Building a one page website in WordPress turned out to be one of the simplest and most effective ways I’ve created an online presence. I didn’t need to learn code or hire a developer, just a clear goal and the right tools.
For this site, I used SeedProd, a drag-and-drop WordPress builder that made the entire process feel intuitive. It let me structure everything, from the hero section down to the contact form, on a single, scrollable page that works beautifully on desktop and mobile.
If you’re a freelancer, small business owner, or just someone who wants a clean, conversion-focused website without the hassle of managing multiple pages, this approach is a game changer. And if you’re starting from scratch, don’t worry, I’ll walk you through every step.
In this guide, I’ll show you exactly how to make a one page WordPress website that looks great and works hard for your goals, no technical skills required.
What is a One Page Website?
A one page website is a site that contains all its content on a single scrollable page, instead of using multiple pages for different sections. Navigation links typically jump to different sections of the same page using anchor links.
This layout is popular for landing pages, portfolios, startup launches, and mobile-first experiences because it reduces friction and keeps users focused on a single journey.
Why Make a One Page Website in WordPress?
One-page WordPress websites offer a sleek, modern, and mobile-friendly way to showcase your content without overwhelming users. Instead of spreading information across multiple pages (like About, Services, Contact), you combine it into a single, scrollable experience.
Here are the key benefits of using a one-page WordPress design:
- Faster load times and simpler navigation
- Higher conversions from focused call-to-actions
- Easier to optimize for mobile and SEO
- Ideal for landing pages, portfolios, and product showcases
- Simplified maintenance with less content to manage
Plus, tools like SeedProd allow you to build these sites visually, without hiring a developer.
Essential Sections of a One Page WordPress Website
When designing your one-page site, structure is key. Each content block should serve a clear purpose. Here’s what most successful one-page websites include:
- Hero Section: Your headline, subhead, and a compelling CTA. This is the first thing users see.
- About Section: Briefly explain who you are and what you offer.
- Features or Services: Showcase your core offerings or product highlights.
- Social Proof: Add customer testimonials or trust badges.
- Call-to-Action (CTA): Encourage users to take action — sign up, buy, or contact.
- Contact Section: Include email, phone, or a contact form.
- Footer: Add legal links, copyright info, or secondary navigation.
WordPressで1ページのウェブサイトを作る方法
以上のことを念頭に置いて、以下のステップに従ってWordPressで1ページのウェブサイトを作る方法を学ぶことができます:
ステップ1.WordPressホスティングとドメインのセットアップ
1ページのウェブサイトを構築する前に、まずドメイン名とウェブホスティングを購入する必要があります。ドメイン名はインターネット上のあなたのウェブサイトのアドレスであり、ホスティングはあなたのウェブサイトのファイルを保存するホームです。
多くのホスティング会社では、ホスティングプランの一部として無料のドメイン名が含まれています。例えば、BluehostのWordPressホスティングは、すべてのプランで1年間無料のドメイン名を提供しています。

