If you’ve ever tried to move things around in WordPress but couldn’t figure out how to add more space, you’re not alone. One of the most common layout questions I get is how to change the margins on a page.
Margins help create breathing room between blocks, images, and sections. They make your content easier to read, and your pages look more polished.
In this tutorial, I’ll walk you through how to change margins in WordPress — step by step and beginner-friendly.
In This Guide:
What Is a Margin in WordPress?
In WordPress, a margin is the space around the edges of page elements, setting it apart from others. These elements can include images, headings, widgets, and buttons, among others.
Similarly, margins also apply to the space around a page layout, such as the header, footer, and content area.
Changing a page or element’s margins is a crucial part of website design and can dramatically affect your site’s functionality and appearance.
The Difference Between Margins and Padding
Margins and padding are both linked to the spacing in your design, but each one serves a unique purpose.
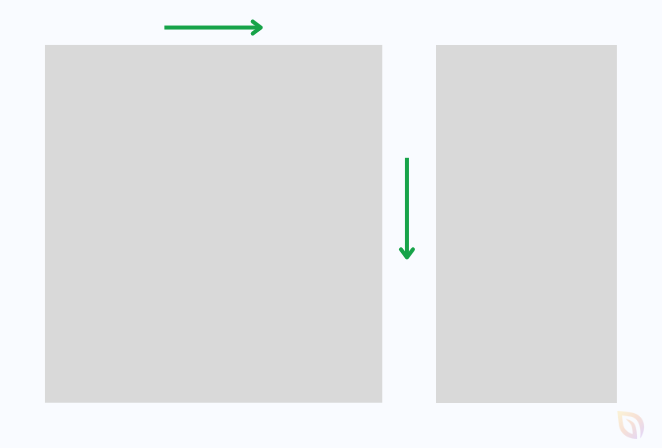
Margins are the spaces that sit on the outside of an element.

They create a buffer around your content, separating it from other elements on the page. This can help increase readability and organize your design effectively.
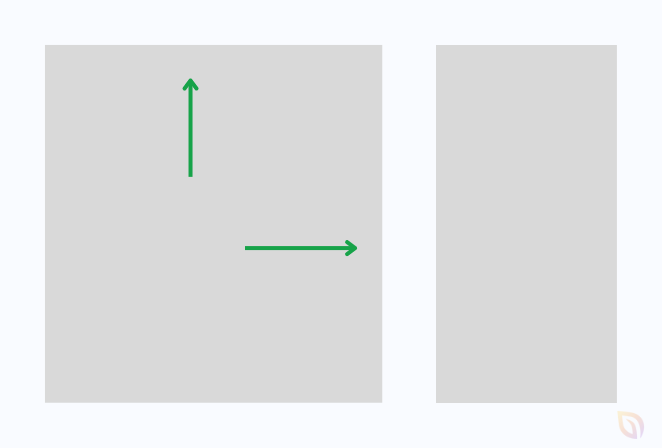
On the other hand, padding refers to the space that’s on the inside of an element.

Padding can be thought of as the ‘cushion’ between the content (like text or an image) and the edge of its containing element. This often makes your content easier on the eyes.
In essence, if you want a buffer zone around the outer edge of your element, you’d like to adjust the margin. But, if it’s the spacing within an element that needs tweaking, you’ll be looking at the padding.
With that said, let’s look at how to change margins in WordPress.
How to Change Margins in WordPress with SeedProd
First, let’s look at how to use SeedProd to change your WordPress margins.

SeedProd is one of the best drag-and-drop website builders. With its visual editor, you can make custom pages for your site and even create a custom WordPress theme without coding.
The point-and-click settings of SeedProd’s page builder allow you to change the margin settings for any element with a few clicks.
To get started, you’ll need to install and activate the SeedProd plugin.
If you need help with this, you can see our guide on how to install SeedProd Pro. It’ll walk you through the installation process and how to activate your license key.
Upon installation, navigate to SeedProd » Landing Pages from your WordPress dashboard and click the Add New Landing Page button.

You’ll now see a library of pre-made landing page templates to use as a starting point for your page. If you’d prefer to start from scratch, there’s also a blank page template.

