Do you want to create a WordPress splash page?
A splash page should “make a splash”. It’s a welcome screen that shows before other pages on your website, much like a website intro page. They’re used to grab people’s attention before entering your site and are a great way to collect new leads and show special offers.
Yet splash pages differ from landing pages and can have several purposes, which are confusing for beginners. This article will explain what a splash page is and show you how to create a WordPress splash page step-by-step.
Before we start, let’s clarify the question, “what is a splash page.”
What Is a WordPress Splash Page?
A WordPress plash page is a webpage displayed before your WordPress website’s home page. It often contains a logo or other design elements and is used to introduce the website to the user.
A splash page may also contain information about the website’s purpose or mission. Some splash pages are used to show that the website is still under construction or to ask the user to select their preferred language or location.
What Is the Purpose of a WordPress Splash Page?
A WordPress splash page is an effective way to:
- Promote a special offer or new product or service
- Show an age verification disclaimer
- Highlight an upcoming event
- Collect contact information
- Vergrößern Sie Ihre E-Mail-Liste
- Bewerben Sie Ihre Profile in den sozialen Medien
- Sagen Sie den Besuchern, dass Ihre neue Website bald kommt
- Und vieles mehr.

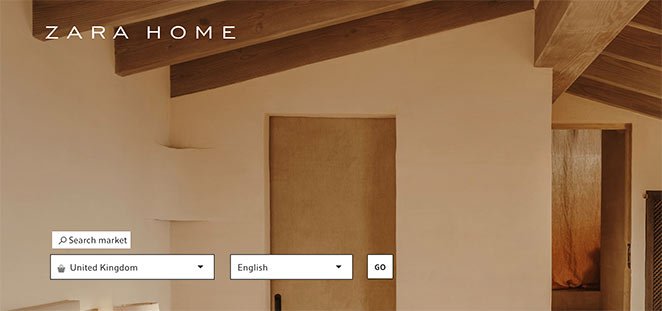
For example, fashion and eCommerce retailer Zara uses a splash page to direct users to the correct version of their site for their country. Other companies like Forbes show a quote of the day on their introductory page.
Essentially, marketers use a splash page to give users a great first impression and lead them in the right direction.
What Should You Include in a Splash Page?
A WordPress splash page doesn’t require any specific landing page elements; however, here are some things that you might include in a splash page:
- A logo or other design elements: These can help to brand the website and make it look more professional.
- A brief message or mission statement: This can help to explain the purpose or mission of the website.
- Links to other pages on the website: These can allow the user to navigate to other parts of the site.
- An option to skip the splash page: Some splash pages include a button or link that allows the user to skip the splash page and go directly to the home page.
- A loading indicator: If the splash page is taking a long time to load, you might include a loading indicator to let the user know that the page is still loading.
- A language or location selector: If the website is available in multiple languages or locations, you might include a drop-down menu or other methods for the user to select their preferred language or location.
Overall, the goal of a splash page is to provide the user with a brief introduction to the website and give them the option to explore further or skip to the home page.
Now that you know the purpose of a splash page, what’s the easiest way to create one for your WordPress website?
Keep reading to find out.
How Do I Create a WordPress Splash Page ?
The easiest way to make a WordPress splash page is to use a website builder plugin. Website builders or landing page builders allow you to create high-converting pages without needing help from a developer or web design expert.
We’ll use SeedProd to create a WordPress splash page for this tutorial. SeedProd is the best WordPress landing page builder plugin on the market.

With its drag-and-drop editor, you can design stunning WordPress pages without writing a single line of code. It also comes with built-in coming soon mode and maintenance mode functionality. This allows you to work on your site privately and hide it from visitors with an under-construction or maintenance page.
SeedProd has tons of great features, which we’ll explore in this guide, like:
- Professionally designed landing page templates
- Lead-focused content blocks
- Pre-built page sections
- Popular email integrations
- Point-and-click customization options
- Mobile Vorschauen
- Und vieles mehr
Best of all, the plugin is lightweight and lightning fast.
Unlike other drag-and-drop page builders that are bloated and sluggish, SeedProd is optimized for speed and performance. As a result, it won’t slow down your website load times.
This leads to better search engine performance, improved user experience, and, ultimately, more leads.
You can see how SeedProd’s performance compares to other page builders in this Divi vs Beaver Builder vs SeedProd comparison.
If you want to create powerful splash pages in WordPress, here’s how to do it with SeedProd.
Schritt 1. Installieren Sie SeedProd WordPress Landing Page Builder
First, click here to get started with SeedProd and download the plugin. Then, install and activate the plugin on your WordPress website. If you need help with this, check out this tutorial for installing a WordPress plugin.
After activating SeedProd, you’ll see a welcome screen asking you to enter your license key. You can find the license key by checking the inbox of the email you used to register. Or you can log in to SeedProd and see it in the Downloads section of your account.
Copy your license key, paste it into the field provided, and click the Verify Key button.

