Running an online store can be stressful, especially when you need to fix something quickly or make big changes behind the scenes. I learned that the hard way during a major site update. A few customers tried to check out while I was mid-fix, and I lost the sales, all because I didn’t know how to put WooCommerce in maintenance mode the right way.
I didn’t want to mess with code or risk breaking anything, so I went looking for a WooCommerce maintenance mode plugin that was easy to use. That’s when I found SeedProd.
If you’re planning to update your products, refresh your store design, or troubleshoot a plugin, you don’t want shoppers landing on broken pages. That’s where maintenance mode comes in. It lets you temporarily hide your WooCommerce store from the public while you work, without disrupting the customer experience.
In this step-by-step guide, I’ll show you exactly how to put your WooCommerce store in maintenance mode using the same method I rely on for my own sites. It keeps your store protected, your visitors informed, and best of all, you don’t have to touch a single line of code.
Quick Summary: Want a fast way to put your WooCommerce site in maintenance mode or set up a WooCommerce coming soon mode — without breaking anything? Follow these steps:
- Why Use Maintenance Mode in WooCommerce
- Manual Code vs Plugin: What’s Easier?
- Install a Maintenance Mode Plugin
- Design a Custom Maintenance Page
- Hide WooCommerce Pages
- Publish and Activate Maintenance Mode
- Bonus: Build Hype with a Waitlist
- FAQs
What Is WooCommerce Maintenance Mode?
It’s a way to temporarily hide your online store while you make updates, fix issues, or relaunch new products — without confusing shoppers.
When Should You Put WooCommerce in Maintenance Mode?
Imagine your physical store is closed for renovations, but customers keep trying to peek in. Confusing, right?
It’s the same for your online store. Without a way to hide your WooCommerce store from customers, shoppers might try to check out mid-update. A good maintenance mode plugin gives you that temporary “closed” sign, allowing you to work on your site behind the scenes.
There are a few situations where it’s a good idea to temporarily hide your WooCommerce store from the public. Here are the most common ones:
When to Enable WooCommerce Maintenance Mode:
- Website Updates: Put WordPress into maintenance mode to prevent conflicts and make the process seamless.
- Design Changes: Redesigning your store? Test new layouts and features without impacting your customers’ browsing experience.
- Product Management: Adding products, setting up shipping, or configuring payments? Put WordPress in maintenance mode to ensure these changes won’t confuse your shoppers.
- Scheduled Downtime: Need to optimize your database or do routine maintenance? Schedule downtime in advance and let customers know with a professional maintenance page.
- Temporarily Disable WooCommerce Store: Whether you’re updating inventory or just need a break, maintenance mode lets you pause your store without affecting your core setup.

WooCommerce maintenance mode is about respecting your customers’ time and providing a positive experience.
With that being said, let’s look at the steps for enabling maintenance mode in WooCommerce for your WordPress site.
✏️ Note
Before making any changes to your website, make sure you back up your site to avoid making any mistakes. For helps with this, see my guide on how to backup a WordPress website. This also helps make sure nothing breaks while you temporarily disable your WooCommerce store.
Enable WooCommerce Maintenance Mode Without Code
Should You Use Code or a Plugin for WooCommerce Maintenance Mode?
You can technically put WooCommerce in maintenance mode using custom code or your theme’s functions file. But if you’re not comfortable editing code or using FTP, it’s easy to break something by accident.
That’s why I always recommend using a plugin like SeedProd.