After choosing a template, name your page and click the Save and Start Editing the Page button. This will launch the template inside SeedProd’s drag-and-drop page builder.
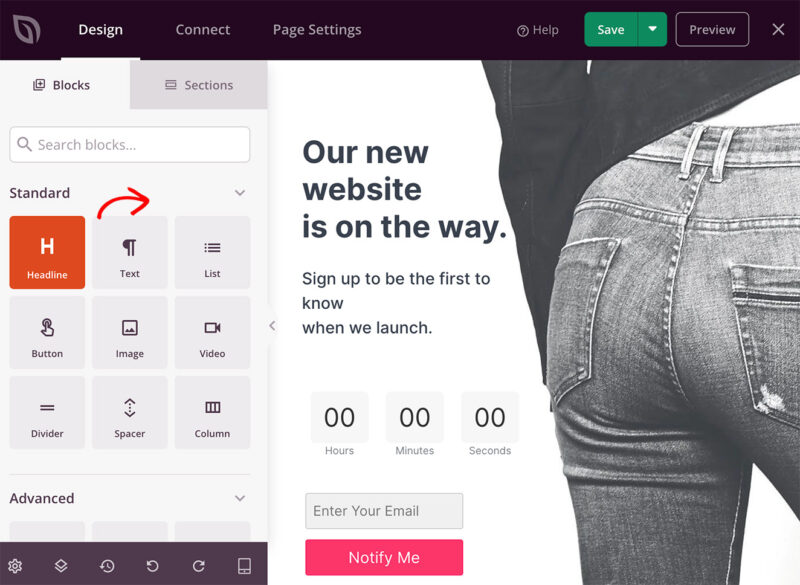
Upon opening the page, you’ll see a preview of the design on the right side and page elements on the left. You can add any element to your page by clicking one and dragging it over to the preview.

Additionally, clicking an element on the preview opens its settings in the left-hand sidebar.
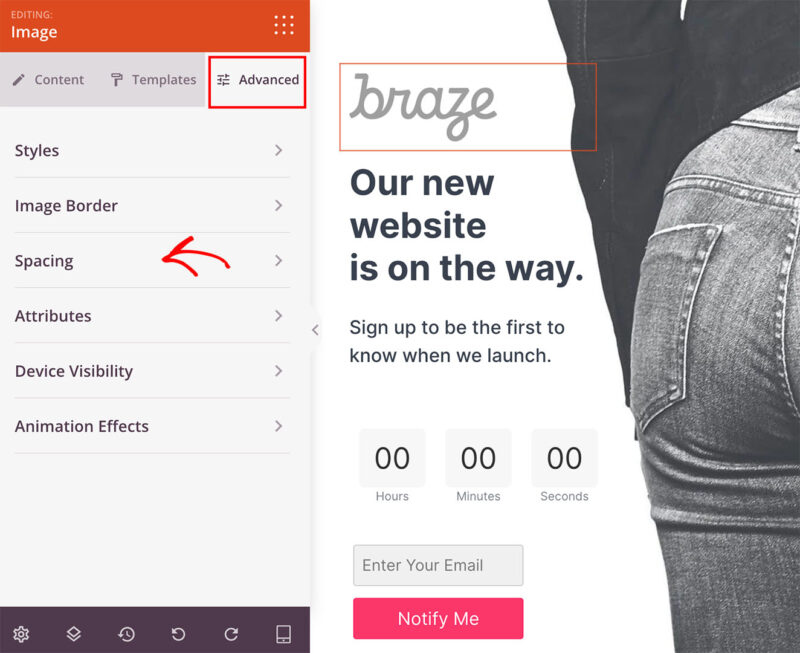
In the ‘Advanced’ tab of any element, you can see more customization options. This includes options to adjust the element’s spacing, padding, device visibility, and more.

