Building landing pages used to take me hours. But now, with a WordPress AI landing page generator, I can plan, write, and design a full page in just minutes.
In this guide, I’ll show you exactly how I use SeedProd, my go-to AI-powered page builder, to:
- Plan my layout
- Write headlines and content
- Create custom images
- Optimize and publish
You won’t need code or design skills. Just follow these steps to build your own high-converting page with AI.
✅ Quick Summary: Build a WordPress Landing Page with AI
Want to skip ahead? Here’s a step-by-step overview of how to create a landing page in WordPress using AI tools like SeedProd and ChatGPT:
- Plan your layout with ChatGPT – Use AI to outline the key sections for your page.
- Install SeedProd with AI tools – Unlock AI content and image generation with the premium addon.
- Choose a landing page template – Pick a design that fits your goal (lead gen, webinar, sales).
- Write headlines and copy with AI – Use SeedProd’s AI assistant to generate and edit text.
- Generate custom images – Create branded visuals using SeedProd’s AI image tool.
- Optimize and publish – Improve SEO and launch your page with one click.
You can build and publish a complete WordPress landing page in just 10–20 minutes.
L'IA peut-elle générer une page d'atterrissage ?
AI can’t build a full landing page on its own. But with a WordPress AI landing page generator, you can do most of the heavy lifting, like writing headlines, suggesting layouts, and even designing images.
During my tests, I found several AI tools that make it easy to build a landing page from scratch. Some let you create basic layouts, while others (like SeedProd) help you design a full page inside WordPress using AI.
For example, I use ChatGPT to outline page content, and DALL·E to create custom images. I also rely on tools like AIOSEO, which integrates with OpenAI to write SEO titles and meta descriptions.
Pourquoi utiliser l'IA pour générer des pages d'atterrissage ?
AI tools make automated landing page creation easier than ever, specially for WordPress users.
Building landing pages takes time, even more so if you’re not a designer. A WordPress AI-powered landing page creator can take over the hard parts and help you:
- Write copy for headlines, CTAs, and content sections
- Design images and illustrations
- Suggest layouts for better user experience
- Recommend SEO improvements
- Create A/B test variations for optimization
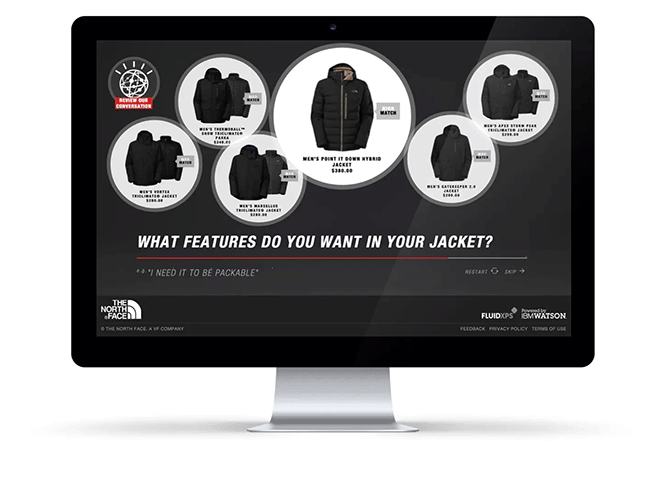
Even big brands use AI this way. For example, The North Face used AI to personalize product suggestions based on customer needs, and saw a major increase in sales.

Before I used AI, I built landing pages manually. Now it’s way faster. Here’s a quick comparison:
| Fonctionnalité | Manual Builder | AI Generator |
| Page Structure | Created manually from scratch | Outlined by AI in seconds |
| Content Writing | Write all text yourself | Generate headlines and copy with AI |
| Image Design | Upload images or use stock | Create visuals directly in builder |
| Vitesse | Hours to complete | Often done in minutes |
How to Create a Landing Page in WordPress Using AI
Here’s how I use SeedProd, a WordPress AI landing page builder, to create an entire page with help from AI.