It’s beginner-friendly, doesn’t require touching theme files, and gives you full control over the design of your maintenance page.
If you’re looking to put your WooCommerce site under construction during changes, there are a couple of safe ways to do it, one with code, and one without.
| Feature | Manual Code | SeedProd Plugin |
|---|---|---|
| Requires Coding | ✅ Yes | ❌ No |
| Visual Page Builder | ❌ | ✅ Drag and Drop |
| Custom Design Options | ❌ Basic or none | ✅ Full control |
| Easy to Turn On/Off | ❌ Manual edits needed | ✅ Toggle switch |
| Includes Countdown Timer, Opt-ins, and More | ❌ | ✅ |
Are There Other WooCommerce Maintenance Mode Plugins?
Yes, if you’re not using SeedProd, here are two solid alternatives:
- LightStart: A simple plugin to create a WooCommerce maintenance page. It’s free and works with most themes.
- Coming Soon Page by CMP: Great if you want basic customization without touching code.
I still prefer SeedProd for its flexibility, but these are good if you want something quick and free.
If you’re just looking for the easiest way to put WooCommerce in maintenance mode — or hide your store during updates — SeedProd is the way to go. Let’s walk through how to do it step-by-step.
Step 1. Install a Maintenance Plugin (No Coding Needed)
First, you’ll need to get SeedProd up and running on your WordPress site.
- Download SeedProd: Visit the SeedProd website and select the plan that best suits your needs. (There’s a free version available, too, but for the most powerful features, we recommend SeedProd Pro.)
- Install the Plugin: Once you’ve downloaded SeedProd, go to your WordPress dashboard, navigate to Plugins » Add New, and upload the plugin file.
- Activate SeedProd: After installation, click the “Activate” button.
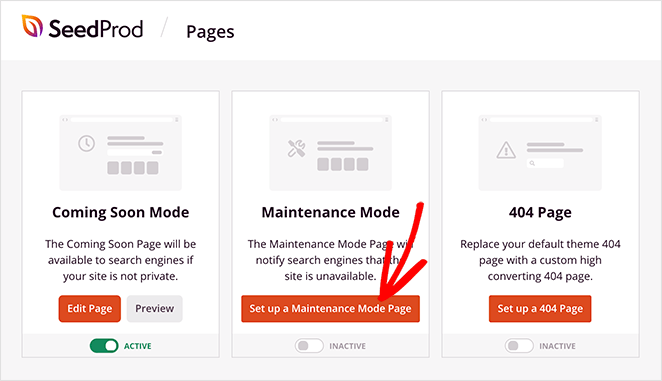
- Start Building: You’ll see a new “SeedProd” menu in your WordPress dashboard. Click it, then click the “Set up a Maintenance Mode Page” button. Now you’re ready to create a maintenance page that wows your visitors.

Step 2. Design a Maintenance Page That Matches Your Brand
A successful WooCommerce maintenance mode page does more than just say, “We’ll be back soon.” It’s an opportunity to engage your visitors, build excitement, and even capture leads. And with SeedProd’s easy-to-use tools, you can create a stunning maintenance page in minutes.
Choose a Maintenance Mode Template (Or Start from Scratch)
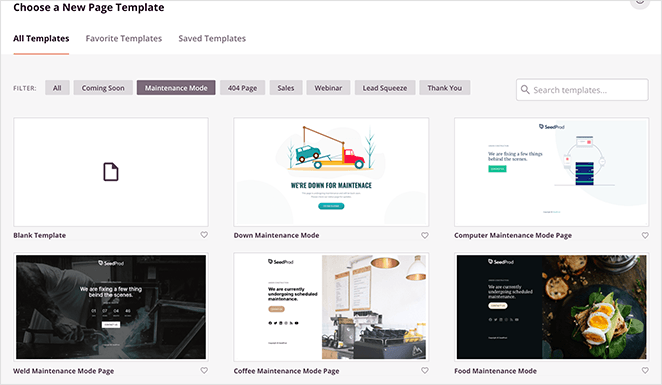
SeedProd offers a wide range of professionally designed maintenance mode templates, so you don’t have to start from scratch. Find a template that aligns with your brand, then customize it to your liking.

Alternatively, you can choose a blank template to start from scratch.
Hover over any maintenance template you like and click on the checkmark icon to use it.
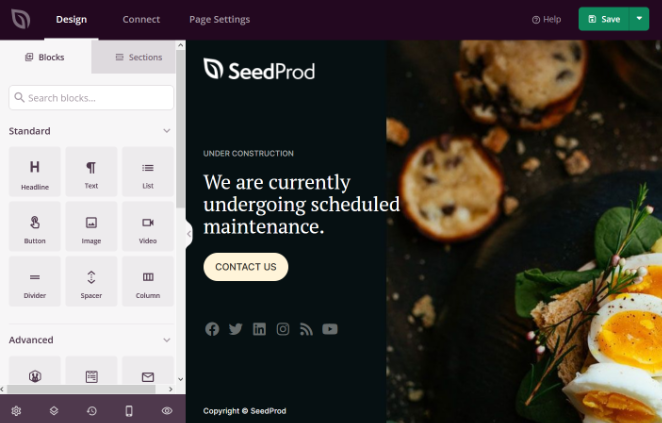
Customize Your Maintenance Mode Page
The drag-and-drop builder makes designing your page a breeze. Add text, images, videos, countdown timers, and more – all without touching a single line of code.

