Möchten Sie lernen, wie man eine einseitige Website in WordPress erstellt?
One-Page-Websites verwenden nur eine einzige Webseite mit einem einfachen, modernen Design. Auf diese Weise können die Nutzer alle Informationen, die sie benötigen, auf einer Seite sehen, ohne wegklicken zu müssen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine einseitige Website in WordPress erstellen können.
Warum eine einseitige Website erstellen?
Die meisten Websites haben eines gemeinsam: Sie verfügen in der Regel über eine Seitennavigation, die den Benutzer zu anderen Seiten der Website führt, z. B. zu einer Seite:
- Homepage
- Über die Seite
- Kontakt Seite
Ein Navigationsmenü ist eine gute Lösung für größere Unternehmen oder Unternehmen mit vielen Informationen. Kleinere Marken brauchen aber vielleicht nicht so viel Platz, um ihre Produkte oder Dienstleistungen zu erklären.
Außerdem werden bei einem einseitigen Webdesign die Informationen einer mehrseitigen Standard-Website auf eine einzige Seite reduziert. Dazu werden verschiedene Abschnitte hinzugefügt, die beim Durchblättern der Seite erscheinen.
Die Erstellung dieser Art von Website hat mehrere Vorteile:
- Benutzer können leichter auf Ihrer Website navigieren
- Ihr Call-to-Action wird schneller gesehen
- Es ist einfacher, einzelne Webseiten für Mobilgeräte zu optimieren
- Einseitige Websites sind leichter zu pflegen
Noch wichtiger ist, dass Ihr gesamter Verkehr auf eine Seite geht und Ihre einseitige Website daher viel höhere Konversionsraten aufweisen sollte.
Natürlich werden große und komplexe Unternehmen Schwierigkeiten haben, all ihre Informationen auf einer einzigen WordPress-Seite unterzubringen. Aber wenn Sie eine kleine Unternehmenswebsite, ein Portfolio oder ein einfaches Schaufenster betreiben, ist diese Art von Website eine ausgezeichnete Wahl.
Was Sie in Ihre One-Page-WordPress-Site einbauen sollten
Da Ihre WordPress-Website nur eine einzige Seite hat, müssen Sie sich überlegen, was Sie aufnehmen wollen. Ihre Aufgabe ist es, alles bereitzustellen, was Ihr Publikum braucht, um etwas über Ihr Unternehmen zu erfahren, ohne das Design zu überladen oder die Besucher zu überwältigen.
Einfach ausgedrückt: Alles, was Sie auf Ihrer einseitigen Website unterbringen, sollte einen Grund haben.
Hier ist eine allgemeine Vorstellung davon, was Sie auf Ihrer einseitigen WordPress-Website enthalten sollten:
- Branding-Elemente wie Ihr Logo und Ihr Slogan, um Ihre Website wiedererkennbar zu machen.
- Ein Abschnitt über Sie, der erklärt, wer Sie sind und was Sie tun.
- Eine Liste der von Ihnen angebotenen Produkte oder Dienstleistungen.
- Bewertungen oder Zeugnisse, um den sozialen Beweis zu erbringen und Vertrauen aufzubauen.
- Ein hervorgehobener Call-to-Action, der die Nutzer dazu bringt, mehr zu erfahren, sich anzumelden oder zu kaufen.
- Links zu Ihren Profilen in den sozialen Medien.
- Kontaktinformationen, damit die Nutzer sich mit ihm in Verbindung setzen können.
Die Reihenfolge, in der Sie diese Angaben auf Ihrer Seite anzeigen, ist ebenso wichtig.
Am besten fügen Sie Ihren CTA weiter oben auf Ihrer Seite ein, da er das wichtigste Element ist. Ihre Kontaktdaten und die Links zu sozialen Netzwerken sollten in der Nähe des unteren Endes Ihrer Website stehen.
Überlegen Sie, was Ihr Publikum zuerst sehen soll, und gestalten Sie Ihre Seite entsprechend.
Wie man eine einseitige Website in WordPress erstellt
Unter Berücksichtigung der obigen Ausführungen können Sie die folgenden Schritte befolgen, um zu lernen, wie man eine einseitige Website in WordPress erstellt:
Schritt 1. WordPress-Hosting und Domain einrichten
Bevor Sie Ihre einseitige Website erstellen können, müssen Sie zunächst einen Domänennamen und ein Webhosting erwerben. Ein Domänenname ist die Adresse Ihrer Website im Internet, während das Hosting das Zuhause ist, in dem die Dateien Ihrer Website gespeichert werden.
Viele Hosting-Unternehmen bieten im Rahmen ihrer Hosting-Angebote einen kostenlosen Domänennamen an. Das WordPress-Hosting von Bluehost bietet zum Beispiel einen kostenlosen Domainnamen für ein Jahr bei jedem Tarif.