SeedProd is a popular drag-and-drop landing page builder and website builder. It lets you create a complete WordPress website and landing pages without hiring a developer. You can even use it to build a custom WordPress theme.
With hundreds of responsive landing page templates and customizable blocks, you can build any WordPress page in minutes. Its AI writing and image creation assistant lets you generate headlines, copy, and custom images for your page with just a few clicks.
1. Planifiez votre page d'atterrissage avec l'IA
One of the first steps I always take when creating a landing page is to plan it out, and AI can help develop an initial outline. With an outline, you’ll know what sections to make, which headings to use, and other useful details to improve your landing page’s lead generation and sales.
Pour commencer, rendez-vous sur ChatGPT et entrez votre message.
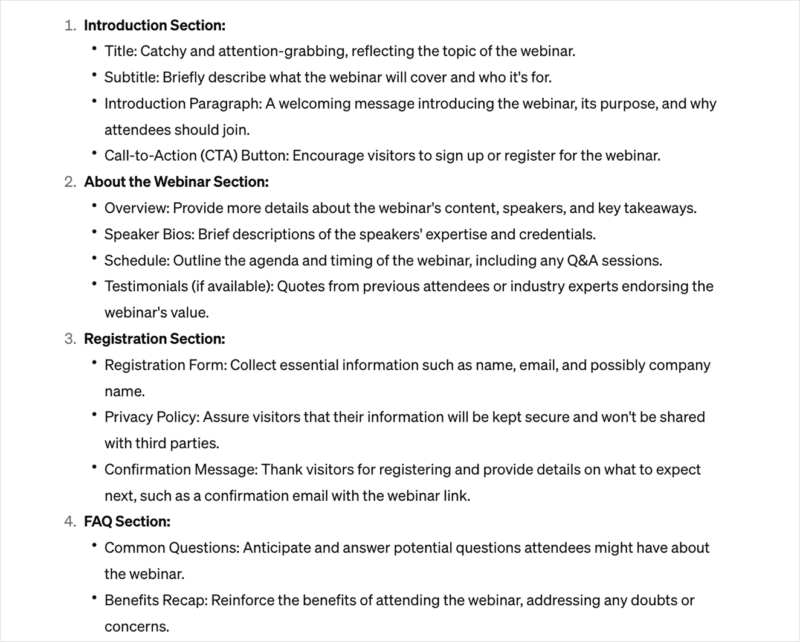
In this example, I asked AI to outline a landing page promoting a webinar: “Outline a straightforward four-section landing page for a webinar.”
Here is the response with the outline for my page:

ChatGPT gave me a simple guide for my headlines, calls to action (CTA), landing page copy, forms, and FAQs. This information gives me a solid framework to inspire me during the design process.
Now, I can go ahead and start building my web page.
✏️ Note
I presume you already have website hosting, a domain name, and WordPress installed. If that isn’t the case, you can follow this easy guide on how to set up a WordPress website.
2. Installer SeedProd
Next, install and activate SeedProd on your website. To use the AI features, you’ll need a premium SeedProd plan and the AI addon which you can select during the checkout process.

Si vous avez besoin d'aide, vous pouvez suivre ces étapes, qui vous montrent comment installer SeedProd.
3. Créez votre page d'atterrissage
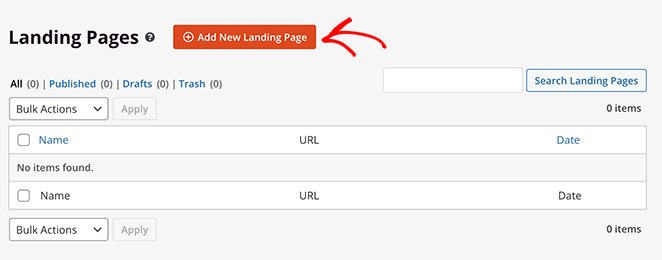
Après avoir installé SeedProd, naviguez vers SeedProd " Landing Pages depuis votre administrateur WordPress et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage .