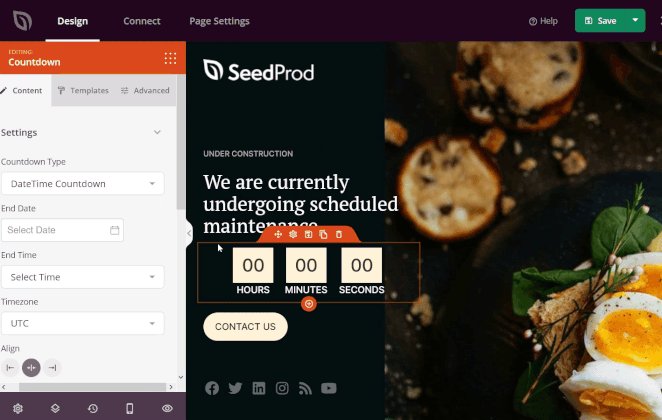
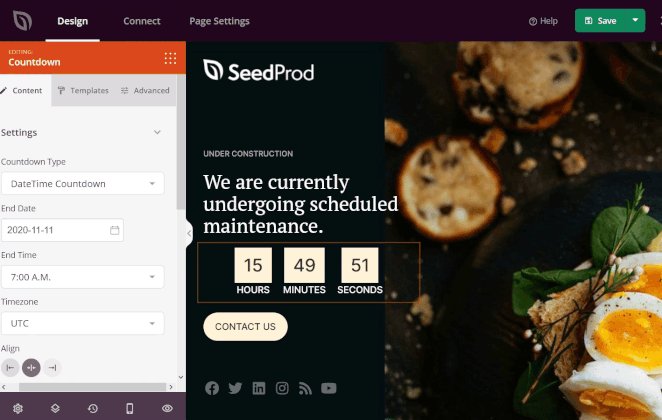
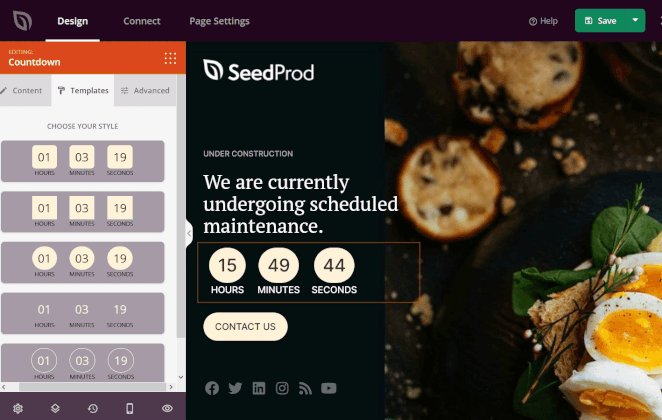
For example, I added a countdown timer to this maintenance mode page by dragging it over to the template. Then, you can click on the block to choose the style, set the date and time, and set other customization options.