Der Plan von Bluehost für kleine Unternehmen umfasst auch:
- Unbegrenzte Websites
- Unbegrenzter Speicherplatz
- Kostenloses CDN
- Kostenloses SSL-Zertifikat
Der Preis liegt bei etwa 5 Dollar pro Monat.
Wenn Sie bedenken, dass Bluehost auch ein offizieller, von WordPress empfohlener Hosting-Partner ist, sind sie eine ausgezeichnete erste Wahl für Ihre Unternehmenswebsite. Sie können sich aber auch umsehen, indem Sie diese besten WordPress-Hosting-Anbieter ausprobieren.
Neben Ihrer Domain und Ihrem Hosting müssen Sie auch ein WordPress-Theme auswählen, um loszulegen.
Die meisten Unternehmen suchen nach modernen einseitigen Themes, um ihre Website zu erstellen. Aber für dieses Tutorial werden wir einen Website-Builder verwenden, sodass Sie kein spezielles einseitiges WordPress-Theme benötigen.
Stattdessen empfehlen wir, ein schnelles und optimiertes Theme für Ihre Website zu verwenden. Sie können zum Beispiel eines der offiziellen Standard-Themes von WordPress verwenden oder aus diesen beliebten WordPress-Themes wählen.
Denken Sie nur daran, dass das Design oder die Themenoptionen nicht wichtig sind. Sie suchen nach sauberem Code und schnellen Geschwindigkeiten, um Ihre Website zu optimieren.
Wenn Sie Hilfe bei der Einrichtung Ihrer Website benötigen, lesen Sie diesen ultimativen Leitfaden für die Erstellung einer Website.
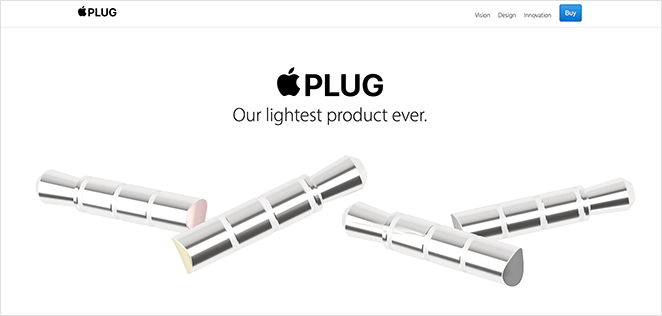
In diesem Tutorial werden wir die einseitige Apple Plug-Website neu erstellen.

Diese Website ist eine Parodie auf ein Apple-Produkt von Nicer, einem Unternehmen, das Apps für führende Unternehmen entwickelt.
Alles, was wir zur Erstellung dieser Website verwenden, ist ein einziges, leistungsstarkes WordPress-Plugin.

SeedProd ist einer der besten WordPress-Website-Builder auf dem Markt. Es enthält einen leistungsstarken Drag-and-Drop-Editor und einen WordPress-Theme-Builder, mit dem Sie jedes Layout erstellen, anpassen und starten können, ohne Code zu schreiben.
SeedProd ist supereinfach zu bedienen (auch für Anfänger). Das Einrichten Ihrer Website ist so einfach wie das Zeigen und Klicken und Sie sehen, wie die Änderungen automatisch in Echtzeit erfolgen.
Schritt 2. SeedProd Website Builder installieren
Zunächst müssen Sie das SeedProd Website Builder Plugin herunterladen und auf Ihrer WordPress-Website installieren und aktivieren.
Hinweis: SeedProd bietet eine kostenlose Version an, aber wir werden SeedProd Pro für die Theme Builder-Funktionen in diesem Tutorial verwenden.
Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Nachdem Sie SeedProd aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden diese Informationen auf Ihrer Kontoseite auf der SeedProd-Website.

Schritt 3. Erstellen Sie Ihre Website-Vorlage
Um eine benutzerdefinierte einseitige Website mit SeedProd zu erstellen, müssen Sie zunächst eine benutzerdefinierte Vorlage erstellen. Keine Sorge, das Erstellen einer benutzerdefinierten Vorlage mit SeedProd ist ganz einfach.
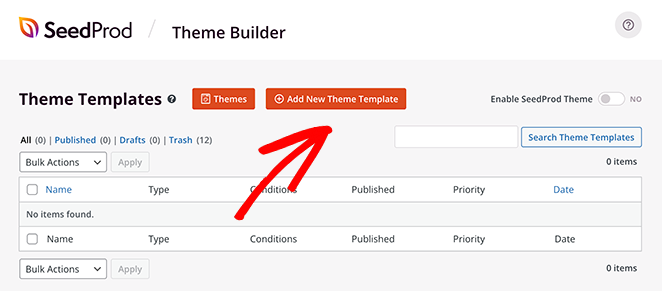
Gehen Sie zunächst auf die Seite SeedProd " Theme Builder.

