Building landing pages used to take me hours. But now, with a WordPress AI landing page generator, I can plan, write, and design a full page in just minutes.
In this guide, I’ll show you exactly how I use SeedProd, my go-to AI-powered page builder, to:
- Plan my layout
- Write headlines and content
- Create custom images
- Optimize and publish
You won’t need code or design skills. Just follow these steps to build your own high-converting page with AI.
✅ Quick Summary: Build a WordPress Landing Page with AI
Want to skip ahead? Here’s a step-by-step overview of how to create a landing page in WordPress using AI tools like SeedProd and ChatGPT:
- Plan your layout with ChatGPT – Use AI to outline the key sections for your page.
- Install SeedProd with AI tools – Unlock AI content and image generation with the premium addon.
- Choose a landing page template – Pick a design that fits your goal (lead gen, webinar, sales).
- Write headlines and copy with AI – Use SeedProd’s AI assistant to generate and edit text.
- Generate custom images – Create branded visuals using SeedProd’s AI image tool.
- Optimize and publish – Improve SEO and launch your page with one click.
You can build and publish a complete WordPress landing page in just 10–20 minutes.
AIはランディングページを生成できるか?
AI can’t build a full landing page on its own. But with a WordPress AI landing page generator, you can do most of the heavy lifting, like writing headlines, suggesting layouts, and even designing images.
During my tests, I found several AI tools that make it easy to build a landing page from scratch. Some let you create basic layouts, while others (like SeedProd) help you design a full page inside WordPress using AI.
For example, I use ChatGPT to outline page content, and DALL·E to create custom images. I also rely on tools like AIOSEO, which integrates with OpenAI to write SEO titles and meta descriptions.
なぜランディングページの作成にAIを使うのか?
AI tools make automated landing page creation easier than ever, specially for WordPress users.
Building landing pages takes time, even more so if you’re not a designer. A WordPress AI-powered landing page creator can take over the hard parts and help you:
- Write copy for headlines, CTAs, and content sections
- Design images and illustrations
- Suggest layouts for better user experience
- Recommend SEO improvements
- Create A/B test variations for optimization
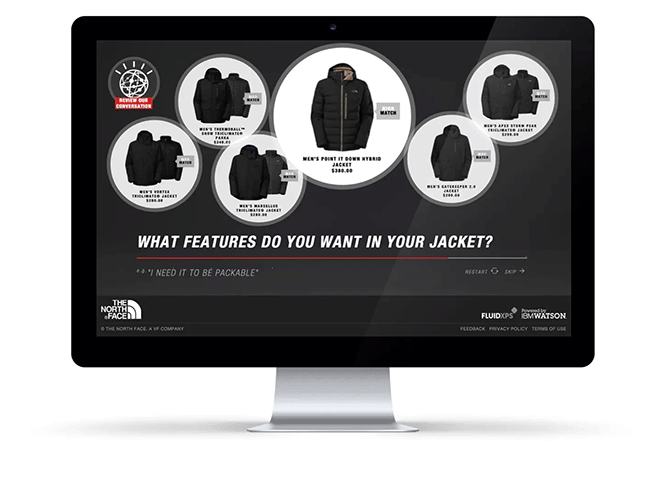
Even big brands use AI this way. For example, The North Face used AI to personalize product suggestions based on customer needs, and saw a major increase in sales.

Before I used AI, I built landing pages manually. Now it’s way faster. Here’s a quick comparison:
| 特徴 | Manual Builder | AI Generator |
| Page Structure | Created manually from scratch | Outlined by AI in seconds |
| Content Writing | Write all text yourself | Generate headlines and copy with AI |
| Image Design | Upload images or use stock | Create visuals directly in builder |
| Speed | Hours to complete | Often done in minutes |
How to Create a Landing Page in WordPress Using AI
Here’s how I use SeedProd, a WordPress AI landing page builder, to create an entire page with help from AI.

