Building a one page website in WordPress turned out to be one of the simplest and most effective ways I’ve created an online presence. I didn’t need to learn code or hire a developer, just a clear goal and the right tools.
For this site, I used SeedProd, a drag-and-drop WordPress builder that made the entire process feel intuitive. It let me structure everything, from the hero section down to the contact form, on a single, scrollable page that works beautifully on desktop and mobile.
If you’re a freelancer, small business owner, or just someone who wants a clean, conversion-focused website without the hassle of managing multiple pages, this approach is a game changer. And if you’re starting from scratch, don’t worry, I’ll walk you through every step.
In this guide, I’ll show you exactly how to make a one page WordPress website that looks great and works hard for your goals, no technical skills required.
What is a One Page Website?
A one page website is a site that contains all its content on a single scrollable page, instead of using multiple pages for different sections. Navigation links typically jump to different sections of the same page using anchor links.
This layout is popular for landing pages, portfolios, startup launches, and mobile-first experiences because it reduces friction and keeps users focused on a single journey.
Why Make a One Page Website in WordPress?
One-page WordPress websites offer a sleek, modern, and mobile-friendly way to showcase your content without overwhelming users. Instead of spreading information across multiple pages (like About, Services, Contact), you combine it into a single, scrollable experience.
Here are the key benefits of using a one-page WordPress design:
- Faster load times and simpler navigation
- Higher conversions from focused call-to-actions
- Easier to optimize for mobile and SEO
- Ideal for landing pages, portfolios, and product showcases
- Simplified maintenance with less content to manage
Plus, tools like SeedProd allow you to build these sites visually, without hiring a developer.
Essential Sections of a One Page WordPress Website
When designing your one-page site, structure is key. Each content block should serve a clear purpose. Here’s what most successful one-page websites include:
- Hero Section: Your headline, subhead, and a compelling CTA. This is the first thing users see.
- About Section: Briefly explain who you are and what you offer.
- Features or Services: Showcase your core offerings or product highlights.
- Social Proof: Add customer testimonials or trust badges.
- Call-to-Action (CTA): Encourage users to take action — sign up, buy, or contact.
- Contact Section: Include email, phone, or a contact form.
- Footer: Add legal links, copyright info, or secondary navigation.
Cómo hacer un sitio web de una página en WordPress
Teniendo en cuenta lo anterior, puedes seguir los siguientes pasos para aprender a hacer un sitio web de una página en WordPress:
- Paso 1. Configurar el alojamiento y el dominio de WordPress
- Paso 2. Instalar SeedProd Instalar SeedProd Website Builder
- Paso 3. Cree la plantilla de su sitio web
- Paso 4. Personalice su sitio web de una página
- Paso 5. Conecte su servicio de marketing por correo electrónico
- Paso 6. Publique su sitio web de una página
- FAQs About One Page WordPress Websites
Paso 1. Configurar el alojamiento y el dominio de WordPress
Antes de crear su sitio web de una página, debe adquirir un nombre de dominio y un alojamiento web. Un nombre de dominio es la dirección de su sitio web en Internet, mientras que el alojamiento es el lugar donde se almacenan los archivos de su sitio web.
Muchas empresas de alojamiento incluyen un nombre de dominio gratuito como parte de sus planes de alojamiento. Por ejemplo, el alojamiento WordPress de Bluehost ofrece un nombre de dominio gratuito durante un año en todos los planes.