Normalerweise sehen Sie auf dieser Seite die Liste der Vorlagen für Ihr aktuelles SeedProd-Theme. Da wir noch keine Vorlage erstellt haben, sehen Sie nur die globale CSS-Vorlage.
Normalerweise empfehlen wir, bei der Erstellung einer Website mit einem der vorgefertigten Themen von SeedProd zu beginnen. Da wir aber die Apple Plug-Parodie-Website neu erstellen wollen, fangen wir bei Null an.
Klicken Sie dazu auf die Schaltfläche Neue Themenvorlage hinzufügen.

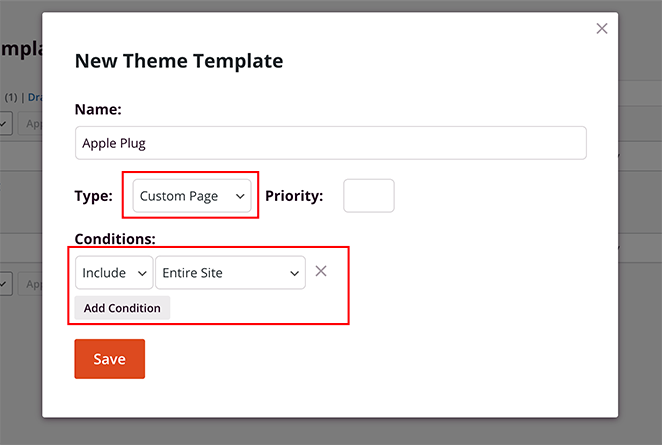
Geben Sie dann im Overlay-Fenster der Vorlage einen Namen, und wählen Sie im Dropdown-Menü "Typ" die Option " Benutzerdefinierte Seite". Klicken Sie dann auf die Schaltfläche Bedingung hinzufügen und wählen Sie die Option "Gesamte Website".

Diese Einstellungen stellen sicher, dass die Seite, die Sie mit SeedProd erstellen, überall auf Ihrer Website angezeigt wird.
Nachdem Sie Ihre Vorlage erstellt haben, wird sie im Drag-and-Drop-Seitenerstellungsprogramm von SeedProd geöffnet, wo Sie das Layout und das Design anpassen und Ihren eigenen Inhalt hinzufügen können.
Schritt 4. Anpassen Ihrer einseitigen Website
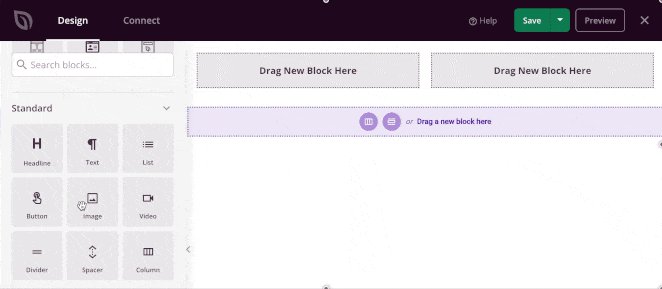
Im Drag-and-Drop-Seiten-Builder von SeedProd sehen Sie auf der rechten Seite eine Vorschau Ihrer Website und auf der linken Seite ein Bearbeitungsfeld.

