Voulez-vous créer une page d'accueil WordPress ?
A splash page should “make a splash”. It’s a welcome screen that shows before other pages on your website, much like a website intro page. They’re used to grab people’s attention before entering your site and are a great way to collect new leads and show special offers.
Cependant, les pages de garde diffèrent des pages d'atterrissage et peuvent avoir plusieurs objectifs, ce qui est déroutant pour les débutants. Cet article explique ce qu'est une page d'accueil et vous montre comment créer une page d'accueil WordPress étape par étape.
Avant de commencer, clarifions la question : "Qu'est-ce qu'une page de garde ?".
Qu'est-ce qu'une page de garde WordPress ?
Une page de garde WordPress est une page web affichée avant la page d'accueil de votre site web WordPress. Elle contient souvent un logo ou d'autres éléments graphiques et sert à présenter le site web à l'utilisateur.
Une page de garde peut également contenir des informations sur l'objectif ou la mission du site web. Certaines pages d'accueil sont utilisées pour indiquer que le site est encore en construction ou pour demander à l'utilisateur de choisir sa langue ou sa localisation préférée.
Quel est l'objectif d'une page de garde WordPress ?
Une page d'accueil WordPress est un moyen efficace de.. :
- Promouvoir une offre spéciale ou un nouveau produit ou service
- Afficher un avis de non-responsabilité concernant la vérification de l'âge
- Mettre en avant un événement à venir
- Collecter des informations de contact
- Développez votre liste d'adresses électroniques
- Promouvoir vos profils de médias sociaux
- Indiquez aux visiteurs que votre nouveau site web sera bientôt disponible
- Et bien d'autres choses encore.

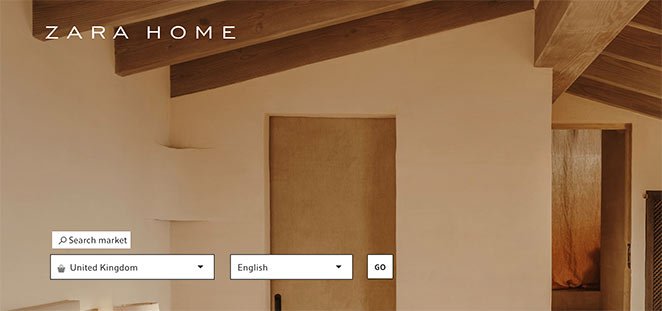
Par exemple, le détaillant de mode et de commerce électronique Zara utilise une page d'accueil pour diriger les utilisateurs vers la version de son site correspondant à leur pays. D'autres entreprises, comme Forbes, affichent une citation du jour sur leur page d'introduction.
Essentiellement, les spécialistes du marketing utilisent une page de garde pour donner aux utilisateurs une excellente première impression et les orienter dans la bonne direction.
Que faut-il inclure dans une page de garde ?
Une page d'accueil WordPress ne nécessite pas d'éléments de page d'accueil spécifiques ; cependant, voici quelques éléments que vous pouvez inclure dans une page d'accueil :
- Un logo ou d'autres éléments de conception : Ces éléments peuvent contribuer à donner une image de marque au site web et à le rendre plus professionnel.
- Un bref message ou une déclaration de mission : Cela peut aider à expliquer l'objectif ou la mission du site web.
- Liens vers d'autres pages du site : Ils peuvent permettre à l'utilisateur de naviguer vers d'autres parties du site.
- Une option permettant de sauter la page de garde : Certaines pages de garde comportent un bouton ou un lien qui permet à l'utilisateur de sauter la page de garde et de passer directement à la page d'accueil.
- Un indicateur de chargement : Si la page d'accueil prend beaucoup de temps à charger, vous pouvez inclure un indicateur de chargement pour indiquer à l'utilisateur que la page est toujours en cours de chargement.
- Un sélecteur de langue ou de lieu : Si le site web est disponible en plusieurs langues ou lieux, vous pouvez inclure un menu déroulant ou d'autres méthodes permettant à l'utilisateur de sélectionner la langue ou le lieu de son choix.
Globalement, l'objectif d'une page d'accueil est de présenter brièvement le site web à l'utilisateur et de lui donner la possibilité de l'explorer davantage ou de passer à la page d'accueil.
Maintenant que vous connaissez l'utilité d'une page de garde, quel est le moyen le plus simple d'en créer une pour votre site Web WordPress ?
Lisez la suite pour le savoir.
Comment créer une page de garde WordPress ?
La manière la plus simple de créer une page d'accueil WordPress est d'utiliser un plugin de création de site web. Les constructeurs de sites web ou de pages d'atterrissage vous permettent de créer des pages à fort taux de conversion sans avoir besoin de l'aide d'un développeur ou d'un expert en conception de sites web.
Nous utiliserons SeedProd pour créer une page d'accueil WordPress pour ce tutoriel. SeedProd est le meilleur plugin de construction de page d'atterrissage WordPress sur le marché.