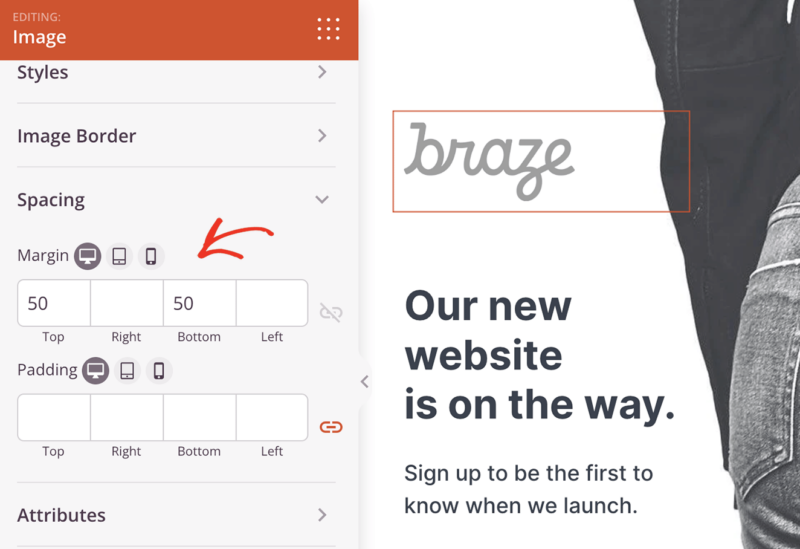
In this panel, click to expand the Spacing tab. Here, type your custom values into the margin fields to change margins for that element.

Do this for every element for which you want to change margins. You can also see our step-by-step guide for more details on how to create a landing page in WordPress.
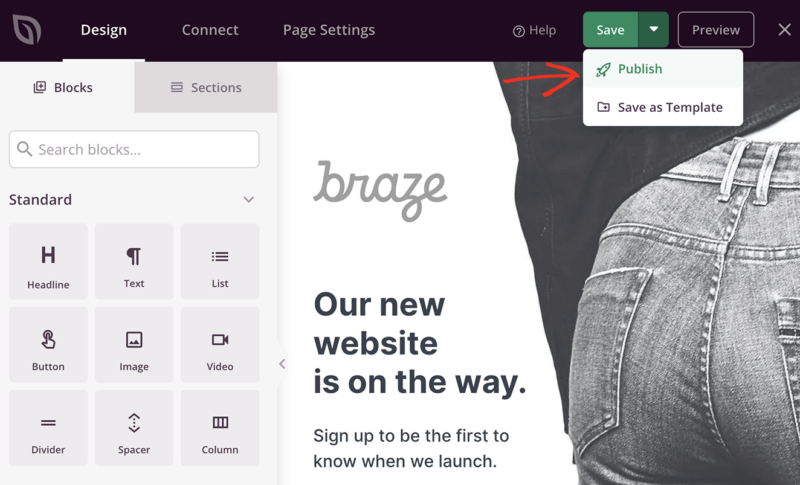
When you’re happy with the changes, save and publish your page.

Now, you can visit the page to see how your new margins look.
Alternative Methods to Change Margins in WordPress
The beauty of WordPress is in its versatility. If, for any reason, you don’t want to or can’t use SeedProd, don’t worry.
Next, we’ll look at a few alternative methods to change margins on your WordPress site.
Editing Margins with WordPress Block Editor
Since Gutenberg’s introduction, editing site margins has become a lot easier. No need for coding expertise or downloading extra WordPress plugins.
First, go to Pages » All Pages from your WordPress dashboard and edit the page with the margins you want to change.
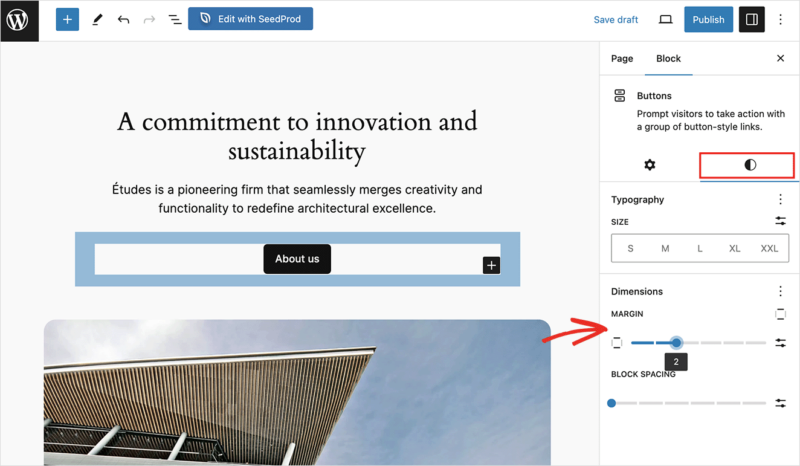
Next, click your desired block to open the block settings panel in the right-hand sidebar. In this example, we want to change the margins on the button block.

