | High |
| Font Plugin | Accessing Google Fonts and advanced typography | Yes | Medium to High |
| Content Editor | Custom fonts for individual posts or pages | No | Low |
Use a Theme Builder to Change WordPress Fonts
A WordPress theme builder gives you full control over fonts across your entire WordPress site. This method is great if you want to design every part of your site visually.
For this method, I’ll use SeedProd, the best page builder and theme builder plugin for WordPress. It has a drag-and-drop builder allowing you to create custom WordPress themes visually without touching a single line of code.

To begin, you’ll need the SeedProd Pro version because it includes the theme builder feature. After choosing your plan and downloading the plugin, you need to install and activate it on your WordPress website.
If you need help with this, you can follow our step-by-step documentation on installing SeedProd Pro. The guide will also show you where to enter your plugin license key to unlock your premium features.
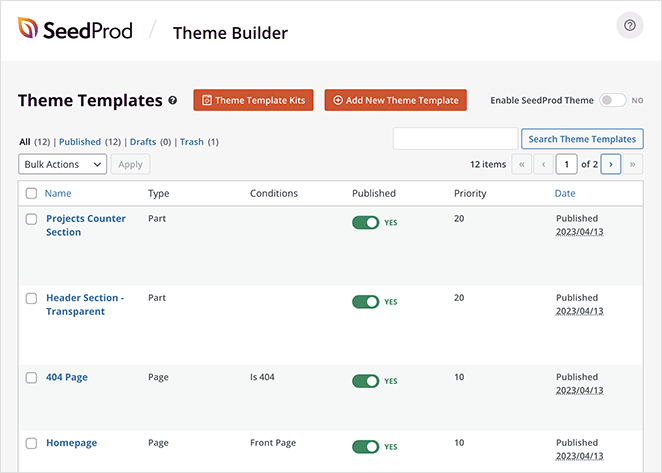
With the plugin active on your site, head over to SeedProd » Theme Builder from your WordPress dashboard and click the Theme Template Kits button.

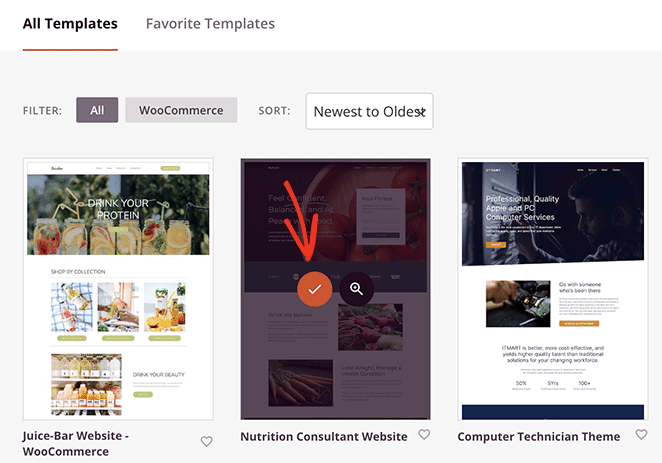
From there, the plugin will show a library of website templates to use as a starting point for your theme.
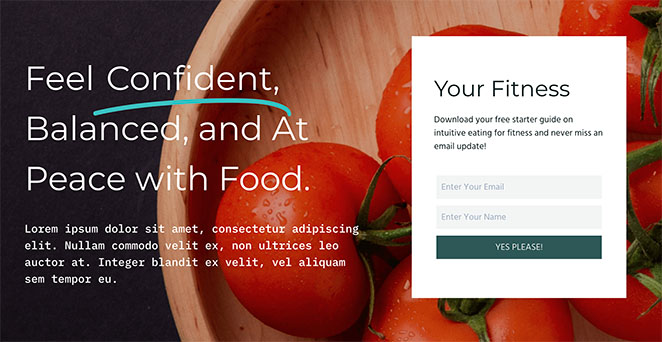
To choose a theme, hover over one and click the checkmark icon. We’ll use the Nutrition Consultant theme for this guide.