Grâce à son éditeur par glisser-déposer, vous pouvez concevoir de superbes pages WordPress sans écrire une seule ligne de code. Il est également doté d'un mode "coming soon" et d'un mode "maintenance " intégrés. Cela vous permet de travailler sur votre site en privé et de le cacher aux visiteurs avec une page en cours de construction ou de maintenance.
SeedProd possède des tonnes de fonctionnalités intéressantes, que nous allons explorer dans ce guide, comme par exemple :
- Modèles de pages d'atterrissage conçus par des professionnels
- Blocs de contenu axés sur les prospects
- Sections de pages prédéfinies
- Intégrations d'emails populaires
- Options de personnalisation par pointer-cliquer
- Aperçus mobiles
- Et bien plus encore
De plus, le plugin est léger et rapide comme l'éclair.
Contrairement à d'autres constructeurs de pages par glisser-déposer qui sont gonflés et lents, SeedProd est optimisé pour la vitesse et la performance. Par conséquent, il ne ralentira pas le temps de chargement de votre site web.
Cela se traduit par une meilleure performance des moteurs de recherche, une amélioration de l'expérience des utilisateurs et, en fin de compte, par un plus grand nombre de clients potentiels.
Vous pouvez voir comment les performances de SeedProd se comparent à celles d'autres constructeurs de pages dans cette comparaison Divi vs Beaver Builder vs SeedProd.
Si vous souhaitez créer des pages d'accueil puissantes dans WordPress, voici comment le faire avec SeedProd.
Etape 1. Installer SeedProd WordPress Landing Page Builder
Tout d'abord, cliquez ici pour démarrer avec SeedProd et télécharger le plugin. Ensuite, installez et activez le plugin sur votre site WordPress. Si vous avez besoin d'aide, consultez ce tutoriel pour l'installation d'un plugin WordPress.
Après avoir activé SeedProd, vous verrez un écran de bienvenue vous demandant d'entrer votre clé de licence. Vous pouvez trouver la clé de licence en vérifiant la boîte de réception de l'email que vous avez utilisé pour vous enregistrer. Vous pouvez également vous connecter à SeedProd et la voir dans la section Téléchargements de votre compte.
Copiez votre clé de licence, collez-la dans le champ prévu à cet effet et cliquez sur le bouton Vérifier la clé.

Ensuite, faites défiler la page un peu plus bas et cliquez sur le bouton Créer votre première page.

Étape 2. Créer une nouvelle page d'atterrissage dans WordPress
L'écran suivant est le tableau de bord de la page d'atterrissage de SeedProd. Vous verrez plusieurs modes de page en haut de l'écran, y compris le mode Coming Soon, le mode Maintenance et la page 404.

Vous pouvez activer chaque mode d'un simple clic pour afficher des pages d'atterrissage personnalisées aux visiteurs de votre site web.
Sous les différents modes de page se trouve l'endroit où vos pages d'atterrissage sont affichées après les avoir créées. Vous ne verrez rien dans cette section pour l'instant, mais elles apparaîtront dans une liste une fois que vous les aurez créées.

Pour créer votre première page, cliquez sur le bouton Créer une nouvelle page d'atterrissage.
Étape 3. Choisir un modèle de page de garde WordPress
La page suivante présente la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd. Chaque design est entièrement personnalisable dans le constructeur drag and drop.

Pour vous aider à trouver rapidement un modèle, vous pouvez les filtrer par catégorie. Il vous suffit de cliquer sur l'étiquette d'une catégorie en haut de la page pour voir les modèles disponibles :
- Modèles à venir
- Modèles de mode de maintenance
- Modèles de pages 404
- Modèles de pages de vente
- Modèles de page de webinaire
- Modèles de pages Squeeze
- Modèles de pages de remerciement
Vous pouvez également utiliser la boîte de recherche pour affiner vos résultats.
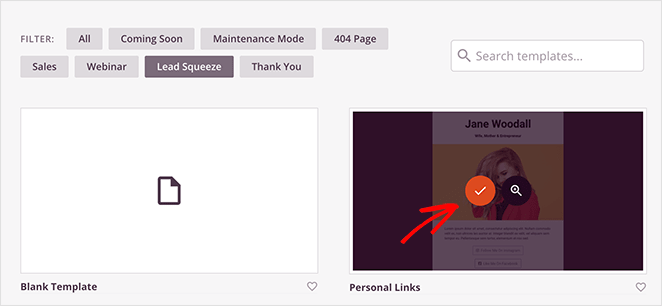
Choisissez un modèle qui ressemble le plus possible à l'aspect que vous souhaitez donner à votre page d'accueil. Passez ensuite votre souris sur l'image du modèle et cliquez sur l'icône de la coche.

