チームメンバーブロックは、SeedProdページにチームメンバーを様々なレイアウトオプションで表示することができる強力なツールです。このブロックを使用することで、チームメンバーの画像、名前、呼称、説明を簡単に表示することができます。

SeedProdページでチームメンバーブロックを使用する
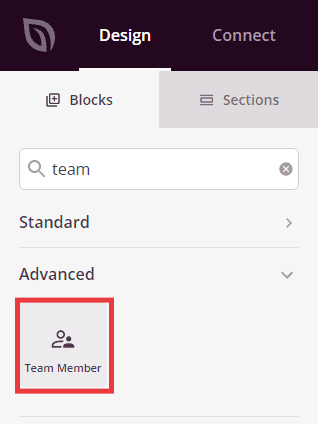
- の下にある。 デザイン > アドバンス セクションで チーム・メンバー・ブロック を希望のページに追加する。

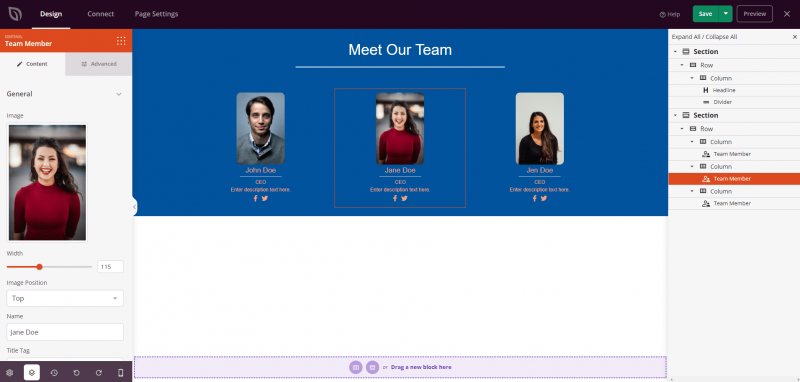
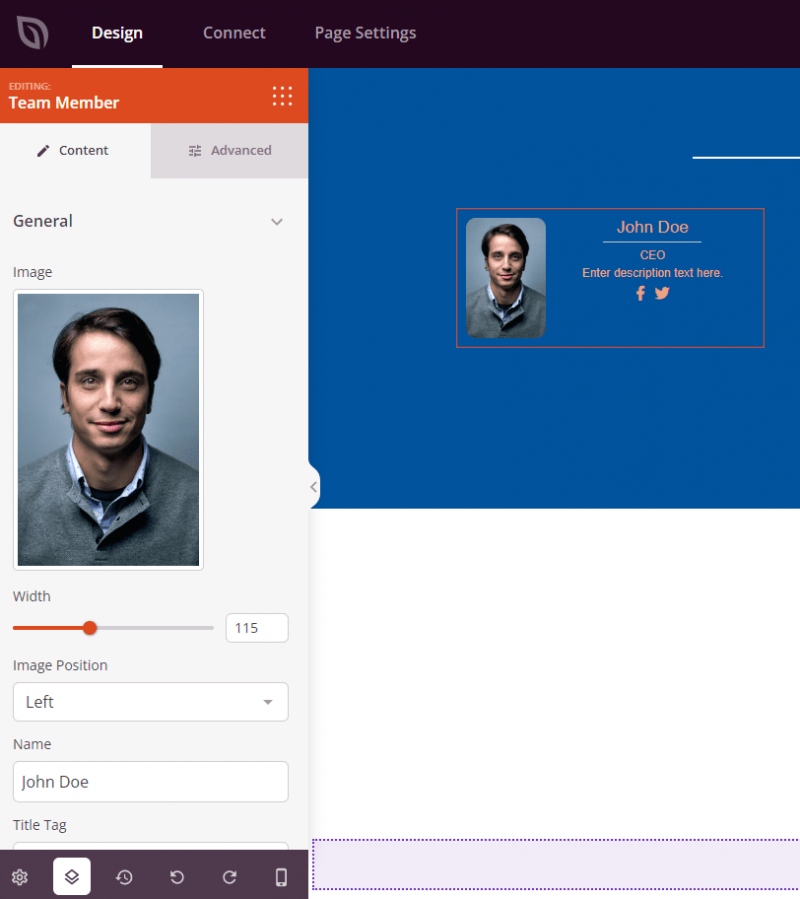
- 追加したら、チーム メンバー ブロックをクリックして、その設定にアクセスします。チームメンバー 内容 タブでは、レイアウトのカスタマイズや、画像エリア、セパレーター、ソーシャルアイコンなど様々な要素のスタイルを設定するオプションがあります。また 一般 セクションで、各チームメンバーの画像、名前、呼称、説明などの重要な情報を追加できます。さらに、画像の位置(上、左、右)も選択できます。

