¿Quieres crear una página de inicio de WordPress?
A splash page should “make a splash”. It’s a welcome screen that shows before other pages on your website, much like a website intro page. They’re used to grab people’s attention before entering your site and are a great way to collect new leads and show special offers.
Sin embargo, las splash pages difieren de las landing pages y pueden tener varios propósitos, lo que resulta confuso para los principiantes. Este artículo explicará qué es una página de inicio y te mostrará cómo crear una página de inicio de WordPress paso a paso.
Antes de empezar, aclaremos la pregunta: "¿qué es una splash page?".
¿Qué es una Splash Page de WordPress?
Una plash page de WordPress es una página web que se muestra antes de la página de inicio de su sitio web de WordPress. Suele contener un logotipo u otros elementos de diseño y se utiliza para presentar el sitio web al usuario.
También puede contener información sobre el propósito o la misión del sitio web. Algunas páginas splash se utilizan para mostrar que el sitio web aún está en construcción o para pedir al usuario que seleccione su idioma o ubicación preferidos.
¿Para qué sirve una Splash Page de WordPress?
Una página splash de WordPress es una forma eficaz de:
- Promocionar una oferta especial o un nuevo producto o servicio
- Mostrar una cláusula de exención de responsabilidad por verificación de la edad
- Destaque un acontecimiento próximo
- Recopilar información de contacto
- Haga crecer su lista de correo electrónico
- Promocione sus perfiles en las redes sociales
- Informe a los visitantes de que su nuevo sitio web estará disponible en breve
- Y mucho más.

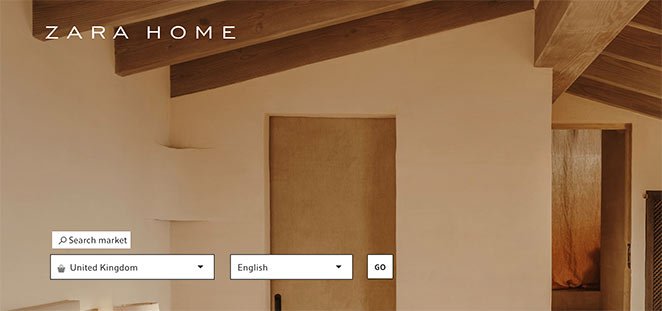
Por ejemplo, el minorista de moda y comercio electrónico Zara utiliza una página de presentación para dirigir a los usuarios a la versión correcta de su sitio para su país. Otras empresas, como Forbes, muestran una cita del día en su página de introducción.
Esencialmente, los vendedores utilizan una página de presentación para dar a los usuarios una gran primera impresión y guiarlos en la dirección correcta.
¿Qué debe incluir una página de presentación?
Una página de inicio de WordPress no requiere ningún elemento específico de página de destino; sin embargo, aquí hay algunas cosas que usted podría incluir en una página de inicio:
- Un logotipo u otros elementos de diseño: Pueden ayudar a dar un aspecto más profesional al sitio web.
- Un breve mensaje o declaración de misión: Esto puede ayudar a explicar el propósito o la misión del sitio web.
- Enlaces a otras páginas del sitio web: Pueden permitir al usuario navegar a otras partes del sitio.
- Una opción para saltarse la página de inicio: Algunas páginas de inicio incluyen un botón o enlace que permite al usuario saltarse la página de inicio e ir directamente a la página principal.
- Un indicador de carga: Si la página de inicio tarda mucho en cargarse, puedes incluir un indicador de carga para que el usuario sepa que la página aún se está cargando.
- Un selector de idioma o ubicación: Si el sitio web está disponible en varios idiomas o ubicaciones, puede incluir un menú desplegable u otros métodos para que el usuario seleccione su idioma o ubicación preferidos.
En general, el objetivo de una página de presentación es ofrecer al usuario una breve introducción al sitio web y darle la opción de seguir explorando o saltar a la página de inicio.
Ahora que conoce el propósito de una página de presentación, ¿cuál es la forma más sencilla de crear una para su sitio web de WordPress?
Siga leyendo para descubrirlo.
¿Cómo puedo crear una página de inicio de WordPress?
La forma más sencilla de crear una página de inicio en WordPress es utilizar un plugin de creación de sitios web. Los constructores de sitios web o de páginas de aterrizaje te permiten crear páginas de alta conversión sin necesidad de ayuda de un desarrollador o experto en diseño web.
Usaremos SeedProd para crear una página de inicio de WordPress para este tutorial. SeedProd es el mejor plugin constructor de páginas de aterrizaje para WordPress del mercado.