SeedProd is a popular drag-and-drop landing page builder and website builder. It lets you create a complete WordPress website and landing pages without hiring a developer. You can even use it to build a custom WordPress theme.
With hundreds of responsive landing page templates and customizable blocks, you can build any WordPress page in minutes. Its AI writing and image creation assistant lets you generate headlines, copy, and custom images for your page with just a few clicks.
1.AIを使ってランディングページを計画する
One of the first steps I always take when creating a landing page is to plan it out, and AI can help develop an initial outline. With an outline, you’ll know what sections to make, which headings to use, and other useful details to improve your landing page’s lead generation and sales.
まずはChatGPTにアクセスし、プロンプトを入力してください。
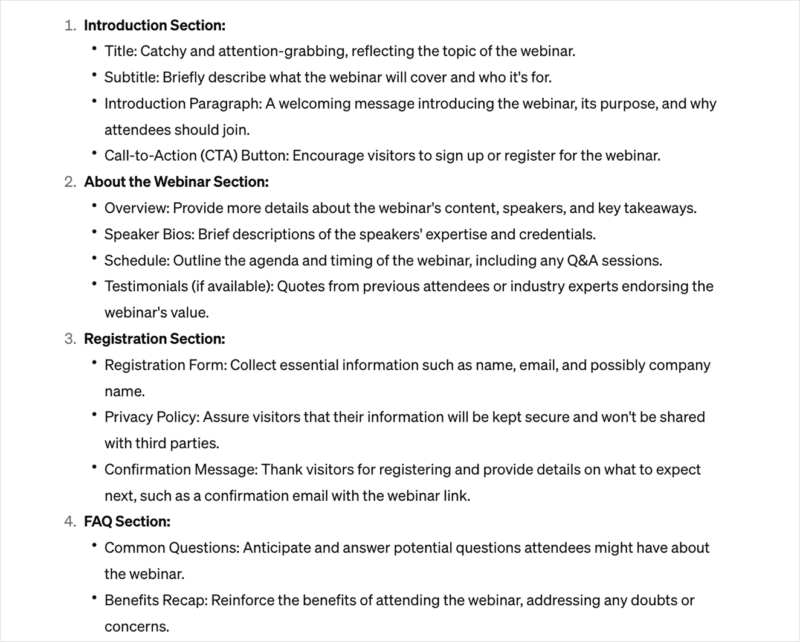
In this example, I asked AI to outline a landing page promoting a webinar: “Outline a straightforward four-section landing page for a webinar.”
Here is the response with the outline for my page:

ChatGPT gave me a simple guide for my headlines, calls to action (CTA), landing page copy, forms, and FAQs. This information gives me a solid framework to inspire me during the design process.
Now, I can go ahead and start building my web page.
✏️ Note
I presume you already have website hosting, a domain name, and WordPress installed. If that isn’t the case, you can follow this easy guide on how to set up a WordPress website.
2.SeedProdのインストール
Next, install and activate SeedProd on your website. To use the AI features, you’ll need a premium SeedProd plan and the AI addon which you can select during the checkout process.

ヘルプが必要な場合は、SeedProdのインストール方法を示す以下のステップに従ってください。
3.ランディングページの作成
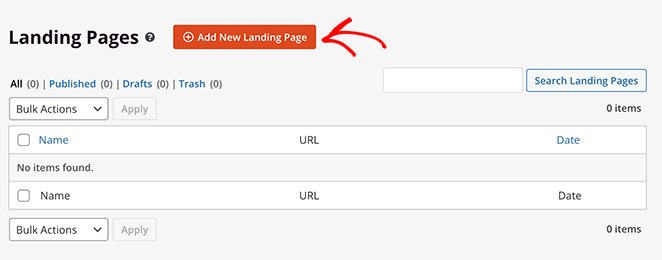
SeedProdをインストールした後、WordPressの管理画面からSeedProd " ランディングページに移動し、新しいランディングページを追加 ボタンをクリックします。