Bluehostのスモールビジネスプランには以下も含まれます:
- 無制限のウェブサイト
- 無制限ストレージ
- 無料CDN
- 無料SSL証明書
価格は月額5ドル前後。
あなたはBluehostはまた、WordPressの公式推奨ホスティングパートナーであることを考慮すると、彼らはあなたのビジネスウェブサイトのための優れた最初の選択肢です。とはいえ、これらの最高のWordPressホスティングプロバイダをチェックアウトすることによって、買い物をすることができます。
ドメインとホスティングの他に、WordPressのテーマを選んで始める必要があります。
ほとんどの企業は、サイトを作成するためにモダンなシングルページのテーマを探します。しかし、このチュートリアルでは、ウェブサイトビルダーを使用するので、特別な1ページのWordPressテーマは必要ありません。
その代わりに、高速で最適化されたテーマを使用することをお勧めします。例えば、WordPressの公式デフォルトテーマを使うか、人気のWordPressテーマから選ぶことができます。
デザインやテーマオプションは重要ではないことを覚えておいてほしい。あなたが求めているのは、ウェブサイトを最適化し続けるためのクリーンなコードと高速性です。
サイトの立ち上げにヘルプが必要な場合は、ウェブサイトの作り方に関する究極のガイドをご覧ください。
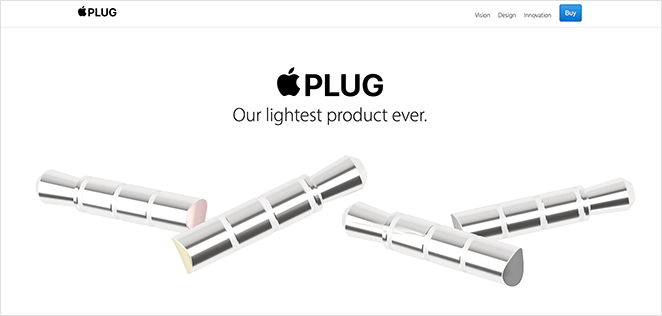
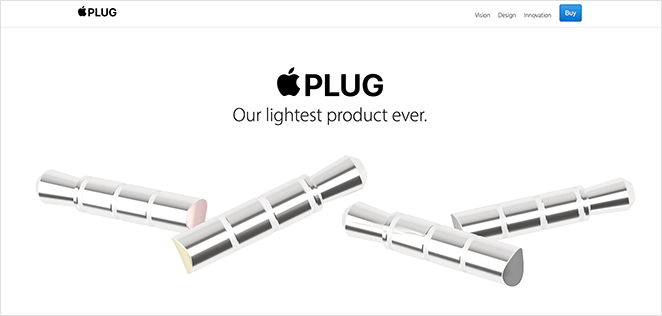
このチュートリアルでは、アップル・プラグの1ページサイトを再現します。

このサイトは、大手企業向けにアプリを開発するNicer社によるアップル製品のパロディである。
このサイトを作るために使うのは、たったひとつの強力なWordPressプラグインだけだ。

SeedProdは、市場で最高のWordPressウェブサイトビルダーの一つです。強力なドラッグアンドドロップエディタとWordPressテーマビルダーが含まれており、コードを書くことなく任意のレイアウトを作成、カスタマイズ、起動することができます。
SeedProdの使い方は超簡単です(初心者でも)。あなたのサイトを設定するのは、指をさしてクリックするだけで、変更がリアルタイムで自動的に行われるのを見るのと同じくらい簡単です。
ステップ2.SeedProdウェブサイトビルダーをインストールする
まず、SeedProdウェブサイト・ビルダー・プラグインをダウンロードし、WordPressサイトにインストールして有効化する必要があります。
注:SeedProdには無料版もありますが、このチュートリアルではテーマビルダー機能のためにSeedProd Proを使用します。
WordPressプラグインのインストール方法については、こちらをご覧ください。
SeedProdをアクティベートした後、WordPressのダッシュボードからSeedProd " Settingsにアクセスし、ライセンスキーを入力してください。この情報はSeedProdウェブサイトのアカウントページにあります。

ステップ3.ウェブサイトのテンプレートを作成する
SeedProdでカスタム1ページサイトを作るには、まずカスタムテンプレートを作成する必要があります。SeedProdでカスタムテンプレートを作成するのはとても簡単です。
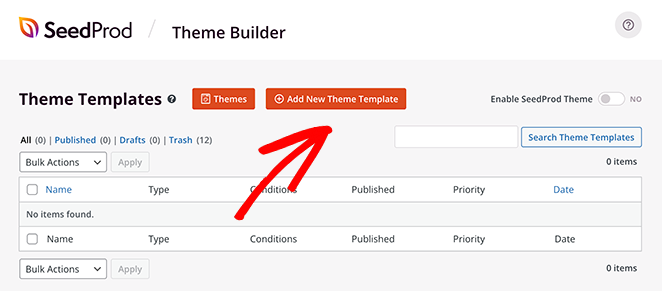
まず、SeedProd " Theme Builderページにアクセスしてください。