Con su editor de arrastrar y soltar, puede diseñar impresionantes páginas de WordPress sin escribir una sola línea de código. También incorpora las funciones de " Próximamente" y "Mantenimiento". Esto le permite trabajar en su sitio en privado y ocultarlo a los visitantes con una página en construcción o de mantenimiento.
SeedProd tiene un montón de grandes características, que vamos a explorar en esta guía, como:
- Plantillas de páginas de destino diseñadas profesionalmente
- Bloques de contenidos orientados a los clientes potenciales
- Secciones de página predefinidas
- Integraciones populares de correo electrónico
- Opciones de personalización mediante apuntar y hacer clic
- Previsualizaciones para móviles
- Y mucho más
Lo mejor de todo es que el plugin es ligero y rapidísimo.
A diferencia de otros constructores de páginas de arrastrar y soltar que son hinchados y lentos, SeedProd está optimizado para la velocidad y el rendimiento. Como resultado, no ralentizará los tiempos de carga de su sitio web.
Esto se traduce en un mejor rendimiento del motor de búsqueda, una mejor experiencia del usuario y, en última instancia, más clientes potenciales.
Puedes ver cómo el rendimiento de SeedProd se compara con otros constructores de páginas en esta comparación Divi vs Beaver Builder vs SeedProd.
Si quieres crear potentes páginas splash en WordPress, aquí tienes cómo hacerlo con SeedProd.
Paso 1. Instalar SeedProd Instalar SeedProd WordPress Landing Page Builder
En primer lugar, haga clic aquí para empezar con SeedProd y descargar el plugin. A continuación, instale y active el plugin en su sitio web WordPress. Si necesitas ayuda con esto, echa un vistazo a este tutorial para instalar un plugin de WordPress.
Después de activar SeedProd, verá una pantalla de bienvenida pidiéndole que introduzca su clave de licencia. Puede encontrar la clave de licencia comprobando la bandeja de entrada del correo electrónico que utilizó para registrarse. O puede iniciar sesión en SeedProd y verla en la sección Descargas de su cuenta.
Copie su clave de licencia, péguela en el campo correspondiente y haga clic en el botón Verificar clave.

A continuación, desplácese un poco por la página y haga clic en el botón Crear su primera página.

Paso 2. Crear una nueva página de destino en WordPress Crear una nueva página de destino en WordPress
En la siguiente pantalla se encuentra el panel de control de la página de destino de SeedProd. Verá varios modos de página en la parte superior, incluyendo el modo Coming Soon, el modo de mantenimiento y la página 404.

Puede activar cada modo con un solo clic para mostrar páginas de destino personalizadas a los visitantes de su sitio web.
Debajo de los diferentes modos de página es donde se muestran tus páginas de destino después de crearlas. Todavía no verás nada en esta sección, pero se mostrarán en una lista una vez que las hayas creado.

Para crear su primera página, haga clic en el botón Crear nueva página de destino.
Paso 3 Elija una plantilla de página de inicio de WordPress
La siguiente página muestra la biblioteca de SeedProd de plantillas de páginas de aterrizaje responsivas. Cada diseño es totalmente personalizable en el constructor de arrastrar y soltar.

Para ayudarle a encontrar una plantilla rápidamente, puede filtrarlas por categoría. Haz clic en la etiqueta de cualquier categoría de la parte superior para ver las disponibles:
- Próximamente plantillas
- Plantillas del modo de mantenimiento
- Plantillas de páginas 404
- Plantillas de páginas de ventas
- Plantillas de páginas de seminarios web
- Plantillas de páginas de captación
- Plantillas de páginas de agradecimiento
También puede utilizar el cuadro de búsqueda para afinar más los resultados.
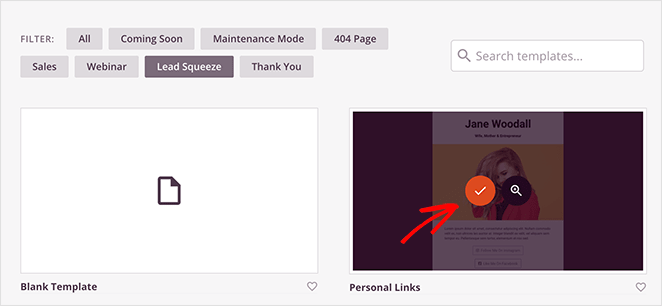
Elige una plantilla que se parezca mucho al aspecto que quieres que tenga tu página de inicio. Pasa el ratón por encima de la imagen de la plantilla y haz clic en el icono de la marca.