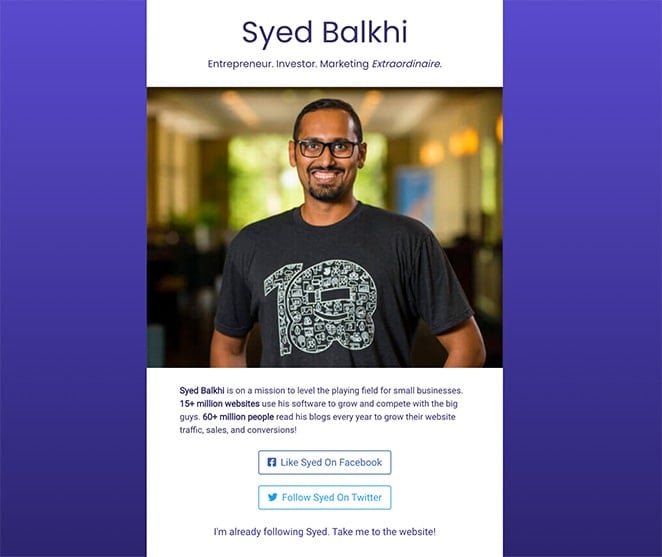
Pour notre exemple, nous avons choisi le modèle de squeeze de liens personnels, que nous allons personnaliser pour l'utiliser comme page d'accueil.
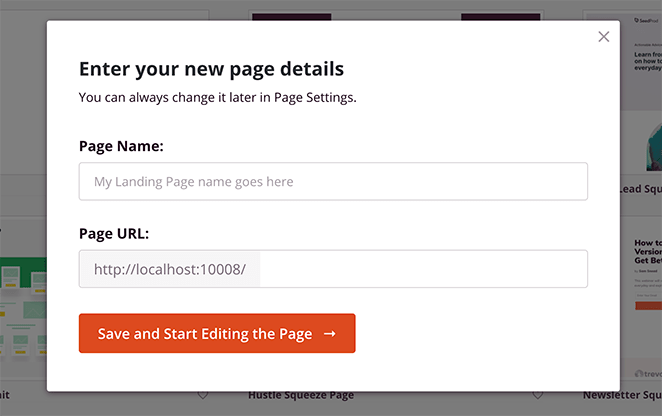
Après avoir choisi votre modèle, vous verrez une fenêtre contextuelle vous demandant d'entrer le nom et l'URL de votre page.

Vous pouvez ensuite cliquer sur le bouton Enregistrer et commencer à éditer la page pour lancer votre modèle dans l'éditeur visuel.
Étape 4. Ajouter du contenu à votre page de garde
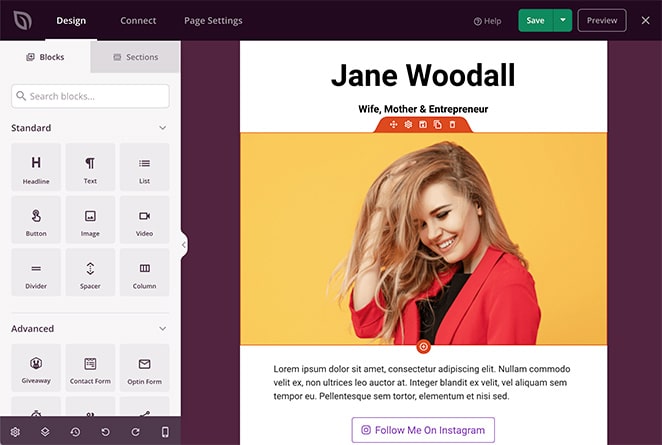
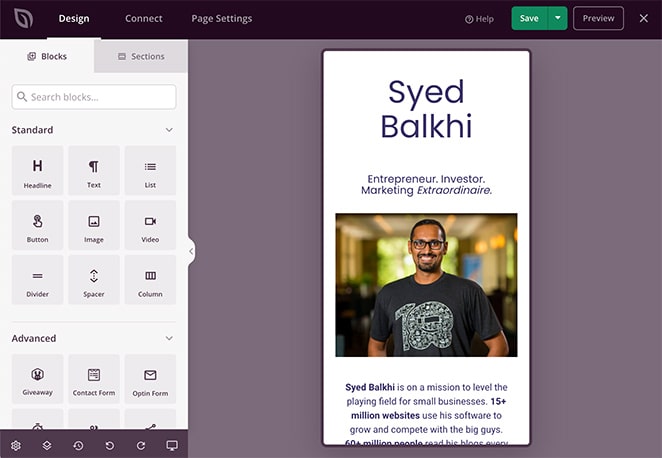
L'éditeur visuel de SeedProd comporte 2 sections distinctes. Sur la gauche se trouve un panneau montrant tous les blocs de page et les sections que vous pouvez utiliser. Sur la droite se trouve un aperçu de l'apparence de votre page.