通常、このページには現在のSeedProdテーマのテンプレート一覧が表示されます。まだ作成していないため、グローバルCSSテンプレートしか表示されません。
通常、ウェブサイトを構築する際には、SeedProdのプレメイドテーマの1つから始めることをお勧めします。しかし、私たちはアップルプラグのパロディサイトを再現したいので、ゼロから始めます。
そのためには、「新しいテーマ・テンプレートを追加」ボタンをクリックします。

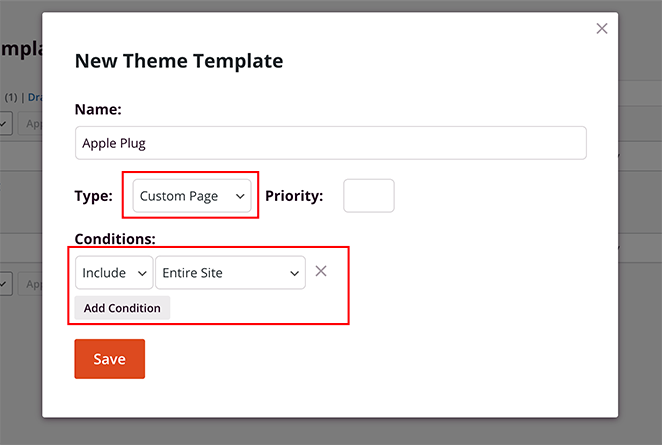
次に、オーバーレイ・ウィンドウで、テンプレートに名前を付け、「タイプ」ドロップダウンメニューから「カスタム・ページ」を選択します。そこから「条件を追加」ボタンをクリックし、「サイト全体」オプションを選択します。

これらの設定により、SeedProdで作成したページがウェブサイト上のあらゆる場所に表示されるようになります。
テンプレートを作成した後、SeedProdのドラッグ&ドロップページビルダーで開き、レイアウトやデザインをカスタマイズしたり、カスタムコンテンツを追加したりすることができます。
ステップ4.ワンページウェブサイトをカスタマイズする
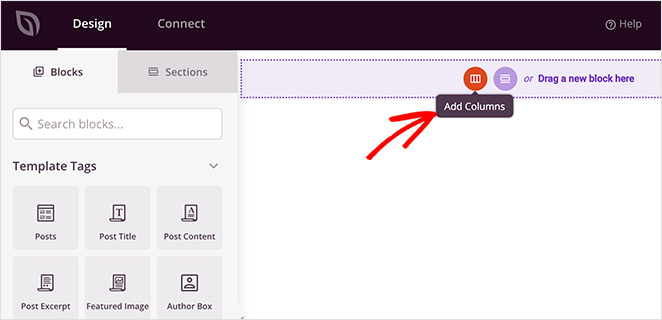
SeedProdのドラッグ&ドロップページビルダーでは、右側にウェブサイトのプレビュー、左側に編集パネルが表示されます。

ワンページ・ウェブサイトのヘッダーを作成する
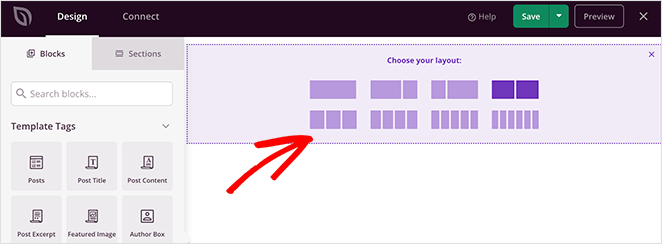
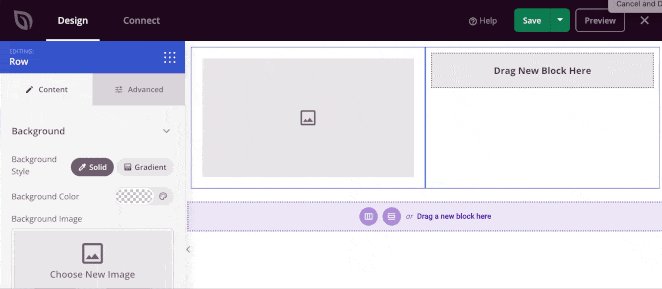
ウェブサイトを作り始めるには、まず新しいセクションを追加する必要があります。そのためには、列の追加アイコンをクリックし、レイアウトをクリックします。