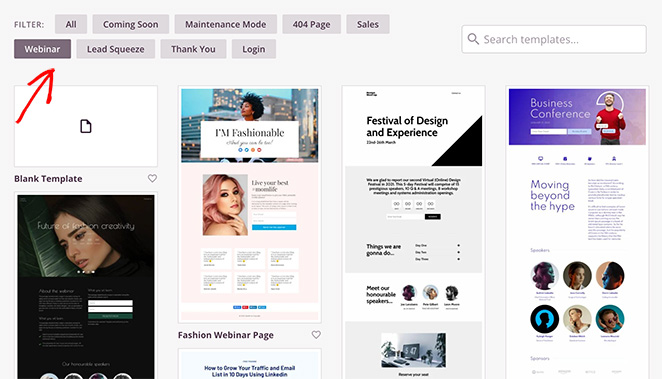
これで、SeedProdのレスポンシブ・ランディングページ・テンプレートのライブラリが表示されます。ページ上部のタブをクリックすると、目的別にデザインを絞り込むことができます。

Since I’m creating a webinar landing page, I’ll click the Webinar tab. The templates make it easier to create a page that converts.
基本的な要素はすでに整っているので、必要なのは独自のコンテンツとブランディングでページをカスタマイズすることだけだ。
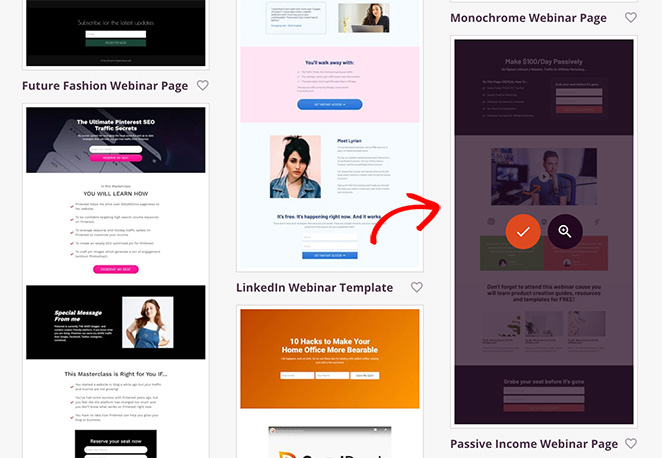
テンプレートを選ぶには、気に入ったデザインにカーソルを合わせ、チェックマークアイコンをクリックします。

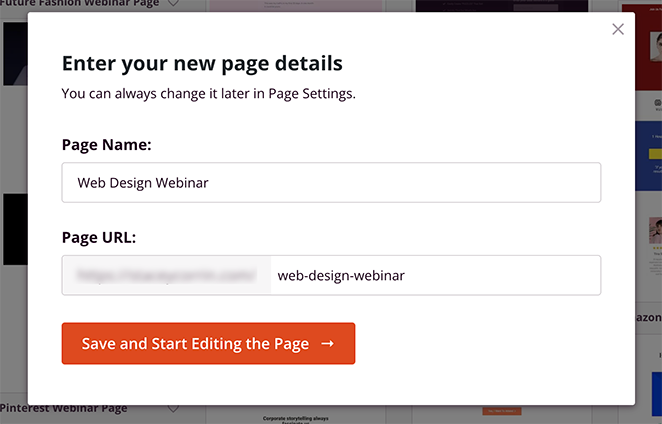
次に、ページに名前を付け、「保存してページの編集を開始する」ボタンをクリックします。