El plan para pequeñas empresas de Bluehost también incluye:
- Sitios web ilimitados
- Almacenamiento ilimitado
- CDN gratuito
- Certificado SSL gratuito
El precio ronda los 5 dólares al mes.
Si tenemos en cuenta que Bluehost también es un socio oficial de alojamiento recomendado para WordPress, es una excelente primera opción para su sitio web empresarial. Dicho esto, puedes comparar precios consultando estos mejores proveedores de alojamiento para WordPress.
Además del dominio y el alojamiento, también tendrás que elegir un tema de WordPress para empezar.
La mayoría de las empresas buscan temas modernos de una sola página para crear su sitio. Pero para este tutorial, vamos a utilizar un constructor de sitios web, por lo que no necesitará un tema especial de WordPress de una página.
En su lugar, te recomendamos que utilices un tema rápido y optimizado para alojar tu sitio web. Por ejemplo, puedes utilizar uno de los temas predeterminados oficiales de WordPress o elegir uno de estos temas populares de WordPress.
Recuerda que el diseño o las opciones del tema no son importantes. Lo que buscas es un código limpio y velocidades rápidas para mantener tu sitio web optimizado.
Si necesitas ayuda para crear tu sitio web, consulta esta guía definitiva sobre cómo crear un sitio web.
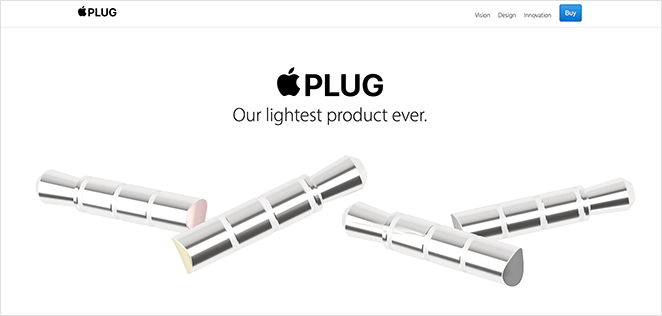
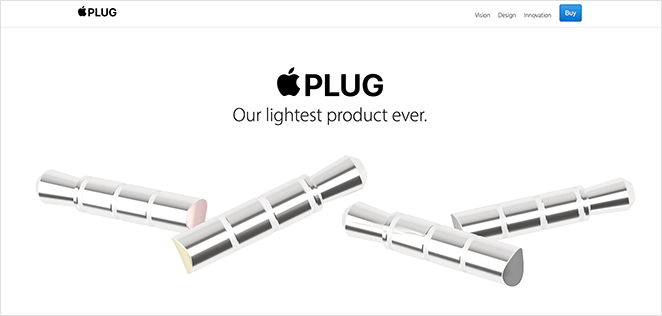
En este tutorial vamos a recrear el sitio de una página de Apple Plug.

Este sitio es una parodia de un producto de Apple realizada por Nicer, una empresa que crea aplicaciones para empresas líderes.
Todo lo que utilizaremos para crear este sitio es un único y potente plugin de WordPress.

SeedProd es uno de los mejores constructores de sitios web de WordPress en el mercado. Incluye un potente editor de arrastrar y soltar y WordPress tema constructor que le permite crear, personalizar y poner en marcha cualquier diseño sin necesidad de escribir código.
SeedProd es muy fácil de usar (incluso para los principiantes). La configuración de su sitio es tan fácil como apuntar, hacer clic, y ver los cambios ocurren automáticamente en tiempo real.
Paso 2. Instalar SeedProd Instalar SeedProd Website Builder
En primer lugar, tendrás que descargar el plugin de creación de sitios web SeedProd e instalarlo y activarlo en tu sitio de WordPress.
Nota: SeedProd ofrece una versión gratuita, pero vamos a utilizar SeedProd Pro para las características Theme Builder para este tutorial.
Puedes seguir esta guía para instalar un plugin de WordPress si necesitas ayuda.
Después de activar SeedProd, diríjase a SeedProd " Configuración desde su panel de WordPress e introduzca su clave de licencia. Puedes encontrar esta información en la página de tu cuenta en el sitio web de SeedProd.

Paso 3. Cree la plantilla de su sitio web
Para hacer un sitio web personalizado de una página con SeedProd, primero tendrá que crear una plantilla personalizada. No se preocupe; la creación de una plantilla personalizada con SeedProd es bastante simple.
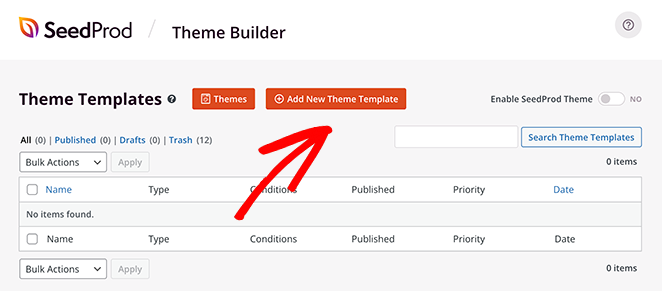
En primer lugar, vaya a la página SeedProd " Theme Builder.