Next, scroll a short way down the page and click the Create Your First Page button.

Step 2. Create a New Landing Page in WordPress
On the following screen is SeedProd’s landing page dashboard. You’ll see several page modes across the top, including Coming Soon Mode, Maintenance Mode, and 404 Page.

Sie können jeden Modus mit einem einzigen Klick aktivieren, um Ihren Website-Besuchern individuelle Landing Pages zu zeigen.
Beneath the different page modes is where your landing pages are displayed after creating them. You won’t see anything in this section yet, but they’ll show in a list once you’ve made them.

Um Ihre erste Seite zu erstellen, klicken Sie auf die Schaltfläche Neue Landing Page erstellen.
Step 3. Choose a WordPress Splash Page Template
The next page shows SeedProd’s library of responsive landing page templates. Each design is fully customizable in the drag and drop builder.

To help you find a template quickly, you can filter them by category. Just click any category label along the top to see the available:
- Coming Soon templates
- Vorlagen für den Wartungsmodus
- 404 Page templates
- Vorlagen für Verkaufsseiten
- Webinar-Seitenvorlagen
- Squeeze Page-Vorlagen
- Thank You page templates
You can also use the search box to refine your results further.
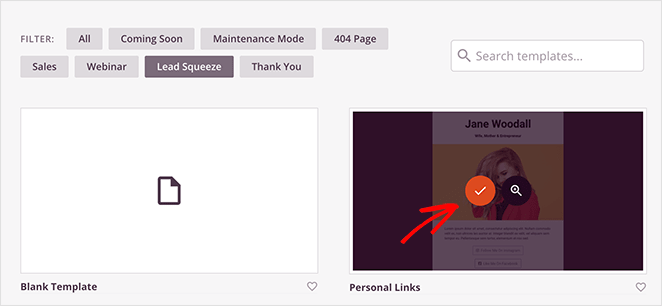
Pick a template that closely resembles how you want your splash page to look. Then hover your mouse over the template image, and click the tick icon.

For our example, we chose the Personal Links lead squeeze template, which we’ll customize to use as a splash page.
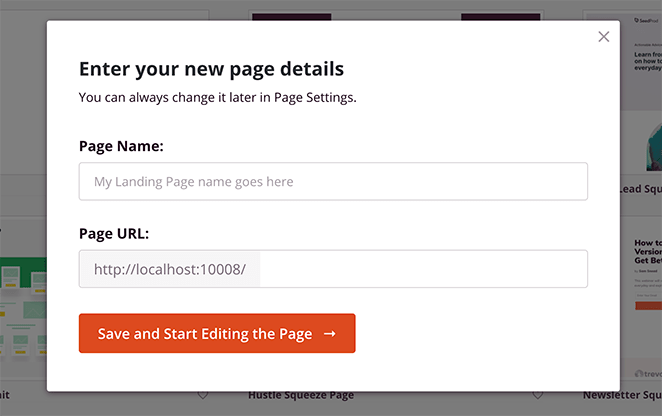
After picking your template, you’ll see a popup asking you to enter your page name and URL.