You can also click any pre-made sections, like Header, FAQ, Features, or Call to Action, to add them to your maintenance mode page. For instance, you can offer users a coupon to ensure they return when maintenance is over.
Essential Elements for Maintenance Mode in WooCommerce:
Crafting a compelling maintenance page involves using downtime to your advantage. You want to improve user experience while getting your maintenance message across.
Here’s how to make your WooCommerce maintenance page work for you:
- Showcase Your Brand: Incorporate your logo, colors, and fonts to maintain brand consistency and reassure visitors they’re in the right place.
- Communicate Clearly: Explain the reason for maintenance in simple terms. Be transparent about the estimated downtime, apologize for any inconvenience, and assure customers their data and orders are safe.
- Add Engaging Visuals: Use high-quality images and graphics that reflect your brand and add visual interest.
- Build Anticipation with a Countdown Timer: A countdown timer creates excitement and helps manage expectations.
- Capture Leads with an Email Opt-In: Offer visitors a chance to stay updated on your progress and get notified the moment you’re back online. This is a golden opportunity to grow your email list.
- Connect on Social Media: Encourage visitors to follow you on social media for updates and behind-the-scenes peeks.
- Consider a Progress Bar: For longer maintenance periods, a progress bar can visually show visitors how far along you are.
Pro Tip: SeedProd’s easy-to-use blocks and sections let you add all of these elements and more. Experiment with different layouts and content to create a conversion-friendly maintenance page. You can even suggest WooCommerce products with the special WooCommerce blocks.
Once you’re happy with your masterpiece, hit that “Save” button at the top right of the SeedProd builder.
Step 3. Hide Your WooCommerce Storefront in 1 Click
Now that your maintenance page looks sharp, let’s protect your WooCommerce storefront while you work your magic.
Enabling maintenance mode is quite straightforward:
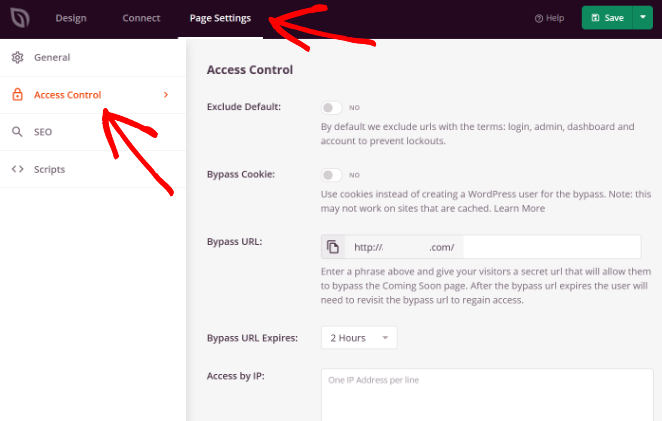
- Control Access: From the SeedProd builder, go to Page Settings » Access Controls. This is where you choose which parts of your site to protect. Use this feature to hide WooCommerce pages like your shop, cart, and checkout while you work.

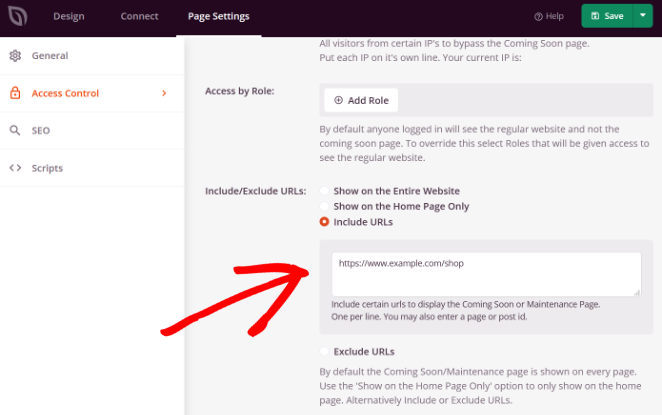
- Include WooCommerce URLs: Select the “Include URLs” option. Now, you can paste in the web addresses of the pages you want to hide during maintenance.