Pour ajouter du contenu à votre page, il suffit de faire glisser un bloc depuis le panneau de gauche et de le déposer sur votre aperçu à droite.
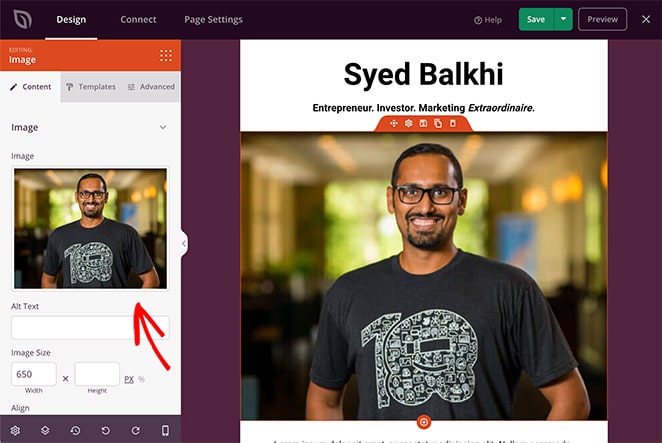
En cliquant sur un élément de votre page, les paramètres de ce bloc s'affichent dans le panneau de gauche.
Par exemple, vous pouvez cliquer sur le bloc d'image pour supprimer la photo originale et la remplacer par la vôtre.

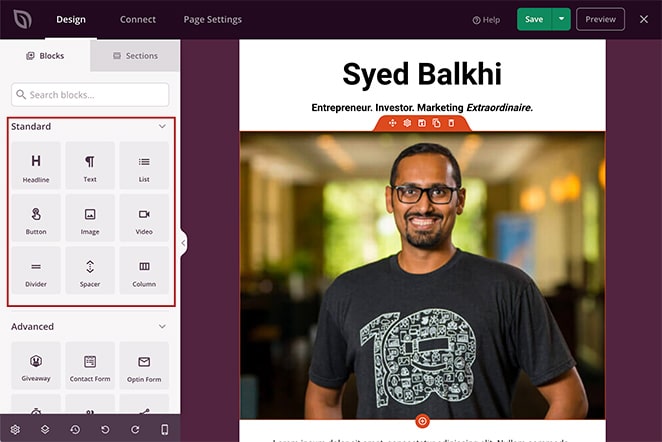
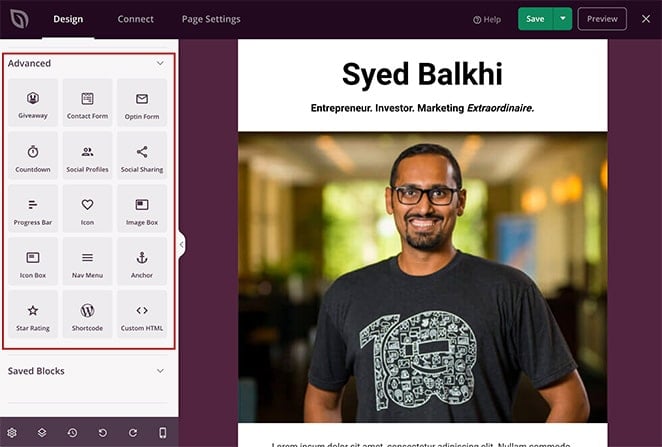
Les blocs de page d'atterrissage de SeedProd sont divisés en 2 sections : Blocs standard et blocs avancés.
Les blocs standard sont les éléments essentiels dont vous avez besoin pour toute page, notamment les images, les boutons, les intercalaires, les séparateurs, les listes, etc.

Les blocs avancés sont un peu différents en ce sens qu'ils sont principalement axés sur la génération de prospects.

Cela signifie qu'en quelques clics, vous pouvez insérer des formulaires de contact, des cadeaux, des formulaires d'inscription, des classements par étoiles, des liens d'ancrage et bien plus encore dans votre page.
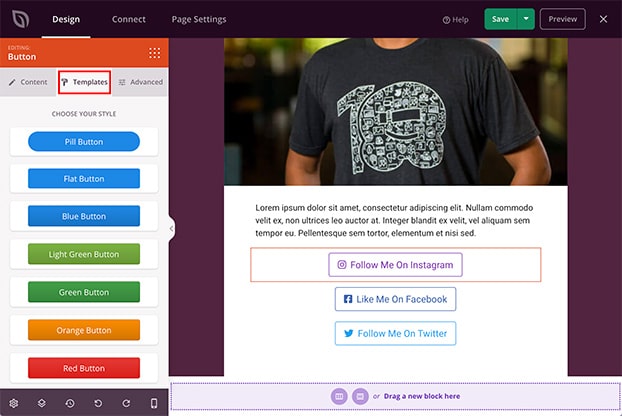
La majorité des blocs de SeedProd comprennent également des modèles pré-faits. Vous pouvez mettre en œuvre ces différents styles en un seul clic, ce qui signifie que vous n'aurez pas besoin de personnaliser chaque bloc manuellement.
Par exemple, en cliquant sur le bloc Bouton et en sélectionnant l'onglet Modèles, vous pouvez choisir parmi plusieurs styles de boutons.