アップル・プラグのウェブサイトのヘッダーは3カラムなので、3カラムのレイアウトを選ぶことにする。

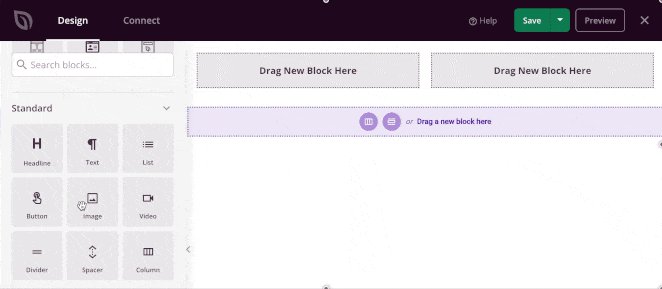
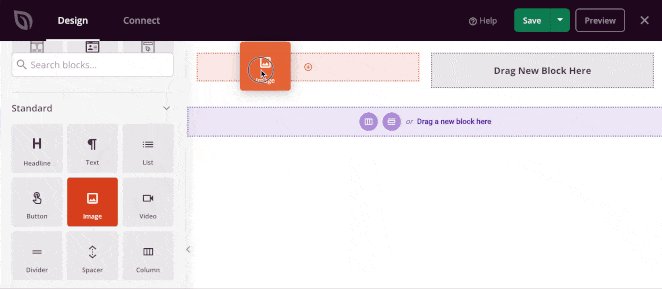
次に、Imageブロックを左のパネルから新しいカラムにドラッグします:

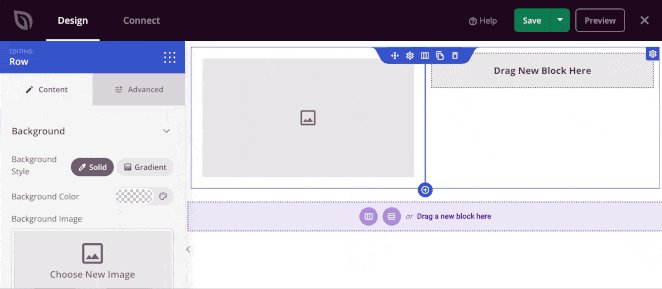
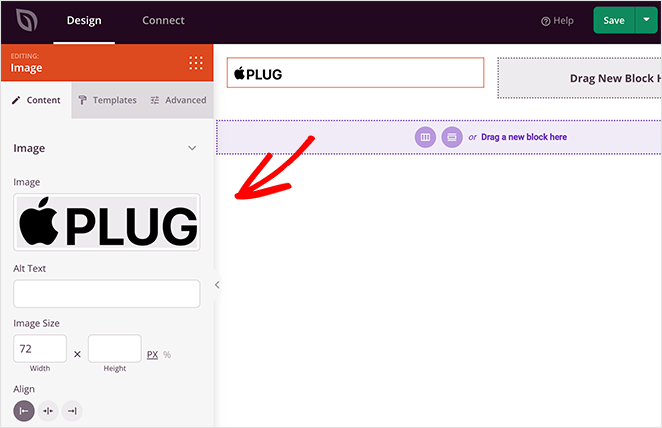
画像ブロックをクリックし、メディアライブラリまたはコンピュータからロゴをアップロードできます。ロゴをアップロードした後、設定パネルのオプションをクリックすることで、サイズや配置を変更したり、リンクを追加したりすることができます。