Sie können dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken, um Ihre Vorlage im visuellen Editor zu starten.
Step 4. Add Content to Your Splash Page
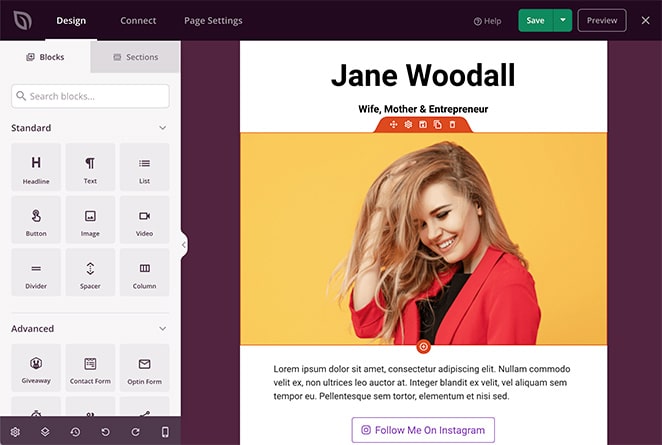
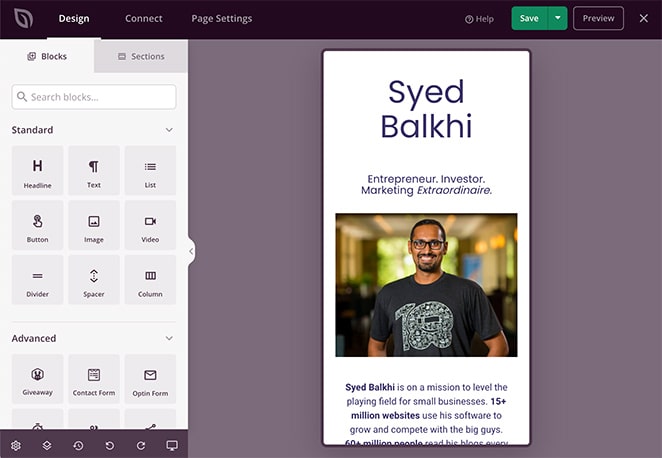
SeedProd’s visual editor has 2 distinct sections. On the left is a panel showing all the page blocks and sections you can use. While on the right is a preview of how your page looks.

Adding content to your page is as simple as dragging a block from the left-hand panel and dropping it onto your preview on the right.
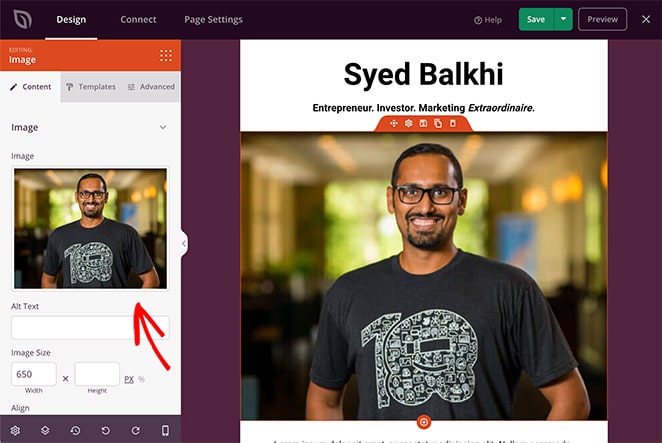
Clicking any element on your page shows that block’s settings in the left-hand panel.
For example, you can click the image block to remove the original photo and replace it with yours.

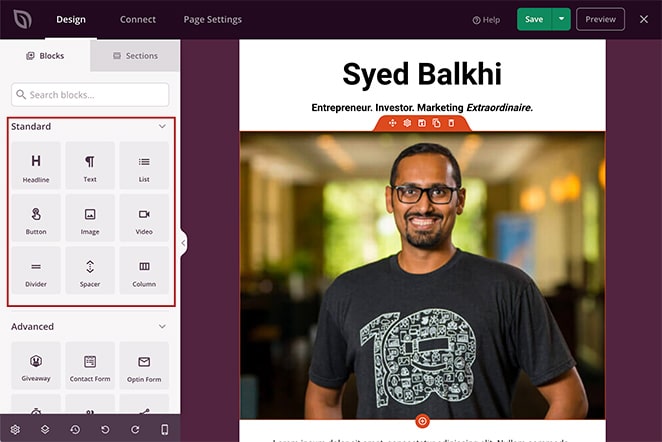
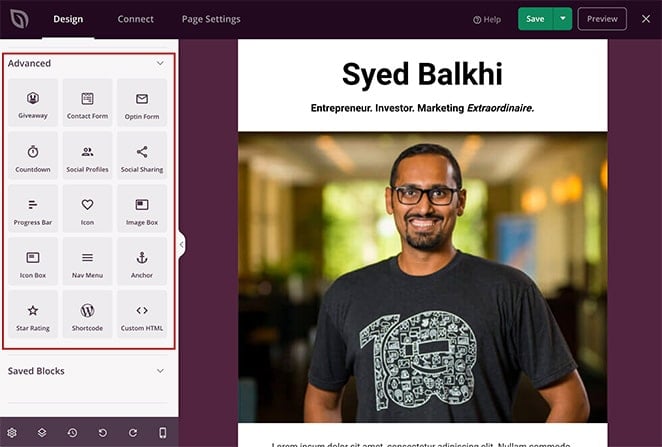
SeedProd’s landing page blocks come in 2 sections: Standard and Advanced blocks.
Standard blocks are the essential elements you need for any page, including images, buttons, spacers, dividers, lists, and more.