Once you’ve picked one, SeedProd will automatically generate the templates that make up your theme.

You can edit each template to customize the look of your WordPress theme. There’s also the option to create additional template parts manually.
For this guide, we’ll edit the Homepage template and change the fonts for different homepage elements. To do this, click the Edit Design link under the Homepage heading.

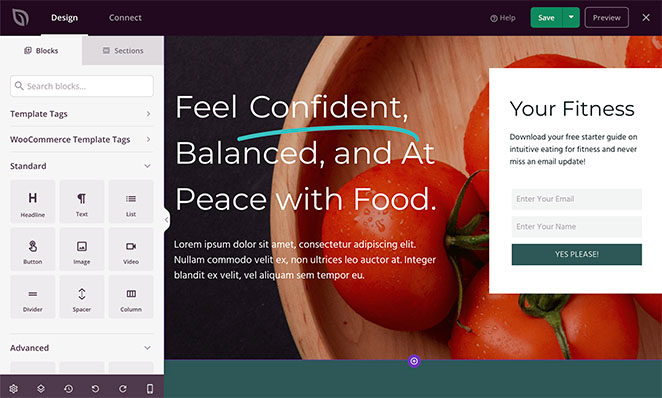
Your homepage template will now launch in SeedProd’s drag-and-drop builder. Here you can add new design elements from the left-hand panel and place them anywhere you like on the design preview.

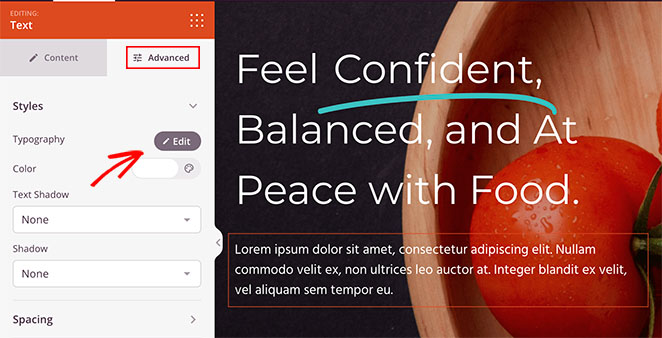
To change the font of any element, all you need to do is click it. For example, we’ll click the text box under the heading, which opens the block settings.
From there, click the Advanced tab and click Edit next to the Typography heading.

This opens a dropdown panel with multiple options to edit the typography of that specific design element.
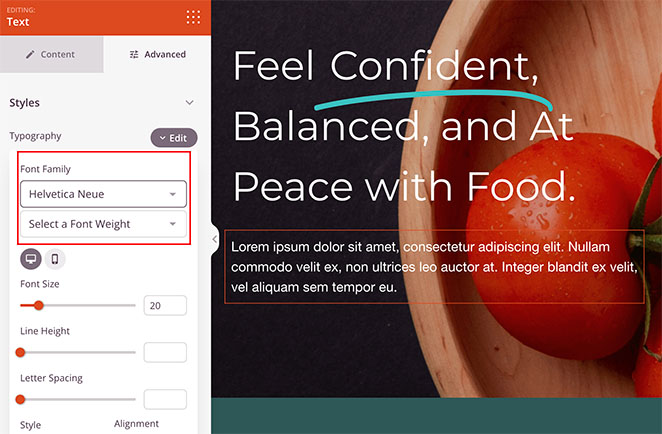
For example, clicking the Font Family dropdown menu lets you choose from various Google fonts. There’s also the option to select different font weights and adjust the font size, line height, letter spacing, letter case, alignment, and more.

To customize any other element of your WordPress theme with SeedProd, repeat these steps.
When you’re happy with how it looks, click the Save button at the top of the page.
After editing and customizing your WordPress theme fonts, return to SeedProd » Theme Builder and click the toggle switch next to Enable SeedProd Theme to the Yes position.