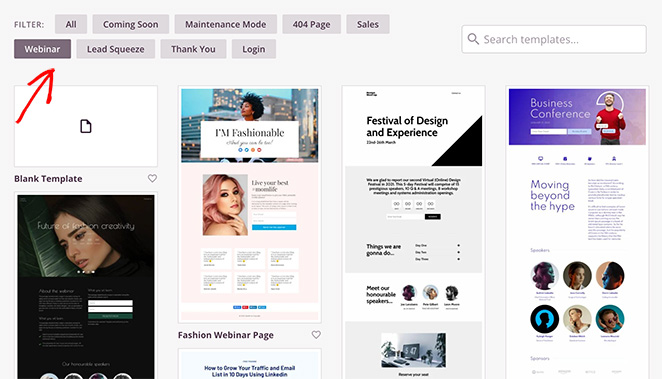
Maintenant, vous verrez la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd. Cliquez sur les onglets en haut de la page pour filtrer les modèles par objectif.

Since I’m creating a webinar landing page, I’ll click the Webinar tab. The templates make it easier to create a page that converts.
Les éléments essentiels étant déjà en place, il vous suffira de personnaliser la page avec votre propre contenu et votre propre marque.
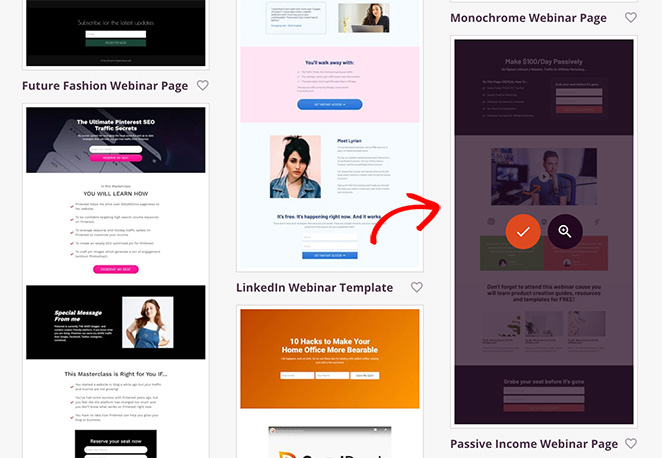
Pour choisir un modèle, passez la souris sur un modèle qui vous plaît et cliquez sur l'icône de la coche.

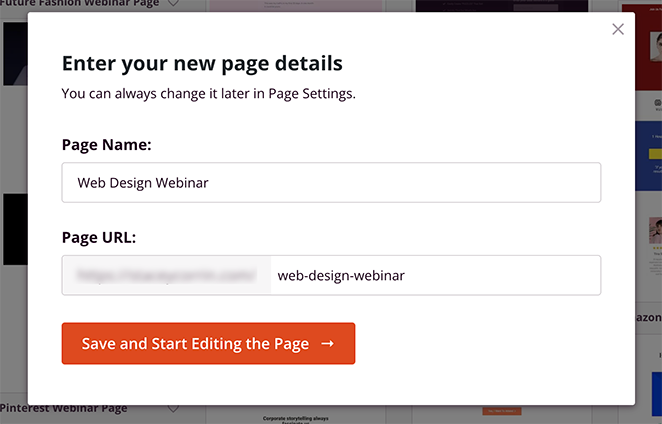
Ensuite, nommez votre page et cliquez sur le bouton Enregistrer et commencer à éditer la page.

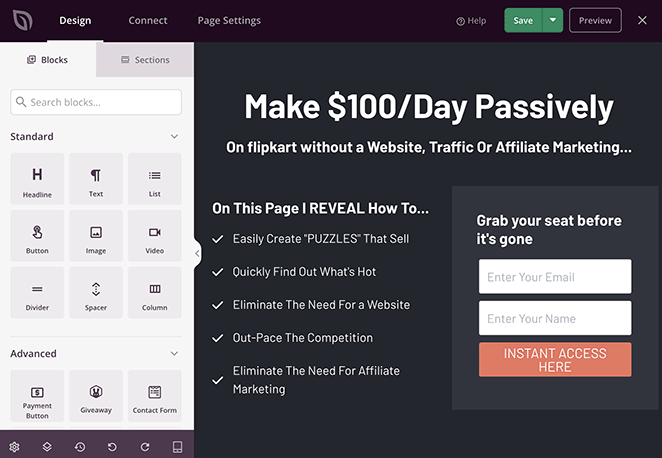
Votre modèle s'ouvrira dans le constructeur de pages par glisser-déposer de SeedProd, où vous pourrez personnaliser le design. Sur la gauche, vous verrez des blocs que vous pouvez ajouter à votre page, et sur la droite se trouve un aperçu en direct où vous pouvez voir les changements en temps réel.