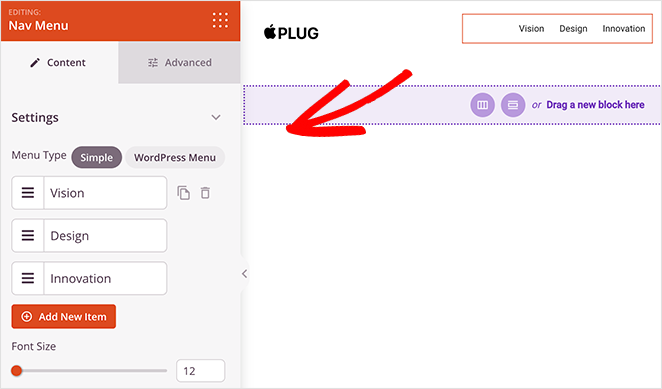
では、メニュー項目を作り直しましょう。SeedProdのNav Menuブロックを使いますので、それを2列目にドラッグして、設定パネルに各メニュー項目を追加してください。

このデザインには「シンプル」メニュー・タイプを使いたい。なぜなら、後でアンカー・リンクを追加するからだ。
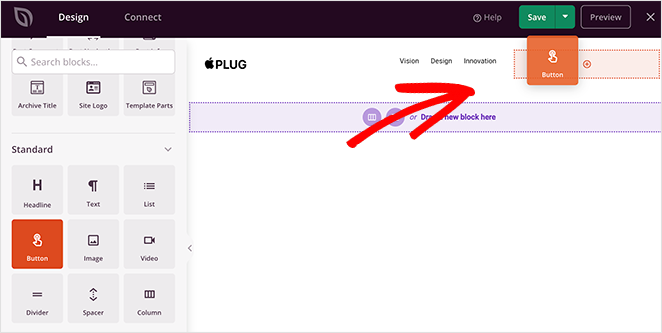
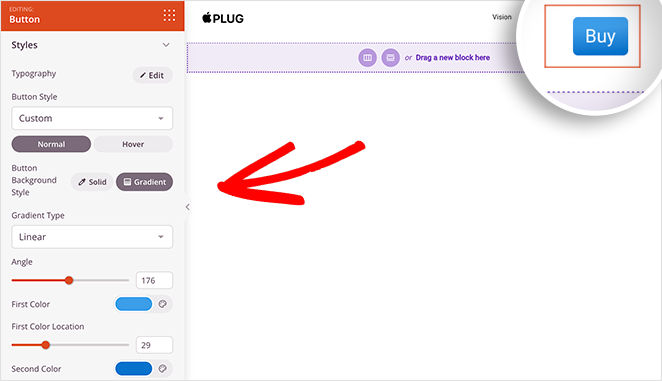
このセクションの最後のステップは、"購入ボタン "を追加することです。左側のパネルからButtonブロックをドラッグして、最後のカラムにドロップすればOKです。

そこから、ボタンをチェックアウトページにリンクさせることができます。その後、「詳細設定」タブで、ボタンの色、間隔、ボーダーをポイント&クリックでカスタマイズできます。

1ページサイトのヘッダーに満足したら、保存をクリックします。
さまざまなコンテンツセクションを追加する
今回作成した例を見ると、ページには7つのセクションがあることがわかる:
- ヒーロー
- バイソン
- デザイン
- イノベーション
- 材料
- 特徴
- 行動への呼びかけ
各セクションは、スペースを取らずに製品の異なる側面を説明している。また、読者が行動喚起にたどり着くまで、ページ内を流れるように進むことができます。
SeedProdを使えば、各セクションの作成は簡単です。
まず、ヘッダーエリアと同じように、新しいシングルカラムセクションを追加します。次に、イメージブロックをドラッグし、もう一度ロゴをアップロードします。
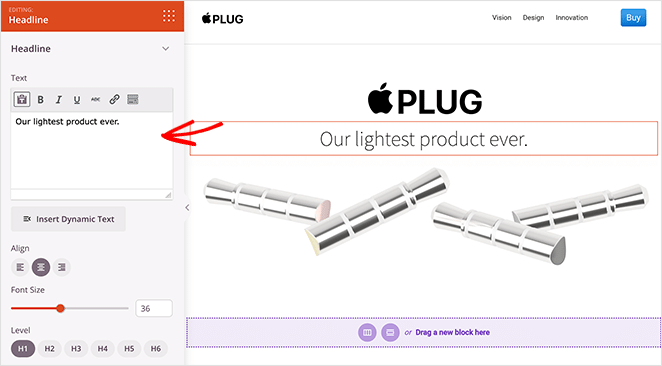
次に、SeedProdの見出しブロックを追加する必要があります。このブロックでは、見出しのレベルをH1からH6まで設定できます。また、「詳細設定」タブをクリックして、フォント、色、間隔をカスタマイズすることもできます。