- Add Essential Pages: If you’re using a new WooCommerce installation, make sure to include these default pages (replacing “example.com” with your domain, of course):
- https://example.com/shop
- https://example.com/cart
- https://example.com/checkout
- https://example.com/my-account
- Protect Product Pages: If your store already has products, use these URL patterns to cover all your bases:
- https://example.com/product/*
- https://example.com/product-category/*
- https://example.com/product-tag/*
(Don’t worry, the asterisk (*) is just a wildcard. It ensures that any URL starting with those patterns gets included.)
Now, when activating maintenance, SeedProd will automatically hide these WooCommerce pages, preventing any accidental access while you’re making updates.
Step 4. Publish Your Page and Turn On Maintenance Mode
It’s time to make it official. With your WooCommerce pages protected and your stunning maintenance page ready to go, here’s how to put your store into maintenance mode:
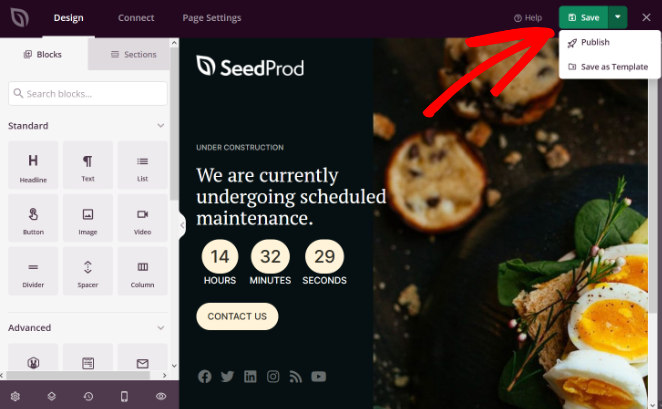
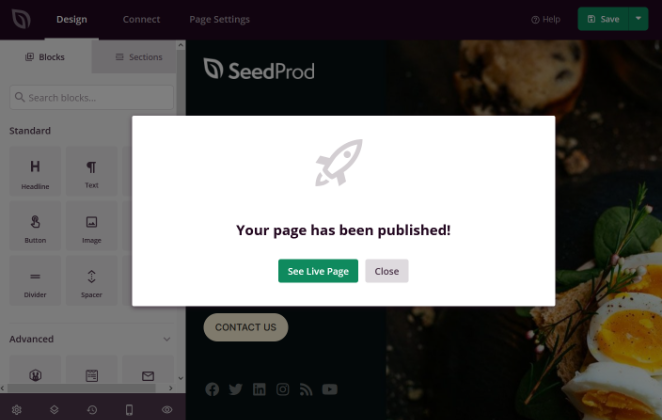
- Publish: Click the dropdown arrow next to the “Save” button in the SeedProd builder and select “Publish.”

- Preview: SeedProd will let you know your page is live. Click the “See Live Page” button to double-check everything looks perfect.

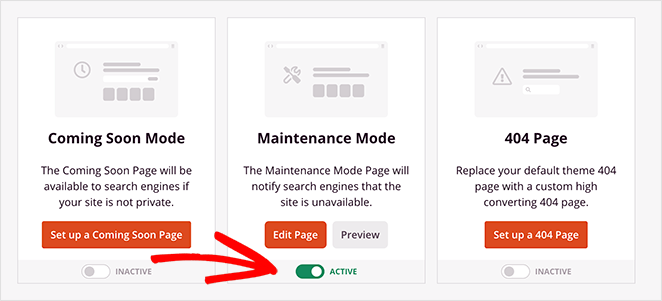
- Activate Maintenance Mode: Head back to your WordPress dashboard and go to SeedProd » Pages. Under the “Maintenance Mode” section, click the toggle to switch it from “Inactive” to “Active.” This will enable WordPress maintenance mode for your store.

And that’s it! Your WooCommerce store is now in maintenance mode. Your custom page will greet visitors, assuring them you’ll be back soon, and you’re free to make updates without worry.
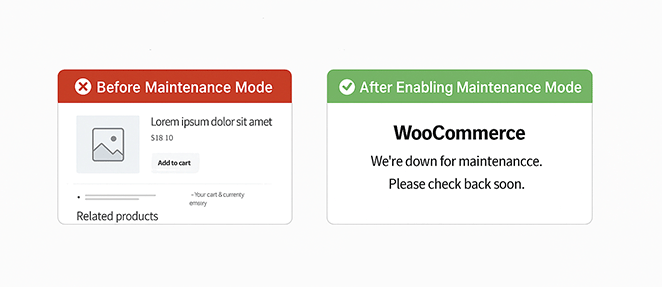
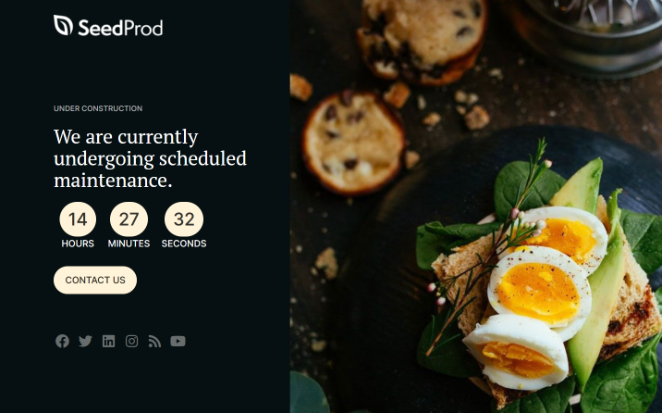
Here’s an example of how my WooCommerce maintenance mode page looks live on the front end of my test website:

