Do you want to add Font Awesome icons to your WordPress website?
Font Awesome is a popular icon font toolkit that provides a vast collection of scalable vector icons that load like web fonts. By adding Font Awesome to your WordPress theme, you can enhance its look and feel, user experience and improve your WordPress site speed.
In this tutorial, we’ll show you how to add Font Awesome icons to WordPress step-by-step.
What Is Font Awesome and Why Should You Use It?
According to the Font Awesome website, it’s the “Internet’s icon library and toolkit used by millions of designers, developers, and content creators.” Simply put, they’re small pictures you can add to your site instead of numbers or letters.
The Font Awesome library includes over 7,000 icons that cover various categories, including social media icons, arrows, navigation icons, and more.

One of the best things about Font Awesome and icon fonts, in general, is they are scalable, which means you can resize them without losing their quality. Since they’re vector-based, they load quickly and efficiently, making your website faster.
Additionally, Font Awesome icons are compatible with most modern web browsers and devices, ensuring your site looks good and works well across all platforms.
Moreover, these icons are super easy to customize, allowing you to easily change the color, size, and other properties to match your website’s design and branding.
With that said, let’s look at how you can add Font Awesome to your WordPress theme. You can use the quick links below to jump instantly to the method you want.
Customizable Method: Adding Font Awesome with SeedProd
We’ll be using SeedProd for the first method because it gives you more freedom over where you can use font icons on your website.

SeedProd is the best drag-and-drop WordPress page builder on the market. Not only does it have over 1400 Font Awesome icons built-in, but it also comes with an Icon box that you can add to any page without writing HTML code or CSS classes.
With SeedProd, you can create custom WordPress themes, landing pages, headers, footers, or sidebars and use Font Awesome icons anywhere on those layouts with drag-and-drop.
Follow the easy steps below to add icon fonts to WordPress with SeedProd.
Step 1. Install and Activate SeedProd
The first thing you’ll need to do is install and activate SeedProd on your WordPress website. While there is a free version of SeedProd, we’ll use the pro version for this guide because it includes the icon box feature.
For more details, you can see this beginner’s guide on how to install a WordPress plugin.
After installing the plugin, head over to SeedProd » Settings and enter your plugin license key.

You can find your license key in your account on the SeedProd website in the Downloads section.
After pasting your license key, click the Verify Key button.
Next, visit SeedProd » Pages from your WordPress admin and click on the Add New Landing Page button.

Step 2. Choose a Premade Template
On the next screen, you can pick a template to use as a starting point for your page. With over 180 professionally-designed templates, you can customize any design to suit your website’s needs.

Pro tip: You can also use SeedProd’s theme builder feature to make a custom WordPress theme from scratch using the same page builder functionality.
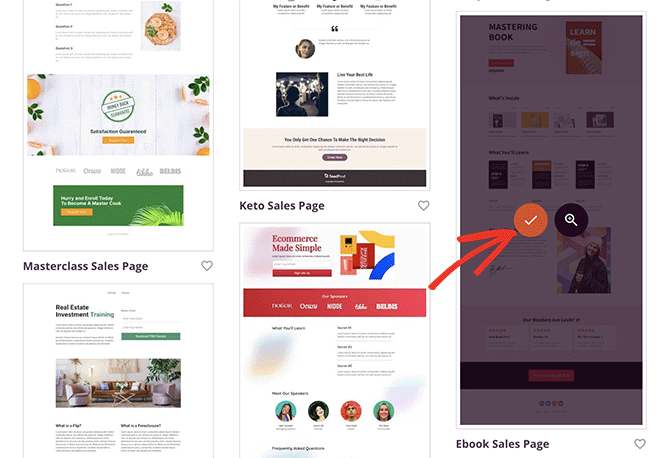
To choose a template, hover your mouse over the thumbnail and click the ‘Checkmark’ icon.

For this tutorial, we’ll use the eBook Sales Page template, however, you can use any design you like.
After choosing your template, you can give your page a name. The plugin will automatically generate a URL based on the title you enter, but you can change this at any time in the Settings Page.