Para nuestro ejemplo, elegimos la plantilla Personal Links lead squeeze, que personalizaremos para utilizarla como página de presentación.
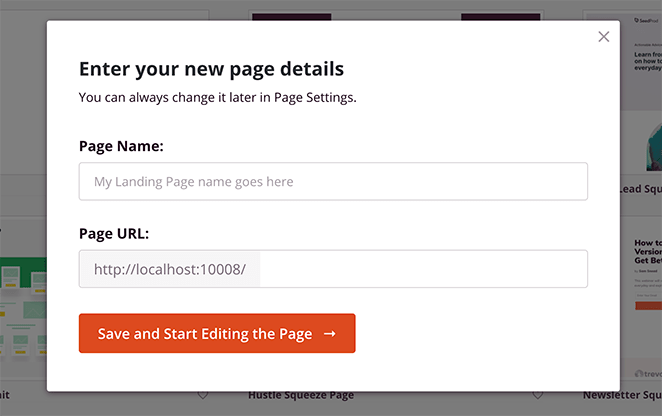
Después de elegir tu plantilla, verás una ventana emergente que te pedirá que introduzcas el nombre y la URL de tu página.

A continuación, puede hacer clic en el botón Guardar y empezar a editar la página para iniciar la plantilla en el editor visual.
Paso 4. Añada contenido a su página de inicio
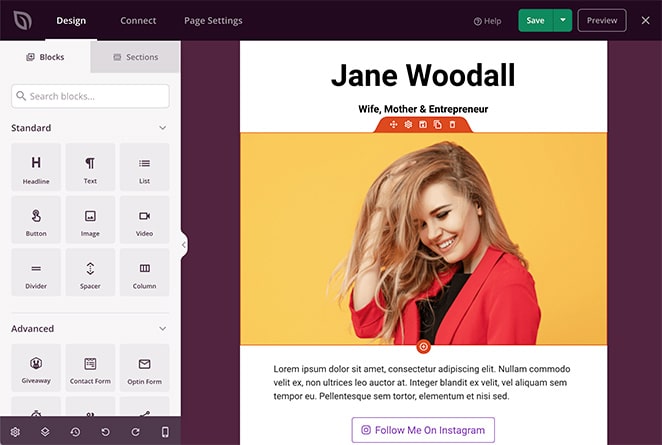
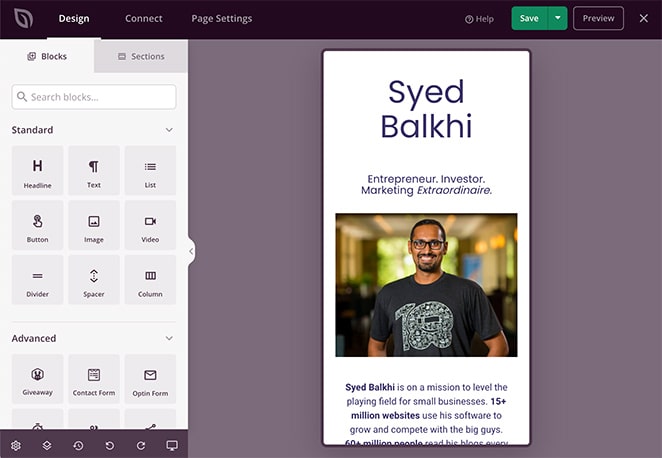
El editor visual de SeedProd tiene 2 secciones distintas. A la izquierda hay un panel que muestra todos los bloques de página y secciones que puede utilizar. Mientras que a la derecha hay una vista previa de cómo se ve su página.

Añadir contenido a tu página es tan sencillo como arrastrar un bloque desde el panel de la izquierda y soltarlo en la vista previa de la derecha.
Al hacer clic en cualquier elemento de la página, se muestra la configuración de ese bloque en el panel izquierdo.
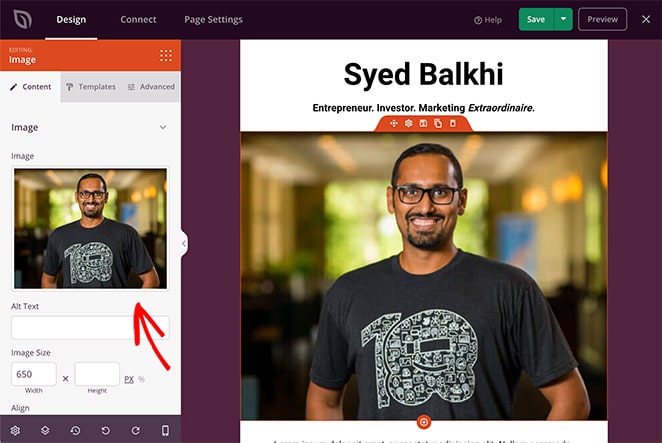
Por ejemplo, puedes hacer clic en el bloque de imágenes para eliminar la foto original y sustituirla por la tuya.