The Advanced blocks are a little different in that they’re focused mainly on lead generation.

This means with just a few clicks, you can insert contact forms, giveaways, sign-up forms, star ratings, anchor links, and more to your page.
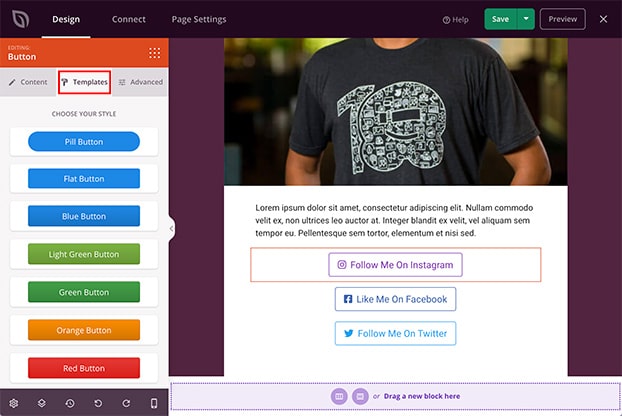
The majority of SeedProd’s blocks also include pre-made templates. You can implement these different styles with a single click, meaning you won’t need to customize each block manually.
For instance, clicking the Button block and selecting the Templates tab shows several different button styles to choose from.

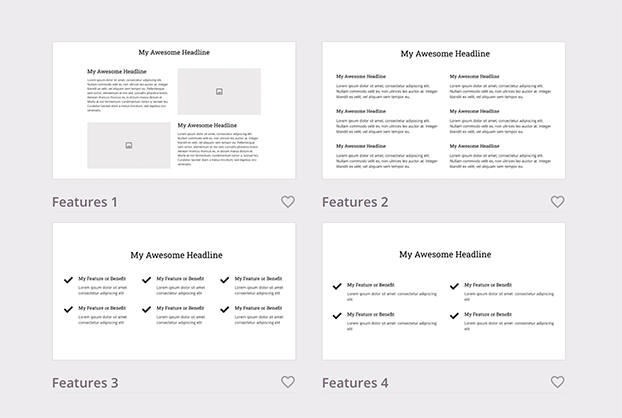
Besides individual blocks, SeedProd has landing page Sections. You don’t need to build entire page sections manually, block by block. You can see the different areas by clicking the Sections tab.

Von dort aus können Sie eine neue auswählen:
- Kopfzeile
- Bereich Held
- Aufruf zum Handeln
- FAQ-Bereich
- Merkmale Bereich
- Fußzeile

Continue adding content to your splash page until it includes all the information you want visitors to see.
You can save your progress by clicking the green Save button in the top-right corner.
Step 5. Customize Your Splash Page Design
With your content in place, chances are some parts of your WordPress splash page design still don’t look right. Maybe the background color is wrong, or your fonts look out of place.
The good news is you can change all of these things using SeedProd’s easy customization settings.
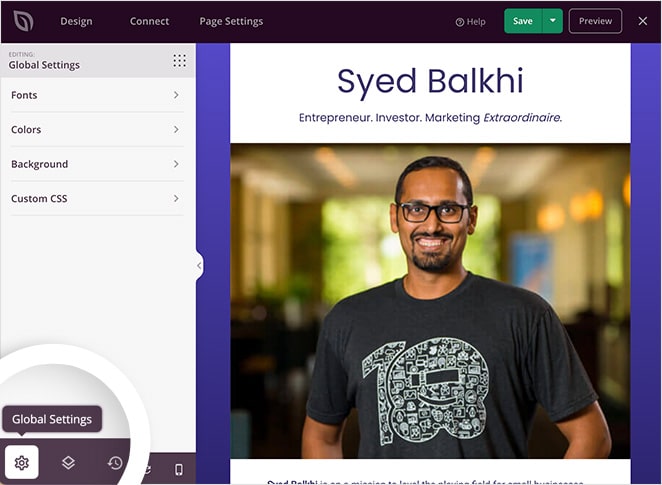
Just click the gear icon in the bottom-left corner of your screen to see your Global Settings.