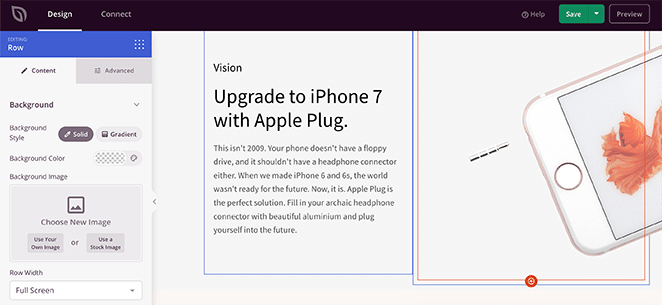
このステップを1ページのウェブサイトの各セクションについて繰り返します。例えば、次のセクションでは、2カラムレイアウト、2つの見出しブロック、画像ブロック、シンプルなテキストブロックが必要です。

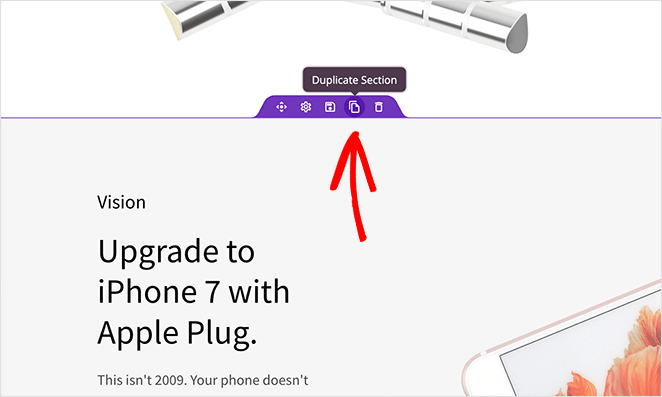
次の2つのセクションは同じです。最初のセクションを複製し、内容を変更することで、より簡単にすることができます。そのためには、セクションにカーソルを合わせ、複製アイコンをクリックします。

新しいセクションは元のセクションのすぐ下に表示されます。
アンカーリンクの追加
ほとんどの1ページのウェブサイトは、典型的なナビゲーション・メニューの代わりに、読者のナビゲーションを助けるアンカー・リンクを使用している。そうすることで、ユーザーは最も興味のあるセクションにジャンプすることができる。
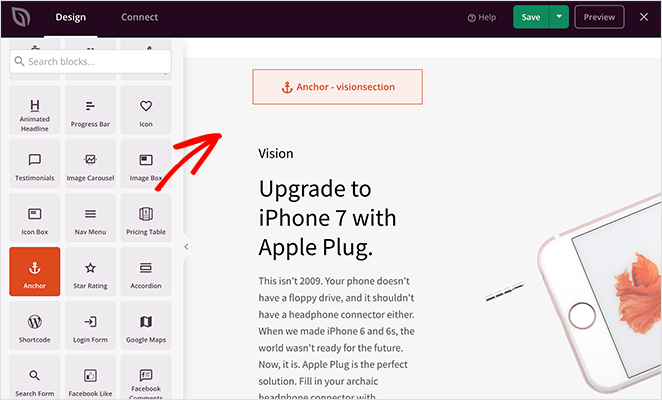
SeedProdでアンカーリンクを追加するのは簡単です。アンカーブロックを見つけ、リンクしたいセクションにドラッグするだけです。