SeedProd will now make your changes live, and you can see your site’s fonts by visiting your homepage.

Change Fonts in WordPress with the Customizer
The WordPress Customizer lets you change fonts based on your active theme’s settings. It’s a quick way to update typography without plugins, but options may be limited depending on your theme.
In this example, I’m using the Astra WordPress theme. However, the settings you see in the Customizer will vary depending on your theme. The options you’ll need to look for should have ‘font’ or ‘typography’ in the heading.
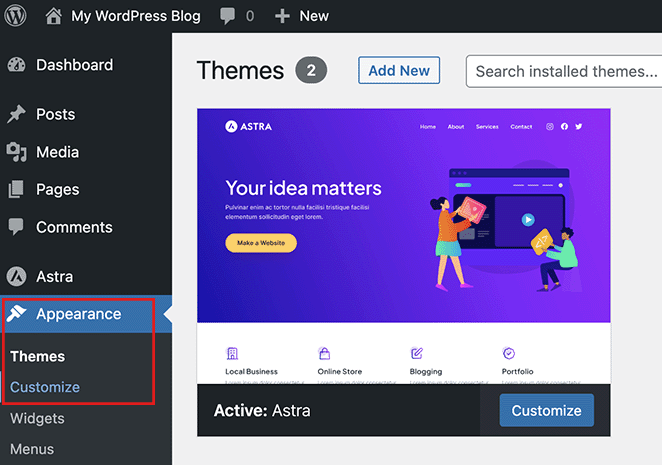
To open the WordPress customizer, go to Appearance » Customize from your WordPress admin.

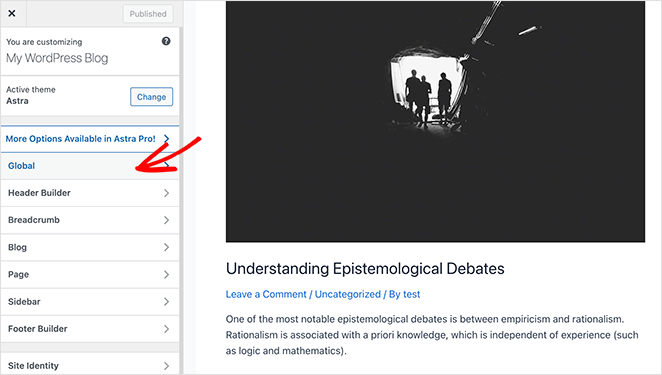
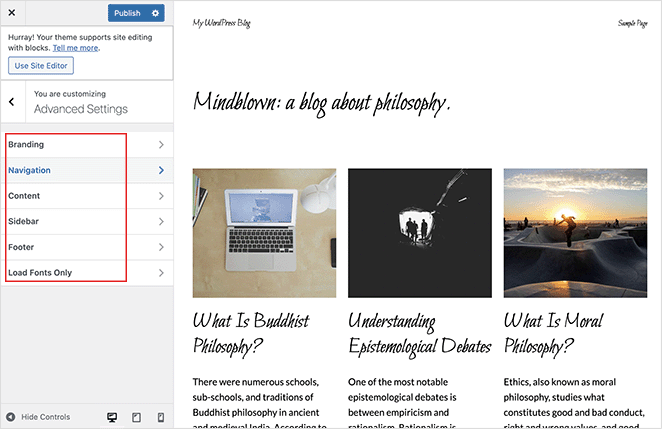
In the Astra theme, a Global settings option lets you make site-wide changes. We’ll click this option to change the fonts on the entire website.