Normalmente, verá la lista de plantillas para su tema SeedProd actual en esta página. Ya que no hemos hecho una todavía, todo lo que verás es la plantilla CSS Global.
Normalmente sugerimos comenzar con uno de los temas prefabricados de SeedProd cuando se construye un sitio web. Pero como queremos recrear el sitio parodia de Apple Plug, empezaremos desde cero.
Para ello, haga clic en el botón Añadir nueva plantilla de tema.

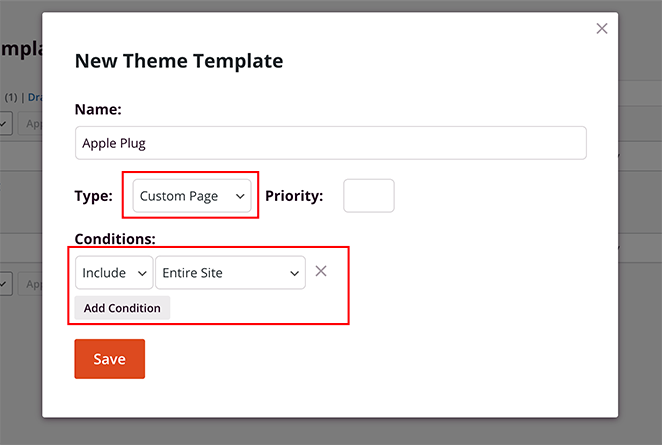
A continuación, en la ventana superpuesta, asigne un nombre a la plantilla y seleccione Página personalizada en el menú desplegable "Tipo". A continuación, haz clic en el botón Añadir condición y selecciona la opción "Todo el sitio".

Estos ajustes garantizarán que la página que cree con SeedProd se muestre en cualquier lugar de su sitio web.
Después de crear tu plantilla, se abrirá en el constructor de páginas de arrastrar y soltar de SeedProd, donde podrás personalizar la disposición, el diseño y añadir tu contenido personalizado.
Paso 4. Personalice su sitio web de una página
En el constructor de páginas arrastrar-y-soltar de SeedProd, verá una vista previa de su sitio web a la derecha y un panel de edición a la izquierda.

Creación de una cabecera de sitio web de una página
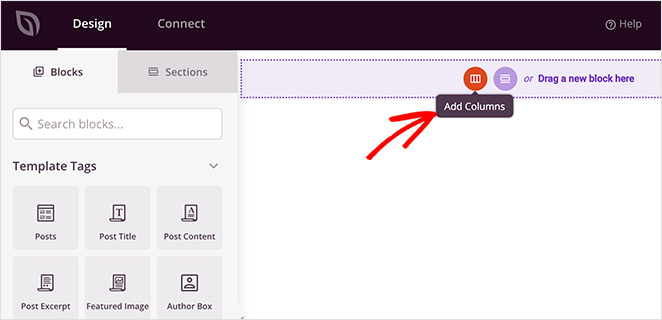
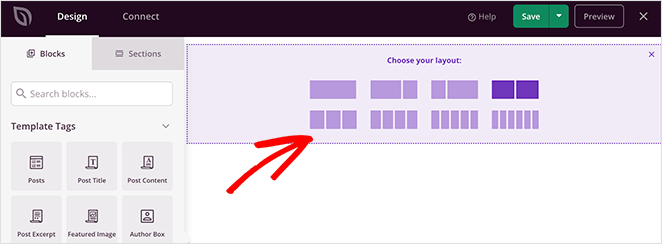
Para empezar a construir tu sitio web, primero tendrás que añadir una nueva sección. Para ello, haz clic en el icono de añadir columnas y en un diseño.

Dado que el sitio web de Apple Plug tiene una cabecera de 3 columnas, elegiremos el diseño de 3 columnas.