In this area, you can customize your global:
- Hintergrund
- Farben
- Schriftarten
- Benutzerdefiniertes CSS
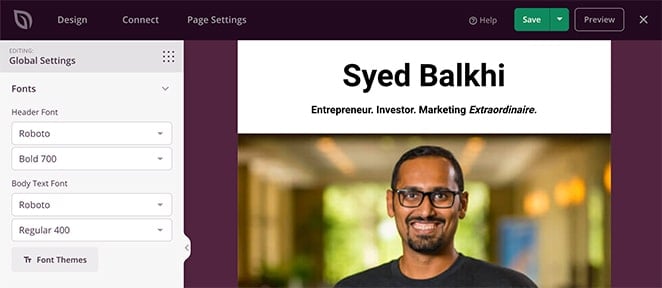
Under the Fonts heading, you can change your global header and body fonts and weights. Just choose a new font or weight from the respective drop-down menus.

Alternatively, you can browse SeedProd’s curated library of font combinations by clicking the Font Themes button.

This shows you which fonts look the best together. Just click any font pairing to add your selection to your page instantly.
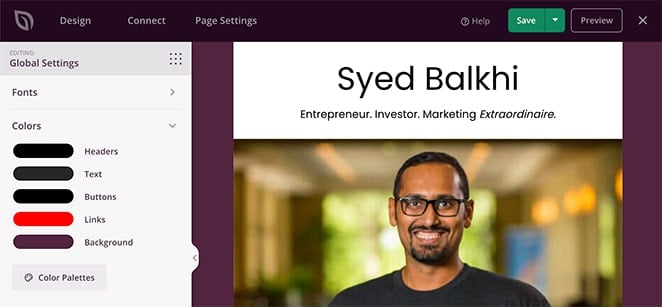
The Colors heading works in the same way. You can individually select different colors for global links, headers, text, buttons, and backgrounds with the handy color picker tool.

Or, if you prefer, you can click the Color Palettes button to choose from 20+ premade color schemes.

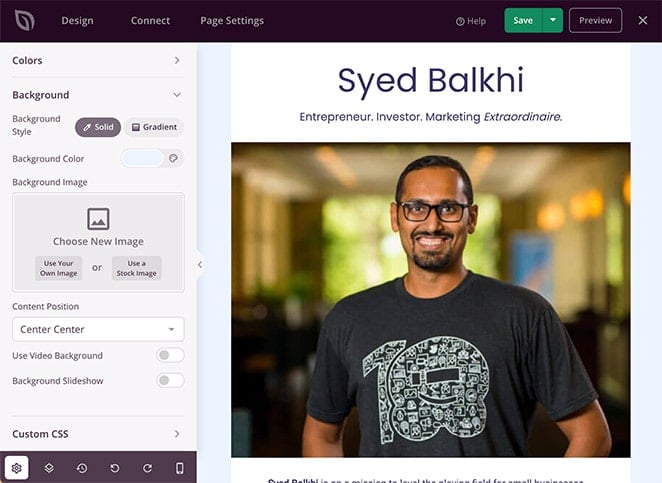
The Background section provides an easy way to customize your splash page background. You can set it as a solid color or gradient or upload a full-width background image from your WordPress media library or computer.

It’s also possible to add a video background or background slideshow by selecting the toggle for each setting.
Remember to click Save to preserve your customization settings.
Step 6. Connect Your Email Marketing Provider
Many splash pages offer users a free download in exchange for their contact details. To create this type of splash page, you’ll need the ability to connect your email marketing service.
Unlike other page builders that only connect to a few providers, SeedProd integrates with popular email newsletter services, including:
- ActiveCampaign
- AWeber
- Kampagnen-Monitor
- Ständiger Kontakt
- ConvertKit
- Tropfen
- GetResponse
- iKontakt
- Mad Mimi
- Sendy
- Mailchimp
Just click the Connect tab at the top of the page builder to see the available providers. Then select your preferred service and follow the instructions to authorize your account.