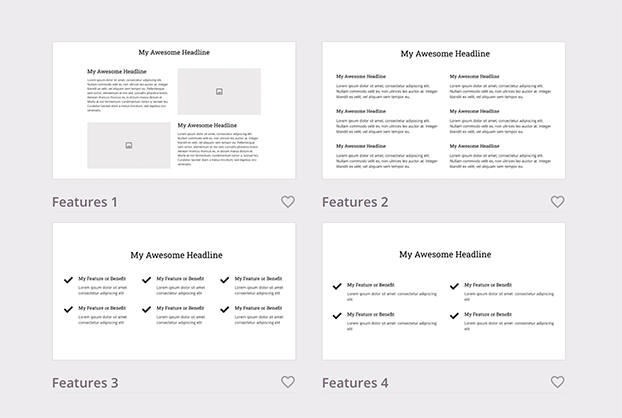
En plus des blocs individuels, SeedProd dispose de sections de pages d'atterrissage. Vous n'avez pas besoin de construire manuellement des sections entières de la page, bloc par bloc. Vous pouvez voir les différentes zones en cliquant sur l'onglet Sections.

A partir de là, vous pouvez choisir un nouveau :
- En-tête
- Zone du héros
- Appel à l'action
- Section FAQ
- Caractéristiques de la zone
- Pied de page

Continuez à ajouter du contenu à votre page d'accueil jusqu'à ce qu'elle contienne toutes les informations que vous voulez que les visiteurs voient.
Vous pouvez enregistrer votre progression en cliquant sur le bouton vert Enregistrer dans le coin supérieur droit.
Étape 5. Personnalisez la conception de votre page de garde
Une fois votre contenu mis en place, il est probable que certaines parties de votre page d'accueil WordPress ne soient toujours pas satisfaisantes. Peut-être que la couleur d'arrière-plan n'est pas la bonne, ou que les polices de caractères ne sont pas à leur place.
La bonne nouvelle est que vous pouvez changer toutes ces choses en utilisant les paramètres de personnalisation de SeedProd.
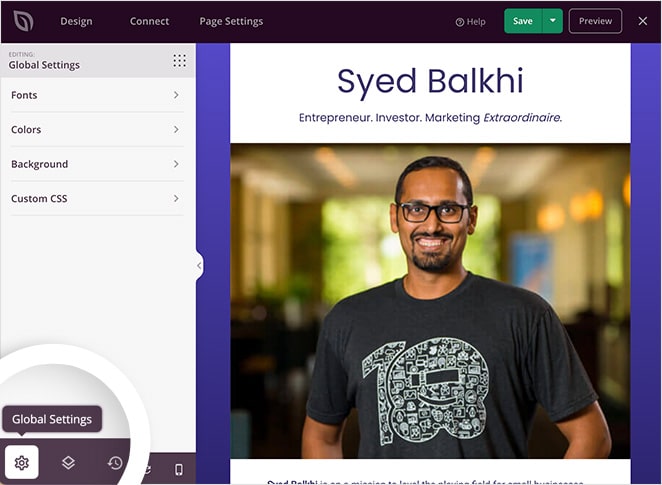
Il vous suffit de cliquer sur l'icône en forme de roue dentée dans le coin inférieur gauche de votre écran pour accéder à vos paramètres globaux.

Dans cette zone, vous pouvez personnaliser votre global :
- Contexte
- Couleurs
- Polices de caractères
- CSS personnalisé
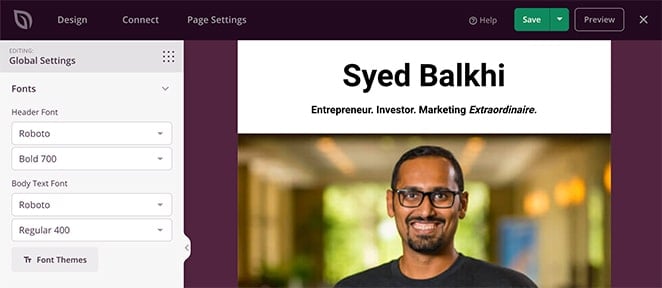
Sous la rubrique Polices, vous pouvez modifier les polices et les graisses de votre en-tête global et de votre corps. Il vous suffit de choisir une nouvelle police ou une nouvelle graisse dans les menus déroulants correspondants.

Vous pouvez également parcourir la bibliothèque de combinaisons de polices de SeedProd en cliquant sur le bouton Font Themes.

Cela vous permet de savoir quelles sont les polices qui s'accordent le mieux entre elles. Il vous suffit de cliquer sur l'une des combinaisons de polices pour ajouter instantanément votre sélection à votre page.
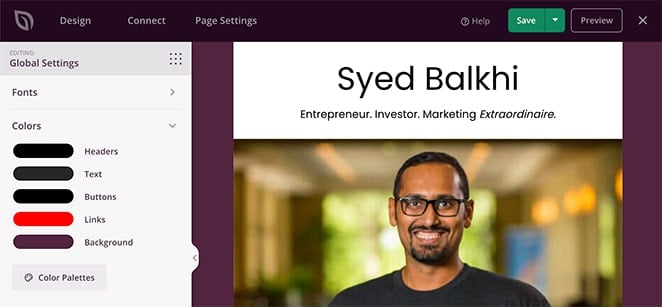
La rubrique Couleurs fonctionne de la même manière. Vous pouvez sélectionner individuellement différentes couleurs pour les liens globaux, les en-têtes, le texte, les boutons et les arrière-plans à l'aide de l'outil pratique de sélection des couleurs.