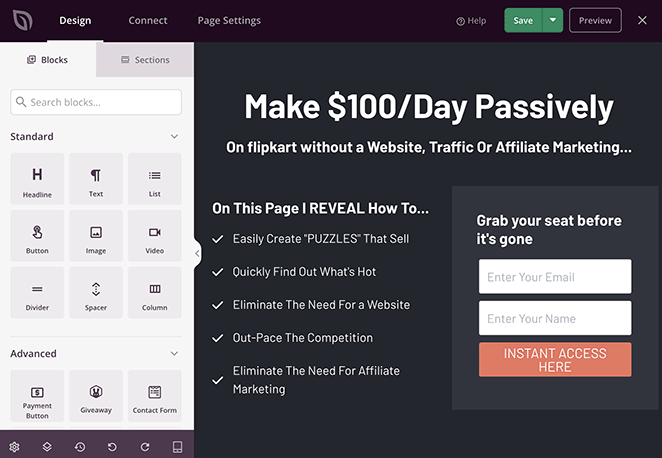
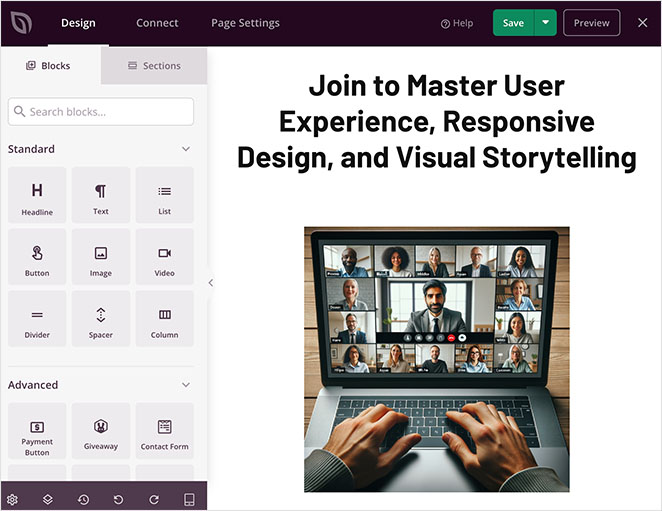
テンプレートはSeedProdのドラッグアンドドロップページビルダーで開き、デザインをカスタマイズすることができます。左側にはページに追加できるブロックが表示され、右側にはリアルタイムで変更を確認できるライブプレビューが表示されます。

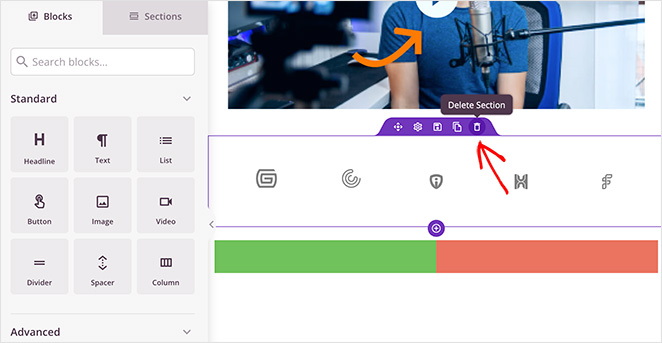
不要な要素を削除することから始めましょう。これを行うには、それらの上にカーソルを置き、ゴミ箱アイコンをクリックします。

次に、ChatGPTのアウトラインに基づいて、ページの構成を完成させます。とりあえず、このように提案をコピー&ペーストしてください:

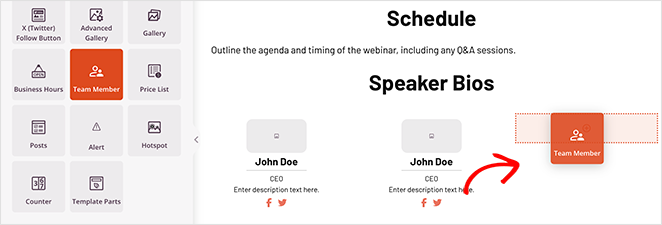
Since my outline calls for speakers, I’ll add placeholders for these using the Team Members block. To do this for your design, simply find it in the left-hand sidebar and drag it onto your page.