You can also use Zapier to link your page with thousands of other popular applications to automate your marketing efforts.
Don’t worry if you don’t have an email marketing provider yet.
Instead, you can use SeedProd’s built-in subscriber management dashboard. Whenever someone subscribes via your splash page, their details are stored automatically on your WordPress website.

You can see them by visiting SeedProd » Subscribers from your WordPress dashboard.
Schritt 7. Konfigurieren Sie Ihre Seiteneinstellungen
Now that you’ve finished designing your splash page, you’ll want to configure a few necessary settings. To do that, click the Page Settings tab at the top of the page builder.

On this page, you can change the settings for your pages:
- Allgemeine Details - Ändern Sie den Namen und die URL Ihrer Seite, und setzen Sie sie auf Entwurf oder veröffentlicht.
- SEO – Fill in your on-page SEO information using relevant keywords in the page title and meta description via an SEO plugin like All in One SEO.
- Analytics – View your splash page performance with an analytics plugin such as MonsterInsights.
- Scripts - Geben Sie Tracking- und Retargeting-Scripts wie Cookies oder Facebook-Zählpixel ein.
Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Step 8. Check Your Page is Mobile Friendly
Almost everyone browses the internet from mobile devices nowadays. To offer a more streamlined experience to those particular website visitors, you’ll need a mobile-friendly splash page.
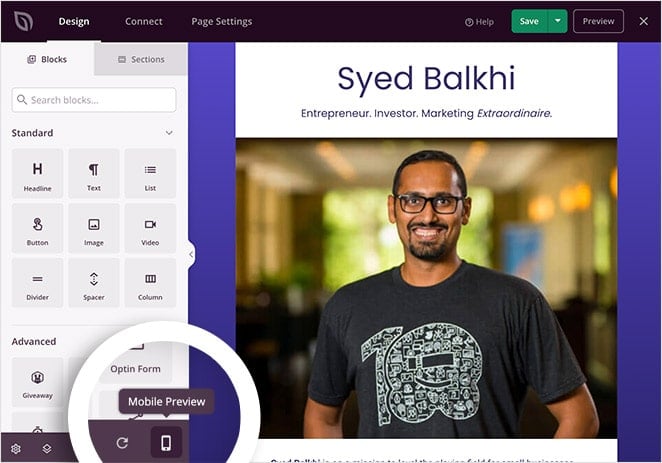
This is why SeedProd has a built-in mobile preview option. Just click the mobile preview icon to see how your splash page looks on mobile devices.

If anything doesn’t look right, you can quickly adjust things until you have a page that visitors can browse easily from their phones, tablets, laptops, or desktops.

Click the same icon to switch back to the original desktop view.
Don’t worry; you won’t lose your changes. Any changes you make in the mobile view are applied to the desktop view.
Just remember to click the Save button.
Step 9. Publish Your WordPress Splash Page
Now that your design looks exactly how you want, it’s time to publish your splash page on your WordPress site.
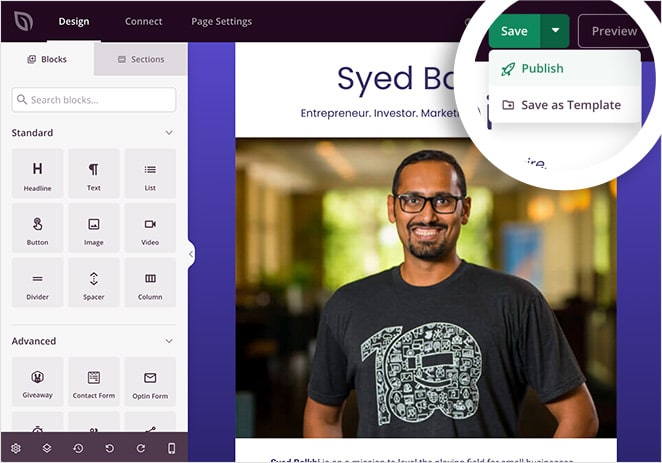
To do this, click the down arrow next to the Save button and select Publish.

You’ll then see a popup telling you your page is now live.

