WooCommerce powers millions of online stores because it’s flexible and user-friendly. But even with a great platform, there are little things that can trip you up — like showing sold-out products that customers can’t actually buy.
I’ve been there. A customer clicks on something, gets excited… and then finds out it’s out of stock. Not a good look, right? In this guide, I’ll show you how to hide out-of-stock products in WooCommerce to create a better experience and guide customers toward items they can actually buy.
Table of Contents
Here’s what you’ll learn: how to hide sold-out products using WooCommerce’s built-in settings, how to adjust inventory visibility for individual products, and how to fully customize your WooCommerce pages with SeedProd for a smoother shopping experience.
- Why Hide Out of Stock Products?
- WooCommerce Catalog Settings: How to Hide Out of Stock Items
- Using WordPress Plugins to Enhance WooCommerce
- Smart Ways to Manage Your WooCommerce Inventory
Whether you’re trying to hide sold out products in WooCommerce entirely or just clean up your product listings, this guide shows you every method available.
Why Hide Out of Stock Products?
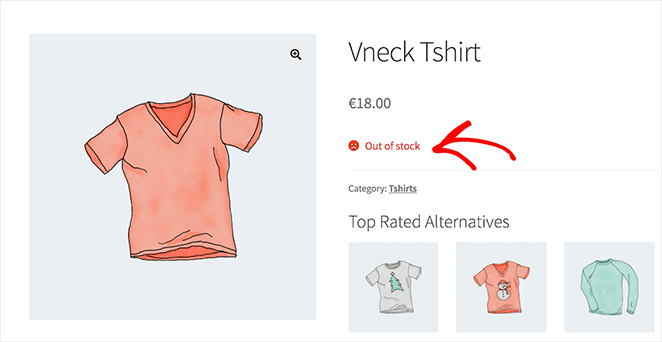
You might wonder, “Is hiding out-of-stock products really that important?” The short answer is yes — and not just for looks. According to Baymard Institute, the average online cart abandonment rate is over 70%, often because shoppers run into unexpected issues like unavailable products.

WooCommerce powers more than 4.6 million live stores, so small improvements like this can have a big impact on how customers interact with your site. Instead of getting frustrated trying to buy something unavailable, they’ll only see what’s ready to ship, which helps speed up the path to purchase.
This also benefits you.
The average eCommerce conversion rate is already quite low, hovering between 1 and 4 percent. By hiding out-of-stock products, you can focus on managing your available inventory more effectively, guiding converted customers toward products they can actually buy. You can quickly see what needs restocking and make smarter decisions about which products to prioritize.
Plus, think about it this way: When customers aren’t distracted by unavailable items, they’re more likely to find and purchase something you do have in stock. This means happier customers, fewer abandoned carts, and more sales for you.
WooCommerce Catalog Settings: How to Hide Out of Stock Items
WooCommerce comes with built-in tools to manage your inventory, giving you some control over how out-of-stock products appear in your store. This is a great place to start if you’re looking for a quick and easy fix.
Using Native WooCommerce Options
You can hide out-of-stock products right from your WordPress dashboard – no need for extra WordPress plugins. Here’s how:
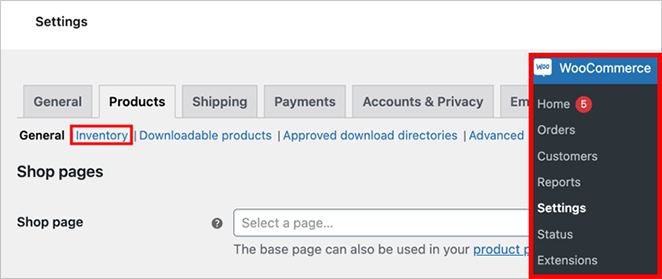
From your WordPress dashboard, head over to WooCommerce » Settings and click the “Products” tab. At the top of this page, click the “Inventory” option.