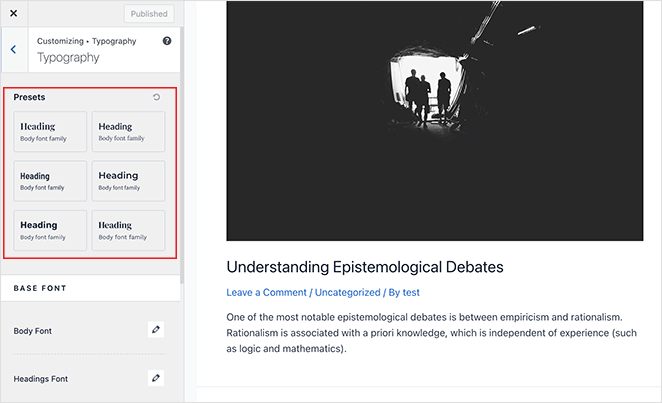
On the following screen, you’ll see several customization options, including Typography, Font Colors, Containers, and more. Click the Typography option to choose from different font presets, which will change fonts on your whole site.

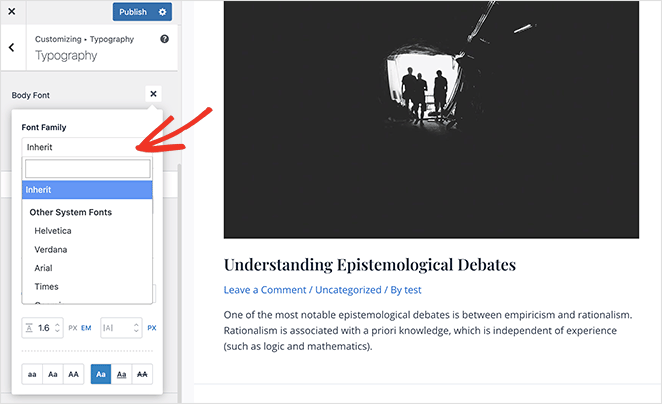
Alternatively, you can change fonts for individual text elements, such as your body and heading fonts. To do this, click the edit icon and select a font from the Font Family dropdown menu.

In the same panel, you can adjust the font weights, size, style, and more.
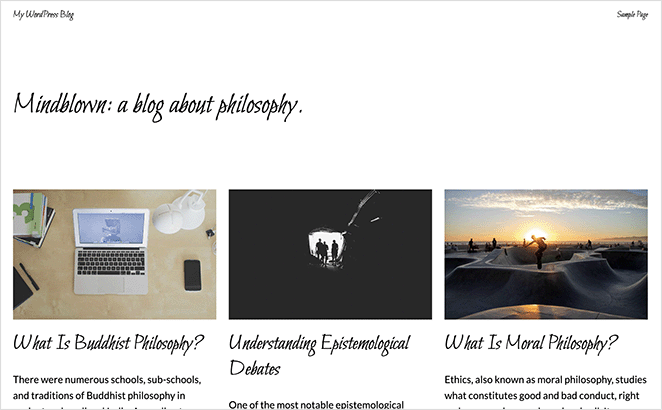
When you’re happy with your font changes, click the Publish button. From there, you can visit your website to see your new font, which in this case, is the Rubik heading font and Karla body font.

Note: Not all themes offer the same features and customization options. If your theme doesn’t offer this, keep reading to the next step.
Edit Fonts with Full Site Editing in WordPress
If you’re using a block-based WordPress theme like Twenty Twenty-Three, the Full Site Editor lets you update fonts for headers, body text, and more directly within the design interface.
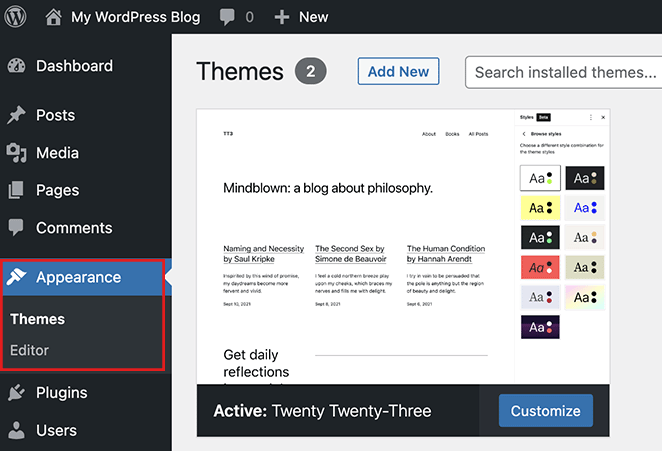
To get started with this method, navigate to Appearance » Editor from your WordPress admin panel, which will open the FSE for your theme. In this case, we’re using the Twenty Twenty-Three theme.