Ou, si vous préférez, vous pouvez cliquer sur le bouton Palettes de couleurs pour choisir parmi plus de 20 schémas de couleurs prédéfinis.

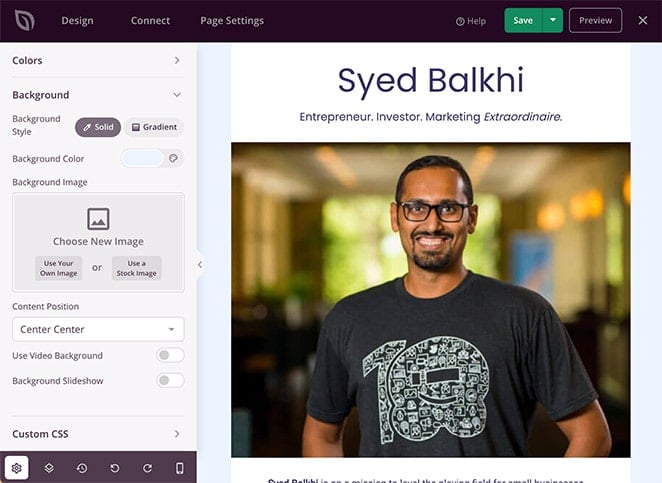
La section Arrière-plan permet de personnaliser facilement l'arrière-plan de votre page d'accueil. Vous pouvez le définir comme une couleur unie ou un dégradé ou télécharger une image d'arrière-plan pleine largeur à partir de votre bibliothèque de médias WordPress ou de votre ordinateur.

Il est également possible d'ajouter un arrière-plan vidéo ou un diaporama d'arrière-plan en sélectionnant la case à cocher correspondant à chaque paramètre.
N'oubliez pas de cliquer sur Enregistrer pour conserver vos paramètres de personnalisation.
Étape 6. Connectez votre fournisseur de services de marketing par courriel
De nombreuses pages d'accueil proposent aux utilisateurs un téléchargement gratuit en échange de leurs coordonnées. Pour créer ce type de page d'accueil, vous devez pouvoir connecter votre service de marketing par courriel.
Contrairement à d'autres constructeurs de pages qui ne se connectent qu'à quelques fournisseurs, SeedProd s'intègre à des services de newsletters populaires, y compris :
- Campagne active
- AWeber
- Moniteur de campagne
- Constant Contact
- ConvertKit
- Goutte à goutte
- GetResponse
- iContact
- Mad Mimi
- Sendy
- Mailchimp
Il suffit de cliquer sur l'onglet Connecter en haut de la page du constructeur pour voir les fournisseurs disponibles. Sélectionnez ensuite le service de votre choix et suivez les instructions pour autoriser votre compte.

Vous pouvez également utiliser Zapier pour relier votre page à des milliers d'autres applications populaires afin d'automatiser vos efforts de marketing.
Ne vous inquiétez pas si vous n'avez pas encore de fournisseur de services de marketing par courriel.
Au lieu de cela, vous pouvez utiliser le tableau de bord intégré de gestion des abonnés de SeedProd. Lorsque quelqu'un s'abonne via votre page d'accueil, ses coordonnées sont automatiquement stockées sur votre site WordPress.

Vous pouvez les voir en visitant SeedProd " Abonnés depuis votre tableau de bord WordPress.
Étape 7. Configurer les paramètres de votre page
Maintenant que vous avez terminé la conception de votre page d'accueil, vous devez configurer quelques paramètres nécessaires. Pour ce faire, cliquez sur l'onglet Paramètres de la page en haut du constructeur de pages.