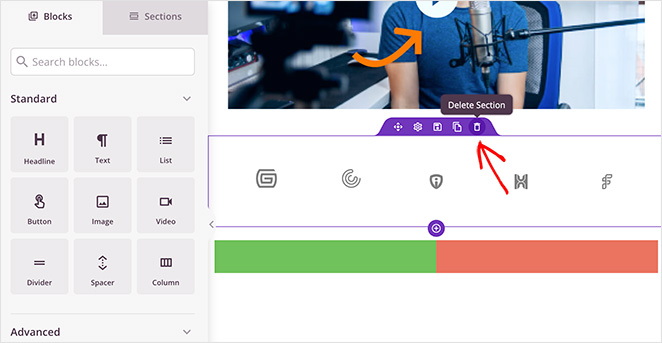
Commencez par supprimer les éléments dont vous n'avez pas besoin. Pour ce faire, survolez-les et cliquez sur l'icône de la corbeille.

Ensuite, perfectionnez la structure de votre page en vous basant sur le plan du ChatGPT. Pour l'instant, vous pouvez simplement copier et coller les suggestions comme suit :

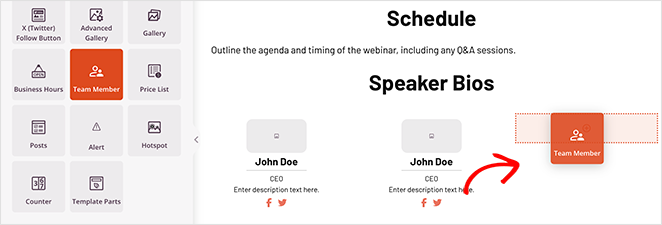
Since my outline calls for speakers, I’ll add placeholders for these using the Team Members block. To do this for your design, simply find it in the left-hand sidebar and drag it onto your page.

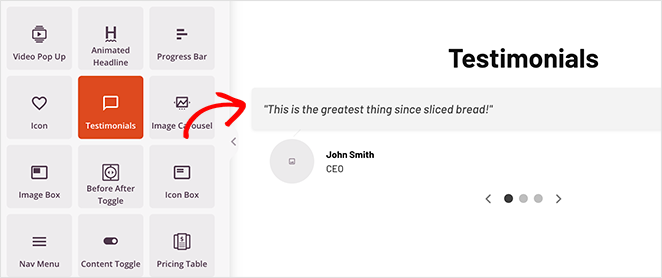
I’ll do the same for the social proof section using the Testimonials block.

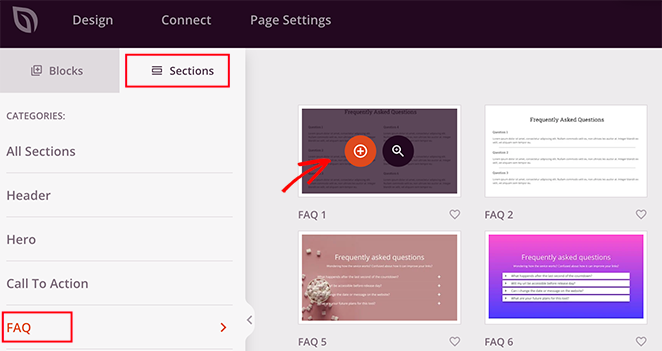
One final section I need to add is the FAQs. SeedProd has ready-made FAQ sections you can add to your page with a single click.
Pour les trouver, cliquez sur l'onglet " Sections" dans la barre latérale gauche et cliquez sur la rubrique "FAQ".
Choisissez maintenant une section FAQ préétablie que vous aimez et cliquez sur l'icône plus pour l'ajouter au bas de votre page d'atterrissage.