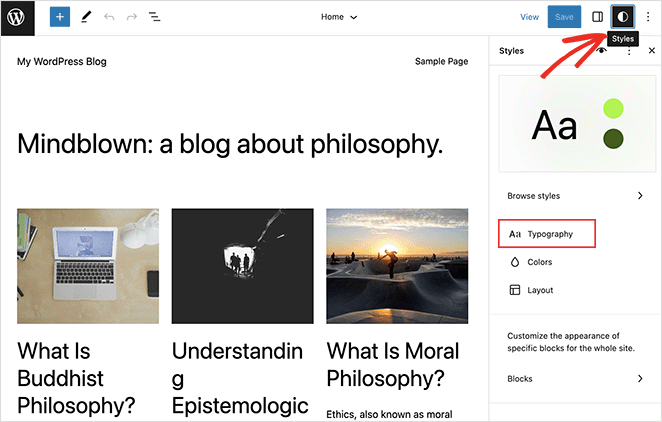
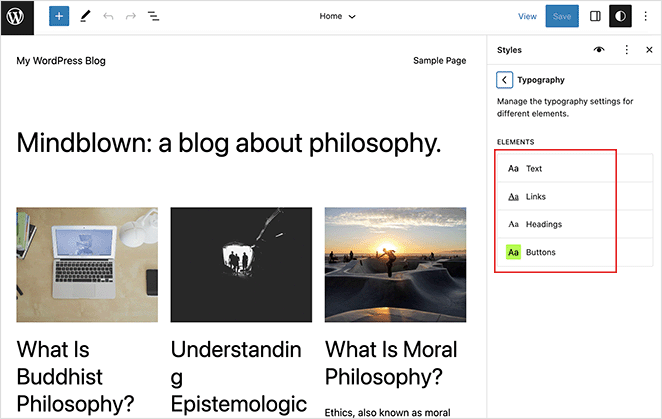
In the site editor, click anywhere on the theme preview to make it full-screen and reveal an additional menu bar.
From there, click the Styles icon in the top-right corner and select the Typography option.

Here you can change fonts in WordPress headings, text, links, buttons, and more.

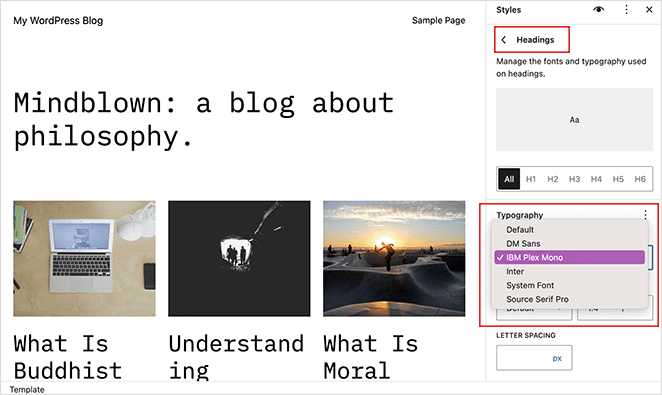
For this example, we’ll choose the Heading option and select a new font from the Font dropdown menu.

After making your changes, click the Save button. You can see your new font changes by exiting the site editor and visiting your live website.