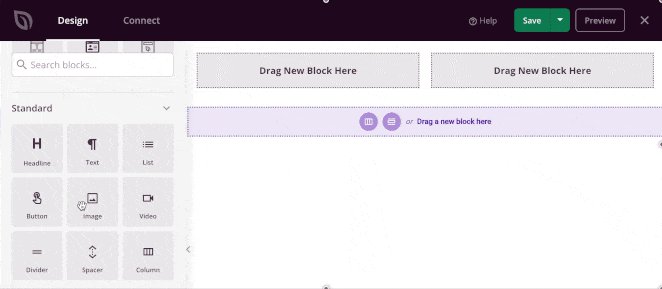
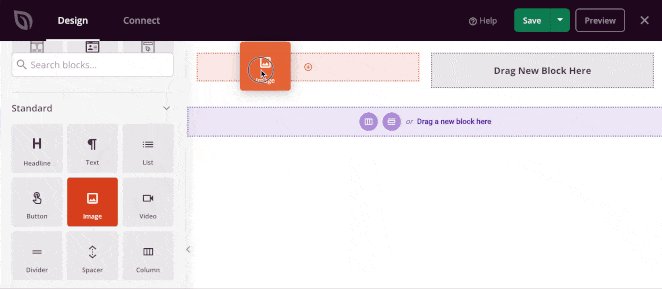
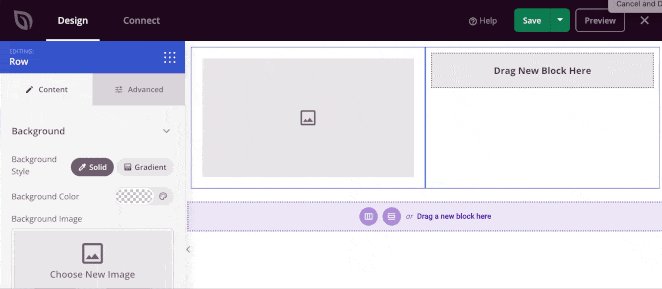
A continuación, arrastra el bloque Imagen del panel izquierdo a tu nueva columna de esta forma:

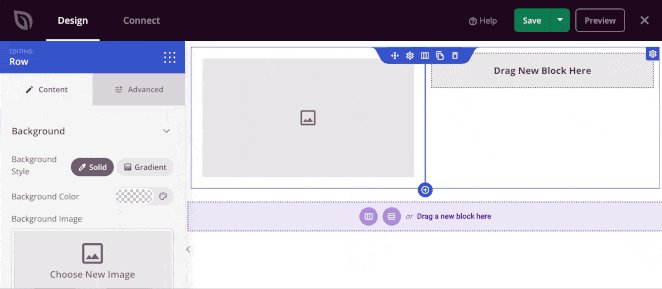
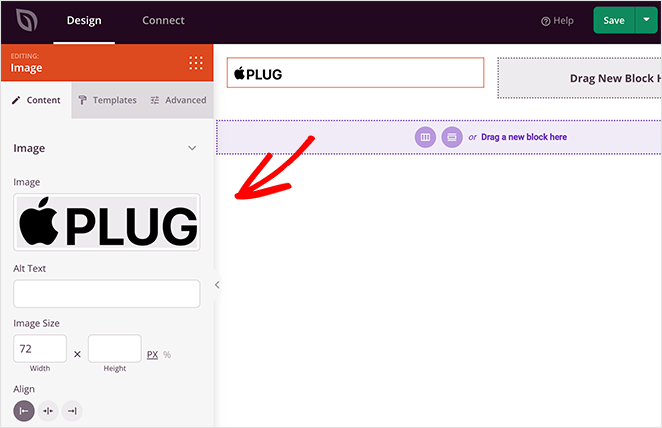
Ahora puedes hacer clic en el bloque de imágenes y cargar un logotipo desde tu biblioteca multimedia o tu ordenador. Después de subir el logotipo, puedes cambiar su tamaño, alineación y añadir un enlace haciendo clic en las opciones del panel de configuración.