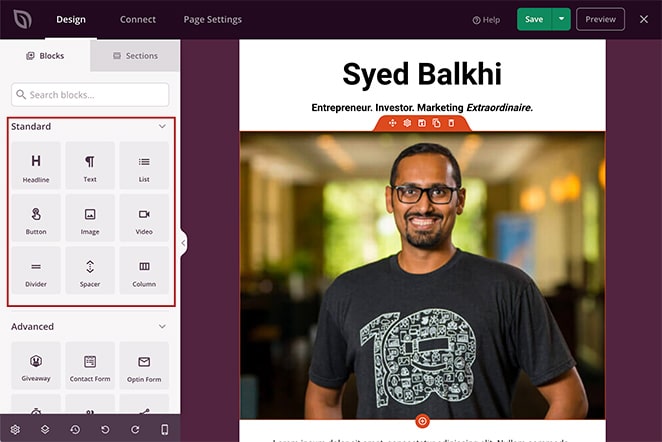
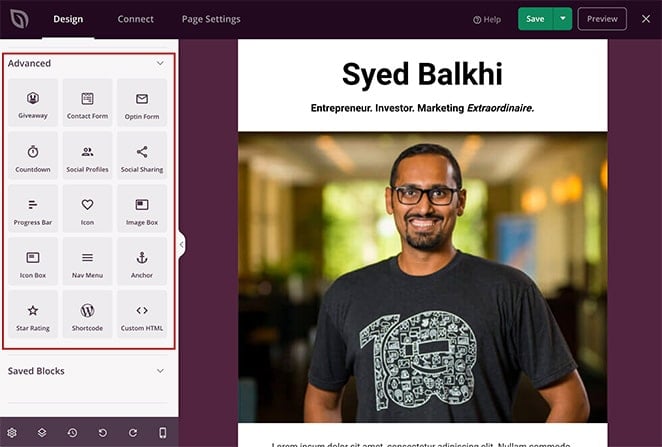
Los bloques de página de aterrizaje de SeedProd vienen en 2 secciones: Bloques Estándar y Avanzados.
Los bloques estándar son los elementos esenciales que necesita para cualquier página, incluidas imágenes, botones, espaciadores, divisores, listas y mucho más.

Los bloques avanzados son un poco diferentes, ya que se centran principalmente en la generación de clientes potenciales.

Esto significa que, con unos pocos clics, puedes insertar en tu página formularios de contacto, regalos, formularios de registro, valoraciones con estrellas, enlaces de anclaje y mucho más.
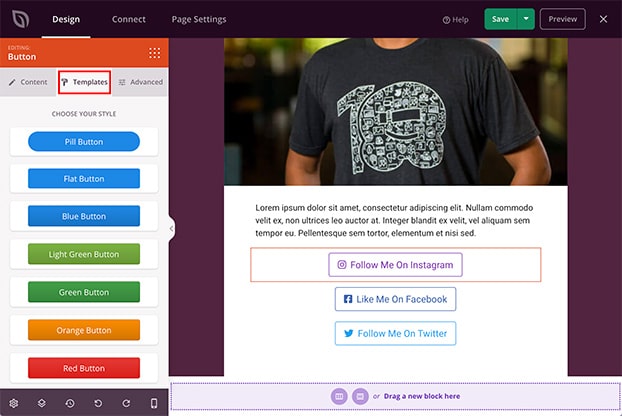
La mayoría de los bloques de SeedProd también incluyen plantillas prediseñadas. Puede implementar estos diferentes estilos con un solo clic, lo que significa que no tendrá que personalizar cada bloque manualmente.
Por ejemplo, si hace clic en el bloque Botón y selecciona la pestaña Plantillas, podrá elegir entre varios estilos de botón.

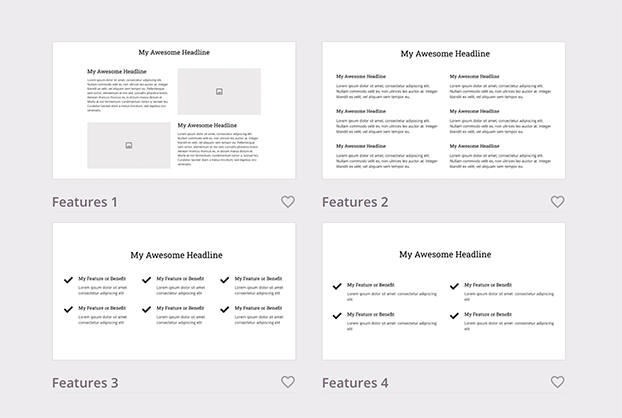
Además de bloques individuales, SeedProd tiene Secciones de páginas de aterrizaje. Usted no necesita construir secciones enteras de la página manualmente, bloque por bloque. Puede ver las diferentes áreas haciendo clic en la pestaña Secciones.