When you’re happy with your page name and URL, click the Save and Start Editing the Page button.
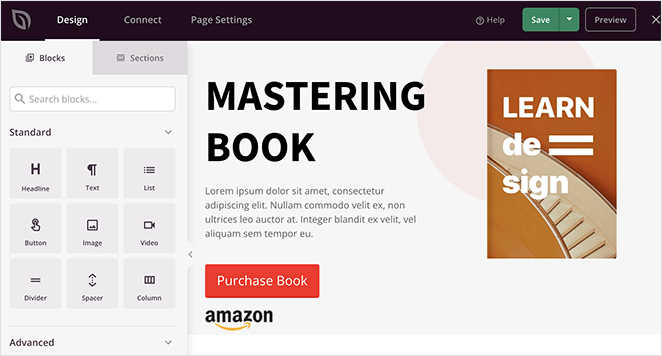
After clicking the button, you’ll head to the SeedProd page builder, where you can customize your design.
Step 3. Add Font Awesome Icons
SeedProd’s drag-and-drop editor will display a live preview of your page on the right and several blocks and settings on the left.

From the left-hand menu, you can drag new content blocks onto your design, such as countdown timers, social share buttons, contact forms, and more.

To customize a block your template is already using, click it, and you’ll see its customization settings in the left-hand sidebar.
For example, you can change a block’s content and colors, add background images or change the color scheme and fonts to better match your brand.

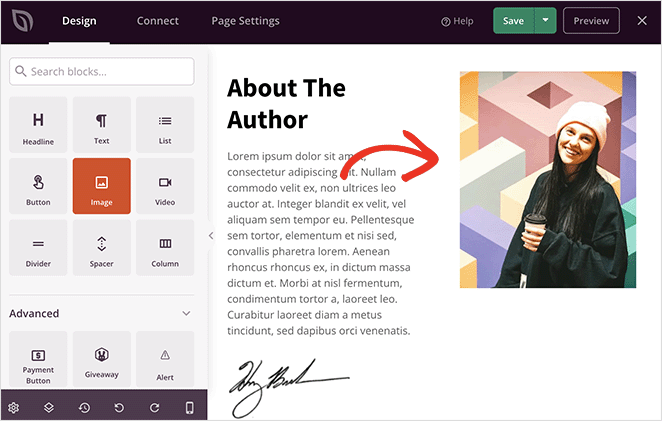
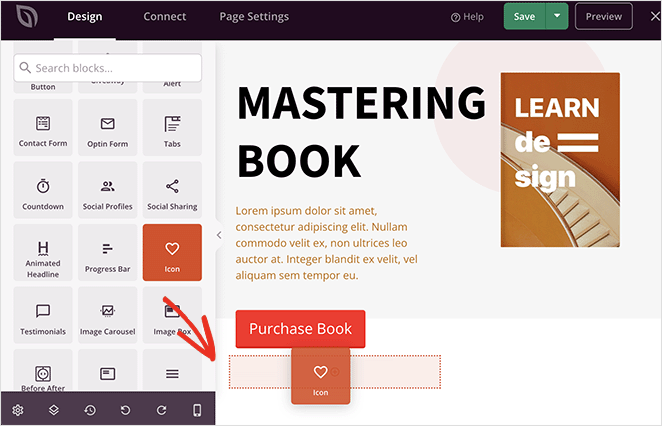
To add Font Awesome icon fonts to your page, find the ‘Icon’ block in the left-hand column and drag it onto your design.