Sur cette page, vous pouvez modifier les paramètres de vos pages :
- Détails généraux - Modifiez le nom et l'URL de votre page, et définissez-la comme brouillon ou publiée.
- SEO - Complétez vos informations de référencement sur la page en utilisant des mots-clés pertinents dans le titre de la page et la méta-description à l'aide d'un plugin de référencement comme All in One SEO.
- Analyse - Visualisez les performances de votre page de garde à l'aide d'un plugin d'analyse tel que MonsterInsights.
- Scripts - Saisissez les scripts de suivi et de reciblage tels que les cookies ou les pixels de suivi Facebook.
N'oubliez pas de cliquer sur le bouton Enregistrer avant de passer à l'étape suivante.
Étape 8. Vérifiez que votre page est adaptée aux mobiles
De nos jours, presque tout le monde navigue sur l'internet à partir d'appareils mobiles. Pour offrir une expérience plus rationnelle à ces visiteurs, il vous faut une page d'accueil adaptée aux mobiles.
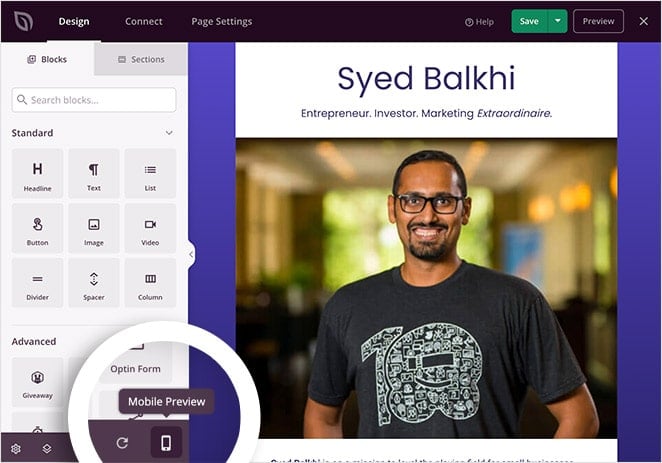
C'est pourquoi SeedProd dispose d'une option intégrée de prévisualisation mobile. Il suffit de cliquer sur l'icône de prévisualisation mobile pour voir à quoi ressemble votre page d'accueil sur les appareils mobiles.

Si quelque chose ne semble pas correct, vous pouvez rapidement ajuster les choses jusqu'à ce que vous ayez une page que les visiteurs peuvent parcourir facilement à partir de leurs téléphones, tablettes, ordinateurs portables ou ordinateurs de bureau.

Cliquez sur la même icône pour revenir à l'affichage original du bureau.
Ne vous inquiétez pas, vous ne perdrez pas vos modifications. Toutes les modifications apportées dans la vue mobile sont appliquées à la vue de bureau.
N'oubliez pas de cliquer sur le bouton Enregistrer.
Étape 9. Publier votre page d'accueil WordPress
Maintenant que votre design est exactement comme vous le souhaitez, il est temps de publier votre page d'accueil sur votre site WordPress.
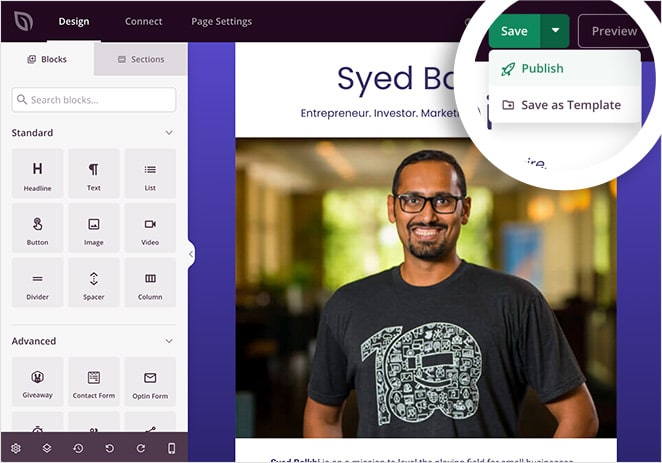
Pour ce faire, cliquez sur la flèche vers le bas à côté du bouton Enregistrer et sélectionnez Publier.

Vous verrez alors une fenêtre contextuelle vous indiquant que votre page est maintenant en ligne.

Cliquez sur le bouton Voir la page en direct pour voir ce que cela donne.

Optimiser votre page d'accueil avec les tests A/B
Les tests A/B, également connus sous le nom de "split testing", permettent de comparer deux versions d'une page web afin de déterminer laquelle est la plus performante. C'est un moyen de tester les modifications apportées à votre page de garde par rapport à la conception actuelle et de voir laquelle produit les meilleurs résultats.
Dans le contexte des pages d'accueil, le test A/B consiste à créer deux versions de la page - la version "A" (également connue sous le nom de contrôle) et la version "B". Ces versions sont identiques, à l'exception d'une variation susceptible d'affecter le comportement de l'utilisateur. La variation peut être aussi simple qu'un appel à l'action différent, un schéma de couleurs différent, une mise en page différente ou même un design complètement différent.
Pour en savoir plus, vous pouvez suivre ce guide sur la façon de tester une page d'atterrissage.
Questions fréquemment posées
Une page d'accueil est une page web qui s'affiche avant la page d'accueil d'un site web et qui contient généralement un logo ou d'autres éléments de conception. Une page d'atterrissage, quant à elle, est une page web spécifique vers laquelle un utilisateur est dirigé après avoir cliqué sur un lien, généralement à partir d'une publicité ou d'une page de résultats d'un moteur de recherche.
La principale différence entre une page de garde et une page d'atterrissage est son objectif.
Les pages d'accueil sont souvent utilisées pour présenter un site web à l'utilisateur ou pour fournir des informations de base sur le site. En revanche, les pages d'atterrissage sont conçues pour atteindre un objectif spécifique, par exemple inciter l'utilisateur à s'inscrire à une lettre d'information, à effectuer un achat, à s'inscrire à un webinaire ou à remplir un formulaire.
Une page d'atterrissage est axée sur une action spécifique que l'utilisateur doit entreprendre, tandis qu'une page de présentation est de nature plus générale.
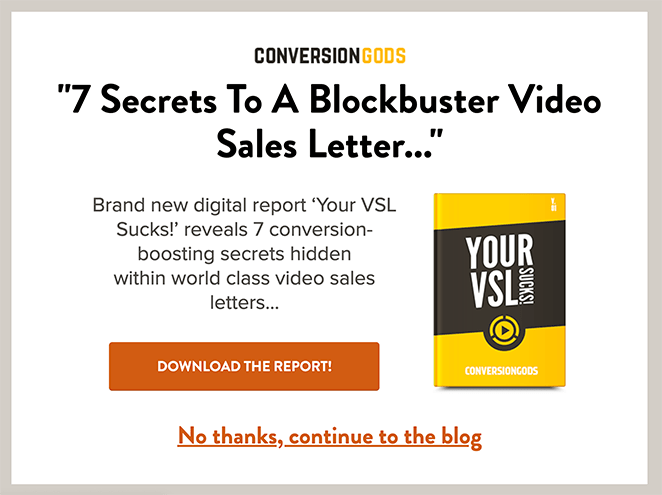
Voici un exemple de page d'accueil des Dieux de la conversion :