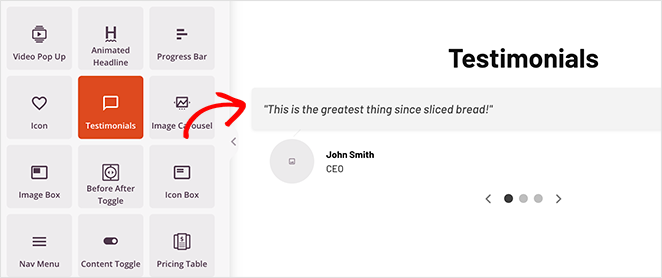
I’ll do the same for the social proof section using the Testimonials block.

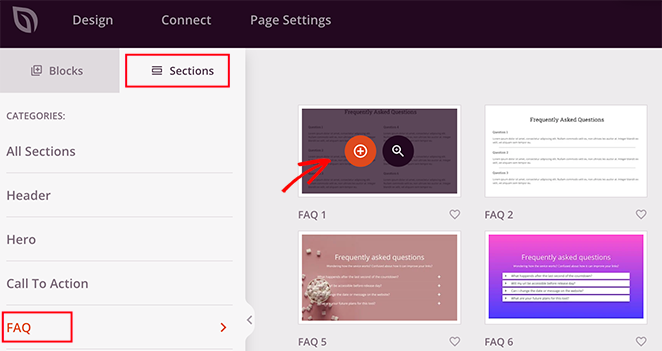
One final section I need to add is the FAQs. SeedProd has ready-made FAQ sections you can add to your page with a single click.
左サイドバーの「セクション」タブをクリックし、「FAQ」の見出しをクリックしてください。
ここで、好きなFAQセクションを選び、プラスアイコンをクリックしてランディングページの一番下に追加します。

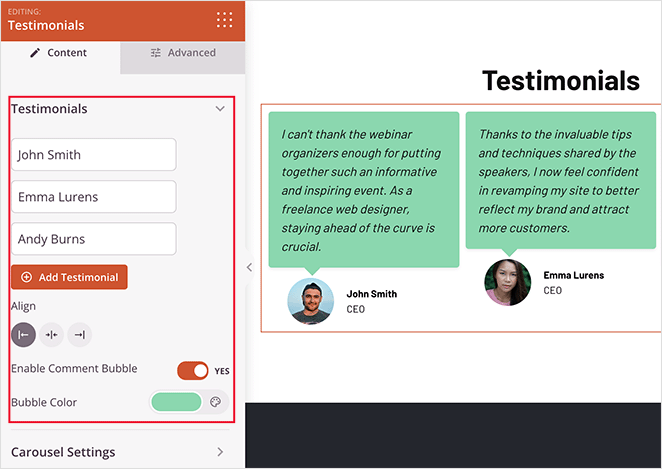
これらの新要素のカスタマイズは簡単です。クリックするだけで、サイドバーに設定が表示されます。
例えば、「お客様の声」ブロックでは、CSSやHTMLを使わずに、スライド式のカルーセルを有効にしたり、写真を追加したり、フォントや色を調整したりすることができます。

4.SeedProd AIでコンテンツを書く
構成が整ったら、注目を集める見出しやコンテンツで完成度を高めていきましょう。これが、訪問者の行動を促すために必要なものだ。
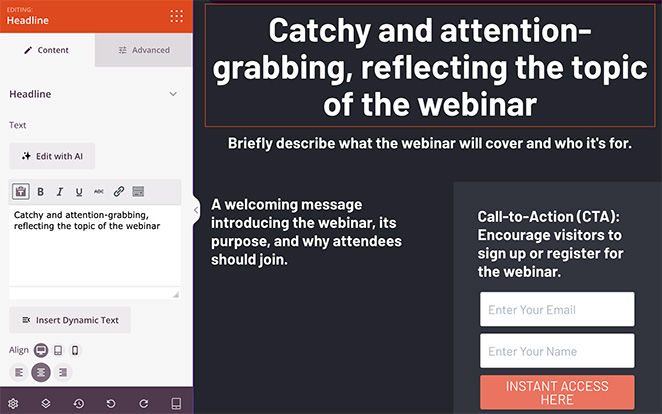
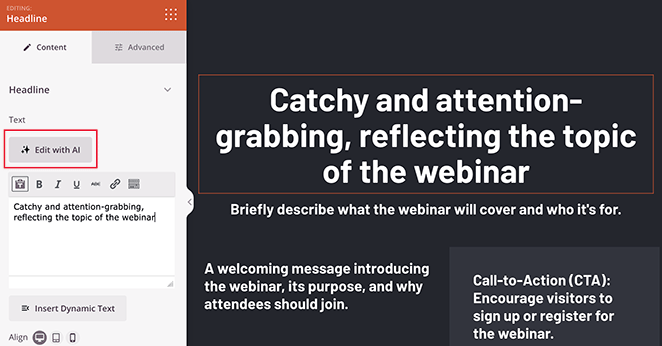
SeedProdのAIコピーライティングアシスタントは、このステップを簡単にします。任意の見出しブロックを選択し、AIで編集をクリックすると、完璧なテキストが生成されます。