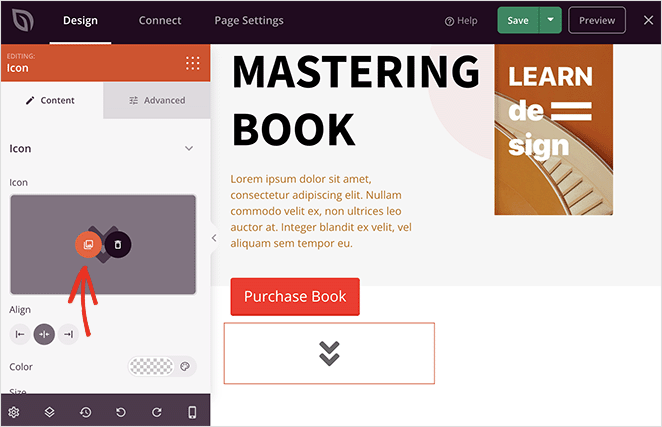
You’ll see an ‘Arrow’ icon by default, but you can click it to swap it to a better Font Awesome icon that meets your needs.
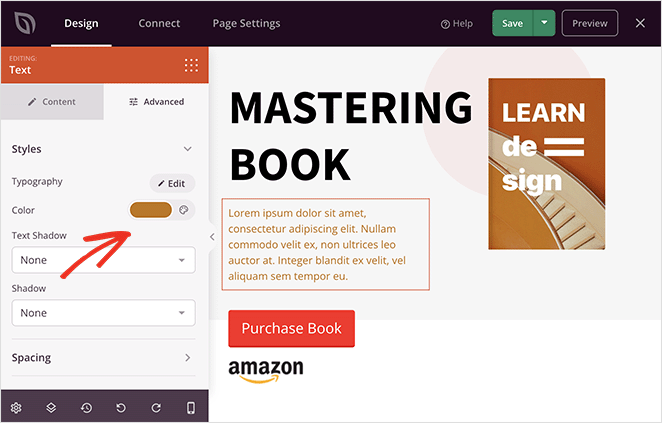
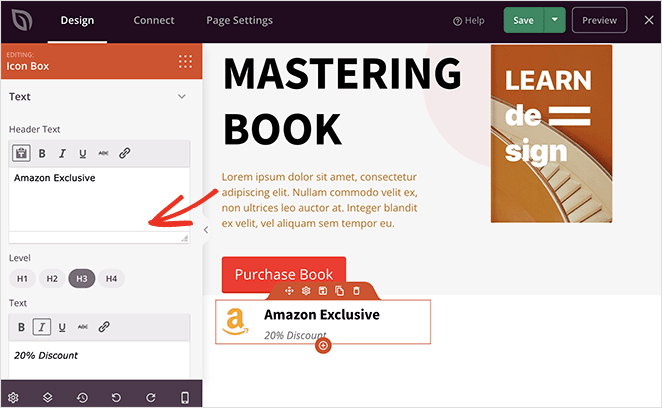
With the icon block selected, go to the settings panel, hover over the ‘Icon Library’ button, and click it.

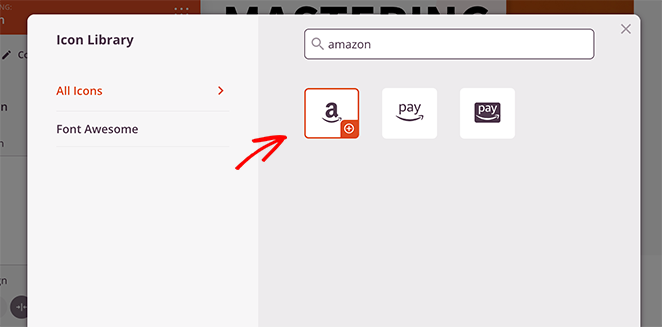
Now you’ll see a library of different Font Awesome icons that you can use. Simply scroll through the library or type a specific icon name into the search box to find the font icon you need.

From there, click it, and SeedProd will add it to your layout.
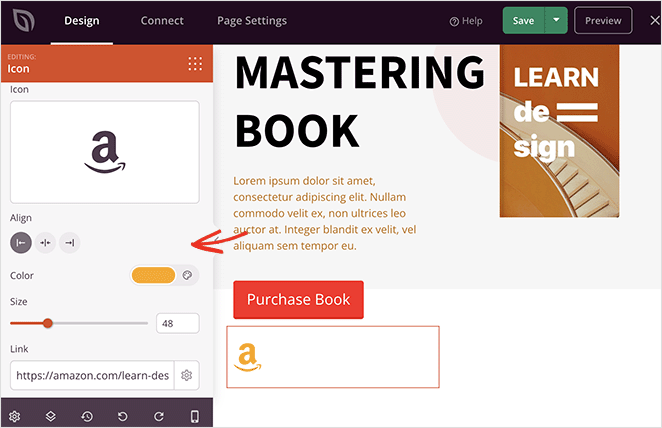
After selecting an icon, you can customize the icon color, size, alignment, and link.

Alternatively, you can use SeedProd’s Icon Box to add font icons with a heading and description. You can customize the block the same way as the Icon block but also include extra information for your visitors.