Avant d'entrer sur le site, les visiteurs ont la possibilité de télécharger un rapport gratuit en échange de leur adresse électronique. Toutefois, ils ne sont pas contraints de le faire et peuvent choisir de "continuer vers le blog" à la place.
En savoir plus.. : Comment promouvoir votre blog : Guide du débutant
Les pages d'accueil peuvent avoir des effets à la fois positifs et négatifs sur le référencement. D'une part, elles peuvent contribuer à transmettre un message ciblé et à attirer les visiteurs. D'autre part, elles peuvent avoir un impact négatif sur l'expérience de l'utilisateur si elles sont trop lentes ou obstructives. Pour minimiser les effets négatifs sur le référencement, veillez à ce que votre page de garde se charge rapidement et soit adaptée aux mobiles.
Voici quelques conseils pour créer une page d'accueil attrayante et efficace :
- Restez simple et visuellement attrayant.
- Utilisez un message clair et concis.
- Incorporez les éléments de votre marque, tels que les logos et les couleurs.
- Inclure un appel à l'action fort.
- Optimiser pour des temps de chargement rapides et pour les appareils mobiles.
- Utilisez les tests A/B pour trouver la conception la plus efficace.
Il n'est pas obligatoire de créer une page d'accueil distincte pour les utilisateurs mobiles, mais il est essentiel de veiller à ce que votre page d'accueil soit adaptée aux appareils mobiles. Compte tenu du nombre croissant d'utilisateurs de l'internet mobile, le fait de rendre votre page d'accueil réactive et optimisée pour les appareils mobiles offrira une meilleure expérience à l'utilisateur et contribuera à améliorer l'engagement.
Oui, vous pouvez utiliser des vidéos ou des animations sur votre page de garde. Toutefois, faites attention à la taille des fichiers et aux temps de chargement, car les fichiers volumineux peuvent ralentir votre page et nuire à l'expérience de l'utilisateur.
Si vous décidez d'utiliser une vidéo ou une animation, assurez-vous qu'elle est optimisée pour les ordinateurs de bureau et les appareils mobiles et qu'elle ne se lit pas automatiquement avec le son.
Oui, une page de garde peut être utilisée comme page d'accueil. La page d'accueil est la page principale d'un site web et c'est généralement la première page que l'utilisateur voit lorsqu'il visite le site. Certains sites web utilisent une page de garde comme page d'accueil, ce qui signifie que c'est la page que l'utilisateur voit en premier lorsqu'il visite le site.
Cependant, il est important de garder à l'esprit que tous les sites web n'utilisent pas une page de garde comme page d'accueil. Certains utilisent une page d'accueil plus traditionnelle, avec des liens vers les différentes sections du site et des informations sur l'objectif ou la mission du site. Il appartient aux propriétaires de sites web de décider du type de page d'accueil à utiliser.
Et voilà !
Non seulement nous avons répondu à la question "qu'est-ce qu'une page d'accueil", mais vous savez maintenant comment créer rapidement une page d'accueil WordPress.
SeedProd est la meilleure solution pour créer des pages d'atterrissage à fort taux de conversion sur WordPress. Vous pouvez créer des pages étonnantes en quelques minutes avec des options de conception conviviales pour les débutants, des paramètres de personnalisation faciles et des tonnes de fonctionnalités de génération de leads.
Prêt à faire exploser la croissance de votre entreprise ?
Vous aimerez peut-être aussi ces meilleures pratiques en matière de pages d'atterrissage, qui vous donneront des conseils pour commencer.
Si cet article vous a été utile, n'hésitez pas à nous suivre sur Twitter et Facebook pour obtenir d'autres conseils et tutoriels utiles.