In the Settings sidebar, switch to the styles tab by clicking its icon. Then, in the dimensions section, click the margin option to change the button margins.
After making your adjustments, don’t forget to click the Update button to save your changes.
Changing Margins in WordPress with CSS Code
For this method, you’ll need a general understanding of HTML and CSS. It also requires you to add code to your WordPress theme. For a refersher, you can see this guide on: how to add custom CSS in WordPress.
However, if you’re comfortable with a bit of coding, CSS can give you unparalleled control over your site’s design.
Identifying an Element’s CSS Class
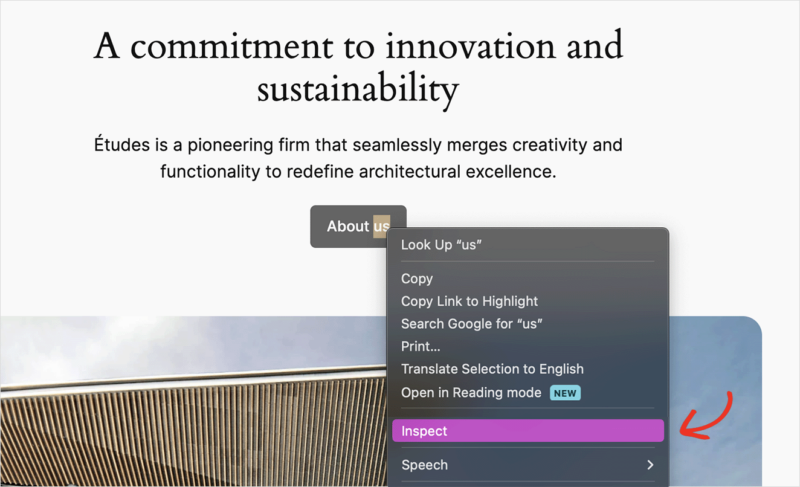
Before you change margins with CSS, you’ll need to decide which element to target with your code. The easiest way to do this is by using your browser’s inspect tool.
Start by right-clicking on the page element for which you want to customize the margins. In the menu that pops up, select ‘Inspect.’ This will open the development tools panel on your browser.

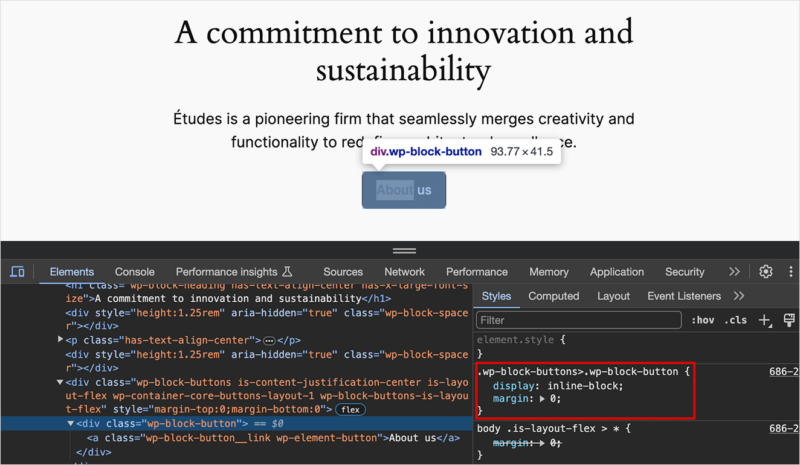
You’ll see your web page’s HTML code here and the CSS for the page. You can highlight the element you clicked by moving your mouse cursor over the code.
In the ‘Styles’ section of the panel, you’ll see the HTML element or CSS class to target with your custom CSS.