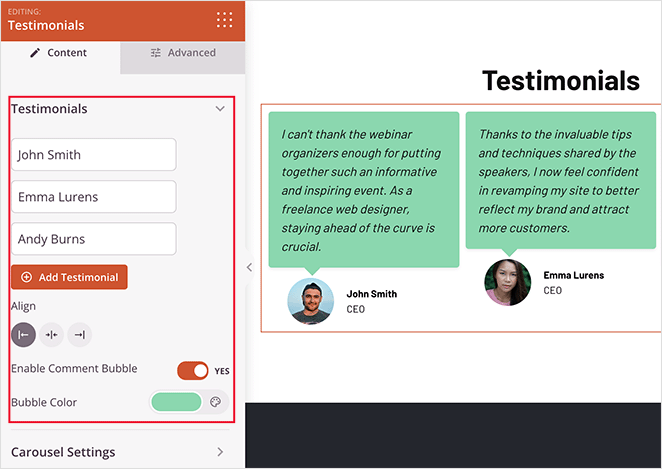
La personnalisation de ces nouveaux éléments est très simple. Il vous suffit de cliquer sur l'un d'entre eux et vous verrez ses paramètres dans la barre latérale.
Par exemple, dans le bloc Témoignages, vous pouvez activer un carrousel coulissant, ajouter des photos et ajuster les polices et les couleurs sans CSS ni HTML.

4. Rédiger du contenu avec SeedProd AI
Une fois votre structure en place, vous pouvez commencer à la perfectionner avec des titres et un contenu qui attirent l'attention. C'est ce dont vous avez besoin pour inciter les visiteurs à agir.
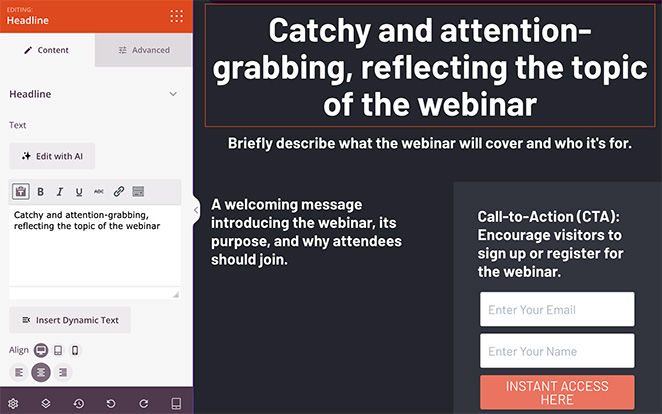
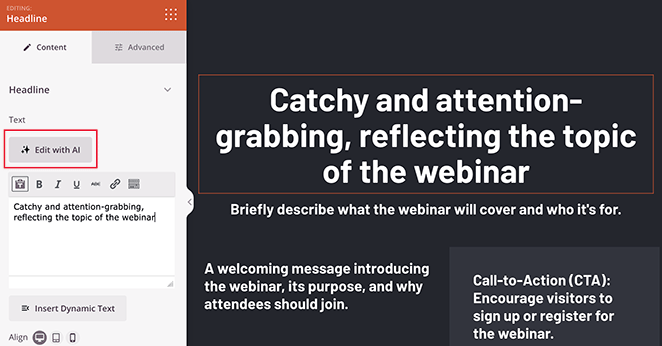
L'assistant de rédaction AI de SeedProd facilite cette étape. Sélectionnez n'importe quel bloc de titres et cliquez sur Edit with AI pour générer le texte parfait.

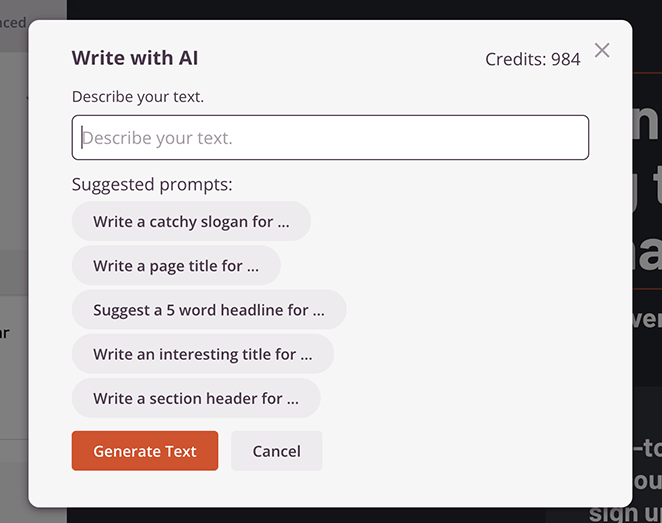
In the ‘Write with AI’ popup, type your prompt and click Generate Text. I used the following prompt: “Create an exciting page title, encouraging people to join our web design webinar.”