Use a Plugin to Add or Change Fonts in WordPress
Font plugins let you access hundreds of Google Fonts or Adobe Fonts. This method works with most themes and is a good option if your current theme doesn’t offer built-in typography settings.
The Fonts Plugin, for example, lets you choose from 1455 free fonts and use them on your website. It also includes Adobe Fonts (Typekit) integration and has a live customizer preview.
To get started, download the Fonts Plugin and install and activate it on your WordPress site. If you need help, you can follow this guide on how to install a WordPress plugin.
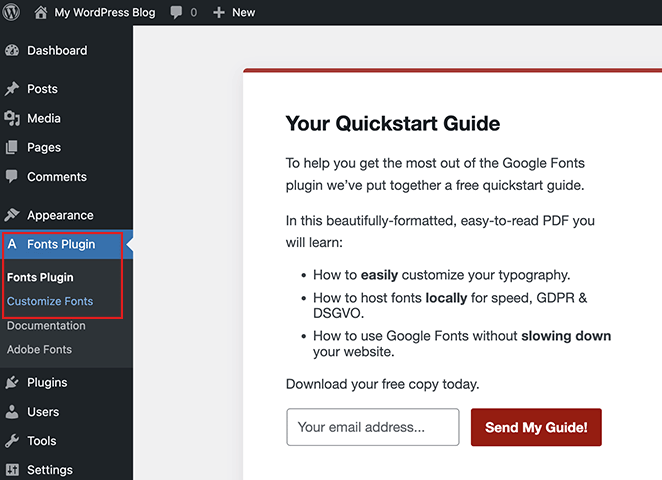
Next, go to Fonts Plugin » Customize Fonts from your dashboard, which will open the live WordPress customizer.

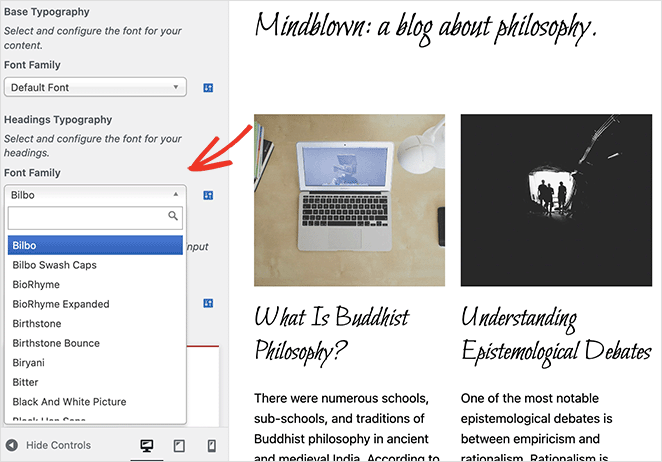
Here you can click the Basic Settings and change web fonts for your base typography, heading, buttons, and inputs.

You can also click the Advanced Settings option to change your branding fonts and typography for your navigation links and sidebar.

When you’re happy with those changes, click the Publish button. From there, you can visit your site to see your new fonts in action.