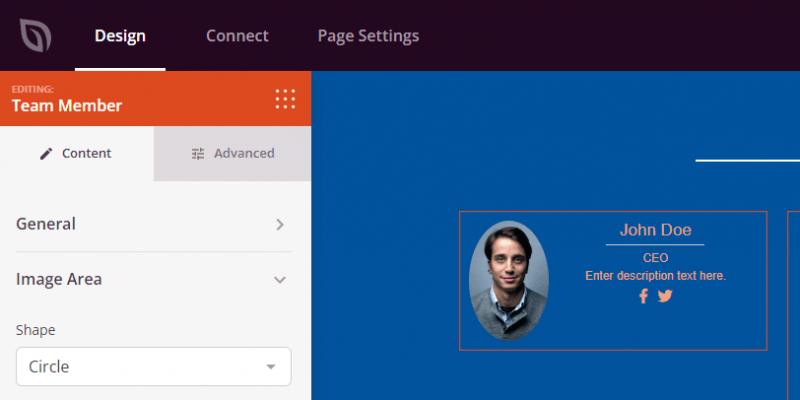
- について イメージエリア セクションでは、チームメンバーの画像にデフォルト、丸型、円形、カスタムなどの形状を追加できます。

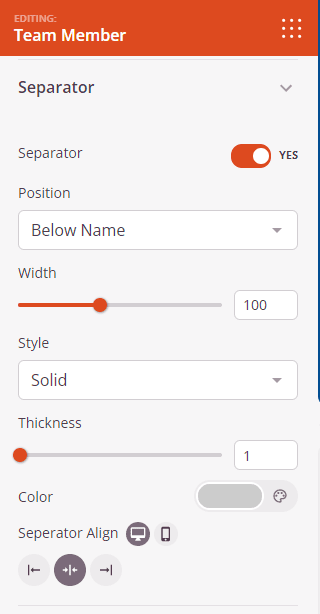
- の中で セパレーター セクションで、セパレーターの有効・無効を選択し、その位置を調整することができます(名前の下、指定の下、説明の下)。また、セパレータの色、スタイル、幅をカスタマイズすることもできます。

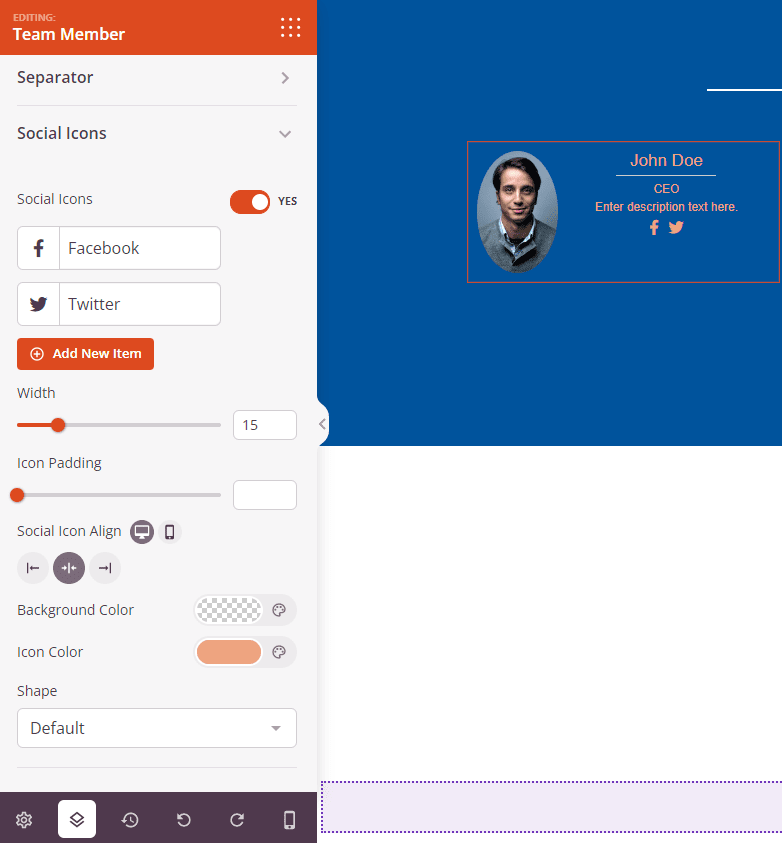
- について ソーシャル・アイコン セクションでは、各チームメンバーのソーシャルアイコンを有効または無効にしたり、特定のニーズに合わせてスタイルをカスタマイズすることができます。

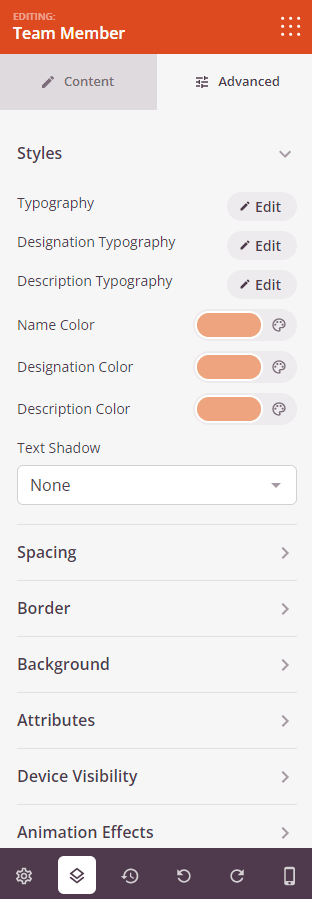
- 探検する 上級 タブには、チーム メンバー ブロックをさらにスタイル設定するための追加オプションがあります。ここでは、ボーダー、スペーシング、属性、アニメーション効果、およびデバイスの表示設定のコントロールがあります。

- 加えた変更を保存するために、作業を保存することを忘れないでください。
以上です!チームメンバーブロックを使用することで、SeedProdページにチームメンバーを美しく表示することができます。