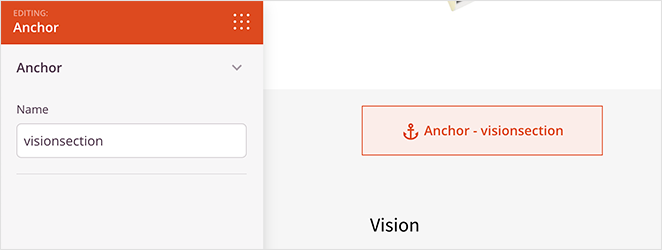
次に設定パネルで、アンカーに名前をつける。

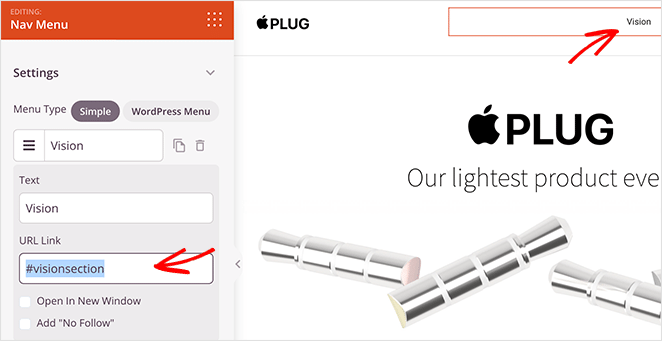
それでは、セクションをメニュー項目にリンクしてみましょう。そのためには、メニュー項目をクリックし、「URLリンク」フィールドにハッシュタグシンボルとアンカーの名前を入力する。この場合、#visionsectionとなります。

次に進む前に、変更を保存することを忘れないでください。
登録フォームの追加
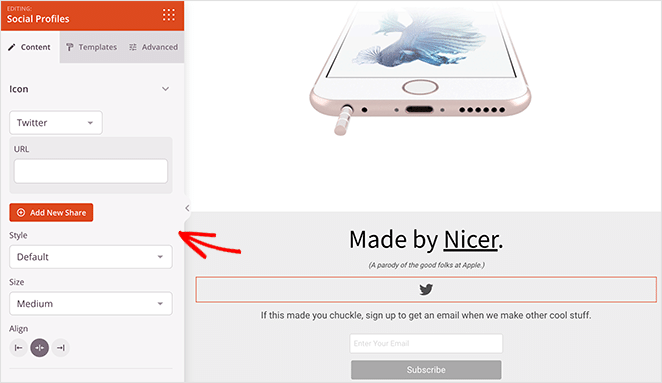
このシングルページのウェブサイトの最後のセクションは、コール・トゥ・アクションのエリアである。このウェブサイトはパロディなので、もっと知りたいと思う訪問者と連絡を取り合う方法が必要です。
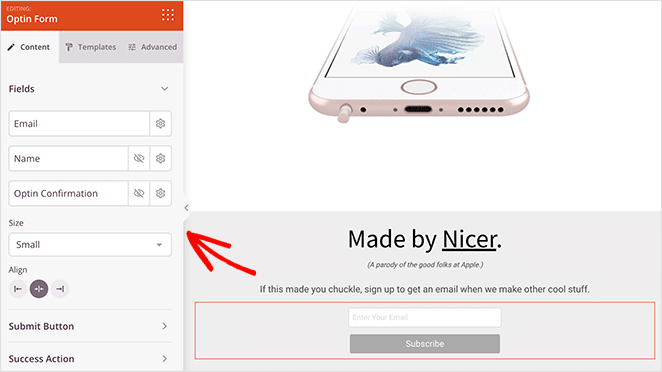
最も簡単な方法は、SeedProdのオプトインフォームブロックを使用することです。あなたのサイトにカスタマイズ可能なフォームを追加し、ユーザーがメールアドレスを入力することで、更新や通知を受け取ることができます。