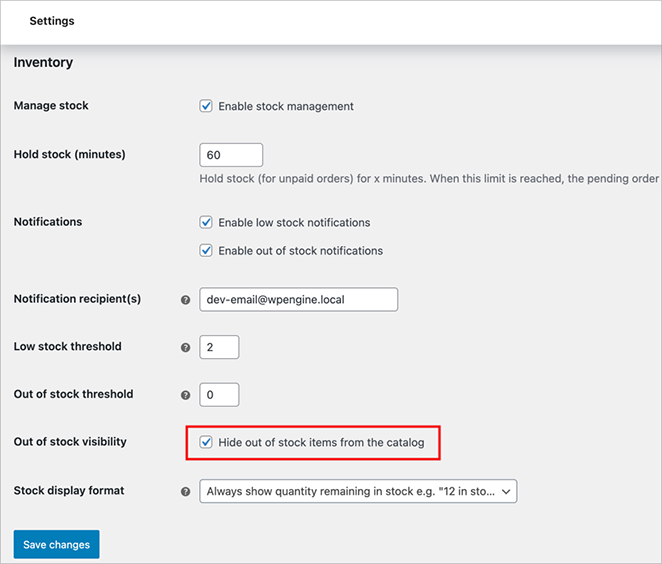
Now, look for the “Hide out-of-stock items from the catalog” checkbox and click the Save Changes button.

When you check this box, WooCommerce will automatically hide any product that is no longer in stock.
This built-in option is great for its simplicity – it’s the easiest way to hide out-of-stock items without extra plugins or code. However, it’s a storewide setting, so if you need more control over which products are hidden or how they’re displayed, you’ll want to explore the other methods I cover in this guide.
Tip: The WooCommerce catalog settings let you hide all sold-out items storewide. It’s the simplest way to clean up your shop without touching code.
Changing Product Inventory Settings
WooCommerce also lets you fine-tune inventory settings for each product. This is helpful if you want more control than the storewide “hide out-of-stock” option.
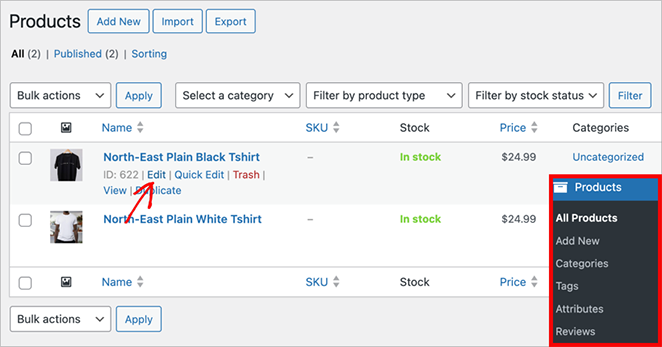
To get started, go to Products » All Products in your WordPress dashboard and choose the product you want to edit.

On the product editing page, look for the “Product data” section. You’ll see several tabs; click on the one labeled Inventory.

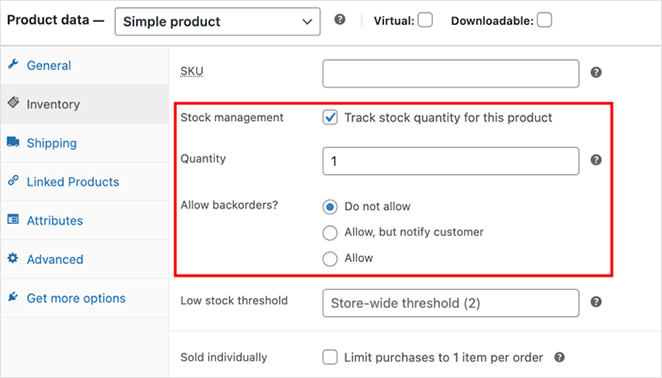
Here are the key settings you can adjust:
- Stock management: This checkbox is important. Check it if you want to track inventory for this specific product. Leave it unchecked if you don’t need to track stock levels.
- Quantity: If you’re managing stock, enter the number of items you have available.
- Allow backorders: Decide whether customers can place orders even if this item is out of stock. You have a few options here, like allowing all backorders, only allowing them if the item is marked as “in stock,” or not allowing backorders at all.
- Low stock threshold: Get notified when stock for this item falls below a certain number.
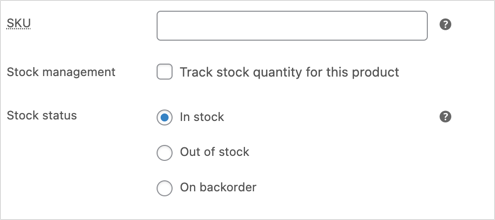
- Stock status: Manually mark the product as “in stock,” “out of stock,” or “on backorder.”
Note: To view the “stock status” options, you’ll need to uncheck the “Stock management” checkbox.