Erstellen einer einseitigen Website-Kopfzeile
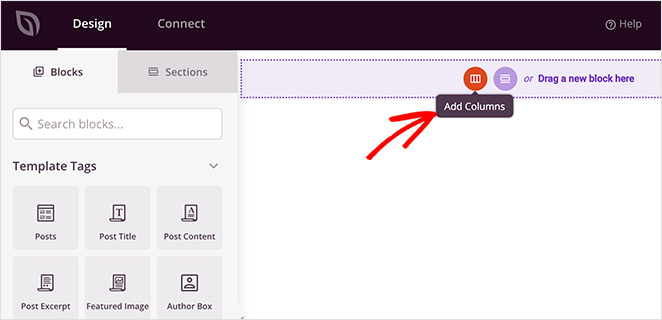
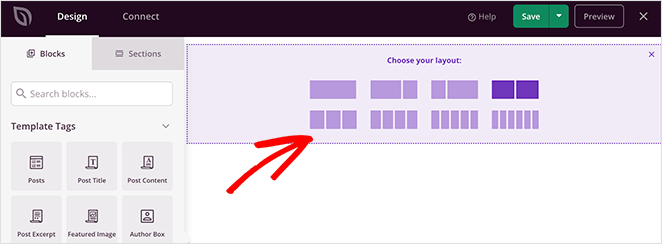
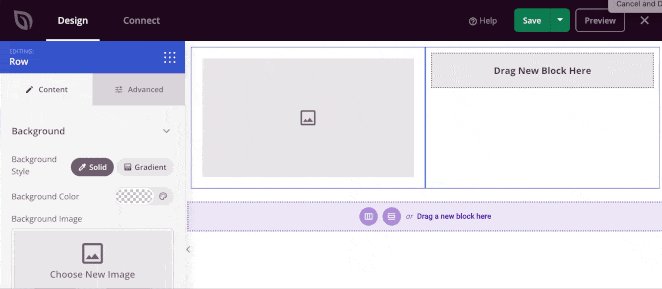
Um mit dem Aufbau Ihrer Website zu beginnen, müssen Sie zunächst einen neuen Bereich hinzufügen. Klicken Sie dazu auf das Symbol "Spalten hinzufügen" und dann auf ein Layout.

Da die Apple Plug-Website einen dreispaltigen Website-Header hat, wählen wir das dreispaltige Layout.

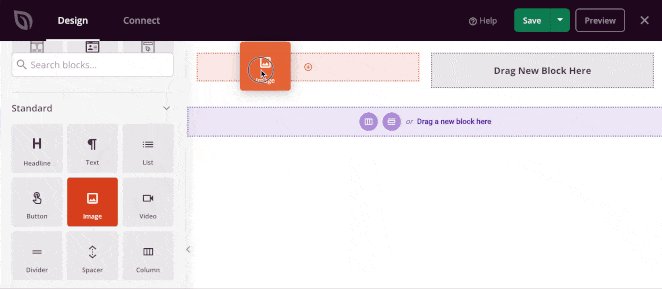
Ziehen Sie als nächstes den Block Bild aus dem linken Fenster auf Ihre neue Spalte, etwa so:

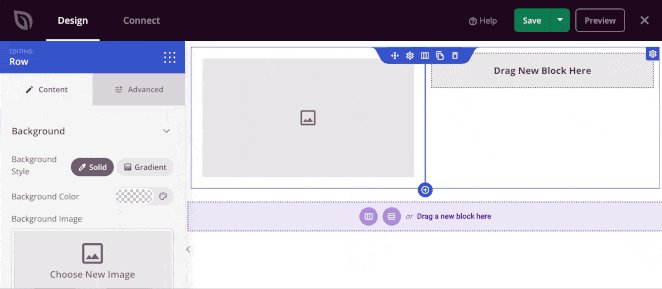
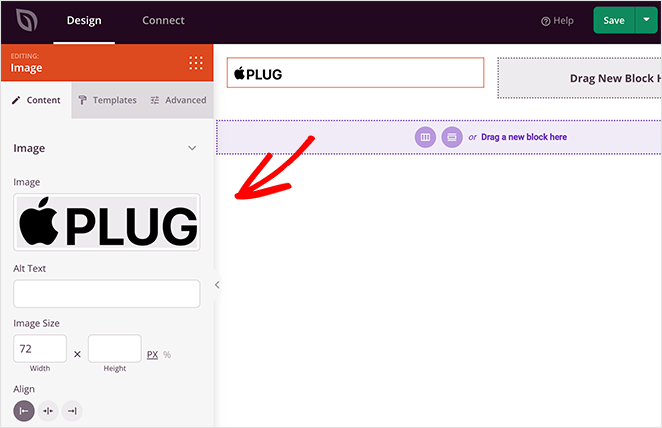
Jetzt können Sie auf den Bildblock klicken und ein Logo aus Ihrer Mediathek oder von Ihrem Computer hochladen. Nachdem Sie Ihr Logo hochgeladen haben, können Sie seine Größe und Ausrichtung ändern und einen Link hinzufügen, indem Sie auf die Optionen im Einstellungsfeld klicken.