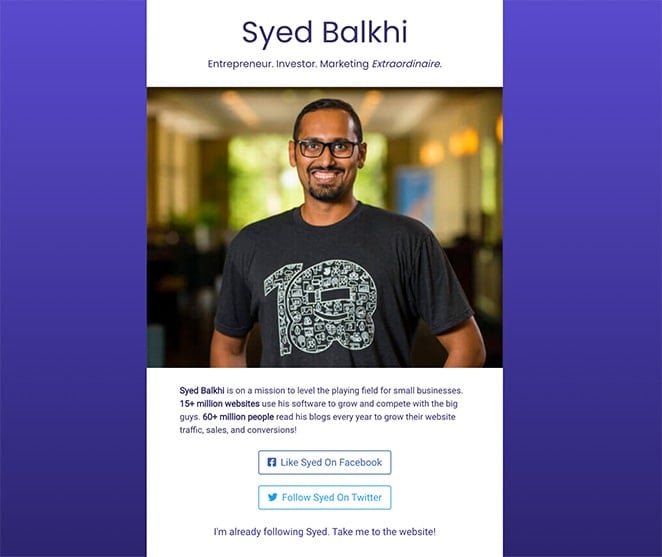
Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um zu sehen, wie es aussieht.

Optimizing Your Splash Page with A/B Testing
A/B testing, also known as split testing, is a way to compare two versions of a webpage to determine which one performs better. It’s a way to test changes to your splash page against the current design and see which one produces better results.
In the context of splash pages, A/B testing involves creating two versions of the page — the “A” version (also known as the control) and the “B” version. These versions are identical except for one variation that might affect a user’s behavior. The variation can be as simple as a different call to action (CTA), a different color scheme, a different layout, or even a completely different design.
To learn more, you can follow this guide on how to A/B test a landing page.
Häufig gestellte Fragen
A splash page is a webpage that is displayed before a website’s home page, usually containing a logo or other design elements. A landing page, on the other hand, is a specific webpage that a user is directed to after clicking on a link, usually from an advertisement or a search engine results page.
The main difference between a splash page and a landing page is its purpose.
Splash pages are often used to introduce a website to the user or to provide some basic information about the website. However, landing pages are designed to achieve a specific goal, such as getting the user to sign up for a newsletter, make a purchase, register for a webinar, or fill out a form.
A landing page is focused on a specific action that the user should take, while a splash page is more general in nature.
Here is a splash page example from the Conversion Gods:

Before entering the website, visitors have the opportunity to download a free report in exchange for their email addresses. However, they’re not forced into doing so and can choose to “continue to the blog” instead.
Related: How to Promote Your Blog: Beginner’s Guide
Splash pages can have both positive and negative effects on SEO. On one hand, they can help convey a focused message and engage visitors. On the other hand, they can negatively impact user experience if they are too slow or obstructive. To minimize any negative effects on SEO, ensure that your splash page loads quickly and is mobile-friendly.
Here are a few tips for creating an engaging and effective splash page:
- Keep it simple and visually appealing.
- Use a clear and concise message.
- Incorporate your brand elements, such as logos and colors.
- Include a strong call to action.
- Optimize for fast load times and mobile devices.
- Use A/B testing to find the most effective design.
It’s not mandatory to create a separate splash page for mobile users, but it’s essential to ensure your splash page is mobile-friendly. With the increasing number of mobile internet users, making your splash page responsive and optimized for mobile devices will provide a better user experience and can help improve engagement.
Yes, you can use videos or animations on your splash page. However, be mindful of file sizes and load times, as large files can slow down your page and negatively affect user experience.
If you decide to use a video or animation, make sure it’s optimized for both desktop and mobile devices and doesn’t auto-play with sound.
Yes, a splash page can be used as a home page. A home page is the main page of a website, and it is usually the first page that a user sees when they visit the site. Some websites use a splash page as their home page, which means that it is the page that the user sees first when they visit the site.
However, it’s important to keep in mind that not all websites use a splash page as their home page. Some websites use a more traditional home page layout, with links to various sections of the site and information about the website’s purpose or mission. It is up to website owners to decide which type of home page to use.
Da haben Sie es!
Not only have we answered the question “what is a splash page,” but you also now know how to create a WordPress splash page quickly.
SeedProd is the best solution for creating high-converting landing pages in WordPress. You can make stunning pages in minutes with beginner-friendly design options, easy customization settings, and tons of lead generation features.
Ready to skyrocket your business growth?
Diese Best Practices für Landing Pages könnten Ihnen auch als Einstiegstipps dienen.
Please follow us on Twitter and Facebook for more useful tips and tutorials if you found this article helpful.