You might be wondering, “How do these settings work with the global hide option?”
Even if you have the global “Hide out of stock items from the catalog” enabled, you can override it for individual products.
For example, you could have it enabled globally but allow backorders for a specific product, ensuring it remains visible in your store. This means you can customize which out-of-stock products are hidden and which ones can still accept orders.
Using WordPress Plugins to Enhance WooCommerce
While WooCommerce’s built-in settings are handy, sometimes you need more horsepower. That’s where WooCommerce plugins come in. They add extra features and functionality to your store, often without needing to code.
If you need more flexibility, some plugins let you control WooCommerce product visibility based on stock levels. You can decide exactly which products stay visible and which ones should be hidden when they’re sold out.
Many of these tools also help with inventory tracking. You can automate stock updates, view detailed reports, and fine-tune how your store handles out-of-stock products.
WooCommerce Stock Control with ATUM Inventory
One popular option is the ATUM Inventory Management for WooCommerce plugin. It’s a free plugin (with paid upgrades available) that transforms WooCommerce’s basic inventory features into a powerful management system.
Here’s how to get started with ATUM:
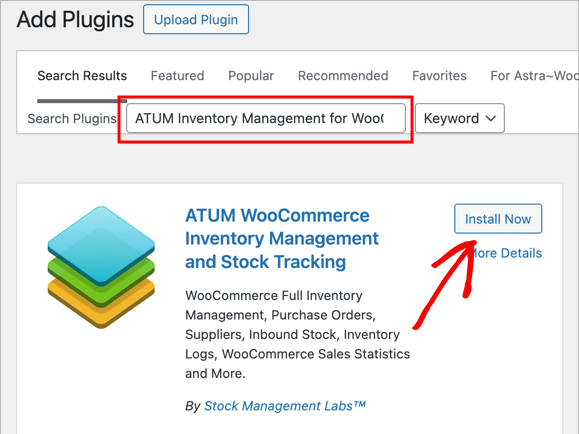
From your WordPress dashboard, go to Plugins » Add New and search for “ATUM Inventory Management for WooCommerce.”

Click “Install Now” next to the plugin, and once it’s done, click “Activate.”
ATUM has tons of cool features, but for this guide, I’ll focus on those that help you hide those out-of-stock products.
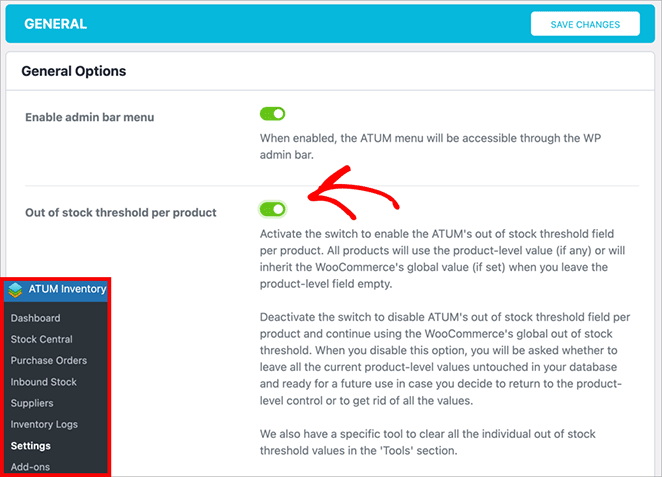
To get started, navigate to ATUM Inventory » Settings and look for the section related to product visibility (the exact location might vary depending on your ATUM version).