Continue working on your page until you’re happy with how everything looks.
Here are some other ways to use SeedProd to add icon fonts inside your WordPress theme:
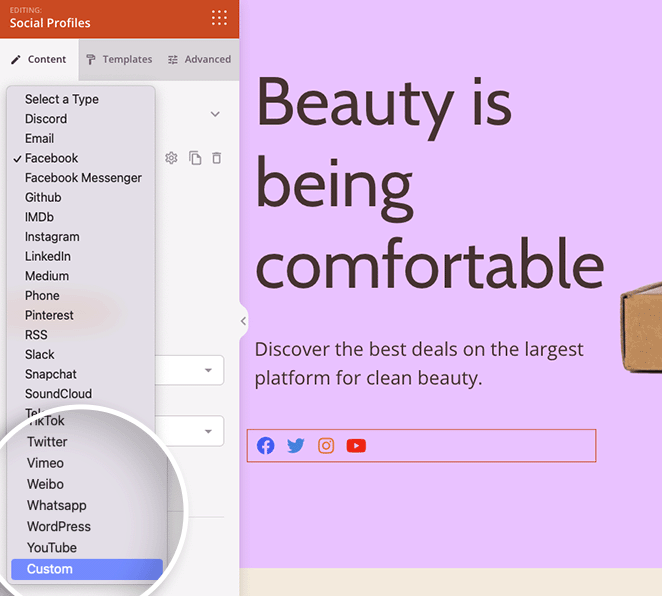
Use the Social Profiles block to add custom social media icons to your website.

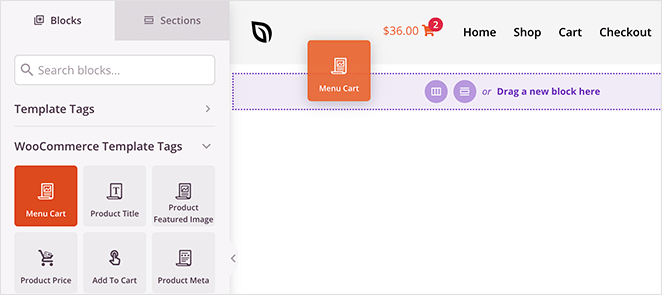
Customize your header and use the Menu Cart block to add a shopping cart menu item to your online store.

Step 4. Publish Your Changes
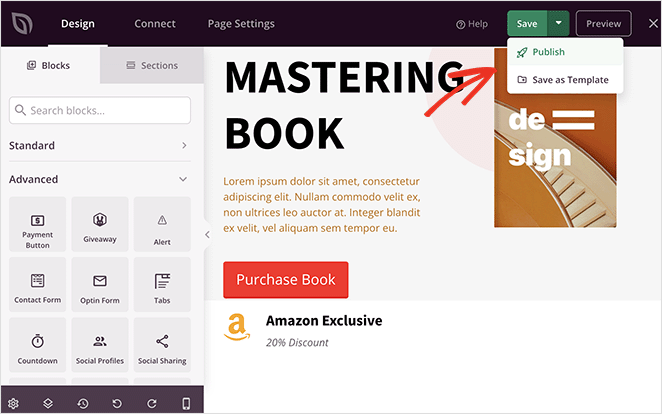
When you’re happy with your page, click the Save button from the page builder, then go ahead and select ‘Publish’ to make your page live on your WordPress site.

From there, you can visit your new page to see how it looks.

Alternative Method: Using the Font Awesome Plugin
Another way to add icon fonts to your website is with the Font Awesome WordPress plugin. With this method, you can use icon fonts in your posts and pages, but you won’t have the same level of control and customization as you can get with the first method.
That said, it’s a great solution if you want to use something other than a page builder plugin.
To get started, download the latest version of Font Awesome from the WordPress plugin repository and activate it on your website.
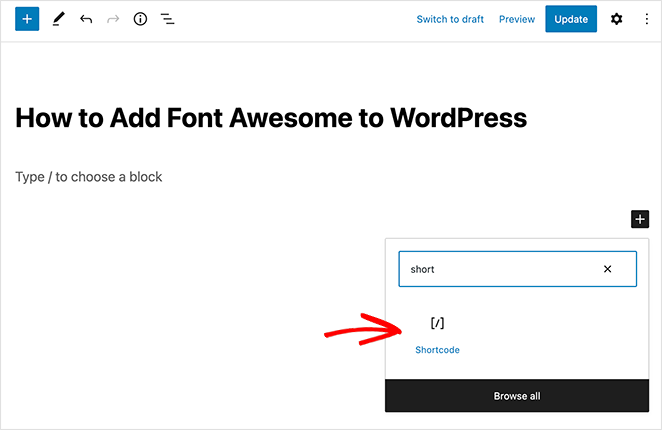
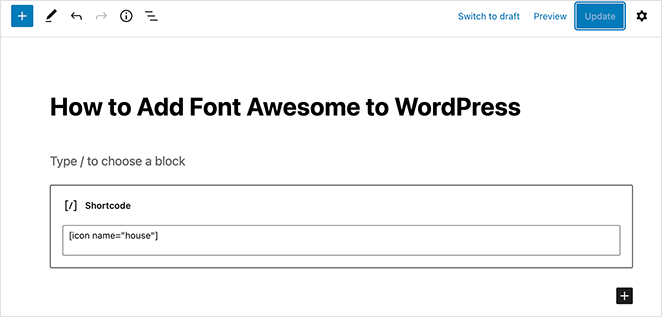
After activating the plugin, you can create or edit any post or page and use the Shortcode WordPress block to add the Font Awesome icon shortcode.
Simply click the ‘+’ icon and search for ‘Shortcode,’ then click it when the block appears.