In this example, we simply need to copy the following code and change the margin value in pixels:
.wp-block-buttons>.wp-block-button {
display: inline-block;
margin: 0;
}
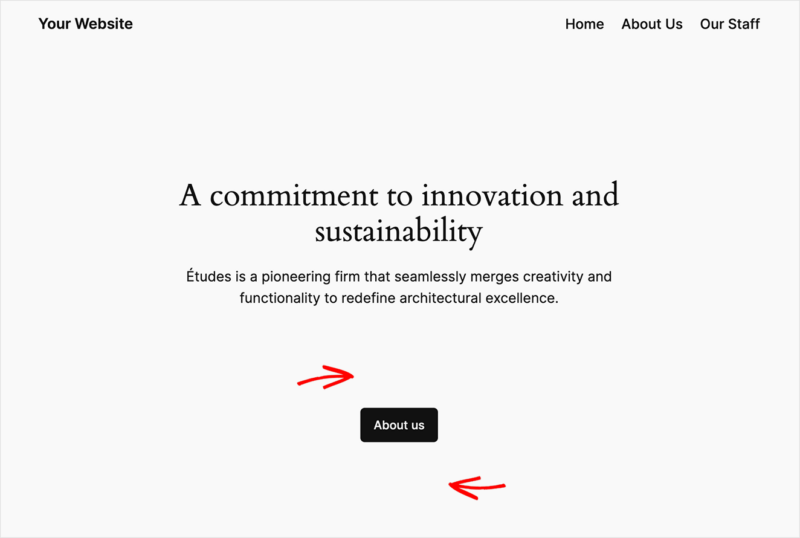
For this guide, we’ll change the value to 100px.
Now go ahead and save this code to a blank document or notepad, then move on to the next step: adding the custom CSS code to your website.
Adding and Changing Margins with CSS in Site Editor
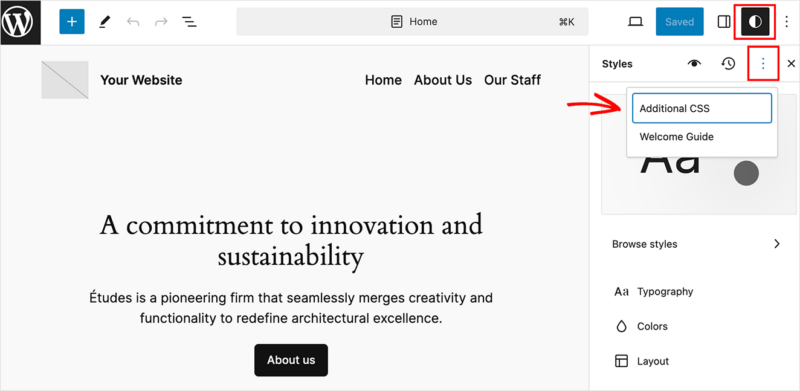
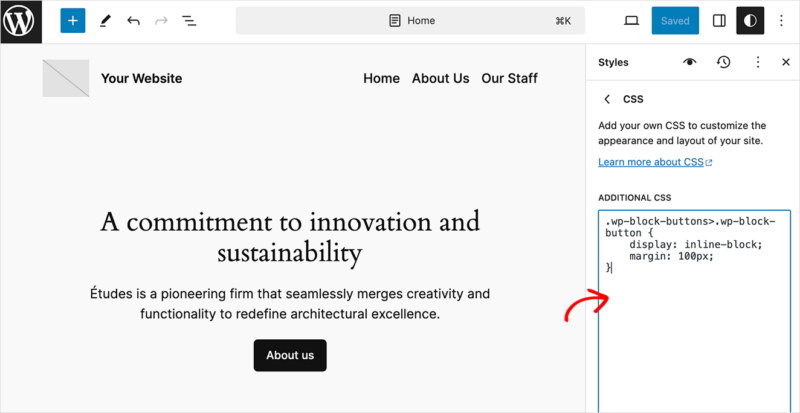
If you use a block-based WordPress theme that supports the WordPress site editor, you can add your CSS code to the Additional CSS panel.
To find it, go to Appearance » Editor and switch to the Styles tab of the site editor. Next, click the three dots in the right-hand sidebar to view more settings and click the ‘Additional CSS’ option.

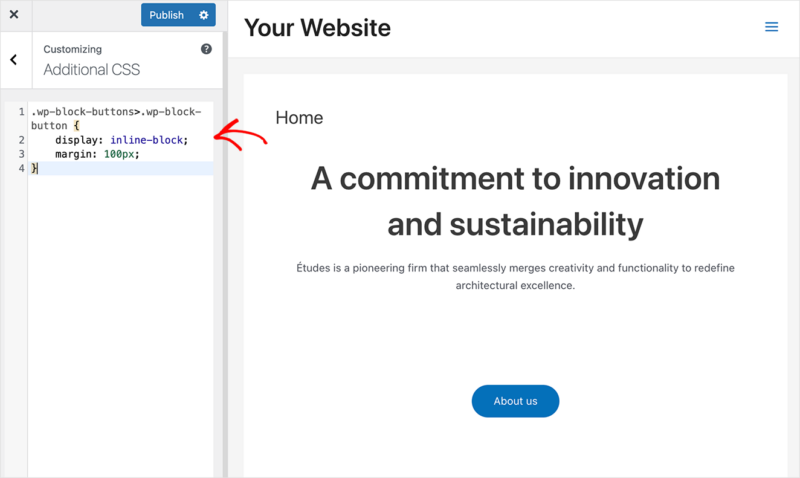
In the box that appears, paste your custom CSS, then click Save to save your changes.