In my version, this is the “Out of stock threshold per product” option under the General settings tab. Go ahead and activate this toggle to hide out-of-stock items from your product listings.
And don’t forget to click “Save Changes” before moving on.
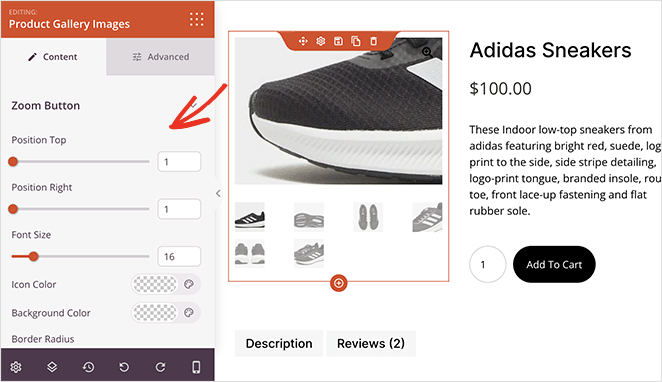
Customize WooCommerce Pages with SeedProd
Want even more control over how your products look and feel? SeedProd is a powerful drag-and-drop WordPress page builder that integrates with WooCommerce, letting you create completely custom online stores.

To begin with, you’ll need SeedProd Elite, which comes with full WooCommerce support. Then, follow these instructions for installing and activating the plugin.
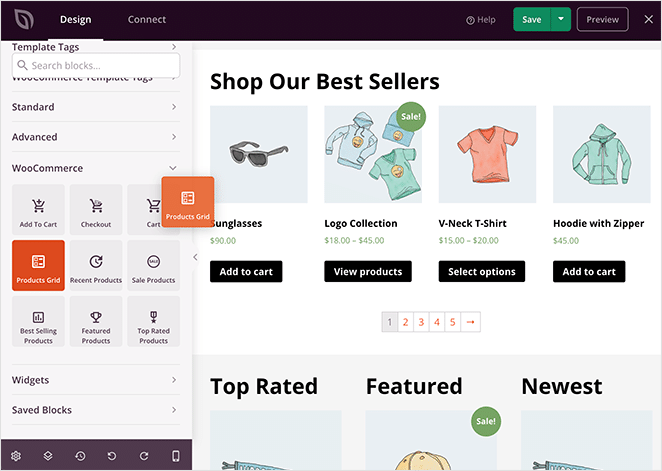
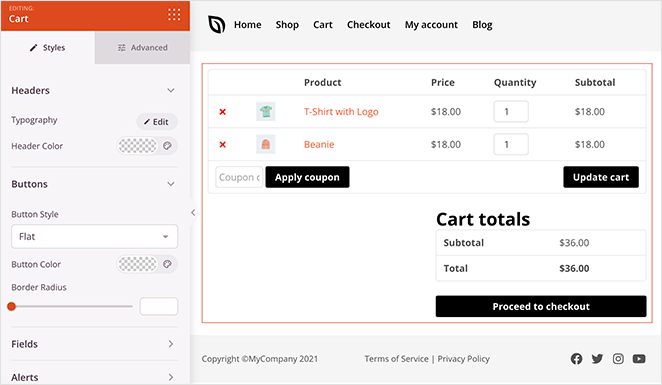
With SeedProd, you can either build a custom WooCommerce theme from scratch or create individual WooCommerce pages, like:

- Custom shop pages with eye-catching product grids, add-to-cart buttons, and extra elements like videos, social media buttons, or countdown timers.
- Unique product pages that highlight each item’s best features.
- Streamlined checkout pages that make buying easy.