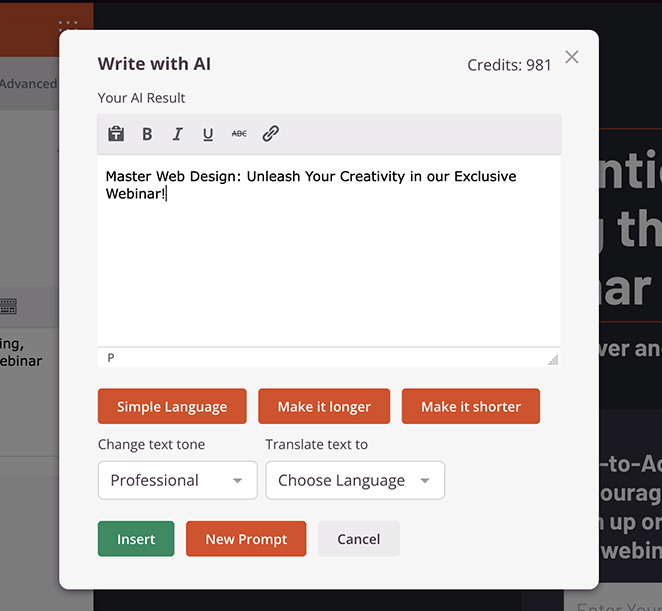
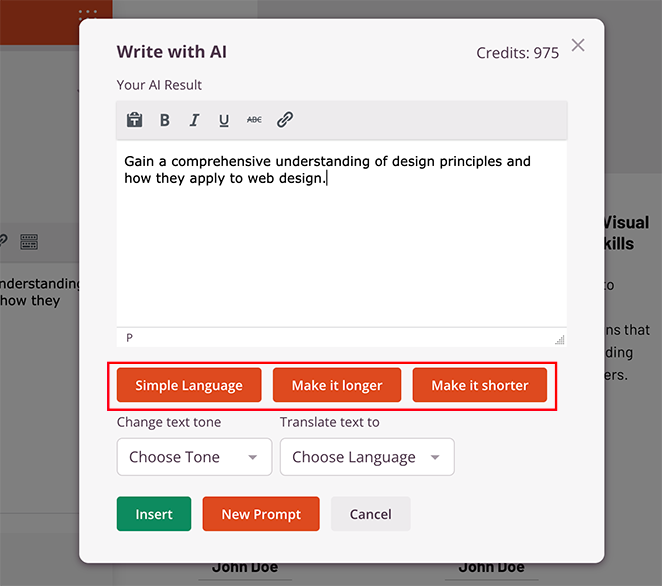
Après quelques secondes, vous verrez votre titre généré par l'IA. Vous pouvez l'utiliser tel quel ou le modifier en cliquant sur les boutons pour raccourcir, allonger ou simplifier le langage.

Lorsque vous êtes satisfait du titre, cliquez sur Insérer pour l'ajouter à votre page.
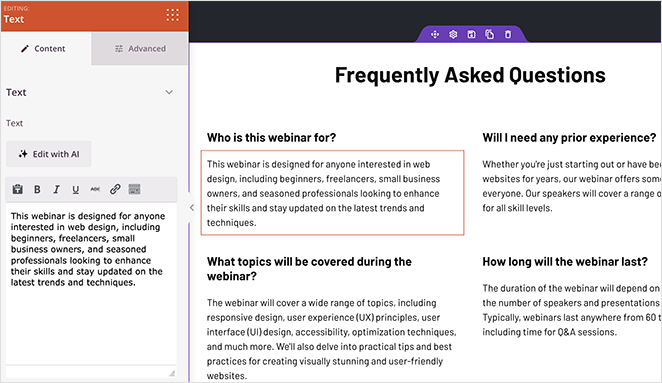
You can repeat this step to generate landing page content with AI for any part of your design. Click the ‘Write’ or ‘Edit with AI’ button in any text block and enter a relevant prompt.