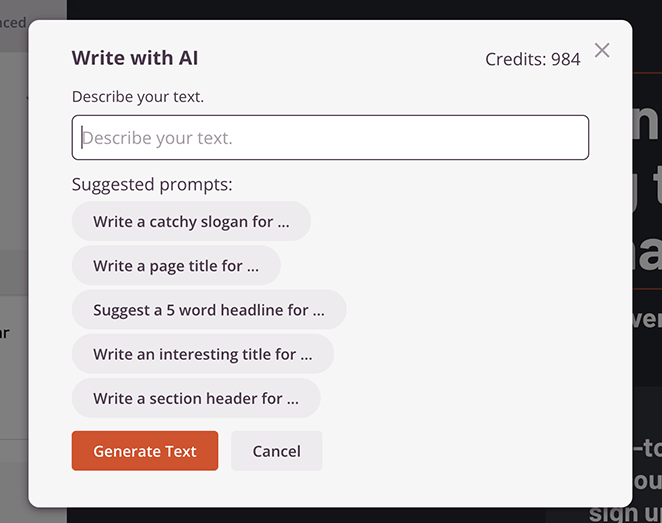
In the ‘Write with AI’ popup, type your prompt and click Generate Text. I used the following prompt: “Create an exciting page title, encouraging people to join our web design webinar.”

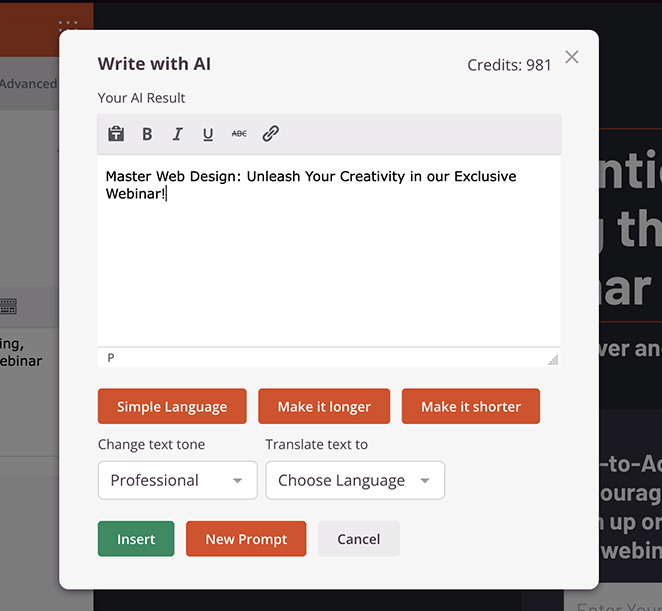
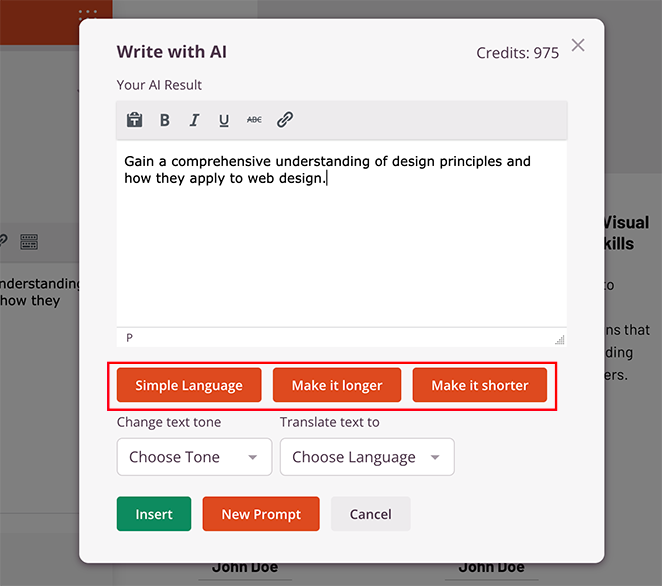
数秒後、AIが作成した見出しが表示されます。そのまま使うこともできますし、ボタンをクリックして短くしたり、長くしたり、言葉をシンプルにしたりして微調整することもできます。