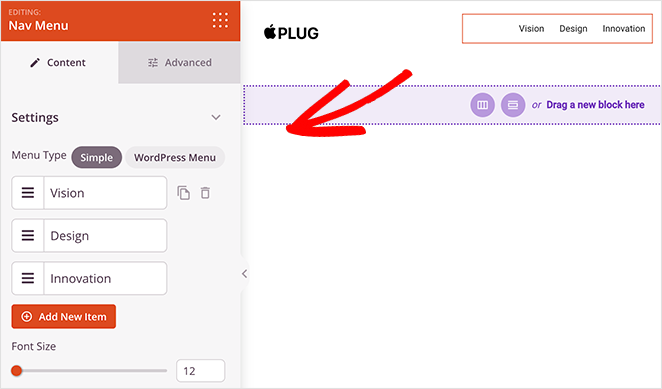
Lassen Sie uns nun die Menüpunkte neu erstellen. Hierfür verwenden wir den Nav Menu-Block von SeedProd. Ziehen Sie ihn in die zweite Spalte und fügen Sie die einzelnen Menüpunkte im Einstellungsfenster hinzu.

Sie sollten den Menütyp "Einfach" für dieses Design verwenden, da wir später Ankerlinks hinzufügen werden, mit denen die Benutzer zu verschiedenen Abschnitten der Seite springen können.
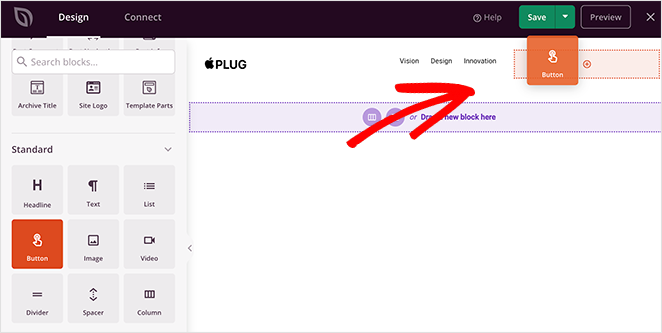
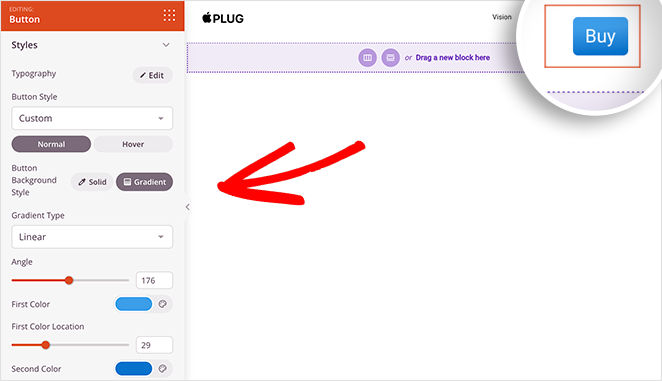
Der letzte Schritt in diesem Abschnitt ist das Hinzufügen einer Schaltfläche "Kaufen". Ziehen Sie dazu den Block "Schaltfläche" aus dem linken Fenster und fügen Sie ihn in Ihrer letzten Spalte ein.

Von dort aus können Sie die Schaltfläche mit Ihrer Kassenseite verknüpfen. Auf der Registerkarte "Erweitert" können Sie die Farbe, den Abstand und den Rahmen der Schaltfläche anpassen, indem Sie auf die Schaltfläche zeigen und klicken.

Wenn Sie mit der Kopfzeile Ihrer einseitigen Website zufrieden sind, klicken Sie auf Speichern.
Hinzufügen verschiedener Inhaltsabschnitte
Wenn Sie sich das Beispiel ansehen, das wir neu erstellen, werden Sie sehen, dass die Seite 7 verschiedene Abschnitte hat:
- Held
- Vison
- Gestaltung
- Innovation
- Materialien
- Eigenschaften
- Aufruf zum Handeln
Jeder Abschnitt erklärt einen anderen Aspekt des Produkts, ohne zu viel Platz einzunehmen. Außerdem hilft es den Lesern, die Seite zu durchlaufen, bis sie auf den Aufruf zum Handeln stoßen.
Die Erstellung der einzelnen Abschnitte ist mit SeedProd einfach.
Fügen Sie zunächst einen neuen einspaltigen Abschnitt hinzu, wie Sie es mit dem Kopfbereich getan haben. Ziehen Sie dann einen Bildblock darüber und laden Sie Ihr Logo noch einmal hoch.
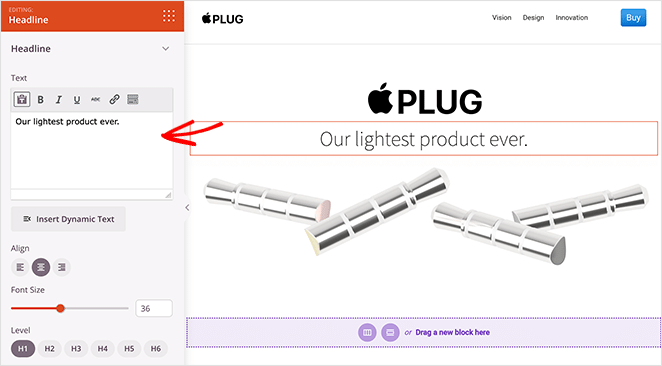
Als nächstes müssen Sie den Überschriftenblock von SeedProd hinzufügen. Mit diesem Block können Sie die Überschriftenebene von H1 bis H6 einstellen. Sie können auch auf die Registerkarte "Erweitert" klicken, um die Schriftart, die Farben und die Abstände anzupassen.

