Adding a coming soon page to WordPress is the easiest way to let visitors know your site is launching soon. A coming soon page is a simple placeholder that helps you build buzz, collect emails, and make your site look professional while it’s still under construction.
In this guide, I’ll show you step by step how to create a custom coming soon page in WordPress using SeedProd. You’ll learn how to add your page, make it your own with headlines, forms, and countdowns, and publish it so visitors see it across your site. I’ll also show you how to turn it off once your site is live.
Quick Answer: The easiest way to add a coming soon page in WordPress is with a plugin like SeedProd. Here’s how:
- Activate the Coming Soon Mode to put the page live across your site.
- Install and activate the SeedProd plugin.
- Choose a professional coming soon page template.
- Customize the design with your headlines, forms, and colors.
Why Add a Coming Soon Page to WordPress?
A coming soon page helps you grow your audience before your full site is live. Instead of showing a blank screen or an error, you can put up a professional placeholder that works for you.
I’ve seen the benefits firsthand. For example, the WordPress agency Mustard Seed eCommerce Inc used SeedProd to launch custom coming soon pages for client sites in less than 30 minutes. By replacing basic “under construction” pages, they gave clients a polished look and a way to capture leads immediately, even before the main site was ready.
- Collect email subscribers: Add a form so visitors can join your list before launch.
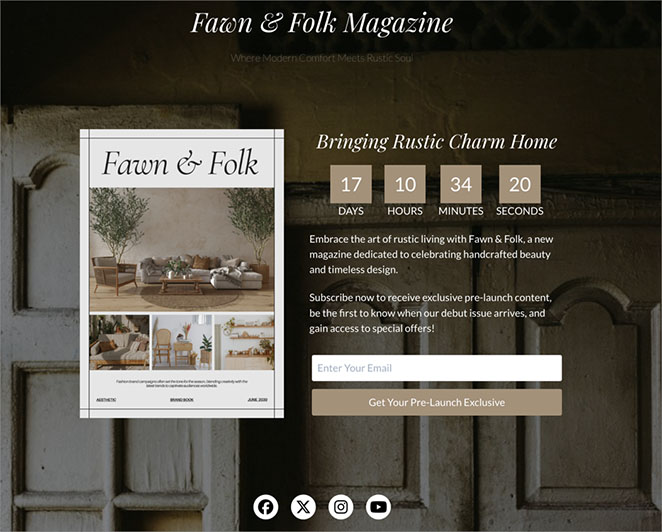
- Build excitement: Use headlines, images, and a countdown timer to create buzz.
- Look professional: A custom coming soon page in WordPress makes your brand feel ready from day one.
- Control access: Keep your site private while giving clients, team members, or testers a bypass link.
- Test your message: Try different offers and headlines to see what resonates with your audience before launch.
When you create a coming soon page in WordPress with a tool like SeedProd, you can set everything up in minutes and start building momentum for your launch right away.
How to Create a Coming Soon Page in WordPress
The fastest way to add a coming soon page to WordPress is with SeedProd (a drag-and-drop WordPress plugin for creating landing pages and custom site themes). It’s the plugin I use for all my landing pages because it lets you create a custom coming soon page in just a few clicks, without coding.

With SeedProd, you can make your WordPress coming soon page look professional and conversion-ready. The drag-and-drop editor makes it easy to add headlines, signup forms, countdown timers, and social proof that actually drive sign-ups.

You don’t need to start from scratch. SeedProd includes over 320+ templates, and you can pick one that fits your brand and then customize it with 90+ content blocks. That means you can put a coming soon page on WordPress that feels unique to your site in minutes.
✏️ Note: SeedProd also has a free version. You can make a simple coming soon page with it, but in this tutorial I’m using the Pro version for more templates and advanced features.
If you want to see it in action, here’s a quick video tutorial on how to create a coming soon page in WordPress with SeedProd:
For the full step-by-step walkthrough, keep reading below.
Step 1. Install SeedProd
The first step is to add SeedProd to your WordPress website. This is the foundation for building a coming soon page that actually gets results.
- Download the SeedProd plugin file from your account.
- Upload it in your WordPress dashboard under Plugins » Add New.
- Activate the plugin and enter your license key to unlock the Pro features.
Once it’s active, you’re ready to start building your coming soon page.
If you need help with this step, you can see our guide on installing the SeedProd plugin.
Step 2. Choose a Coming Soon Page Template in WordPress
After activating SeedProd, navigate to SeedProd » Landing Pages from your WordPress dashboard. Here, you’ll first see the different page modes you can activate on your website.