Of course, your maintenance mode page will likely look different from this, thanks to all of SeedProd’s customization options. But this is what your visitors will see when they land on your WooCommerce shop page.
Turning Maintenance Mode Off
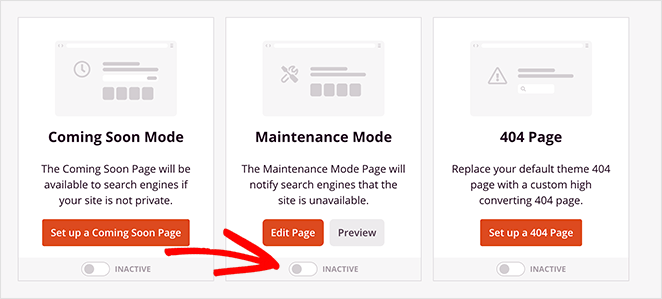
Once you’re finished with your updates, you can take your site out of maintenance easily. Simply go back to SeedProd » Pages and toggle the “Maintenance Mode” switch back to “Inactive.”

That’s all it takes to reopen your WooCommerce store to the world!
Bonus Tip: Build Hype with a WooCommerce Waitlist
Want to build excitement while your store is offline? Try a coming soon mode for WooCommerce with a waitlist sign-up form.

SeedProd makes it easy:
- Create a Buzz-Worthy Page: Design a waitlist landing page using SeedProd’s drag-and-drop builder.
- Capture Leads: Add a signup form so eager customers can join your waitlist and be the first to know when you’re live.
- Fuel Your Email Marketing: Use your waitlist to send targeted email newsletters about your launch, promotions, and more.
- Amplify Your Reach: Include social sharing buttons on your waitlist page to encourage word-of-mouth marketing.
Turning downtime into an opportunity to connect with your audience — that’s the power of a well-crafted waitlist.
What Else Should You Do During WooCommerce Maintenance Mode?
Enabling maintenance mode is just the first step. While your store is offline, here are a few smart things you can do:
- Update plugins and WooCommerce safely: Always back up first.
- Fix broken links or checkout issues: Use the downtime to test and troubleshoot.
- Test in a staging site: If your host offers staging, push your changes live after testing.
- Plan your relaunch: Use SeedProd’s countdown timer or email opt-ins to build hype.
Frequently Asked Questions (FAQ)
Create a Maintenance Mode Experience That Works for You
Putting your WooCommerce store in maintenance mode isn’t just about hiding a few pages. It’s one of the easiest ways to temporarily disable your WooCommerce store and protect your customer experience while you handle updates behind the scenes.
Whether you’re refreshing your design, fixing an issue, or preparing for a big launch, maintenance mode gives you breathing room to work behind the scenes, without confusing or frustrating your visitors.
With SeedProd, you can do it all visually — no code, no stress, and your store stays professional the whole time.
Want to take full control of your site’s look, feel, and function? Get started with SeedProd today and build maintenance pages that keep customers coming back.
Want more tips and tricks to boost your WooCommerce success? See these in-depth guides:
- Best WooCommerce Affiliate Plugins to Maximize Your Sales
- Best WooCommerce Plugins To Skyrocket Your Sales
- How to Customize Your WooCommerce Checkout Page
- Best WooCommerce SEO Plugins for Better Rankings
- How to Make a Custom WooCommerce Thank You Page
- How to Speed Up Your WooCommerce Store (10 Easy Ways)
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.