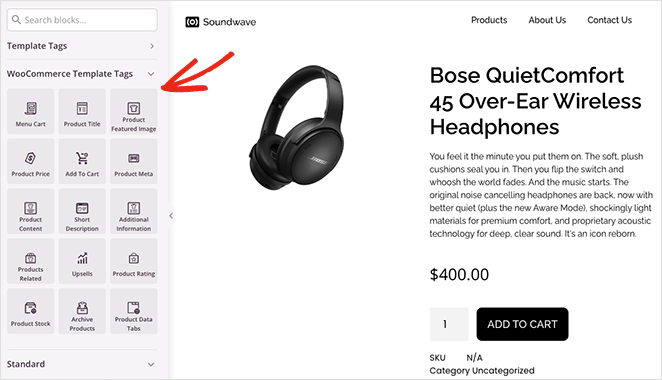
And if you’re up for it, build a complete WooCommerce theme for ultimate design control. SeedProd’s built-in WooCommerce template tags give you the power to:

- Design a one-of-a-kind WooCommerce shop page
- Revamp your WooCommerce category pages
- Add WooCommerce cart icons to your menu
- Transform the look of single product pages
- And so much more.

Basically, if you can dream it for your WooCommerce store, you can likely build it with SeedProd. You can see all the details in this guide on how to set up an online store in WordPress.
Smart Ways to Manage Your WooCommerce Inventory
Want to manage inventory in WooCommerce more easily? These tips help you stay ahead of stock issues and avoid disappointing customers.
Track Your Products
Regularly count your products to ensure your records are accurate. Use a tracking system (WooCommerce has one built in, or try a plugin like ATUM) to manage your inventory, especially if you also have a physical store. Set up alerts so you know when it’s time to order more of a product before you run out.
Make Data-Driven Decisions
Your WooCommerce store collects valuable information about your sales. Use this sales data to see what’s popular and what’s not. Pay attention to how quickly you sell items and how much stock you have on hand. If you sell products with different variations (like sizes or colors), track each one carefully. For seasonal products, look at your past sales to plan ahead.

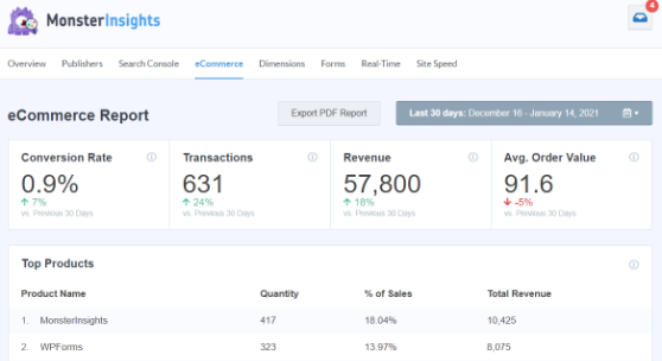
You can even track product sales in Google Analytics. Use a plugin like MonsterInsights to make tracking this information easier inside your WordPress dashboard.
Keep Your Products Flowing
Think carefully about whether to allow backorders (letting customers order out-of-stock items). If you sell both online and in a store, make absolutely sure your inventory numbers match between the two. Keep your products organized using categories and tags – this makes your life easier and helps customers find what they’re looking for.
Automate Inventory Tasks
Free up your time and reduce errors. Set up your store to automatically reorder products, update inventory numbers, and send you notifications about important events. This allows you to focus on growing your business, not getting bogged down in spreadsheets.
FAQs About Hiding Out of Stock Products in WooCommerce
Here are a few common questions store owners ask when managing product visibility in WooCommerce.
Take Control of Your WooCommerce Store
Managing your WooCommerce inventory doesn’t have to be a headache. By using the right tools and strategies – like the ones we’ve covered in this guide – you can keep your store running smoothly, prevent frustrating stockouts, and keep your customers happy.
You might also find the following WooCommere guides helpful in managing your store:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Make a Custom WooCommerce Thank You Page
Ready to take full control of your store’s design and simplify inventory management? SeedProd’s powerful page builder and WooCommerce integration give you the flexibility to create a beautiful, high-converting online store that’s a joy to manage.
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.