These page modes allow you to set up a coming soon page, build a maintenance mode page, create a login page, and make a 404 page.
You can also create standalone landing pages in the area below the page mode sections.
To make your coming soon page, click the Set up a Coming Soon Page button. We recommend the ‘Coming Soon’ mode over ‘Maintenance Mode’ because it sends the correct SEO signal (200 status code), allowing Google to index your site while it’s being built.

You’ll then be asked to choose a coming soon page template. Pick one that includes space for the essential elements we discussed earlier: a strong headline, simple sign-up form, countdown timer, and social proof.

The templates cover various designs and industries and are fully customizable. You can pick any design and make it your own without writing HTML or CSS code.
To choose your template, hover your mouse over its thumbnail and click the tick icon.

Step 3. Customize Your WordPress Coming Soon Page
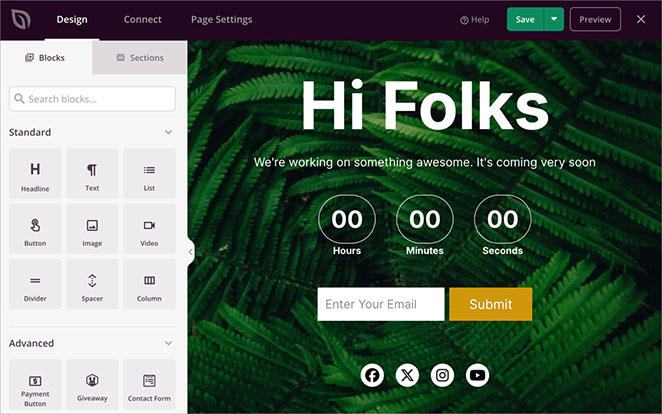
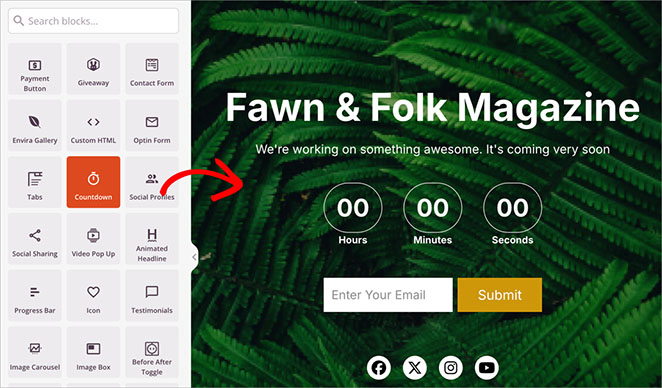
On the next screen is SeedProd’s visual editor, where you can add all the elements we know get results. You’ll see your page preview on the right, and all your customization options on the left.

The page blocks are divided between Standard blocks and Advanced blocks. With the Standard landing page blocks, you can add the basics like headlines and bullet points.
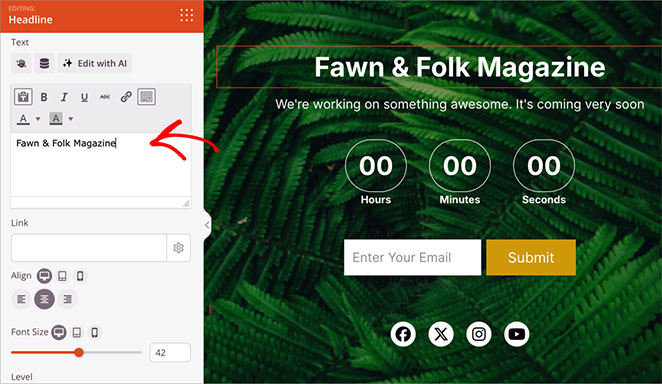
For example, click the Headline to change the text to something that reflects your brand and what you’re launching.

But the real power comes from the Advanced blocks – these are what turn visitors into subscribers.
The Advanced blocks let you add:
- A countdown timer to create urgency
- Email forms that actually get sign-ups
- Social proof elements
- Contact forms
- And more
Let’s start with one of the most important elements – the countdown timer. This shows visitors exactly when you’re launching and creates urgency to sign up now.
If your template doesn’t already have one, find the ‘Countdown’ block in the left sidebar and drag and drop it onto your page preview.