A partir de ahí, puedes elegir una nueva:
- Cabecera
- Área del héroe
- Llamamiento a la acción
- Sección FAQ
- Características
- Pie de página

Continúe añadiendo contenido a su página de presentación hasta que incluya toda la información que desea que vean los visitantes.
Puede guardar su progreso haciendo clic en el botón verde Guardar de la esquina superior derecha.
Paso 5. Personalice el diseño de su página de inicio
Con su contenido en su lugar, es probable que algunas partes de su diseño de la página de inicio de WordPress todavía no se ven bien. Puede que el color de fondo sea incorrecto o que las fuentes estén fuera de lugar.
La buena noticia es que puede cambiar todas estas cosas utilizando la sencilla configuración de personalización de SeedProd.
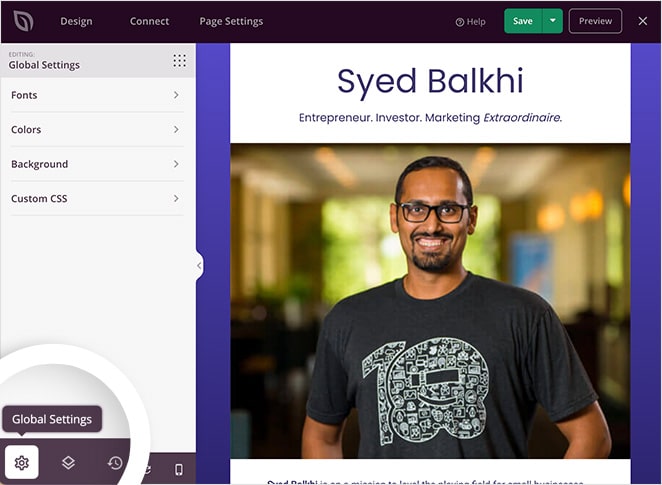
Haz clic en el icono de engranaje de la esquina inferior izquierda de la pantalla para ver la Configuración global.

En esta área, puedes personalizar tu global:
- Fondo
- Colores
- Fuentes
- CSS personalizado
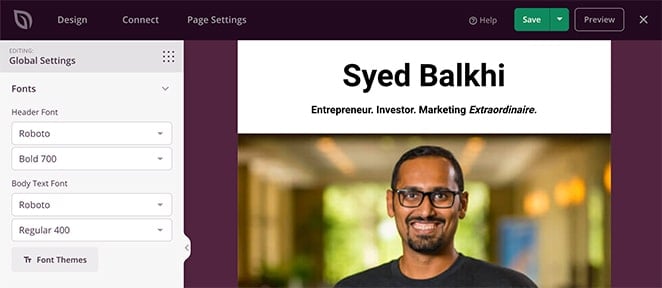
Bajo el epígrafe Fuentes, puede cambiar las fuentes y pesos globales de la cabecera y el cuerpo. Solo tienes que elegir una fuente o un peso nuevos en los menús desplegables correspondientes.

También puede consultar la biblioteca de combinaciones de fuentes de SeedProd haciendo clic en el botón Temas de fuentes.

Esto le muestra qué fuentes quedan mejor juntas. Solo tienes que hacer clic en cualquier combinación de fuentes para añadir tu selección a tu página al instante.
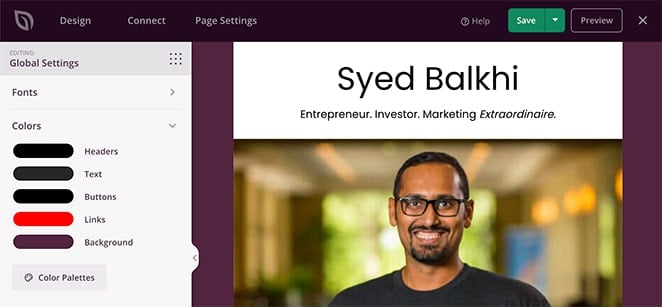
El apartado Colores funciona de la misma manera. Puede seleccionar individualmente diferentes colores para enlaces globales, cabeceras, texto, botones y fondos con la práctica herramienta de selección de colores.

O, si lo prefiere, puede hacer clic en el botón Paletas de colores para elegir entre más de 20 combinaciones de colores prefabricadas.