I used this approach to generate content for my FAQ sections:

For more in-depth instructions, see my guide on how to use AI to write content.
5. Créer des images de page d'atterrissage avec l'IA
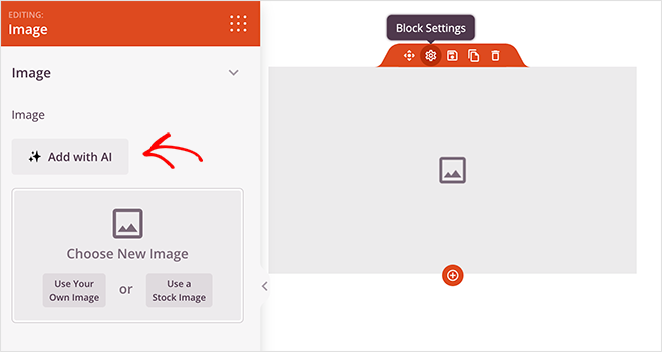
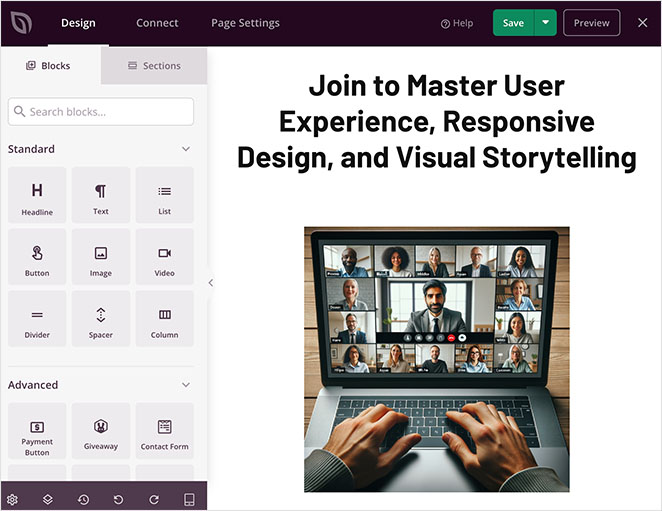
Now, let’s add an image to the landing page to help users understand what they’ll learn. For this, I’ll use SeedProd’s Image block which has AI image creation built in.
Pour utiliser l'IA pour générer des images, faites glisser le bloc Image sur votre page, puis cliquez sur le bouton "Ajouter avec l'IA" dans les paramètres du bloc.

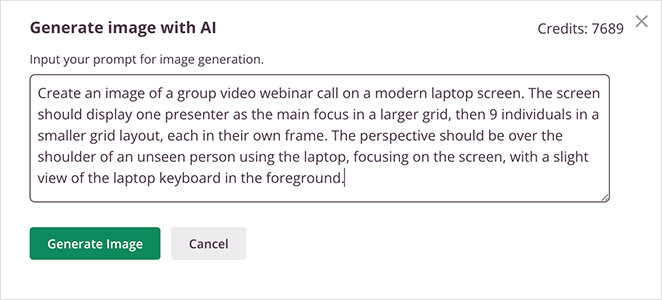
Dans l'interface de discussion, saisissez votre message et cliquez sur "Générer une image".

I used the prompt:
“Create an image of a group video webinar call on a modern laptop screen. The screen should display one presenter as the main focus in a larger grid, then 9 individuals in a smaller grid layout, each in their own frame. The perspective should be over the shoulder of an unseen person using the laptop, focusing on the screen, with a slight view of the laptop keyboard in the foreground.”
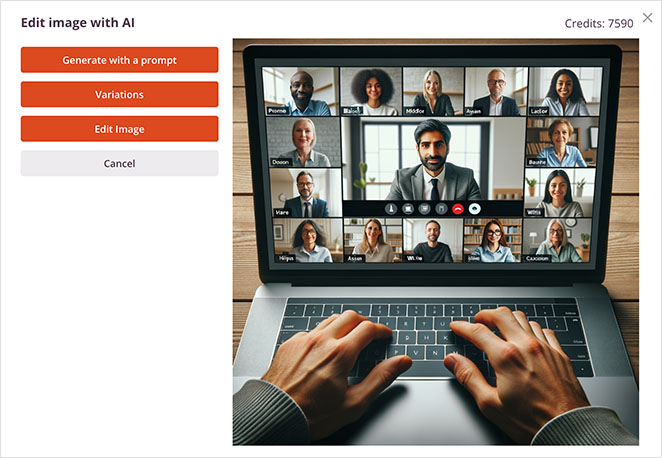
Une fois l'image générée, vous pouvez revenir en arrière et l'affiner en cliquant sur l'option "Edit with AI".