Once you’ve done that, you can add any icon by copying and pasting the following shortcode snippet:
[icon name= "rocket"]
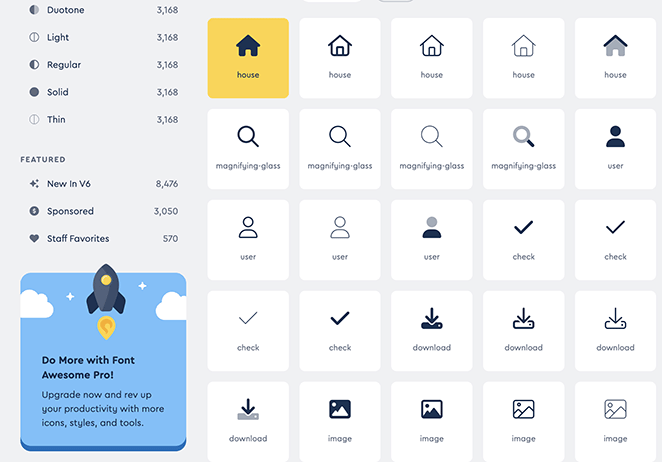
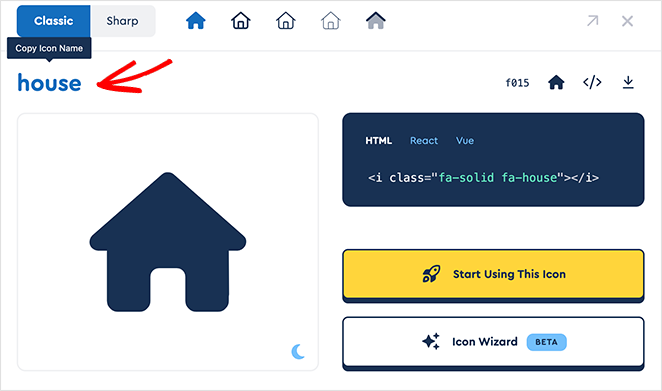
All you need to do is replace “rocket” with the name of the icon you want to display. To get the icon name, visit the Font Awesome website’s CDN: fontawesome.com/icons and click the free icon you wish to use.

From there, copy the icon name to save it to your clipboard.

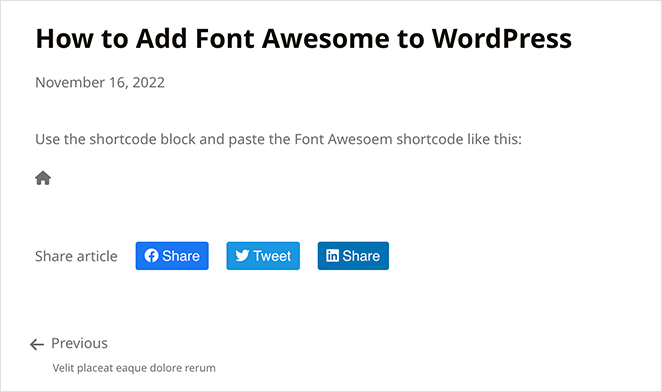
Now you can paste the name into the shortcode block and click Publish to make your changes live.

You can now visit your post to see the icon in action.

There you have it!
We hope this guide has helped you learn how to add Font Awesome in WordPress quickly and easily. Before you go, you may also enjoy this guide on how to edit a menu in WordPress to customize your menu items.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.