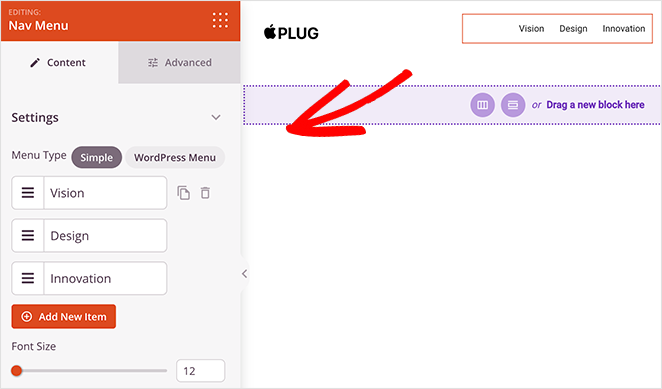
Ahora vamos a recrear los elementos del menú. Usaremos el bloque Nav Menu de SeedProd para esto, así que arrástralo a la segunda columna y añade cada elemento de menú en el panel de configuración.

Para este diseño es conveniente utilizar el tipo de menú "Simple", ya que más adelante añadiremos enlaces de anclaje que permitirán a los usuarios saltar a diferentes secciones de la página.
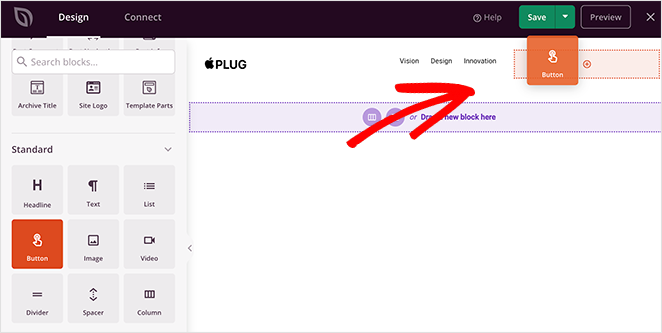
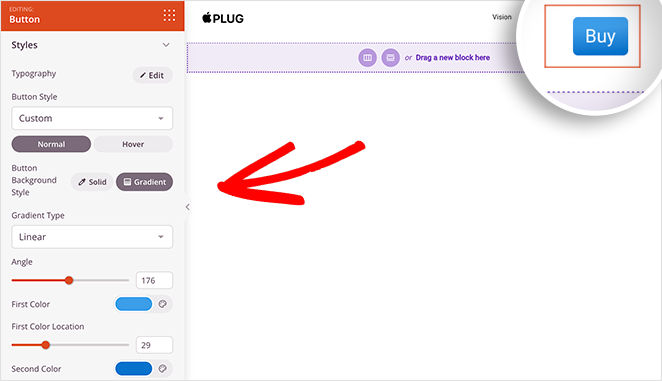
El último paso para esta sección es añadir un "Botón de compra". Para ello, arrastre el bloque Botón del panel izquierdo y suéltelo en la columna final.

Desde ahí, puedes vincular el botón a tu página de pago. Luego, en la pestaña "Avanzado", puedes personalizar el color, el espaciado y el borde del botón señalando y haciendo clic.