Ici, vous pouvez générer d'autres variations, modifier des parties de l'image à l'aide d'un outil pinceau pratique ou générer à nouveau l'image avec une nouvelle invite.
Une fois que vous êtes satisfait de votre version finale, cliquez simplement sur Insérer pour l'ajouter à votre page.

💡 Pro Tip
Before uploading an image to your WordPress website, resize and compress it to reduce the file size. Images that are too large can impact your page load times.
6. Optimisez votre page d'atterrissage avec l'IA
Once your landing page content and images are in place, you can enhance it using AI tools. Here are some of the best AI tools I use on my own WordPress site:
- Grammarly: Vérifiez l'orthographe et la grammaire du contenu de votre page d'atterrissage pour vous assurer qu'il n'y a pas de fautes.
- SEO tout-en-un: Utilisez l'intégration de l'IA pour générer des méta-descriptions et des balises de titre optimisées.
- Thrive Ovation: Recueillez et affichez des témoignages sur votre page d'atterrissage pour montrer la preuve sociale.
- WPForms: Envoyer des notifications générées par l'IA aux visiteurs lorsqu'ils soumettent un formulaire.
- Uncanny Automator: Connectez-le à ChatGPT pour générer et publier du contenu sur les médias sociaux afin de promouvoir votre page.
7. Publier votre page d'atterrissage AI sur WordPress
Lorsque vous avez terminé d'optimiser votre page d'atterrissage, vous êtes prêt à la publier. Pour ce faire, cliquez sur le bouton Enregistrer en haut de votre page et sélectionnez Publier.

Vous pouvez maintenant visiter votre page pour la voir en action.
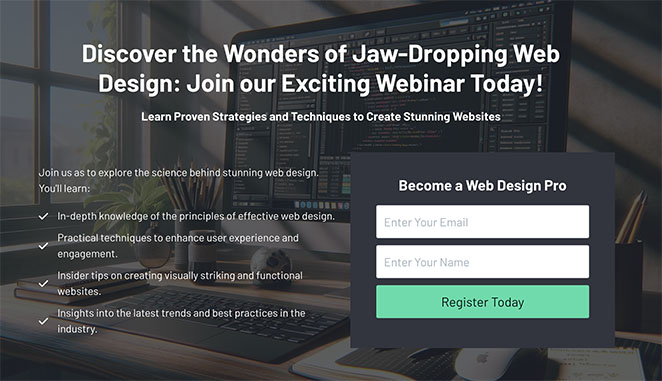
Here’s a final look at the AI landing page I made on my test website.

WordPress AI Landing Page Generator FAQs
– Suggest layouts
– Write headlines and copy
– Create images
– Optimize SEO
They speed up the process by doing most of the hard work for you.
Bonus Landing Page Guides
If you need even more help perfecting your landing page with or without a WordPress ai landing page generator, you’ll find the following guides helpful:
- How to Use AI for SEO to Improve Rankings
- Formules de titres de pages d'atterrissage pour augmenter les taux de conversion
- Les meilleurs outils de marketing automatisé pour les petites entreprises
- Comment créer un site web WordPress avec l'IA
- Top eCommerce Landing Page Examples to Drive Sales (en anglais)
- Exemples d'URL de pages d'atterrissage et meilleures pratiques pour les débutants
Créer une page d'atterrissage avec l'IA dès aujourd'hui
Now you know how to use a WordPress AI landing page generator to launch your own high-converting page. All that’s left is to try it out for yourself!
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.