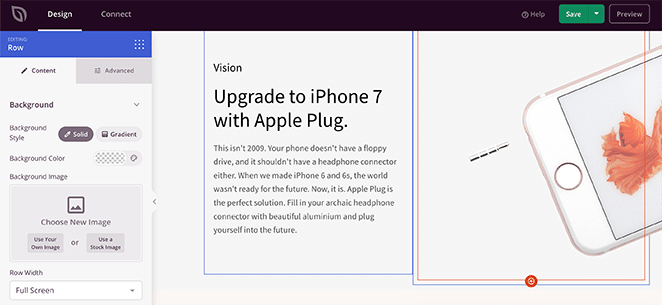
Wiederholen Sie diesen Schritt für jeden Abschnitt Ihrer einseitigen Website. Der folgende Abschnitt erfordert zum Beispiel ein zweispaltiges Layout, zwei Überschriftenblöcke, einen Bildblock und einen einfachen Textblock.

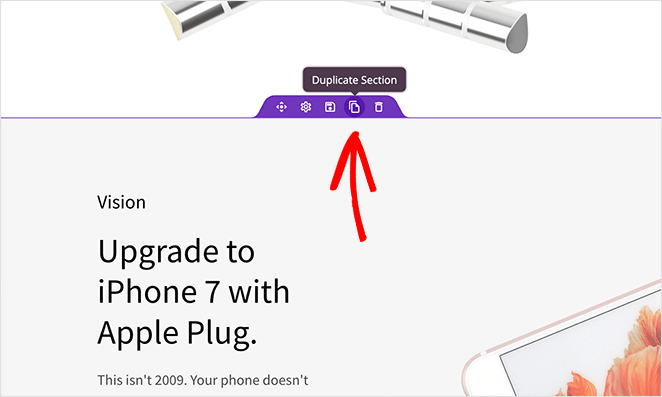
Die folgenden 2 Abschnitte sind identisch. Sie können Ihren ersten Abschnitt duplizieren und den Inhalt ändern, um es einfacher zu machen. Bewegen Sie dazu den Mauszeiger über einen Abschnitt und klicken Sie auf das Symbol zum Duplizieren.

Ihr neuer Abschnitt erscheint direkt unter dem ursprünglichen.
Hinzufügen von Ankerlinks
Die meisten einseitigen Websites verwenden Ankerlinks, um den Lesern die Navigation zu erleichtern, anstatt ein typisches Navigationsmenü zu verwenden. Auf diese Weise können die Nutzer zu dem Abschnitt springen, der sie am meisten interessiert.
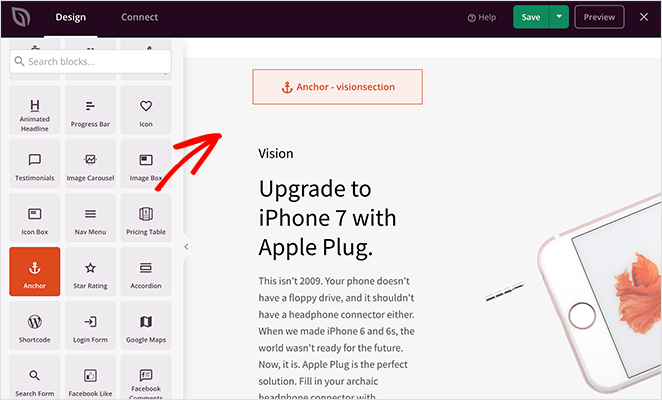
Das Hinzufügen von Anker-Links mit SeedProd ist einfach. Sie müssen nur den Anker-Block finden und ihn auf den Abschnitt ziehen, auf den Sie verlinken möchten.