Cuando esté satisfecho con la cabecera de su sitio de una página, haga clic en Guardar.
Añadir diferentes secciones de contenido
Si miras el ejemplo que estamos recreando, verás que la página tiene 7 secciones diferentes:
- Héroe
- Vison
- Diseño
- Innovación
- Materiales
- Características
- Llamamiento a la acción
Cada sección explica un aspecto diferente del producto sin ocupar demasiado espacio. También ayuda a los lectores a fluir por la página hasta llegar a la llamada a la acción.
Crear cada sección es fácil con SeedProd.
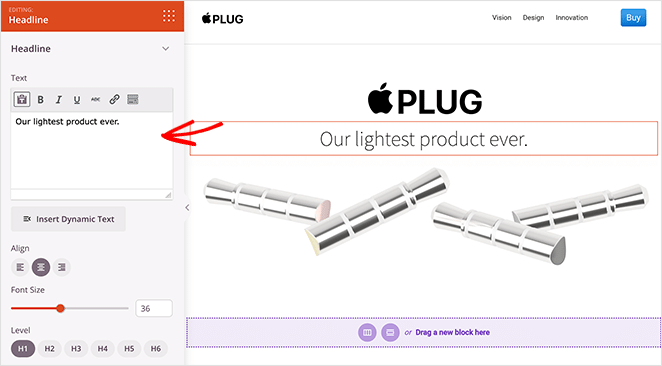
En primer lugar, añada una nueva sección de una sola columna como hizo con el área de cabecera. A continuación, arrastre sobre un bloque Imagen y cargue su logotipo una vez más.
A continuación, tendrá que añadir el bloque Titular de SeedProd. Este bloque le permite establecer su nivel de titular de H1 a H6. También puede hacer clic en la pestaña "Avanzado" para personalizar la fuente, los colores y el espaciado.

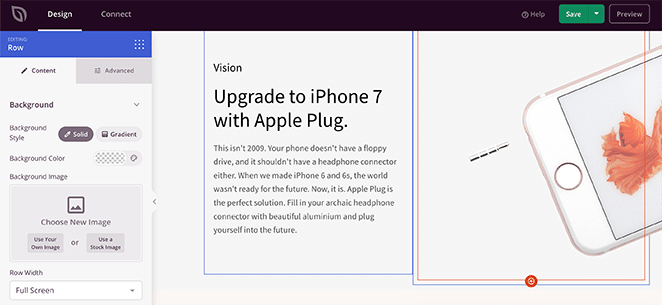
Repita este paso para cada sección de su sitio web de una página. Por ejemplo, la siguiente sección requiere un diseño de 2 columnas, dos bloques de titulares, un bloque de imágenes y un bloque de texto simple.

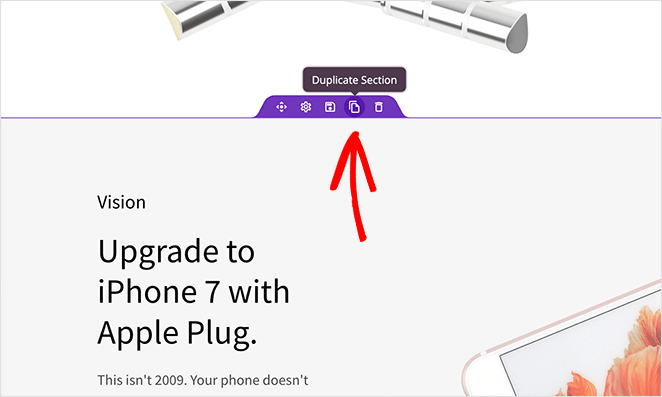
Las 2 secciones siguientes son iguales. Puede duplicar la primera sección y cambiar el contenido para facilitar las cosas. Para ello, pasa el ratón por encima de una sección y haz clic en el icono de duplicar.

Tu nueva sección aparecerá justo debajo de la original.
Añadir enlaces de anclaje
La mayoría de los sitios web de una página utilizan enlaces de anclaje para ayudar a los lectores a navegar en lugar del típico menú de navegación. Así, los usuarios pueden saltar a la sección que más les interese.
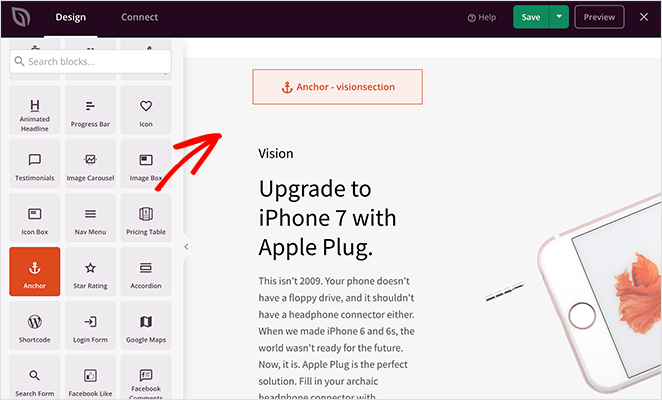
Añadir enlaces de anclaje con SeedProd es fácil. Todo lo que necesitas hacer es encontrar el bloque de anclaje y arrastrarlo a la sección que desea vincular.