Customize Fonts in Individual Posts or Pages
Want different fonts on specific blog posts or pages? You can adjust typography right in the block editor. Just click the text and tweak the font settings on the left sidebar.
This solution is excellent for customizing individual posts, but if you want site-wide font changes, it’s best to use one of the other methods in this guide.
With that said, here’s how to change fonts for specific WordPress posts.
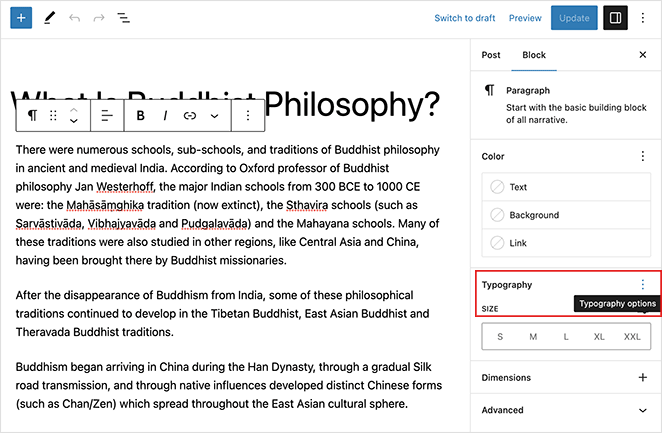
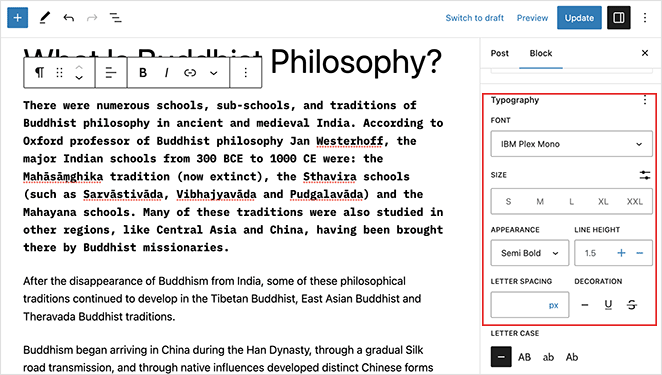
First, edit any post to see the WordPress content editor, then click the text block or body text you want to change. In the left-hand sidebar, click the three dots next to the Typography heading.

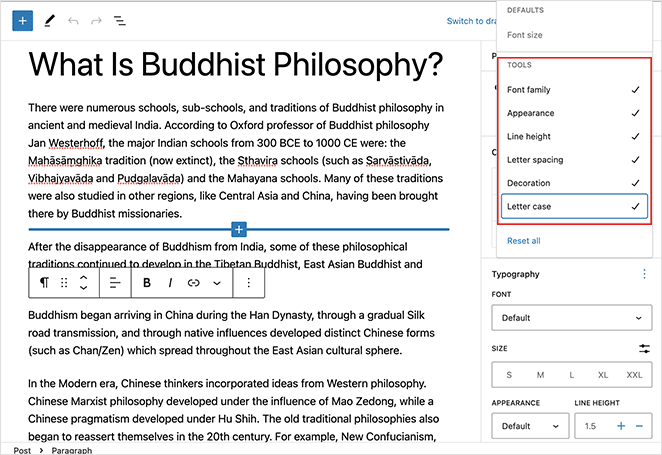
This will open a panel where you can choose various settings such as font family, appearance, line height, letter spacing, and more. Clicking any of these options will add them to your sidebar.

From there, you can edit the settings to make that specific text block look different from the rest of your content.

Remember to save your changes, then you can preview the post to see how your new post fonts look.

FAQs About Changing Fonts in WordPress
Get quick answers to common font-related questions, like using custom fonts, combining multiple typefaces, or optimizing font performance for speed and SEO.
Yes, you can upload custom fonts by adding them to your theme’s files or using a plugin. Some tools like SeedProd or Fonts Plugin also let you add custom fonts without touching code.
You can change fonts in the WordPress block editor by selecting a text block and opening the Typography settings. This lets you choose a different font style just for that block or post.
There’s no single best font, but clean, web-safe fonts like Open Sans, Roboto, or Lato are great for readability. Always choose fonts that match your brand and are easy to read on all devices.
Yes, most themes and plugins let you set different fonts for headings, body text, and buttons. You can mix font styles, but try to stick to no more than 2–3 to keep your design clean.
Use only the font weights and styles you need, and serve them from a fast CDN or your own server. Google Fonts with font-display: swap is a good starting point for performance.
I hope this guide has helped you learn how to change fonts in WordPress without writing HTML, PHP, or CSS code. You may also like this guide on how to add text on an image in WordPress.
If you want full design freedom, including changing fonts across your entire site, SeedProd makes it simple with its visual theme builder.
Try SeedProd today and start designing your WordPress site your way.
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.