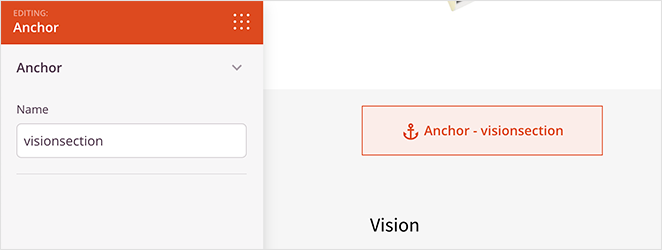
Geben Sie dann im Einstellungsfenster Ihrem Anker einen Namen.

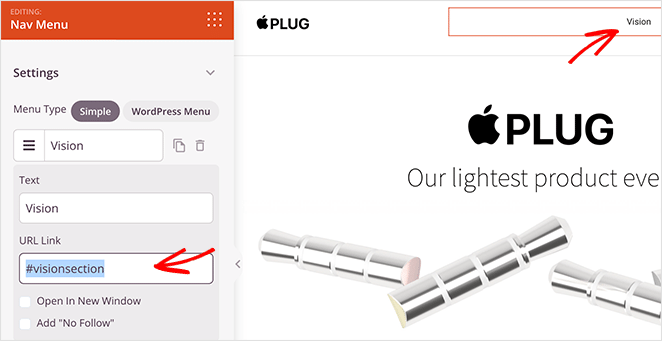
Verknüpfen wir nun den Abschnitt mit einem Menüpunkt. Klicken Sie dazu auf einen Menüpunkt, und geben Sie in das Feld "URL-Link" das Hashtag-Symbol und den Namen Ihres Ankers ein. In unserem Fall wäre das #visionsection.

Denken Sie daran, Ihre Änderungen zu speichern, bevor Sie fortfahren.
Hinzufügen eines Anmeldeformulars
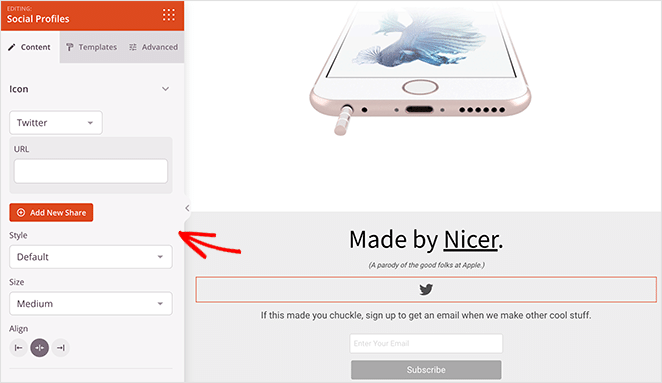
Der letzte Abschnitt dieser einseitigen Website ist der Call-to-Action-Bereich. Da diese Website eine Parodie ist, braucht sie eine Möglichkeit, mit Besuchern in Kontakt zu bleiben, die mehr erfahren möchten.
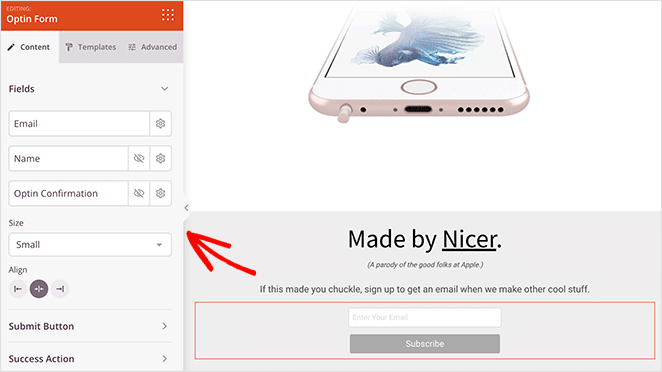
Am einfachsten geht das mit dem Optin-Formularblock von SeedProd. Er fügt Ihrer Website ein anpassbares Formular hinzu, in das Nutzer ihre E-Mail-Adressen eingeben können, um Updates und Benachrichtigungen zu erhalten.

Sie können die Formularfelder, Schaltflächen, Farben, Abstände und vieles mehr mit wenigen Klicks anpassen.
Einige andere wichtige Elemente, die Sie mit SeedProd zu Ihrer einseitigen Website hinzufügen können, sind:
- Soziale Profilsymbole für mehr Follower in Ihren sozialen Medien
- Testimonials zur Stärkung von Vertrauen und Glaubwürdigkeit
- Countdown-Timer zur Erzeugung von Dringlichkeit
- Schaltflächen zum Hinzufügen zum Warenkorb, um Benutzer zur Kasse von WooCommerce zu leiten

Die Möglichkeiten sind endlos, und es dauert nicht lange, bis Ihre Website so aussieht, wie Sie es wünschen.
Wenn Sie mit dem Aussehen Ihrer Website zufrieden sind, klicken Sie auf die Schaltfläche "Speichern" in der oberen rechten Ecke Ihres Bildschirms.
Schritt 5. Verbinden Sie Ihren E-Mail-Marketingdienst
Der nächste Schritt besteht darin, eine Verbindung zu Ihrem E-Mail-Marketingdienst herzustellen. Dies ist eine gute Idee, wenn Sie vorhaben, E-Mail-Adressen von Ihrer Website zu sammeln, um Ihre E-Mail-Liste aufzubauen.