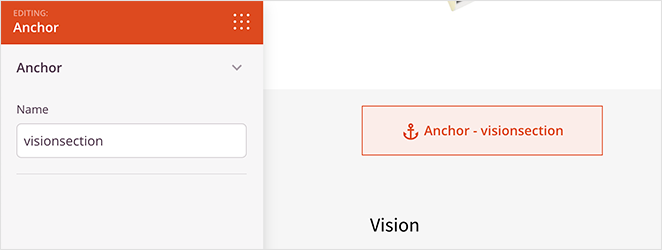
A continuación, en el panel de configuración, dale un nombre a tu ancla.

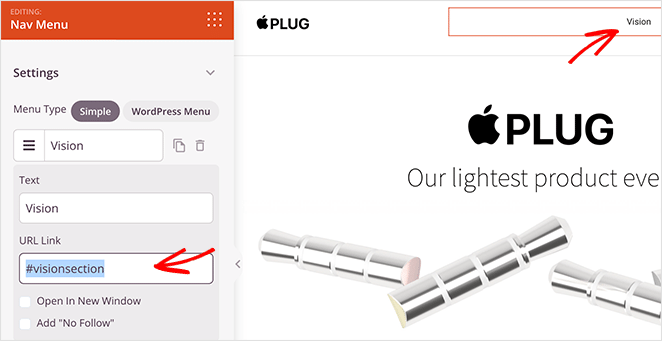
Ahora vamos a vincular la sección a un elemento del menú. Para ello, haz clic en un elemento del menú y, en el campo "Enlace URL", escribe el símbolo hashtag y el nombre de tu ancla. En nuestro caso, sería #visionsection.

Recuerda guardar los cambios antes de continuar.
Añadir un formulario de inscripción
La sección final de este sitio web de una sola página es el área de llamada a la acción. Como este sitio web es una parodia, necesita una forma de mantenerse en contacto con los visitantes que quieran saber más.
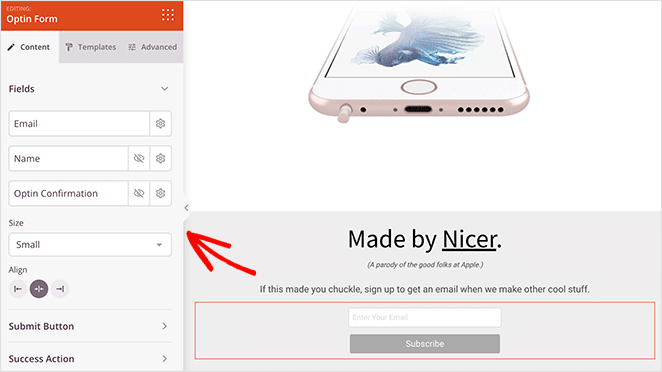
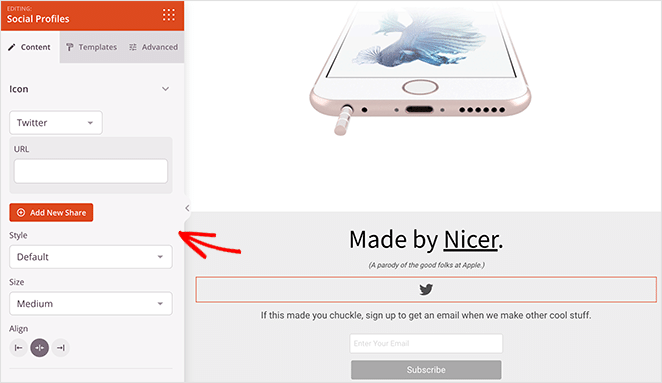
La forma más fácil de hacerlo es con el bloque de formulario optin de SeedProd. Añade un formulario personalizable a su sitio donde los usuarios pueden introducir sus direcciones de correo electrónico para recibir actualizaciones y notificaciones.