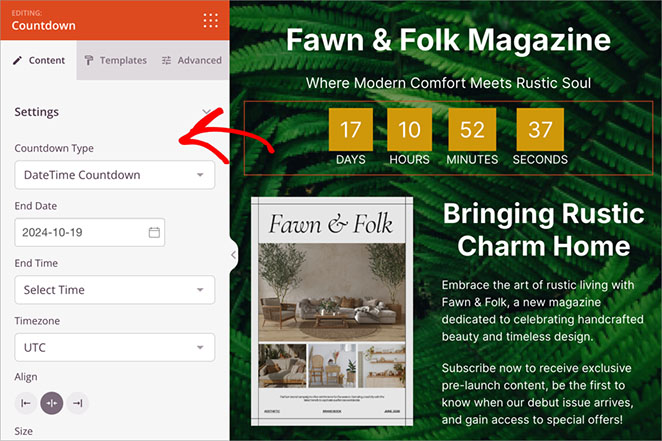
Next, select the Countdown block in your layout.
In the left-hand sidebar, set your exact launch date and time. Remember, having a real date works better than “coming soon” – it shows visitors you’re serious about launching.

The countdown block will show the day, hours, minutes, and seconds until your website goes live. This allows you to build excitement around your site’s official launch date.
Now go ahead and add more blocks to your WordPress coming soon page, following the same process as above. You can also read these guides if you need help building your page:
- How to Build a Landing Page with a Form
- How to Add Custom Social Media Icons to WordPress
- How to Create Text Animations in WordPress
- How to Add a Number Count Animations in WordPress
- How to Add a Login Form to WordPress
Step 4. Configure Page Settings for Your Coming Soon Page
Once your page looks good, let’s set up the features that will help it perform better.
Click the Page Settings tab at the top of your screen.

Here’s where you can set up:
- Analytics to track your results
- SEO settings to get found
- Email integration to capture leads
- Access controls for testing
The Access Control features are particularly useful for getting feedback before going public. You can share a private link with friends or clients to test your page’s effectiveness. For example, in an agency workflow, you can use the secret bypass URL to get client approval before the page goes public.
Whether it’s based on user roles, specific IP addresses, or a secret link you share with VIPs, you have the power to grant early access.

All you need to do is create a secret password. Then, you can copy the bypass URL and give it to anyone you wish to grant access to. You can also click an option to hide the landing page from logged-in users, such as website admins.
Want to show coming soon mode only on certain parts of your site? Just add the URLs where you want to show the coming soon page in the Include/Exclude URLs section.

The other page settings allow you to connect with top WordPress plugins for SEO and Analytics. You can easily integrate with tools like All in One SEO (AIOSEO) and MonsterInsights to track performance and optimize your coming soon page for search engines.
For instructions, please see our page settings guide.
Step 5. Publish and Put a Coming Soon Page on WordPress
When you’ve configured all your settings in the SeedProd page editor, click the Save button to make your coming soon page live.

When you’ve published your coming soon page, you’ll need to enable coming soon mode, so your visitors will see that page across your website.
To do this, click the “X” icon in the top-left corner to close the page editor and head back to the SeedProd dashboard.
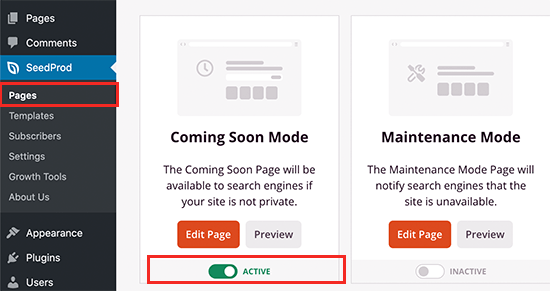
You can then activate your coming soon page by going to the Coming Soon Mode section and turning the toggle from Inactive to Active.

Important Note: If you are logged into WordPress, you will still see your normal website. To view the coming soon page as a regular visitor, you must log out or use an Incognito browser window.

How to Remove a Coming Soon Page in WordPress Once You’re Live
When you’re ready to publish your WordPress website, you’ll need to turn off the coming soon page. That will allow website visitors to see your entire site instead of your coming soon landing page.
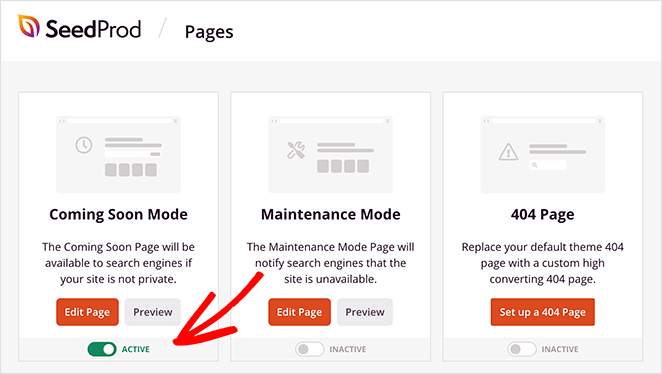
To turn the page off, go to SeedProd » Pages and click the ‘Active’ toggle under the Coming Soon Mode box to the ‘Inactive’ position.