When you view your website, you’ll see the margin changes immediately.

Changing Margins with CSS using Theme Customizer
If you’re using a classic WordPress theme that doesn’t include Site Editor support, you can add your custom CSS using the WordPress theme customizer.
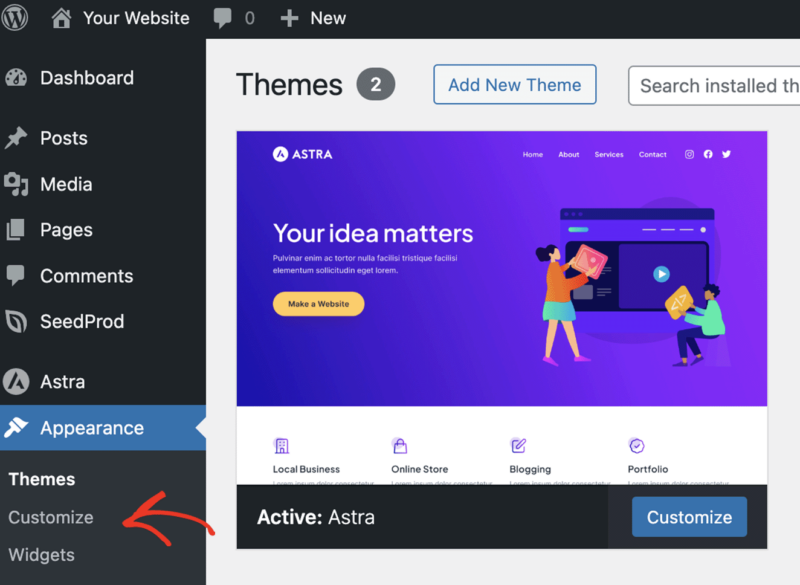
To do this, navigate to Appearance » Themes and click Customize.

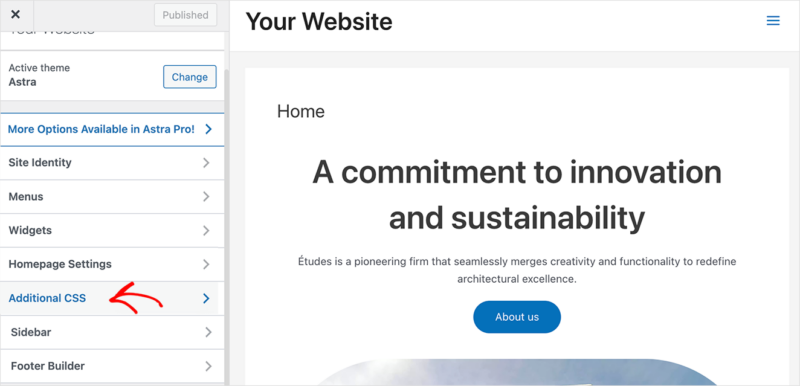
You’ll see various options here, depending on the theme you use. The option you need is the one labeled Additional CSS.

Paste your custom CSS into the box, and you’ll see it change margins in WordPress on the live preview.

Now, go ahead and click the Publish button to save your changes.
Next, More WordPress Design Tips
Changing margins in WordPress can take your site design to the next level. Whether you use SeedProd or one of these alternative methods, you’re now equipped with the know-how to do it.
Remember, every good design begins with a good layout. That’s why controlling your website’s margins will always be crucial in achieving a responsive and eye-pleasing site design.
For more WordPress design tips, please see our other guides:
- How to Make a Page Full Width in WordPress
- How to Change Fonts in WordPress Themes
- How to Create Animated Particle.js Backgrounds in WordPress
- How to Create a Vertical Navigation Bar in WordPress
- How to Add a Custom Search Bar to WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.