Klicken Sie oben im Page Builder auf die Registerkarte Verbinden und wählen Sie aus den vielen verfügbaren E-Mail-Diensten. Wählen Sie Ihren bevorzugten E-Mail-Dienst aus, klicken Sie auf Verbinden und folgen Sie den Anweisungen, um Ihre E-Mail-Liste zu verbinden.
In unserer Dokumentation zur E-Mail-Integration finden Sie spezifische Anweisungen zur Integration der einzelnen E-Mail-Marketingdienste.
Schritt 6. Veröffentlichen Sie Ihre One Page Website
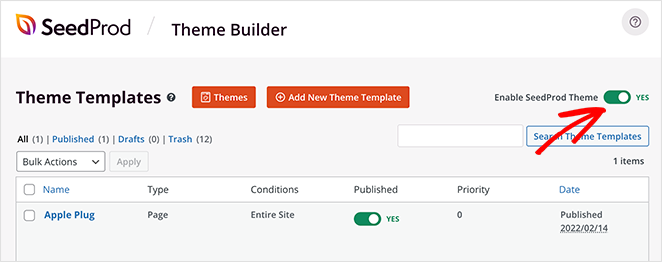
Jetzt sind Sie bereit, Ihre neue Website live zu schalten. Verlassen Sie dazu den Builder und kehren Sie zum Dashboard des Theme Builders zurück.

Stellen Sie dort den Schalter SeedProd-Theme aktivieren auf die Position Ein.
Sie können nun Ihre Website-Homepage besuchen und Ihre einseitige Website in Aktion sehen.
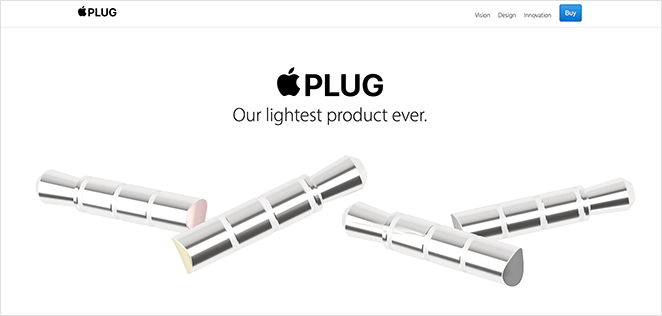
Hier ist noch einmal das Original:

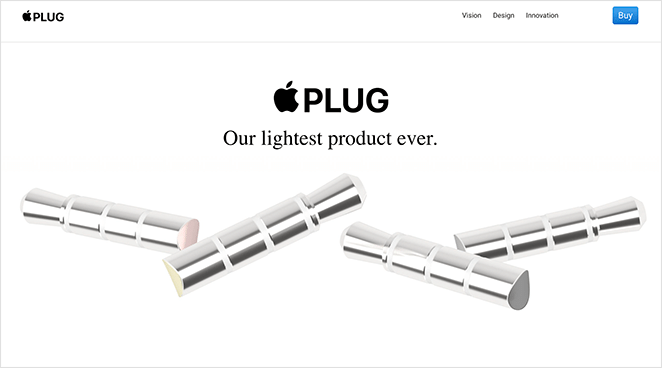
Und hier ist die Website, die wir mit SeedProd erstellt haben:

Tolle Arbeit; Sie haben jetzt eine Website genau wie das Originalbeispiel erstellt. War das nicht einfach?
Sie wissen jetzt, wie Sie mit SeedProd eine einseitige Website in WordPress erstellen können. Das Tolle an SeedProd ist, dass Sie so viele verschiedene Arten von Layouts erstellen können, ohne auch nur eine einzige Zeile Code anzufassen.
Sind Sie bereit, eine individuelle einseitige Website zu erstellen?
Wenn Sie noch nicht bereit sind, Ihre Website für die Öffentlichkeit zugänglich zu machen, lesen Sie diesen Leitfaden zur Erstellung einer "Demnächst"-Seite in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für den Ausbau Ihres Unternehmens zu erhalten.