数回のクリックで、フォームフィールド、ボタン、色、間隔などをカスタマイズできます。
SeedProdで1ページサイトに追加できる他の重要な要素には、次のようなものがあります:
- ソーシャルメディアのフォロワーを増やすソーシャル・プロフィール・アイコン
- 信頼と信用を高める証言
- カウントダウン・タイマーで緊急性を演出
- ユーザーをWooCommerceのチェックアウトに誘導するカートに入れるボタン

オプションは無限にあり、思い通りのサイトに仕上げるのに時間はかからない。
サイトの見た目に満足したら、画面右上の保存ボタンをクリックします。
ステップ5.メールマーケティングサービスに接続する
次のステップは、Eメールマーケティングサービスに接続することです。これは、あなたのサイトからEメールアドレスを集めてEメールリストを作成することを計画している場合に良いアイデアです。

ページビルダーの上部にある[接続]タブをクリックし、利用可能な多くのメールサービスから選択します。お好みのメールサービスを選択し、接続をクリックし、指示に従ってメールリストを接続します。
各メールマーケティングサービスの具体的な統合方法については、メール統合のドキュメントをご覧ください。
ステップ6.ワンページウェブサイトを公開する
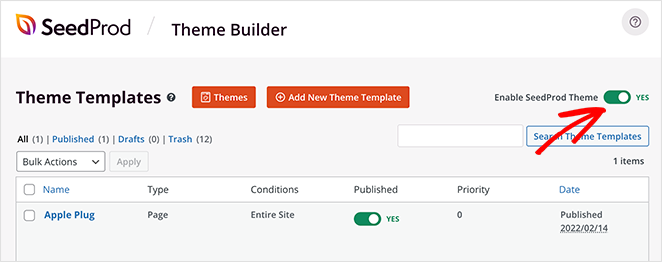
これで新しいウェブサイトを公開する準備ができました。これを行うには、ビルダーを終了し、テーマビルダーのダッシュボードに戻ります。

そこから、Enable SeedProd ThemeのトグルをOnにする。
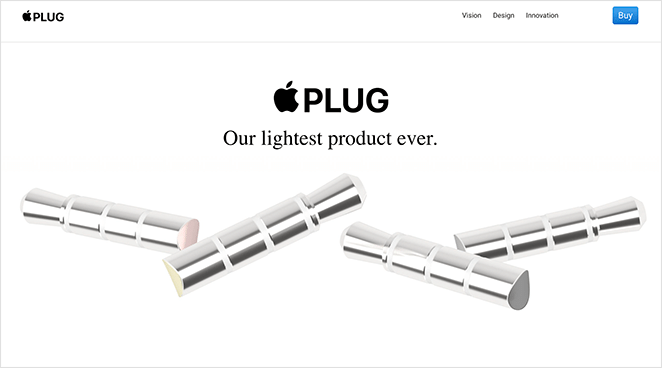
これで、あなたのウェブサイトのホームページを訪問し、1ページのウェブサイトを実際に見ることができます。
ここで再びオリジナルを紹介しよう:

そして、これがSeedProdで作り直したウェブサイトです:

FAQs About One Page WordPress Websites
素晴らしい仕事だ。あなたは今、オリジナルの例のようなウェブサイトを作った。簡単だったでしょう?
SeedProdを使ってWordPressで1ページのウェブサイトを作る方法はお分かりいただけたと思います。SeedProdの素晴らしいところは、1行もコードを触ることなく、様々なタイプのレイアウトを作ることができることです。
カスタム・ワン・ページのウェブサイトを作成する準備はできていますか?
まだサイトを公開する準備ができていない場合は、WordPressでcoming soonページを作成するガイドをご覧ください。
この記事を気に入っていただけたなら、YouTube、Twitter、Facebookで、あなたのビジネスを成長させるために役立つコンテンツをもっとご覧ください。