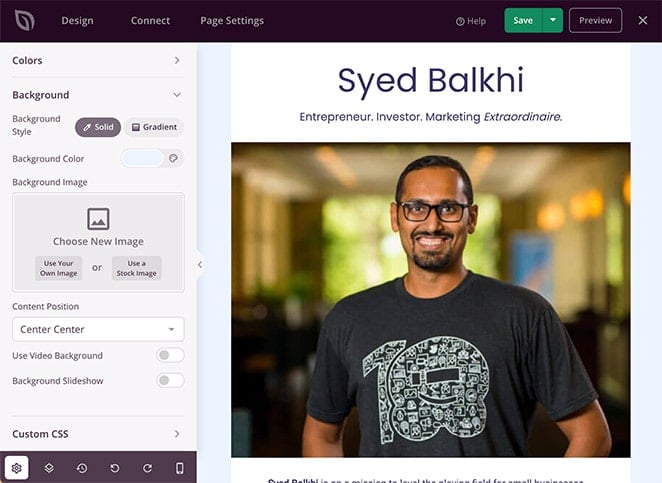
La sección Fondo permite personalizar fácilmente el fondo de la página de inicio. Puedes configurarlo como un color sólido o degradado o subir una imagen de fondo de ancho completo desde la biblioteca multimedia de WordPress o desde el ordenador.

También es posible añadir un fondo de vídeo o un pase de diapositivas de fondo seleccionando el conmutador de cada ajuste.
No olvide hacer clic en Guardar para conservar los ajustes de personalización.
Paso 6. Conecte su proveedor de Email Marketing
Muchas páginas splash ofrecen a los usuarios una descarga gratuita a cambio de sus datos de contacto. Para crear este tipo de páginas splash, necesitarás poder conectar tu servicio de marketing por correo electrónico.
A diferencia de otros creadores de páginas que sólo se conectan con unos pocos proveedores, SeedProd se integra con los servicios de boletín de correo electrónico más populares, incluyendo:
- ActiveCampaign
- AWeber
- Monitor de campaña
- Contacto constante
- ConvertKit
- Goteo
- GetResponse
- iContact
- Mad Mimi
- Sendy
- Mailchimp
Sólo tienes que hacer clic en la pestaña Conectar, en la parte superior del constructor de páginas, para ver los proveedores disponibles. A continuación, selecciona el servicio que prefieras y sigue las instrucciones para autorizar tu cuenta.

También puede utilizar Zapier para vincular su página con miles de otras aplicaciones populares para automatizar sus esfuerzos de marketing.
No se preocupe si aún no tiene un proveedor de marketing por correo electrónico.
En su lugar, puede utilizar el panel de gestión de suscriptores integrado de SeedProd. Cada vez que alguien se suscribe a través de su página de inicio, sus datos se almacenan automáticamente en su sitio web de WordPress.

Puede verlos visitando SeedProd " Suscriptores desde su panel de WordPress.
Paso 7. Configure los ajustes de su página
Ahora que has terminado de diseñar tu página splash, querrás configurar algunos ajustes necesarios. Para ello, haz clic en la pestaña Configuración de página en la parte superior del constructor de páginas.

En esta página puede cambiar la configuración de sus páginas:
- Detalles generales - Cambia el nombre y la URL de tu página, y establécela como borrador o publicada.
- SEO - Rellene su información SEO en la página utilizando palabras clave relevantes en el título de la página y la meta descripción a través de un plugin SEO como All in One SEO.
- Analítica - Vea el rendimiento de su página splash con un plugin de analítica como MonsterInsights.
- Scripts - Introduzca scripts de seguimiento y retargeting como cookies o píxeles de seguimiento de Facebook.
Recuerde hacer clic en el botón Guardar antes de pasar al siguiente paso.
Paso 8. Compruebe que su página es compatible con dispositivos móviles
Hoy en día, casi todo el mundo navega por Internet desde dispositivos móviles. Para ofrecer una experiencia más ágil a estos visitantes, necesitarás una página de inicio adaptada a dispositivos móviles.
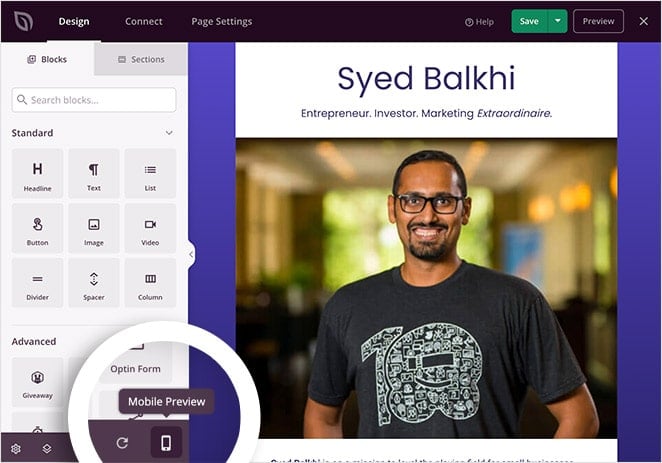
Esta es la razón por SeedProd ha incorporado una opción de vista previa móvil. Simplemente haga clic en el icono de vista previa móvil para ver cómo su página de inicio se ve en los dispositivos móviles.