That’s it! You’ve now created and published a custom coming soon page in WordPress. Visitors will see your new page while you continue building your site in the background.
WordPress Coming Soon Page Examples
Looking at successful coming soon page examples can help you design a high-converting pre-launch experience. Each example below highlights different ways to build excitement, capture leads, and showcase your brand before your site goes live.
| Example | Key Features | Main Takeaway |
|---|---|---|
Fixers
|
| Use striking visuals and confident messaging to make your coming soon page memorable and action-focused. |
Lab Petite
|
| Match your coming soon design to your audience. Keep it fun and visually aligned with your brand personality. |
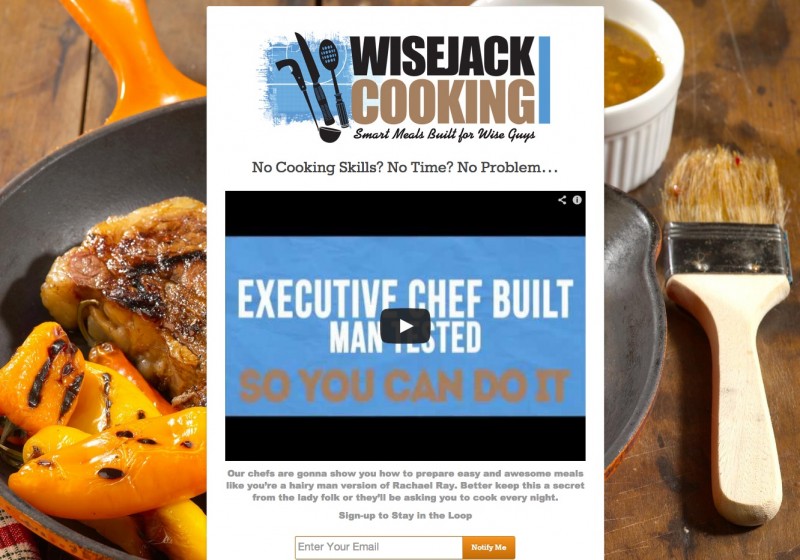
WiseJack
|
| Keep your offer simple and relevant. Use visuals that connect emotionally with your target audience. |
Each of these coming soon pages focuses on one goal—getting visitors excited to subscribe before launch. Whether you use visuals, countdowns, or brand storytelling, the key is keeping your message clear and your design simple.
For more ideas, check out our roundup of the best coming soon page examples.
Best Practices for a Custom Coming Soon Page in WordPress
Here’s a quick checklist to make sure your coming soon page is set up for success:
- Clear headline: Tell visitors exactly what’s launching.
- Offer value: Give them a reason to sign up (discount, early access, freebie).
- Short form: Only ask for an email address.
- Countdown timer: Add urgency with a real launch date.
- Social proof: Show reviews, testimonials, or subscriber counts.
- Mobile friendly: Make sure your design looks great on phones.
All of these features are built into SeedProd, so you can add them in minutes without touching code.
FAQs About Coming Soon Pages in WordPress
What is a WordPress coming soon page?
A coming soon page is a temporary placeholder you put on WordPress before launch. It usually includes a headline, signup form, and sometimes a countdown timer to build anticipation.
What’s the difference between a coming soon page and maintenance mode?
A coming soon page is for websites that haven’t launched yet. It lets you collect leads, show a teaser, and build buzz. Maintenance mode is for live sites that need temporary updates. It hides your site from visitors but usually doesn’t allow signups.
Can I make a free coming soon page in WordPress?
Yes. The free version of SeedProd lets you put a basic coming soon page on WordPress with an email signup form. For more templates and advanced features, you’ll need the Pro version.
Next, Get Ready for a Successful Launch
Congratulations! You now know how to create a WordPress coming soon page that actually gets results. No coding needed – just proven elements that work.
You’re now ready to turn visitors into subscribers before your site even launches. Try SeedProd today — your next subscriber could be seconds away.
Want to make your launch even more successful? Check out these guides:
- How to Create a New Website Launch Marketing Plan
- How to Market Your Website Before Launch
- How to Promote Your Blog
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.