見出しに満足したら、Insertをクリックしてページに追加します。
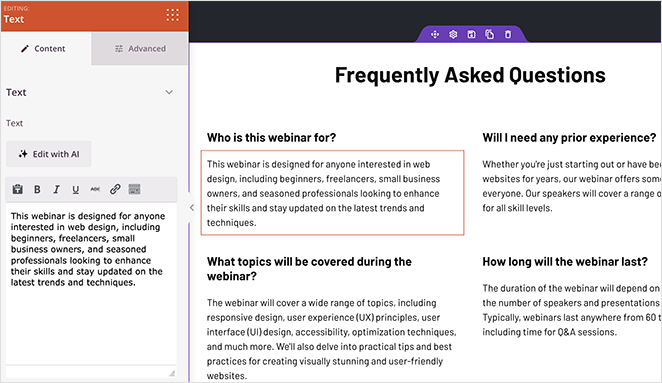
You can repeat this step to generate landing page content with AI for any part of your design. Click the ‘Write’ or ‘Edit with AI’ button in any text block and enter a relevant prompt.

I used this approach to generate content for my FAQ sections:

For more in-depth instructions, see my guide on how to use AI to write content.
5.AIでランディングページの画像を作成する
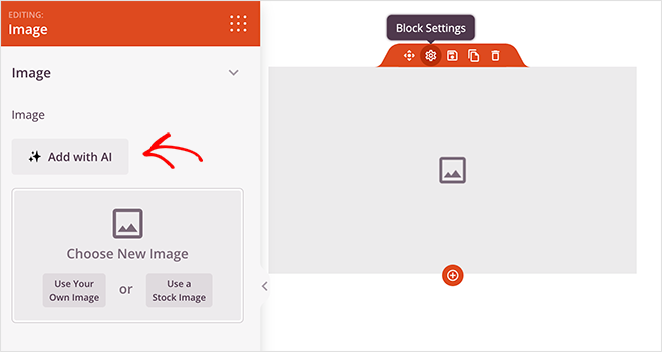
Now, let’s add an image to the landing page to help users understand what they’ll learn. For this, I’ll use SeedProd’s Image block which has AI image creation built in.
AIを使って画像を生成するには、画像ブロックをページにドラッグし、ブロック設定の「AIで追加」ボタンをクリックします。