Puede personalizar los campos del formulario, los botones, los colores, el espaciado y mucho más con unos pocos clics.
Algunos otros elementos cruciales que puede añadir a su sitio de una página con SeedProd, incluyen:
- Iconos de perfiles sociales para aumentar el número de seguidores en las redes sociales
- Testimonios para aumentar la confianza y la credibilidad
- Cuenta atrás para crear urgencia
- Botones de añadir al carrito para dirigir a los usuarios a la caja de tu WooCommerce

Las opciones son infinitas, y no se tarda nada en conseguir que su sitio tenga el aspecto que desea.
Cuando estés satisfecho con el aspecto de tu sitio, haz clic en el botón Guardar situado en la esquina superior derecha de la pantalla.
Paso 5. Conecte su servicio de marketing por correo electrónico
El siguiente paso es conectarse a su servicio de marketing por correo electrónico. Esta es una buena idea si planea recopilar direcciones de correo electrónico de su sitio para construir su lista de correo electrónico.

Haz clic en la pestaña Conectar en la parte superior de tu creador de páginas y elige entre los muchos servicios de correo electrónico disponibles. Selecciona tu servicio de correo electrónico preferido, haz clic en Conectar y sigue las instrucciones para conectar tu lista de correo electrónico.
Consulte nuestra documentación de integración de correo electrónico para obtener instrucciones específicas sobre la integración de cada servicio de marketing por correo electrónico.
Paso 6. Publique su sitio web de una página
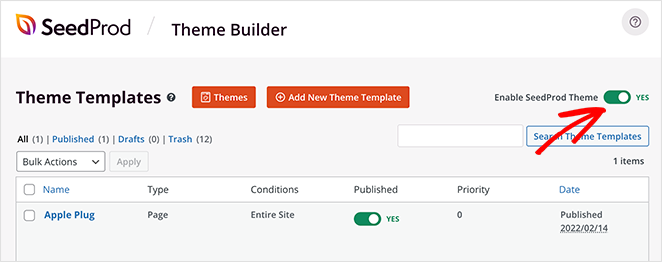
Ahora estás listo para poner en marcha tu nuevo sitio web. Para ello, salga del constructor y vuelva al panel del Theme Builder.

A partir de ahí, gire el conmutador Habilitar tema SeedProd a la posición On.
Ahora puede visitar la página de inicio de su sitio web y ver su sitio web de una página en acción.
Aquí está de nuevo el original:

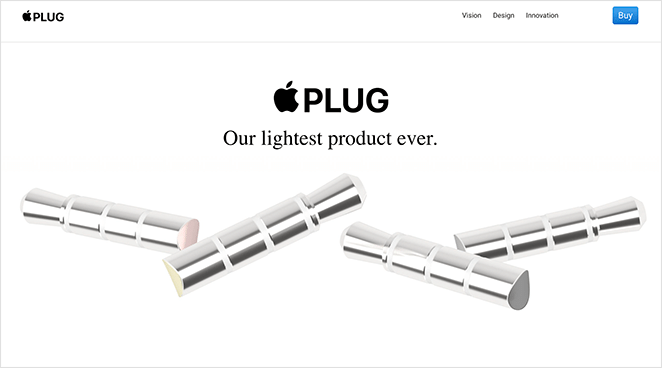
Aquí está el sitio web que hemos recreado con SeedProd:

FAQs About One Page WordPress Websites
Gran trabajo; ahora has hecho un sitio web igual que el ejemplo original. ¿No ha sido fácil?
Ahora ya sabes cómo hacer un sitio web de una página en WordPress con SeedProd. Lo bueno de SeedProd es que puedes hacer muchos tipos diferentes de diseños sin tocar una sola línea de código.
¿Está listo para crear un sitio web personalizado de una página?
Si aún no está listo para hacer su sitio visible al público, consulte esta guía sobre la creación de una página próximamente disponible en WordPress.
Si te ha gustado este artículo, síguenos en YouTube, Twitter y Facebook para obtener más contenidos útiles para hacer crecer tu negocio.