Si algo no se ve bien, puede ajustar rápidamente las cosas hasta que tenga una página que los visitantes puedan navegar fácilmente desde sus teléfonos, tabletas, ordenadores portátiles o de sobremesa.

Haz clic en el mismo icono para volver a la vista original del escritorio.
No te preocupes, no perderás los cambios. Cualquier cambio que hagas en la vista móvil se aplica a la vista de escritorio.
Acuérdate de pulsar el botón Guardar.
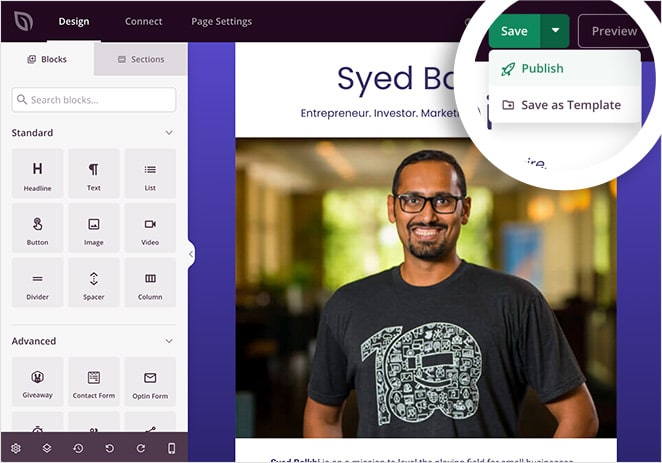
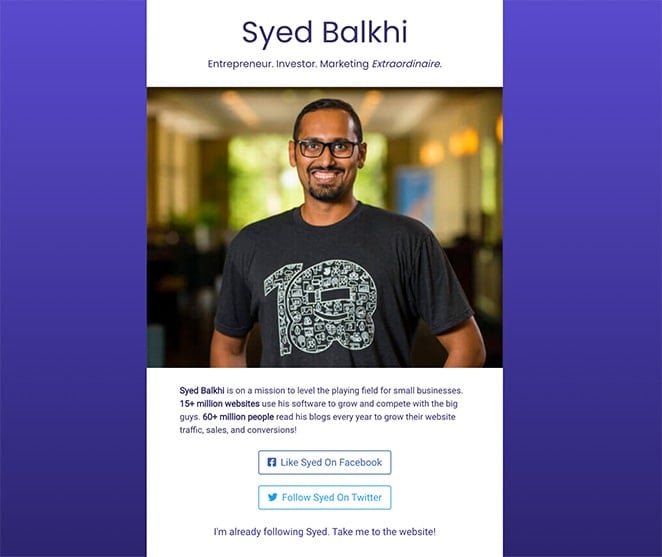
Paso 9. Publique su página de inicio de WordPress
Ahora que su diseño se ve exactamente como usted desea, es el momento de publicar su página de inicio en su sitio de WordPress.
Para ello, haga clic en la flecha hacia abajo situada junto al botón Guardar y seleccione Publicar.

Aparecerá una ventana emergente indicándote que tu página ya está activa.

Haga clic en el botón Ver página en directo para ver cómo queda.

Optimizar la página de inicio con pruebas A/B
Las pruebas A/B, también conocidas como pruebas divididas, son una forma de comparar dos versiones de una página web para determinar cuál funciona mejor. Es una manera de probar los cambios en su página de inicio contra el diseño actual y ver cuál produce mejores resultados.
En el contexto de las páginas splash, las pruebas A/B consisten en crear dos versiones de la página: la versión "A" (también conocida como control) y la versión "B". Estas versiones son idénticas excepto por una variación que puede afectar al comportamiento del usuario. La variación puede ser tan simple como una llamada a la acción (CTA) diferente, un esquema de color diferente, un diseño diferente, o incluso un diseño completamente diferente.
Para obtener más información, puede seguir esta guía sobre cómo realizar pruebas A/B en una página de destino.
Preguntas frecuentes
Una splash page es una página web que se muestra antes de la página de inicio de un sitio web y que suele contener un logotipo u otros elementos de diseño. Una página de aterrizaje, por su parte, es una página web específica a la que se dirige a un usuario tras hacer clic en un enlace, normalmente de un anuncio o de la página de resultados de un motor de búsqueda.
La principal diferencia entre una página de presentación y una página de aterrizaje es su finalidad.
Las páginas de presentación se suelen utilizar para presentar un sitio web al usuario o para proporcionar información básica sobre el mismo. Sin embargo, las páginas de aterrizaje están diseñadas para lograr un objetivo específico, como conseguir que el usuario se suscriba a un boletín, realice una compra, se registre en un seminario web o rellene un formulario.
Una landing page se centra en una acción específica que el usuario debe realizar, mientras que una splash page es de carácter más general.
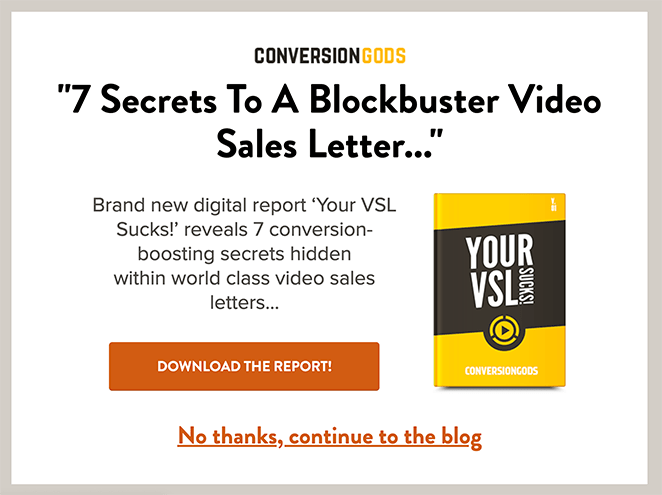
He aquí un ejemplo de página de inicio de los Dioses de la Conversión:

Antes de entrar en el sitio web, los visitantes tienen la oportunidad de descargar un informe gratuito a cambio de su dirección de correo electrónico. Sin embargo, no se les obliga a hacerlo, sino que pueden optar por "continuar en el blog".
Relacionado: Cómo promocionar tu blog: Guía para principiantes
Las páginas splash pueden tener efectos tanto positivos como negativos en el SEO. Por un lado, pueden ayudar a transmitir un mensaje concreto y atraer a los visitantes. Por otro lado, pueden afectar negativamente a la experiencia del usuario si son demasiado lentas u obstructivas. Para minimizar cualquier efecto negativo sobre el SEO, asegúrese de que su página de inicio se carga rápidamente y es compatible con dispositivos móviles.
He aquí algunos consejos para crear una página de presentación atractiva y eficaz:
- Que sea sencillo y visualmente atractivo.
- Utilice un mensaje claro y conciso.
- Incorpore los elementos de su marca, como logotipos y colores.
- Incluya una fuerte llamada a la acción.
- Optimizar para tiempos de carga rápidos y dispositivos móviles.
- Utilice las pruebas A/B para encontrar el diseño más eficaz.
No es obligatorio crear una página de inicio separada para los usuarios móviles, pero es esencial asegurarse de que su página de inicio es apta para móviles. Con el creciente número de usuarios de Internet móvil, hacer que su página de inicio responda y esté optimizada para dispositivos móviles proporcionará una mejor experiencia de usuario y puede ayudar a mejorar el compromiso.
Sí, puede utilizar vídeos o animaciones en su página de presentación. Sin embargo, ten en cuenta el tamaño de los archivos y los tiempos de carga, ya que los archivos grandes pueden ralentizar la página y afectar negativamente a la experiencia del usuario.
Si decides utilizar un vídeo o una animación, asegúrate de que esté optimizado tanto para ordenadores de sobremesa como para dispositivos móviles y de que no se reproduzca automáticamente con sonido.
Sí, una página splash puede utilizarse como página de inicio. Una página de inicio es la página principal de un sitio web, y suele ser la primera página que ve un usuario cuando visita el sitio. Algunos sitios web utilizan una página splash como página de inicio, lo que significa que es la página que el usuario ve primero cuando visita el sitio.
Sin embargo, es importante tener en cuenta que no todos los sitios web utilizan una página de presentación como página de inicio. Algunos sitios web utilizan un diseño de página de inicio más tradicional, con enlaces a varias secciones del sitio e información sobre el propósito o la misión del sitio web. Corresponde a los propietarios de los sitios web decidir qué tipo de página de inicio utilizar.
¡Ya está!
No sólo hemos respondido a la pregunta "¿qué es una página splash?", sino que ahora también sabe cómo crear una página splash de WordPress rápidamente.
SeedProd es la mejor solución para crear páginas de destino de alta conversión en WordPress. Usted puede hacer páginas impresionantes en cuestión de minutos con opciones de diseño para principiantes, ajustes de personalización fácil, y toneladas de características de generación de plomo.
¿Listo para disparar el crecimiento de su negocio?
También te pueden interesar estas prácticas recomendadas para páginas de aterrizaje.
Si este artículo le ha resultado útil, síganos en Twitter y Facebook para obtener más consejos y tutoriales útiles.