チャットインターフェイスで、プロンプトを入力し、"Generate Image "をクリックします。

I used the prompt:
“Create an image of a group video webinar call on a modern laptop screen. The screen should display one presenter as the main focus in a larger grid, then 9 individuals in a smaller grid layout, each in their own frame. The perspective should be over the shoulder of an unseen person using the laptop, focusing on the screen, with a slight view of the laptop keyboard in the foreground.”
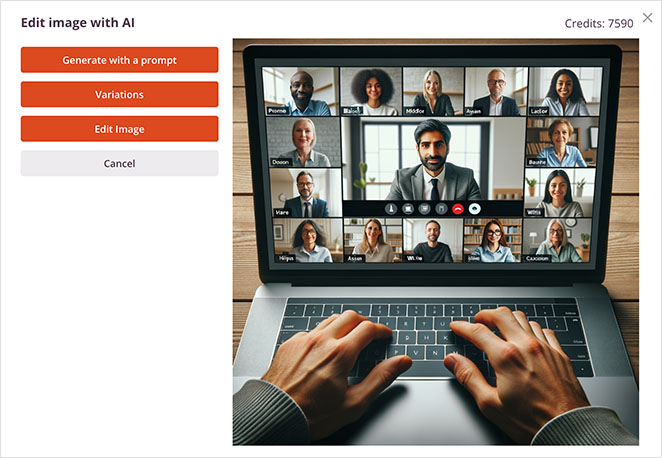
画像が生成されたら、"Edit with AI"(AIで編集)オプションをクリックすることで、画像に戻って微調整することができます。

ここでは、より多くのバリエーションを生成したり、便利なブラシツールで画像の一部を編集したり、新しいプロンプトで画像を再生成したりできます。
最終バージョンに満足したら、挿入をクリックしてページに追加するだけです。

💡 Pro Tip
Before uploading an image to your WordPress website, resize and compress it to reduce the file size. Images that are too large can impact your page load times.
6.AIでランディングページを最適化する
Once your landing page content and images are in place, you can enhance it using AI tools. Here are some of the best AI tools I use on my own WordPress site:
- Grammarly:ランディングページのコンテンツのスペルや文法に間違いがないかチェックする。
- オールインワンSEO:AIとの統合により、最適化されたメタディスクリプションとタイトルタグを生成します。
- スライブオベーション社会的証明を示すために、ランディングページに証言を集めて表示しましょう。
- WPForms:フォーム送信時にAIが生成した通知を訪問者に送信します。
- Uncanny Automator:ChatGPTと接続し、あなたのページを宣伝するソーシャルメディアコンテンツを生成して投稿します。
7.ワードプレスでAIランディングページを公開する
ランディングページの最適化が完了したら、公開する準備ができました。これを行うには、ページの上部にある保存ボタンをクリックし、公開を選択します。

これで、あなたのページを訪問して、その動きを見ることができる。
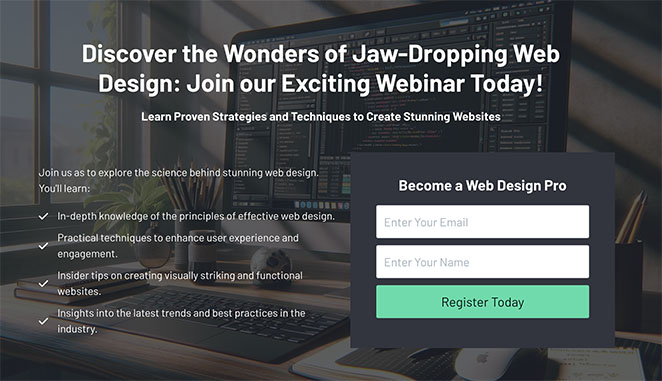
Here’s a final look at the AI landing page I made on my test website.

WordPress AI Landing Page Generator FAQs
– Suggest layouts
– Write headlines and copy
– Create images
– Optimize SEO
They speed up the process by doing most of the hard work for you.
Bonus Landing Page Guides
If you need even more help perfecting your landing page with or without a WordPress ai landing page generator, you’ll find the following guides helpful:
- How to Use AI for SEO to Improve Rankings
- コンバージョン率を高めるランディングページの見出しの公式
- 中小企業に最適なオートメーション・マーケティング・ツール
- How to Build a WordPress Website with AI
- トップeコマース・ランディングページの例
- 初心者のためのランディングページURLの例とベストプラクティス
今すぐAIでランディングページを作ろう
Now you know how to use a WordPress AI landing page generator to launch your own high-converting page. All that’s left is to try it out for yourself!
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。